对于JSON练习感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍json实战,并为您提供关于.Net使用Newtonsoft.Json.dll(JSON.NET)对象序列化成json、反序列化j
对于JSON 练习感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍json实战,并为您提供关于.Net使用Newtonsoft.Json.dll(JSON.NET)对象序列化成json、反序列化json示例教程、ajax练习用json返回数据、Android-Gson解析JSON数据(JSON对象/JSON数组)、com.alibaba.fastjson.JSONException: syntax error, pos 6, json : 这个 json 报错怎么整??的有用信息。
本文目录一览:- JSON 练习(json实战)
- .Net使用Newtonsoft.Json.dll(JSON.NET)对象序列化成json、反序列化json示例教程
- ajax练习用json返回数据
- Android-Gson解析JSON数据(JSON对象/JSON数组)
- com.alibaba.fastjson.JSONException: syntax error, pos 6, json : 这个 json 报错怎么整??

JSON 练习(json实战)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>厄运小姐</title>
<style>
*{
padding: 0px;
margin: 0px;
}
a{
font-size: 18px;
color: rgb(0, 0, 0);
text-decoration: none;
padding: 5px 8px;
background-color: rgb(218, 230, 226);
border-radius: 4px;
}
.title{
margin: 40px auto;
width: 360px;
display: flex;
justify-content: center;
align-items: center;
}
.title span{
margin: 0px 20px;
}
.asd{
max-width: 960px;
margin: 100px auto;
}
.about{
position: relative;
}
.about{
color: #fff;
}
.about .introuduce{
position: absolute;
left: 60px;
top: 70px;
}
.about .introuduce p{
margin: 10px 0px;
}
.about .introuduce p span{
margin-right: 20px;
}
button{
background-color: #4CAF50;
border: none;
color: white;
padding: 10px 15px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 12px;
margin: 4px 2px;
cursor: pointer;
}
.about .mask{
width: 200px;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
background-color: rgba(0, 0, 0, .5);
}
.work{
padding: 4px 8px;
border: 1px solid rgb(255, 126, 40);
background: rgb(255, 126, 40);
border-radius: 6px;
}
.history{
margin: 20px 0px;
}
.template{
display: flex;
margin: 20px 0px;
}
.template .img{
margin-right: 20px;
}
h2{
font-size: 20px;
margin: 10px 0px;
}
h4{
margin: 8px 0px;
font-size: 14px;
}
.template-skill, .template-equ, .equ-main, .template-main, .template-history{
display: none;
}
.equ-item{
display: inline-block;
width: 110px;
text-align: center;
}
</style>
</head>
<body>
<div>
<div>
<a href="https://lol.qq.com/data/info-defail.shtml?id=MissFortune">点击直达官方网页</a>
<span>赏金猎人</span>
<span>厄运小姐</span>
</div>
<div>
</div>
<div>
</div>
<div>
<h2>技能介绍</h2>
</div>
<div>
<h2>推荐装备</h2>
</div>
</div>
<!-- main-modal -->
<div>
<div></div>
<div>
<h4>${nickname}</h4>
<h1>${name}</h1>
<p><span>射手</span></p>
<p><span>物理攻击</span> ${}</p>
<p><span>魔法攻击</span> ${}</p>
<p><span>防御能力</span> ${}</p>
<p><span>上手难度</span> ${}</p>
<div>
<button>购买英雄</button>
</div>
</div>
<div>
<img src="" alt="">
</div>
</div>
<!-- 背景故事模板 -->
<div>
<h2>背景故事</h2>
<div>
<p>${story}</p>
</div>
</div>
<!-- 模板 -->
<div>
<div><img src="" alt="" ></div>
<div>
<h3>${skillName}</h3>
<p>${skillOne}</p>
<p>${skillTwo}</p>
</div>
</div>
<!-- class改为template-equ-box -->
<div>
<div>
<h4>${introduce}</h4>
<div>
</div>
</div>
</div>
<!-- class改为equ-conten -->
<div>
<div>
<div>
<img src="" alt="" >
</div>
<p>${equName}</p>
</div>
</div>
<script>
var temMain = document.getElementsByClassName(''template-main'')[0].innerHTML
var story = document.getElementsByClassName(''template-history'')[0].innerHTML
var skill = document.getElementsByClassName(''template-skill'')[0].innerHTML
var equTemp = document.getElementsByClassName(''template-equ'')[0].innerHTML
var itemEqu = document.getElementsByClassName(''equ-main'')[0].innerHTML
var mainBox = document.getElementsByClassName(''about'')[0]
var storyBox = document.getElementsByClassName(''history'')[0]
var skillBox = document.getElementsByClassName(''skill'')[0]
var equBox = document.getElementsByClassName(''zhuangbei'')[0]
var templateString = ""
var asd = new XMLHttpRequest()
var reqUrl = "https://curtaintan.github.io/tan/a.json"
asd.open( ''GET'', reqUrl, true )
asd.responseType = ''json''
asd.send()
asd.onload = function(){
var res = asd.response
console.log(res)
show( res )
}
function show ( data ){
//替换main
templateString = temMain.replace("${nickname}", data.nickName)
.replace("${name}", data.name)
.replace(''src=""'', ''src="''+ data.headImg +''"'')
.replace(''${}'', data.attr.物理攻击 )
.replace(''${}'', data.attr.魔法攻击 )
.replace(''${}'', data.attr.防御能力 )
.replace(''${}'', data.attr.上手难度 )
mainBox.innerHTML = templateString
//替换故事
templateString = story.replace( ''${story}'', data.story )
storyBox.innerHTML = templateString
//替换技能
for( let i = 0; i < data.skill.length; i ++ ){
templateString = skill.replace( ''src=""'', ''src="''+ data.skill[i].image +''"'' )
.replace( ''${skillName}'', data.skill[i].name )
.replace( ''${skillOne}'', data.skill[i].introduce)
.replace( ''${skillTwo}'', data.skill[i].twointroduce)
let ss = document.createElement(''div'')
ss.classList.add(''template'')
ss.innerHTML = templateString
skillBox.appendChild( ss )
}
//替换装备
for( let i = 0; i < data.equipment.length; i ++ ){
templateString = equTemp.replace( "${introduce}", data.equipment[i].introduce )
let ss = document.createElement(''div'')
ss.innerHTML = templateString
for( let j = 0; j < data.equipment[i].equ.length; j ++ ){
templateString = itemEqu.replace(''${equName}'', data.equipment[i].equ[j].name)
.replace( ''src=""'', ''src="''+ data.equipment[i].equ[j].image +''"'' )
var son = document.createElement(''div'')
son.classList.add(''equ-item'')
son.innerHTML = templateString
ss.appendChild( son )
}
equBox.appendChild( ss )
}
}
</script>
</body>
</html>
json文件
{
"nickName": "赏金猎人",
"name": "厄运小姐",
"work": "射手",
"headImg": "https://ossweb-img.qq.com/images/lol/web201310/skin/big21001.jpg",
"attr": {
"物理攻击" : 90,
"魔法攻击" : 50,
"防御能力" : 30,
"上手难度" : 10
},
"story" : "以美貌闻名,但却以无情立命的莎拉是一位比尔吉沃特的船长,她在这座港镇的强硬犯罪集团中塑造了不容轻视的形象。在她还是个孩子的时候,亲眼目睹了海盗之王普朗克谋杀了自己的家人。多年以后她残忍地报仇雪恨,把他和他的旗舰连人带船一同炸飞。所有低估她的人都会发现,自己面对的是一个极具欺骗性的狡黠对手,还有可能要处理肚子里的一两颗子弹。",
"skill" : [
{
"name" : "厄运的眷顾",
"image" : "https://ossweb-img.qq.com/images/lol/img/passive/MissFortune_W.png",
"introduce" : "在攻击一个新目标时,厄运小姐会造成额外物理伤害。",
"twointroduce" : ""
},
{
"name" : "一箭双雕",
"image" : "https://ossweb-img.qq.com/images/lol/img/spell/MissFortuneRicochetShot.png",
"introduce" : "厄运小姐向敌方目标发射一次弹跳射击,对每个目标造成20/40/60/80/100(+1)(+0.35)物理伤害。每段射击都能施加攻击特效。",
"twointroduce" : "第二段射击可以暴击,造成%伤害,并且如果第一段攻击杀死了它的目标,那么第二段攻击就必定暴击。。"
},
{
"name" : "大步流星",
"image" : "https://ossweb-img.qq.com/images/lol/img/spell/MissFortuneViciousStrikes.png",
"introduce" : "被动:如果5秒内没有受到直接伤害,厄运小姐就会获得25移动速度。再过5秒后,这个加成会提升至60/70/80/90/100。",
"twointroduce" : "主动:全额激活【大步流星】的移动速度加成并提供40/55/70/85/100%攻击速度加成,持续4秒。"
},
{
"name" : "弹幕时间",
"image" : "https://ossweb-img.qq.com/images/lol/img/spell/MissFortuneBulletTime.png",
"introduce" : "厄运小姐向前方锥形地带扫射出持续3秒的强力弹幕,每波弹幕造成(+0.35)(+0.2)物理伤害(总波数:12/14/16)。",
"twointroduce" : "每一波【弹幕时间】都可以暴击并造成%伤害。"
}
],
"equipment" : [
{
"introduce" : "期初装备",
"equ" : [
{
"name" : "多兰之剑",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/1055.png"
},
{
"name" : "监视图腾",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3340.png"
}
]
},
{
"introduce" : "核心物品",
"equ" : [
{
"name" : "幽梦之灵",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3142.png"
},
{
"name" : "狂战士胫甲",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3006.png"
},
{
"name" : "黑色切割者",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3071.png"
}
]
},
{
"introduce" : "进攻型物品",
"equ" : [
{
"name" : "疾射火炮",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3094.png"
},
{
"name" : "多米尼克领主的致意",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3036.png"
},
{
"name" : "德拉克萨的幕刃",
"image" : "https://ossweb-img.qq.com/images/lol/img/item/3147.png"
}
]
}
]
}
摘抄自谭兴旺的博客

.Net使用Newtonsoft.Json.dll(JSON.NET)对象序列化成json、反序列化json示例教程
JSON作为一种轻量级的数据交换格式,简单灵活,被很多系统用来数据交互,作为一名.NET开发人员,JSON.NET无疑是最好的序列化框架,支持XML和JSON序列化,高性能,免费开源,支持LINQ查询。目前已被微软集成于webapi框架之中,因此,熟练掌握JSON.NET相当重要,这篇文章是零度参考官网整理的示例,通过这些示例,可以全面了解JSON.NET提供的功能。
Newtonsoft.Json的地址:
官网:http://json.codeplex.com/
源码地址:https://github.com/JamesNK/Newtonsoft.Json
Newtonsoft.Json.dll下载:https://github.com/JamesNK/Newtonsoft.Json/releases
1、使用Newtonsoft.Json(JSON.NET)序列化对象,通过Newtonsoft.Json.Formatting将json格式化输出。
Account account = new Account { Email = "1930906722@qq.com",Active = true,CreatedDate =DateTime.Now,Roles = new List<string> { "User","Admin" } }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(account,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
public class Account { public string Name { get; set; } public string Email { get; set; } public bool Active { get; set; } public DateTime CreatedDate { get; set; } public IList<string> Roles { get; set; } }
执行结果:
2、使用Newtonsoft.Json(JSON.NET)序列化List集合:
List<string> videogames = new List<string> { "HTML5","JavaScript",".net","c#",".net core" }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(videogames); Console.WriteLine(json);
执行结果:
3、使用Newtonsoft.Json(JSON.NET)序列化dictionary字典
System.Collections.Generic.Dictionary<string,string> dic = new System.Collections.Generic.Dictionary<string,string> { { "Name","张三" },{ "Age","20" },{ "Email","193090622@qq.com" } }; string json1 = Newtonsoft.Json.JsonConvert.SerializeObject(dic,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json1); Console.WriteLine(""); Console.WriteLine("未格式化的json:"); string json2 = Newtonsoft.Json.JsonConvert.SerializeObject(dic,Newtonsoft.Json.Formatting.None); Console.WriteLine(json2);
执行结果:
4、Newtonsoft.Json(JSON.NET)将序列化结果保存到指定的文件:
User movie = new User { Name = "张三",Age = 1993 }; using (System.IO.StreamWriter file = System.IO.File.CreateText(@"F:\UserInfo.txt")) { Newtonsoft.Json.JsonSerializer serializer = new Newtonsoft.Json.JsonSerializer(); serializer.Serialize(file,movie); }
public class User { public string Name { set; get; } public int Age { set; get; } }
执行后保存到文件的结果:
5、Newtonsoft.Json(JSON.NET)基于枚举类型的JsonConverters转换器
List<JosnEnum> list = new List<JosnEnum> { JosnEnum.NotStartus,JosnEnum.Startus }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(list); Console.WriteLine(json); Console.WriteLine(""); System.Collections.Generic.Dictionary<string,int> dic = new System.Collections.Generic.Dictionary<string,int> { {((JosnEnum)(int)JosnEnum.NotStartus).ToString(),(int)JosnEnum.NotStartus},{((JosnEnum)(int)JosnEnum.Startus).ToString(),(int)JosnEnum.Startus} }; string dicJson = Newtonsoft.Json.JsonConvert.SerializeObject(dic); Console.WriteLine(dicJson); Console.WriteLine(""); List<JosnEnum> list2 = new List<JosnEnum> { JosnEnum.NotStartus,JosnEnum.Startus }; string json3 = Newtonsoft.Json.JsonConvert.SerializeObject(list2,new Newtonsoft.Json.Converters.StringEnumConverter()); Console.WriteLine(json3); Console.WriteLine(""); List<JosnEnum> result = Newtonsoft.Json.JsonConvert.DeserializeObject<List<JosnEnum>>(json3,new Newtonsoft.Json.Converters.StringEnumConverter()); Console.WriteLine(string.Join(",",result.Select(c => c.ToString())));
public enum JosnEnum { NotStartus = 0,Startus = 1 }
执行结果:
6、Newtonsoft.Json(JSON.NET)通过JRaw将JS函数序列化到JSON中
JavaScriptSettings settings = new JavaScriptSettings { OnLoadFunction = new Newtonsoft.Json.Linq.JRaw("OnLoad"),OnSucceedFunction = new Newtonsoft.Json.Linq.JRaw("function(e) { alert(e); }") }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(settings,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
public class JavaScriptSettings { public Newtonsoft.Json.Linq.JRaw OnLoadFunction { get; set; } public Newtonsoft.Json.Linq.JRaw OnSucceedFunction { get; set; } }
7、使用Newtonsoft.Json(JSON.NET)将json反序列化对象
string json = @"{ 'Email': '1930906722@qq.com','Active': true,'CreatedDate': '2016-11-26 20:39','Roles': [ 'User','Admin' ] }"; Account account = Newtonsoft.Json.JsonConvert.DeserializeObject<Account>(json); Console.WriteLine(account.Email);
public class Account { public string Name { get; set; } public string Email { get; set; } public bool Active { get; set; } public DateTime CreatedDate { get; set; } public IList<string> Roles { get; set; } }
执行结果:
8、使用Newtonsoft.Json(JSON.NET)反序列化List集合:
string json = @"['Html5','C#','.Net','.Net Core']"; List<string> videogames = Newtonsoft.Json.JsonConvert.DeserializeObject<List<string>>(json); Console.WriteLine(string.Join(",videogames));
执行结果:
9、使用Newtonsoft.Json(JSON.NET)反序列化dictionary字典
string json = @"{'Name': '张三','Age': '23'}"; var htmlAttributes = Newtonsoft.Json.JsonConvert.DeserializeObject<Dictionary<string,string>>(json); Console.WriteLine(htmlAttributes["Name"]); Console.WriteLine(htmlAttributes["Age"]);
执行结果:
10、使用Newtonsoft.Json(JSON.NET)序列化var匿名类型,有时候,我们并不需要先定义一个类,然后new一个对象后再进行序列化,JSON.NET支持匿名类型的序列化和反序列化。
var test1 = new { Name = "李四",Age = 26 }; var json = Newtonsoft.Json.JsonConvert.SerializeObject(test1); Console.WriteLine(json); Console.WriteLine(""); var test2 = new { Name = "",Age = 0 }; string json1 = @"{'Name':'张三','Age':'25'}"; var result = Newtonsoft.Json.JsonConvert.DeserializeAnonymousType(json1,test2); Console.WriteLine(result.Name);
执行结果:
11、Newtonsoft.Json(JSON.NET)用新JSON字符串填充指定对象的属性值
Account account = new Account { Email = "1930906722@qq.com",CreatedDate = DateTime.Now,"Admin" } }; string json = @"{'Active': false,'Roles': ['Expired']}"; Newtonsoft.Json.JsonConvert.PopulateObject(json,account); Console.WriteLine(account.Active); Console.WriteLine(account.Email);
public class Account { public string Name { get; set; } public string Email { get; set; } public bool Active { get; set; } public DateTime CreatedDate { get; set; } public IList<string> Roles { get; set; } }
执行结果:
12、使用Newtonsoft.Json(JSON.NET)反序列化时可指定构造函数:
首先我们定义如下的类型,我们希望JSON.NET反序列化对象时使用第2个构造函数,我们将第一个默认构造函数屏蔽,标记为私有private修饰符。第2个构造函数需要指定一个website对象作为参数,如果提供的参数为null则抛出异常:
public class Website { public string Url { get; set; } private Website() { } public Website(Website website) { if (website == null) throw new ArgumentNullException("website"); Url = website.Url; } }
现在使用一般的方式反序列化一个JSON字符串。执行出现的结果:
我们发现该序列化方法抛出了异常,并没有按照我们预想的方式进行反序列化,JSON.NET提供如下的方式指定公有构造函数。
string json = @"{'Url':'http://www.cnblogs.com/linJie1930906722/'}"; Website website = Newtonsoft.Json.JsonConvert.DeserializeObject<Website>(json,new Newtonsoft.Json.JsonSerializerSettings { ConstructorHandling = Newtonsoft.Json.ConstructorHandling.AllowNonPublicDefaultConstructor }); Console.WriteLine(website.Url);
执行结果:
另外,JSON.NET提供了指定任何构造函数的JsonConstructorAttribute特性,只需要在构造函数上标记,即可指定构造函数。
public class Users { public string UserName { get; private set; } public bool Enabled { get; private set; } public Users() { } [Newtonsoft.Json.JsonConstructor] public Users(string userName,bool enabled) { UserName = userName; Enabled = enabled; } }
string json = @"{""UserName"": ""希特勒"",""Enabled"": true}"; Users user = Newtonsoft.Json.JsonConvert.DeserializeObject<Users>(json); Console.WriteLine(user.UserName);
执行结果:
13、当对象的属性为默认值(0或null)时不序列化该属性
public class Person { public string Name { get; set; } public int Age { get; set; } public Person Partner { get; set; } public decimal? Salary { get; set; } }
Person person1 = new Person(); string json1 = Newtonsoft.Json.JsonConvert.SerializeObject(person1,Newtonsoft.Json.Formatting.Indented,new Newtonsoft.Json.JsonSerializerSettings { DefaultValueHandling = Newtonsoft.Json.DefaultValueHandling.Ignore }); Console.WriteLine(json1); Console.WriteLine(""); Person person2 = new Person(){Name = "奥巴马"}; string json2 = Newtonsoft.Json.JsonConvert.SerializeObject(person2,new Newtonsoft.Json.JsonSerializerSettings { DefaultValueHandling = Newtonsoft.Json.DefaultValueHandling.Ignore }); Console.WriteLine(json2);
执行结果:
14、Newtonsoft.Json(JSON.NET)中忽略null值得处理器
public class Person { public string Name { get; set; } public int Age { get; set; } public Person Partner { get; set; } public decimal? Salary { get; set; } }
Person person = new Person { Name = "张三",Age = 46 }; string jsonIncludeNullValues = Newtonsoft.Json.JsonConvert.SerializeObject(person,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(jsonIncludeNullValues); Console.WriteLine(""); string json = Newtonsoft.Json.JsonConvert.SerializeObject(person,new Newtonsoft.Json.JsonSerializerSettings { NullValueHandling = Newtonsoft.Json.NullValueHandling.Ignore }); Console.WriteLine(json);
执行结果:
15、JSON.NET中循环引用的处理方法
Employee employee1 = new Employee { Name = "张三" }; Employee employee2 = new Employee { Name = "李四" }; employee1.Manager = employee2; employee2.Manager = employee2; string json = Newtonsoft.Json.JsonConvert.SerializeObject(employee1,new Newtonsoft.Json.JsonSerializerSettings { ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore }); Console.WriteLine(json);
public class Employee { public string Name { get; set; } public Employee Manager { get; set; } }
执行结果:
16、通过ContractResolver指定属性名首字母小写,通常,在.NET中属性采用PascalCase规则(首字母大写),在JavaScript中属性名使用CamelCase规则(首字母小写),我们希望序列化后的JSON字符串符合CamelCase规则,JSON.NET提供的ContractResolver可以设置属性名小写序列化
public class User { public string Name { set; get; } public int Age { set; get; } }
User person = new User { Name = "张三",Age =52 }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(person,new Newtonsoft.Json.JsonSerializerSettings { ContractResolver = new Newtonsoft.Json.Serialization.CamelCasePropertyNamesContractResolver() }); Console.WriteLine(json);
执行结果:
17、JSON.NET中通过特性序列化枚举类型
public enum ProductStatus { NotConfirmed,Active,Deleted } public class Product { public string Name { get; set; } [Newtonsoft.Json.JsonConverter(typeof(Newtonsoft.Json.Converters.StringEnumConverter))] public ProductStatus Status { get; set; } }
Product user = new Product { Name = @"羽绒服",Status = ProductStatus.Deleted }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(user,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
执行结果:
18、指定需要序列化的属性
[Newtonsoft.Json.JsonObject(Newtonsoft.Json.MemberSerialization.OptIn)] public class Categroy { //Id不需要序列化 public Guid Id { get; set; } [Newtonsoft.Json.JsonProperty] public string Name { get; set; } [Newtonsoft.Json.JsonProperty] public int Size { get; set; } }
Categroy categroy = new Categroy { Id = Guid.NewGuid(),Name = "内衣",Size = 52 }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(categroy,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
执行结果:
19、序列化对象时指定属性名
public class Videogame { [Newtonsoft.Json.JsonProperty("name")] public string Name { get; set; } [Newtonsoft.Json.JsonProperty("release_date")] public DateTime ReleaseDate { get; set; } }
Videogame starcraft = new Videogame { Name = "英雄联盟",ReleaseDate = DateTime.Now }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(starcraft,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
执行结果:
20、序列化时指定属性在JSON中的顺序
public class Personl { [Newtonsoft.Json.JsonProperty(Order = 2)] public string FirstName { get; set; } [Newtonsoft.Json.JsonProperty(Order = 1)] public string LastName { get; set; } }
Personl person = new Personl { FirstName = "张三",LastName = "李四" }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(person,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
执行结果:
21、反序列化指定属性是否必须有值必须不为null,在反序列化一个JSON时,可通过JsonProperty特性的required指定反序列化行为,当反序列化行为与指定的行为不匹配时,JSON.NET将抛出异常,required是枚举,required.Always表示属性必须有值切不能为null,required.AllowNull表示属性必须有值,但允许为null值。
public class Order { [Newtonsoft.Json.JsonProperty(required = Newtonsoft.Json.required.Always)] public string Name { get; set; } [Newtonsoft.Json.JsonProperty(required = Newtonsoft.Json.required.AllowNull)] public DateTime? ReleaseDate { get; set; } }
string json = @"{ 'Name': '促销订单','ReleaseDate': null }"; Order order = Newtonsoft.Json.JsonConvert.DeserializeObject<Order>(json); Console.WriteLine(order.Name); Console.WriteLine(order.ReleaseDate);
执行结果:
22、通过特性指定null值忽略序列化
public class Vessel { public string Name { get; set; } [Newtonsoft.Json.JsonProperty(NullValueHandling = Newtonsoft.Json.NullValueHandling.Ignore)] public DateTime? launchdate { get; set; } }
Vessel vessel = new Vessel { Name = "张三" }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(vessel,Newtonsoft.Json.Formatting.Indented); Console.WriteLine(json);
执行结果:
23、忽略不需要序列化的属性,并不是对象所有属性都要参与序列化,我们可以使用JsonIgnore特性排除不需要序列化的属性,下面示例中的PasswordHash将被忽略。
public class Accounts { public string FullName { get; set; } public string EmailAddress { get; set; } [Newtonsoft.Json.JsonIgnore] public string PasswordHash { get; set; } }
Accounts account = new Accounts { FullName = "admin",EmailAddress = "1930906722@qq.com",PasswordHash = "dfsfgerhtyhsasdhjyujtgwe454811sfsg8d" }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(account); Console.WriteLine(json);
执行结果:
24、序列化或反序列化时指定日期时间格式,JSON.NET中提供一个名为JsonSerializerSettings的设置对象,可通过此对象设置很多序列化和反序列化的行为,如果要设置JSON.NET序列化输出的日期时间格式,只需要指定格式化字符串即可。通过JsonSerializerSettings的DateFormatString属性指定日期时间格式:
public class Customer { public string FirstName { get; set; } public string LastName { get; set; } public DateTime CreateDate { get; set; } }
Customer custom = new Customer { FirstName = "张三",LastName = "李四",CreateDate = DateTime.Now }; Newtonsoft.Json.JsonSerializerSettings settings = new Newtonsoft.Json.JsonSerializerSettings { DateFormatString = "yyyy-MM-dd HH:mm:ss",Formatting = Newtonsoft.Json.Formatting.Indented }; string json = Newtonsoft.Json.JsonConvert.SerializeObject(custom,settings); Console.WriteLine(json);
执行结果:

ajax练习用json返回数据
总结
以上是小编为你收集整理的ajax练习用json返回数据全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Android-Gson解析JSON数据(JSON对象/JSON数组)
上一篇博客,Android-解析JSON数据(JSON对象/JSON数组),介绍了使用 org.json.JSONArray;/org.json.JSONObject; 来解析JSON数据;
Google Android 还提供来另外一种方式来解析JSON数据,那就是Gson;
Gson是非常方便的JSON解析/封装/处理等等,强大的工具类:
特点:Gson可以把JSON对象数据->转换映射为Bean对象
Gson可以把JSON数组数据->转换映射为集合
Gson可以把Bean对象->转换为JSON对象数据
Gson可以把集合->转换为JSON数组数据
...........
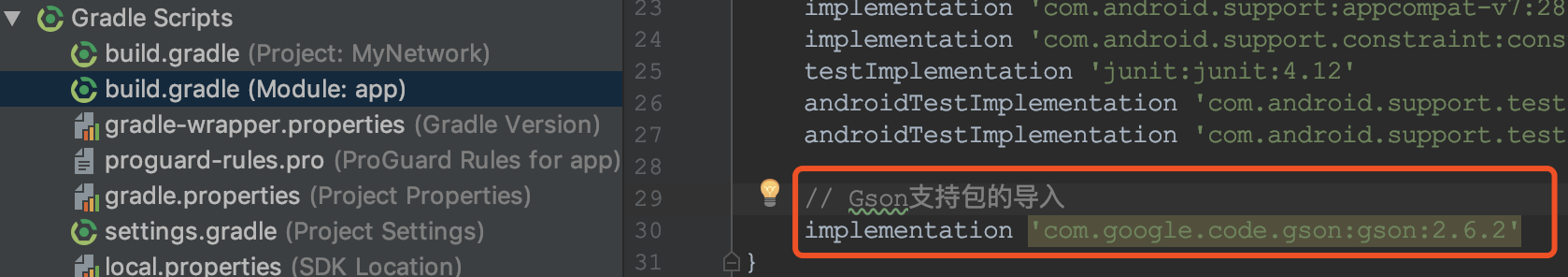
首先要在app/build.gradle配置文件中,导入,Gson支持包

// Gson支持包的导入
implementation ''com.google.code.gson:gson:2.6.2''
需要解析的JSON数据:
/data/data/liudeli.mynetwork01/files/pottingJSON1
{
"name":"李四",
"age":99,
"hobby":"爱好是练习截拳道"
}/data/data/liudeli.mynetwork01/files/pottingJSONArray1
[
{
"name":"君君",
"age":89,
"sex":"男"
},
{
"name":"小君",
"age":99,
"sex":"女"
},
{
"name":"大君",
"age":88,
"sex":"男"
}
]
定义一个Bean
定义的name/age/hobby 必须要和JSON数据里面的一模一样
package liudeli.mynetwork01.entity;
/**
* 定义一个Bean
* 定义的name/age/hobby 必须要和JSON数据里面的一模一样
* {
* "name":"李四",
* "age":99,
* "hobby":"爱好是练习截拳道"
* }
*/
public class Student2 {
private String name;
private int age;
private String hobby;
public Student2(String name, int age, String hobby) {
this.name = name;
this.age = age;
this.hobby = hobby;
}
@Override
public String toString() {
return "Student{" +
"name=''" + name + ''\'''' +
", age=" + age +
", hobby=''" + hobby + ''\'''' +
''}'';
}
}
定义的name/age/sex 必须要和JSON数据里面的一模一样
package liudeli.mynetwork01.entity;
/**
* 定义一个Bean
* 定义的name/age/sex 必须要和JSON数据里面的一模一样
*
* [
* {
* "name":"君君",
* "age":89,
* "sex":"男"
* },
* {
* "name":"小君",
* "age":99,
* "sex":"女"
* },
* {
* "name":"大君",
* "age":88,
* "sex":"男"
* }
* ]
*/
public class Student {
private String name;
private int age;
private String sex;
public Student(String name, int age, String sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
@Override
public String toString() {
return "Student{" +
"name=''" + name + ''\'''' +
", age=" + age +
", sex=''" + sex + ''\'''' +
''}'';
}
}
GsonAnalyzeJSONActivity.java
package liudeli.mynetwork01;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import java.util.List;
import liudeli.mynetwork01.entity.Student;
import liudeli.mynetwork01.entity.Student2;
public class GsonAnalyzeJSONActivity extends Activity {
private final String TAG = GsonAnalyzeJSONActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gson_analyze);
}
/**
* Gson解析JSON对象
* {
* "name":"李四",
* "age":99,
* "hobby":"爱好是练习截拳道"
* }
*/
public void gonsAnalyzeJSONObject(View view) {
String jsonData = readFile("pottingJSON1");
// Log.d(TAG, "jsonData:" + jsonData);
Gson gson = new Gson();
Student2 student2 = gson.fromJson(jsonData, Student2.class);
Log.d(TAG, "gonsAnalyzeJSONObject 解析后的结果:" + student2.toString());
}
/**
* Gson解析JSON数组
* [
* {
* "name":"君君",
* "age":89,
* "sex":"男"
* },
* {
* "name":"小君",
* "age":99,
* "sex":"女"
* },
* {
* "name":"大君",
* "age":88,
* "sex":"男"
* }
* ]
* @param view
*/
public void gonsAnalyzeJSONArray(View view) {
String jsonData = readFile("pottingJSONArray1");
// Log.d(TAG, "jsonData:" + jsonData);
Gson gson = new Gson();
/**
* TypeToken<List<需要映射的Bean对象>>(){}.getType()
*/
List<Student> list = gson.fromJson(jsonData, new TypeToken<List<Student>>(){}.getType()); // 参数二:需要指定类型,类型来决定解析的集合
for (Student student: list) {
Log.d(TAG, "gonsAnalyzeJSONArray 解析后的结果:" + student.toString());
}
}
/**
* 读取文件里面的字符串
* @param fileName
* @return
*/
private String readFile(String fileName) {
String result = null;
try {
InputStream inputStream = openFileInput(fileName);
ByteArrayOutputStream baos = new ByteArrayOutputStream();
byte[] bytes = new byte[inputStream.available()];
inputStream.read(bytes);
baos.write(bytes, 0,bytes.length);
result = new String(baos.toByteArray());
baos.close();
inputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
return result;
}
}
activity_gson_analyze.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gson解析JSON对象"
android:onClick="gonsAnalyzeJSONObject"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gson解析JSON数组"
android:onClick="gonsAnalyzeJSONArray"
/>
</LinearLayout>
日志的打印:
使用Gson解析,JSON对象数据:
12-23 23:00:52.108 9729-9729/liudeli.mynetwork01 D/GsonAnalyzeJSONActivity: gonsAnalyzeJSONObject 解析后的结果:Student{name=''李四'', age=99, hobby=''爱好是练习截拳道''}
使用Gson解析,JSON数组数据:
12-23 23:00:53.199 9729-9729/liudeli.mynetwork01 D/GsonAnalyzeJSONActivity: gonsAnalyzeJSONArray 解析后的结果:Student{name=''君君'', age=89, sex=''男''}
12-23 23:00:53.199 9729-9729/liudeli.mynetwork01 D/GsonAnalyzeJSONActivity: gonsAnalyzeJSONArray 解析后的结果:Student{name=''小君'', age=99, sex=''女''}
12-23 23:00:53.199 9729-9729/liudeli.mynetwork01 D/GsonAnalyzeJSONActivity: gonsAnalyzeJSONArray 解析后的结果:Student{name=''大君'', age=88, sex=''男''}

com.alibaba.fastjson.JSONException: syntax error, pos 6, json : 这个 json 报错怎么整??
com.alibaba.fastjson.JSONException: syntax error, pos 6, json :
代码写了 ,但是报错了
JSONObject querySql = JSON.parseArray(ccont).getJSONObject(0).getJSONObject("reader")
.getJSONObject("parameter").getJSONObject("querySql");;
要解析的 json 是 [{"reader":{"parameter":{"querySql":"SELECT * FROM `t_rsd_model_history`t WHERE t.`status` = '' 正在执行 '' ;","readsource":""},"name":"mysqlreader"},"writer":{"parameter":{"writersource":"","column":["model_name"],"writeMode":"insert","batchSize":["22"],"table":["t_rsd_model_history"],"preSql":["SELECT * FROM `t_rsd_model_history`t WHERE t.`status` = '' 正在执行 '' ;"]},"name":"mysqlwriter"}}]
关于JSON 练习和json实战的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于.Net使用Newtonsoft.Json.dll(JSON.NET)对象序列化成json、反序列化json示例教程、ajax练习用json返回数据、Android-Gson解析JSON数据(JSON对象/JSON数组)、com.alibaba.fastjson.JSONException: syntax error, pos 6, json : 这个 json 报错怎么整??的相关知识,请在本站寻找。
本文标签:





