此处将为大家介绍关于Json格式循环遍历,Json数组循环遍历的详细内容,并且为您解答有关json数组遍历循环赋值的相关问题,此外,我们还将为您介绍关于for循环遍历json显示在页面只有最后一条数据
此处将为大家介绍关于Json格式循环遍历,Json数组循环遍历的详细内容,并且为您解答有关json数组遍历循环赋值的相关问题,此外,我们还将为您介绍关于for循环遍历json显示在页面只有最后一条数据、for循环遍历多级json数据、JavaScript数组循环遍历总结、Java循环遍历Json数组?的有用信息。
本文目录一览:- Json格式循环遍历,Json数组循环遍历(json数组遍历循环赋值)
- for循环遍历json显示在页面只有最后一条数据
- for循环遍历多级json数据
- JavaScript数组循环遍历总结
- Java循环遍历Json数组?

Json格式循环遍历,Json数组循环遍历(json数组遍历循环赋值)
Json格式数据如何遍历,这里我们可以用for..in实现
例如最简单的json格式
var json1 = { ''name'' : ''听风是风'' , ''age'' : 25 , ''handsome'' : ''yes'' };
for( var key in json1 ){
console.log( key+'' : ''+json1[key] );
}
再来个升级版的,如下
var json1 = {
''name'' : [''echo'' , ''听风是风'' , ''时间跳跃'' , ''echolun''],
''age'' : [''24'' , ''26'' , ''19'' , ''25'']
};
for(var i in json1){
for(var j =0;j<json1[i].length;j++){
console.log(i+":"+json1[i][j])
}
}输出如下

那么JSON数组如何遍历呢,如下:
var json1 = [{''name'':''echo'',''age'':''25''},{''name'':''时间跳跃'',''age'':''26''},{''name'':''听风是风'',''age'':''19''}]
for(var i =0;i<json1.length;i++){
for(var j in json1[i]){
console.log(j+":"+json1[i][j])
}
}
本文主要是方便个人记忆而写,思路借鉴了Y_Y1208博文

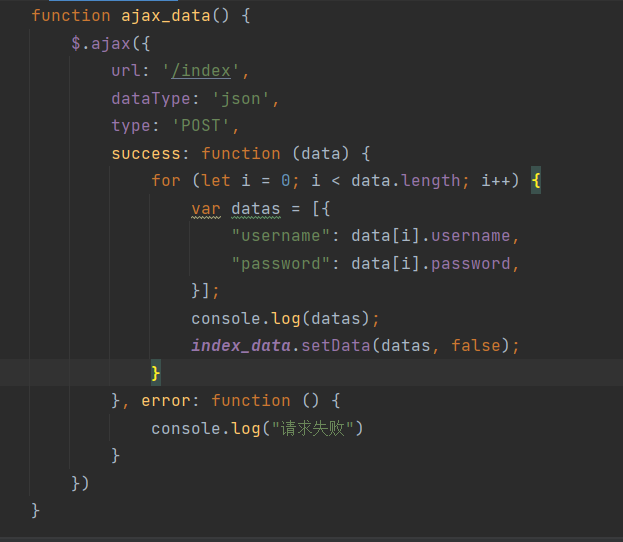
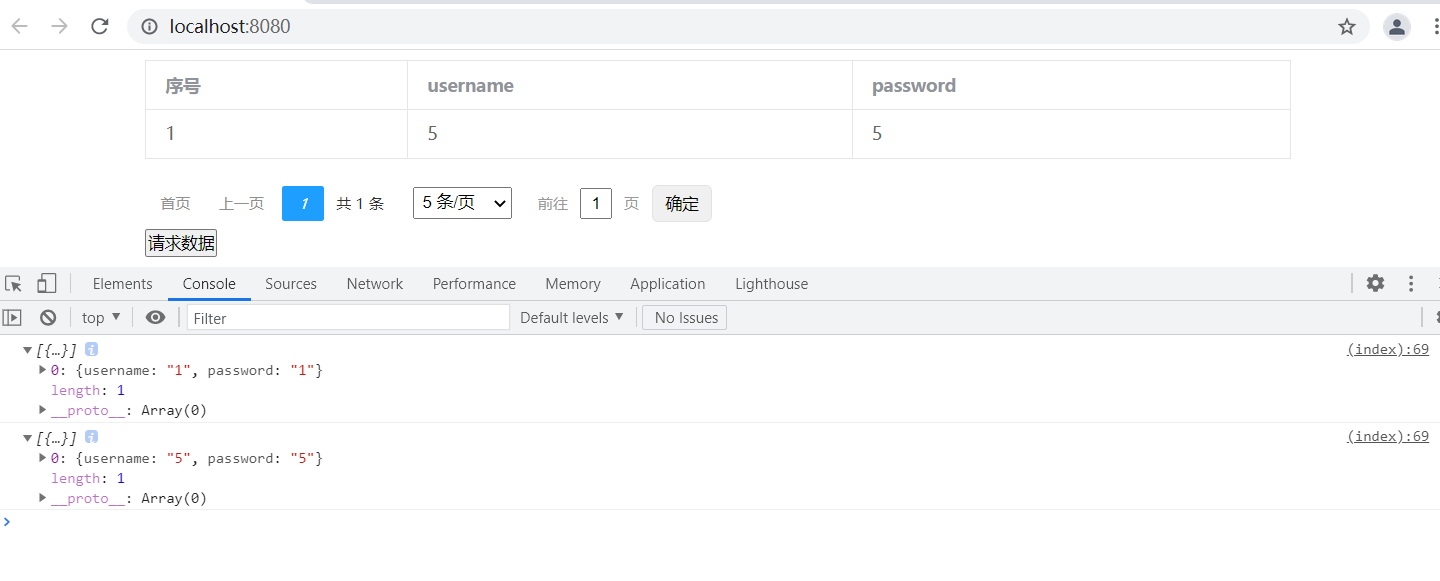
for循环遍历json显示在页面只有最后一条数据
使用Ajax请求数据库数据后,控制台打印到两条数据,使用for循环遍历输出到页面后只显示最后一条数据,前面的数据被覆盖了,如果将datas中的数据添加成几组数据,使用json文件可以全部显示在页面上,请教如何把两条数据都显示在页面上,谢谢!



for循环遍历多级json数据
1.后台返回的json数据
[
{
"id": "3",
"text": "第一层", "line": [ { "id": "5", "text": "第一排", "box": [ { "id": "7", "text": "第一盒" }, { "id": "8", "text": "第二盒" } ] }, { "id": "6", "text": "第二排", "box": [ { "id": "37", "text": "第一盒" }, { "id": "38", "text": "第二盒" }, { "id": "39", "text": "第三盒" } ] } ] }, { "id": "34", "text": "第二层", "line": [ { "id": "40", "text": "第一排", "box": [ { "id": "42", "text": "第一盒" }, { "id": "43", "text": "第二盒" } ] }, { "id": "41", "text": "第二排" } ] }, { "id": "35", "text": "第三层", "line": [ { "id": "44", "text": "第一排", "box": [ { "id": "46", "text": "第一盒" }, { "id": "47", "text": "第二盒" }, { "id": "48", "text": "第三盒" }, { "id": "49", "text": "第四盒" } ] }, { "id": "45", "text": "第二排", "box": [ { "id": "50", "text": "第一盒" }, { "id": "51", "text": "第二盒" }, { "id": "52", "text": "第三盒" }, { "id": "53", "text": "第四盒" }, { "id": "54", "text": "第五盒" } ] } ] }, { "id": "36", "text": "第四层", "line": [ { "id": "55", "text": "第一排", "box": [ { "id": "56", "text": "第一盒" }, { "id": "57", "text": "第二盒" }, { "id": "58", "text": "第三盒" }, { "id": "59", "text": "第四盒" } ] }, { "id": "60", "text": "第二排", "box": [ { "id": "61", "text": "第一盒" }, { "id": "62", "text": "第二盒" }, { "id": "63", "text": "第三盒" } ] } ] } ]
2.遍历方法
success: function(data) {
var layar = JSON.parse(data.d);//针对于webservice返回的数据
$(''.accordion ul li'').remove();
for(var i = 0; i < layar.length; i++) { var line = layar[i].line; for(var j = 0; j < line.length; j++) { var box = line[j].box; var a = "<li id = " + line[j].id + " ></li> "; $(''.accordion ul'').eq(i).append(a); if(box != undefined) { for(var k = 0; k < box.length; k++) { var b = "<div id=" + box[k].id + ">" + box[k].text + "</div>"; $(''.accordion ul'').eq(i).find("li").eq(j).append(b); } } } } }

JavaScript数组循环遍历总结
这一部分应该放在《JavaScript处理数组函数总结》里面的,但是。。。。。。没有但是。
1. for
for循环最常用的地方是利用索引来遍历数组:
var arr = [''Microsoft'',''Google'',''Apple'',''BUPT''];
var x,i;
for (i=0; i<arr.length; i++){
//do something
console.log(arr[i]);
}2.for...in
for循环的一个变体是for ... in循环,它可以把一个对象的所有属性依次循环出来:
var arr = [10,20,30];
for (var i in arr){
console.log(i+'' : ''+typeof i);//0 : string
console.log(arr[i]+'' : ''+typeof arr[i]);//10 : number
}注意:
for ... in是用来遍历对象的属性的,实际上JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。由于
Array也是对象,而它的每个元素的索引被视为对象的属性,因此,for ... in循环可以直接循环出Array的索引,但得到的是String而不是Number
3. forEach()
forEach 从头到尾遍历数组,为每个元素调用制定的函数
function say(element, index, array){
document.write(''[''+index+''] is ''+element);
}
[''one'',''two'',''three''].forEach(say);//[0] is one...补充:
arrayObject.forEach(callback[, thisObject])
callback: 函数测试数组的每个元素
thisObject: 对象作为该执行回调时使用
兼容性问题:
forEach是一个JavaScript扩展到ECMA-262标准;因此它可能不存在在标准的其他实现。比如,Firefox和Chrome的Array类型都有forEach的函数,但是IE中中没有。兼容IE的方法:添加如下脚本
//Array.forEach implementation for IE support..
//https://developer.mozilla.org/en/JavaScript/Reference/Global_Objects/Array/forEach
if (!Array.prototype.forEach) {
Array.prototype.forEach = function(callback, thisArg) {
var T, k;
if (this == null) {
throw new TypeError(" this is null or not defined");
}
var O = Object(this);
var len = O.length >>> 0; // Hack to convert O.length to a UInt32
if ({}.toString.call(callback) != "[object Function]") {
throw new TypeError(callback + " is not a function");
}
if (thisArg) {
T = thisArg;
}
k = 0;
while (k < len) {
var kValue;
if (k in O) {
kValue = O[k];
callback.call(T, kValue, k, O);
}
k++;
}
};
}引申:用forEach实现的数组去重函数:
Array.prototype.delrep = function(fun){
if (this === null){
throw new TypeError(''this is null or not defined'');
}
if (!fun){
function fun(d){
return d ;
}
} else {
if (Object.prototype.toString.call(fun) != ''[object Function]''){
throw new TypeError(fun +''is not a function'');
}
}
var newArr = [];
this.sort(function(a,b){
return fun(a) > fun(b)? -1 : 1;
});
newArr.push(this[0]);
this.forEach(function(d){
if (fun(d) != fun(newArr[0])){
newArr.unshift(d);
}
});
return newArr;
}
//测试实例1
[5,2,6,3,5,3,6,7,4].delrep();//[2,3,4,5,6,7]
data = [
{
name : ''hihi'',
value: 123
},
{
name : ''guagua'',
value: 345
},
{
name : ''hihi'',
value: 567
}
]
data.delrep(function(d){
return d.name;
}); /* [
{
name : ''hihi'',
value: 123
},
{
name : ''guagua'',
value: 345
},
{
name : ''hihi'',
value: 567
}
] */4.map
map 把数组的每个元素传给指定的函数,并返回一个数组。
function pow(x){
return x*x;
}
[1,2,3,4].map(pow);//[1,4,9,16]5.reduce
Array的reduce()把一个函数作用在这个Array的[x1, x2, x3...]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算,其效果就是:
[x1,x2,x3,x4].reduce(f) = f(x4,f(x3,f(x1,x2)))var arr = [1,2,3,4,5];
arr.reduce(function(a,b){
return a*10+b;
});//123456.filter
filter 把数组的每个元素传给指定的函数,通过函数返回的布尔值决定是否在返回数组中添加该元素
var arr = ['' A'','''',undefined,null,'' '',''c''];
var r = arr.filter(function(s){
return s&&s.trim();// 注意:IE9以下的版本没有trim()方法
});
arr;//[''A'','''',undefined,null,'' '',''c'']
r;//[''A'',''C'']注意:filter会返回一个新数组
7.every
确定数组的所有成员是否满足指定的测试。
arrayObject.every(callback[, thisArg])
callback: 必需。一个接受最多三个参数的函数。
every方法会为arrayObject中的每个元素调用callback函数,直到callback返回 false,或直到到达数组的结尾。
thisArg: 可选。可在callback函数中为其引用this关键字的对象。如果省略thisArg,则undefined将用作this值
返回值: 如果
callback函数为所有数组元素返回true,则为true;否则为false。如果数组没有元素,则every方法将返回true。
注意:
every方法会按升序顺序对每个数组元素调用一次callback函数,直到callback函数返回false。如果找到导致callback返回false的元素,则every方法会立即返回false。否则,every方法返回true。不为数组中缺少的元素调用该回调函数。
除了数组对象之外,
every方法可由具有length属性且具有已按数字编制索引的属性名的任何对象使用。回调函数语法
function callback(value,index,array)
可使用最多三个参数来声明回调函数。value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
// Create a function that returns true if the value is
// numeric and within range.
var checkNumericRange = function(value) {
if (typeof value !== ''number'')
return false;
else
return value >= this.minimum && value <= this.maximum;
}
// Create an array of numbers.
var numbers = [10, 15, 19];
// Check whether the callback function returns true for
// all of the array values.
// The obj argument enables use of the this value
// within the callback function.
var obj = { minimum: 10, maximum: 20 }
if (numbers.every(checkNumericRange, obj))
document.write ("All are within range.");
else
document.write ("Some are not within range.");
// Output:
// All are within range.
8.some
some方法和every方法的语法类似,不过some方法把数组的每个元素传给指定的函数,如果有调用返回true则every函数返回true
arrayObject.some(callback[, thisArg])
callback: 必需。一个接受最多三个参数的函数。
every方法会为arrayObject中的每个元素调用callback函数,直到callback返回true,或直到到达数组的结尾。
thisArg: 可选。可在callback函数中为其引用this关键字的对象。如果省略thisArg,则undefined将用作this值
返回值:
some方法会按升序索引顺序对每个数组元素调用callback函数,直到callback函数返回true。如果找到导致callback返回true的元素,则some方法会立即返回true。如果回调不对任何元素返回true,则some方法会返回false
参考
1.循环-廖雪峰官方网站
2.详解JavaScript中的forEach()方法的使用
3.javascript的Foreach语法
4.javascript数组去重函数
5.ECMAScript 5中的数组新方法
6.every 方法 (Array) (JavaScript).aspx)

Java循环遍历Json数组?
我正在尝试遍历以下内容 JSON
{ "dataArray": [{ "A": "a", "B": "b", "C": "c" }, { "A": "a1", "B": "b2", "C": "c3" }]}我到目前为止所得到的:
JSONObject jsonObj = new JSONObject(json.get("msg").toString());for (int i = 0; i < jsonObj.length(); i++) { JSONObject c = jsonObj.getJSONObject("dataArray"); String A = c.getString("A"); String B = c.getString("B"); String C = c.getString("C");}有任何想法吗?
答案1
小编典典在您的代码中,元素dataArray是JSON对象的数组,而不是JSON对象本身。元件A,B和C是JSON的一部分内部对象dataArrayJSON阵列。
您需要遍历数组
public static void main(String[] args) throws Exception { String jsonStr = "{ \"dataArray\": [{ \"A\": \"a\", \"B\": \"b\", \"C\": \"c\" }, { \"A\": \"a1\", \"B\": \"b2\", \"C\": \"c3\" }] }"; JSONObject jsonObj = new JSONObject(jsonStr); JSONArray c = jsonObj.getJSONArray("dataArray"); for (int i = 0 ; i < c.length(); i++) { JSONObject obj = c.getJSONObject(i); String A = obj.getString("A"); String B = obj.getString("B"); String C = obj.getString("C"); System.out.println(A + " " + B + " " + C); }}版画
a b ca1 b2 c3我不知道msg您的代码片段来自何处。
我们今天的关于Json格式循环遍历,Json数组循环遍历和json数组遍历循环赋值的分享已经告一段落,感谢您的关注,如果您想了解更多关于for循环遍历json显示在页面只有最后一条数据、for循环遍历多级json数据、JavaScript数组循环遍历总结、Java循环遍历Json数组?的相关信息,请在本站查询。
本文标签:





