如果您对ajax–如何在ElmClient和Haskell(Yesod)服务器之间发送JSON感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于ajax–如何在ElmClien
如果您对ajax – 如何在Elm Client和Haskell(Yesod)服务器之间发送JSON感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于ajax – 如何在Elm Client和Haskell(Yesod)服务器之间发送JSON的详细内容,我们还将为您解答ajax向服务器发送数据的相关问题,并且为您提供关于ajax 发送json数据时为什么需要设置contentType: "application/json”、ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组、ajax发送json数据时为什么需要设置contentType: "application/json”、ajax发送json格式数据的有价值信息。
本文目录一览:- ajax – 如何在Elm Client和Haskell(Yesod)服务器之间发送JSON(ajax向服务器发送数据)
- ajax 发送json数据时为什么需要设置contentType: "application/json”
- ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组
- ajax发送json数据时为什么需要设置contentType: "application/json”
- ajax发送json格式数据

ajax – 如何在Elm Client和Haskell(Yesod)服务器之间发送JSON(ajax向服务器发送数据)
import open Http
result res = case res of
Success a -> a
Waiting -> "Waiting"
Failure n a-> "Failure " ++ (show n) ++ " " ++ (show a)
main = lift asText <| lift (show . result) <| send <| constant <| post "http://localhost:3000" "{foo : true}"
服务器完全如this part of the Yesod book所示.
但是,当我运行请求时,我得到了输出
"\"Failure 0 []\""
有没有人知道我要做些什么来让Elm客户端与Yesod服务器正常通信?我尝试过一个Python客户端,请求工作得很好.同样,在Yesod网站上有几个成功的Http请求的例子,所以我相信两个库都正常工作,但我使用它们是错误的.
更新:问题是客户端.我能够使用Chrome并禁用安全选项,并且不对Yesod进行任何更改.我会寻找一种解决方法,但这至少足以让我的开发继续下去.
你应该检查一下javascript控制台,你会发现像XMLHttpRequest这样的东西无法加载http://www.google.com/. Access-Control-Allow-Origin不允许使用原始http:// localhost:8000.如果不这样做,那么这是一个全新的问题.但我对此表示怀疑.

ajax 发送json数据时为什么需要设置contentType: "application/json”
1. ajax发送json数据时设置contentType: "application/json”和不设置时到底有什么区别?
contentType: "application/json”,首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。同时,对应的后端如果使用了Spring,接收时需要使用@RequestBody来注解,这样才能将发送过来的json字符串解析绑定到对应的 pojo 属性上。另外,需注意一点,json字符串在书写时名称部分需要加上“”双引号,以免一些json解析器无法识别。
如ajax 请求时不设置任何contentType,默认将使用contentType: "application/json”application/x-www-form-urlencoded,这种格式的特点就是,name/value 成为一组,
每组之间用 & 联接,而 name与value 则是使用 = 连接。如: www.baidu.com/query?user=username&pass=password 这是get请求, 而 post 请求则是使用请求体,参数不在 url 中,在请求体中的参数表现形式也是: user=username&pass=password的形式。使用这种contentType时,对于简单的json对象类型,如:{“a”:1,"b":2,"c":3} 这种,将也会被转成user=username&pass=password 这种形式发送到服务端。而服务端接收时就按照正常从from表单中接收参数那样接收即可,不需设置@RequestBody之类的注解。但对于复杂的json 结构数据,这种方式处理起来就相对要困难,服务端解析时也难以解析,所以,就有了application/json 这种类型,这是一种数据格式的申明,明确告诉服务端是什么格式的数据,服务端只需要根据这种格式的特点来解析数据即可。
总结:
1).ajax 如果发送的是json字符串,服务端接收时必须要使用@RequestBody注解。始终记住,json字符串,"application/json”,@RequestBody 这三者之间是一一对应的,要有都有,要没有都没有。
2).如果发送的是json对象,contentType不能设置为"application/json”,需使用默认的类型(application/x-www-form-urlencoded,为什么呢?这种类型最后还是会把json对象类型的参数转为user=username&pass=password这种形式后再发送,需要明白一点:这种转换时只能识别json对象类型,不能识别json字符串类型)。
2.application/x-www-form-urlencoded 和 application/json 两种类型的数据在后端如何接收并解析?
application/x-www-form-urlencoded 这种类型的参数提交方式有get和post两种,这两种方式的区别是前者把编码后的user=username&pass=password这种形式的参数放在url上进行提交,后者是放在请求报文的请求体部分进行发送,只是发送数据时数据放的位置不一样。服务端收到 user=username&pass=password 这种形式的参数后,原生的Servlet使用request.getParameter(“user”)的这种形式即可获取参数,spring mvc 中 框架可自动根据参数名进行匹配,即表单元素的name属性和接收参数的名称一样时即可自动匹配,如果不一样,还可以使用@RequestParam的方式匹配。
application/json 字符串数据原生的Servlet中可以使用request.getParameterMap()来获取,但需注意,这种只能获取Get方式传入的数据。post传入的需要使用输入流的方式来读取。在spring mvc中通过@RequestBody来解析并绑定json字符串参数到方法入参。
补充知识(摘录,博文来源:https://blog.csdn.net/ff906317011/article/details/78552426):
@RequestBody 注解详解
作用:
1) 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上;
2) 再把HttpMessageConverter返回的对象数据绑定到 controller中方法的参数上。
使用时机:
A) GET、POST方式提时, 根据request header Content-Type的值来判断:
1)application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理);
2)multipart/form-data, 不能处理(即使用@RequestBody不能处理这种格式的数据);
3)其他格式, 必须(其他格式包括application/json, application/xml等。这些格式的数据,必须使用@RequestBody来处理);
B) PUT方式提交时, 根据request header Content-Type的值来判断:
application/x-www-form-urlencoded, 必须;multipart/form-data, 不能处理;其他格式, 必须.

ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组
1.引子
Json是跨语言数据交流的中间语言,它以键/值对的方式表示数据,这种简单明了的数据类型能被大部分编程语言理解。它也因此是前后端数据交流的主要方式和基础。
2.前端往后台传输json数据
第一步,先应该定义一个JSON对象或JSON数组。json对象是“var jsonObj={“name1”:“value1” , “name2”:“value2” , “name3”:“value3”,…};”的格式定义,而json数组则是以中括号"[ ]"包裹多个json对象的格式定义,如 " var jsonArray= [ {‘name1’:‘value1’, ‘name2’:‘value2’ , …} ,{ ‘_name1’ : ‘_value1’ , ‘_name2’ : ‘_value2’, … } , … ] " 。
<script type="text/javascript">
<!--定义JSON数组-->
var jsonArr = [ {
"empNo" : "1242",
"deptName" : "销售部",
"password" : "24284",
"hobbys" : "跳舞 上网",
"empName" : "小五",
"sex" : "男",
"infor" : "好学生"
}, {
"empNo" : "1254",
"deptName" : "技术部",
"password" : "24224",
"hobbys" : "跳舞 唱歌",
"empName" : "小明",
"sex" : "女",
"infor" : "一个漂亮的女孩"
} ];
</script>
第二步定义ajax方法。ajax方法中的data参数要注意写法,不能直接以键值对的方法设置,要用大括号{}包裹起来的键/值对方式定义,并且用JSON.stringify()方法将json对象转为字符串形式。如果不使用"JSON.stringify()"方法,后台的java代码将不能获得json对象。
<a href="javascript:sendJson()">发送Json数据</a>
<script type="text/javascript">
<!--发送json数据到servlet处理 -->
function sendJson() {
$.ajax({
type : "POST",
url : "http://localhost:8080/jspdemo/servlet/EmployeeServlet?action=getJsonObj",
data : {
''jsonObj'' : JSON.stringify(jsonArr) //将原始json对象转为String
},
success : function(msg, status) {
alert("请求提交后得到了成功的响应");
}
});
}
</script>
servlet类中定义的方法,用阿里巴巴的fastjson工具包中JSONArray.parseArray(String text, Class clazz)方法,将键值对方式排列的字符串形式的json数组解析为java数组对象。
public void getJsonObj(HttpServletRequest request, HttpServletResponse response)
{
String empStr = request.getParameter("jsonObj");
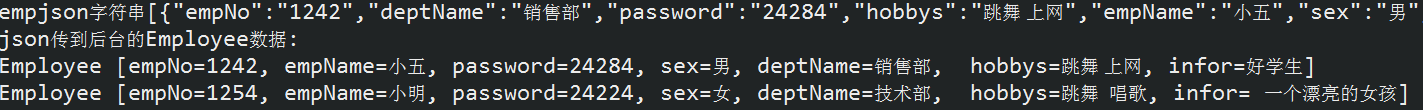
System.out.println("empjson字符串" + empStr);
List< Employee> emps = JSONArray.parseArray(empStr,Employee.class);
System.out.println("json传到后台的Employee数据:" );
for(Employee emp: emps){
System.out.println(emp);
}
}
控制台输出
3.后台往前端传输json数据
第一步,先在servlet中定义方法,用阿里巴巴的fastjson工具包中JSONArray.toJSON(Object javaObject).toString() 将java对象转化为json数据形式的字符串。将此字符串用PrintWriter的print()方法发送到前端
public void getEmpList(HttpServletRequest request, HttpServletResponse response)
{
List<Employee> empList = generateEmployeeList();
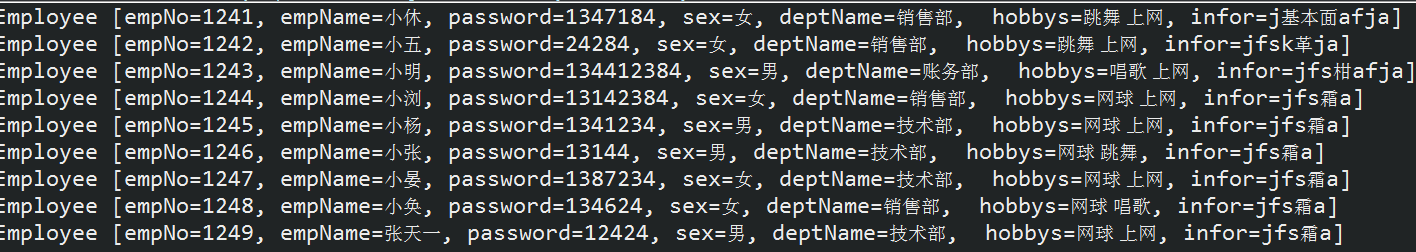
for(Employee emp: empList){
System.out.println(emp);
}
try
{
//转为json数据形式的字符串
response.getWriter().print(JSONArray.toJSON(empList).toString());
}
catch (IOException e)
{
e.printStackTrace();
}
}
第二步,用ajax方法请求后台的servlet的相应方法。在设置ajax的可选参数"dataType"应当设置为"json",这样显式地声明返回数据类型是json格式,可以直接用其下标取出其中的元素。如果省略此参数,“dataType"默认是"text”,则需要先用函数 eval("("+data+")")将其转化为json格式,然后再循环遍历json数组其中的元素 。
<script type="text/javascript">
<!-- ajax显示全部 方法-->
function ajaxQueryAll() {
$.ajax({
type : "POST",
url : "http://localhost:8080/jspdemo/servlet/EmployeeServlet?action=getEmpList",
/* dataType参数若没写,需要先用函数"var $result=eval(''(''+data+'')'');"转化为json格式 ,
再遍历 $result中的元素 */
dataType : "json",
success : function(data) {
var $tbody = $("#table-main");
var $data = $(data);
/* 以下标遍历 */
/* for (var i = 0; i < data.length; i++) {
$tbody.append("<tr >");
$tbody.append("<td>" + data[i].empNo + "</td>");
$tbody.append("<td>" + data[i].empName + "</td>");
$tbody.append("<td>" + data[i].sex + "</td>");
$tbody.append("<td>" + data[i].deptName + "</td>");
$tbody.append("<td>" + data[i].hobbys + "</td>");
$tbody.append("<td>" + data[i].infor + "</td>");
$tbody.append("</tr >");
}
*/
/*forEach循环遍历 */
$data.each(
function() {
$tbody.append("<tr >");
$tbody.append("<td>" + this.empNo + "</td>");
$tbody.append("<td>" + this.empName + "</td>");
$tbody.append("<td>" + this.sex + "</td>");
$tbody.append("<td>" + this.deptName + "</td>");
$tbody.append("<td>" + this.hobbys + "</td>");
$tbody.append("<td>" + this.infor + "</td>");
$tbody.append("</tr >");
}
);
}
});
}
</script>
<input type="button" onClick="ajaxQueryAll()" value="ajax查询所有" />
<table width="400px" align="center" border="1px"
style="background-color:orange;">
<thead>
<tr>
<th>员工编号</th>
<th>姓名</th>
<th>性别</th>
<th>部门</th>
<th>爱好</th>
<th>附加信息</th>
</tr>
</thead>
<tbody id="table-main">
</tbody>
</table>
控制台输出
前端页面显示


ajax发送json数据时为什么需要设置contentType: "application/json”
1. ajax发送json数据时设置contentType: "application/json”和不设置时到底有什么区别?
contentType: "application/json”,首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。同时,对应的后端如果使用了Spring,接收时需要使用@RequestBody来注解,这样才能将发送过来的json字符串解析绑定到对应的 pojo 属性上。另外,需注意一点,json字符串在书写时名称部分需要加上“”双引号,以免一些json解析器无法识别。
如ajax 请求时不设置任何contentType,默认将使用contentType: "application/json”application/x-www-form-urlencoded,这种格式的特点就是,name/value 成为一组,
每组之间用 & 联接,而 name与value 则是使用 = 连接。如: www.baidu.com/query?user=username&pass=password 这是get请求, 而 post 请求则是使用请求体,参数不在 url 中,在请求体中的参数表现形式也是: user=username&pass=password的形式。使用这种contentType时,对于简单的json对象类型,如:{“a”:1,"b":2,"c":3} 这种,将也会被转成user=username&pass=password 这种形式发送到服务端。而服务端接收时就按照正常从from表单中接收参数那样接收即可,不需设置@RequestBody之类的注解。但对于复杂的json 结构数据,这种方式处理起来就相对要困难,服务端解析时也难以解析,所以,就有了application/json 这种类型,这是一种数据格式的申明,明确告诉服务端是什么格式的数据,服务端只需要根据这种格式的特点来解析数据即可。
总结:
1).ajax 如果发送的是json字符串,服务端接收时必须要使用@RequestBody注解。始终记住,json字符串,"application/json”,@RequestBody 这三者之间是一一对应的,要有都有,要没有都没有。
2).如果发送的是json对象,contentType不能设置为"application/json”,需使用默认的类型(application/x-www-form-urlencoded,为什么呢?这种类型最后还是会把json对象类型的参数转为user=username&pass=password这种形式后再发送,需要明白一点:这种转换时只能识别json对象类型,不能识别json字符串类型)。
2.application/x-www-form-urlencoded 和 application/json 两种类型的数据在后端如何接收并解析?
application/x-www-form-urlencoded 这种类型的参数提交方式有get和post两种,这两种方式的区别是前者把编码后的user=username&pass=password这种形式的参数放在url上进行提交,后者是放在请求报文的请求体部分进行发送,只是发送数据时数据放的位置不一样。服务端收到 user=username&pass=password 这种形式的参数后,原生的Servlet使用request.getParameter(“user”)的这种形式即可获取参数,spring mvc 中 框架可自动根据参数名进行匹配,即表单元素的name属性和接收参数的名称一样时即可自动匹配,如果不一样,还可以使用@RequestParam的方式匹配。
application/json 字符串数据原生的Servlet中可以使用request.getParameterMap()来获取,但需注意,这种只能获取Get方式传入的数据。post传入的需要使用输入流的方式来读取。在spring mvc中通过@RequestBody来解析并绑定json字符串参数到方法入参。
补充知识(摘录,博文来源:https://blog.csdn.net/ff906317011/article/details/78552426):
@RequestBody 注解详解
作用:
1) 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上;
2) 再把HttpMessageConverter返回的对象数据绑定到 controller中方法的参数上。
使用时机:
A) GET、POST方式提时, 根据request header Content-Type的值来判断:
1)application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理);
2)multipart/form-data, 不能处理(即使用@RequestBody不能处理这种格式的数据);
3)其他格式, 必须(其他格式包括application/json, application/xml等。这些格式的数据,必须使用@RequestBody来处理);
B) PUT方式提交时, 根据request header Content-Type的值来判断:
application/x-www-form-urlencoded, 必须;multipart/form-data, 不能处理;其他格式, 必须.
本文转自:https://www.cnblogs.com/hanszhao/p/10166277.html

ajax发送json格式数据
前后端在做数据交互的时候 一定一定要表明你所发的的数据到底是什么格式
前段后交互 你不能骗人家,不然后端开发人员来找你的时候会抄着一根凳子腿。 你的数据时什么格式 你就应该准确无误告诉别人是什么格式
那么怎么告诉后端你要发送的数据的格式是什么呢
form 表单是通过 他的 enctype
而 ajax 是通过 contentType,如果你要传送的数据是json(通常只有json格式)
你需要这么写 contentType:''application/json''
要怎样发送一个json格式的数据呢? 后端有json.dumps 前端有JSON.stringify()。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<input type="text" id="t1"> + <input type="text" id="t2"> = <input type="text" id="t3">
<p>
<button id="b1">计算</button>
</p>
<script>
$(''#b1'').on(''click'',function () {
$.ajax({
url:'''',
type:''post'',
contentType:''application/json'',
{#data:{''t1'':$(''#t1'').val(),''t2'':$(''#t2'').val()},#}
data:JSON.stringify({''username'':''chanyuli'',''password'':''123''}),
success:function (data) {
$(''#t3'').val(data)
{#alert(data)#}
}
})
})
</script>
</body>
</html>
这时候就会发现后端 post 里面没有任何信息了,这就是之前讲过的,django后端会对不同的数据格式进行不同的处理,这又不是 xxxxx&xxxxx类型的。所以没有在post里面。
**Ajax传json格式数据:**django后端针对json格式的数据 不会自动帮你解析 会直接原封不动的给你放到request.body中 你可以手动处理 获取数据。
这时候去后端 打request.body ,发现是一个b''{"username":"chanyuli","password":"123"}
是一个bytes类型的数据,这时候我们自己反序列化就好了。
注意点
1.指定contentType参数
contentType:''application/json'',
2.要将你发送的数据 确保是json格式的
data:JSON.stringify({''username'':''jason'',''password'':''123''})
注意:有些时候 request.body 会看不了,django会给你报错。
今天关于ajax – 如何在Elm Client和Haskell(Yesod)服务器之间发送JSON和ajax向服务器发送数据的分享就到这里,希望大家有所收获,若想了解更多关于ajax 发送json数据时为什么需要设置contentType: "application/json”、ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组、ajax发送json数据时为什么需要设置contentType: "application/json”、ajax发送json格式数据等相关知识,可以在本站进行查询。
本文标签:





