在这里,我们将给大家分享关于行内元素的padding和margin是否有效的知识,让您更了解行内元素的padding和margin可以设置吗的本质,同时也会涉及到如何更有效地06-标准文档流,块级元素
在这里,我们将给大家分享关于行内元素的padding和margin是否有效的知识,让您更了解行内元素的padding和margin可以设置吗的本质,同时也会涉及到如何更有效地06 - 标准文档流,块级元素和行内元素,浮动,margin 的用法、1.padding和margin,几种参数_html/css_WEB-ITnose、css - 内联(行内)元素、块元素、margin、padding、CSS 中 margin 和 padding 的区别的内容。
本文目录一览:- 行内元素的padding和margin是否有效(行内元素的padding和margin可以设置吗)
- 06 - 标准文档流,块级元素和行内元素,浮动,margin 的用法
- 1.padding和margin,几种参数_html/css_WEB-ITnose
- css - 内联(行内)元素、块元素、margin、padding
- CSS 中 margin 和 padding 的区别

行内元素的padding和margin是否有效(行内元素的padding和margin可以设置吗)
总结
以上是小编为你收集整理的行内元素的padding和margin是否有效全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

06 - 标准文档流,块级元素和行内元素,浮动,margin 的用法
标准文档流
什么是标准文档流
宏观的将,我们的 web 页面和 ps 等设计软件有本质的区别,web 网页的制作,是个 “流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1. 空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img 标签换行写。会发现每张图片之间有间隙,如果在一行内写 img 标签,就解决了这个问题,但是我们不会这样去写我们的 html 结构。这种现象称为空白折叠现象。
2. 高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3. 自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
块级元素和行内元素
学习的初期,我们就要知道,标准文档流等级森严。标签分为两种等级:
- 行内元素
- 块级元素
比如 h1 标签和 span,同时设置宽高,来看浏览器效果,那么你会发现:
行内元素和块级元素的区别:(非常重要)
行内元素:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的 100%。
块级元素和行内元素的分类:
在以前的 HTML 知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从 HTML 的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h 系列、li、dt、dd。
PS:为甚么说 p 是文本级标签呢?因为 p 里面只能放文字 & 图片 & 表单元素,p 里面不能放 h 和 ul,p 里面也不能放 p。
现在,从 CSS 的角度讲,CSS 的分类和上面的很像,就 p 不一样:
-
行内元素:除了 p 之外,所有的文本级标签,都是行内元素。p 是个文本级,但是是个块级元素。
-
块级元素:所有的容器级标签都是块级元素,还有 p 标签。
块级元素和行内元素的相互转换
我们可以通过 display 属性将块级元素和行内元素进行相互转换。display 即 “显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如 div)设置:
display: inline;那么,这个标签将立即变为行内元素,此时它和一个 span 无异。inline 就是 “行内”。也就是说:
- 此时这个 div 不能设置宽度、高度;
- 此时这个 div 可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如 span)设置:
display: block;那么,这个标签将立即变为块级元素,此时它和一个 div 无异。block” 是 “块” 的意思。也就是说:
- 此时这个 span 能够设置宽度、高度
- 此时这个 span 必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css 中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
浮动
浮动
浮动是 css 里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
看一个例子
html 结构:
<div class="box1"></div>
<div class="box2"></div>
<span>路飞学城</span>css 样式:

.box1{
width: 300px;
height: 300px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
span{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
我们会发现,三个元素并排显示,.box1 和 span 因为是左浮动,紧挨在一起,这种现象贴边。.box2 盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性
1. 浮动的元素脱标
2. 浮动的元素互相贴靠
3. 浮动的元素由 "子围" 效果
4. 收缩的效果
浮动元素脱标
脱标:就是脱离了标准文档流
看例子
<div class="box1">小红</div>
<div class="box2">小黄</div>
<span>小马哥</span>
<span>小马哥</span>
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
}
span{
background-color: green;
float: left;
width: 300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的 span 标签竟然能够设置宽高了。
原因 1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素 “飘起来了”,但我不建议大家这样叫。
原因 2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
浮动元素互相贴靠
看例子
html 结构
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>css 样式

.box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3{
width: 300px;
height: 300px;
float: left;
background-color: green;
}
效果发现:
如果父元素有足够的空间,那么 3 哥紧靠着 2 哥,2 哥紧靠着 1 哥,1 哥靠着边。
如果没有足够的空间,那么就会靠着 1 哥,如果再没有足够的空间靠着 1 哥,自己往边靠
浮动元素字围效果
html 结构:

<div>
<img src="./images/企业1.png" alt="">
</div>
<p>
123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
</p>
css 样式:

*{
padding: 0;
margin: 0;
}
div{
float: left;
}
p{
background-color: #666;
}
效果发现:所谓字围效果,当 div 浮动,p 不浮动,div 遮盖住了 p,div 的层级提高,但是 p 中的文字不会被遮盖,此时就形成了字围效果。
浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置 width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html 结构:
<div>
alex
</div>css 样式:
div{
float: left;
background-color: red;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
html 效果:

<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="father2"></div>
css 样式:

*{
padding: 0;
margin: 0;
}
.father{
width: 1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2 的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
- 给父盒子设置高度
- clear:both
- 伪元素清除法
- overflow:hidden
给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的 div,并且该元素不浮动,然后设置 clear:both。
html 结构:

<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div>
</ul>
</div>
<div class="box">
</div>
css 样式

*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
div{
width: 400px;
}
div ul li {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
.clear{
clear: both;
}
伪元素清除法 (常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个 clearfix 的类,然后设置

.clearfix:after{
/*必须要写这三句话*/
content: ''.'';
clear: both;
display: block;
}
新浪首页推荐伪元素清除法的写法

/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden

overflow:hidden (常用)
overflow 属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
逐渐演变成 overflow:hidden 清除法。
其实它是一个 BFC 区域: https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。
margin
16-margin 的用法
margin 塌陷问题
当时说到了盒模型,盒模型包含着 margin,为什么要在这里说 margin 呢?因为元素和元素在垂直方向上 margin 里面有坑。
我们来看一个例子:
html 结构:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
css 样式:

*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
}
当给两个标准流下兄弟盒子 设置垂直方向上的 margin 时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫 “奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候主要 margin 的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现 margin 塌陷的问题。
margin:0 auto;

div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
当一个 div 元素设置 margin:0 auto; 时就会居中盒子,那我们知道 margin:0 auto; 表示上下外边距离为 0,左右为 auto 的距离,那么 auto 是什么意思呢?
设置 margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置 margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
另外如何给盒子设置浮动,那么 margin:0 auto 失效。
使用 margin:0 auto; 注意点:
1. 使用 margin: 0 auto; 水平居中盒子必须有 width,要有明确 width,文字水平居中使用 text-align: center;
2. 只有标准流下的盒子 才能使用 margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位 (后面会讲),margin:0 auto; 不能用了
3.margin:0 auto; 居中盒子。而不是居中文本,文字水平居中使用 text-align: center;
另外大家一定要知道 margin 属性是描述兄弟盒子的关系,而 padding 描述的是父子盒子的关系
善于使用父亲的 padding,而不是 margin

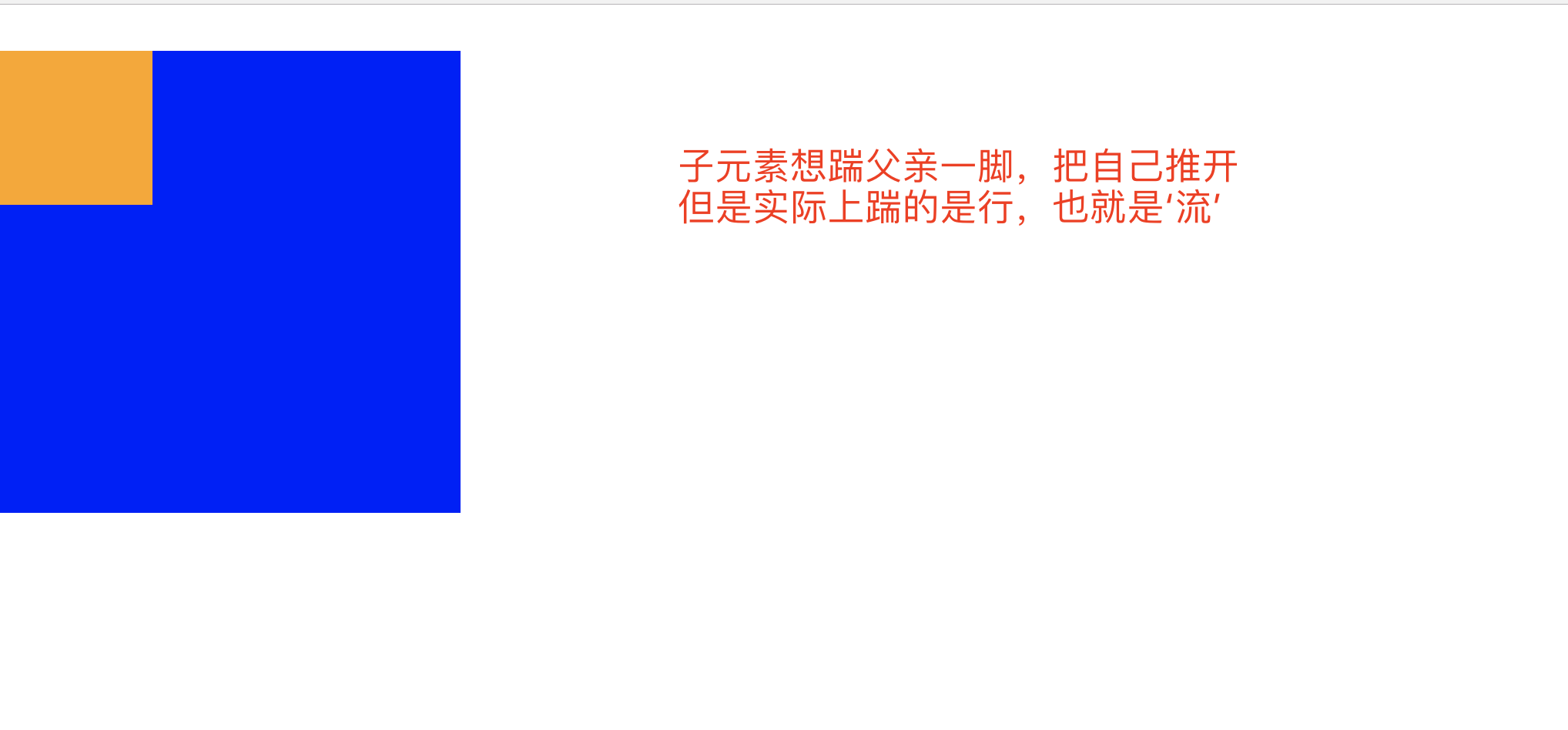
如果让大家实现如图的效果,应该有不少的同学做不出来。
那么我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。

*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}

因为父亲没有 border,那么儿子 margin-top 实际上踹的是 “流” 踹的是行,所以父亲掉下来了,一旦给父亲一个 border 发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个 border,所以此时的解决方案只有一种。就是使用父亲的 padding。让子盒子挤下来。
浮动
浮动是 css 里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
看一个例子
html 结构:
<div class="box1"></div>
<div class="box2"></div>
<span>路飞学城</span>css 样式:

.box1{
width: 300px;
height: 300px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
span{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
我们会发现,三个元素并排显示,.box1 和 span 因为是左浮动,紧挨在一起,这种现象贴边。.box2 盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性
1. 浮动的元素脱标
2. 浮动的元素互相贴靠
3. 浮动的元素由 "子围" 效果
4. 收缩的效果
浮动元素脱标
脱标:就是脱离了标准文档流
看例子
<div class="box1">小红</div>
<div class="box2">小黄</div>
<span>小马哥</span>
<span>小马哥</span>
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
}
span{
background-color: green;
float: left;
width: 300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的 span 标签竟然能够设置宽高了。
原因 1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素 “飘起来了”,但我不建议大家这样叫。
原因 2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
浮动元素互相贴靠
看例子
html 结构
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>css 样式

.box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3{
width: 300px;
height: 300px;
float: left;
background-color: green;
}
效果发现:
如果父元素有足够的空间,那么 3 哥紧靠着 2 哥,2 哥紧靠着 1 哥,1 哥靠着边。
如果没有足够的空间,那么就会靠着 1 哥,如果再没有足够的空间靠着 1 哥,自己往边靠
浮动元素字围效果
html 结构:

<div>
<img src="./images/企业1.png" alt="">
</div>
<p>
123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
</p>
css 样式:

*{
padding: 0;
margin: 0;
}
div{
float: left;
}
p{
background-color: #666;
}
效果发现:所谓字围效果,当 div 浮动,p 不浮动,div 遮盖住了 p,div 的层级提高,但是 p 中的文字不会被遮盖,此时就形成了字围效果。
浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置 width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html 结构:
<div>
alex
</div>css 样式:
div{
float: left;
background-color: red;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
html 效果:

<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="father2"></div>
css 样式:

*{
padding: 0;
margin: 0;
}
.father{
width: 1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2 的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
- 给父盒子设置高度
- clear:both
- 伪元素清除法
- overflow:hidden
给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的 div,并且该元素不浮动,然后设置 clear:both。
html 结构:

<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div>
</ul>
</div>
<div class="box">
</div>
css 样式

*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
div{
width: 400px;
}
div ul li {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
.clear{
clear: both;
}
伪元素清除法 (常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个 clearfix 的类,然后设置

.clearfix:after{
/*必须要写这三句话*/
content: ''.'';
clear: both;
display: block;
}
新浪首页推荐伪元素清除法的写法

/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden

overflow:hidden (常用)
overflow 属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
逐渐演变成 overflow:hidden 清除法。
其实它是一个 BFC 区域: https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。

1.padding和margin,几种参数_html/css_WEB-ITnose
这篇会很短。
那么如上图所示,margin指的是外边距,padding指的是内边距,border自有其像素宽度,element在1335乘以392的地方。
margin和padding一样总共有四个,上右下左??top right bottom left。你可以选择margin-top这样一个个的去设置,也可以margin:10px 0 0 0;这样。
立即学习“前端免费学习笔记(深入)”;
那么以margin为例,padding类似,后面可以跟的参数有三种形式。
1.margin: 3px 5px;??两个参,分别表示上下和左右,即上下外边距均为3px,左右外边距均为5px。
2.margin: 10px 15px 5px;??三个参,分别表示上、左右和下,即上外边距10px,左右外边距均为15px,下外边距为5px。
3.margin: 10px 7px 5px 8px;??四个参,分别表示上、右、下、左,即上外边距10px,右外边距7px,下外边距5px,左外边距8px。
padding是一样的写法和含义。
以上。

css - 内联(行内)元素、块元素、margin、padding
css - 内联(行内)元素、块元素、margin、padding
block 元素的特点:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的 100%,除非设定一个宽度。<div>, <p>, <h1>, <form>, <ul> 和 <li > 是块元素的例子。
inline 元素的特点:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。<span>, <a>, <label>, <input>, <img>, <strong> 和 < em > 是 inline 元素的例子
我们来详细了解它们的情况。
块元素 (block element) 一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签 ''P"。“form" 这个块元素比较特殊,它只能用来容纳其他块元素。
如果没有 css 的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了 css 以后,我们可以改变这种 html 的默认布局模式,把块元素摆放到你想要的位置上去。而不是每次都愚蠢的另起一行。需要指出的是,table 标签也是块元素的一种,table based layout 和 css based layout 从一般使用者(不包括视力障碍者、盲人等)的角度来看这两种布局,除了页面载入速度的差别外,没有其他的差别。但是如果普通使用者不经意点了查看页面源代码按钮后,两者所表现出来的差异就非常大了。基于良好重构理念设计的 css 布局页面源码,至少也能让没有 web 开发经验的普通使用者把内容快速的读懂。从这个角度来说,css layout code 应该有更好的美学体验。
你能够把块容器元素 div 想象成一个个 box,或者如果你玩过剪贴文载的话,那就更加容易理解了。我们先把需要的文章从各种报纸、杂志总剪 下来。每块剪下来的内容就是一个 block。然后我们把这些纸块按照自己的排版意图,用胶水重新贴到一张空白的新纸上。这样就形成了你自己独特的文摘快报了。作为一种技术的延伸,网页布局设计也遵循了同样的模式。
内联元素 (inline element) 一般都是基于语义级 (semantic) 的基本元素。内联元素只能容纳文本或者其他内联元素,常见内联元素 “a”。
需要说明的是:inline element 的中文叫法,有多种内联元素、内嵌元素、行内元素、直进式元素。基本上没有统一的翻译,爱怎么叫怎么叫吧。另外提到内联元素,我们会想到有个 display 的属性是 display:inline; 这个属性能够修复著名的 IE 双倍浮动边界问题。
块元素 (block element) 和内联元素 (inline element) 都是 html 规范中的概念。块元素和内联元素的基本差异是块元素一般都从新行开始。而当加入了 css 控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素 cite 加上 display:block 这样的属性,让他也有每次都从新行开始的属性。
A:行内就是在一行内的元素,只能放在行内;块级元素,就是一个四方块,可以放在页面上任何地方。
B:说白了,行内元素就好像一个单词;块级元素就好像一个段落,如果不另加定义的话,它将独立一行出现。
C:一般的 块级元素诸如段落 <p>、标 题 < h1><h2>…、列表,<ul><ol><li> 、表格 < table>、表单 < form>、DIV<div > 和 BODY<body > 等元素。而内联元素则如:表单元素 < input>、超级链接 < a>、图像 < img>、<span> ……..
D:块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
E:<span> 在 CSS 定义中属于一个行内元素,而 < div > 是块级元素。
用容器这一词会更容易形象理解它们的存在与用途,行内元素相当一个小容器,而 <div> 相当于一个大容器,大容器当然可以放一个小容器 了。<span > 就是小容器。
块元素 (block element) 一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签’P”。“form” 这个块元素比较特殊,它只能用来容纳其他块元素。
display:inline
它可以让行内显示为块的元素,变为行内显示,例如
DIV1
DIV2
这里 DIV1 和 DIV2 分别占一行,但是你给他们加上属性后变了
DIV1 DIV2
DIV1 和 DIV2 这时候显示在同一行了
和 display:inline 对应的是 display:block,block 会让应用了该 CSS 属性的 HTML 标记变成块级别元素,例如 SPAN 是行内显示的,但是你加了 display:block 属性就不一样了
[font] SPAN1 [/font]
block 一般一个块占一行,除非 float
inline 是自动排为一行,就象段内的文字一样,可成为多行。
display:inline 比较经典的用法是用在 <ul> 下的 <li> 中
display:inline 对应不显示为 display:none
display:block 对应不显示为 hidden
说通俗点 样式为 none 的元素不占位置,而样式为 hidden 的元素虽然不显示但还是占地方
inline-block 的元素特点:
display:inline-block 将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)
并不是所有浏览器都支持此属性,目前支持的浏览器有:Opera、Safari 在 IE 中对内联元素使用 display:inline-block,IE 是不识别的,但使用 display:inline-block 在 IE 下会触发 layout,从而使内联元素拥有了 display:inline-block 属性的表症。从上面的这个分析,也不难理解为什么 IE 下,对块元素设置 display:inline-block 属性无法实现 inline-block 的效果。这时块元素仅仅是被 display:inline-block 触发了 layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如 Opera 中块元素呈递为内联对象。
IE 下块元素如何实现 display:inline-block 的效果?
有两种方法:
1、先使用 display:inline-block 属性触发块元素,然后再定义 display:inline,让块元素呈递为内联对象(两个 display 要先后放在两个 CSS 声明中才有效果,这是 IE 的一个经典 bug,如果先定义了 display:inline-block,然后再将 display 设回 inline 或 block,layout 不会消失)。代码如下(... 为省略的其他属性内容):
div {display:inline-block;...}
div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性 display:inline),然后触发块元素的 layout(如:zoom:1 等)。代码如下:
div {display:inline; zoom:1;...}
块元素 (block element)
◎ address - 地址
◎ blockquote - 块引用
◎ center - 举中对齐块
◎ dir - 目录列表
◎ div - 常用块级容易,也是 css layout 的主要标签
◎ dl - 定义列表
◎ fieldset - form 控制组
◎ form - 交互表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3 级标题
◎ h4 - 4 级标题
◎ h5 - 5 级标题
◎ h6 - 6 级标题
◎ hr - 水平分隔线
◎ isindex - input prompt
◎ menu - 菜单列表
◎ noframes - frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容
◎ noscript - 可选脚本内容(对于不支持 script 的浏览器显示此内容)
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本
◎ table - 表格
◎ ul - 非排序列表 内联元素 (inline element)
◎ a - 锚点◎ abbr - 缩写
◎ acronym - 首字
◎ b - 粗体 (不推荐)
◎ bdo - bidi override
◎ big - 大字体
◎ br - 换行
◎ cite - 引用
◎ code - 计算机代码 (在引用源码的时候需要)
◎ dfn - 定义字段
◎ em - 强调
◎ font - 字体设定 (不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ kbd - 定义键盘文本
◎ label - 表格标签
◎ q - 短引用
◎ s - 中划线 (不推荐)
◎ samp - 定义范例计算机代码
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎ strike - 中划线
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
◎ tt - 电传文本
◎ u - 下划线
◎ var - 定义变量
按 ie 的说法,margin,padding,border 这些是 layout 属性。似乎不该用在 inline 元素上。
但 css2.1 规范里有说明:
margin 适用于
all elements except elements with table display types other than table-caption, table and inline-table
padding 适用于
all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column
不过,
margin-top/bottom 对 non-replaced inline 元素无效(have no effect on non-replaced inline elements)。
margin-left/right 对 non-replaced inline 元素会起作用,但当 non-replaced inline 是 a 元素时,ie 下使用 margin-left/right 会有一个 a:active 虚框错位的小问题。
http://bbs.blueidea.com/thread-2927667-1-1.html
所以我觉得对 non-replaced inline 元素使用 margin 不大好。
对 replaced inline 元素(img,textarea,button 这些)的使用 margin 同 block 上效果也不大相同。
http://www.cssass.com/blog/index.php/2009/121.html
padding 也差不多。
padding-top/bottom 用在 non-replaced inline 元素上,我们也看不出效果。
最后,感谢蓝色代码 经典论坛,感谢百度百科,感谢意祥的 未眠花与蝴蝶,感谢
lzy19881227,感谢 angelox……

CSS 中 margin 和 padding 的区别
在 CSS 中 margin 是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在 CSS 中 padding 是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
下面讲解 padding 和 margin 常用的用法
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto 浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持 padding 属性
(2)任何版本 IE 都不支持属性值 “inherit”
二、margin
1、语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、可能取的值
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto 浏览器计算外边距
(4)inherit 规定应该从父元素继承外边距
3、浏览器兼容问题
(1)所有浏览器都支持 margin 属性
(2)任何版本 IE 都不支持属性值 “inherit”
关于行内元素的padding和margin是否有效和行内元素的padding和margin可以设置吗的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于06 - 标准文档流,块级元素和行内元素,浮动,margin 的用法、1.padding和margin,几种参数_html/css_WEB-ITnose、css - 内联(行内)元素、块元素、margin、padding、CSS 中 margin 和 padding 的区别等相关知识的信息别忘了在本站进行查找喔。
本文标签:





