以上就是给各位分享JS模拟锚点跳转的代码,其中也会对js模拟锚点跳转的代码是什么进行解释,同时本文还将给你拓展ASP.NETMVC实现404跳转的代码实例、html标签锚点跳转的简单应用、jquery
以上就是给各位分享JS模拟锚点跳转的代码,其中也会对js模拟锚点跳转的代码是什么进行解释,同时本文还将给你拓展ASP.NET MVC实现404跳转的代码实例、html 标签锚点跳转的简单应用、jquery – 如何在加载页面时禁用锚点跳转、jquery 仿锚点跳转到页面指定位置的实例等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- JS模拟锚点跳转的代码(js模拟锚点跳转的代码是什么)
- ASP.NET MVC实现404跳转的代码实例
- html 标签锚点跳转的简单应用
- jquery – 如何在加载页面时禁用锚点跳转
- jquery 仿锚点跳转到页面指定位置的实例

JS模拟锚点跳转的代码(js模拟锚点跳转的代码是什么)
本文主要为大家分享一篇使用JS模拟锚点跳转的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。A-HTML锚点定义:
设置锚:
<a href=#mao rel=external nofollow >&nsbp;</a>
设置点:(为了浏览器兼容性,id和name一起设置)
<a id=mao name=mao>跳至第一个锚点</a>
B:使用JS模拟锚点跳转:
js中location.href可以跳转至某个url;
1、window.location.href = window.location.href + #mao;
2、window.location.hash = #mao;
备注:hash只会在跳转到此页面的第一次起作用,再次刷新此页面将不起作用,而href始终起作用
相关推荐:
JS如何实现在页面上快速定位(锚点跳转问题)
jQuery 锚点跳转滚动条平滑滚动一句话代码
关于锚点跳转及jQuery下相关操作与插件_jquery

ASP.NET MVC实现404跳转的代码实例
本篇文章主要介绍了asp.net mvc制作404跳转实例(非302和200) ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
产生404的原因主要有以下:
1.浏览器和爬虫:某些浏览器会请求网站的favicon.ico,而如果你的网站根目录下没有这个文件,那么浏览器会有一条404的log,同样搜索引擎会请求robots.txt。但这个影响不大。
2.用户输入了错误URL:某些用户不小心在浏览器地址栏加了一个字符或者删除了一个字符,导致服务器找不到请求的路径。
3.某些网站引用的地址过老:某个页面已经被删除,而其他网站依然引用,他人点击的时候服务器找不到请求的路径。
404与SEO:
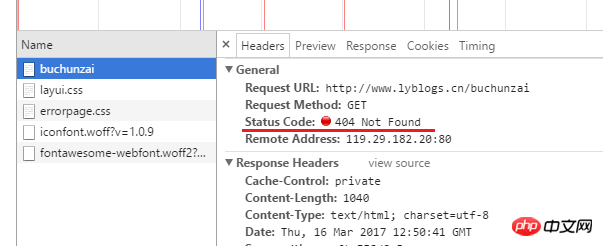
本网站由于经过改版,所以有很多失效的链接,而我也提交了死链给百度,但过了半个月也不见百度删除那些失效的链接。后来我用站长工具查询那些链接的HTTP状态,发现竟然返回的是302,这就难怪了。
为了给用户友好的体验,我制作了404页面,并且在Application_Error中捕获404,然后Response.Redicet()到404页面。那时候因为不懂SEO,以为这就算做了404页面。结果发现,这样是做了一个302跳转,这样404的状态码就变成了302,而搜索引擎Spider请求的时候,返回的是302的话,它就会认为你这个网页是正常的!导致网站的失效链接一直不被搜索引擎删除,久而久之,网站的死链过得,就会得到搜索引擎的惩罚。所以,正确的404跳转应该是返回友好页面给用户的同时,返回404的HTTP状态码给Spider。
ASP.NET中404跳转的解决方案:
上一篇讲了ASP.NET中自定义错误页的三种方法,这里就不多说了!
使用的是第三种httpErrors也就是IIS错误页,原因如下:
Application_Error:好像比较难做到404跳转的同时又返回404状态码,一般会返回302;
customErrors:博主尝试使用的时候,失败了,学艺不精啊,哎;
httpErrors:博主尝试使用的时候,碰巧解决了,所以就是它了;
下面就来讲具体如何操作!
IIS错误页的使用又分三种情况:
1.返回静态文件 2.返回动态页面 3.302重定向。
其中3直接忽略。
1.返回静态文件
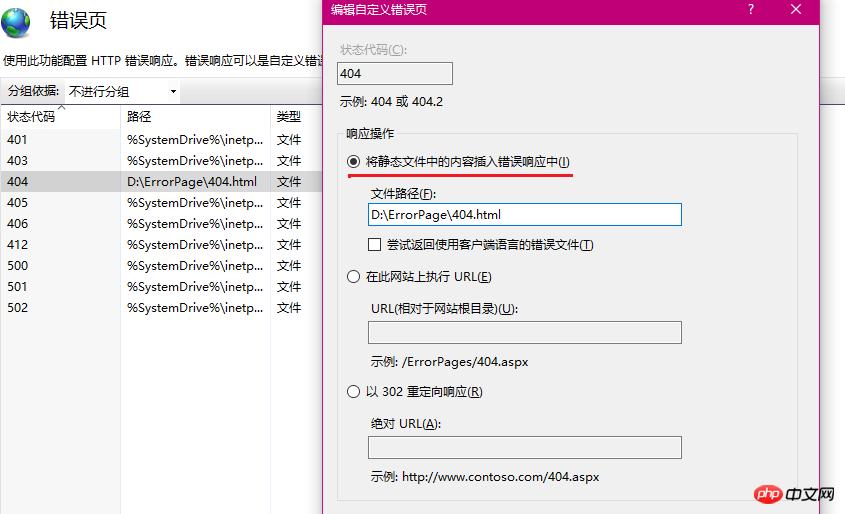
使用此方法,需要准备一个静态html页面,然后放在硬盘里,指定路径的时候须给出绝对路径。
web.config中的写法
<system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="D:\ErrorPage\404.html" responseMode="File" /> </httpErrors> </system.webServer>
prefixLanguageFilePath表示客户端语言的文件目录,path表示文件相对于客户端语言目录的路径,responseMode表示响应类型,这里是File(文件)
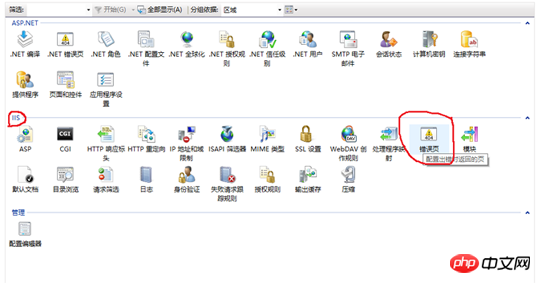
IIS中的操作


两者选其一即可
由于博主尝试使用文件的时候以失败告终,所以这里不多说,说多了都是泪!
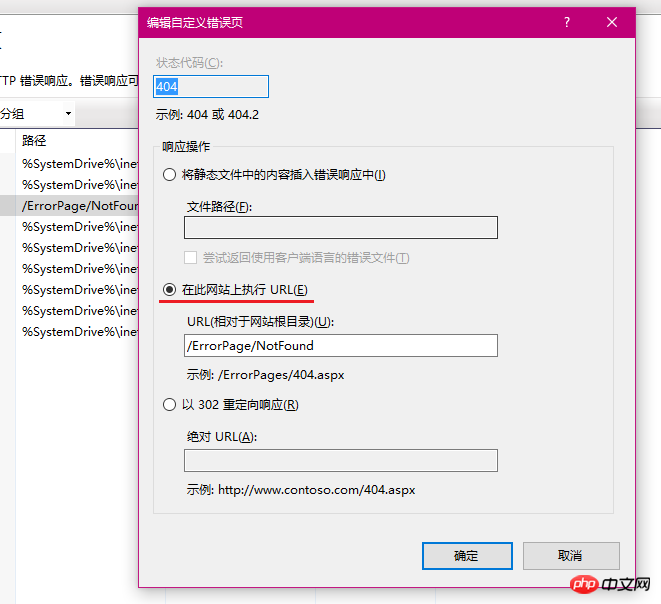
2.返回动态页面
web.config中的写法
</system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="/ErrorPage/NotFound" responseMode="ExecuteURL" /> </httpErrors> </system.webServer>
与上面不同的就是responseMode="ExecuteURL"。
IIS中的操作

两者选其一即可
博主最后选择的这种方法,但是这种方法有几个坑需要注意!
1.不能指定网站相对目录下的静态HTML文件,比如404.html。
2.指定的动态页面cshtm、aspx等,需指定响应码为404。
以上两种情况如果不注意,那么你的404返回的响应码不是404也不是302而是200。
因为这种方法是返回网站根目录下的一个网页来作为404页面,而静态页面只要能访问到,那肯定就是200了。动态cshtml或者aspx如果没指定响应码,那么返回200也不奇怪。
所以说具体做法如下(以ASP.NET MVC为例):
public class ErrorPageController : Controller
{
public ActionResult NotFound()
{
Response.Status = "404 Not Found";
Response.StatusCode = 404;
return View();
}
}建一个控制器ErrorPage,里面可以定义各种错误页面,这里只是404页面。
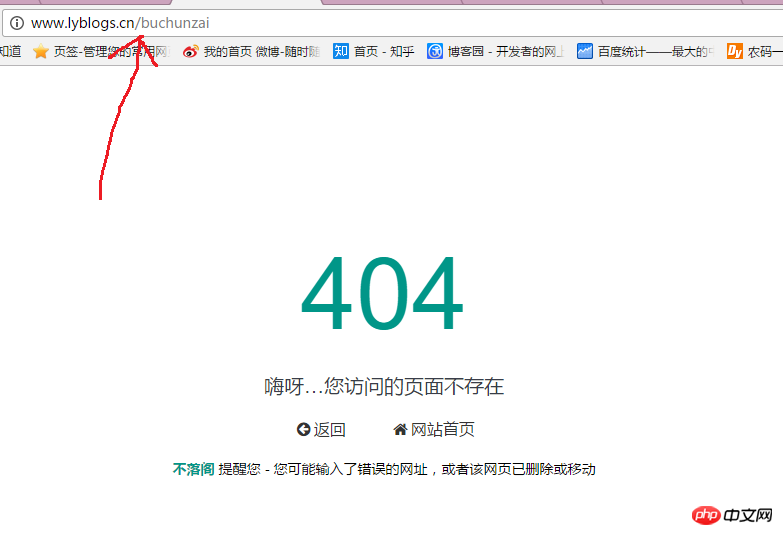
然后建一个NotFound视图,把404页面写漂亮一点。
OVER。
这个时候再去请求不存在的路径。


完美解决!
以上就是ASP.NET MVC实现404跳转的代码实例的详细内容,更多请关注php中文网其它相关文章!

html 标签锚点跳转的简单应用
html <a>标签锚点跳转的简单应用
<a>标签的最重要功能是实现超链接和锚点。一般来说通常认为 <a>标签最重要的作用是实现超链接,但是就功能来说还有其他的作用。所以就来整理下 <a>标签中href作为锚点在本页面跳转的常用用法。
相信我们大家在平时浏览网页页面的时候,经常会发现在页面的右下角或者左下角有相对固定的导航栏,其中底部大都带有一个放回顶部的按钮。
那么它是怎么实现的呢?这个时候a标签就可以简单的实现这个功能。比如:<a href="#"></a>;就代表回到页面的最顶部。
但同样的,它的功能不仅仅只是局限在回到顶部。它还可以回到我们页面中的某一个节点。在<a href="#"></a>中,#之后可以加id。比如我们有一个页面,里面只放一篇文章。然后我们在文章的底部设置对应文章的每个段落之前,设置一个唯一的id,然后我们在a标签中引用这个id。id的名字可以按照个人语义化来设定。
当我们在<a href="# xx"></a>(xx位置代表设置好的每一个id);引用时。那么我们在浏览页面时,通过底部a标签所对应的跳转按钮,即可跳转到每个id所对应跳转的段落之前。
作为锚点,它的作用还有很多,本片就旨在讲解回到顶部以及节点跳转的内容。更多功能简介将在后续文章中给大家介绍。

jquery – 如何在加载页面时禁用锚点跳转
执行window.scrollTo(0,0);不改变这个事实.什么可以呢?
编辑:也试过从How to disable anchor “jump” when loading a page?接受的答案.似乎不再工作.
解决方法
重要的是你不要把这部分代码放在$()或$(window).load()函数中,因为它会延迟并且浏览器已经移动到标记.
// store the hash (DON'T put this code inside the $() function,it has to be executed
// right away before the browser can start scrolling!
var target = window.location.hash,target = target.replace('#','');
// delete hash so the page won't scroll to it
window.location.hash = "";
// Now whenever you are ready do whatever you want
// (in this case I use jQuery to scroll to the tag after the page has loaded)
$(window).load(function() {
if (target) {
$('html,body').animate({
scrollTop: $("#" + target).offset().top
},700,'swing',function () {});
}
});

jquery 仿锚点跳转到页面指定位置的实例
js 仿锚点跳转到页面指定位置,用的是 offset() 方法
var target_top = $("#qa5").offset().top;
//$("html,body").animate({scrollTop: target_top},1000); //带滑动效果的跳转
$("html,body").scrollTop(target_top);
});
offset():
获取匹配元素在当前视口的相对偏移。
返回的对象包含两个整型属性:top 和 left。此方法只对可见元素有效。
position():
获取匹配元素相对父元素的偏移。
返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
scrollTop() :
方法设置或返回被选元素的垂直滚动条位置。
提示:当滚动条位于最顶部时,位置是 0。
当用于返回位置时:
该方法返回第一个匹配元素的滚动条的垂直位置。
当用于设置位置时:
该方法设置所有匹配元素的滚动条的垂直位置。
以上这篇jquery 仿锚点跳转到页面指定位置的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小编。
关于JS模拟锚点跳转的代码和js模拟锚点跳转的代码是什么的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于ASP.NET MVC实现404跳转的代码实例、html 标签锚点跳转的简单应用、jquery – 如何在加载页面时禁用锚点跳转、jquery 仿锚点跳转到页面指定位置的实例等相关知识的信息别忘了在本站进行查找喔。
本文标签:





