这篇文章主要围绕android–如何在TextInputLayout中更改提示文本大小和安卓改变textview值展开,旨在为您提供一份详细的参考资料。我们将全面介绍android–如何在TextIn
这篇文章主要围绕android – 如何在TextInputLayout中更改提示文本大小和安卓改变textview值展开,旨在为您提供一份详细的参考资料。我们将全面介绍android – 如何在TextInputLayout中更改提示文本大小的优缺点,解答安卓改变textview值的相关问题,同时也会为您带来Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框、Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本、android TextInputLayout组件的使用、android – SetError在TextInputLayout中使用自定义样式生成异常的实用方法。
本文目录一览:- android – 如何在TextInputLayout中更改提示文本大小(安卓改变textview值)
- Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
- Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本
- android TextInputLayout组件的使用
- android – SetError在TextInputLayout中使用自定义样式生成异常

android – 如何在TextInputLayout中更改提示文本大小(安卓改变textview值)
假设我想要更改文字大小.我在代码中这样做,它看起来像这样:
_textInputLayout.EditText.SetTextSize(Android.Util.ComplexUnitType.Dip, 40);
当我在条目中写入文本时,它看起来像40dip文本.但是当条目为空时,提示文本看起来像16-18dip.
有没有办法改变提示文字大小?
解决方法:
可以通过样式更改最终提示大小/浮动标签大小,并使用以下内容调用SetHintTextAppearance: –
_nativeView.SetHintTextAppearance(App6.Droid.Resource.Style.MyTextInputLayout);
MyTextInputLayout的含义如下: –
<style name="MyTextInputLayout" parent="@android:style/TextAppearance">
<item name="android:textColor">@color/blue</item>
<item name="android:textSize">44sp</item>
</style>
但是,当您开始输入某些文本时,此样式的textSize仅应用于最终目标.
从我所看到的,包括对象的属性,目前似乎不可能改变提示的起始字体大小?
当EditText暴露出来时,你可以在那里改变它. Hint部分根本不由它处理,而是由TextInputLayout处理.似乎没有公开的对象获取访问权限,专门为提示自定义此对象.

Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton
1. 使用FloatingActionButton的情形
FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的功能是通过该FAB操作的。
为了突出FAB的重要性,一个页面最好只有一个FAB 使用的时候需要导入desgin包,Android Studio 新版本都已经自动导入了,这里就不多说
compile ''com.android.support:design:25.1.0''
2. FloatingActionButton的大小一般有两种大小(官方)
- 56 * 56dp :默认的大小,最常用的尺寸。
- 40 * 40 dp :Mini版。 当然也是可以改变大小,不过一般使用
按钮中间图标大小官方推荐为 24*24dp
3.FloatingActionButton的属性
FloatingActionButton是继承ImageView,包含了ImageView的所有属性,除此之外,还有几个新增加的特殊属性,需要使用命名空间来使用。
引入命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
| 属性名 | 说明 |
|---|---|
| elevation | 阴影的高度 |
| fabSize | FAB的大小,为normal时,大小为:56 * 56dp ,为mini时,大小为: 40 * 40 dp |
| backgroundTint | FAB的背景颜色 |
| rippleColor | 点击FAB时,形成的波纹颜色 |
TextInputEditText
介绍
TextInputEditText是EditText的子类,相当于完善了有些EditText的缺点
当我们的界面处于全屏时,点击一个
EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions=”flagNoExtractUi”可以设为直接在当前界面显示)
如果我们给
EditText套上了一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空.这样我们在全屏的输入界面上,就显示不出来我们设置hint,因此TextInputEditText重写了EditText
TextInputLayout
介绍
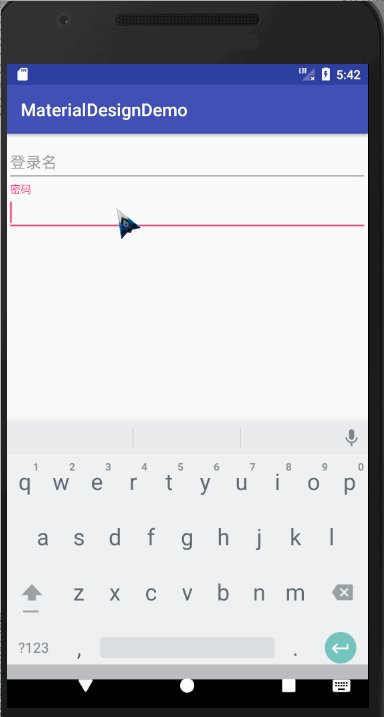
这个布局其实是与EditText连用,可以实现密码框的显示与隐藏,和点击输入的时候,会将提示文字浮现在上方

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.wan.homework.activity.Homework1Activity">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="用户名"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:inputType="textPassword"
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
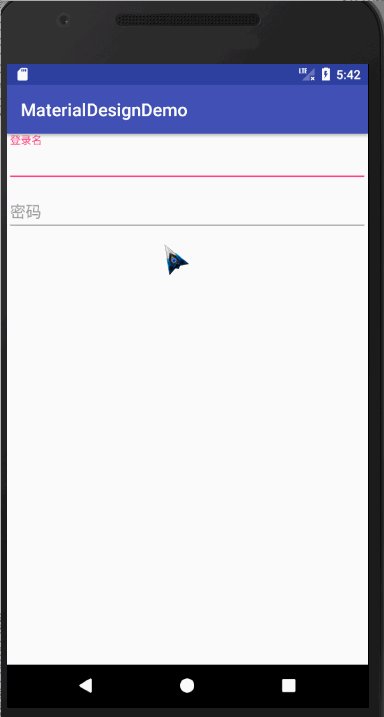
错误提示
TextInputLayout其实内置了一个用来显示错误提示的方法,方法名为setError,效果如下

我们可以按钮的点击事件中,对用户的输入进行判断,从而显示错误信息
val userName = input_login_name.editText?.text.toString()
//验证用户输入
if (userName.isBlank()) {
input_login_name.error = "用户名还未输入哦!"
}
PS:如果想要清空错误信息,将错误信息设置为""即可
input_login_name.error = ""
密码的显示与隐藏

如果想要实现此效果,只需要在将TextInputLayout的EditText的inputType属性设置为textpassword,将TextInputLayout的自定义属性passwordToggleEnabled设置为true即可
<android.support.design.widget.TextInputLayout
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
属性
| 属性名 | 说明 |
|---|---|
| app:Theme | 设置下划线或其他的颜色属性 |
| android.support.design:counterEnabled | 是否显示计数器 |
| android.support.design:counterMaxLength | 设置计数器的最大值,与counterEnabled同时使用 |
| android.support.design:counterTextAppearance | 计数器的字体样式 |
| android.support.design:counterOverflowTextAppearance | 输入字符大于我们限定个数字符时的字体样式 |
| android.support.design:errorEnabled | 是否显示错误信息 |
| android.support.design:errorTextAppearance | 错误信息的字体样式 |
| android.support.design:hintAnimationEnabled | 是否显示hint的动画,默认true |
| android.support.design:hintEnabled | 是否使用hint属性,默认true |
| android.support.design:hintTextAppearance | 设置hint的文字样式(指运行动画效果之后的样式) |
| android.support.design:passwordToggleDrawable | 设置密码开关Drawable图片,于passwordToggleEnabled同时使用 |
| android.support.design:passwordToggleEnabled | 是否显示密码开关图片,需要EditText设置inputType |
| android.support.design:passwordToggleTint | 设置密码开关图片颜色 |
| android.support.design:passwordToggleTintMode | 设置密码开关图片(混合颜色模式),与passwordToggleTint同时使用 |
原文出处:https://www.cnblogs.com/stars-one/p/10348492.html

Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本
如何解决Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本?
我在我的应用程序中使用 TextInputLayout 和 TextInputEditText 作为用户输入,但现在我们需要不同的设计,如下图所示。我的意思是提示文本应该在轮廓框上方而不是在轮廓边框内。我确实尝试了几种方法,但无法确定可以帮助我实现这种 UI 的确切属性或样式。
- 预期的用户界面:

- 当前用户界面:

- 样式:
<style name="TextInputLayoutAppearance"parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense">
<item name="BoxstrokeColor">@color/text_input_Box_stroke_color</item>
<item name="shapeAppearanceOverlay">
@style/TextInputLayoutMaterialThemeRoundedShapeAppearanceOverlay
</item>
<item name="hintTextColor">@color/hint_color</item>
<item name="android:textColorHint">@color/hint_text</item>
</style>
<style name="TextInputLayoutMaterialThemeRoundedShapeAppearanceOverlay" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">@dimen/_8sdp</item>
</style>
我不确定这是否可以通过样式实现,或者需要开发结合 TextView 和 TextInput 控件的自定义控件。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

android TextInputLayout组件的使用
TextInputLayout介绍
TextInputLayout 是android 原生的一个组件,使用这个组可以得到很好的输入框体验效果:
TextInputLayout 的使用
首先在app下的 build.gradle 中引入
compile ''com.android.support:appcompat-v7:25.0.0''
compile ''com.android.support:design:25.0.0''
然后在布局文件中实现下面的布局
<android.support.design.widget.TextInputLayout
android:id="@+id/phoneTextinputlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_marginTop="20dp"
android:theme="@style/myStyle"
app:counterEnabled="false"
app:counterMaxLength="11"
app:passwordToggleEnabled="false">
<!-- 这里的TextInputEditText可以使用EditText代替 -->
<android.support.design.widget.TextInputEditText
android:id="@+id/phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入的内容"
android:inputType="phone"
android:maxLength="11"
android:textSize="18sp" />
</android.support.design.widget.TextInputLayout>ok,这样就可以实现 TextInputLayout 的效果了
TextInputLayout 的相关属性
1.app:hintAnimationEnabled="true"//设置是否可以使用动画,默认是true
2.app:hintTextAppearance="@style/myStyle"//设置hint的文本属性,改变hint文字的大小颜色等属性
app:counterEnabled="true"//设置是否可以开启计数器,默认是false
app:counterOverflowTextAppearance="" 计算器越位后的文字颜色和大小
app:counterMaxLength=""计算器的最大字数限制
app:errorEnabled="true" 是否允许错误提示
app:errorTextAppearance="" 错误提示的文字大小和颜色
app:passwordToggleEnabled="true"显示小眼睛
app:passwordToggleTint="@color/colorAccent" 给小眼睛上色
app:passwordToggleTintMode="multiply"小眼睛的显示方式
需要注意的是:如果想要显示小眼睛,就需要在 TextInputEditText 或者 EditText 中设置 为密码格式。比如: android:inputType="textPassword"

android – SetError在TextInputLayout中使用自定义样式生成异常
java.lang.UnsupportedOperationException: Failed to resolve attribute at index 24: TypedValue{t=0x3/d=0x2b5 "res/color/secondary_text_material_dark.xml" a=1 r=0x1060166}
at android.content.res.TypedArray.getColor(TypedArray.java:447)
at android.widget.TextView.<init>(TextView.java:745)
at android.widget.TextView.<init>(TextView.java:678)
at android.widget.TextView.<init>(TextView.java:674)
at android.widget.TextView.<init>(TextView.java:670)
at android.support.design.widget.TextInputLayout.setErrorEnabled(TextInputLayout.java:380)
at android.support.design.widget.TextInputLayout.setError(TextInputLayout.java:425)
at com.wallakoala.wallakoala.Activities.SignUpUI.validateEmail(SignUpUI.java:50)
at com.wallakoala.wallakoala.Activities.SignUpUI.access$100(SignUpUI.java:21)
at com.wallakoala.wallakoala.Activities.SignUpUI$MyTextWatcher.afterTextChanged(SignUpUI.java:103)
at android.widget.TextView.sendAfterTextChanged(TextView.java:8017)
at android.widget.TextView$ChangeWatcher.afterTextChanged(TextView.java:10182)
at android.text.SpannableStringBuilder.sendAfterTextChanged(SpannableStringBuilder.java:1043)
at android.text.SpannableStringBuilder.replace(SpannableStringBuilder.java:560)
at android.text.SpannableStringBuilder.replace(SpannableStringBuilder.java:492)
at android.text.SpannableStringBuilder.replace(SpannableStringBuilder.java:34)
at android.view.inputmethod.BaseInputConnection.replaceText(BaseInputConnection.java:685)
at android.view.inputmethod.BaseInputConnection.setComposingText(BaseInputConnection.java:445)
at com.android.internal.view.IInputConnectionWrapper.executeMessage(IInputConnectionWrapper.java:340)
at com.android.internal.view.IInputConnectionWrapper$MyHandler.handleMessage(IInputConnectionWrapper.java:78)
at android.os.Handler.dispatchMessage(Handler.java:102)
at android.os.Looper.loop(Looper.java:224)
at android.app.ActivityThread.main(ActivityThread.java:5526)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:726)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616)
这是EditText的XML
<android.support.design.widget.TextInputLayout
android:id="@+id/email_input_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="34dp"
android:layout_marginLeft="34dp"
android:layout_marginTop="12dp"
android:theme="@style/TextLabel">
<EditText
android:id="@+id/email_edittext"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:textColor="@color/colorText"
android:textColorHint="@color/colorMediumText"
android:hint="@string/email_hint"
android:nextFocusUp="@id/email_edittext"
android:nextFocusLeft="@id/email_edittext"/>
</android.support.design.widget.TextInputLayout>
这是styles.xml中定义的样式.
<style name="TextLabel" parent="TextAppearance.AppCompat">
<item name="android:textColorHint">@color/colorLightText</item>
<item name="android:textSize">14dp</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorControlnormal">@color/colorMediumText</item>
<item name="colorControlActivated">@color/colorAccent</item>
</style>
这是产生错误的行:
emailInputLayout.setError("Incorrect email");
知道发生了什么事吗?
提前致谢,
解决方法
<item name="android:textColorHighlight">@color/COLOR</item> <item name="android:textColorLink">@color/COLOR</item>
今天关于android – 如何在TextInputLayout中更改提示文本大小和安卓改变textview值的分享就到这里,希望大家有所收获,若想了解更多关于Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框、Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本、android TextInputLayout组件的使用、android – SetError在TextInputLayout中使用自定义样式生成异常等相关知识,可以在本站进行查询。
本文标签:








