本文的目的是介绍【Vuejs】让Jenkins帮你自动布署Vue项目的详细情况,特别关注jenkins自动部署vue项目的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了
本文的目的是介绍【Vuejs】让 Jenkins 帮你自动布署 Vue 项目的详细情况,特别关注jenkins自动部署vue项目的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解【Vuejs】让 Jenkins 帮你自动布署 Vue 项目的机会,同时也不会遗漏关于docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)、Jenkins+vue项目自动化构建部署、Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-环境篇、Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-自动构建及常见问题的知识。
本文目录一览:- 【Vuejs】让 Jenkins 帮你自动布署 Vue 项目(jenkins自动部署vue项目)
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
- Jenkins+vue项目自动化构建部署
- Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-环境篇
- Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-自动构建及常见问题

【Vuejs】让 Jenkins 帮你自动布署 Vue 项目(jenkins自动部署vue项目)
实现目标
本地push代码到GitHub,Webhook自动触发jenkins上的构建动作,完成安装node插件并且打包,然后通过Publish Over SSH插件,将打包出来的文件,部署到目标服务器上。
前期准备
-
github 账号和项目 -
centos 服务器; -
服务器安装 Java SDK; -
服务器安装 nginx + 启动; -
服务器安装jenkins + 启动;
jenkins介绍
Jenkins是开源的,使用Java编写的持续集成的工具,在Centos上可以通过yum命令行直接安装。Jenkins只是一个平台,真正运作的都是插件。这就是jenkins流行的原因,因为jenkins什么插件都有。
首先登录服务器更新系统软件
$ yum update
安装Java和git
$ yum install java
$ yum install git
安装nginx
$ yum install nginx //安装
$ service nginx start //启动
出现Redirecting to /bin/systemctl start nginx.service
说明nginx已经启动成功了,访问http://你的ip/,如果成功安装会出来nginx默认的欢迎界面

安装Jenkins
$ wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
$ yum install jenkins //完成之后直接使用 yum 命令安装 Jenkins
$ service jenkins restart //启动 jenkins
jenkins启动成功后默认的是8080端口,浏览器输入你的服务器 ip 地址加8080 端口就可以访问了。

输入 cat /var/lib/jenkins/secrets/initialAdminPassword 查看初始密码
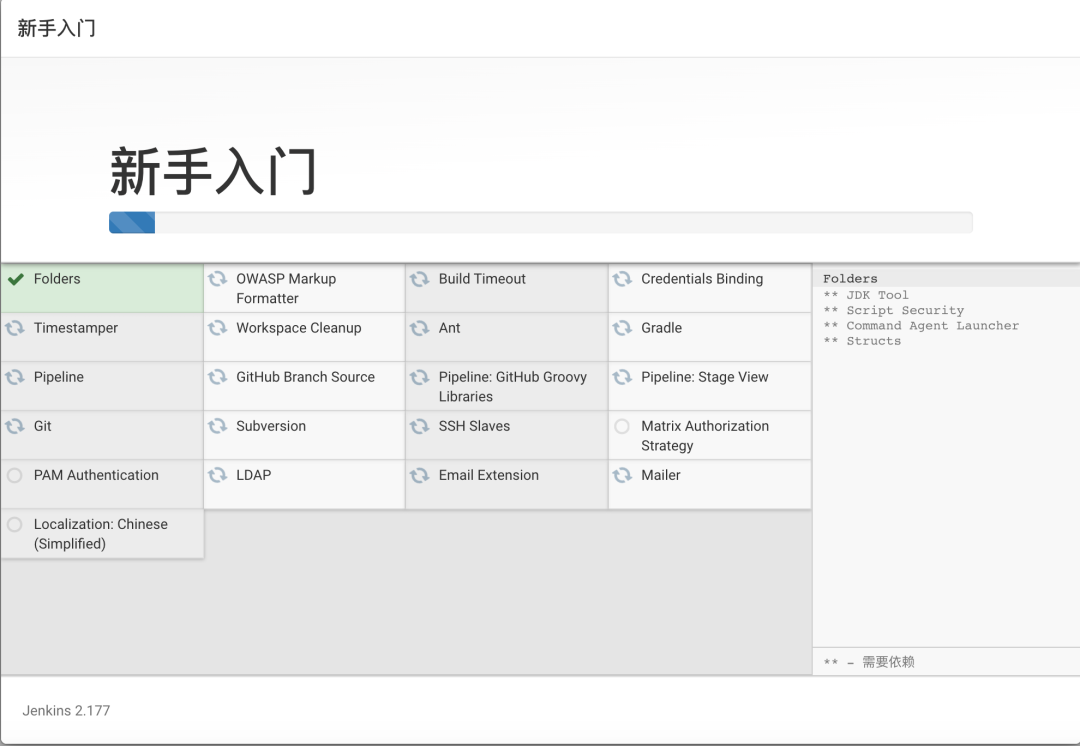
这里我们选择推荐通用插件安装即可,选择后等待完成插件安装以及初始化账户



然后安装两个推荐的插件 Rebuilder
SafeRestart
在jenkins中安装nodeJs插件
因为我们的项目是要用到node打包的,所以先在jenkins中安装nodeJs插件,安装后进入全局工具配置,配置一个我们要用到的node版本。


创建任务
-
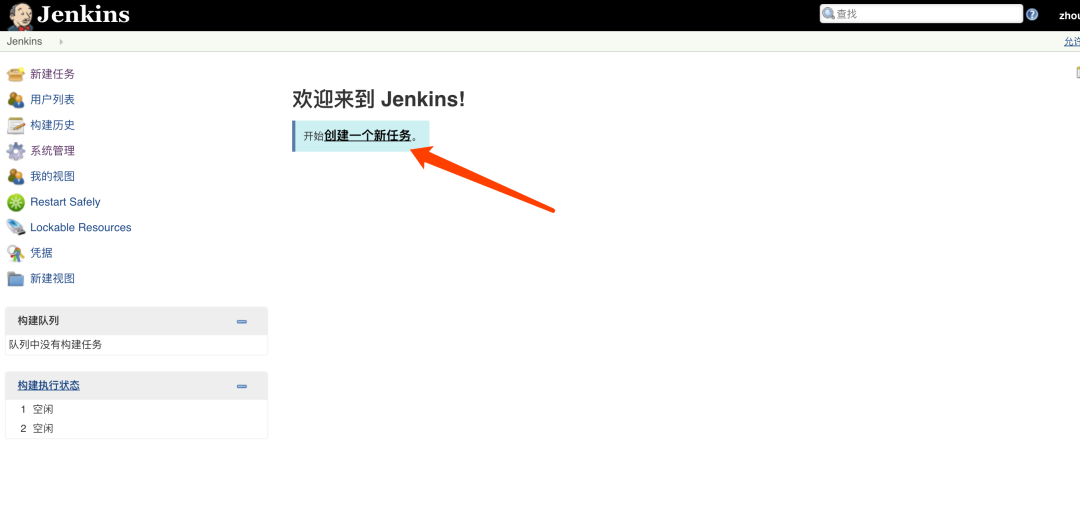
点击创建一个新任务


-
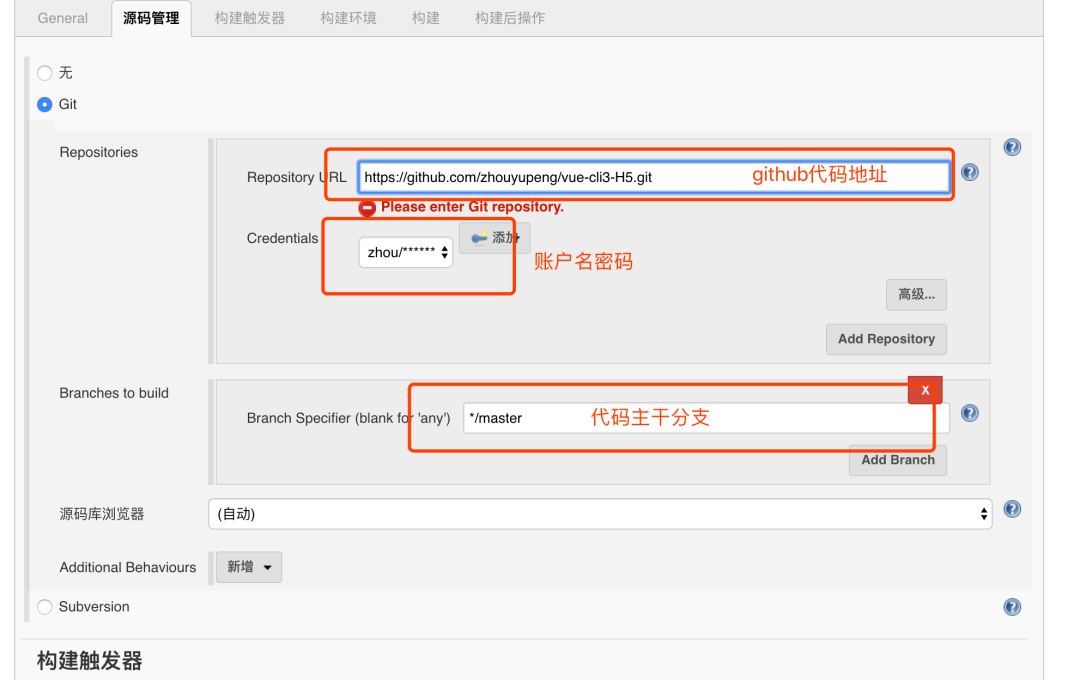
jenkins关联 GitHub项目地址

-
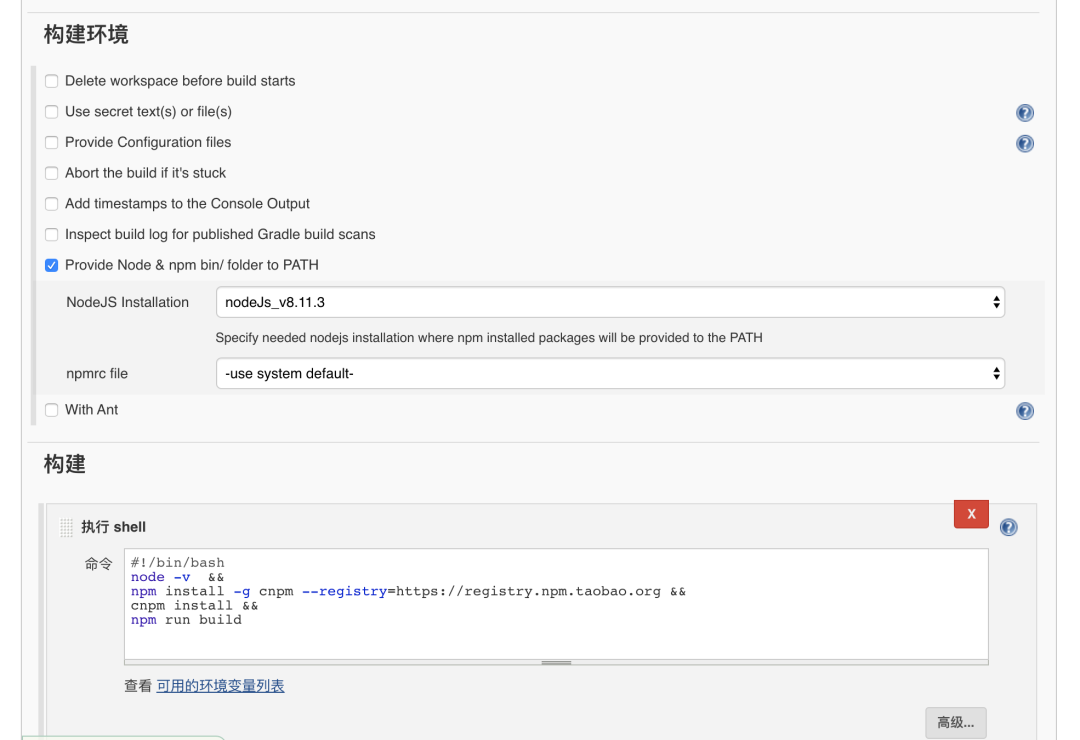
选择构建环境并编写shell 命令

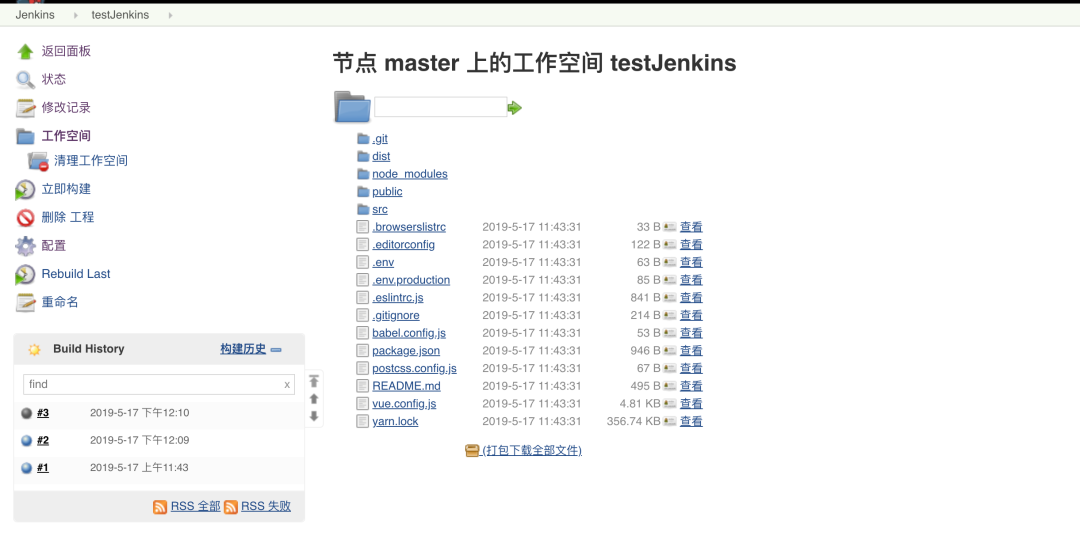
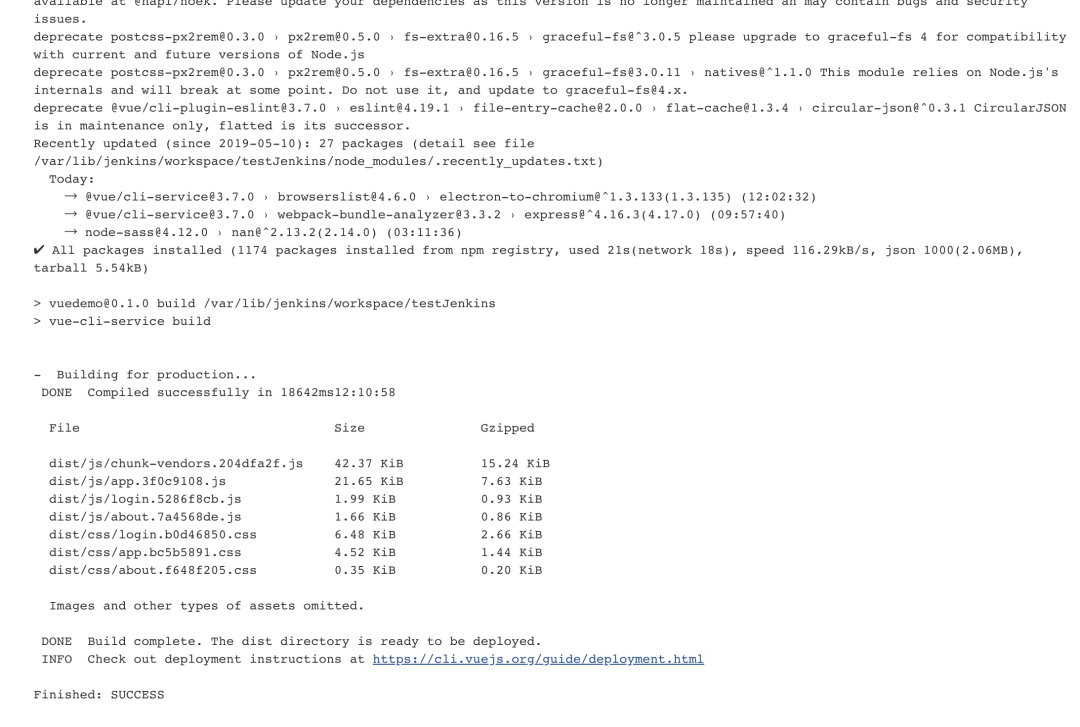
配置完成后点击立即构建,等待构建完,点击工作空间,可以发现已经多出一个打包后的dist目录。点击控制台输出可以查看详细构建log



到这里已经实现了本地代码提交到github,然后在jenkins上点击构建,可以拉取代码并且打包,下一步实现打包后的dist目录放到目标服务器上。
安装Publish Over SSH 插件,我们将通过这个工具实现服务器部署功能。
安装完成后在系统管理-> 系统设置->Publish over SSH
里设置服务器信息
Passphrase:密码(key的密码,没设置就是空)
Path to key:key文件(私钥)的路径
Key:将私钥复制到这个框中(path to key和key写一个即可)
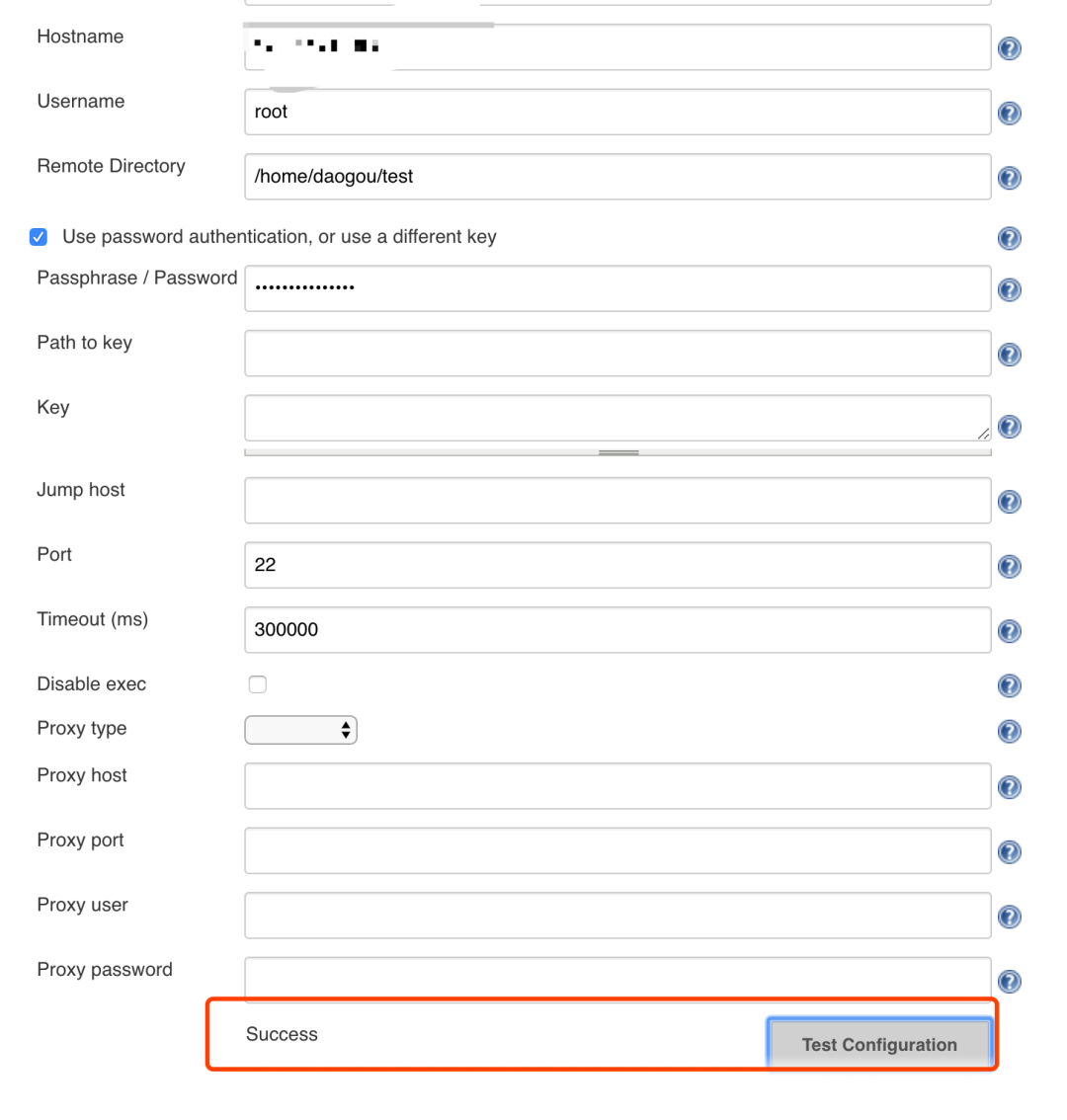
SSH Servers的配置:
SSH Server Name:标识的名字(随便你取什么)
Hostname:需要连接ssh的主机名或ip地址(建议ip)
Username:用户名
Remote Directory:远程目录(上面第二步建的testjenkins文件夹的路径)
高级配置:
Use password authentication, or use a different key:勾选这个可以使用密码登录,不想配ssh的可以用这个先试试
Passphrase / Password:密码登录模式的密码
Port:端口(默认22)
Timeout (ms):超时时间(毫秒)默认300000
这里配置的是账号密码登录,填写完后点击test,出现Success说明配置成功

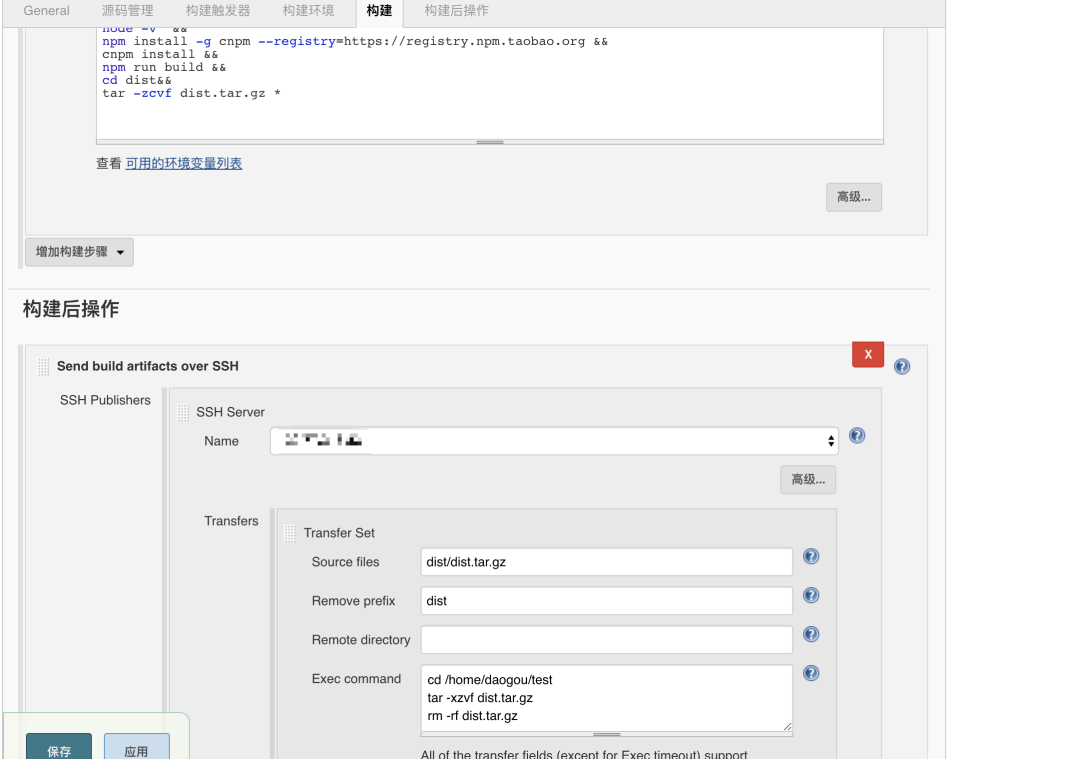
在刚才的testJenkins工程中配置构建后操作,选择send build artificial over SSH, 参数说明:
Name:选择一个你配好的ssh服务器
Source files :写你要传输的文件路径
Remove prefix :要去掉的前缀,不写远程服务器的目录结构将和Source files写的一致
Remote directory :写你要部署在远程服务器的那个目录地址下,不写就是SSH Servers配置里默认远程目录
Exec command :传输完了要执行的命令,我这里执行了进入test目录,解压缩,解压缩完成后删除压缩包三个命令
注意在构建中添加压缩dist目录命令

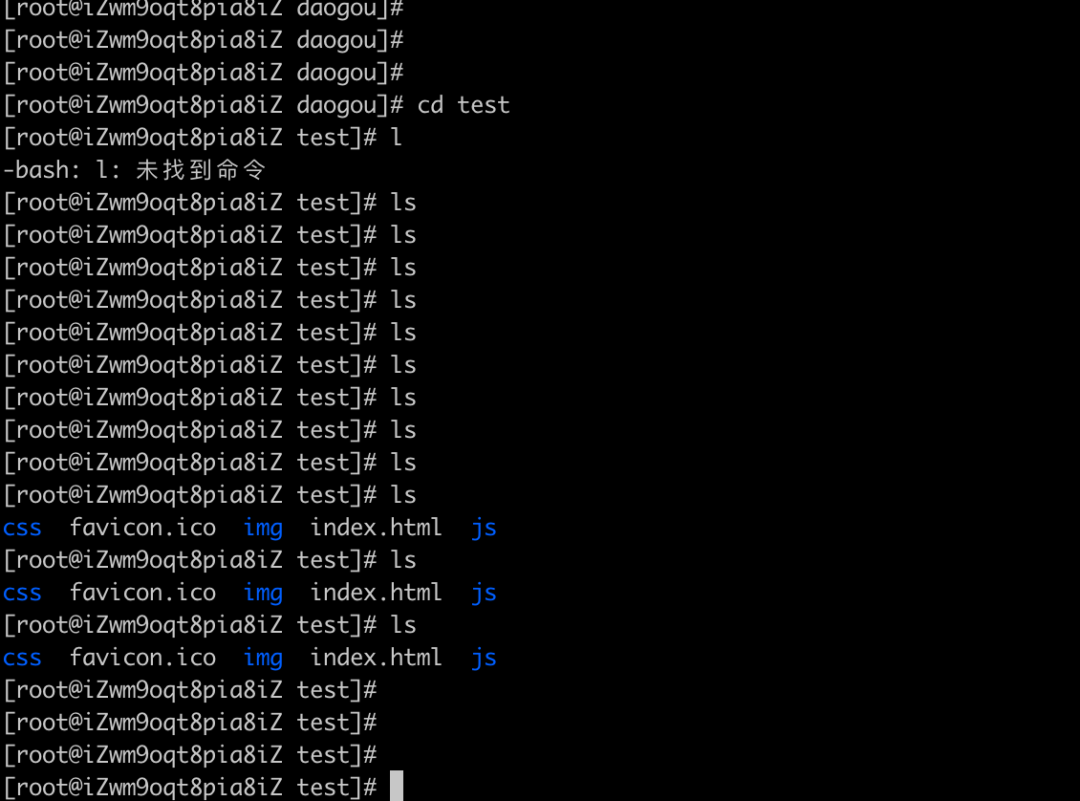
填完后执行构建。成功后登录我们目标服务器发现test目录下有了要运行的文件

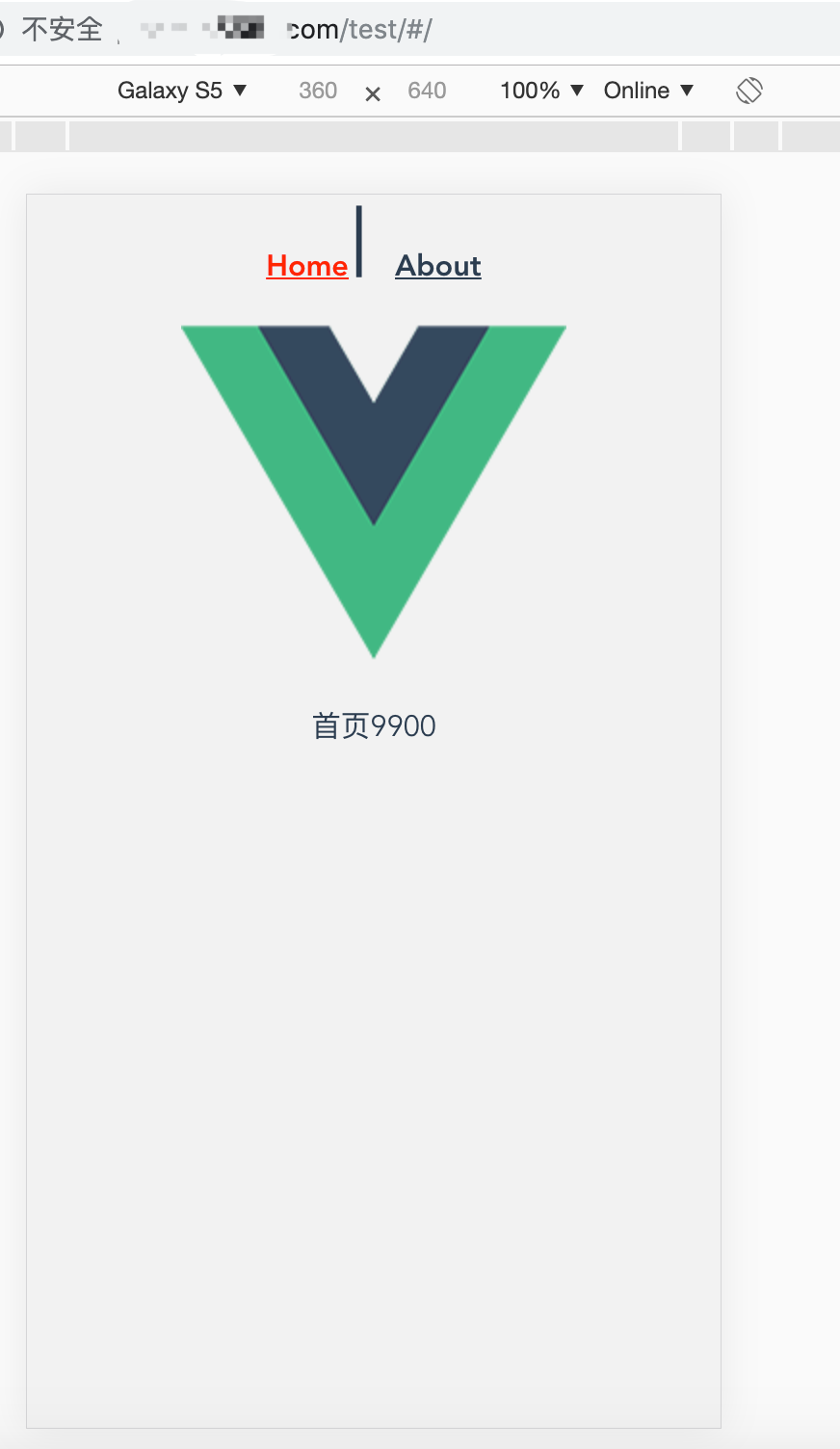
访问域名发现项目可以访问了

接下来实现开发本地push代码到github上后,触发Webhook,jenkins自动执行构建。
-
jenkins安装Generic Webhook Trigger 插件 -
github添加触发器
配置方法
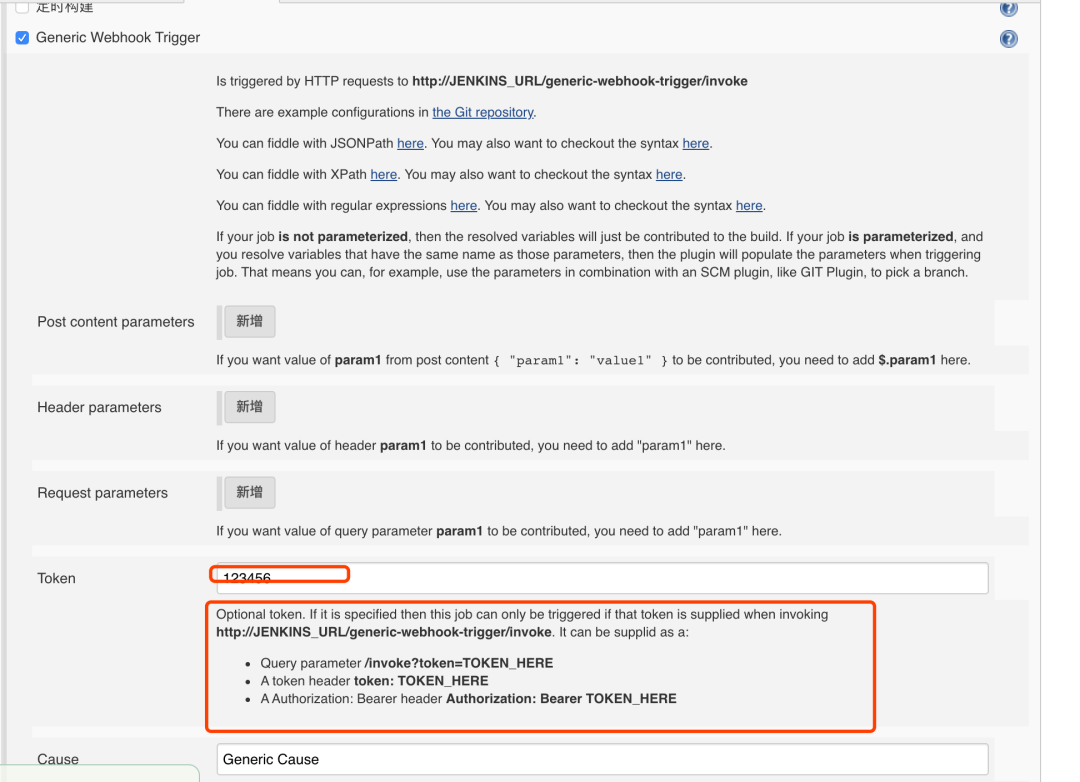
1.在刚才的testJenkins工程中点击构建触发器中选择Generic Webhook Trigger,填写token

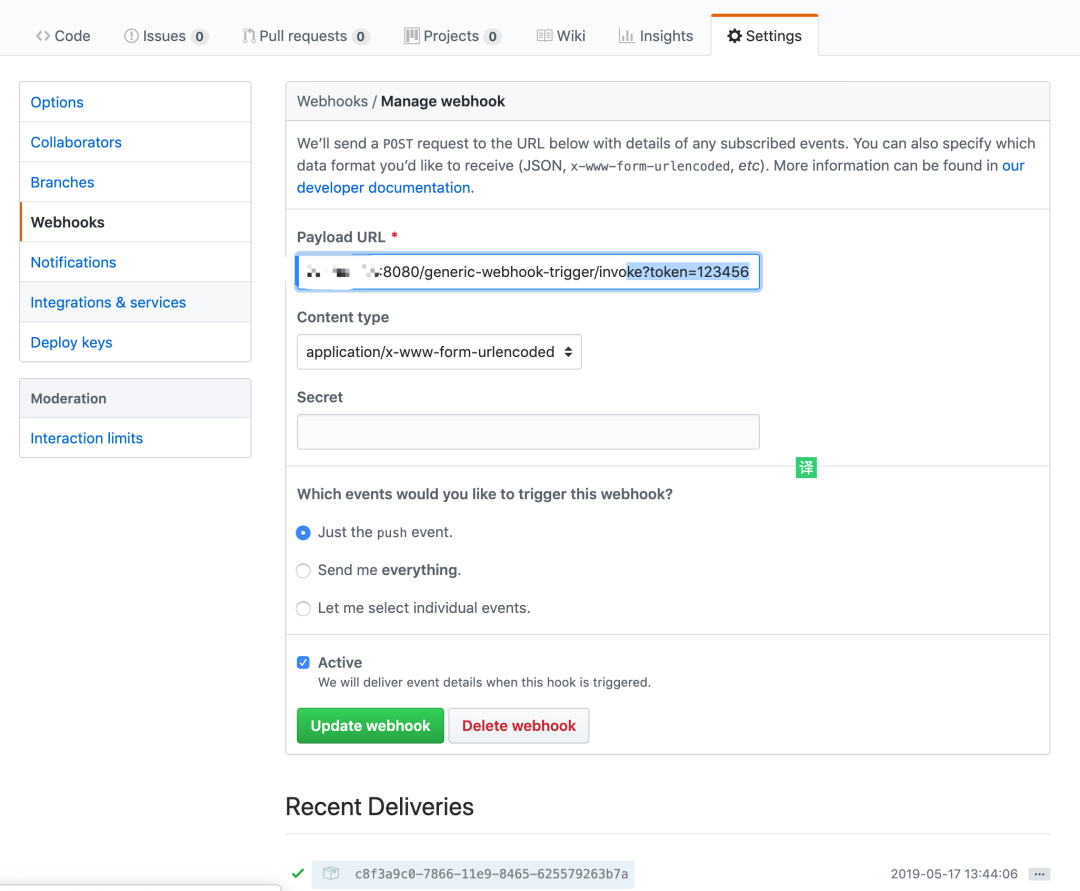
2.github配置Webhook
选择github项目中的Settings->Webhooks>add webhook
配置方式按上图红框中的格式,选择在push代码时触发webhook,成功后会在下方出现一个绿色的小勾勾

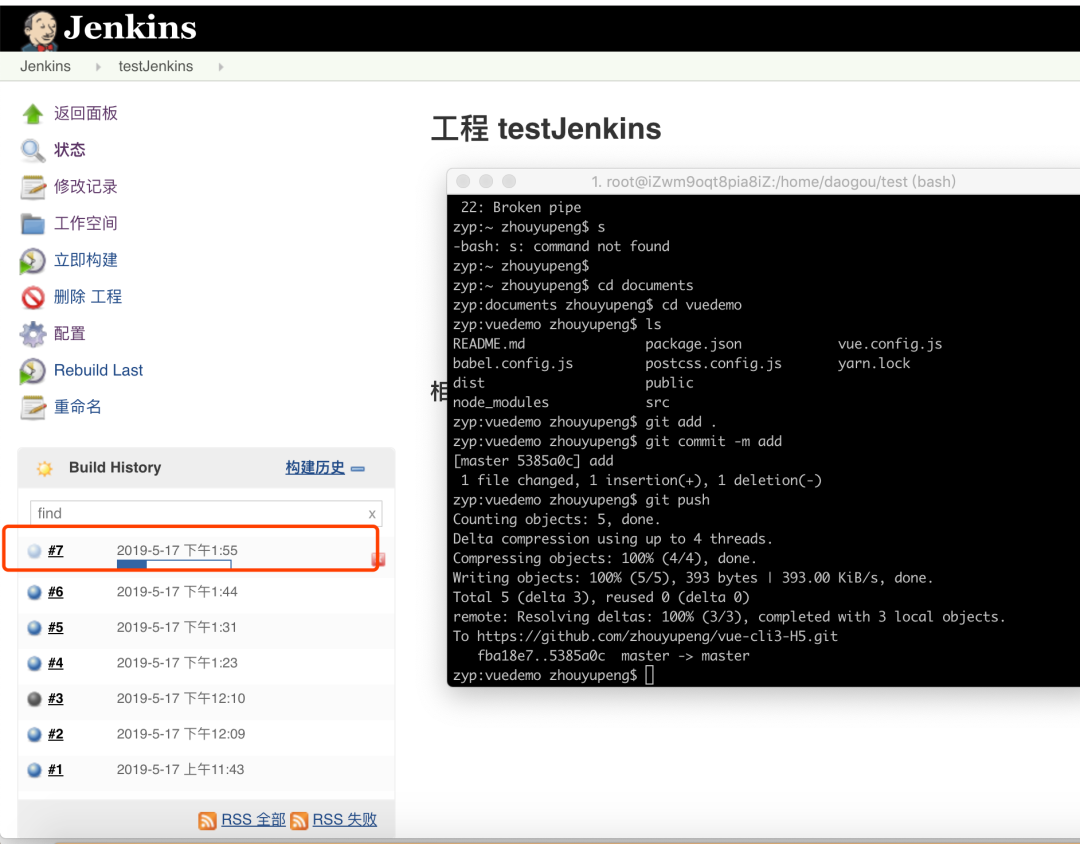
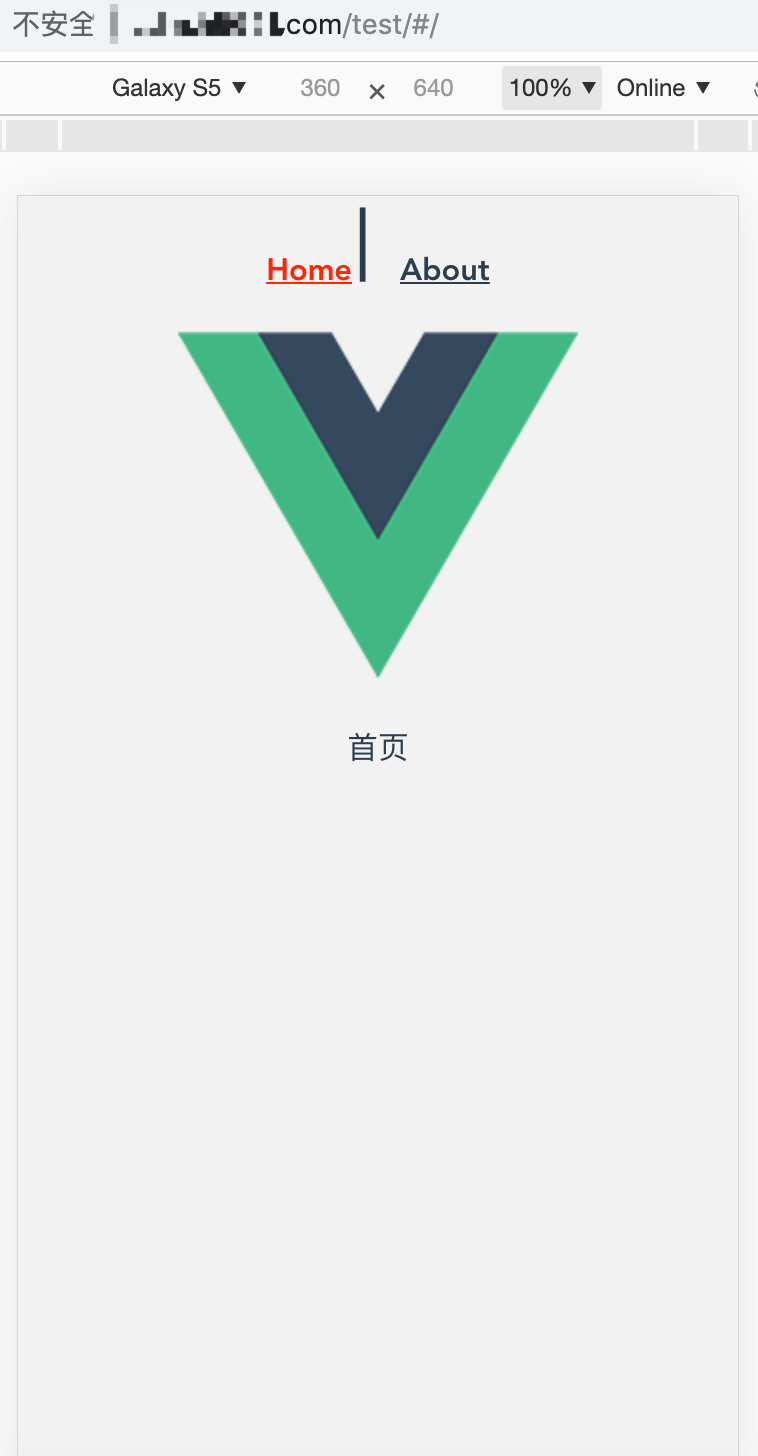
测试一下,把vue项目首页的9900去了,然后push代码去github,发现Jenkins中的构建已经自动执行,

查看页面也是ok的

一套简单的前端自动化工作流就搭建完成,是选择代码push后在Jenkins中手动构建,还是push后自动构建,看公司情况使用

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
本文分享自微信公众号 - 前端自习课(FE-study)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目:
-
一.安装docker
-
二.docker运行jenkins为自动打包运行做准备
-
三.jenkins的使用及自动打包vue项目
-
四.docker运行nginx
-
五.jenkins打包springboot服务且在docker中运行
1.初始化jenkins(若未初始化过)
1.浏览器输入 http://192.168.37.136:9090
192.168.37.136为虚拟机ip,9090为docker启动容器时映射至8080端口
2.提示你输入管理员密码
其显示是在var/lib/jenkins_home/secrets/initialAdminPassword(此为docker容器中的位置) 在服务器上的位置则为映射的位置/home/docker/jenkins/jenkins_home/secrets/initialAdminPassword 复制内容输入到密码框中
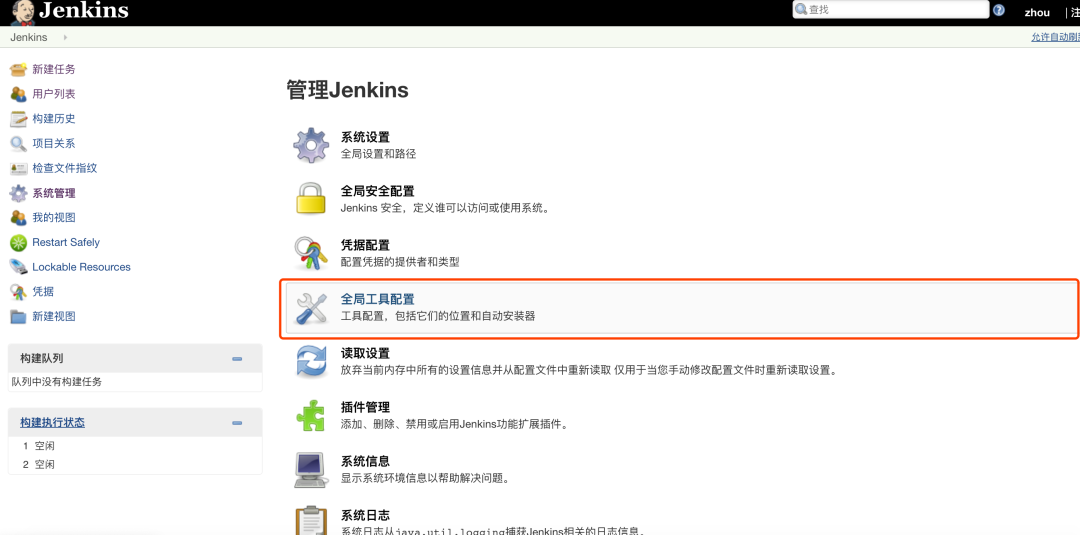
3.安装插件
选择安装推荐的插件,如下面需要用到的maven,nodejs等相关插件 且在使用前在全局工具设置中 设置需要使用的版本 ps:当jenkins插件安装时总是失败时,可以更换jenkins源
jenkins插件管理->【高级】->【升级站点】中的URL 将其中的json文件替换其他镜像地址中的json文件 例如http://updates.jenkins-ci.org/update-center.json替换为http://mirror.esuni.jp/jenkins/updates/update-center.json 详细的Jenkins的镜像地址查询:http://mirrors.jenkins-ci.org/status.html
2.构建任务(用于自动打包vue项目)
1.创建一个新任务
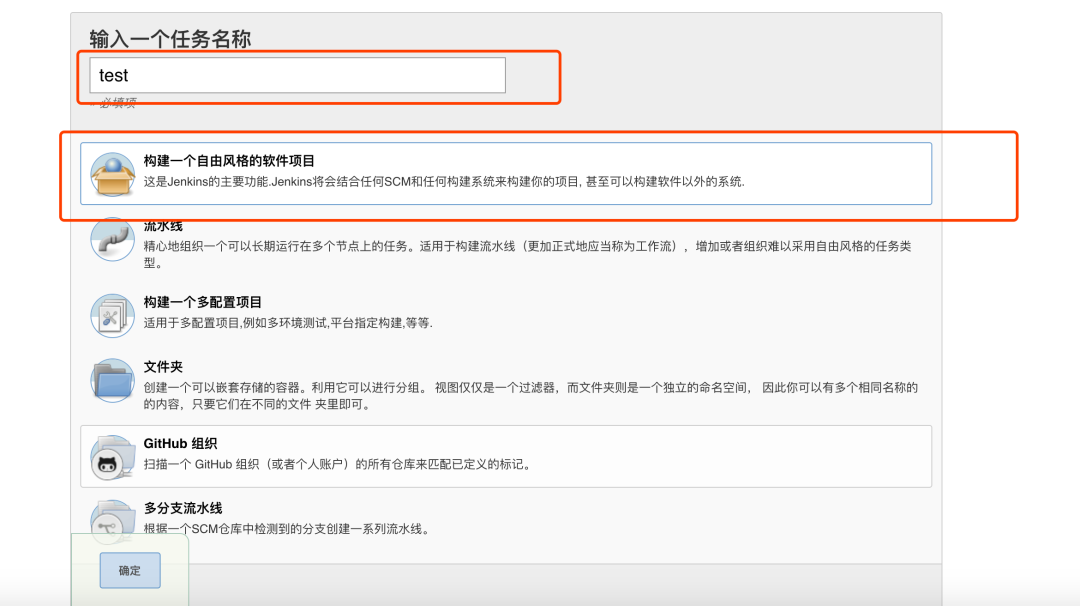
输入任务名称,不能重复 选择第一个:构建一个自由分割的软件项目 确定
2.相关配置
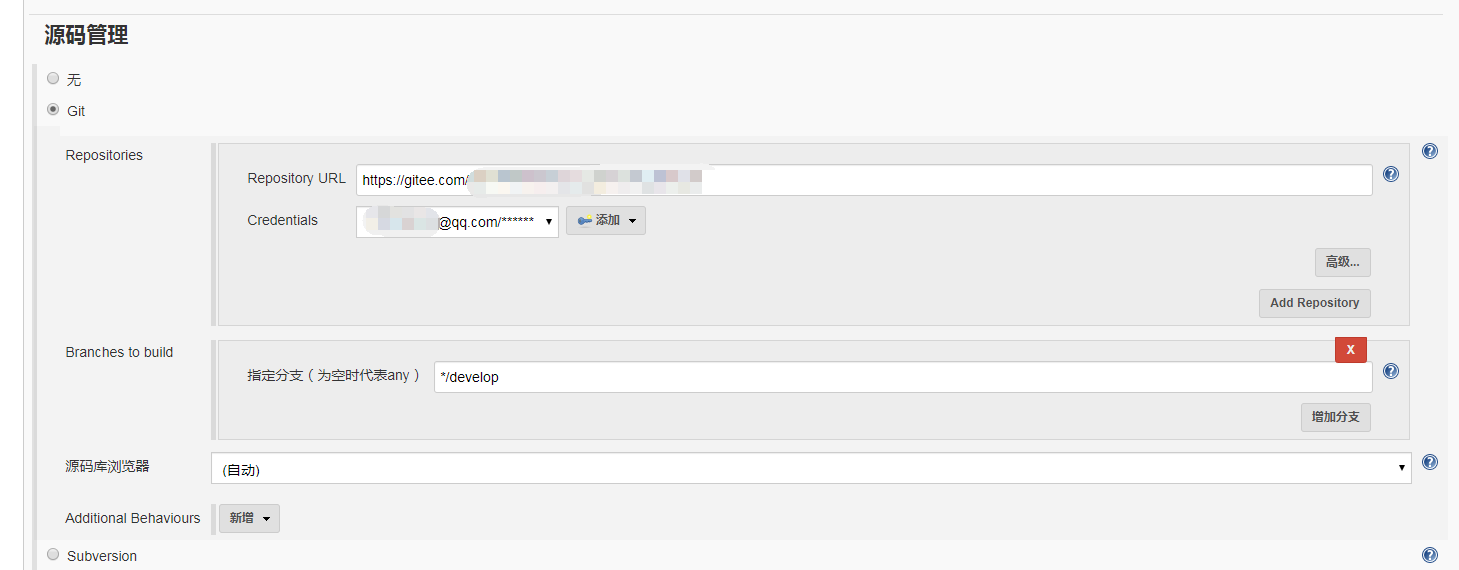
######源码管理  Repository URL使用的码云的仓库,Credentials则是码云的账号密码,分支为develop分支(github同理) ######构建环境 先在全局工具中已配置nodejs
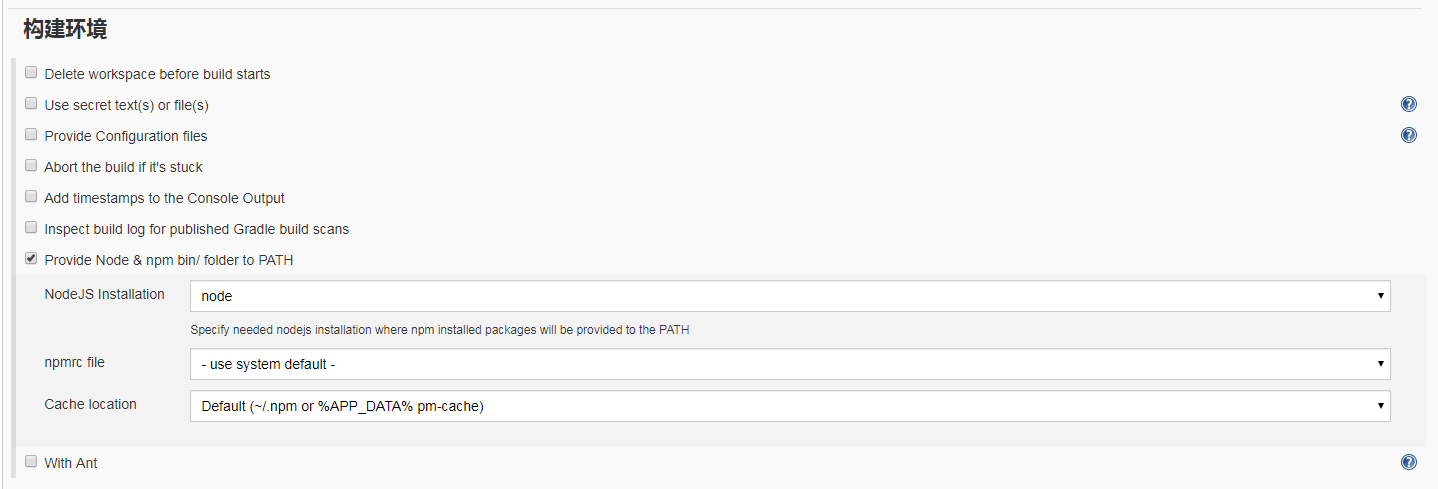
Repository URL使用的码云的仓库,Credentials则是码云的账号密码,分支为develop分支(github同理) ######构建环境 先在全局工具中已配置nodejs  在工程的构建环境中添加node相关配置
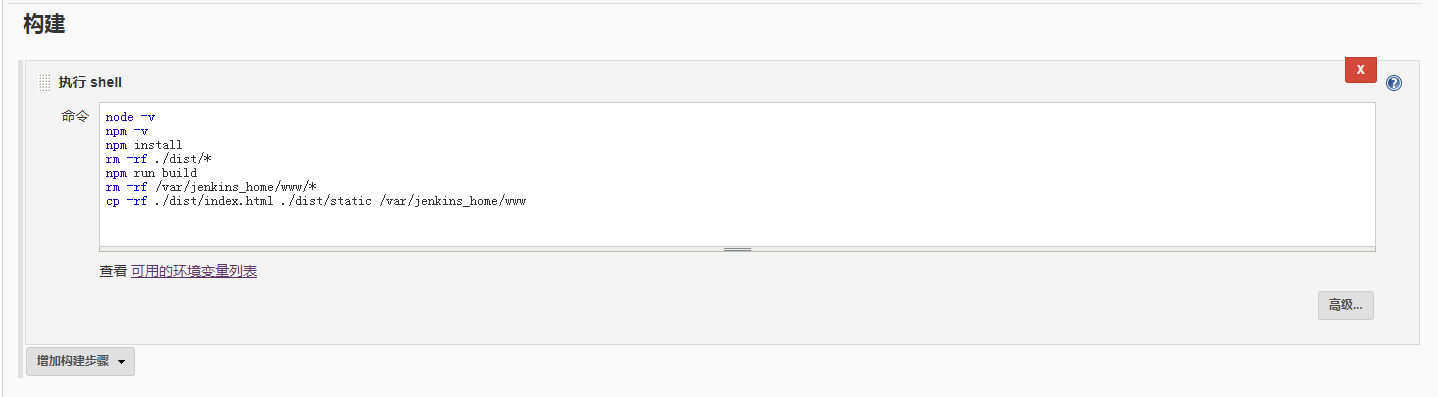
在工程的构建环境中添加node相关配置  ######构建
######构建 
#安装打包
npm install
#删除旧的编译文件
rm -rf ./dist/*
#编译
npm run build
#删除旧的web项目文件夹下的所有文件
rm -rf /var/jenkins_home/www/*
#将编译后的文件复制到web项目的文件夹中
cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
#####3.保存后点击立即构建 点击控制台输出,查看构建过程及结果 Finished: SUCCESS 则成功,若有错误 则根据错误进行更改 #####4.可能出现的错误
+ npm install
/tmp/jenkins5558557898836531241.sh: 2: /tmp/jenkins5558557898836531241.sh: npm: not found
nodejs环境没有
gyp ERR! build error
gyp ERR! stack Error: not found: make
...
npm ERR! Failed at the node-sass@4.7.2 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
nodejs版本不行,可以在全局工具配置里面 nodejs版本选择8.xx.xx版本,或者其他版本
+ cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
cp: target ''/var/jenkins_home/www'' is not a directory
在jenkins_home文件夹下未创建www文件夹 因为是在docker上启动的Jenkins且将服务器的/var/docker/jenkins_home文件夹映射至容器的/var/jenkins_home文件夹映射至容器的/var/jenkins_home文件夹 故需要在/var/docker/jenkins/jenkins_home中创建www文件夹且将文件夹所有者及所有组更改为docker用户(id为1000) chown -R 1000:1000 /home/docker/jenkins/jenkins_home/www

Jenkins+vue项目自动化构建部署
Jenkins
更新地址:https://sunseekerx.yoouu.cn/common/jenkins.html更新时间:2020-05-05 20:39:33
Vue项目自动化构建
Jenkins安装查看Docker章节。
Jenkins第一次安装完成最好重启一下,因为如果安装了语言包有些地方还是英文的。应该是个bug。
前提
-
Vue项目+Git - 有
Jenkins环境 - 有部署项目的服务器
- 域名
- Linux知识
目标
在本地写好代码,一旦提交到Git,通过web-hook,触发Jenkins的自动构建任务,Jenkins自动从Git上面拉取代码>安装依赖>打包>发送到部署的服务器等一系列操作。
简单来说,我本地写好代码,我提交到Git之后,就有个东西帮我打包发送到服务器。我不需要管这些事,我只要写代码、测试、推代码就完事了。
目前需要实现的就是这样的功能,但Jenkins能做的不只是这么多。不过对于我目前的项目来说足够了。
实现
0x1 安装ssh发送插件 - Publish Over SSH
见名知意,通过ssh发布,用来将打包好的项目用ssh连接的方式发送到部署的服务器,并且执行其他的命令。
- 选择系统管理
- 选择插件管理
- 页面直接
ctrl+f搜索ssh,直接安装Publish Over SSH插件(不要用自带的过滤搜索没用)
0x2 配置ssh插件
这里要配置的部署网站的服务器,我采用的方式是密码登录,也可以配置密钥文件登录的。看你的喜好。
- 选择系统管理
- 选择系统配置
- 拉到最后面找到
Publish over SSH - 新增
SSH - Server -
name标识该服务器的 -
Hostname服务器的IP -
Username填写服务器的用户 - 点开高级设置
- 勾选
Use password authentication, or use a different key -
Passphrase填写密码 - 填写完了点击
Test Configuration测试下是否连接成功
0x3 安装nodejs插件
-
安装
nodejs插件(Jenkins目前好像无法使用外部的nodejs)这个插件用来打包vue项目,跟我们自己本地执行
yarn build等命令无区别。- 选择系统管理
- 选择插件管理
- 页面直接
ctrl+f搜索nodejs,直接安装nodejs插件(不要用自带的过滤搜索没用) - 安装完成
- 选择系统管理
- 选择全局工具配置
-
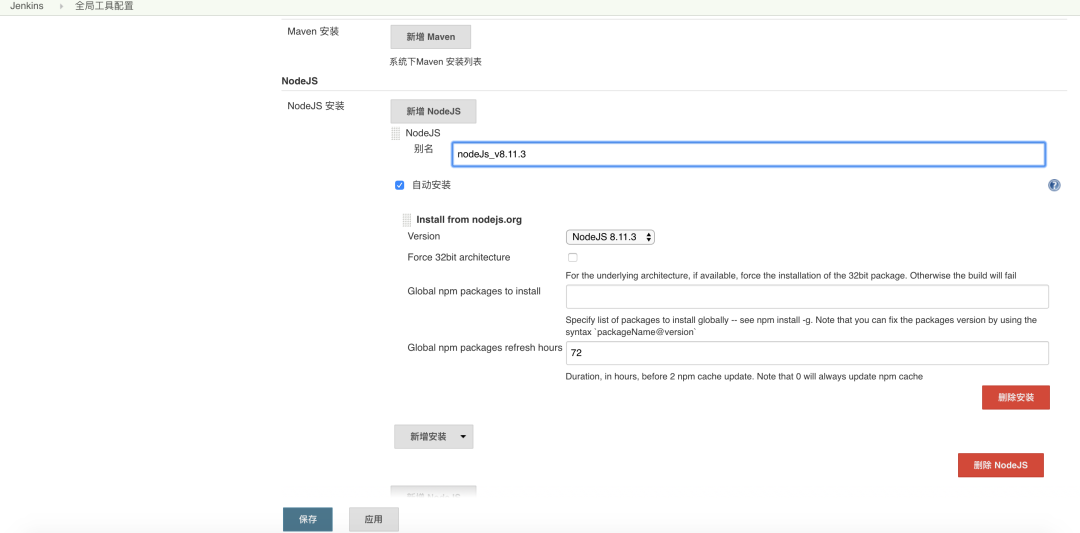
选择新增 NodeJS
- 别名
node 12.16.3 - 勾选自动安装
- 版本选择
12.16.3,这是目前稳定的长期支持版本 - 保存
- 别名
新建项目配置
0x1 新建项目 - 选择自由风格项目
0x2 输入名称
0x3 源码管理选择你的项目的Git
我的文档项目访问是公开的,可以直接访问,如果是私有项目还需要配置一个可访问的账号才可以。就是下面Credentials选项。
0x4 构建触发器
勾选GitHub hook trigger for GITScm polling,这是一旦我们推送代码就会触发构建。
0x5 构建环境
勾选Provide Node & npm bin/ folder to PATH,这是提供Node命令给我们使用。
0x6 增加构建步骤 - 执行shell
执行shell内容
由于内部的node环境和外部隔离,所以我们第一次使用的时候需要安装yarn和设置一些国内源。这一步我们进行安装依赖和打包项目,并且将打包的项目压缩等待后续发送到部署的服务器上。
# 进入Jenkins工作空间下hxkj项目目录
cd /var/jenkins_home/workspace/sunseekerx
# 下面的命令只需要执行一次,后续可以删除
###
# npm切换为淘宝源
npm config set registry http://registry.npm.taobao.org/
# 安装yarn
npm i yarn -g
# yarn切换为淘宝源
yarn config set registry https://registry.npm.taobao.org
###
# 安装项目中的依赖
yarn
# 打包
yarn build
# 进入生成打包文件的目录
cd docs/.vuepress/dist
# 把生成的项目打包成压缩包,方便移动到项目部署目录
tar -zcvf sunseekerx.tar.gz * 执行完成之后会在服务器生成sunseekerx.tar.gz,下一步就是把这个文件发送到指定部署的服务器。进行解压。
0x7 增加构建后的步骤
这一步将上一步打包好的文件发送到服务器,并且解压。
cd /www/wwwroot/sunseekerx.yoouu.cn
\echo ">>>当前工作路径:"`pwd`
\shopt -s extglob
\echo ">>>删除:(.htaccess|.user.ini|sunseekerx.tar.gz)之外的文件"
\rm -rf !(.htaccess|.user.ini|sunseekerx.tar.gz)
\echo ">>>解压:sunseekerx.tar.gz"
\tar -zxvf sunseekerx.tar.gz -C ./
\echo ">>>移除:sunseekerx.tar.gz"
\rm -rf sunseekerx.tar.gz
\echo ">>>执行成功"0x8 测试构建
可以看到服务器有了构建之后的文件
0x9 访问下网站试试,nice
0x10 Git设置Webhooks
前提是Git需要能访问到你的Jenkins,一旦有代码提交上来,Git就会去请求你这个地址,然后Jenkins触发构建动作。
简单来说就是我提交代码告诉Git,Git告诉Jenkins你该构建了,完了Jenkins去构建。Git就像仓库管理员,Jenkins就是干苦力的。
0x10 测试下提交构建
在本地修改一些文件,提交上去,稍等一会儿查看Jenkins,这个处于等待中的任务就是提交的任务
访问https://sunseekerx.yoouu.cn/试试,更新成功

Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-环境篇
Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-构建项目篇
Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-自动构建及常见问题
一、环境准备
安装Java环境
传送门:https://my.oschina.net/hipanda/blog/5001094
安装git环境
传送门:https://my.oschina.net/hipanda/blog/5005292
安装maven环境
传送门:https://my.oschina.net/hipanda/blog/5279555
安装nodejs环境
传送门:https://my.oschina.net/hipanda/blog/5279689
Linux - 配置SSH免密通信 - “ssh-keygen”的基本用法
传送门:https://my.oschina.net/hipanda/blog/5001096
---------------------------下面正片环节---------------------------
二、安装jenkins 与配置
安装jenkins
教程以:jenkins 2.316 版本为例子
最新版本下载地址:http://mirrors.jenkins-ci.org/war/latest/
wget http://mirrors.jenkins-ci.org/war/latest/jenkins.war
下载指定版本:http://mirrors.jenkins-ci.org/war
mkdir /usr/local/jenkins
cd /usr/local/jenkins
wget http://mirrors.jenkins-ci.org/war/2.316/jenkins.war
启动jenkins
通过java -jar来启动项目,因为jenkins.war包里面已经内置了jetty服务器,可以直接启动,通过--httpPort来指定启动端口,添加&表示以服务形式启动。
java -jar jenkins.war --httpPort=8090 &
启动后,控制台显示密码
*************************************************************
*************************************************************
*************************************************************
Jenkins initial setup is required. An admin user has been created and a password generated.
Please use the following password to proceed to installation:
1b246b95184d448282fde671d241998a
This may also be found at: /root/.jenkins/secrets/initialAdminPassword
*************************************************************
*************************************************************
*************************************************************
接下来打开 http://ip:8090/ 即可。然后输入对应的用户密码,解锁

如果忘记密码也可以通过 查看文件
cat /root/.jenkins/secrets/initialAdminPassword
新手推荐使用默认插件安装

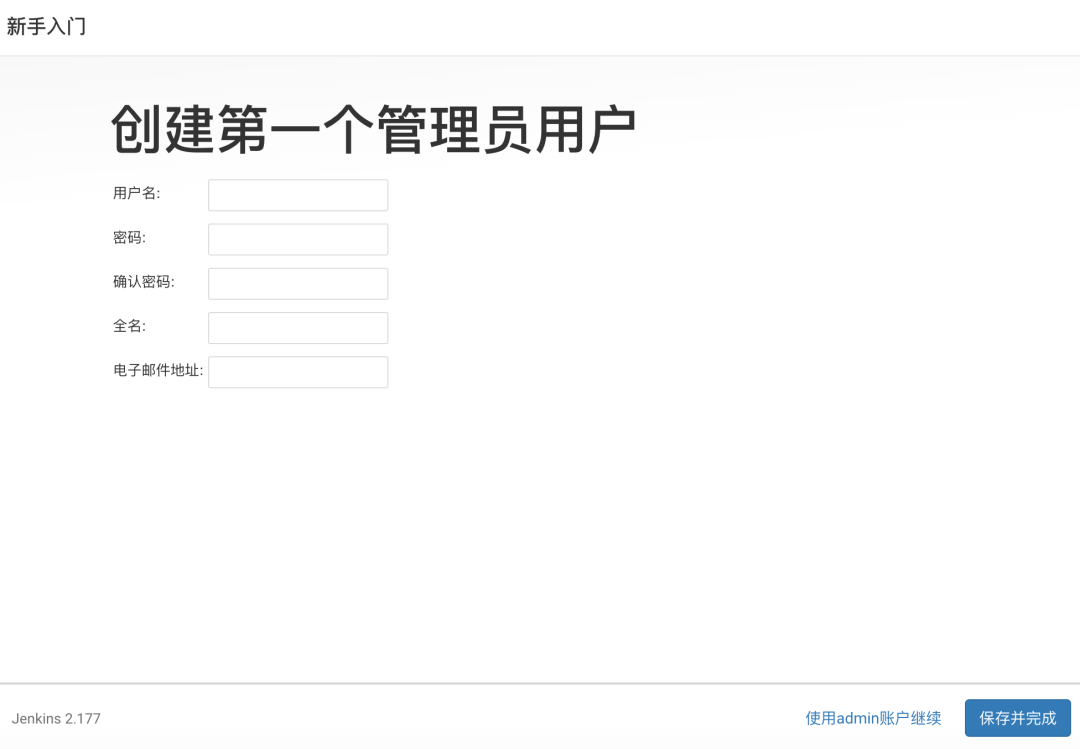
安装完成后,创建管理员用户密码,直接走入系统
安装扩展插件
安装扩展插件,Springboot+vue项目需要用到git,maven,nodejs等插件,所以先安装对应插件,
打开Manager Jenkins -> Manage Plugins -> Available (可选插件)

插件列表
- Maven Integration
- Gitea
- Gitee
- NodeJS
- Pipeline NPM Integration
- NPM and Yarn Wrapper and Steps
目前springboot项目代码是保存在gitee,vue项目是保存在gitea,所以需要安装对应插件


Jenkins全局配置
打开Manager Jenkins -> Global Tool Configuration 这里需要配置jdk,maven,git及nodejs环境变量
maven配置
配置settings.xml信息
/usr/local/maven/apache-maven-3.6.3/conf/settings.xml

JDK
别名:jdk1.8.0_231 JAVA_HOME:/usr/local/jdk1.8.0_231

Git配置
Name:git-2.9.0 Path to Git executable:/usr/local/bin/git

Maven
Name:maven-3.6.3 MAVEN_HOME:/usr/local/maven/apache-maven-3.6.3

NodeJS
Name:node-v12.14.1 安装目录:/usr/local/nodejs/node-v12.14.1

已经准备好环境的,可直接看下一章节

Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-自动构建及常见问题
Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-环境篇
Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-构建项目篇
四、自动构建-码云Hook
Gitee配置
前往 Jenkins -> Manage Jenkins -> Configure System-> Gitee 配置
- 前往 Jenkins -> Manage Jenkins -> Configure System -> Gitee Configuration -> Gitee connections
- 在 Connection name 中输入 Gitee 或者你想要的名字
- Gitee host URL 中输入码云完整 URL地址: https://gitee.com (码云私有化客户输入部署的域名)
- Credentials 中如还未配置码云 APIV5 私人令牌,点击 Add - > Jenkins
- Domain 选择 Global credentials
- Kind 选择 Gitee API Token
- Scope 选择你需要的范围
- Gitee API Token 输入你的码云私人令牌,获取地址:https://gitee.com/profile/personal_access_tokens

生成后,复制对应的数据到 Gitee APIV5 私人令牌

完成后,测试连接,直到显示成功

项目Gitee连接配置
打开项目配置信息,在General配置中,找到 Gitee 链接配置,选择刚刚添加的 gitee

配置构建触发器
选择 Gitee webhook 触发构建,需要在 Gitee webhook 中填写 URL: http://10.22.90.113:8090/gitee-project/jeecgboot-develop ,需要注意就是下面我配置的是只构建 develop 分支,具体可根据情况配置

生成Hook密码

设置完成后,保存。
设置gitee项目-webHooks
打开gitee项目,管理 -> WebHooks- >添加 WebHook` ,需要注意的是,下面的URL我配置成对应的外网URL

添加完成后,点击测试

然后需要去jenkins查看构建信息,打开jenkins,进去项目

如果没有收到构建信息,是因为我们配置了指定版本,方便测试,设置选项为 允许触发构建的分支

到此,自动构建完成
五、自动构建-Gitea Hook
此操作步骤与码云hook类似
Gitea Servers 配置
前往 Jenkins -> Manage Jenkins -> Configure System-> Gitea Servers
- 前往 Jenkins -> Manage Jenkins -> Configure System -> Gitee Configuration -> Gitee connections
- 在 Name 中输入 Gitea 或者你想要的名字
- Server URL 中输入码云完整 URL地址: http://10.22.90.113:3040(私有化客户输入部署的域名)
- 选择
Manage hooks中的 Credentials 中 选择添加 - 配置成功后,下面会显示 gitea 私服的版本号及对应账号名称
新建 gitea Access Tokens



关闭 CSRF 验证
如果是exe安装的话,找到jenkins.xml 文件,找到 <arguments> 标签,在里面加上 -Dhudson.security.csrf.GlobalCrumbIssuerConfiguration.DISABLE_CSRF_PROTECTION=true,如果是war包运行在java后面加上这句:
java -jar -Dhudson.security.csrf.GlobalCrumbIssuerConfiguration.DISABLE_CSRF_PROTECTION=true jenkins.war --httpPort=8090
它的作用是关闭 CSRF 验证,不关的话,Gitea 的 webhook 会一直报 403 错误,无法使用。加好参数后,重启Jenkins
修改授权策略
打开 jenkins -> Configure Global Security -> 授权策略

项目配置 构建触发器
选择 触发远程构建 (例如,使用脚本) 输入身份验证令牌,此外可随意写

配置gitea web钩子
打开你的 Gitea 仓库页面,选择仓库设置,管理web钩子,添加web钩子,钩子选择Gitea
连接地址为:http://10.22.90.113:8090/job/ant-design-jeecg-vue-develop/build?token=dez
其中前端 IP 为我Jenkins服务地址,后面dez 为令牌值

配置完毕,测试推送

在jenkins项目中查看构建信息,显示在构建,说明关联成功

至此,linux环境下的Jenkins安装与配置,构建SpringCloud项目及vue前端项目,以及基于gitee、gitea源码服务器的自动构建介绍完毕,完结,散花~
常见问题
1、git配置返回 returned status code 128:stdout:stderr: fatal: Unable to find remote helper for ''https''
需要添加git环境变量到配置文件,:/usr/libexec/git-core
vim /etc/profile
export PATH=$MAVEN_HOME/bin:$JAVA_HOME/bin:$JRE_HOME/bin:$NODE_HOME/bin:$PATH:/usr/libexec/git-core
source /etc/profile
2、修改jenkins目录所有者
chown root:root -R /usr/local/jenkins
chown root:root -R /root/.jenkins
3、解决打包时不能下载 sass问题
yarn add node-sass --dev
yarn add sass-loader --dev
npm run build
4、没有npmrc文件
需要安装Pipeline NPM Plugin,在系统管理里找到 Manage Plugins,再安装 npm 插件即可。
关于【Vuejs】让 Jenkins 帮你自动布署 Vue 项目和jenkins自动部署vue项目的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)、Jenkins+vue项目自动化构建部署、Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-环境篇、Jenkins三步曲之Linux(centos7)搭建Jenkins自动构建Springboot项目及vue前端项目-自动构建及常见问题等相关内容,可以在本站寻找。
本文标签:



















