如果您想了解闪亮的CSS:在shinydashboard侧边栏中对齐actionButtons的相关知识,那么本文是一篇不可错过的文章,我们将对侧边栏css进行全面详尽的解释,并且为您提供关于Acti
如果您想了解闪亮的CSS:在shinydashboard侧边栏中对齐actionButtons的相关知识,那么本文是一篇不可错过的文章,我们将对侧边栏 css进行全面详尽的解释,并且为您提供关于ActionButton在闪亮的R中添加/删除错误栏?、Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】、Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【1】、Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【2】的有价值的信息。
本文目录一览:- 闪亮的CSS:在shinydashboard侧边栏中对齐actionButtons(侧边栏 css)
- ActionButton在闪亮的R中添加/删除错误栏?
- Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】
- Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【1】
- Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【2】

闪亮的CSS:在shinydashboard侧边栏中对齐actionButtons(侧边栏 css)
我试图在shinydashboard侧边栏中放置一些actionButtons,并且需要将它们设置为在侧边栏中居中并在分配给它们的空间内水平分布.
这是一个MWE:
library(shiny)
library(shinydashboard)
foo_body = dashboardBody()
foo_header = dashboardHeader()
foo_sidebar = dashboardSidebar(
sidebarMenu(
menuItem(
"A Dashboard",tabName = "tab_overview",icon = icon("gamepad")
)
),# add some buttons
actionButton(inputId = "button1",label = "B 1",icon = icon("paper-plane")),actionButton(inputId = "button2",label = "B 2",actionButton(inputId = "button3",label = "B 3",icon = icon("paper-plane"))
)
foo_page = dashboardPage(
header = foo_header,sidebar = foo_sidebar,body = foo_body,title = "A Dashboard"
)
shinyApp(
ui = foo_page,server = function(input,output) {}
)
以下是我需要重新设计的应用程序的相关部分:

任何一般或具体的想法都会受到欢迎.
library(shiny)
library(shinydashboard)
foo_body = dashboardBody()
foo_header = dashboardHeader()
foo_sidebar = dashboardSidebar(
sidebarMenu(
menuItem(
"A Dashboard",# add some buttons
div(https://www.jb51.cc/tag/dis/" target="_blank">display:inline-block;width:32%;text-align: center;",actionButton("button1",icon = icon("paper-plane"))),div(https://www.jb51.cc/tag/dis/" target="_blank">display:inline-block;width:32%;text-align: center;",actionButton("button2",actionButton("button3",icon = icon("paper-plane")))
)
foo_page = dashboardPage(
header = foo_header,output) {}
)


ActionButton在闪亮的R中添加/删除错误栏?
您可以使用radioButton来满足您的需求:
library(shiny)
library(ggplot2)
library(dplyr)
stack_data1 <- structure(list(Name = c("Waimea","Waimea","Mandiville","Mandiville"),GPP.daily = c(2.117490461,2.691075696,1.84678193,2.198962707,1.112202786,2.022502917,2.449018167,2.751946861,1.170689454,2.346309621,2.727397795,2.680414728),GPP.se = c(0.1,0.9,0.5,0.2,0.3,0.1,0.1),ER.daily = c(-4.641115676,-5.928219632,-4.229082781,-4.313901881,-2.319110803,-5.025002375,-5.656338405,-5.686842614,-2.43665092,-4.87119492,-5.669055542,-6.893142768
),ER.se = c(1,2,1.2,1.4,0.8,0.6,1,0.7,1.5,1.3),date = structure(c(1547463600,1547550000,1547636400,1547722800,1547809200,1547895600,1547463600,1547895600),class = c("POSIXct","POSIXt"
),tzone = "")),row.names = c(NA,12L),)
ui <- fluidPage(
titlePanel("Stream Metabolism (open-channel,single-station)"),sidebarLayout(
sidebarPanel(
# Select type of trend to plot
selectInput(inputId = "Name",label = strong("Site Name"),choices = unique(stack_data1$Name),selected = "Waimea Stream at Mandeville"),# Select date range to be plotted
dateRangeInput("date",strong("Date range"),start = "2019-01-15",end = "2019-01-28",min = "2007-01-01",max = "2050-07-31"),# Select whether to overlay smooth trend line
checkboxInput(inputId = "smoother",label = strong("Overlay smooth trend line"),value = FALSE),# Display only if the smoother is checked
radioButtons("err_bar","Error bar",c("With error bar" = "yes","No error bar" = "no")),textOutput("counter")
),# Output: Description,lineplot,and reference
mainPanel(h3("Gross primary productivity (GPP)"),plotOutput(outputId = "lineplot1",height = "300px"),h3("Ecosystem respiration (ER)"),plotOutput(outputId = "lineplot2",)
)
)
server <- function(input,output) {
# Subset data
selected_trends <- reactive({
stack_data1 %>% filter(Name==input$Name)})
# Create scatterplot object the plotOutput function is expecting
output$lineplot1 <- renderPlot({
p <- ggplot(selected_trends(),aes(x=selected_trends()$date,y=selected_trends()$GPP.daily)) +
geom_line(stat="identity")
if (input$err_bar=="yes") { p <- p+ geom_errorbar(aes(ymin=GPP.daily-GPP.se,ymax=GPP.daily+GPP.se))}
p
})
output$lineplot2 <- renderPlot({
p <- ggplot(selected_trends(),y=selected_trends()$ER.daily)) +
geom_line(stat="identity")
if (input$err_bar=="yes") { p <- p + geom_errorbar(aes(ymin=ER.daily-ER.se,ymax=ER.daily+ER.se))}
p
})
}
shinyApp(ui = ui,server = server)


Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】
Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton): FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】
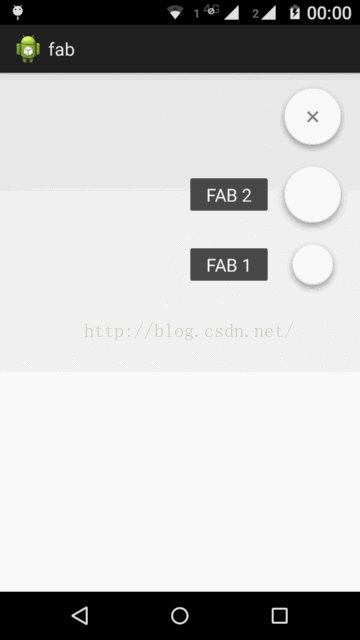
FloatingActionsMenu里面嵌套的普通FloatingActionButton可以在上层Java代码动态删除。同时,FloatingActionsMenu不仅可以向上弹出伸展,也可以向下弹出伸展。
写一个例子说明。
先写一个布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.fab.MainActivity" >
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_margin="10dp"
fab:fab_addButtonColorNormal="@color/white"
fab:fab_addButtonColorPressed="@color/white_pressed"
fab:fab_addButtonPlusIconColor="@color/half_black"
fab:fab_addButtonSize="normal"
fab:fab_expandDirection="down"
fab:fab_label>
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_size="mini"
fab:fab_title="FAB 1" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/button_remove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/blue_semi_transparent"
fab:fab_colorPressed="@color/blue_semi_transparent_pressed"
fab:fab_title="点击删除" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_title="FAB 2" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</RelativeLayout>其中,
fab:fab_expandDirection="down"
Java代码:
package zhangphil.fab;
import com.getbase.floatingactionbutton.FloatingActionButton;
import com.getbase.floatingactionbutton.FloatingActionsMenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//点击删除蓝色的那个按钮
final FloatingActionButton removeAction = (FloatingActionButton) findViewById(R.id.button_remove);
removeAction.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((FloatingActionsMenu) findViewById(R.id.multiple_actions_down)).removeButton(removeAction);
}
});
}
}代码运行结果如图所示:

(注意:本文中在xml布局文件中涉及到的个别属性如colors,styles等等值,请参考附录文章3)
附录参考文章:
【文章1】《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton): FloatingActionsMenu【3】》链接地址:http://blog.csdn.net/zhangphil/article/details/50167609
【文章2】《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【2】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166929
【文章3】《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【1】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166715
【文章4】《Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout》链接地址:http://blog.csdn.net/zhangphil/article/details/48861371
【文章5】《Android第三方FloatingActionButton:伴随ListView、RecyclerView、ScrollView滚动滑入滑出》链接地址:http://blog.csdn.net/zhangphil/article/details/50135707

Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【1】
Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【1】
由于 FloatingActionButton 在用户体验上取得了很好的效果,除了 Android 谷歌官方给出的原生 FloatingActionButton 之外,第三方也有很多 FloatingActionButton 的实现解决方案,比如 github 上的另外一个第三方开源 FloatingActionButton 项目主页:https://github.com/futuresimple/android-floating-action-button
该 FloatingActionButton 项目除了实现向 Android 谷歌官方实现的 FloatingActionButton 那样的效果外,还有一种特殊的动画效果,比如当用户点击一个 FloatingActionButton 时候,会弹出一长串 FloatingActionButton 等等,随后的文章中分节介绍如何具体使用。
先根据该开源 FloatingActionButton 项目写一个简单 FloatingActionButton。
写一个简单的布局文件即可实现:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.fab.MainActivity" >
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/pink_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_icon="@drawable/ic_launcher"
fab:fab_colorNormal="@color/pink"
fab:fab_colorPressed="@color/pink_pressed"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="16dp"/>
</RelativeLayout>
其颜色值在其项目的示例代码包中有定义(sample 下的 Activity 中 res/values/colors.xml):
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black_semi_transparent">#B2000000</color>
<color name="background">#e5e5e5</color>
<color name="half_black">#808080</color>
<color name="white">#fafafa</color>
<color name="white_pressed">#f1f1f1</color>
<color name="pink">#e91e63</color>
<color name="pink_pressed">#ec407a</color>
<color name="blue_semi_transparent">#805677fc</color>
<color name="blue_semi_transparent_pressed">#80738ffe</color>
</resources>
本例代码运行结果如图所示:

附录参考文章:
【1】《Android Material Design 的 FloatingActionButton,Snackbar 和 CoordinatorLayout》链接地址:http://blog.csdn.net/zhangphil/article/details/48861371
【2】《Android 第三方 FloatingActionButton:伴随 ListView、RecyclerView、ScrollView 滚动滑入滑出》链接地址:http://blog.csdn.net/zhangphil/article/details/50135707

Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【2】
Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【2】
通常 FloatingActionButton 多用于在屏幕的左、右下角接受添加动作,有感于此 com.getbase.floatingactionbutton 的作者干脆把这类按钮抽象成一个 AddFloatingActionButton。比如,写一个布局实现:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.fab.MainActivity" >
<com.getbase.floatingactionbutton.AddFloatingActionButton
android:id="@+id/normal_plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_plusIconColor="@color/half_black" />
</RelativeLayout>
代码运行结果(左下角即为 AddFloatingActionButton):

附录参考文章:
【文章 1】《Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【1】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166715
【文章 2】《Android Material Design 的 FloatingActionButton,Snackbar 和 CoordinatorLayout》链接地址:http://blog.csdn.net/zhangphil/article/details/48861371
【文章 3】《Android 第三方 FloatingActionButton:伴随 ListView、RecyclerView、ScrollView 滚动滑入滑出》链接地址:http://blog.csdn.net/zhangphil/article/details/50135707
我们今天的关于闪亮的CSS:在shinydashboard侧边栏中对齐actionButtons和侧边栏 css的分享已经告一段落,感谢您的关注,如果您想了解更多关于ActionButton在闪亮的R中添加/删除错误栏?、Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】、Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【1】、Android 第三方开源 FloatingActionButton(com.getbase.floatingactionbutton)【2】的相关信息,请在本站查询。
本文标签:





