在这篇文章中,我们将带领您了解linux字符终端F1-F6图形终端F7-F12简介的全貌,包括linux图形终端和字符终端的相关情况。同时,我们还将为您介绍有关Angular4_在刷新页面时,F12“
在这篇文章中,我们将带领您了解linux 字符终端F1-F6 图形终端F7- F12 简介的全貌,包括linux图形终端和字符终端的相关情况。同时,我们还将为您介绍有关Angular4_在刷新页面时,F12“发生意外错误”、chrome 中 F12 工具说明、Chrome 开发者工具 F12(一)、chrome 浏览器中 F12 功能的简单介绍的知识,以帮助您更好地理解这个主题。
本文目录一览:- linux 字符终端F1-F6 图形终端F7- F12 简介(linux图形终端和字符终端)
- Angular4_在刷新页面时,F12“发生意外错误”
- chrome 中 F12 工具说明
- Chrome 开发者工具 F12(一)
- chrome 浏览器中 F12 功能的简单介绍

linux 字符终端F1-F6 图形终端F7- F12 简介(linux图形终端和字符终端)
F1-F6是字符终端界面。生效文件在:
/etc/inittab
一般来说,机器启动好直接就有6个字符终端。
F7- F12是图形终端界面。生效文件在:
/etc/X11/xinit/xinitrc
一般默认为F7。
如果要指定启动X的 时候用哪个终端,使用命令:
startx -- :1
类似这样,把1改为2-5可以打开6个图形终端,用F7-F12切 换。
比如打开另一个测试窗口
xinit - :2
此外,修改相关的文件,也可以像打开6个字符终端登录界面一样地在电脑 启动时打开6个图形终端登录界面。
修改方法请看你的图形登录器(比如xdm/gdm)的手册。
Linux 能够在我们常用的PC上实现UXIN的全部特性,具有多用户,多任务的能力。CTRL-ALT-F1至CTRL-ALT-F6 是6个终端。可以以不同的用户
来进行不同的操作,CTRL-ALT-F1 至CTRL-ALT-F6 只是6个终端,并没有什么不同,如果说有不同就是组合键的不同了

Angular4_在刷新页面时,F12“发生意外错误”
Angular4。在刷新页面的时候,F12“发生意外错误”。
非常令人意外的错误

chrome 中 F12 工具说明
由于 F12 是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿!
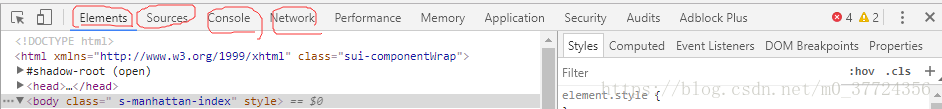
首先介绍 Chrome 开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。

- 元素(Elements):用于查看或修改 HTML 元素的属性、CSS 属性、监听事件、断点等。
- 控制台(Console):控制台一般用于执行一次性代码,查看 JavaScript 对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的 HTML 文件源代码、JavaScript 源代码、CSS 源代码,此外最重要的是可以调试 JavaScript 源代码,可以给 JS 代码添加断点等。
- 网络(Network):网络页面主要用于查看 header 等与网络连接相关的信息。
1、元素(Elements)
查看元素代码:点击如图 箭头(或用者用快捷键 Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
箭头(或用者用快捷键 Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
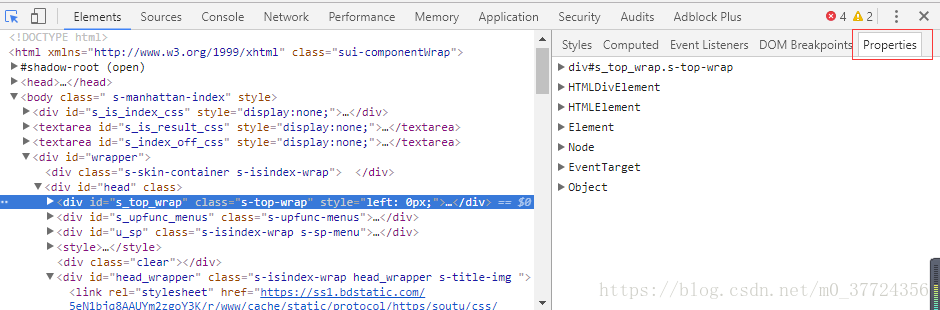
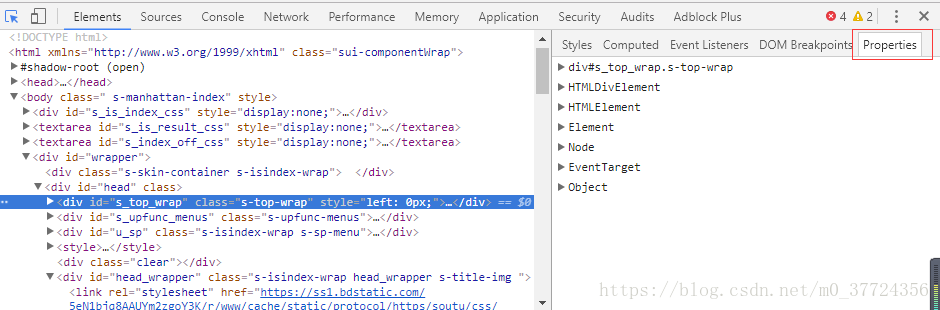
查看元素属性:可从被定位的源码中查看部分,如 class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

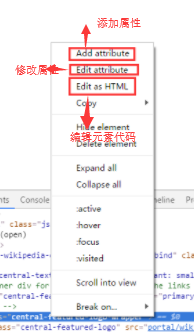
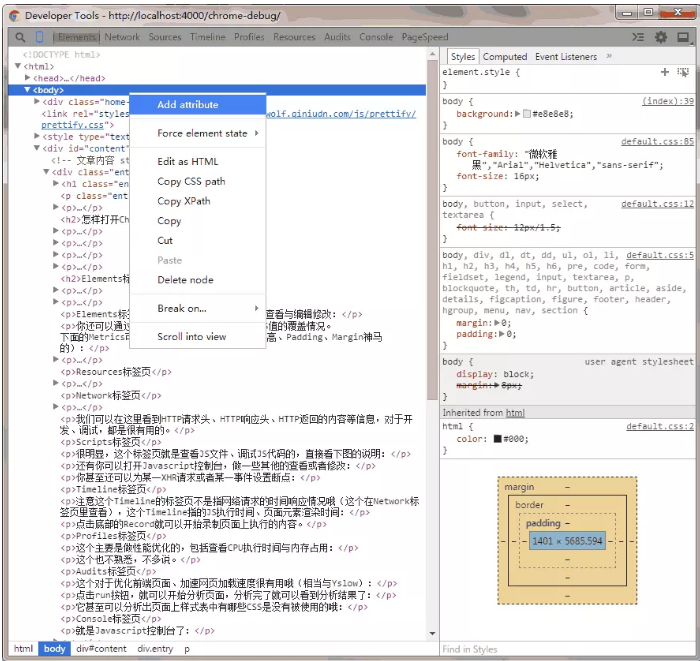
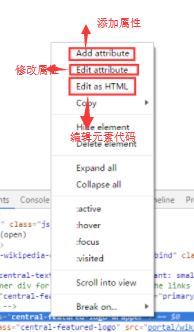
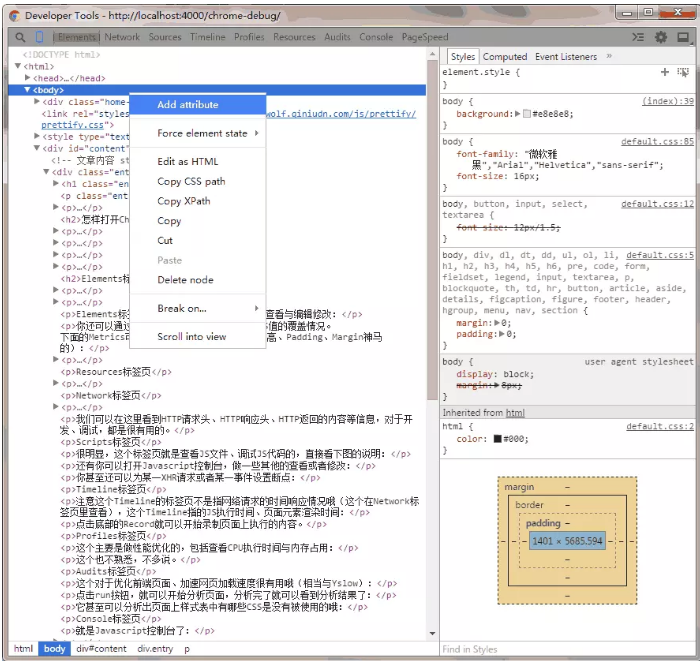
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
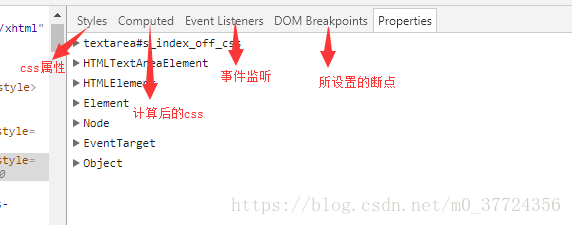
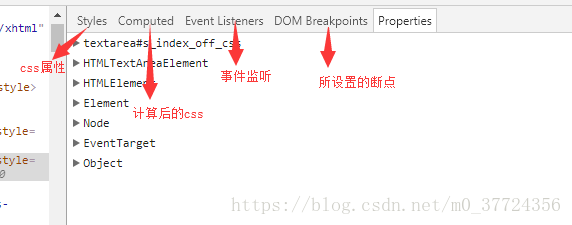
右边的侧栏个功能的介绍:如下图所示

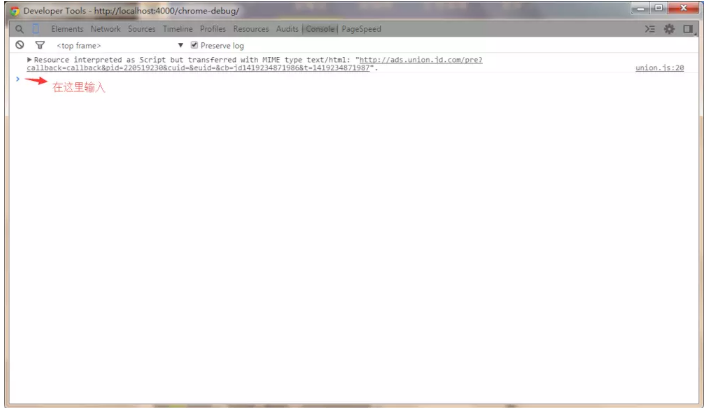
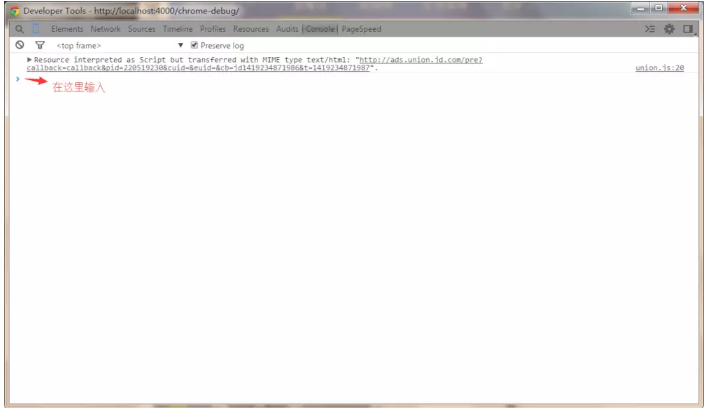
2、控制台(Console)
- 查看 JS 对象的及其属性
- 执行 JS 语句
- 查看控制台日志:当网页的 JS 代码中使用了 console.log () 函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
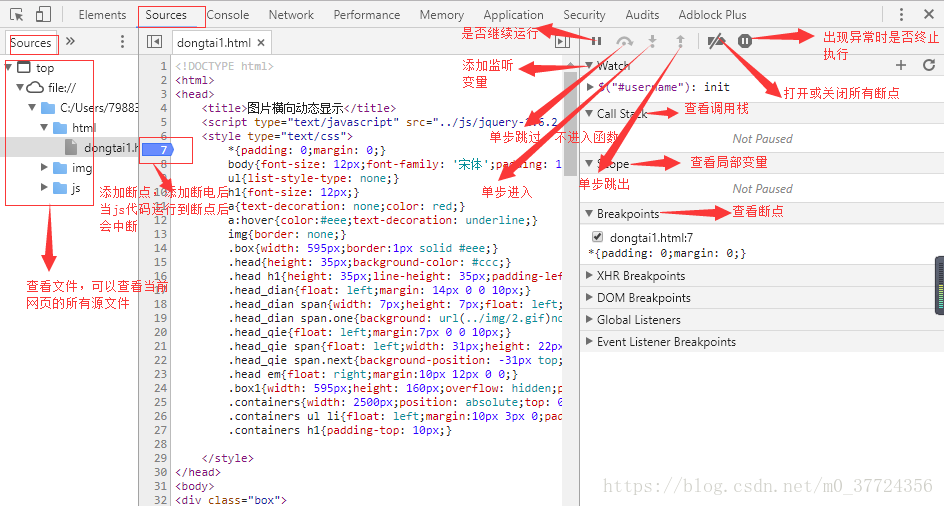
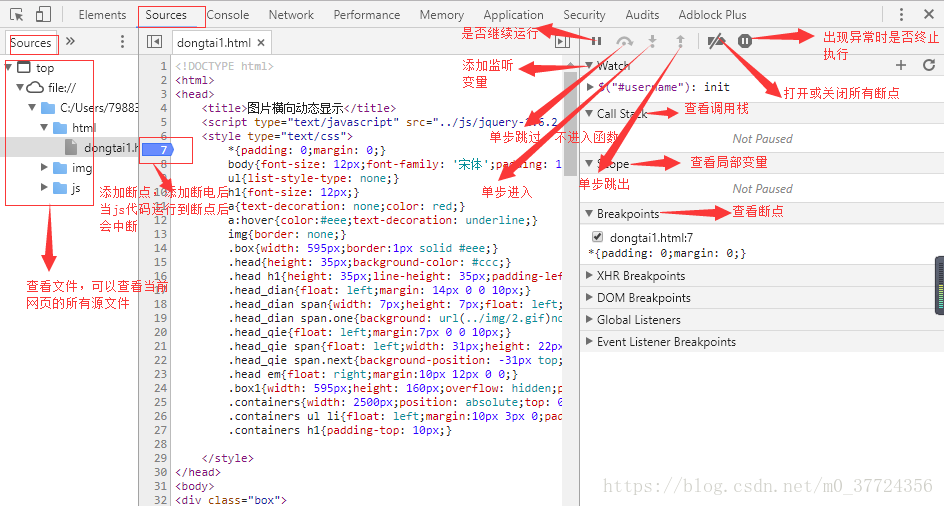
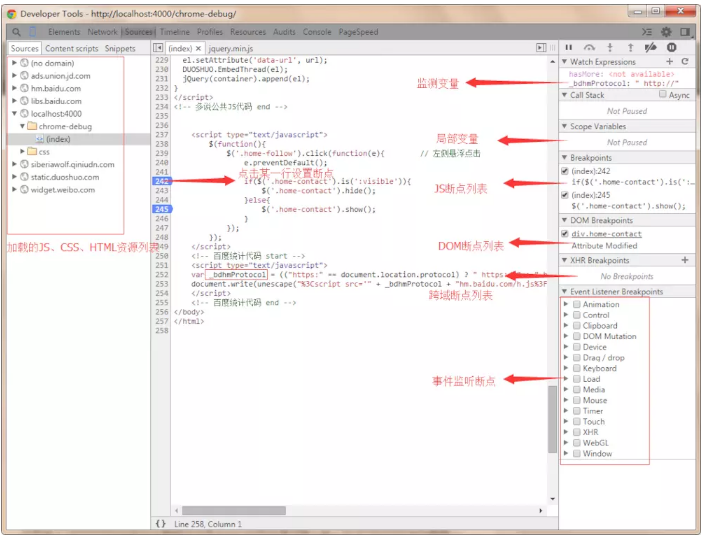
3、源代码(Sources)其主要功能如下介绍

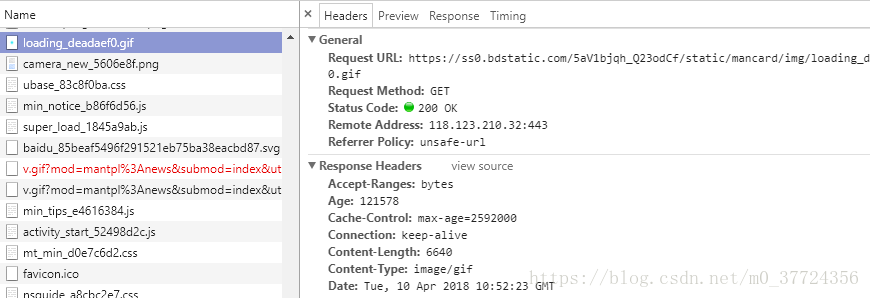
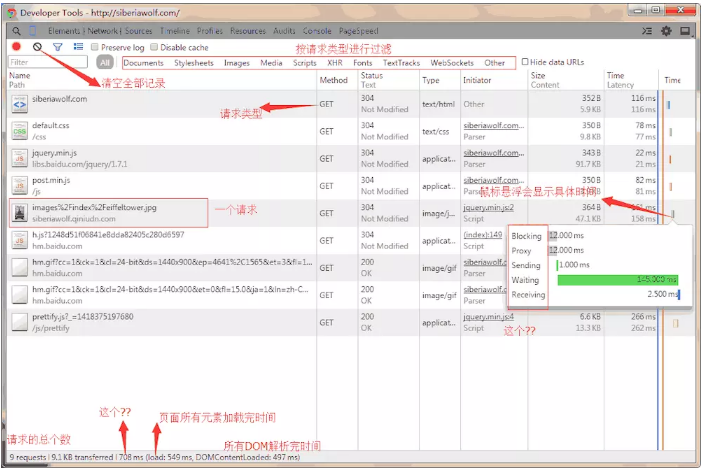
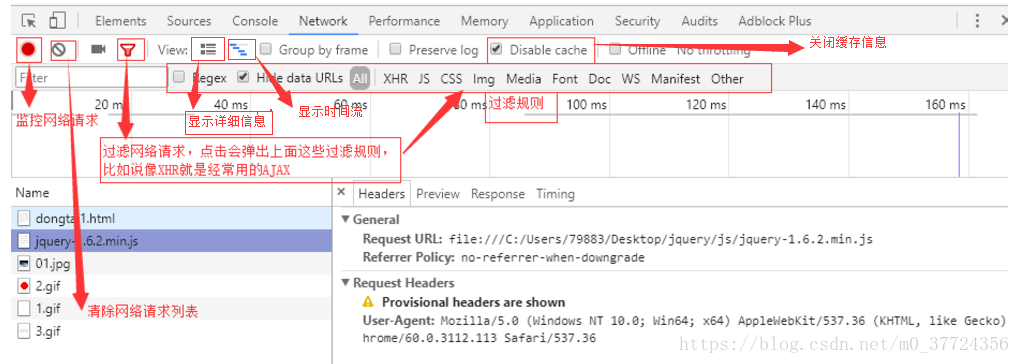
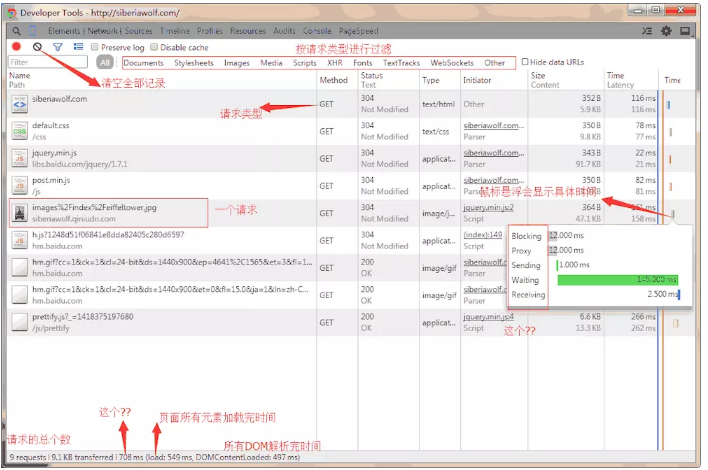
4、网络(Network)大体功能如下:

请求文件具体说明

一共分为四个模块:
- Header:面板列出资源的请求 url、HTTP 方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
-
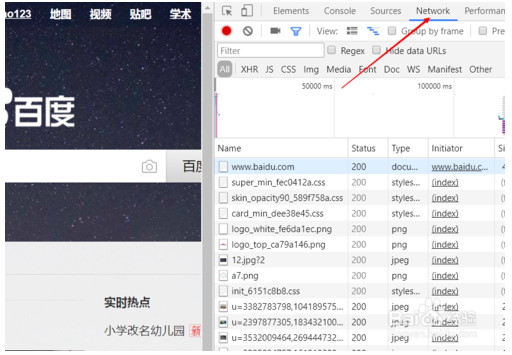
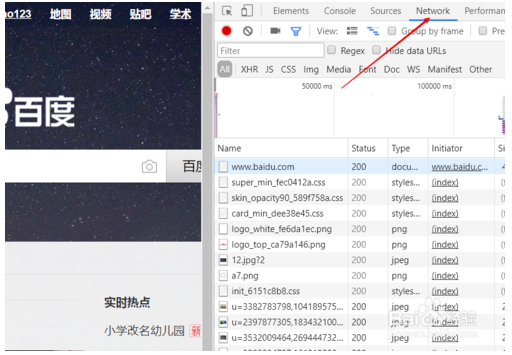
打开浏览器,按 f12, 点击 Network, 可以查看相关网络请求信息,记得是打开 f12 之后再刷新页面才会开始记录的

-
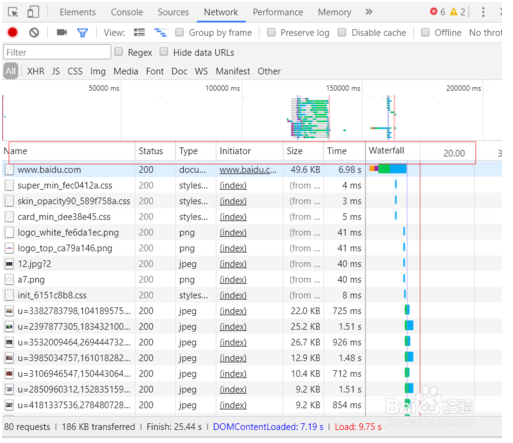
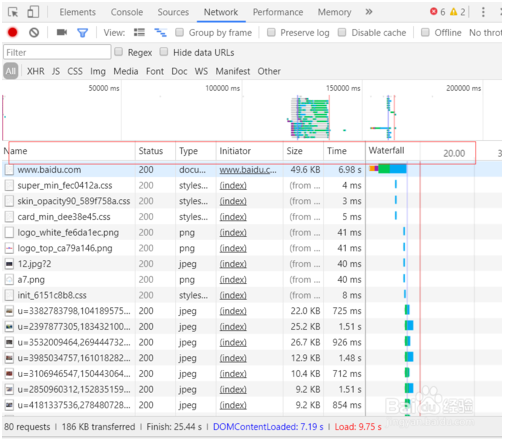
查看 Network 基本信息,请求了哪些地址及每个 URL 的网络相关请求信息都可以看的到
URL,响应状态码,响应数据类型,响应数据大小,响应时间

-
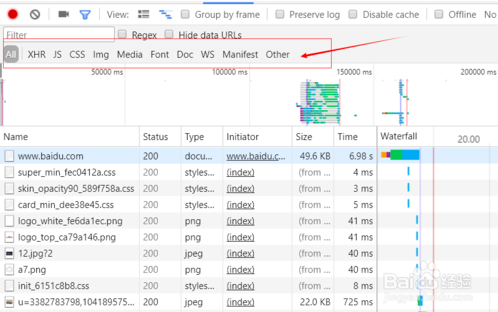
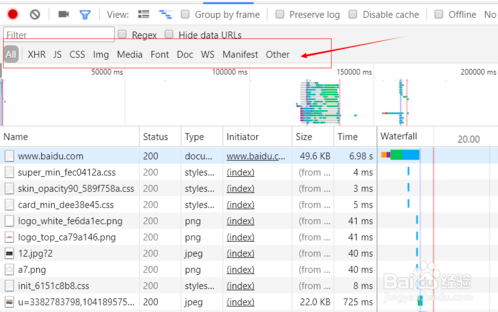
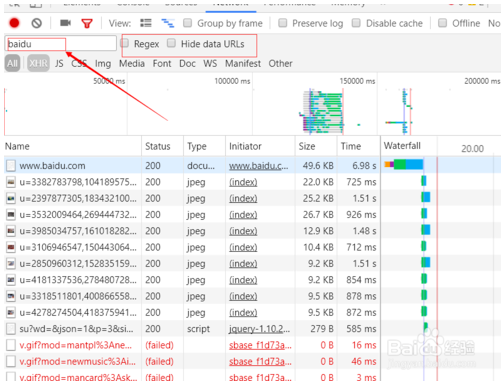
请求 URL 可进行筛选和分类
选择不同分类,查看请求 URL, 方便查找

-
也可以直接 Filter 搜索查询相关 URL
可以输入关键字或者正则表达式进行查询

-
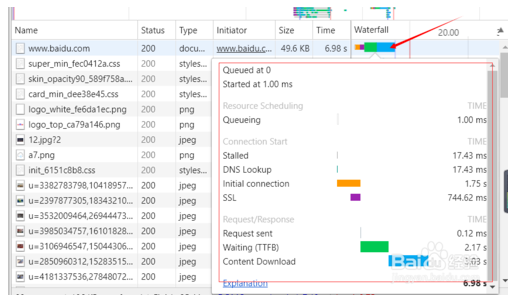
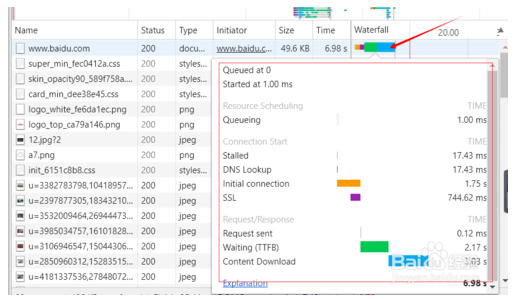
Waterfall 能分割重要的请求耗时,查看具体请求耗时在哪个地方
鼠标指到相关区域可以看到具体耗时

-
我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该 URL 的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是 TCP 3 次连接握手时间
SSL https 特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间
-
如何使用浏览器的 F12 调试页面?
一个程序员按照要求编写一个网页,不可能一次编写就完全达到目的,一般要对自己的的代码修改调试几次后才能到达要求,浏览器的 F12 开发人员工具就可以很方便的帮助程序员调试自己的代码。
F12 开发人员工具是一套按需采用的工具,网站开发人员可以随时在任何网页上使用 F12 工具,从而快速调试 JavaScript、HTML 和级联样式表 (CSS),还可以跟踪并查明网页或网络的性能问题。
F12 调试页面各个功能分别是什么?

Elements 标签页
Elements 标签页的左侧就是对页面 HTML 结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。

Elements 标签页的右侧

Network 标签页
Network 标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开 Chrome 开发者工具后发起的请求,才会在这里显示

Sources 标签页
Sources 标签页可以查看到请求的资源情况,包括 CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。

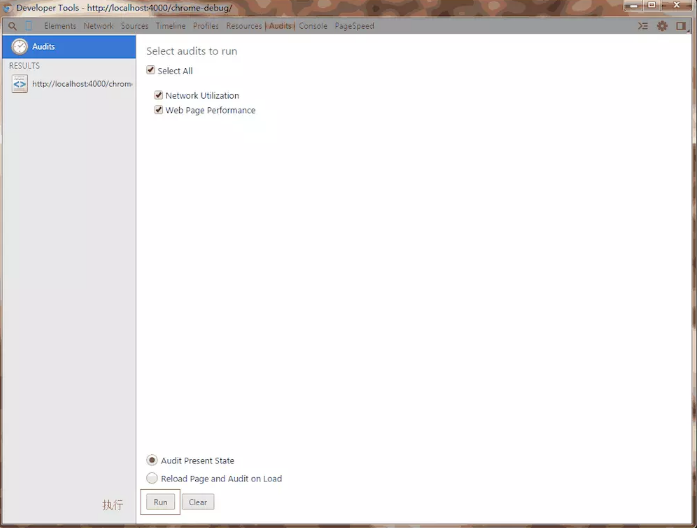
Audits 标签页
这个对于优化前端页面、加速网页加载速度很有用;点击 run 按钮,就可以开始分析页面,分析完了就可以看到分析结果了

Console 标签页
就是 Javascript 控制台了

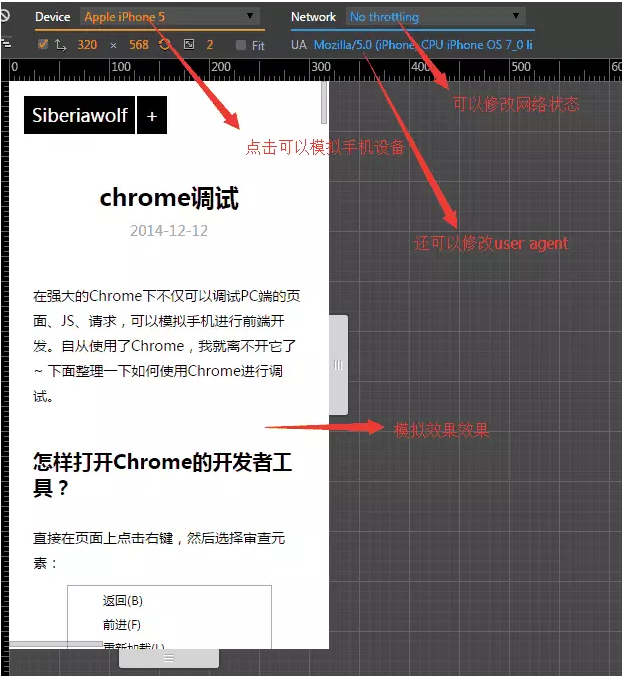
在控制台中可以直接模拟手机、调整 UA、修改网络连接状态。

原文链接:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html
https://www.cnblogs.com/yaoyaojing/p/9530728.html

Chrome 开发者工具 F12(一)
Chrome 开发者工具 F12(一)
开发者工具对开发人员代码调试有很大的帮助。
页面 CSS、JS 调试,接口调试,性能调优等等。
SO,笔者决定用自己的方式记录一下工作中用到的 F12 工具的种种,方便查阅。
一、怎么打开开发者工具
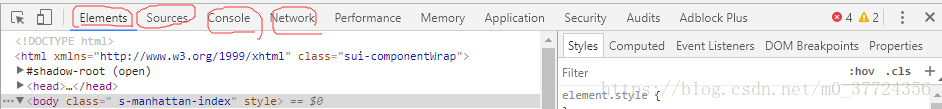
两种方式打开下图红框中的内容:
1、Ctrl + Shift + I
2、F12 或者 Fn + F12

二、F12 可以做些什么
从左往右、从上到下来看看
1、选中小箭头,可以在左侧页面上选择元素找到对应的 code
2、手机端和 PC 端切换,页面尺寸大小切换
3、Elements 元素,查看页面 code,css 式样
4、Console 控制台,显示一些提示信息
5、Sources 资源,当前页面加载的所有文件
6、Network 网络信息,资源加载和响应
7、Performance 性能优化,cpu 执行时间、内存占用等
8、Memory 存储信息
9、Application 页面数据,cache、session、cookie 等
10、Security 安全相关
11、Audits 页面分析,根据分析结果优化页面
最后,右上角的三个点,里面是 F12 的一些设置。

三、怎么查看页面元素的样式
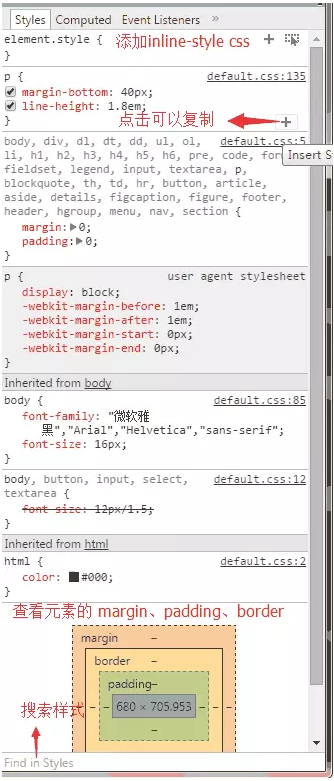
上图中,左侧页面中任意选择一个元素,会在 F12 的 Elements 中看到很多信息。
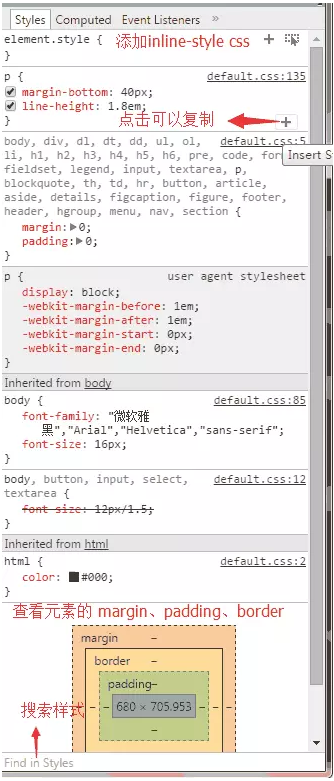
12、Style 样式,当前元素的 CSS 代码,可以清楚看到对应的 css 文件
通过 style 下面的检索框,针对性的找到 css 设置
点击【检索框后面的 “:hov”】,可以查看元素的伪类
点击【检索框后面的“:cls”】,可以快速给元素添加 class
点击【检索框后面的“+”】,可以给当前元素重置 css
每一组 css 右下角会有三个点,鼠标滑过可以看到几个图标,分别是 text-shadow、Box-shadow、color、background-color,给选择器快速添加相应的样式
13、Computed 查看元素对应的盒子模型
14、Event Listeners 显示元素所有的监听事件
15、DOM Breakpoints 所有调试断点
16、Properities 元素的所有属性
17、Accessibility 辅助
四、怎么快速修改式样
1、写行内 style 式样
在 styles 检索框下面,element.style 里面直接写
2、在现有的选择器中添加
利用上面提到的快捷方式快速添加,或者自定义添加
3、在和模型中修改
直接在盒子模型中修改宽高等属性
在 F12 中调试好后,将代码复制到文件中即可。
以上几点都比较简单,不再赘述。

chrome 浏览器中 F12 功能的简单介绍
chrome 浏览器中 F12 功能的简单介绍
由于 F12 是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿!
首先介绍 Chrome 开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。

- 元素(Elements):用于查看或修改 HTML 元素的属性、CSS 属性、监听事件、断点等。
- 控制台(Console):控制台一般用于执行一次性代码,查看 JavaScript 对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的 HTML 文件源代码、JavaScript 源代码、CSS 源代码,此外最重要的是可以调试 JavaScript 源代码,可以给 JS 代码添加断点等。
- 网络(Network):网络页面主要用于查看 header 等与网络连接相关的信息。
1、元素(Elements)
查看元素代码:点击如图 箭头(或用者用快捷键 Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
箭头(或用者用快捷键 Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
查看元素属性:可从被定位的源码中查看部分,如 class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
右边的侧栏个功能的介绍:如下图所示

2、控制台(Console)
- 查看 JS 对象的及其属性
- 执行 JS 语句
- 查看控制台日志:当网页的 JS 代码中使用了 console.log () 函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
3、源代码(Sources)其主要功能如下介绍

4、网络(Network)大体功能如下:

请求文件具体说明

一共分为四个模块:
- Header:面板列出资源的请求 url、HTTP 方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
-
打开浏览器,按 f12, 点击 Network, 可以查看相关网络请求信息,记得是打开 f12 之后再刷新页面才会开始记录的

-
查看 Network 基本信息,请求了哪些地址及每个 URL 的网络相关请求信息都可以看的到
URL,响应状态码,响应数据类型,响应数据大小,响应时间

-
请求 URL 可进行筛选和分类
选择不同分类,查看请求 URL, 方便查找

-
也可以直接 Filter 搜索查询相关 URL
可以输入关键字或者正则表达式进行查询

-
Waterfall 能分割重要的请求耗时,查看具体请求耗时在哪个地方
鼠标指到相关区域可以看到具体耗时

-
我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该 URL 的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是 TCP 3 次连接握手时间
SSL https 特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间
-
7
我们了解了上面每个耗时的时间,才能根据对应时间来修改和优化服务器访问的速度
留个作业,大家看看下面这张图,分别都耗时在哪里呢,我们又该怎么定位问题及解决方案呢?我们之后讲解
如何使用浏览器的 F12 调试页面?
一个程序员按照要求编写一个网页,不可能一次编写就完全达到目的,一般要对自己的的代码修改调试几次后才能到达要求,浏览器的 F12 开发人员工具就可以很方便的帮助程序员调试自己的代码。
F12 开发人员工具是一套按需采用的工具,网站开发人员可以随时在任何网页上使用 F12 工具,从而快速调试 JavaScript、HTML 和级联样式表 (CSS),还可以跟踪并查明网页或网络的性能问题。
F12 调试页面各个功能分别是什么?

Elements 标签页
Elements 标签页的左侧就是对页面 HTML 结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。

Elements 标签页的右侧

Network 标签页
Network 标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开 Chrome 开发者工具后发起的请求,才会在这里显示

Sources 标签页
Sources 标签页可以查看到请求的资源情况,包括 CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。

Audits 标签页
这个对于优化前端页面、加速网页加载速度很有用;点击 run 按钮,就可以开始分析页面,分析完了就可以看到分析结果了

Console 标签页
就是 Javascript 控制台了

在控制台中可以直接模拟手机、调整 UA、修改网络连接状态。

今天关于linux 字符终端F1-F6 图形终端F7- F12 简介和linux图形终端和字符终端的分享就到这里,希望大家有所收获,若想了解更多关于Angular4_在刷新页面时,F12“发生意外错误”、chrome 中 F12 工具说明、Chrome 开发者工具 F12(一)、chrome 浏览器中 F12 功能的简单介绍等相关知识,可以在本站进行查询。
本文标签:





