在本文中,您将会了解到关于Angular5,NullInjectorError:没有服务提供者的新资讯,同时我们还将为您解释angularservice服务的相关在本文中,我们将带你探索Angular
在本文中,您将会了解到关于Angular 5,NullInjectorError:没有服务提供者的新资讯,同时我们还将为您解释angular service服务的相关在本文中,我们将带你探索Angular 5,NullInjectorError:没有服务提供者的奥秘,分析angular service服务的特点,并给出一些关于Angular 2没有服务提供商、Angular 4.x:没有服务提供者、Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析、Angular JS未捕获错误:[$ injector:modulerr]的实用技巧。
本文目录一览:- Angular 5,NullInjectorError:没有服务提供者(angular service服务)
- Angular 2没有服务提供商
- Angular 4.x:没有服务提供者
- Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
- Angular JS未捕获错误:[$ injector:modulerr]

Angular 5,NullInjectorError:没有服务提供者(angular service服务)
NullInjectorError: No provider for TesteventService!
我正在使用Angular 5,angularfire2 / firestore和typescript 2.7.1
testevent.service.ts
import { Injectable } from '@angular/core';
import { AngularFirestore } from 'angularfire2/firestore'
@Injectable()
export class TesteventService {
constructor(private afs: AngularFirestore) { }
addEvent(eventData){
this.afs.collection('testevent').add(eventData).then(() => {
console.log('Done');
})
}
getEvent(){
return this.afs.collection('testevent',ref => ref.orderBy('id')).valueChanges()
}
}
component.ts
import { Component,OnInit } from '@angular/core';
import { TesteventService } from '../../providers/testevent.service';
import { AngularFirestore } from 'angularfire2/firestore';
export class CsvImportComponent implements OnInit {
data_rows = []
constructor(private event: TesteventService){})
当我从TesteventSerivice添加事件时,我得到错误,而没有任何运行.
解决方法
providers: [ TesteventService ]

Angular 2没有服务提供商
https://channel9.msdn.com/Events/Visual-Studio/Visual-Studio-2017-Launch/WEB-103
他没有包含下载代码.我使用VS2017和脚手架工具创建了一个略有不同的文件结构.
我收到错误“异常:调用节点模块失败,错误:错误:未捕获(在承诺中):错误:没有ServiceModuleService的提供程序!
错误:没有ServiceModuleService的提供程序!“
这是一些代码,请询问您是否需要了解更多信息.
app.module.shared.ts:
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { AppComponent } from './components/app/app.component'
import { ServiceModuleListComponent } from './components/service-module-list/service-module-list.component';
import { HeaderComponent } from './components/shared/header/header.component';
import { ServiceModuleService } from './components/shared/service-module.service';
import { ServiceModuleComponent } from './components/service-module/service-module.component';
export const sharedConfig: NgModule = {
bootstrap: [AppComponent],declarations: [
AppComponent,ServiceModuleListComponent,HeaderComponent,ServiceModuleComponent
],imports: [
RouterModule.forRoot([
{ path: '',redirectTo: 'servicemodulelist',pathMatch: 'full' },{ path: 'servicemodulelist',component: ServiceModuleListComponent },{ path: '**',redirectTo: 'servicemodulelist' }
])
],providers: [ServiceModuleService]
};
app.module.client.ts:
import { NgModule } from '@angular/core';
import { browserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { sharedConfig } from './app.module.shared';
@NgModule({
bootstrap: sharedConfig.bootstrap,declarations: sharedConfig.declarations,imports: [
browserModule,FormsModule,HttpModule,...sharedConfig.imports
],providers: [
{ provide: 'ORIGIN_URL',useValue: location.origin },sharedConfig.providers
]
})
export class AppModule {
}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {
}
服务module.component.ts:
import { Component,Input } from '@angular/core';
import { ServiceModule } from '../shared/service-module.type';
@Component({
selector: 'service-module',templateUrl: './service-module.component.html'
})
export class ServiceModuleComponent {
@input() serviceModule: ServiceModule
constructor() {
}
}
服务模块list.component.ts:
import { Component,OnInit } from '@angular/core';
import { ServiceModule } from '../shared/service-module.type';
import { ServiceModuleService } from '../shared/service-module.service';
import { ServiceModuleComponent }from '../service-module/service-module.component';
@Component({
selector: 'service-module-list',templateUrl: './service-module-list.component.html'
})
export class ServiceModuleListComponent implements OnInit {
serviceModules: ServiceModule[];
constructor(private serviceModuleService: ServiceModuleService) {
}
ngOnInit() {
this.serviceModuleService.getServiceModuleItems()
.then(serviceModuleItems => {
this.serviceModules = serviceModuleItems;
});
}
}
服务module.service.ts:
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/Rx';
import { ServiceModule } from './service-module.type';
@Injectable()
export class ServiceModuleService {
constructor(private http: Http) { }
getServiceModuleItems() {
return this.http.get('api/ServiceModuleItems')
.map(response => response.json() as ServiceModule[])
.toPromise();
}
}
服务module.type.ts:
export class ServiceModule {
idx: number;
applicationName: string;
isActive: boolean;
description: string;
}
基本上在这一点上,在启动时,应用程序必须显示我在sql表上的条目列表,并且服务调用api来获取它,但现在我遇到了这个问题并出现错误消息.
imports: [
browserModule,...sharedConfig.imports
],
这里的’…’是JavaScript扩展运算符.它确保在此处添加导入的内容,而不是数组本身.我的一位同事解释如下:
imports: [ a,b,c,sharedConfig.imports ]
你最终(将数组放入)
imports: [a,[what_shared_config_has]]
而不是你想要的(数组中的值)
imports: [a,what_shared_config_has]
所以这需要有扩展运算符:
providers: [
{ provide: 'ORIGIN_URL',...sharedConfig.providers
]

Angular 4.x:没有服务提供者
我创建了一个repo that reproduces this error.您可以通过克隆repo并在repo根目录中运行ng test来在本地运行.
我采取的步骤……
>使用ng new创建应用程序
>使用ng g服务联系人创建ContactService
>使用ng g服务技能创建SkillsService
>将SkillsService添加到ContactService的构造函数(使用@Inject批注)
>将两个SkillsService和ContactService作为提供者添加到app.module.ts
>运行ng测试并收到错误:错误:没有SkillsService的提供者!
如何为SkillsService的ContactService添加提供程序?
似乎它必须是非常简单的东西,但它很难从文档和搜索中解决.
解决方法
Testbed.configureTestingModule({
providers: [ContactService,SkillsService]
});
您还可以在测试中使用整个应用程序模块:
Testbed.configureTestingModule({
imports: [AppModule]
});
但我不建议这样做,因为在应用程序增长时,测试会变得越来越慢.

Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
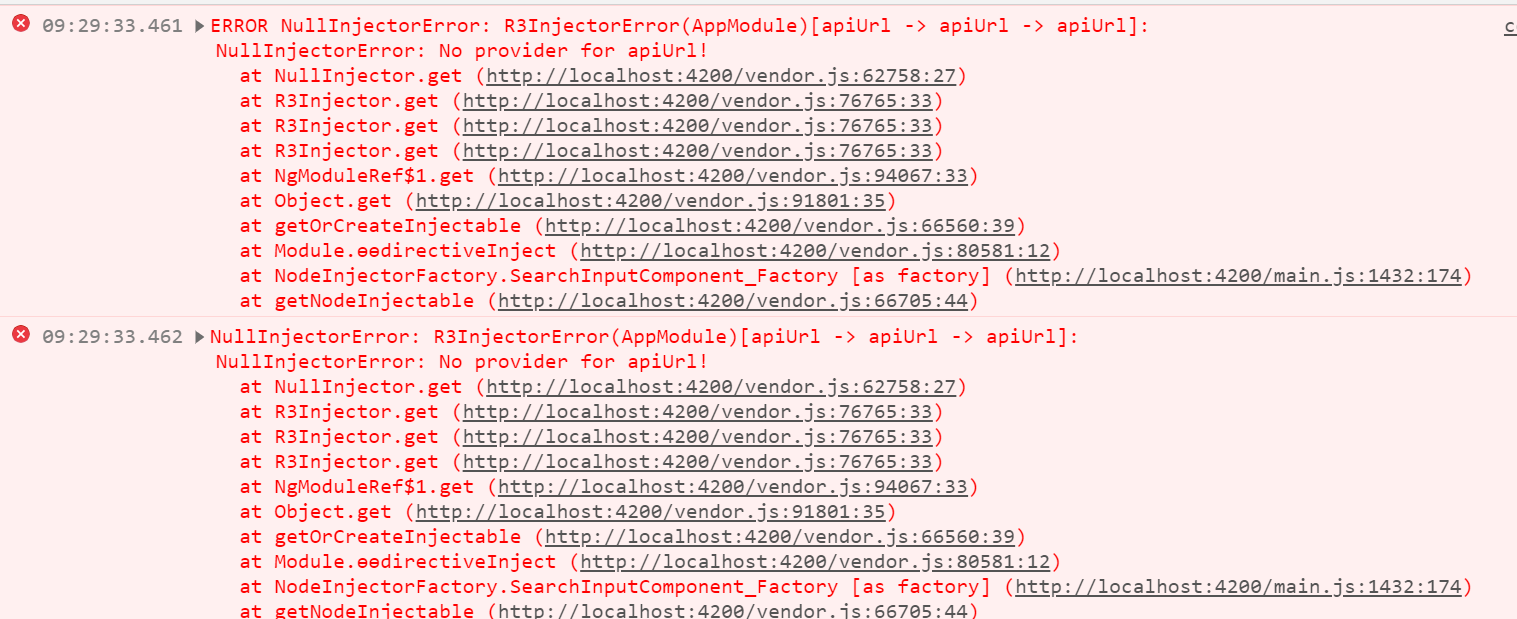
错误消息:

外观如下:

需要注入加了@Inject(‘apiUrl’)这个注解的myname参数:

遇到如下错误:

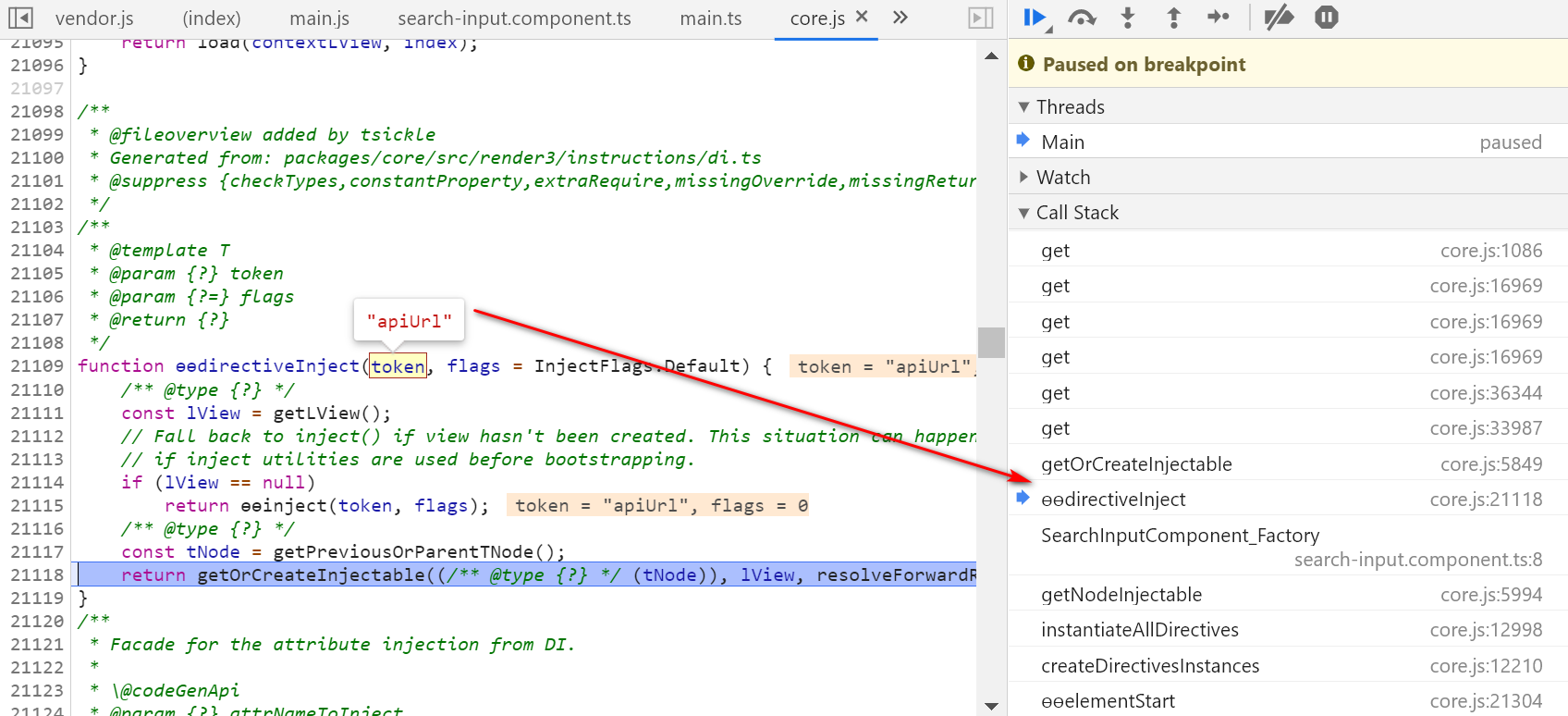
依赖注入的入口函数:
/**
* @fileoverview added by tsickle
* Generated from: packages/core/src/render3/instructions/di.ts
* @suppress {checkTypes,constantProperty,extraRequire,missingOverride,missingReturn,unusedPrivateMembers,uselessCode} checked by tsc
*/
/**
* @template T
* @param {?} token
* @param {?=} flags
* @return {?}
*/
function ɵɵdirectiveInject(token, flags = InjectFlags.Default) {
/** @type {?} */
const lView = getLView();
// Fall back to inject() if view hasn''t been created. This situation can happen in tests
// if inject utilities are used before bootstrapping.
if (lView == null)
return ɵɵinject(token, flags);
/** @type {?} */
const tNode = getPreviousOrParentTNode();
return getOrCreateInjectable((/** @type {?} */ (tNode)), lView, resolveForwardRef(token), flags);
}
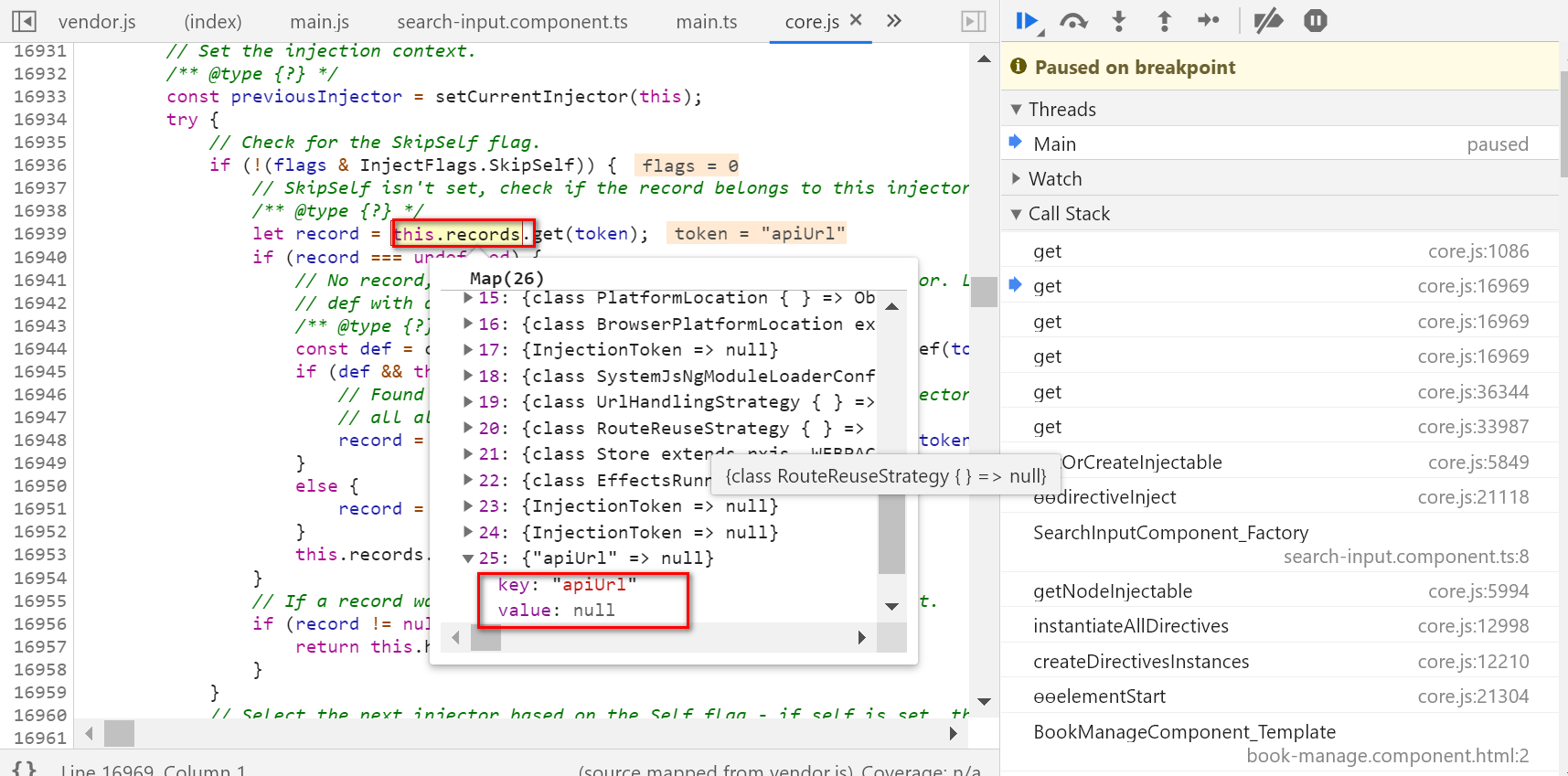
这个token是自动传入的:

从injector的records map里查看,apiUrl对应的value为null:

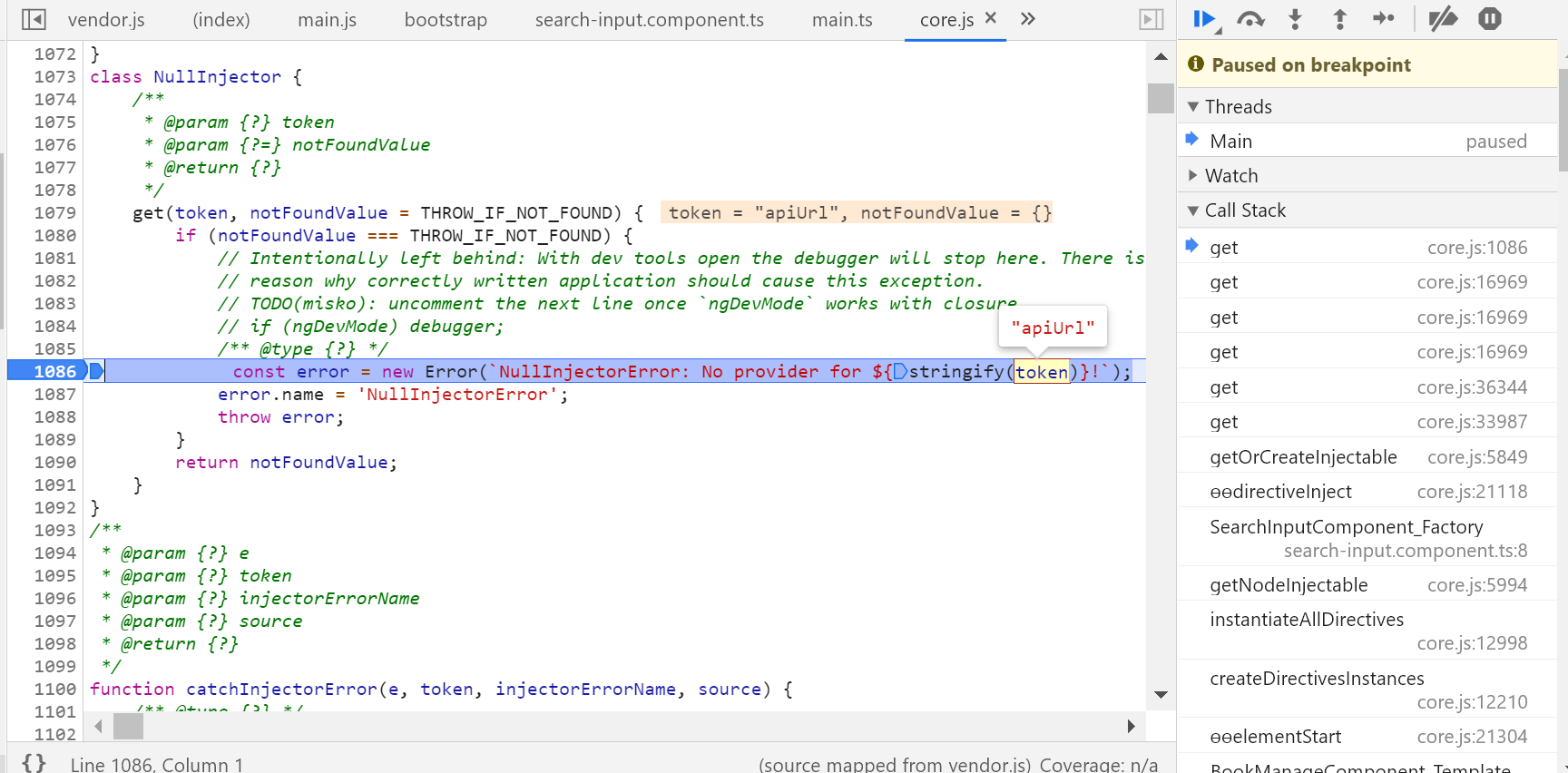
最终报错:

core.js:6242 ERROR NullInjectorError: R3InjectorError(AppModule)[apiUrl -> apiUrl -> apiUrl]:
NullInjectorError: No provider for apiUrl!
at NullInjector.get (http://localhost:4200/vendor.js:62758:27)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at NgModuleRef$1.get (http://localhost:4200/vendor.js:94067:33)
at Object.get (http://localhost:4200/vendor.js:91801:35)
at getOrCreateInjectable (http://localhost:4200/vendor.js:66560:39)
at Module.ɵɵdirectiveInject (http://localhost:4200/vendor.js:80581:12)
at NodeInjectorFactory.SearchInputComponent_Factory [as factory] (http://localhost:4200/main.js:1432:174)
at getNodeInjectable (http://localhost:4200/vendor.js:66705:44)
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
![Angular JS未捕获错误:[$ injector:modulerr] Angular JS未捕获错误:[$ injector:modulerr]](http://www.gvkun.com/zb_users/upload/2025/02/571009f1-d792-4988-9391-e5c250fbf9dd1740733427581.jpg)
Angular JS未捕获错误:[$ injector:modulerr]
我在Angular JS接收错误时遇到问题:未捕获的错误:[$ injector:modulerr]。我的JS文件外观
angular.module(''MyApp'', [''ngRoute'']);angular.module(''MyApp'',[''ngResource'']);function TwitterCtrl($scope,$resource){}我还包括了angular-route-js
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular.min.js"> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular-route.min.js">Angular文档说问题出在http://docs.angularjs.org/api/ngRoute
答案1
小编典典尝试添加以下内容:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular-resource.min.js"></script>关于Angular 5,NullInjectorError:没有服务提供者和angular service服务的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Angular 2没有服务提供商、Angular 4.x:没有服务提供者、Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析、Angular JS未捕获错误:[$ injector:modulerr]的相关信息,请在本站寻找。
本文标签:





