在本文中,您将会了解到关于在Windows系统下配置vue.js开发环境的新资讯,同时我们还将为您解释windows下搭建vue开发环境的相关在本文中,我们将带你探索在Windows系统下配置vue.
在本文中,您将会了解到关于在Windows系统下配置vue.js开发环境的新资讯,同时我们还将为您解释windows下搭建vue开发环境的相关在本文中,我们将带你探索在Windows系统下配置vue.js开发环境的奥秘,分析windows下搭建vue开发环境的特点,并给出一些关于4种Windows系统下Laravel框架的开发环境安装及部署方法详解、Angular开发环境如何在windows环境下配置、Cygwin:Windows系统下的Linux开发环境、Delphi for iOS开发指南(2):在Windows PC上配置你的开发环境的实用技巧。
本文目录一览:- 在Windows系统下配置vue.js开发环境(windows下搭建vue开发环境)
- 4种Windows系统下Laravel框架的开发环境安装及部署方法详解
- Angular开发环境如何在windows环境下配置
- Cygwin:Windows系统下的Linux开发环境
- Delphi for iOS开发指南(2):在Windows PC上配置你的开发环境

在Windows系统下配置vue.js开发环境(windows下搭建vue开发环境)
第一步:安装node.js,因为node.js带有npm工具
装好nodejs之后,配置好环境变量
可以用两个命令检验安装是否成功
node -v 这是查看node版本
npm -v 这是查看npm工具版本因为npm安装速度慢,所以用淘宝的命令cnpm,输入一下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 这里需要进行一些配置,默认回车即可
$ cd my-project $ cnpm install $ cnpm run dev

4种Windows系统下Laravel框架的开发环境安装及部署方法详解
1.准备工作
1.1PHP集成环境
这里我们使用的是XAMPP,XAMPP是一个功能强大的建站集成软件包,采用一键安装的方式,包含PHP7.0、Mysql、Tomcat等。最新版下载地址:PHP 5.6.28版(32位)|PHP 7.0.13版(32位)这两个版本的XAMPP都不再支持WindowsXP操作系统,这意味着你需要更高版本的Windows操作系统。
注意:由于Laravel5.1要求PHP 5.5.9+(含)版本,所以要针对该PHP版本要求选择合适的XAMPP。
1.2安装Composer
Windows下最新版本Composer下载:Composer-Setup.exe。
1.3配置系统路径
要在控制台中使用composer命令,需要将Composer及PHP的可执行文件(.exe/.bat)所在目录配置到系统环境变量Path中。PHP对应的php.exe在XAMPP安装目录中找,Composer对应的composer.bat文件所在目录默认为C:\ProgramData\ComposerSetup\bin。这里不再赘述
安装Composer时需要添加PHP的路径,在给我宋哥配置的时候他先装的composer,因为php版本太低,又重新装了xampp导致php路径错误,xampp默认的php路径是E:\xampp\php\php.exe.PS:因为我的xampp是装在e盘下的所以盘符是E:\
1.4其他要求
PHP必备扩展:OpenSSL、PDO、Mbstring、Tokenizer。检查下这几个PHP扩展是否已安装,如果没有安装需要进行安装。
安装完成后重新启动XAMPP (stop+start)。
一般情况下不需要配置,如果无法工作大概是两个原因(1)没有php的扩展程序--在xampp\php\ext\下面查看对应的.dll文件。(2)配置文件被注释是掉–在xampp\php\下面的php配置文件中取消对扩展的注释
2、使用Composer安装Laravel
以上准备工作做好后,接下来正式开始安装新的Laravel应用。首先我们直接通过Composer安装Laravel。
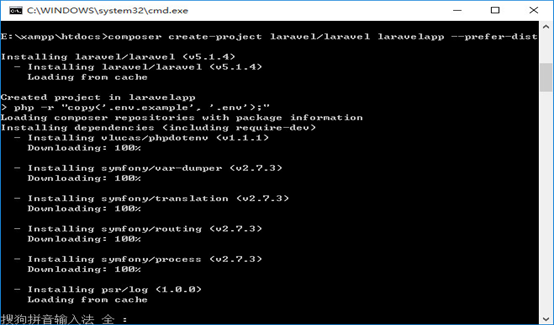
进入XAMPP安装目录的htdocs文件夹:
cd /path/to/xampp/htdocs
在该目录下,执行如下Composer命令:
composer create-project laravel/laravel --prefer-dist
即可在该目录中安装一个目录名的laravel的新的Laravel应用,如果你想指定自定义的安装目录名,如laravelapp,则使用如下命令即可:
composer create-project laravel/laravellaravelphp --prefer-dist
如果安装过程中报错:
[RuntimeException]
Could not load packageclasspreloader/classpreloader in http://packagist.org:[UnexpectedValueException] Could not parse version constraint ^1.2.2: Invalidversion string "^1.2.2"
则表示需要更新Composer:
composer self-update
执行完更新后再次执行安装命令即可。

完成安装需要一定时间,等待安装完成后,即可在浏览器中通过http://localhost/laravelapp/public来访问新安装的Laravel应用:

3、使用Laravel安装器安装Laravel
首先通过如下命令安装Laravel安装器:
composer global require "laravel/installer=~1.1"

确保laravel.bat所在目录(默认是C:\Users\用户名\AppData\Roaming\Composer\vendor\bin,将”用户名”换成你的当前用户名)位于系统路径中,否则将不能调用laravel命令。
接下来,就可以通过如下命令安装新的Laravel应用了,比如我们还是创建一个名为laravelapp的应用:
laravel new laravelapp
使用这种方法创建Laravel应用要比直接使用Composer安装要快得多:

同样可以使用上面配置的http://localhost/laravelp/public访问刚刚安装的Laravel应用:
4、使用Laravel官方安装包

上述安装方法有些复杂,可以在Laravel官方的Github上下载对应的包,可点击下面的下载链接下载最新版本的Laravel官方包,但是这个包里面没有一个叫vendor的文件需要执行composer install命令来获取
首先切换到安装包目录下面
Cd /xampp/htdocs/laravel-5.3.16
然后执行composer install
Composer install
5、使用Laravel一键安装包
如果你想要略过上面使用Composer或Laravel安装器安装的繁琐过程,而直接使用一个现成的、已安装好依赖的Laravel包,可点击下面的下载链接下载最新版本的Laravel包:
Laravel最新一键安装包
其实就是将我们通过上面两种方式生成的Laravel应用打个包而已。经测试有效:
注意:为安全起见,下载一键安装包后,最好进入应用目录执行
php artisan key:generate
命令重新生成应用APP_KEY。
好了,本文主地介绍了Windows系统环境下Laravel框架的开发环境安装及部署的4种方法的详细步骤,更多关于Laravel框架使用技巧请查看下面的相关链接
- Jetson nano配置VNC实现过程图解
- 详解如何使用Docker部署Django+MySQL8开发环境
- Spring Boot 开发环境热部署详细教程
- vue项目打包之开发环境和部署环境的实现
- Python远程开发环境部署与调试过程图解
- 详解.net core webapi 前后端开发分离后的配置和部署
- vue-router启用history模式下的开发及非根目录部署方法
- Jetson tk2开发部署实现过程图解

Angular开发环境如何在windows环境下配置
Node.js
安装
node.js的安装比较方便,直接去node.js官方下载,然后按照步骤安装下去即可
可以将其安装在任何目录,比如
D:\nodejs\
Node.js自带npm,所以不用安装
打开cmd终端,用下列命令检查Node.js安装是否成功:
node -v npm -v
如果出现版本号,说明Node.js安装成功
配置
配置prefix和cache
使用下列命令可以查看npm的配置
npm config ls
可以看到npm最初将下载的依赖包和缓存都放在C盘下,明显这是不太合适的,不过可以配置这两个目录
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
配置环境变量
右击“计算机”—>“属性”—>“高级系统设置”—>“环境变量”
在系统变量中,设置NODE_PATH,值为
D:\nodejs\node_global\node_modules\
在用户变量中,修改path,添加
D:\nodejs\node_global\
更改npm的镜像源
由于npm的初始源是国外的,所以速度可能会有点慢
这里可以配置淘宝的镜像cnpm,以后把npm的指令改为cnpm即可
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果选了淘宝的cnmp镜像,应该设置一下,保证正常下载工具
ng set --global packageManager = cnpm
Typescript
执行如下命令
npm install -g typescript typings
检查版本号
tsc -v
Angular-cli
angular-cli它是Angular框架官方的一个构建工具,核心是webpack,以及npm做为依赖包
执行如下命令
npm install -g @angular-cli
检查版本号
ng -v
创建项目
可以在nodejs下面创建一个工作空间
md D:\nodejs\workspace
然后进入工作空间
cd D:\nodejs\workspace
新建一个项目
ng new hello-world
然后在hello-world文件夹内启动服务
ng serve
Angular服务默认监听4200端口,打开浏览器,输入
localhost:4200
或者输入下列命令,直接打开默认浏览器
ng serve --open
如果出现成功的页面,说明所有配置都成功
以上就是Angular开发环境如何在windows环境下配置的详细内容,更多请关注php中文网其它相关文章!

Cygwin:Windows系统下的Linux开发环境
Cygwin是啥?Cygwin是一个可原生运行于Windows系统上的POSXI兼容环境。
是的,我又开新专辑了《零基础swoole学习笔记》。不是我太贪心,而是最近半年和小伙伴一直在用swoole开发,踩了些坑,为了让这些坑发挥余热,所以就有了这个专辑。
坊间一直流(zheng)传(lun)“PHP誉为最好的编程语言,而Swoole让PHP成为了最好的编程语言”,足以说明swoole对php的重要性。
PHP的优势是简单、开发效率高,可以快速实现产品功能。而作为一个动态脚本语言并不是为计算密集的场景设计的,所以在面对服务端的高并发、IO密集型场景时就有点心有余而力不足。
这时候Swoole诞生了,它使用纯C语言编写,提供了PHP语言的异步多线程服务器,异步TCP/UDP网络客户端,异步MySQL,异步Redis,数据库连接池,AsyncTask,消息队列,毫秒定时器,异步文件读写,异步DNS查询,内置了Http/WebSocket服务器端/客户端、Http2.0服务器端。
Swoole 使 PHP 开发人员可以编写高性能高并发的 TCP、UDP、Unix Socket、HTTP、 WebSocket 等服务,让 PHP 不再局限于 Web 领域。而随着Swoole4 协程的成熟将 PHP 带入了前所未有的时期, 为性能的提升提供了独一无二的可能性。
Swoole 可以广泛应用于互联网、移动通信、云计算、 网络游戏、物联网(IOT)、车联网、智能家居等领域。使用 PHP + Swoole 可以使企业 IT 研发团队的效率大大提升,更加专注于开发创新产品。
Swoole是服务端的框架,运行在Linux环境中,“工欲善其事,必先利其器”本专辑开篇的重点就是怎样在Windows系统上搭建好Linux的开发环境(Mac用户自行忽略)。
-·- 全文结构 -·-**
Cygwin是什么- 1、Cygwin是什么
- *
1.1、从软件角度理解系统
计算机世界里存在各种各样的操作系统,目前通用操作系统有主流的三大类:
- UNIX,通用操作系统鼻祖,发展出特别多衍生系统;
- Windows,微软家根基,桌面市场霸主;
- GNU/Linux,UNIX近亲,有各种发行版如Ubuntu、CentOS等。
这些系统有各自的内核,出于系统稳定性考虑是不允许用户程序直接操作内核,同时也将内核开发和应用软件开发隔离开来,系统将必要的函数封装成库供应用软件调用,约定的规范即为应用软件接口(Application Program Interface,API)。
API函数库是连接用户软件和系统内核桥梁,或者是“协议”,操作系统厂商写好函数库说明书,应用软件开发者不必关心其内部是如何实现的,用的时候对照着API手册查询就够了。
有了封装库的中间层,系统逐渐被划分为多层。硬件基础之上堆叠了系统内核、系统函数库等中间层,在应用程序内部还可以继续细分多个层次,这样把最终用户与硬件隔离开来,增强了抽象能力、屏蔽底层细节,也让开发者分工,专注于各自层次的开发,同时降低了软件迁移的难度。
1.2、Cygwin的组成
先辈David Wheeler大神曾经说过:“All problems in computer science can be solved by another level of indirection(计算机科学领域的任何问题都可以通过增加一个间接的中间层来解决)”。
为了让各个系统之间的API统一,IEEE牵头制定POSIX标准。POSIX标准主要就是针对UNIX API而制订,不管函数如何包装、功能如何实现,但API按照标准约定来。目前Linux及Windows都部分兼容了POSIX标准。
而Cygwin的作用就是在Windows中增加一个中间层——兼容POSIX的模拟层,并在此基础上构建了大量Linux-like的软件工具。
Cygwin将cygwin1.dll、函数库、应用程序等文件按照UNIX/Linux的目录树架构进行组织存放,如/bin、/usr、/lib、/etc、/var、/home等等都存在于Cygwin安装路径下,用户从终端登陆进Cygwin的shell后,就可以像在UNIX/Linux系统那样使用相同的命令、工具。
- 2、Cygwin的优缺点
- *
- 2.1、Cygwin的优势
在Windows开发Linux,常用的方法是安装Linux系统或者虚拟机,而有了Cygwin免去了这些麻烦。
首先它相对系统或者虚拟机安装及卸载方便,Cygwin提供了包管理工具,可按需安装/卸载软件包,一个能运行起来的最小Cygwin系统只需要几十Mb。
而且Cygwin做到了源码级的兼容性,GNU、UNIX、Linux软件的源代码几乎不用修改就可以在Cygwin环境中编译构建成功。
另外,Cygwin的程序运行与Windows互不干扰,高效的命令行工具与Windows图形界面各有所长、形成互补。
Cygwin把Windows的磁盘挂载到/cygdrive下,如c盘就是/cygdrive/c、d盘就是/cygdrive/d,Cygwin中的应用程序可以读写Windows磁盘中的文件,Windows应用程序也可以读写Cygwin目录中的文件(但要注意不要把文件搞乱了)
Cygwin的shell中可以启动Windows程序,Windows的cmd中也可以启动Cygwin的程序,但由于字符编码不同可能造成乱码;多一套可用的API,对于Windows开发者,程序代码既可以调用Win32 API,又可以调用Cygwin API,甚至混合。
- 2.2、Cygwin的劣势
“吹嘘”了这么多优点,Cygwin也有一定的缺点,不过对于非系统级别的开发人员来讲,基本上可以忽略。
一是由于是在Win32系统之上模拟实现POSIX兼容层,应用程序在底层就多了一个层级的函数调用,效率比UNIX/Linux系统上原生的应用程序肯定低,不过这也是在效率和兼容性之间选择的一个平衡。
另外Cygwin未实现二进制文件级别的兼容,Cygwin系统上的应用程序编译后仍然是Windows PE格式的可执行文件,UNIX/Linux系统上的二进制可执行文件在Cygwin上不能运行。
与Windows互操作不足,Windows原生程序并不能利用cygwin1.dll提供的与UNIX/Linux兼容的信号、pty设备等,除非改写程序代码重新编译,但这样新的程序就依赖于cygwin1.dll,就不是“Windows原生程序”了。
- 2.3、Cygwin的应用场景
常见的应用场景包括但不限于:
(1)Shell命令行使用
Shell是UNIX/Linux的精华所在,骨灰级玩家可以做到不用鼠标只敲命令完成所有工作,用户最常用的大量命令在Cygwin下均可照常使用,在UNIX/Linux编写的脚本也可以几乎不加修改地在Cygwin下运行。
(2)交叉编译构建环境搭建
Cygwin环境中已移植好了gcc等开发工具,大量的交叉工具链(如arm-none-gnu-eabi-gcc、arm-none-gnu-eabi-binutils)也可以在Cygwin中制作,就算只有Windows原生版本的,Cygwin shell中也能调用,那么利用Cygwin就能搭建起交叉编译构建环境。
(3)程序移植
把符合POSIX标准的程序移植到Windows下,还有更多正在由个人、社区、商业公司、研究机构不断贡献的开源自由软件,造福广大Windows用户,利用已有的GNU、UNIX、Linux软件会使程序移植越来越容易。
(4)兼用POSIX API和Win32 API开发
有的开发者可能对UNIX/Linux和Win32的API都熟悉,两套API也各有其优点,在Cygwin下开发者自己可以任意选取、混合使用。
- 3、本地安装Cygwin
- *
- 3.1、安装Cygwin
1、进入Cygwin官方地址(http://www.cygwin.com/),下载安装包(我也为小伙伴准备了安装包,点击文末原文链接,提取码:8q2a)。
2、点击安装文件,进行安装,点击下一步。
3、根据实际情况,选择本地安装目录及下载的文件存放目录,按照过程中为下载一些文件,存放在指定目录后,以便下次安装时可以直接从该目录读取。
4、选择“direct connection” ,点击下一步,填写镜像源。我安装的时候用的是阿里云的镜像源(http://mirrors.aliyun.com/cyg...),其他开源镜像站地址如下:
网易 http://mirrors.163.com/cygwin/
阿里巴巴 https://mirrors.aliyun.com/cy...
华为 https://mirrors.huaweicloud.c...
清华 https://mirrors.tuna.tsinghua...
中科大 http://mirrors.ustc.edu.cn/cy...
华中科大 http://mirror.hust.edu.cn/cyg...
东软 http://mirrors.neusoft.edu.cn...
5、链接成功后,进行下一步,选择要安装的依赖包。Swoole开发环境下需要安装的依赖包有:autoconf-archive;djgpp-gcc-objc;djgpp-gcc-objc++;gcc-objc;gcc-objc++;gdb;libc++-devel;libpcre-devel;libpcre2-devel;php;php-bz2;php-curl;php-devel;php-gd;php-json;php-mbsrtring;php-mysqli;php-pdo_mysql;php-phar;php-sockets
5、点击下一步安装,剩余的就是自动安装,在结束时可能需要勾选两个框,是图标和快捷键的创建,自行选择勾选。
5、点击桌面图标,运行命令:cygcheck -c cygwin,可查看安装的版本情况。
- 3.1、扩容Cygwin可用内存空间
1、电脑快捷键Win+R打开电脑运行,运行:regedit,打开注册表,选择HKEY_LOCAL_MACHINE -> SOFTWARE -> Cygwin 新建Cygwin的QWORD(32位请选择DWORD)
2、名称位heap_chunk_in_mb,数值位2048MB(可自行选择,不要太小,最好1G以上,也要看windows系统内存大小),重启电脑完成。
到此就完成了Cygwin的安装及内存扩容,赶紧去试试吧!我们下期见,拜了个拜~~

Delphi for iOS开发指南(2):在Windows PC上配置你的开发环境
总结
以上是小编为你收集整理的Delphi for iOS开发指南(2):在Windows PC上配置你的开发环境全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
关于在Windows系统下配置vue.js开发环境和windows下搭建vue开发环境的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于4种Windows系统下Laravel框架的开发环境安装及部署方法详解、Angular开发环境如何在windows环境下配置、Cygwin:Windows系统下的Linux开发环境、Delphi for iOS开发指南(2):在Windows PC上配置你的开发环境等相关知识的信息别忘了在本站进行查找喔。
本文标签:
































