想了解与SpringBoot捆绑时,PROD中localhostAPI的ReactJS代理URL的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于springboot配置代理访问url的相关问
想了解与 Spring Boot 捆绑时,PROD 中 localhost API 的 ReactJS 代理 URL的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于springboot配置代理访问url的相关问题,此外,我们还将为您介绍关于coding++:解决Not allowed to load local resource错误-SpringBoot配置虚拟路径、idea中运行ssm 或springboot项目时,project Structure的配置、java版springcloud+springboot多租户社交电子商务-springboot集成apidoc、java版springcloud+springboot社交电子商务平台-用spring Restdocs创建API文档的新知识。
本文目录一览:- 与 Spring Boot 捆绑时,PROD 中 localhost API 的 ReactJS 代理 URL(springboot配置代理访问url)
- coding++:解决Not allowed to load local resource错误-SpringBoot配置虚拟路径
- idea中运行ssm 或springboot项目时,project Structure的配置
- java版springcloud+springboot多租户社交电子商务-springboot集成apidoc
- java版springcloud+springboot社交电子商务平台-用spring Restdocs创建API文档

与 Spring Boot 捆绑时,PROD 中 localhost API 的 ReactJS 代理 URL(springboot配置代理访问url)
"proxy" 字段应该只在开发环境中 Webpack 开发服务器第一次使用时使用(以启用 Hot-Reload 功能) 这是 2018 年的指南: spring + react guide
不管有两种主要的方式来托管 React 应用程序:
- 在 spring boot Jar 里面有一个静态资源(你可以使用 frontend-maven-plugin 再次运行 yarn/npm 看指南), 这种方法的优点是安全,您不需要启用 CORS 来为页面提供服务。 缺点是方便这个解决方案需要更多的代码,而且spring boot服务器处理需要额外调用服务器的客户端的UI服务(spring first方法)
- 另一种选择是将它托管在像 amazon S3 这样的托管服务中,然后它将不在 spring 中托管,而是在 s3 中托管,并且将成为第一个(UI 优先方法),您需要在 spring 中启用 CORS启动应用程序,但这是一个更广泛的解决方案。
ps。我会先阅读一些指南,它会帮助您大致了解

coding++:解决Not allowed to load local resource错误-SpringBoot配置虚拟路径
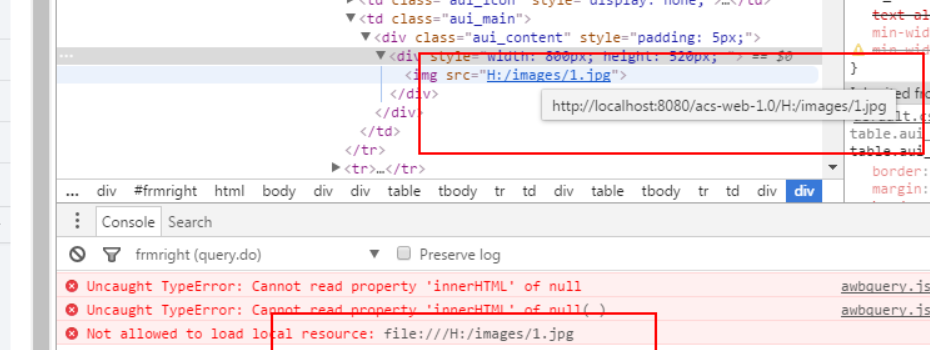
1、在SpringBoot里上传图片后返回了绝对路径,发现本地读取的环节上面出现了错误(Not allowed to load local resource),一开始用的是直接本地路径。
但是在页面上调试的出现了下面的错误,他的路径还是相对路径,那么解决这个问题,我们可以用虚拟路径,这篇文章就是说SpringBoot如何配置虚拟路径来解决这个问题。

我们只要添加一个配置文件就行:
package com.editors.kindeditor.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MyWebAppConfiguration extends WebMvcConfigurerAdapter {
/**
* 添加一些虚拟路径的映射
* 静态资源路径和上传文件的路径
*
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/**
* @Description: 对文件的路径进行配置, 创建一个虚拟路径/Path/** ,即只要在< img src="/Path/picName.jpg" />便可以直接引用图片
*这是图片的物理路径 "file:/+本地图片的地址"
*/
registry.addResourceHandler("/Path/**").addResourceLocations("file:/C:/Users/lenovo/AppData/Local/Temp/tomcat-docbase.2975979620477460781.8080/upload/");
super.addResourceHandlers(registry);
}
}其实这也是springMVC中的基本配置的静态资源映射,其中addResourceHandler指的是对外暴露的路径,而addResourceLocations是文件真正放的位置,如:你在src/main/resources下建立assets/js目录可以这样写:
registry.addResourceHandler("/Path/**").addResourceLocations("classpath:/assets");

idea中运行ssm 或springboot项目时,project Structure的配置
ctrl+alt+shift+s进入 project Structure

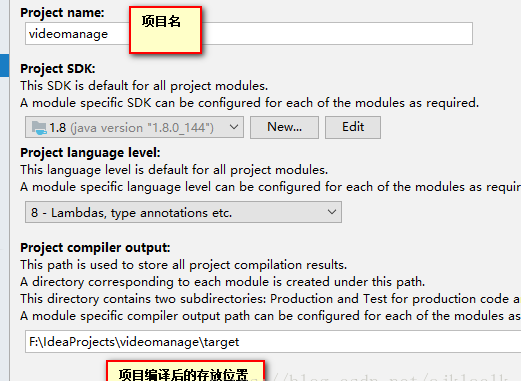
首先是project选项

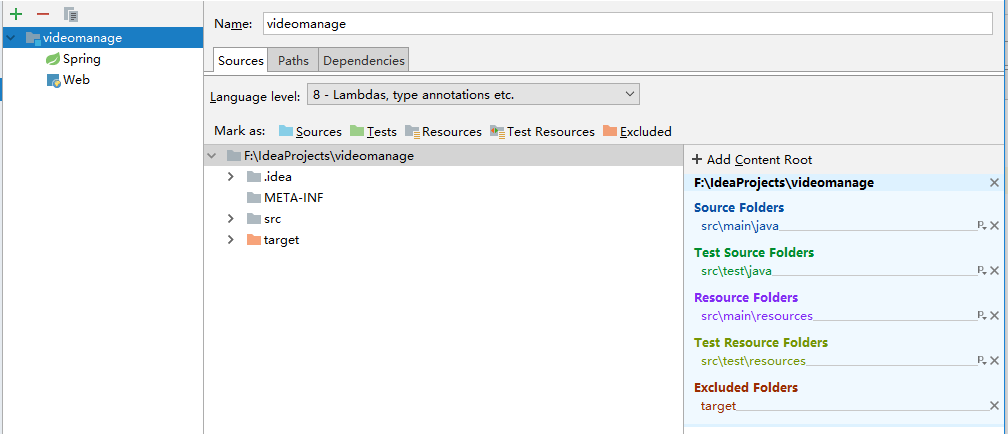
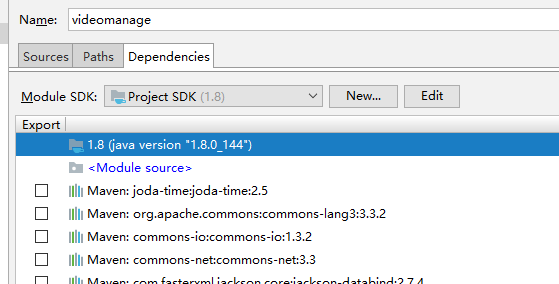
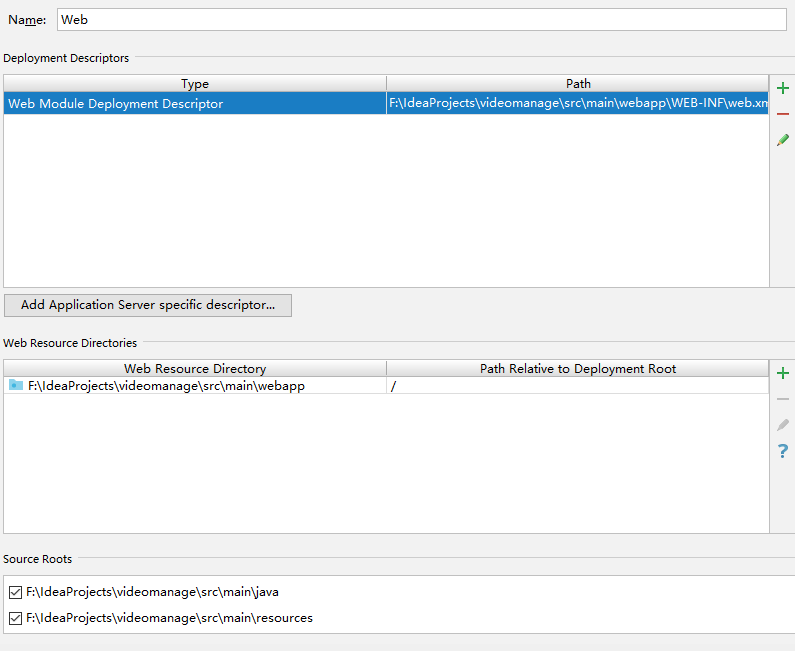
Modules
标明source testsource 以及 resource 和 testresource



这是自动生成的

注意这里需要选择到webapp 否则 webApp的内容不会被输出到output的路径

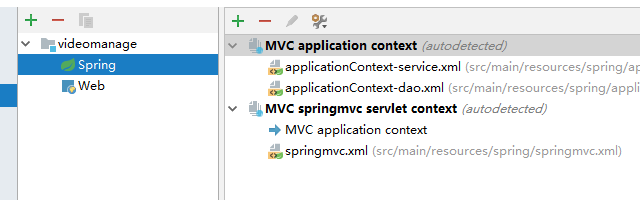
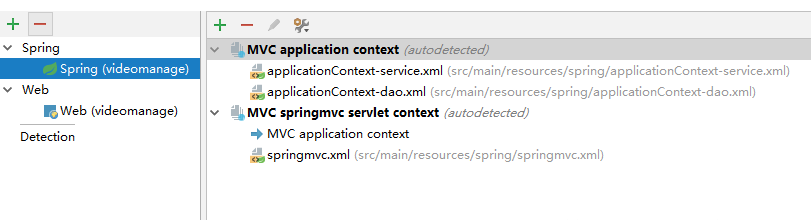
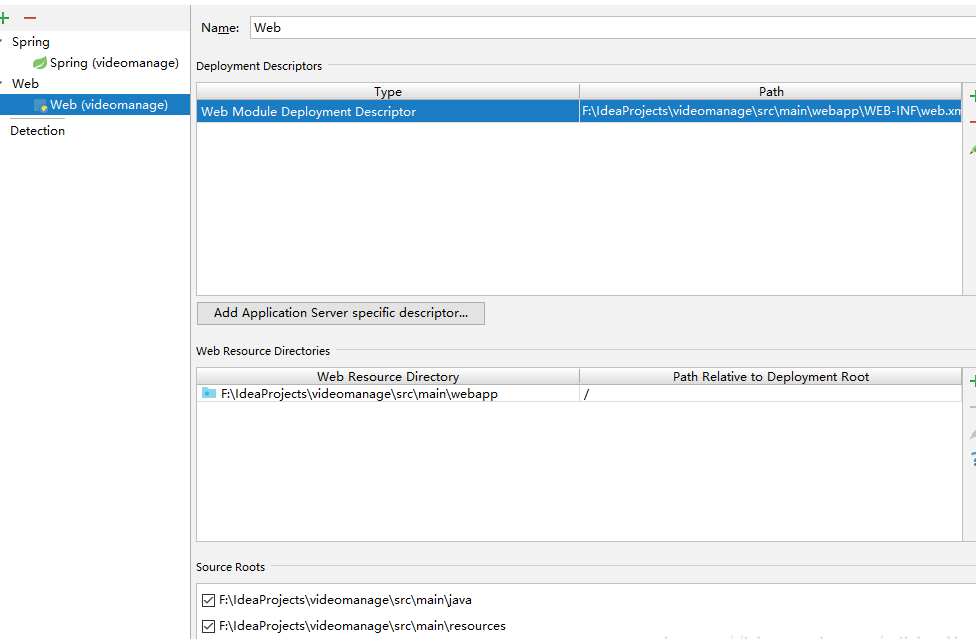
facets


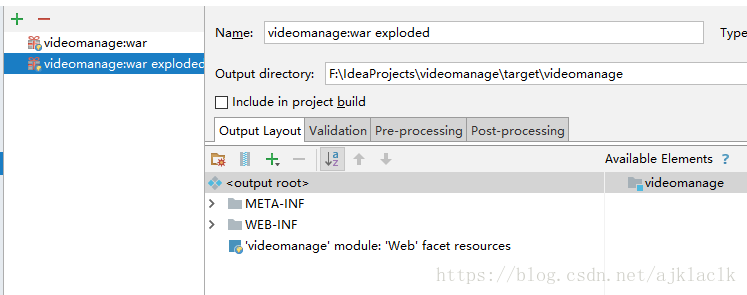
artifacts
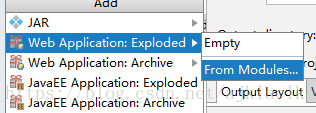
首先创建一个from modules 的 exploded版本

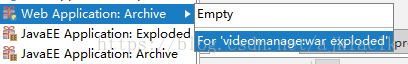
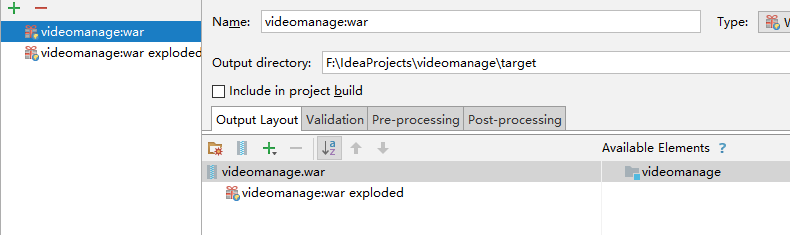
然后创建from exploded的 Archive版本

指定output directory


然后配置tomcat ,选择war包即可

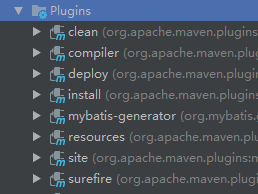
如果遇到了 404 的情况,请在右侧执行 plugins中的 clean 和install

如果在执行install的时候报错The packaging for this project did not assign a file to the build artifact
请执行lifecycle中的install

其实lifecycle是maven中一个十分完善的生命周期模型,所以使用Lifecycle中的install项目就会自动去maven仓库下载需要的包.
==============================================================================================
部署成功,这样就可以成功访问你的项目

java版springcloud+springboot多租户社交电子商务-springboot集成apidoc
首先声明下,apidoc是基于注释来生成文档的,它不基于任何框架,而且支持大多数编程语言,为了springboot系列的完整性,所以标了个题。
一、apidoc简介
apidoc通过在你代码的注释来生成api文档的。它对代码没有侵入性,只需要你写好相关的注释即可,并且它仅通过写简单的配置就可以生成高颜值的api接口页面。它基于node.js,所以你需要安装node.js环境。node.js安装,点击这里。这里就不介绍。
二、准备工作
安装完node.js安装api.doc.
通过命令安装:
npm install apidoc -g三、注释怎么写
@api
@api {method} path [title]
method:请求方法,
path:请求路径
title(可选):标题
@apiDescription
@apiDescription text
text说明
复制代码
@apiError
@apiError [(group)] [{type}] field [description]
(group)(可选):参数将以这个名称分组,不设置的话,默认是Error 4xx
{type}(可选):返回值类型,例如:{Boolean}, {Number}, {String}, {Object}, {String[]}
field:返回值字段名称
descriptionoptional(可选):返回值字段说明
复制代码
@apiGroup
@apiGroup name
name:组名称,也是导航的标题更多注释,参见官方文档:http://apidocjs.com/#params
四、写给栗子
首先写配置文件
在项目的主目录新建一个apidoc.json文件:
{
"name": "example",
"version": "0.1.0",
"description": "A basic apiDoc example"
}更多配置参考:http://apidocjs.com/#configur...
写个注释:
/**
* @api {POST} /register 注册用户
* @apiGroup Users
* @apiVersion 0.0.1
* @apiDescription 用于注册用户
* @apiParam {String} account 用户账户名
* @apiParam {String} password 密码
* @apiParam {String} mobile 手机号
* @apiParam {int} vip = 0 是否注册Vip身份 0 普通用户 1 Vip用户
* @apiParam {String} [recommend] 邀请码
* @apiParamExample {json} 请求样例:
* ?account=sodlinken&password=11223344&mobile=13739554137&vip=0&recommend=
* @apiSuccess (200) {String} msg 信息
* @apiSuccess (200) {int} code 0 代表无错误 1代表有错误
* @apiSuccessExample {json} 返回样例:
* {"code":"0","msg":"注册成功"}
*/用apidoc命令生成文档界面
先cd到工程的外层目录,并在外层目建个输出文档的目录,我建的是docapi。
输命令:
apidoc -i chapter4/ -o apidoc/-i 输入目录 -o 输出目录chapter4是我的工程名。
可以看到在apidoc目录生成了很多文件:
打开index.html,可以看到文档页面:
电子商务社交平台源码请加企鹅求求:一零三八七七四六二六

java版springcloud+springboot社交电子商务平台-用spring Restdocs创建API文档
电子商务社交平台源码请加企鹅求求:叁五叁六贰四柒贰五九。这篇文章将带你了解如何用spring官方推荐的restdoc去生成api文档。本文创建一个简单的springboot工程,将http接口通过Api文档暴露出来。只需要通过 JUnit单元测试和Spring的MockMVC就可以生成文档。
准备工作
你需要15min
Jdk 1.8
maven 3.0+
idea
创建工程
引入依赖,其pom文件:
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.restdocs</groupId>
<artifactId>spring-restdocs-mockmvc</artifactId>
<scope>test</scope>
</dependency>
</dependencies>通过@SpringBootApplication,开启springboot
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}在springboot通常创建一个controller:
@RestController
public class HomeController {
@GetMapping("/")
public Map<String, Object> greeting() {
return Collections.singletonMap("message", "Hello World");
}
}启动工程,访问localhost:8080,浏览器显示:
{“message”:”Hello World”}证明接口已经写好了,但是如何通过restdoc生存api文档呢
Restdoc,通过单元测试生成api文档
restdocs是通过单元测试生存snippets文件,然后snippets根据插件生成htm文档的。
建一个单元测试类:
@RunWith(SpringRunner.class)
@WebMvcTest(HomeController.class)
@AutoConfigureRestDocs(outputDir = "target/snippets")
public class WebLayerTest {
@Autowired
private MockMvc mockMvc;
@Test
public void shouldReturnDefaultMessage() throws Exception {
this.mockMvc.perform(get("/")).andDo(print()).andExpect(status().isOk())
.andExpect(content().string(containsString("Hello World")))
.andDo(document("home"));
}
}其中,@ AutoConfigureRestDocs注解开启了生成snippets文件,并指定了存放位置。
启动单元测试,测试通过,你会发现在target文件下生成了一个snippets文件夹,其目录结构如下:
└── target
└── snippets
└── home
└── httpie-request.adoc
└── curl-request.adoc
└── http-request.adoc
└── http-response.adoc电子商务社交平台源码请加企鹅求求:叁五叁六贰四柒贰五九
今天的关于与 Spring Boot 捆绑时,PROD 中 localhost API 的 ReactJS 代理 URL和springboot配置代理访问url的分享已经结束,谢谢您的关注,如果想了解更多关于coding++:解决Not allowed to load local resource错误-SpringBoot配置虚拟路径、idea中运行ssm 或springboot项目时,project Structure的配置、java版springcloud+springboot多租户社交电子商务-springboot集成apidoc、java版springcloud+springboot社交电子商务平台-用spring Restdocs创建API文档的相关知识,请在本站进行查询。
本文标签:





