在本文中,我们将给您介绍关于JavaScript+CSS实现仿Mootools竖排弹性动画菜单效果_javascript技巧的详细内容,此外,我们还将为您提供关于AndroidWebview和Java
在本文中,我们将给您介绍关于JavaScript+CSS实现仿Mootools竖排弹性动画菜单效果_javascript技巧的详细内容,此外,我们还将为您提供关于Android Webview 和 Javascript 交互,实现 Android 和 JavaScript 相互调用、href=“javascript:”vs href=“javascript:void(0)”、JavaScript - 基础入门.0002.JavaScript 快速使用、JavaScript .prototype 如何工作? - How does JavaScript .prototype work?的知识。
本文目录一览:- JavaScript+CSS实现仿Mootools竖排弹性动画菜单效果_javascript技巧
- Android Webview 和 Javascript 交互,实现 Android 和 JavaScript 相互调用
- href=“javascript:”vs href=“javascript:void(0)”
- JavaScript - 基础入门.0002.JavaScript 快速使用
- JavaScript .prototype 如何工作? - How does JavaScript .prototype work?

JavaScript+CSS实现仿Mootools竖排弹性动画菜单效果_javascript技巧
本文实例讲述了javascript+
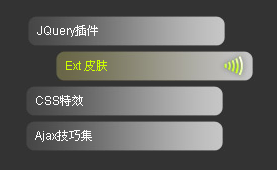
这里演示JavaScript+CSS仿Mootools竖排黑色动画菜单,并非使用了Mootools,但效果却和使用了Mootools差不多,动画效果平滑,操作舒服,给菜单增色不少。
运行效果截图如下:

在线演示地址如下:
立即学习“Java免费学习笔记(深入)”;
http://demo.jb51.net/js/2015/js-css-mootools-style-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>竖排黑色动画菜单</title>
<style type="text/css">
#menu {
height: auto;
width: 350px;
float: left;
}
body {
overflow: auto;
background: #333;
color: #FFF;
font: 12px Arial, Helvetica, sans-serif;
}
#menu li {
display: block;
list-style-type: none;
}
#menu a {
font-size: 11px;
color: #FFF;
padding-right: 10px;
padding-left: 10px;
line-height: 30px;
text-decoration: none;
background: #000 url(images/bg.jpg) no-repeat left;
height: 30px;
width: 180px;
display: block;
outline:0;
margin-bottom: 5px;
}
#menu a:hover {
color: #CCFF00;
background: #000 url(images/bg1.jpg) no-repeat left;
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#" title="">JQuery插件</a></li>
<li><a href="#">Ext 皮肤</a></li>
<li><a href="#">CSS特效</a></li>
<li><a href="#">Ajax技巧集</a></li>
</ul>
</div>
<script type="text/javascript">
var $ = function(_sId){return typeof _sId == ''string'' ? document.getElementById(_sId) : _sId;}
var Each=function (a,fn){for(var i=0;i<a.length;i++)fn.call(a[i],i,a)};
var Tweener = {
easeNone: function(t, b, c, d) {
return c*t/d + b;
},
easeOutBounce: function(t, b, c, d) {
if((t/=d) <(1/2.75)) {
return c*(7.5625*t*t) + b;
} else if(t <(2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if(t <(2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
}
};
Each($(''menu'').getElementsByTagName(''a''), function(){
this.onmouseover = function(){
var b = parseInt(this.style.marginLeft);
b = isNaN(b) ? 0 : b;
var t=0,c=30-b,d =10,ttl=10;
var me = this;
clearInterval(me.only);
me.only=setInterval(function (){
me.style.marginLeft = Tweener.easeNone(t,b,c,d)+''px'';
if(t<d) t++;
else{
clearInterval(me.only);
}
},ttl)
}
this.onmouseout = function(){
var b = parseInt(this.style.marginLeft);
b = isNaN(b) ? 0 : b;
var t=0,c=0-b,d =50,ttl=10;
var me = this;
clearInterval(me.only);
me.only=setInterval(function (){
me.style.marginLeft = Tweener.easeOutBounce(t,b,c,d)+''px'';
if(t<d) t++;
else{
clearInterval(me.only);
}
},ttl)
}
}
);
</script>
</body>
</html>希望本文所述对大家的JavaScript程序设计有所帮助。

Android Webview 和 Javascript 交互,实现 Android 和 JavaScript 相互调用
在 Android 的开发过程中、遇到一个新需求、那就是让 Java 代码和 Javascript 代码进行交互、在 IOS 中实现起来很麻烦、而在 Android 中相对来说容易多了、Android 对这种交互进行了很好的封装、我们可以很简单的用 Java 代码调用 WebView 中的 js 函数、也可以用 WebView 中的 js 来调用 Android 应用中的 Java 代码。
案例主要包含了:
- Html 中调用 Android 方法
- Android 调用 JS 方法无参数
- Android 调用 JS 方法有参数
- Android 调用 JS 方法有参数且有返回值处理方式 1
- Android 调用 JS 方法有参数且有返回值处理方式 2(Android4.4 以上)
1:创建 JS 对象
webView.addJavascriptInterface(new JsInterface(), "obj");public class JsInterface {
//JS中调用Android中的方法 和返回值处理的一种方法
/****
* Html中的点击事件 onclick
* <input type="button" value="结算" onclick="showToast(''12'')">
* @param toast
*/
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(MainActivity.this, "你的商品价格是:¥"+toast, Toast.LENGTH_SHORT).show();
}
} function showToast(toast) {
var money=toast*3;
javascript:obj.showToast(money);
}2:
webView.loadUrl("javascript:funFromjs()");function funFromjs(){
document.getElementById("helloweb").innerHTML="div显示数据,无参数";
}3:
webView.loadUrl("javascript:funJs(''Android端传入的信息,div标签中显示,含参数'')");function funJs(msg){
document.getElementById("hello2").innerHTML=msg;
}4:
webView.loadUrl("javascript:sum(6,6)");/***
* Android代码调用获取J是中的返回值
*
* @param result
*/
@JavascriptInterface
public void onSum(int result) {
Toast.makeText(MainActivity.this, "Android调用JS方法且有返回值+计算结果=="+result, Toast.LENGTH_SHORT).show();
} function sum(i,m){
var result = i*m;
document.getElementById("h").innerHTML= "Android调用JS方法且有返回值--计算结果="+result;
javascript:obj.onSum(result)
} 5:
webView.evaluateJavascript("sumn(6,11)", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
Toast.makeText(MainActivity.this, "返回值"+value, Toast.LENGTH_SHORT).show();
}
});function sumn(i,m){
var result = i*m;
document.getElementById("hh").innerHTML= "Android调用JS方法且有返回值--计算结果="+result;
return result;
} 注意:
1、Java 调用 js 里面的函数、效率并不是很高、估计要 200ms 左右吧、做交互性很强的事情、这种速度很难让人接受、而 js 去调 Java 的方法、速度很快、50ms 左右、所以尽量用 js 调用 Java 方法
2、Java 调用 js 的函数、没有返回值、调用了就控制不到了
3、Js 调用 Java 的方法、返回值如果是字符串、你会发现这个字符串是 native 的、转成 locale 的才能正常使用、使用 toLocaleString () 函数就可以了、不过这个函数的速度并不快、转化的字符串如果很多、将会很耗费时间
4、网页中尽量不要使用 jQuery、执行起来需要 5-6 秒、最好使用原生的 js 写业务脚本、以提升加载速度、改善用户体验。
注:使用的是本地的 Html 文件,不过在网络链接的 Html 文件也是可以实现的。
源码点击下载

href=“javascript:”vs href=“javascript:void(0)”
##href=“javascript:” vs href=“javascript:void(0)”
可参考
http://www.jb51.net/article/37904.htm
http://stackoverflow.com/questions/3666683/href-javascript-vs-href-javascriptvoid0

JavaScript - 基础入门.0002.JavaScript 快速使用
常用属性:
| 属性名称 | 属性说明 |
| src | 表示包含要执行代码的外部文件,常用来引用外部的 js 文件 |
| type | 表示代码使用的脚本语言的内容类型 |
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
注意事项:
1. 如果你想弹出一个 </script> 标签的字符串,内部 js 会误解成 Js 代码的结束,可通过 + 连接分解 </script > 将字符串分为两个部分,但是外部引用的 js 是无需加号拼接的
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
2. Js 代码越来越庞大时,最好把它另存为一个.js 文件,通过 src 来引用,这样具有维护性高,可缓存 (加载一次,无需加载), 方便未来扩展的特点
| 1 2 3 4 5 6 7 8 9 10 |
|
3. 对于不支持 JavaScript 平稳的处理方式是通过 <noscript></noscript > 实现?
| 1 2 3 4 5 6 7 8 9 10 11 |
|
登录乐搏学院官网 http://www.learnbo.com/
或关注我们的官方微博微信,还有更多惊喜哦~
本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处 http://xmdevops.blog.51cto.com/11144840/1846116

JavaScript .prototype 如何工作? - How does JavaScript .prototype work?
问题:
I''m not that into dynamic programming languages but I''ve written my fair share of JavaScript code. 我不喜欢动态编程语言,但是我写了相当一部分 JavaScript 代码。 I never really got my head around this prototype-based programming, does any one know how this works? 我从来没有真正了解过这种基于原型的编程,有人知道它是如何工作的吗?
var obj = new Object();
obj.prototype.test = function() { alert(''Hello?''); };
var obj2 = new obj();
obj2.test();
I remember a lot discussion I had with people a while back (I''m not exactly sure what I''m doing) but as I understand it, there''s no concept of a class. 我记得很久以前与人们进行过多次讨论(我不确定自己在做什么),但是据我了解,这里没有一个课堂的概念。 It''s just an object, and instances of those objects are clones of the original, right? 这只是一个对象,这些对象的实例是原始对象的副本,对吗?
But what is the exact purpose of this ".prototype" property in JavaScript? 但是,此 “.prototype” 属性在 JavaScript 中的确切目的是什么? How does it relate to instantiating objects? 它与实例化对象有何关系?
Update: correct way 更新:正确的方法
var obj = new Object(); // not a functional object
obj.prototype.test = function() { alert(''Hello?''); }; // this is wrong!
function MyObject() {} // a first class functional object
MyObject.prototype.test = function() { alert(''OK''); } // OK
Also these slides really helped a lot. 这些幻灯片也确实起到了很大作用。
解决方案:
参考一: https://stackoom.com/question/2P2H/JavaScript-prototype 如何工作参考二: https://oldbug.net/q/2P2H/How-does-JavaScript-prototype-work
关于JavaScript+CSS实现仿Mootools竖排弹性动画菜单效果_javascript技巧的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android Webview 和 Javascript 交互,实现 Android 和 JavaScript 相互调用、href=“javascript:”vs href=“javascript:void(0)”、JavaScript - 基础入门.0002.JavaScript 快速使用、JavaScript .prototype 如何工作? - How does JavaScript .prototype work?等相关内容,可以在本站寻找。
本文标签:






