在这篇文章中,我们将为您详细介绍NextJS页面中需要的标识符的内容。此外,我们还会涉及一些关于ExtJS2.0GridPanel基本表格简明教程_extjs、ExtJS2.0实用简明教程之ExtJS
在这篇文章中,我们将为您详细介绍NextJS 页面中需要的标识符的内容。此外,我们还会涉及一些关于ExtJS 2.0 GridPanel基本表格简明教程_extjs、ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs、ExtJS 2.0实用简明教程 之Ext类库简介_extjs、ExtJS 2.0实用简明教程 之获得ExtJS_extjs的知识,以帮助您更全面地了解这个主题。
本文目录一览:- NextJS 页面中需要的标识符
- ExtJS 2.0 GridPanel基本表格简明教程_extjs
- ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs
- ExtJS 2.0实用简明教程 之Ext类库简介_extjs
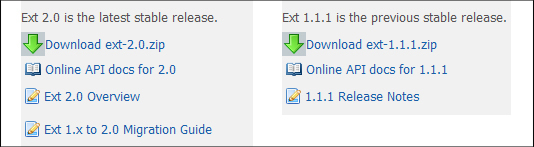
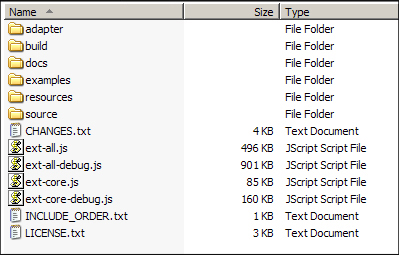
- ExtJS 2.0实用简明教程 之获得ExtJS_extjs

NextJS 页面中需要的标识符
如何解决NextJS 页面中需要的标识符?
我正在 Electron 中渲染一个页面,但是当添加标签以添加反应式按钮时,它们不起作用。我必须在 return() 函数之前添加 JavaScript 并重新编译它。如果我使用已经存在的代码运行该页面,则它不起作用。我知道这是因为该页面尚未呈现,但是当我尝试将其放入 return 函数本身时,我在 for 循环中得到了 Identifier Expected,第二个分号所在的位置。
代码:
export default function Double_None() {
return (
<HTML START>
<script> var coll = document.getElementsByClassName("collapsible");
var i;
for(i = 0; i < coll.length; i++){ <--after coll.length is where error happens
coll[i].addEventListener("click",function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.maxHeight){
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
})};
</script>
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

ExtJS 2.0 GridPanel基本表格简明教程_extjs
ExtJS中的表格功能非常强大,包括了排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等实用功能。
表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid。ExtJS中,表格Grid必须包含列定义信息,并指定表格的数据存储器Store。表格的列信息由类Ext.grid.ColumnModel定义、而表格的数据存储器由Ext.data.Store定义,数据存储器根据解析的数据不同分为JsonStore、SimpleStroe、GroupingStore等。
我们首先来看最简单的使用表格的代码:
Ext.onReady(function(){
var data=[ [1, ''EasyJWeb'', ''EasyJF'',''www.baidu.com''],
[2, ''jfox'', ''huihoo'',''www.jb51.net''],
[3, ''jdon'', ''jdon'',''s.jb51.net''],
[4, ''springside'', ''springside'',''tools.jb51.net''] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:150,
width:600,
columns:[{header:"项目名称",dataIndex:"name"},
{header:"开发团队",dataIndex:"organization"},
{header:"网址",dataIndex:"homepage"}],
store:store,
autoExpandColumn:2
});
});
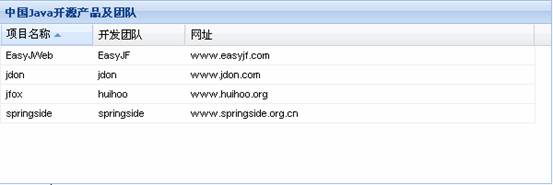
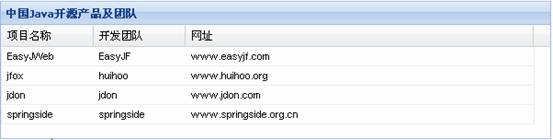
执行上面的代码,可以得到一个简单的表格,如下图所示:

上面的代码中,第一行“var data=…”用来定义表格中要显示的数据,这是一个[][]二维数组;第二行“var store=…”用来创建一个数据存储,这是GridPanel需要使用配置属性,数据存储器Store负责把各种各样的数据(如二维数组、JSon对象数组、xml文本)等转换成ExtJS的数据记录集Record,关于数据存储器Store我们将在下一章中作专门介绍。第三行“var grid = new Ext.grid.GridPanel(…)”负责创建一个表格,表格包含的列由columns配置属性来描述,columns是一数组,每一行数据元素描述表格的一列信息,表格的列信息包含列头显示文本(header)、列对应的记录集字段(dataIndex)、列是否可排序(sorable)、列的渲染函数(renderer)、宽度(width)、格式化信息(format)等,在上面的列子中只用到了header及dataIndex。
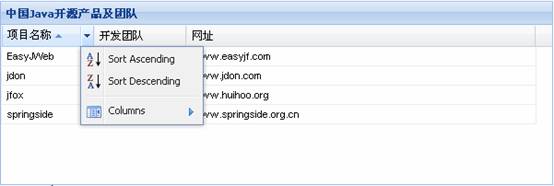
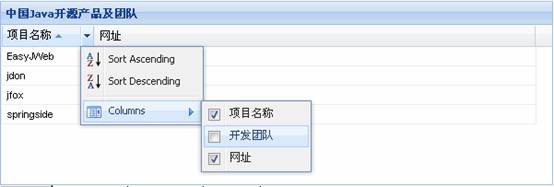
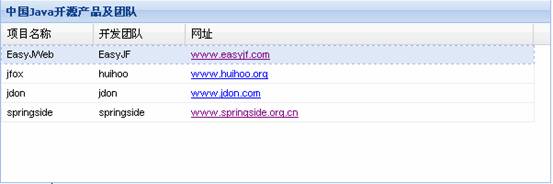
下面我们看简单看看表格的排序及隐藏列特性,简单修改一下上面的代码,内容如下:
Ext.onReady(function(){
var data=[ [1, ''EasyJWeb'', ''EasyJF'',''www.baidu.com''],
[2, ''jfox'', ''huihoo'',''www.jb51.net''],
[3, ''jdon'', ''jdon'',''s.jb51.net''],
[4, ''springside'', ''springside'',''tools.jb51.net''] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage"}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});