如果您对将Vue3Typescript转换为Vue3Javascript和ts写的vue怎么转成js的感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解将Vue3Typescript转换为Vue3
如果您对将 Vue3 Typescript 转换为 Vue3 Javascript和ts写的vue怎么转成js的感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解将 Vue3 Typescript 转换为 Vue3 Javascript的各种细节,并对ts写的vue怎么转成js的进行深入的分析,此外还有关于Aspose.3D使用教程:使用 Java 将 FBX 转换为 RVM 或 RVM 转换为 FBX 文件、CentOS7 使用 Alien 将 RPM 从 DE 转换为 DEB 和 DEB 转换为 RPM 包、electron + vue3 使用浏览器版本的 vue3 进行小工具的开发、electron+vue3.x+antdv 电脑版聊天 | electron-vue3 仿 QQ 聊天应用的实用技巧。
本文目录一览:- 将 Vue3 Typescript 转换为 Vue3 Javascript(ts写的vue怎么转成js的)
- Aspose.3D使用教程:使用 Java 将 FBX 转换为 RVM 或 RVM 转换为 FBX 文件
- CentOS7 使用 Alien 将 RPM 从 DE 转换为 DEB 和 DEB 转换为 RPM 包
- electron + vue3 使用浏览器版本的 vue3 进行小工具的开发
- electron+vue3.x+antdv 电脑版聊天 | electron-vue3 仿 QQ 聊天应用

将 Vue3 Typescript 转换为 Vue3 Javascript(ts写的vue怎么转成js的)
如何解决将 Vue3 Typescript 转换为 Vue3 Javascript
嗨,我能帮我把它转换成 Vue3 中的 javascript,谢谢
import type { App } from ''vue''import Screenfull from ''./Screenfull.vue''const components = [Screenfull,]const install = (app: App): void => {components.forEach(component => {app.component(component.name,component)})}export default install
解决方法
您的插件循环遍历一堆组件并使用组件的 name 属性全局注册它们。因此,请确保以这种方式注册的每个组件都有一个 name 属性:
Dashboard.vue
<template><div>My component</div></template>
export default {name: ''Dashboard'' // ✅ Add this}
从 install 函数中删除输入:
const install = (app) => {components.forEach(component => {app.component(component.name,component)})}
删除这一行:
import type { App } from ''vue''

Aspose.3D使用教程:使用 Java 将 FBX 转换为 RVM 或 RVM 转换为 FBX 文件
STL文件包含有关 3D 对象的 3 维几何信息。它们经常用于建模 3D 对象或计算机辅助制造。您可以使用 C#将 STL 文件转换为FBX或GLB(二进制glTF)文件。
Aspose.3D for JavaAPI 支持转换 DAE 文件。它可用于操作 3D 场景或文件,无需任何 3D 建模应用程序。点击下方按钮可下载试用。
点击下载最新版Aspose.3D
FBX 文件通常用于在不同的 3D 文件操作应用程序之间交换信息。在某些情况下,您可能需要将FBX转换为RVM或 RVM转换为 FBX 文件。RVM 文件很有用,因为它们包含有关纹理、几何、几何和对象标签的信息。请参阅以下部分以探索转换方案。
FBX 到 RVM 或 RVM 到 FBX 转换器 - Java API 安装
Aspose.3D for Java API 支持转换 FBX 和 RVM 文件以及其他几种文件格式。
使用 Java 以编程方式将 FBX 转换为 RVM
您可以通过以下步骤将 FBX 转换为 RVM 文件:
- 使用Scene类加载输入 FBX 文件。
- 实例化RvmSaveOptions类的对象。
- 保存输出 RVM 文件。
下面的代码示例解释了如何使用 Java 以编程方式将 FBX 文件转换为 RVM 文件:
// Load input FBX file
Scene document = new Scene("Test.fbx");
// Initialize an object of RvmSaveOptions class
RvmSaveOptions options = new RvmSaveOptions();
// Save output RVM file
document.save("output.rvm", options);
使用 Java 以编程方式将 RVM 转换为 FBX
您需要按照以下步骤将 RVM 文件转换为 FBX 文件:
- 使用Scene类加载输入 RVM 文件。
- 声明一个FbxSaveOptions类对象。
- 保存输出 FBX 文件。
以下代码片段显示了如何在 Java 中以编程方式将 RVM 文件转换为 FBX 文件:
// Load input RVM file
Scene document = new Scene("Test.rvm");
// Initialize FbxSaveOptions class object
FbxSaveOptions options = new FbxSaveOptions(FileFormat.FBX7500ASCII);
// Save output FBX file
document.save("output.fbx", options);
CentOS7 使用 Alien 将 RPM 从 DE 转换为 DEB 和 DEB 转换为 RPM 包
我相信您已经知道,有很多方法可以在 Linux 中安装软件:使用您的发行版提供的软件包管理系统(aptitude,yum 或 zypper,举几个例子),从源代码编译(尽管有些这些天很少见,它是 Linux 早期唯一可用的方法,或者分别使用 dpkg 或 rpm 等低级工具和.deb 和.rpm 独立的预编译软件包。 
使用 Alien 将 RPM 转换为 DEB 和 DEB 转换为 RPM 包
在本文中,我们将向您介绍 alien,一种在不同 Linux 包格式之间进行转换的工具,使用.rpm 到.deb(反之亦然)是最常用的用法。
这个工具,即使它的作者不再维护它并在他的网站上说外星人总是可能保持实验状态,如果你需要某种类型的包但只能找到另一种包装格式的程序,它可以派上用场。
例如,当我为喷墨打印机寻找.deb 驱动程序时,外星人节省了我的一天,但却找不到 - 制造商只提供了一个.rpm 包。我安装了外星人,转换了包装,不久我就可以毫无问题地使用我的打印机了。
也就是说,我们必须澄清这个实用程序不应该用于替换重要的系统文件和库,因为它们在不同的发行版中设置不同。如果本文开头的建议安装方法不能满足所需程序的要求,请仅使用外星人作为最后的手段。
最后但并非最不重要的是,我们必须注意,尽管我们将在本文中使用 CentOS 和 Debian,但除了前两个发行版及其各自的系列之外,外星人也知道在 Slackware 甚至 Solaris 中工作。
第 1 步:安装外来和依赖项
要在 CentOS / RHEL 7 中安装外星人,您需要按顺序启用 EPEL 和 Nux Dextop(是的,它是 Dextop - 而不是桌面)存储库:
#yum install epel-release
#rpm --import http://li.nux.ro/download/nux/RPM-GPG-KEY-nux.ro
支持此存储库的最新版软件包目前为0.5(2015年8月10日发布)。您应该先检查http://li.nux.ro/download/nux/dextop/el7/x86_64/以查看是否有更新的版本,然后再继续:#rpm -Uvh http://li.nux.ro/download/nux/dextop/el7/x86_64/nux-dextop-release-0-5.el7.nux.noarch.rpm
然后做,
#yum update && yum install alien
在 Fedora 中,您只需要运行最后一个命令。
在 Debian 和衍生品中,只需:
#aptitude安装外星人由于制作 rpm 包过程较为麻烦,此处使用 rpmrebuild 去将本机已安装好的 openvswitch 包进行重新打包,用于下次安装部署
# yum install rpmrebuild -y文件会生成于
第 2 步:从.deb 转换为.rpm 包
对于此测试,我们选择了 dateutils,它提供了一组日期和时间实用程序来处理大量的财务数据。我们将.deb 软件包下载到我们的 CentOS 7 盒子,将其转换为.rpm 并安装它:

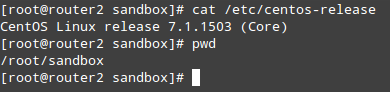
检查 CentOS 版本
#cat / etc / centos-release
#wget http://ftp.us.debian.org/debian/pool/main/d/dateutils/dateutils_0.3.1-1.1_amd64.deb
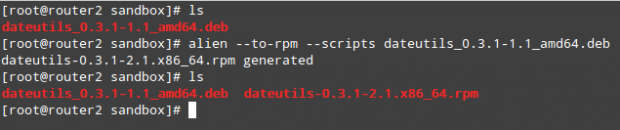
#alien --to-rpm --scripts dateutils_0.3.1-1.1_amd64.deb

在 Linux 中将.deb 转换为.rpm 包
重要 :(请注意,默认情况下,alien 会增加目标包的版本次要编号。如果要覆盖此行为,请添加 - keep-version 标志)。
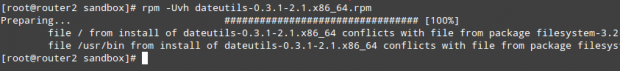
如果我们立即尝试安装软件包,我们将遇到一个小问题:

安装 RPM 包
要解决此问题,我们将启用 epel-testing 存储库并安装 rpmrebuild 实用程序以编辑要重建的程序包的设置:
#yum --enablerepo = epel-testing 安装 rpmrebuild
然后跑,
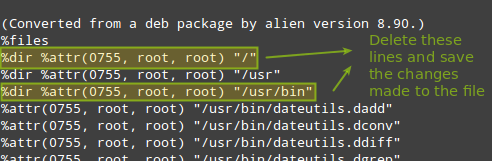
#rpmrebuild -pe dateutils-0.3.1-2.1.x86_64.rpm
这将打开您的默认文本编辑器。转到该%files部分并删除引用错误消息中提到的目录的行,然后保存文件并退出:

将.deb 转换为外星人版
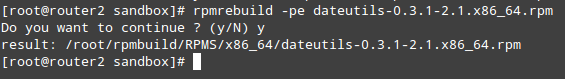
当您退出该文件系统将提示您继续重建。如果你选择 Y.,则文件将重建到指定目录(不同于当前工作目录):
#rpmrebuild -pe dateutils-0.3.1-2.1.x86_64.rpm

构建 RPM 包
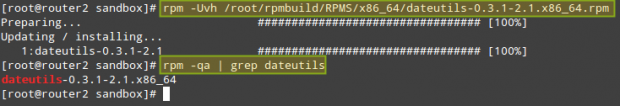
现在,您可以继续安装软件包并照常验证:
#rpm -Uvh /root/rpmbuild/RPMS/x86_64/dateutils-0.3.1-2.1.x86_64.rpm
#rpm -qa | grep dateutils

安装 Build RPM Package
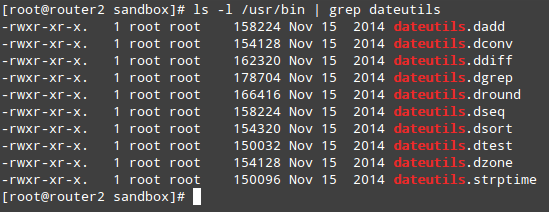
最后,您可以列出 dateutils 中包含的各个工具,也可以检查各自的手册页:
#ls -l / usr / bin | grep dateutils

验证已安装的 RPM 包
第 3 步:从.rpm 转换为.deb 包
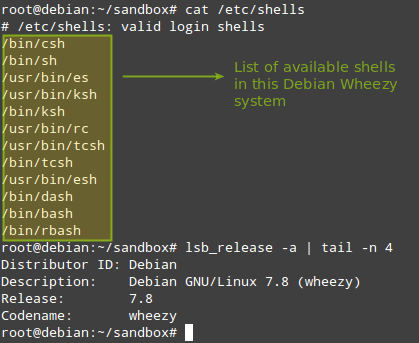
在本节中,我们将说明如何将.rpm 转换为.deb。在 32 位 Debian Wheezy 框中,让我们从 CentOS 6 操作系统下载 zsh shell 的.rpm 包存储库。请注意,默认情况下,Debian 和衍生产品中不提供此 shell。
#cat / etc / shells
#lsb_release -a | 尾巴-n 4

检查 Shell 和 Debian OS 版本
#wget http://mirror.centos.org/centos/6/os/i386/Packages/zsh-4.3.11-4.el6.centos.i686.rpm
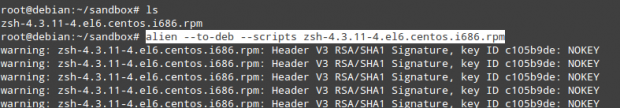
#alien --to-deb --scripts zsh-4.3.11-4.el6.centos.i686.rpm
您可以放心地忽略有关丢失签名的消息:

将.rpm 转换为.deb 包
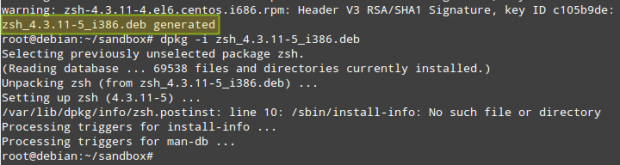
片刻之后,应该生成.deb 文件并准备安装:
#dpkg -i zsh_4.3.11-5_i386.deb

安装 RPM Converted Deb Package
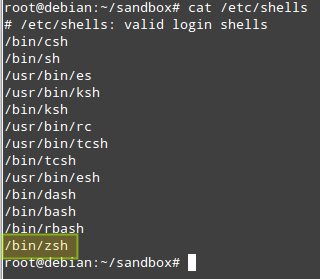
安装后,您可以验证 zsh 是否已添加到有效 shell 列表中:
#cat / etc / shells

确认已安装的 Zsh 包
摘要
在本文中,我们已经解释了如何将.rpm 转换为.deb,反之亦然,以便在这些程序在存储库中不可用或作为可分发的源代码时,作为最后的手段安装软件包。你会想要为这篇文章添加书签,因为我们所有人都会在某个时候需要外星人。

electron + vue3 使用浏览器版本的 vue3 进行小工具的开发
electron + vue3 使用浏览器版本的 vue3 进行小工具的开发
electron + vue 在开发大型网络应用的时候可能比较顺手,但在开发本地小工具这样的程序的时候,就很不方便了。
单文件形式的 vue 每次都需要 build 之后才能被 electron 使用,这就需要很长一段时间。
如果你需要实现的一个小功能的工具,一个不需要太多大型应用功能的应用。
那你就可以抛弃 vuex vueRouter 这些大块,只使用 vue 对于 dom 操作的那部分。
这里推荐使用 vue browser 版本,也就是可以直接从 <script> 标签引用,用于浏览器那一种版本。
安装
安装还是一样的,直接在 package.json 文件中添加 vue 即可
"vue": "^3.1.5"
vue3 的目录结构
vue3 的目录结构是这样的,跟 vue2 不同,vue2 的 dist 只有 vue.js vue.min.js 两个文件
而 vue3 则分的比较细,有 browser 和 runtime 、 global 版本,适应不同场景
.
├── LICENSE
├── README.md
├── dist
│ ├── vue.cjs.js
│ ├── vue.cjs.prod.js
│ ├── vue.d.ts
│ ├── vue.esm-browser.js
│ ├── vue.esm-browser.prod.js
│ ├── vue.esm-bundler.js
│ ├── vue.global.js
│ ├── vue.global.prod.js
│ ├── vue.runtime.esm-browser.js
│ ├── vue.runtime.esm-browser.prod.js
│ ├── vue.runtime.esm-bundler.js
│ ├── vue.runtime.global.js
│ └── vue.runtime.global.prod.js
├── index.js
└── package.json
使用
上面的了解就可以,使用中只需要引入 vue 即可
在 html 的 script 标签中添加 type="module"
<script type="module" src="js/main.js"></script>
然后在需要使用 vue 的 js 中这样引入 Vue 即可使用了
const Vue = require(''vue'')
// Vue 3
const app = {
data() {
return {
name: ''名字嘛''
}
}
}
Vue.createApp(app).mount(''#app'')
具体 vue3 的使用可以看官方文档
Vue3 https://v3.cn.vuejs.org/guide/introduction.html#%声明式渲染
我正在开发一个小工具,使用的就是
electron + vue(browser 版本),可作参考
https://github.com/KyleBing/wubi-dict-editor
总结
以上是小编为你收集整理的electron + vue3 使用浏览器版本的 vue3 进行小工具的开发全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://blog.csdn.net/KimBing/article/details/119065424

electron+vue3.x+antdv 电脑版聊天 | electron-vue3 仿 QQ 聊天应用

前言
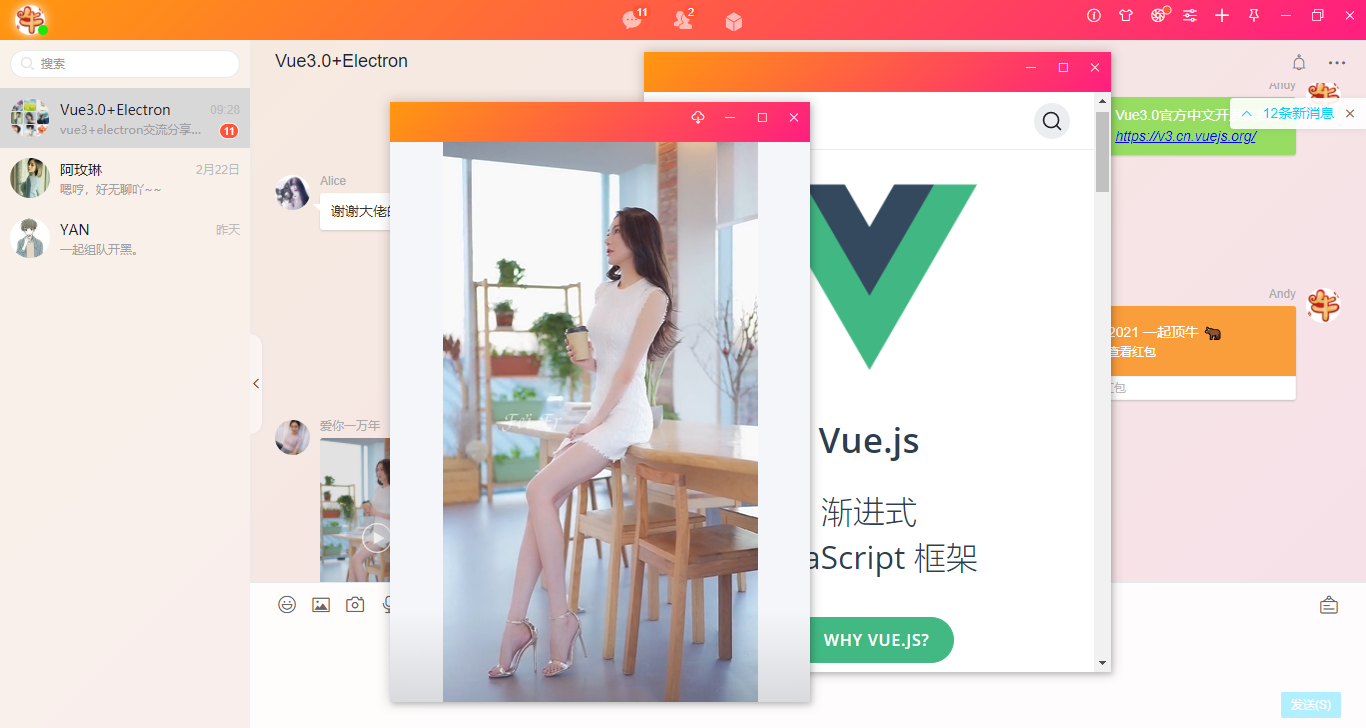
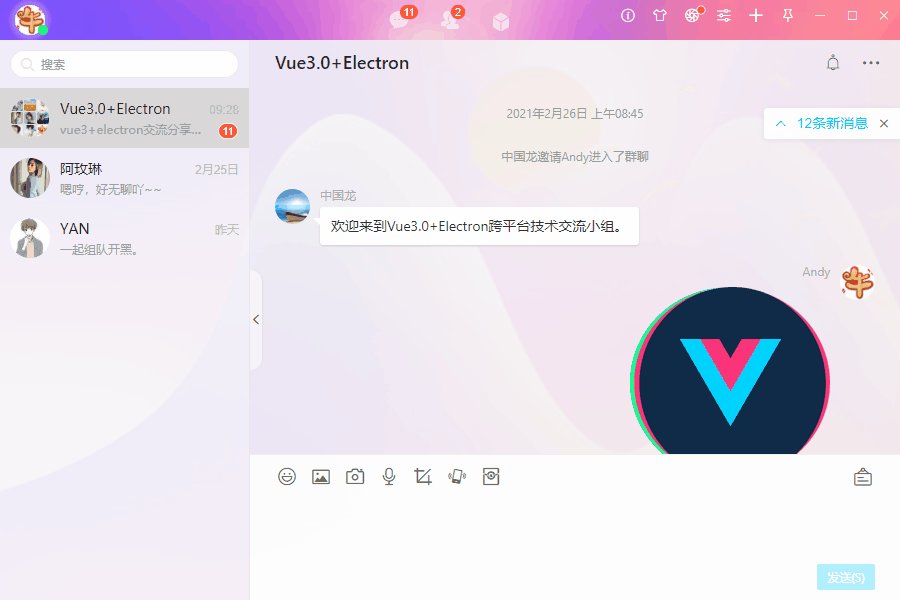
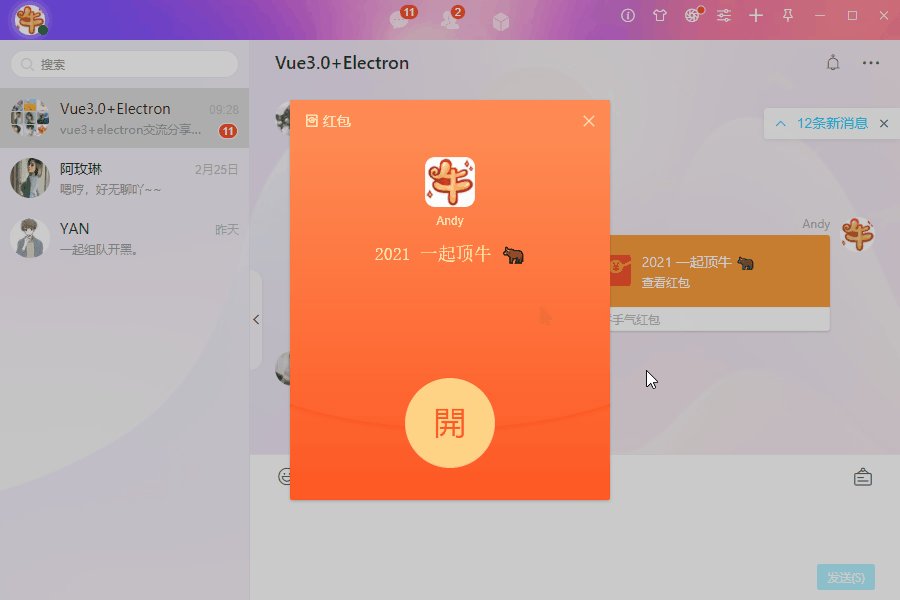
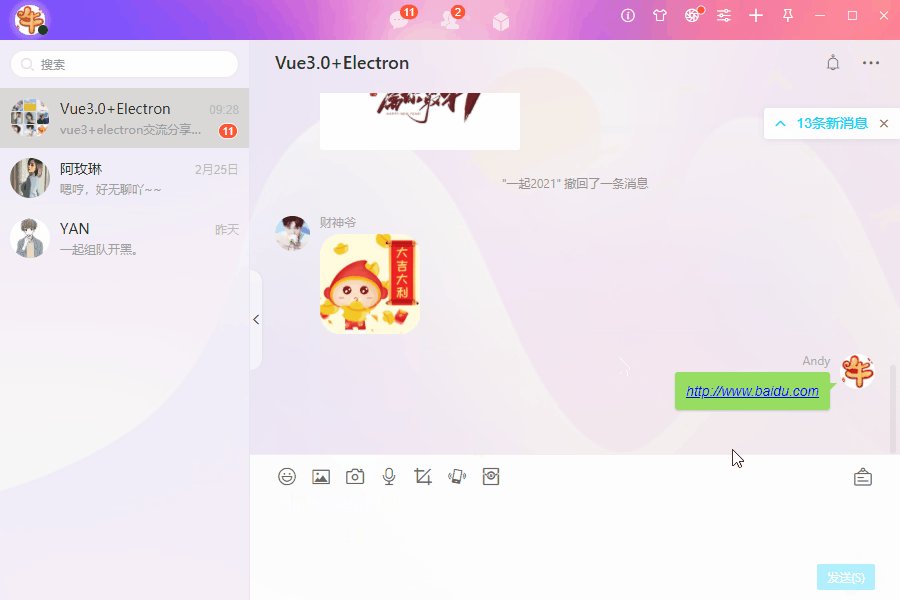
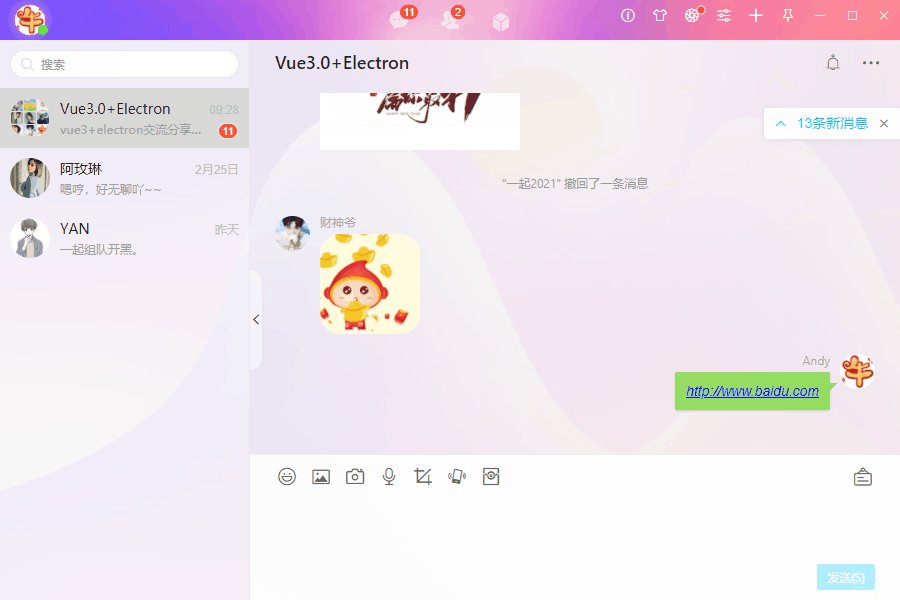
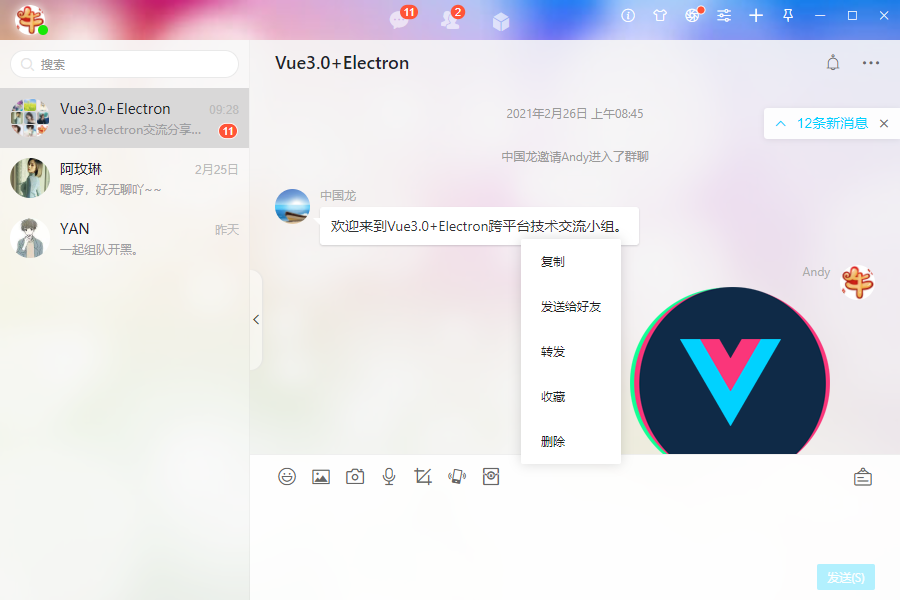
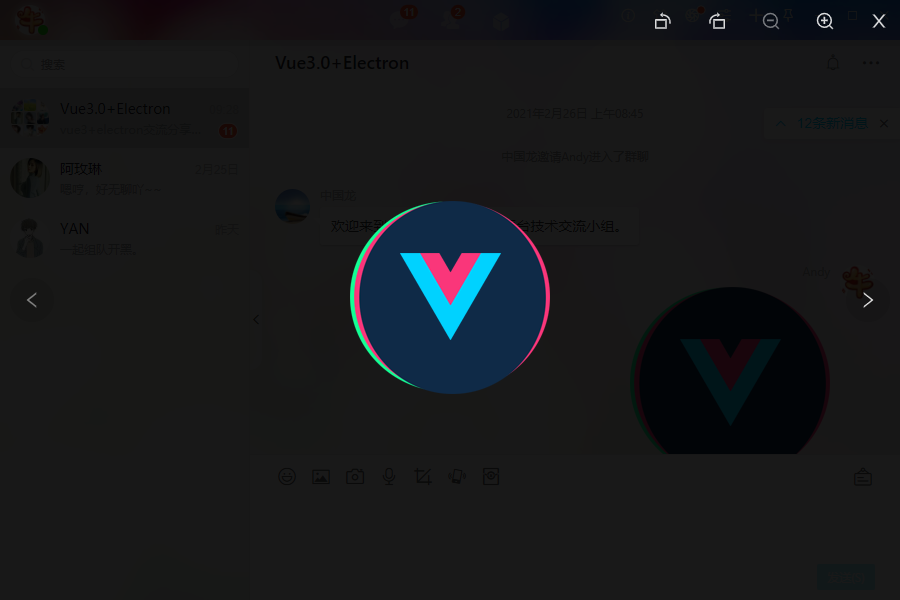
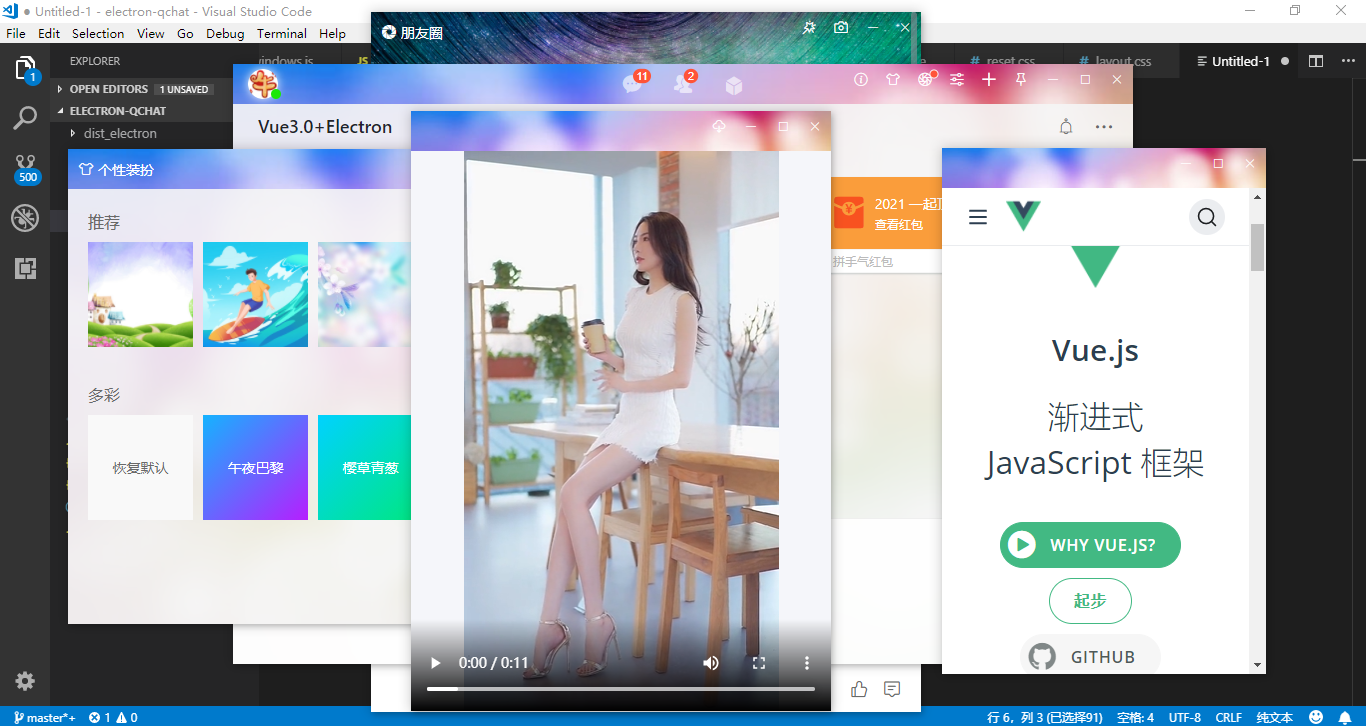
2021 年了,vue3 开发也需要加紧提上日程,最近一直在捣鼓 Electron+Vue3 结合的项目。前段时间有给大家分享一个 vue3 仿抖音短视频实例项目。今天带来的是最新研发的 Vue3+Electron 跨平台电脑端聊天 exe 应用程序。

采用无边框模式,自定义导航栏菜单。

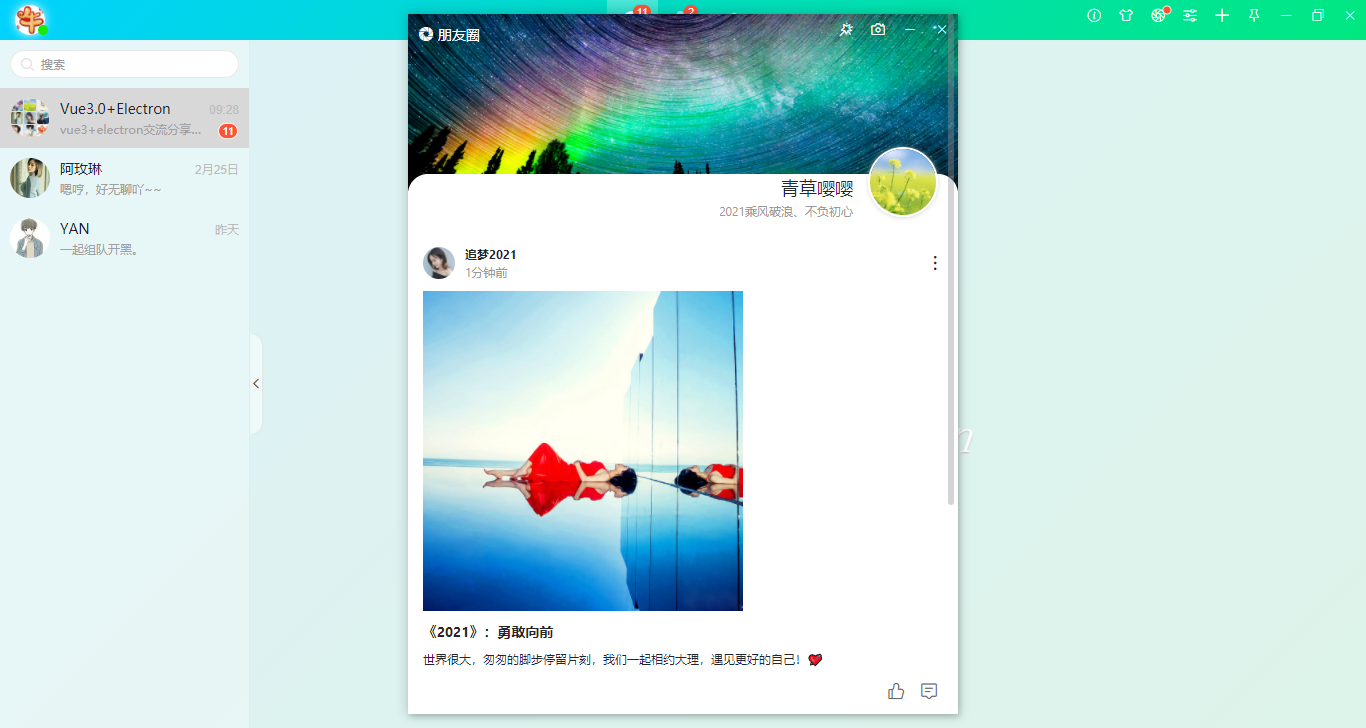
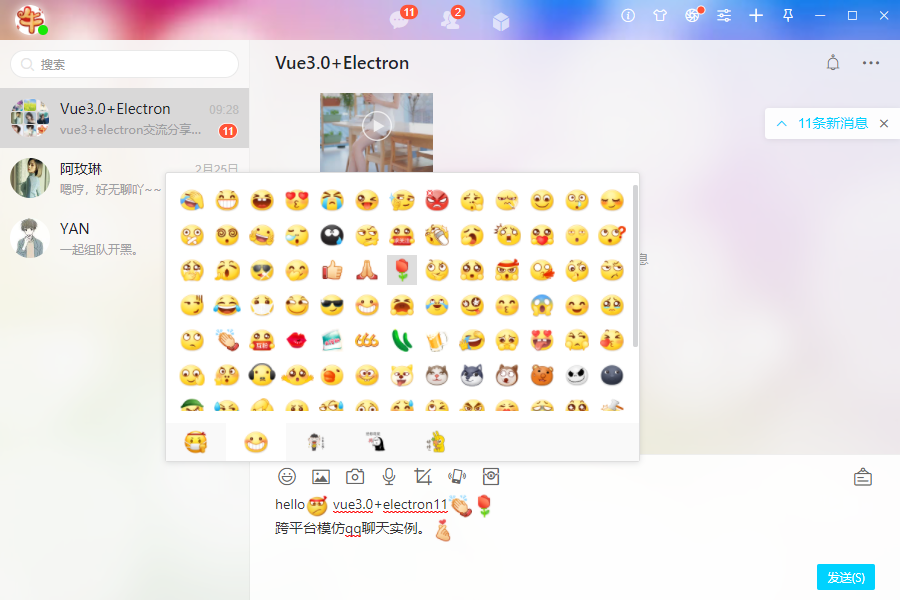
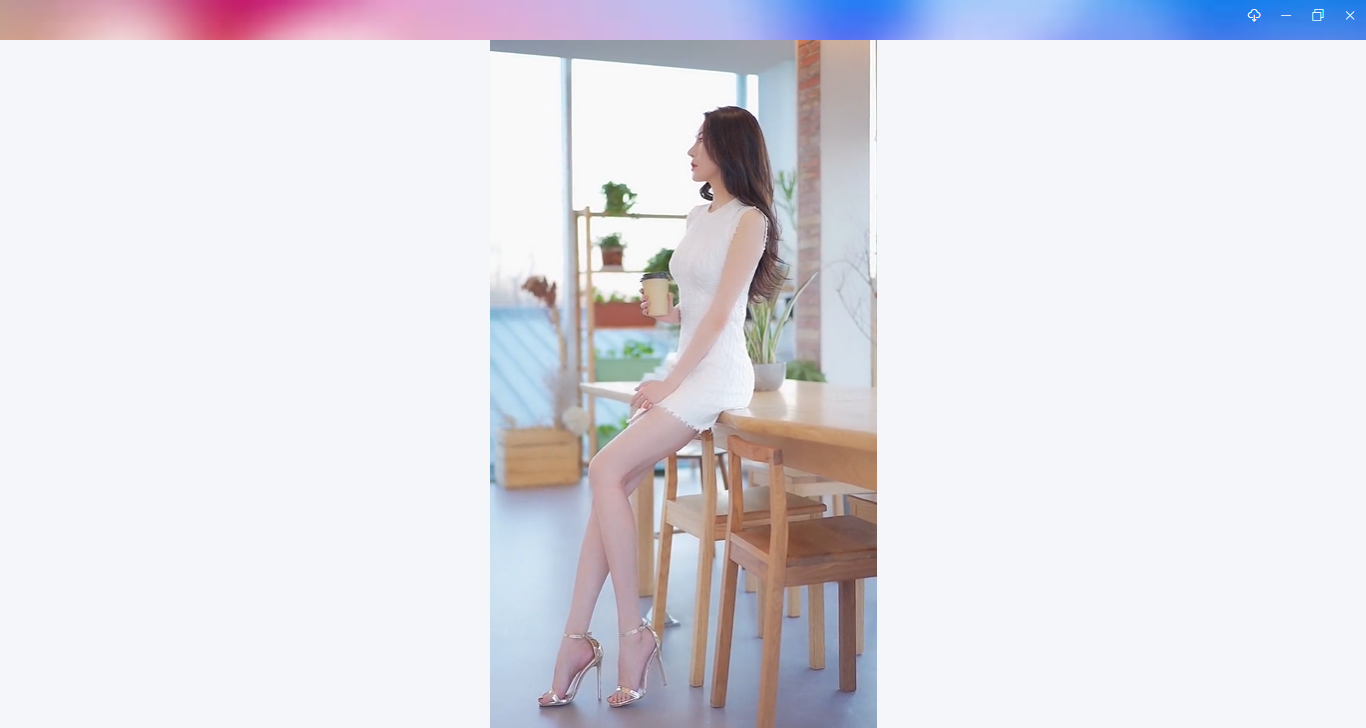
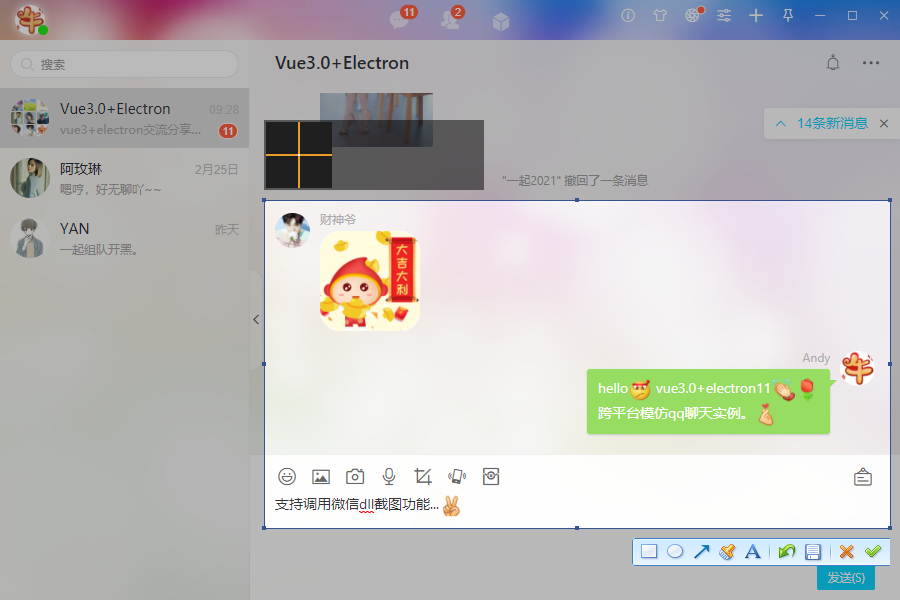
基本实现了图文消息、图片 / 视频预览、截图、拖拽发送图片、朋友圈等功能。

搭建技术
- 编码 + 技术:vscode | vue3.0+electron11.2.3+vuex4+vue-router@4
- 组件库:ant-design-vue (阿里桌面端 vue3 组件库)
- 弹窗组件:v3layer(vue3 自定义弹窗组件)
- 滚动条组件:v3scroll(vue3 自定义滚动条组件)
- 打包工具:vue-cli-plugin-electron-builder
- 按需引入:babel-plugin-import^1.13.3
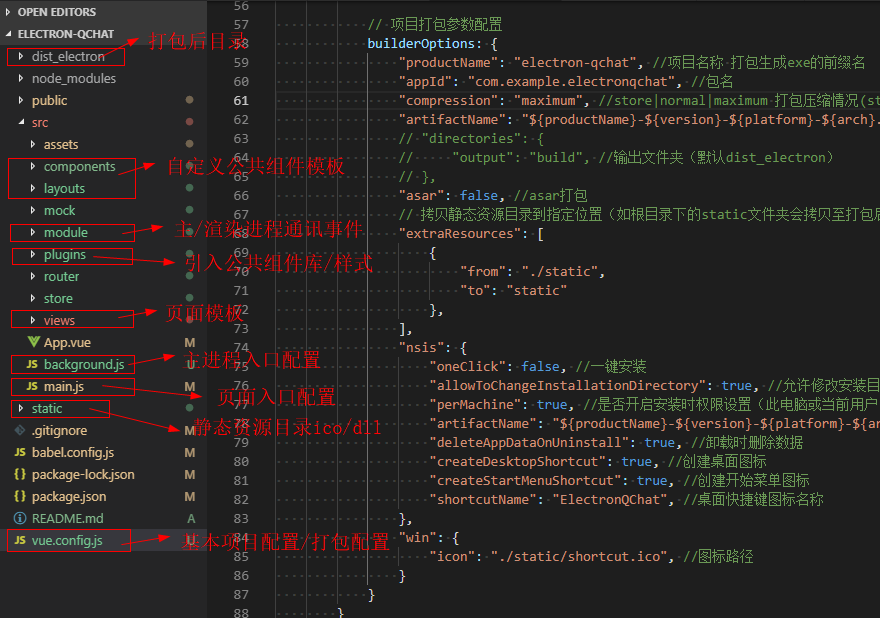
目录结构

















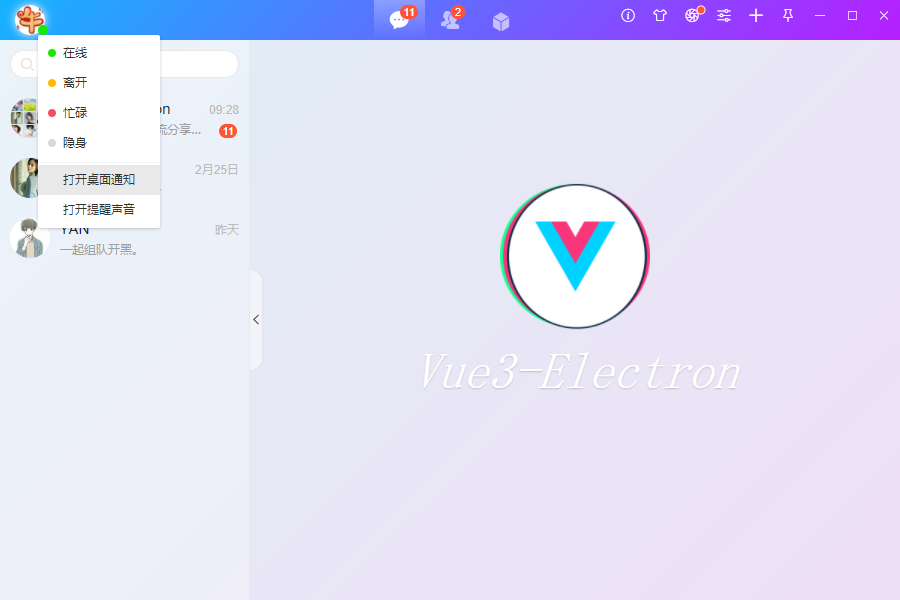
electron+vue3 自定义无边框导航条
为了让项目 UI 更加漂亮,采用了 frame:false 无边框窗体,所以需要自定义顶部导航菜单。通过 -webkit-app-region:drag 快速实现一个可拖拽区域。

拖拽区域里面的元素无法响应点击事件,可以通过设置 -webkit-app-region:no-drag 来解除。 另外最大化 / 最小化 / 关闭按钮也需要自定义实现。

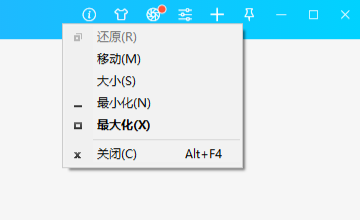
不过有个问题,如上图:拖拽区域右键会有系统菜单,大家如果对项目要求高的话,可以通过下面的方法快速屏蔽掉。
// 屏蔽系统右键菜单
win.hookWindowMessage(278, () => {
win.setEnabled(false)
setTimeout(() => {
win.setEnabled(true)
}, 100)
return true
})
由于之前有过相关分享,大家感兴趣可以去看看下面这篇文章。
electron+vue3 实现自定义导航菜单栏
electron 多开器 | 父子 modal 窗口
项目支持多个窗口同时存在,父子模态窗口。

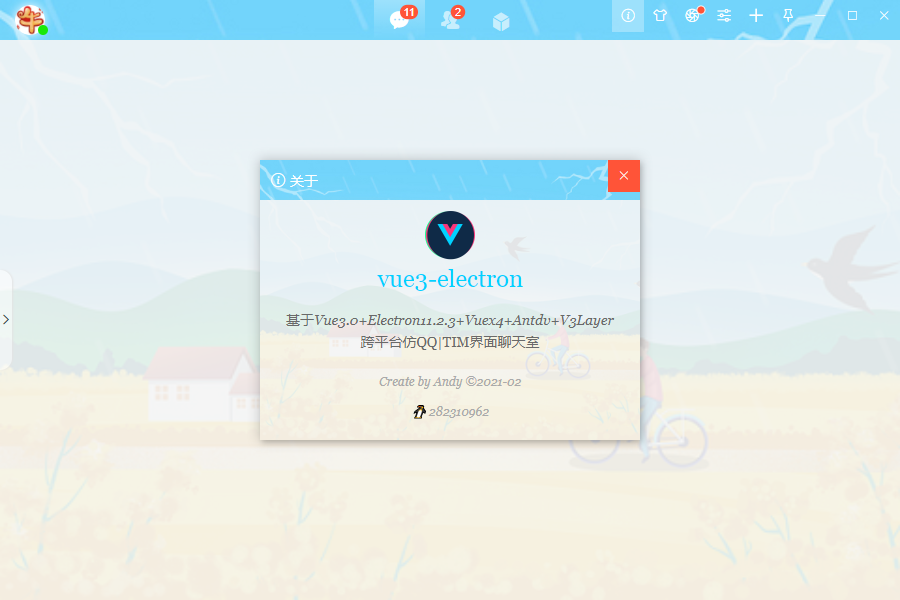
// 关于窗口
const handleAboutWin = () => {
createWin({
title: ''关于'',
route: ''/about'',
width: 380,
height: 280,
resize: false,
parent: winCfg.window.id,
modal: true,
})
}
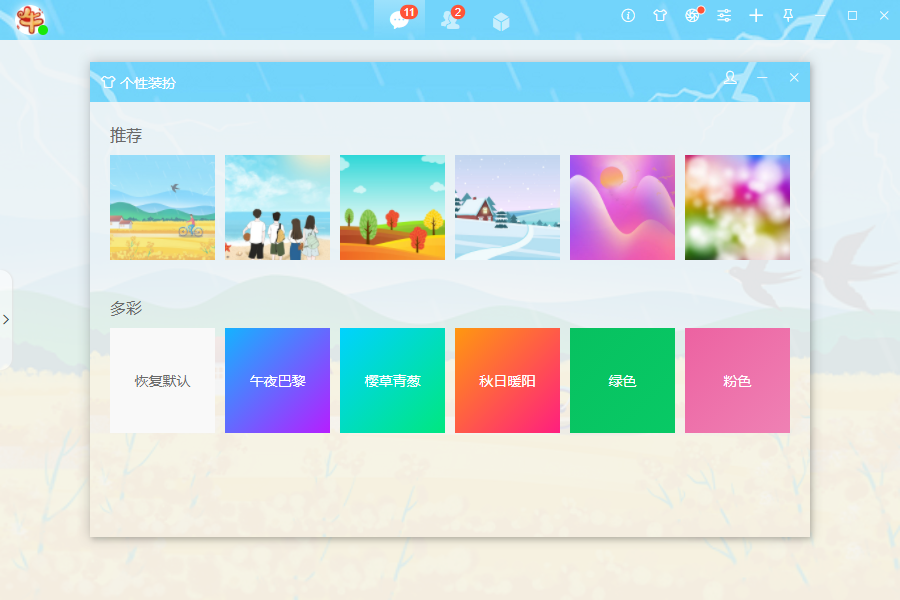
// 换肤窗口
const handleSkinWin = () => {
createWin({
title: ''换肤'',
route: ''/skin'',
width: 720,
height: 475,
resize: false,
})
}
// 朋友圈窗口
const handleFZoneWin = () => {
createWin({
title: ''朋友圈'',
route: ''/fzone'',
width: 550,
height: 700,
resize: false,
})
}
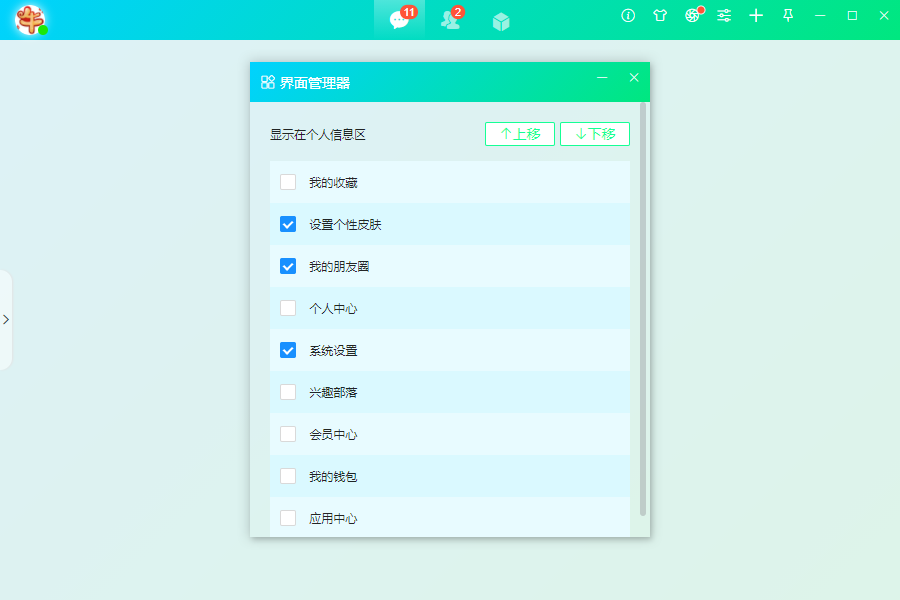
// 界面管理器窗口
const handleUIManager = () => {
createWin({
title: ''界面管理器'',
route: ''/uimanager'',
width: 400,
height: 475,
resize: false,
parent: winCfg.window.id,
modal: true,
})
}
通过如上方法即可快速生成一个新窗口,只需传入配置参数就行。
之前也有过相关分享文章,这里就不详细介绍了,大家可以去看下。
electron 创建多窗体 | 父子模态窗体
electron 实现系统托盘
窗体关闭的时候会提示,直接退出程序,还是最小化到托盘。
const handleWinClose = () => {
if(winCfg.window.isMainWin) {
let $el = v3layer({
type: ''android'',
content: ''是否最小化至托盘,不退出程序?'',
btns: [
{
text: ''残忍退出'',
style: ''color:#ff5438'',
click: () => {
$el.close()
store.commit(''LOGOUT'')
setWin(''close'')
}
},
{
text: ''最小化至托盘'',
style: ''color:#00d2ff'',
click: () => {
$el.close()
win.hide()
}
}
]
})
}else {
setWin(''close'', winCfg.window.id)
}
}


大家需要提前准备两个大小一致的 ico 图标,一个透明即可。通过定时器控制切换显示。
// 创建系统托盘图标
let tray = null
let flashTimer = null
let trayIco1 = path.join(__dirname, ''../static/tray.ico'')
let trayIco2 = path.join(__dirname, ''../static/tray-empty.ico'')
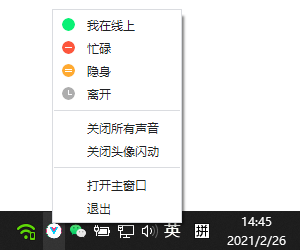
createTray() {
const trayMenu = Menu.buildFromTemplate([
{
label: ''我在线上'', icon: path.join(__dirname, ''../static/icon-online.png''),
click: () => {...}
},
{
label: ''忙碌'', icon: path.join(__dirname, ''../static/icon-busy.png''),
click: () => {...}
},
{
label: ''隐身'', icon: path.join(__dirname, ''../static/icon-invisible.png''),
click: () => {...}
},
{
label: ''离开'', icon: path.join(__dirname, ''../static/icon-offline.png''),
click: () => {...}
},
{type: ''separator''},
{
label: ''关闭所有声音'', click: () => {...},
},
{
label: ''关闭头像闪动'', click: () => {
this.flashTray(false)
}
},
{type: ''separator''},
{
label: ''打开主窗口'', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: ''退出'', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send(''win-logout'')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
this.tray.on(''double-click'', () => {
// ...
})
}
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(this.flashTimer) return
this.flashTimer = setInterval(() => {
this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(this.flashTimer) {
clearInterval(this.flashTimer)
this.flashTimer = null
}
this.tray.setImage(this.trayIco1)
}
}
// 销毁托盘图标
destoryTray() {
this.flashTray(false)
this.tray.destroy()
this.tray = null
}
electron-builder 打包配置
项目根目录下的 vue.config.js 文件,可以进行简单的项目配置及 electron 打包配置。
/**
* @Desc vue3项目配置文件
* @Time andy by 2021-02
* @About Q:282310962 wx:xy190310
*/
const path = require(''path'')
module.exports = {
// 基本路径
// publicPath: ''/'',
// 输出文件目录
// outputDir: ''dist'',
// assetsDir: '''',
// 环境配置
devServer: {
// host: ''localhost'',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// ''^/api'': {
// target: ''<url>'',
// ws: true,
// changeOrigin: true
// },
// ''^/foo'': {
// target: ''<other_url>''
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set(''@'', path.join(__dirname, ''src''))
.set(''@assets'', path.join(__dirname, ''src/assets''))
.set(''@components'', path.join(__dirname, ''src/components''))
.set(''@module'', path.join(__dirname, ''src/module''))
.set(''@plugins'', path.join(__dirname, ''src/plugins''))
.set(''@layouts'', path.join(__dirname, ''src/layouts''))
.set(''@views'', path.join(__dirname, ''src/views''))
},
// 插件配置
pluginOptions: {
electronBuilder: {
// 配置后可以在渲染进程使用ipcRenderer
nodeIntegration: true,
// 项目打包参数配置
builderOptions: {
"productName": "electron-qchat", //项目名称 打包生成exe的前缀名
"appId": "com.example.electronqchat", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置
"extraResources": [
{
"from": "./static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronQChat", //桌面快捷键图标名称
},
"win": {
"icon": "./static/shortcut.ico", //图标路径
}
}
}
}
}
ok,以上就是 electron+vue3 开发跨平台聊天应用实例。希望大家喜欢哈~~✏️
vue3.0+vant3+v3popup 移动端 h5 仿微信聊天实例

今天的关于将 Vue3 Typescript 转换为 Vue3 Javascript和ts写的vue怎么转成js的的分享已经结束,谢谢您的关注,如果想了解更多关于Aspose.3D使用教程:使用 Java 将 FBX 转换为 RVM 或 RVM 转换为 FBX 文件、CentOS7 使用 Alien 将 RPM 从 DE 转换为 DEB 和 DEB 转换为 RPM 包、electron + vue3 使用浏览器版本的 vue3 进行小工具的开发、electron+vue3.x+antdv 电脑版聊天 | electron-vue3 仿 QQ 聊天应用的相关知识,请在本站进行查询。
本文标签:





