在这篇文章中,我们将为您详细介绍Vue--webpack打包js文件的内容,并且讨论关于vuewebpack打包的相关问题。此外,我们还会涉及一些关于Vue--vue-cliwebpack打包开启Gz
在这篇文章中,我们将为您详细介绍Vue--webpack打包js文件的内容,并且讨论关于vue webpack打包的相关问题。此外,我们还会涉及一些关于Vue -- vue-cli webpack打包开启Gzip 报错、vue webpack打包 -webkit-box-orient 失效、vue webpack打包优化操作技巧、vue webpack配置打包独立js文件的知识,以帮助您更全面地了解这个主题。
本文目录一览:- Vue--webpack打包js文件(vue webpack打包)
- Vue -- vue-cli webpack打包开启Gzip 报错
- vue webpack打包 -webkit-box-orient 失效
- vue webpack打包优化操作技巧
- vue webpack配置打包独立js文件

Vue--webpack打包js文件(vue webpack打包)
介绍
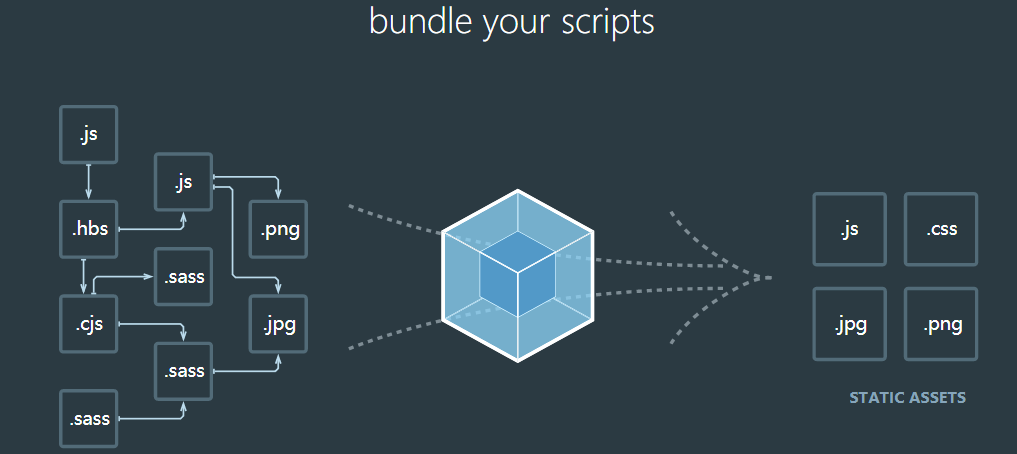
webpack是一个前端的静态资源打包工具,能让浏览器也支持模块化。它将根据模块的依赖关系 进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
官网:https://webpack.docschina.org/
webpack的作用有下面几点:
webpack核心主要进行javascript资源打包。
- 它结合其他工具, 将多种静态资源css、png、sass分类转换成一个个静态文件,这样可以减少页面的请求。
- 可集成babel工具实现EcmaScript 6 转 EcmaScript 5 ,解决兼容性问题。
- 可集成http服务器。
- 可集成模块热加载,当代码改变后自动刷新浏览器等等功能。

安装
全局安装:
不推荐全局安装webpack,全局安装的webpack,在打包项目的时候,使用的是你安装在自己电脑上的webpack,如果项目到了另一个人的电脑上,他可能安装的上旧版本的webpack,那么就可能涉及到兼容性的问题。而且他如果没有在全局安装webpack就无法打包。
# 安装最新版本
npm install --global webpack
# 或者 安装特定版本
npm install --global webpack@<version>如果上面安装的是 webpack v4+ 版本, 还需要安装 CLI , 才能使用 webpack 命令行
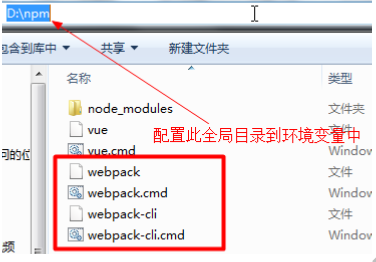
npm install --global webpack-cli可通过 npm root -g 查看全局安装目录
如果安装后,命令行窗口 webpack 命令不可用,则手动配置 全局目录的 环境变量
我的电脑 -> 右键属性 -> 高级系统设置 -> 高级 -> 环境变量 -> 系统变量 -> path ->在末尾添加上面的路径,记得前面用 ; 分号隔开

然后再重新打开 cmd 命令行窗口,输入 webpack -v 即可使用
全局安装 webpack@v4.35.2 与 webpack-cli@3.3.6
npm i -g webpack@v4.35.2
npm i -g webpack-cli@3.3.6安装后查看版本号。如果有红色字提醒,没关系忽略它
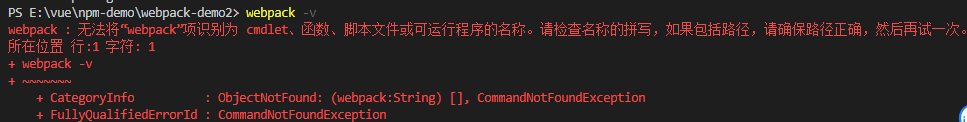
webpack -v
简单使用
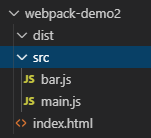
新建目录结构如下:

在webpack-demo2目录下执行下面代码打包js文件
E:\vue\npm-demo\webpack-demo2>webpack ./src/main.js -o ./dist/bundle.js./dist/bundle.js表示将所有的js文件打包在dist目录下的bundle.js文件中,./src/main.js是所有js的入口文件
webpack.config.js
每当修改js文件内容后,都要webpack重新打包,打包时要指定入口和出口比较麻烦,可通过配置解决
在 webpack-demo2 目录下创建 webpack.config.js 配置文件,该文件与 src 处于同级目录
在webpack.config.js里写如下配置
// 引入node中的path模块,处理文件路径 的小工具
const path = require(''path'')
// 导出一个webpack具有特殊属性配置的对象
module.exports = {
mode: ''none'', // 指定模式配置:"development" | "production" | "none"
// 入口
entry: ''./src/main.js'', // 入口模块文件路径
// 出口
output: {
// path: ''./dist/'', 错误的,要指定绝对路径
path: path.join(__dirname, ''./dist/''), //打包的结果文件生成的目录要是绝对路径
filename: ''bundle.js''
}
}然后就可以执行下面的命令进行打包了,不需要再输入入口和出口了
webpack如果没有mode参数,则会出现黄色警告。
本地安装
本地安装的时候,建议把webpack安装到devDependencies 开发依赖 ( --save-dev ) 中,因为 webpack 只是一个打包工具,项目如果需要上线,上线的是打包的结果,而不是这个工具。
所以我们为了区分生产环境和开发环境依赖,通过 --save (生产环境)和 --save-dev (开发环境)来区分。
为了测试本地安装,先把全局安装的 webpack 和 webpack-cli 卸载掉
npm uninstall -g webpack
npm uninstall -g webpack-cli在webpack-demo2中,使用npm init -y 初始化,会生成一个package.json的文件,后面要用到。
本地安装命令
# 安装最新版本
npm install --save-dev webpack
# 安装特定版本
npm install --save-dev webpack@<version>如果上面安装的是 webpack v4+ 版本, 还需要安装 CLI , 才能使用 webpack 命令行
npm install --save-dev webpack-cli# 1. 进入到 webpack-demo2
cd e:\vue\npm-demo\webpack-demo2
# 2. 初始化项目 `-y` 是采用默认配置
npm init -y
# 3. 安装 v4.35.2 ,不要少了 v
npm i -D webpack@v4.35.2
# 安装 CLI
npm i -D webpack-cli@3.3.6安装完执行webpack -v会报错

在本地安装的 webpack ,要通过在项目文件夹下 package.json 文件中的 scripts 配置命令映射
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"show": "webpack -v",
"start": "node ./src/main.js",
"build": "webpack"
},然后查看版本号就使用下面的命令
npm run show运行 main.js 模块:
npm run start注意:如果命令映射的别名是 start ,可省略 run 进行简写执行,即:
npm start打包构建
npm run build自动打包
前面我们修改了代码之后,都要手动打包,这样很浪费我们的时间,那我们想当我们修改了代码之后能不能自动帮我们完成打包,答案当然是可以的,只需要在package.json的script里加上watch参数就可以了
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"show": "webpack -v",
"start": "node ./src/main.js",
"build": "webpack",
"watch": "webpack --watch" // 加上这个就可以自动帮我们打包了
},添加上watch参数之后,在命令行执行npm run watch,程序会阻塞状态,当我们更改代码之后,自动会帮我们完成打包
导入导出模块
上面我们的webpack-demo2下有个src文件夹,里面有两个js文件,一个是bar.js,一个是main.js。main.js是主入口,引用了bar.js文件,既然要用到bar.js里的,那我们就要在bar.js里导出,然后再main.js里导入
导出默认成员
默认成员只能有一个,要不然会报错。
export default 成员bar.js
// ES6 注意 一个模块文件中,只能导出一个默认成员,注释掉一个
export default function() { // 导出函数
console.log(''我是bar模块--ES6'')
}
export default { // 导出对象
name: ''邹邹''
}要在main.js文件里使用bar.js文件里的内容,还要在main.js里导入
main.js
// Es6 导入默认成员
import bar from ''./bar''
bar() // 调用函数
console.log(bar)
console.log(bar.name) // 对象的属性值导出非默认成员
默认成员只能导出一个,非默认成员可以导出多个。
非默认成员必须要有成员名称
bar.js
// ES6 可以导出多个非默认成员
export const x = ''xxx''
export var y = ''yyy''
export function add (a, b) {
return a+b
}
// export z = ''zzz'' 错误的,没有数据类型
// export ''wwww'' 错误的,没有变量名和类型
// export function (x, y) { 错误的,没有函数名
// return x+y
// }main.js
// Es6 导入非默认成员
// 通过 解构赋值 的方式 来加载成员
// x 对应的是bar.js 模块中的 x 成员 ,y对应y成员,ad对应add成员 函数
import {x, y, add} from ''./bar''
console.log(x, y, add(10, 20))
// 通过解构赋值按需导入你需要的成员
import {x, y} from ''./bar''
console.log(x, y)
// 会将默认成员 与 非默认成员 全部导入
import * as bar2 from ''./bar''
console.log(bar2, bar2.x, bar2.y, bar2.add(1,2))
Vue -- vue-cli webpack打包开启Gzip 报错
前两天项目上线,用vue-cli npm run build命令打包,打包完成后我擦吓了一跳,15M。本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴影!
在把 map文件干掉后,发现 webpack 这打包的速度,也忒感人了。在进行不自动生成 map文件设置时,有看到webpack自带的 productionGzip功能,索性就一次性一起鼓捣鼓捣。
下面是瞎鼓捣历程,差点就鼓捣不出来了。
1、在项目 根目录config/index.js 中 build 内找到 productionGzip: false, 把 false改为true。与 productionSourceMap 刚好相反。


2、也就是说需要安装依赖 compression-webpack-plugin 官方推荐的命令是:(但是网不好的话就凉凉了)
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。
安装完成以后,重新运行 npm run build,然后悲剧了:

从报错显示获知,是配置选项验证失败,但是是哪一项验证失败,或者那些项验证失败就不晓得了,打开报错日志,越看越蒙圈了,一脸茫然。从源代码里面也没看出个所以然。


最后没得法了,只能去官网 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有么得啥突破。进去第一眼就瞄到了 2.0.0 • Public • Published 3 months ago,一下就感觉有点不对了,一般小版本的更新都是 1.xx.xx,很少这种直接全零的,全零的一般适用于大版本的升级更新,再看看上面的配置项检验失败,选项属性匹配不上。突然有种莫名被坑的感觉。接着看下面的介绍和文档,①先对应了下node的版本 [email protected],还在匹配的范围内。② Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0 (此模块最低需要 Node v6.9.0和Webpack v4.0.0),我这webpack版本明显差一大截。这下总算找到症结所在了。



3、找到症结所在,那处理起来就简单了。既然最新版本太高,在用的webpack高攀不起,那就只能给它降级了,木得法。
①卸载已经安装的最新版2.0 compression-webpack-plugin 安装包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安装1.1.12版本(该版本为1.1的最新版)。卸载其实可以不用,直接执行安装命令,进行版本覆盖也行。
npm install --save-dev [email protected] //记得带版本号
③等安装好之后,重新执行 npm run build 进行打包,终于成功了,真他妈艰难!
安装过程中,还遇到另外一个问题。网速和墙的问题:


vue webpack打包 -webkit-box-orient 失效
一行省略
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;超出两行省略
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;在使用webpack打包时,由于webpack会添加上前缀兼容,可能某些css属性失效。
解决方法:添加注释
注意:在css sass stylue中注释略有不同
//在scss中
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */

vue webpack打包优化操作技巧
临近春节,公司很多同事都提前回家过年,剩余人员根据禅道去修改bug,当bug修正完毕以后,我们需要重新打包给运维,上测试服给测试同事提测,但是由于项目本体比较庞大,所以打包时间太过漫长(二十五分钟以上:sob:),所以有了打包优化的想法(其实想法早就有了,但是因为平时工作计划比较充实,所以一直没有去完成这个工作),这次正好有时间,所以去重新考虑了这个问题!
webpack是react项目标配的打包工具,和NPM搭配起来使用管理模块实在非常方便。
webapck 把所有的静态资源都看做是一个 module,通过 webpack,将这些 module 组成到一个 bundle 中去,从而实现在页面上引入一个 bundle.js,来实现所有静态资源的加载。
话不多说,直接开始正文吧
先给大家看一下项目的目录结构:

就是正常的项目结构,简单说一下吧:
- build文件夹包含的是一些打包配置的一下东西
- config文件夹是项目的基础配置
- dist是打包之后的文件
- node_modules是项目的依赖包
- src文件夹里面是项目的源码
- static文件夹里面放的是一些项目使用的静态资源
- index.html是项目的首页
- package.json文件是项目的配置json
- yarn.lock是使用yarn锁定项目用的依赖
优化思路
项目打包时间长,原因无外乎就是项目整体比较庞大、依赖复杂、组件之前拆分不够合理。
对于这三个问题呢,我们可以针对下面这几个方面去做一下处理:
- 对项目进行路由屏蔽,只打包自己需要打包的部分(我司就是好几个项目合并在了一起,至于原因则是 需求类似,所以放在一起比较省事 -_-||| 开发过程中是省了不少事,但是现在一样要还的!!!!)
- 依赖关系复杂,这里说的是项目中的依赖模块比较多,像我们现在这个项目,光算依赖包的话就有40+,另外一个重要原因就是组件之间存在相同引用的依赖。解决思路是把项目中重用的依赖抽离出来进行单独打包。
- 组件在写的过程中,需要考虑好这个组件的使用方向,以及实现功能,不能混为一谈。
实际操作
有了整体的思路,那么开搞就可以啦 去webpack文档去看了一下有一个DllPlugin,这个插件就是帮助我们解决问题的关键,下面是我webpack.dll.config的代码:
我们需要将项目中具有重用性的包抽离出来,放在vendor数组里面,然后在下面output里面定义一下打包输出的文件路径,然后在resolve里面配置解析参数,最后定义使用的DllPlugin插件,UglifyJsPlugin是压缩js的插件
DllPlugin里的path,会输出一个vendor-manifest.json,这是用来做关联id的,打包的时候不会打包进去,所以不用放到static里 然后运行一下 webpack -p --progress --config build/webpack.dll.conf.js
成功以后,static下会有dll.vendor.js,根目录下会有vendor.manifest.json 各自打开看一下,就会看到依赖库的源码和匹配id
ok,到这里,抽离依赖库的事情就完成了,那么接下来问题就是怎么引用呢,怎么在dev和build跑呢?
这里补了一点dll和commonsChunk概念上的区别,commonsChunk之所以慢和大,是因为每次run的时候,都会去做一次打包,而实际上我们不会一直去更新我们引用的依赖库,所以dll的做法就等于是,事先先打包好依赖库,然后只对每次都修改的js做打包。
继续上面的步骤,我们需要根据生成的json文件去修改webpack.base.config文件:






