在这篇文章中,我们将为您详细介绍从Javascript转换回Typescript的内容,并且讨论关于javascript转换类型的相关问题。此外,我们还会涉及一些关于2020你应该知道的TypeScr
在这篇文章中,我们将为您详细介绍从 Javascript 转换回 Typescript的内容,并且讨论关于javascript转换类型的相关问题。此外,我们还会涉及一些关于2020 你应该知道的 TypeScript 学习路线【Typescript 基础介绍】、Eslint:当您已经使用 @babel/eslint-parser 来检查 Typescript 文件时,是否需要 @typescript-eslint/parser、JavaScript 到 TypeScript 1 - 什么是 TypeScript、Typescript + TSLint + webpack 搭建 Typescript 的开发环境的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 从 Javascript 转换回 Typescript(javascript转换类型)
- 2020 你应该知道的 TypeScript 学习路线【Typescript 基础介绍】
- Eslint:当您已经使用 @babel/eslint-parser 来检查 Typescript 文件时,是否需要 @typescript-eslint/parser
- JavaScript 到 TypeScript 1 - 什么是 TypeScript
- Typescript + TSLint + webpack 搭建 Typescript 的开发环境

从 Javascript 转换回 Typescript(javascript转换类型)
如何解决从 Javascript 转换回 Typescript
有什么方法可以使用 Typescript 编译器将 Javascript 代码从 Typescript 转回 Typescript,而 Typescript 已经转译为 Javascript? (例如:tsc helloworld.ts)
问题是我已将打字稿源代码转换为纯 js,以便进行部署。几个月后,我丢失了我的源代码,但得到了部署的 js 项目。
解决方法
编译器如何知道您在何处设置了哪种类型?显然,他不能。 所以这行不通,你只能复制你的 js 文件并手动设置类型。

2020 你应该知道的 TypeScript 学习路线【Typescript 基础介绍】
公众号:前端微服务
GitHub:https://github.com/yongbolu
作 者:子奕
一、概述
随着 Vue3 用 TypeScript 的重构与发布,作为 JavaScript 类型超集的 TypeScript,以可以编译成 JavaScript,可以在任何浏览器、任何计算机和任何操作系统上运行,并且开源,被再一次被推向了前端开发语言的巅峰,为了顺应时代的变化,争取成为与时俱进的开发者,小编今天从 Typescript 的概念、由来以及优缺点方面进行系统的讲解,希望为学习路上的大家提供一点点帮助,如果大家觉得有帮助,记得给小编点个赞,如果想获取更多干货请关注前端微服务公众号,不定期为大家带来干货。
二、TypeScript 是什么?
说到 TypeScript 一定离不开熟悉的 JavaScript,JavaScript 本身就是一门优秀且强大的编程语言。既然 JavaScript 已经这么优秀,为什么还要使用 TypeScript 呢,这要从 JavaScript 的缺点入手,在早期由于 JavaScript 是弱类型语言,在开发过程中如果书写代码不严谨,就会出现各种各样的 bug,导致代码质量下降,为了预防这种问题的出现,Facebook 出品的一个用于 JavaScript 代码的静态类型检查工具。用于找出 JavaScript 代码中的类型错误。Flow 采用 OCaml 语言开发。正是由于这种问题的存在,在很长一段时间内 JavaScript 被贴上了无类型的标签,但由于近几年 Node 的出现,推动了前端工程化和自动化以及三大框架 (Angular、React、Vue) 的发展,把前端推向了一个更高的起点,Node.js 之父瑞安达尔(Ryan Dahl)发布了新的开源项目 deno,而该项目最终是要提供一个安全的 TypeScript 运行环境。
三、为什么要学习 TypeScript?
-
拥有强大的靠山,分别为微软与谷歌。TypeScript 是由微软开发的,谷歌的 Angular 框架是用 Typescript 开发的。所以 TypeScript 很有可能是未来的前端脚本语言发展的主流方向。 -
三大主流框架中,Vue 3.0 源码全部用 typescript 重写。 -
TypeScript 是微软在 2012 年开发的一门免费开源的编程语言。它是 JavaScript 的一个超集(增强版)。它在 JS 原来的基础上增加了一套十分强大的类型系统,从而可以让小伙伴们在写代码的时候获得更加丰富的语法提示。在代码的编译阶段也可以通过类型系统的检查,从而有效避免一些线上错误。 -
TypeScript 是一门比 Java 更 Script 的编程语言。也就是说 TypeScript 具有真正的面向对象编程思想,你可以采用它来完成更加大型复杂的应用。 -
TypeScript 始于 JavaScript 终于 JavaScript。也就是说 TypeScript 遵循 JavaScript 的语法和语义,任何 Js 都可以在 Ts 内运行,但 TypeScript 它不可以直接在浏览器中运行,必须要将其转换为 JavaScript。
四、环境搭建
因为 TypeScript 在 JavaScript 的基础上增加了类型系统,所以 TypeScript 不能够直接在浏览器当中运行。我们需要使用编译器将 TypeScript 编译为 JavaScript。因为 TypeScript 编译为 JavaScript 需要 Node 环境的支持,所以在编译前请保证你本地已经安装 Node 运行环境。
4.1 全局安装 TypeScript
$ npm install typescript -g
# OR
$ yarn global add typescript
查看 TypeScript 版本
$ tsc --version
4.2 编写 TypeScript 代码
所有 TypeScript 代码全部以。为后缀
-
创建 index.ts 文件
// index.ts
const name:string = "xunzhaotech.com";// string 为设置变量类型
console.log(name);
-
编译将 index.ts 文件
$ tsc index.ts
-
在文件夹内多出一个名字为 index.js 的文件 -
接下来按照 js 的方式运行
$ node index.js
五、推荐阅读
-
官网:https://www.typescriptlang.org -
中文:http://www.tslang.cn -
官方博客:https://blogs.msdn.microsoft.com/typescript
六、关注我们
点击下方关注我
本文分享自微信公众号 - 前端微服务(micro_frontend)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。

Eslint:当您已经使用 @babel/eslint-parser 来检查 Typescript 文件时,是否需要 @typescript-eslint/parser
如何解决Eslint:当您已经使用 @babel/eslint-parser 来检查 Typescript 文件时,是否需要 @typescript-eslint/parser
在我正在使用的一个项目中
"eslintConfig": {"extends": ["@ijsto"]},
在 package.json 中配置规则/使用 ijsto 提供的模板。
尽管如此,我在打字稿文件中遇到错误,例如:

我想知道@babel/eslint-parser 是否还不够,我们需要引入@typescript-eslint/parser 才能解析Typescript 文件。
回购所有者和我的讨论在这里:https://github.com/ijsto/eslint-config/issues/8
非常感谢您的反馈。

JavaScript 到 TypeScript 1 - 什么是 TypeScript
随着应用的庞大,项目中 JavaScript 的代码也会越来越臃肿,这时候许多 JavaScript 的语言弊端就会愈发明显,而 TypeScript 的出现,就是着力于解决 JavaScript 语言天生的弱势:静态类型。
前端开发 QQ 群:377786580
这篇文章首发于我的个人博客 《听说》,系列目录:
- 《从 JavaScript 到 TypeScript 1 - 什么是 TypeScript》
- 《从 JavaScript 到 TypeScript 2 - 基础特性和类型推导》
- 《从 JavaScript 到 TypeScript 3 - 引入和编译》
- 《[从 JavaScript 到 TypeScript 4 - 装饰器和反射](http://tasaid.com/Blog/201710...》
- 《从 JavaScript 到 TypeScript 5 - express 路由进化》
- 《从 JavaScript 到 TypeScript 6 - vue 引入 TypeScript》
为什么选择 TypeScript
几个月前,团队里觉得很多项目跑的越来越臃肿,团队协作遇到了一个很大的难题:如何让一个别人提供的方法产出一个一目了然的文档?因为一个项目总会涉及到多人协作:同学 A 编写了函数 a(),而 同学 B 在调用函数 a() 的时候得一直撸着 API 文档才能知道 a() 需要什么参数,会返回什么参数。
而 同学 A 后续又改动了函数 a(),但是却忘记了更新文档,这时候新接手项目的 同学 C 看着 API 文档和函数 a() 一脸懵逼,问题浮出水面:团队协作中,提供的接口如何描述自身?
这其中涉及到的问题有:
- 接口如何描述自己的参数和返回值?
- 接口参数和返回值在无数需求迭代中改变了多次,而这个 API 对应的文档该如何更新?
- 数据格式如何描述
我们意识到 JavaScript 在逐渐复杂的 Web 应用中缺少一个很重要的东西:静态类型。
因为需要有静态类型我们才可以知道这个函数需要的参数是什么,有什么类型,返回值是什么类型,哪些字段是可能空,哪些字段又需要什么样的格式。
我们首先找到了业界融合于 JavaScript 的方案:Flow
后来对比之后发现:
- 生态圈,TypeScript 的生态圈明显在 Flow 之上,各大主流类库都提供了 TypeScript 的类型声明文件,配合 visual studio code 编码体验上比 Flow 强太多。
- Flow 是侵入 JavaScript 的,对 JavaScript 做了一层增强;而 TypeScript 则为 JavaScript 超集,在 JavaScript 之上进行的语言抽象,最终编译成 JavaScript。
其中第二点很重要,因为团队成员对添加了 Flow 的 JavaScript 语法想当排斥,而我个人同样觉得 Flow 侵入 JavaScript 太过强烈,不如 TypeScript 直接做语言超集好,虽然二者出发点上没有太大区别,但从设计思想上来说 TypeScript 更吸引人。
TypeScript 的定位是做静态类型语言,而 Flow 的定位是类型检查器。
毕竟写着 Flow 的时候心里想的是我在写 JavaScript,而写 TypeScript 心里想的是我在写 TypeScript :)。
什么是 TypeScript
TypeScript 简称 TS。TypeScript 是 JavaScript 的超集,就是在 JavaScript 上做了一层封装,封装出 TypeScript 的特性,当然最终代码可以编译为 JavaScript。
TypeScript 早期的目标是为了让习惯编写强类型语言的后端程序员,能够快速的编写出前端应用(微软大法好),因为 JavaScript 没有强数据类型,所以 TypeScript 提供了强数据类型,这是 TypeScript 的核心。
随着项目工程越来越大,越来越多的前端意识到强类型的重要性,随着 TypeScript 的逐渐完善,支持者越来越多,强类型的需求越来越强。于此同时, angular 2.x 这个领头羊率先使用 AtScript 开辟了强类型战场。
JavaScript 行至今日,灵活,动态让它活跃在编程语言界一线。而灵活,动态使得它又十分神秘,只有运行才能得到答案。类型的补充填充了 JavaScript 的缺点,从 TypeScript 编译到 JavaScript,多了静态类型检查,而又保留了 JavaScript 的灵活动态。
简单来说:动态代码一时爽,重构全家火葬场。
静态类型
TypeScript 凭借 Microsoft 深厚的语言设计功底,设计的十分优雅和简单易用,学习成本非常低。
上面我们所说了,TypeScript 的核心就是静态数据类型,我们来简单了解一下静态数据类型和简单的类型推导,TypeScript 是以 *.ts 作为文件后缀的,我们创建一个 demo.ts 文件,写下这段代码:
let num: number从上面的代码中,我们可以知道变量 num 是 number 类型的,如果我们给 num 赋其他类型的值,则会报错:
是不是很简单?是的,这就是 TypeScript 的核心。
我们再来看看一个函数该如何表达:
const fetch = function (url: string): Promise { }fetch() 函数接收一个 string 类型的参数 url,返回一个 Promise。
以下是一个 JavaScript 的函数,不看方法内的写法我们完全不知道这个 API 会有哪些坑。
export const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return new Returns(null, data)
}).catch(err => {
return new Returns(err, null)
})
}这是 TypeScript 的写法:
export const fetch = function (url: string | object, params?: any, user?: User): Promise<object | Error> {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}这个 TypeScript 包含了很多信息:
-
url可能是string或object类型 -
params是可以不传的,也可以传递任何类型 -
user要求是User类型的,当然也是可以不传 - 返回了一个
Promise,Promise的求值结果可能是object,也有可能是Error
看到上面的信息后,我们大概知道可以这么调用并处理 fetch 的返回结果:
let result = await fetch(''https://tasaid.com'', { id: 1 })
// fetch 可能会返回 Error
if (result instanceof Error) {
// 错误处理
}
是不是很有意思?鹅妹子嘤!TypeScript 在说话,TypeScript 在让代码描述自身。
这就是静态数据类型的意义。静态类型在越复杂的应用中,需求越强烈。
这是 react 对于数据类型的约束:
import PropTypes from ''prop-types''
component.propTypes = {
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
requiredFunc: PropTypes.func.isRequired,
}这是 vue 对于数据类型的约束:
Vue.component(''component'', {
props: {
optionalArray: Array,
optionalBool: Boolean,
optionalFunc: Function,
requiredFunc: {
type: Function,
required: true
}
}
})而引入了 TypeScript 之后,就会感受到真正流畅的数据类型约束:
class Component {
optionalArray?: Array<string> // string 类型的 数组
optionalBool?: boolean // 写上 ? 号,就表示着这个属性可能为空
optionalFunc?: (foo: string, bar: number) => boolean // 函数的参数,返回值都一目了然
requiredFunc: () => void
}和 ECMAScript 相比
TypeScript 是 JavaScript 的超集,目标也是对齐 ECMAScript 的标准规范和提案对齐,最终 TypeScript 也是编译为 JavaScript。
同时,和 JavaScript 规范标准 ECMAScript 提案 相比,TypeScript 也一直在跟进 ECMAScript 的许多新特性。
例如当前来说比较深受大家喜爱的新特性:
- import() 动态表达式
- decorators 装饰器
- async/await 异步
而这些都可以编译到 ECMAScript 3(少数细节存在兼容性问题)。
小 tips
- 使用 visual studio code 编辑器会体验到 TypeScript 强大的类型推导,毕竟两个都是微软亲儿子
- 一些 JavaScript 编写的大型的第三方库,都提供了 TypeScript 的类型声明文件(*.d.ts 文件), 一般都放在包目录的
types文件夹中。或者在@didi/*仓库名下可以找到 -
babel是将高级版本的 JavaScript 编译为目标版本的 JavaScript,TypeScript是将 TypeScript 编译为目标版本的 JavaScript。它们的编译是重叠的,也就是说TypeScript可以不再依赖babel编译。
下一篇:《从 JavaScript 到 TypeScript 2 - 基础特性和类型推导》
TypeScript 中文网:https://tslang.cn/
TypeScript 视频教程:《TypeScript 精通指南》

Typescript + TSLint + webpack 搭建 Typescript 的开发环境


let a: number = 123;
const h1 = document.createElement("h1");
h1.innerHTML = "Hello, I am Lison";
document.body.appendChild(h1);index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>TS-Learning</title>
</head>
<body></body>
</html>package.json
{
"name": "client-side1",
"version": "1.0.0",
"description": "",
"main": "./src/index.ts",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
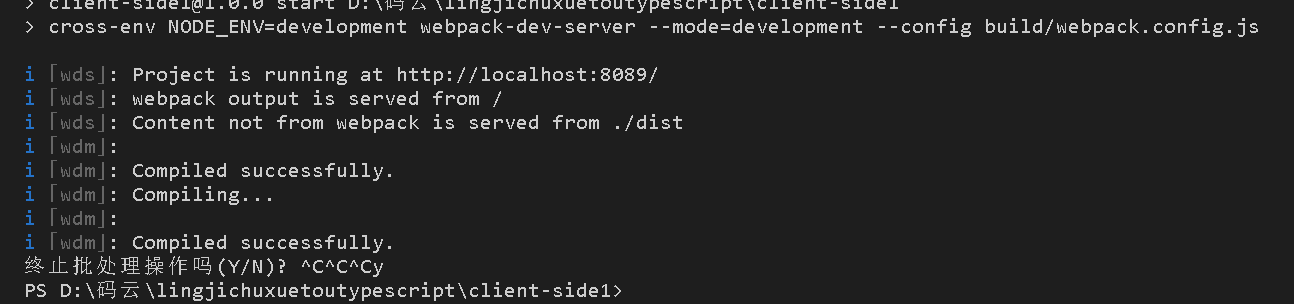
"start": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --mode=production --config ./build/webpack.config.js"
},
"author": "zxw",
"license": "ISC",
"dependencies": {
"cross-env": "^5.2.0",
"typescript": "^3.5.3"
},
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^3.2.0",
"ts-loader": "^6.0.4",
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
}
}
webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
// 指定入口文件 // 这里我们在src文件夹下创建一个index.ts
entry: "./src/index.ts", // 指定输出文件名
output: { filename: "main.js" },
resolve: {
// 自动解析一下拓展,当我们要引入src/index.ts的时候,只需要写src/index即可
// 后面我们讲TS模块解析的时候,写src也可以
extensions: [".tsx", ".ts", ".js"]
},
module: {
// 配置以.ts/.tsx结尾的文件都用ts-loader解析 // 这里我们用到ts-loader,所以要安装一下
// npm install ts-loader -D
rules: [{ test: /\.tsx?$/, use: "ts-loader", exclude: /node_modules/ }
]
},
// 指定编译后是否生成source-map,这里判断如果是生产打包环境则不生产source-map devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map", // 这里使用webpack-dev-server,进行本地开发调试
devServer: { contentBase: "./dist", stats: "errors-only", compress: false, host: "localhost", port: 8089 },
// 这里用到两个插件,所以首先我们要记着安装
// npm install html-webpack-plugin clean-webpack-plugin -D
plugins: [
// 这里在编译之前先删除dist文件夹
new CleanWebpackPlugin({ cleanOnceBeforeBuildPatterns: ["./dist"] }),
// 这里我们指定编译需要用模板,模板文件是./src/template/index.html,所以接下来我们要创建一个index.html文件
new HtmlWebpackPlugin({ template: "./src/template/index.html" })]
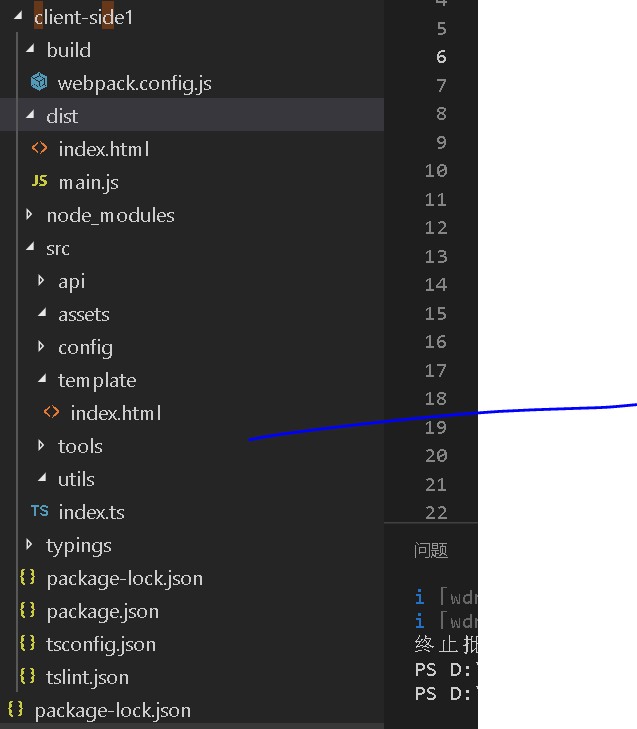
};项目的总体目录:

仓库:
https://gitee.com/guangzhou110/lingjichuxuetoutypescript.git
关于从 Javascript 转换回 Typescript和javascript转换类型的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于2020 你应该知道的 TypeScript 学习路线【Typescript 基础介绍】、Eslint:当您已经使用 @babel/eslint-parser 来检查 Typescript 文件时,是否需要 @typescript-eslint/parser、JavaScript 到 TypeScript 1 - 什么是 TypeScript、Typescript + TSLint + webpack 搭建 Typescript 的开发环境等相关知识的信息别忘了在本站进行查找喔。
本文标签:







