想了解如何绑定“touchstart”和“click”事件但不响应两者?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于给li绑定click事件的相关问题,此外,我们还将为您介绍关于(转)H
想了解如何绑定“touchstart”和“click”事件但不响应两者?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于给li绑定click事件的相关问题,此外,我们还将为您介绍关于(转)HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)、angularJS 实现移动端 触摸事件Touchstart Touchend、angularJS 实现移动端 触摸事件Touchstart Touchmove、button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发的新知识。
本文目录一览:- 如何绑定“touchstart”和“click”事件但不响应两者?(给li绑定click事件)
- (转)HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
- angularJS 实现移动端 触摸事件Touchstart Touchend
- angularJS 实现移动端 触摸事件Touchstart Touchmove
- button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发

如何绑定“touchstart”和“click”事件但不响应两者?(给li绑定click事件)
我正在开发一个必须在各种设备上运行的移动网站。目前让我头疼的是黑莓。
我们需要同时支持键盘点击和触摸事件。
理想情况下,我会使用:
$thing.click(function(){...})但我们遇到的问题是,其中一些黑莓设备从触摸到触发点击之间存在非常烦人的延迟。
补救措施是改用 touchstart:
$thing.bind(''touchstart'', function(event){...})但是我如何去绑定两个事件,但只触发一个?我仍然需要键盘设备的点击事件,但当然,如果我使用的是触摸设备,我不希望触发点击事件。
一个额外的问题:有没有办法做到这一点,并额外适应甚至没有触摸启动事件的浏览器?在对此进行研究时,看起来 BlackBerry OS5 不支持
touchstart,因此还需要依赖该浏览器的点击事件。
附录:
也许更全面的问题是:
使用 jQuery,是否可以/推荐使用相同的绑定处理触摸交互和鼠标交互?
理想情况下,答案是肯定的。如果没有,我确实有一些选择:
我们使用 WURFL 来获取设备信息,因此可以创建我们自己的设备矩阵。根据设备,我们将使用 touchstart 或 click。
通过 JS 检测浏览器中的触摸支持(我需要对此进行更多研究,但似乎这是可行的)。
但是,这仍然存在一个问题:支持 BOTH 的设备怎么样。我们支持的一些手机(即诺基亚和黑莓)既有触摸屏 又有
键盘。所以那种让我回到原来的问题……有没有办法以某种方式同时允许两者?
答案1
小编典典更新 :查看 jQuery Pointer Events
Polyfill项目,它允许您绑定到“指针”事件,而不是在鼠标和触摸之间进行选择。
绑定到两者,但制作一个标志,以便该函数仅每 100 毫秒左右触发一次。
var flag = false;$thing.bind(''touchstart click'', function(){ if (!flag) { flag = true; setTimeout(function(){ flag = false; }, 100); // do something } return false});
(转)HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享。今天为大家介绍的事件主要是触摸事件:touchstart、touchmove和touchend。
一开始触摸事件touchstart、touchmove和touchend是iOS版Safari浏览器为了向开发人员传达一些信息新添加的事件。因为iOs设备既没有鼠标也没有键盘,所以在为移动Safari浏览器开发交互性网页的时候,PC端的鼠标和键盘事件是不够用的。
在iPhone 3Gs发布的时候,其自带的移动Safari浏览器就提供了一些与触摸(touch)操作相关的新事件。随后,Android上的浏览器也实现了相同的事件。触摸事件(touch)会在用户手指放在屏幕上面的时候、在屏幕上滑动的时候或者是从屏幕上移开的时候出发。下面具体说明:
touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
touchmove事件:当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用preventDefault()事件可以阻止滚动。
touchend事件:当手指从屏幕上离开的时候触发。
touchcancel事件:当系统停止跟踪触摸的时候触发。关于这个事件的确切出发时间,文档中并没有具体说明,咱们只能去猜测了。
上面的这些事件都会冒泡,也都可以取消。虽然这些触摸事件没有在DOM规范中定义,但是它们却是以兼容DOM的方式实现的。所以,每个触摸事件的event对象都提供了在鼠标实践中常见的属性:bubbles(起泡事件的类型)、cancelable(是否用 preventDefault() 方法可以取消与事件关联的默认动作)、clientX(返回当事件被触发时,鼠标指针的水平坐标)、clientY(返回当事件触发时,鼠标指针的垂直坐标)、screenX(当某个事件被触发时,鼠标指针的水平坐标)和screenY(返回当某个事件被触发时,鼠标指针的垂直坐标)。除了常见的DOM属性,触摸事件还包含下面三个用于跟踪触摸的属性。
touches:表示当前跟踪的触摸操作的touch对象的数组。
targetTouches:特定于事件目标的Touch对象的数组。
changeTouches:表示自上次触摸以来发生了什么改变的Touch对象的数组。
每个Touch对象包含的属性如下。
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触目的DOM节点目标。
上面的属性光这么看,果然非常繁琐,每个属性说的都是那么的细致,只有真刀实枪的来点小例子才能更加明白其中的奥妙。所以小例子如下。
JavaScript代码
- function load (){
- document.addEventListener(''touchstart'',touch, false);
- document.addEventListener(''touchmove'',touch, false);
- document.addEventListener(''touchend'',touch, false);
- function touch (event){
- var event = event || window.event;
- var oInp = document.getElementById("inp");
- switch(event.type){
- case "touchstart":
- oInp.innerHTML = "Touch started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
- break;
- case "touchend":
- oInp.innerHTML = "<br/>Touch end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
- break;
- case "touchmove":
- event.preventDefault();
- oInp.innerHTML = "<br/>Touch moved (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
- break;
- }
- }
- }
- window.addEventListener(''load'',load, false);
HTML代码
- <div id="inp"></div>
上面的小例子。当touchstart事件触发的时候,会将触摸的位置更新到div标签中。当touchmove事件触发的时候,会默认行为的滚动(触摸移动的默认行为是滚动页面),然后触摸操作的变化信息更新到div标签中。而touchend事件会输出有关触摸操作的最终信息。注意,在touchend事件触发的时候,touches集合中就没有任何Touch对象了,因为不存在活动的触摸操作。
这些事件会在文档的所有元素上面触发,因而可以分别操作页面的不同部分。在触摸屏幕上的元素,这些事件(包括鼠标事件)发生的顺序如下:
(1)touchstart
(2)mouseover
(3)mousemove(一次)
(4)mousedown
(5)mouseup
(6)click
(7)touchend
介绍了这么多,这些触摸事件的兼容情况怎么样呢?支持触摸事件(touchstart、touchmove和touchend)的浏览器有:iOs版Safari、Android版WebKit、bada版Dolfin、OS6+中的BlackBerry WebKit、Opera Mobile 10.1+和LG专有OS中的Phantom浏览器。目前只有iOs版Safari支持多点触摸。PC版Firefox 6+ 和Chrome也支持触摸事件。
HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)就为大家介绍到这里了,今天主要为大家介绍了些浏览器兼容支持的情况还不错的触摸事件。日后若有兼容不错的事件,再继续介绍。更多有关HTML5实战与剖析的相关知识,敬请关注梦龙小站的相关更新。

angularJS 实现移动端 触摸事件Touchstart Touchend
angular 移动端开发,启用ngTouchstart,ngTouchmove,ngTouchend
1.自定义指令
.directive("ngTouchstart", function () {
return {
controller: ["$scope", "$element", function ($scope, $element) {
$element.bind("touchstart", onTouchStart);
function onTouchStart(event) {
var method = $element.attr("ng-touchstart");
$scope.$apply(method);
}
}]
}
})
.directive("ngTouchmove", function () {
return {
controller: ["$scope", "$element", function ($scope, $element) {
$element.bind("touchstart", onTouchStart);
function onTouchStart(event) {
event.preventDefault();
$element.bind("touchmove", onTouchMove);
$element.bind("touchend", onTouchEnd);
}
function onTouchMove(event) {
var method = $element.attr("ng-touchmove");
$scope.$apply(method);
}
function onTouchEnd(event) {
event.preventDefault();
$element.unbind("touchmove", onTouchMove);
$element.unbind("touchend", onTouchEnd);
}
}]
}
})
.directive("ngTouchend", function () {
return {
controller: ["$scope", "$element", function ($scope, $element) {
$element.bind("touchend", onTouchEnd);
function onTouchEnd(event) {
var method \= $element.attr("ng-touchend");
$scope.$apply(method);
}
}]
}
})2.HTML页面上调用
<div ng-touchstart="startTouch()" ng-touchend="endTouch()">3.在controller,js 中写startTouch,endTouch的方法逻辑

angularJS 实现移动端 触摸事件Touchstart Touchmove
angular 移动端开发,启用ngTouchstart,ngTouchmove,ngTouchend
- app.js引用
.directive("ngTouchstart", function () {
return {
controller: ["$scope", "$element", function ($scope, $element) {
$element.bind("touchstart", onTouchStart);
function onTouchStart(event) {
var method = $element.attr("ng-touchstart");
$scope.$apply(method);
}
}]
}
})
.directive("ngTouchmove", function () {
return {
controller: ["$scope", "$element", function ($scope, $element) {
$element.bind("touchstart", onTouchStart);
function onTouchStart(event) {
event.preventDefault();
$element.bind("touchmove", onTouchMove);
$element.bind("touchend", onTouchEnd);
}
function onTouchMove(event) {
var method = $element.attr("ng-touchmove");
$scope.$apply(method);
}
function onTouchEnd(event) {
event.preventDefault();
$element.unbind("touchmove", onTouchMove);
$element.unbind("touchend", onTouchEnd);
}
}]
}
})
.directive("ngTouchend", function () {
return {
controller: ["$scope", "$element", function ($scope, $element) {
$element.bind("touchend", onTouchEnd);
function onTouchEnd(event) {
var method = $element.attr("ng-touchend");
$scope.$apply(method);
}
}]
}
})- 页面调用
<div class="article" ng-touchstart="startTouch()" ng-touchend="endTouch()">- 在controller 直接写 startTouch() 和endTouch()完成事件

button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发
切换到移动模拟模式,并点击按钮,查看控制台。
发现click没有事件没有触发,而touch事件依然触发。
解决办法:
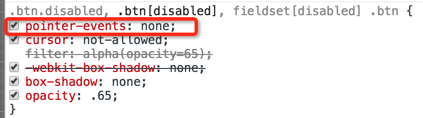
对于移动端我们使用css来禁止按钮,达到disable的效果:

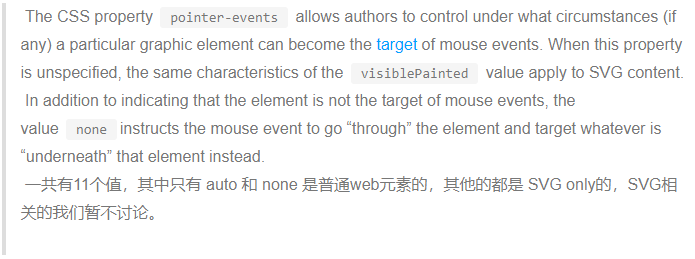
对,就是这个神奇的pointer-events属性!回忆一下,很早前就看到过这个属性,不过当时并没有进入到移动端的开发领域,对它的作用并没有过多关注。我们来看一下mdn上怎么说的:

auto 是默认值。
设置pointer-events:none的元素,将不会成为事件目标。但是如果其子孙元素设置了pointer-events:auto,该子孙元素仍然可成为事件目标,并且如果该事件支持冒泡,其设置了pointer-events:none的祖先元素,也会由于冒泡触发相应的监听事件。
又是IE拖后腿了囧,不过移动端表现良好~
总结
pointer-events这个CSS3属性,在移动端我们基本可以“放肆”的使用,在你需要禁用某个元素事件或某个区域事件的时候,可以考虑下这个属性,简单高效~
嗯,终于搞明白这个属性了!
关于如何绑定“touchstart”和“click”事件但不响应两者?和给li绑定click事件的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于(转)HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)、angularJS 实现移动端 触摸事件Touchstart Touchend、angularJS 实现移动端 触摸事件Touchstart Touchmove、button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

