对于想了解【前端Talkking】CSS系列——CSS深入理解之relative定位的读者,本文将是一篇不可错过的文章,我们将详细介绍css定位技术,并且为您提供关于angular6深入理解之css国
对于想了解【前端Talkking】CSS系列——CSS深入理解之relative定位的读者,本文将是一篇不可错过的文章,我们将详细介绍css定位技术,并且为您提供关于angular6深入理解之css国际化解决方案、CSS relative怎么用?CSS中relative(相对)定位的用法详解、CSS Table-like alignment using no tables? (CSS RelativeLayout)、css 深入理解之 position的有价值信息。
本文目录一览:- 【前端Talkking】CSS系列——CSS深入理解之relative定位(css定位技术)
- angular6深入理解之css国际化解决方案
- CSS relative怎么用?CSS中relative(相对)定位的用法详解
- CSS Table-like alignment using no tables? (CSS RelativeLayout)
- css 深入理解之 position

【前端Talkking】CSS系列——CSS深入理解之relative定位(css定位技术)
总结
以上是小编为你收集整理的【前端Talkking】CSS系列——CSS深入理解之relative定位全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

angular6深入理解之css国际化解决方案
问题背景:ngx-translate库实现了语言国际化,但不同语言间css样式的加载方式没有提供解决方案。
解决方案:
1,component文件添加一个变量来获取别当前语言
@Component({
selector: ''app'',
templateUrl: ''./app.component.html'',
styleUrls: [''./app.component-en.css'']
})
export class AppComponent {
lang_ = ''-en''; // 值为“-”加当前语言(this.translateService.currentLang),假设是为en
}2,app.component-en.css 代码中的样式均以 -en结尾
.class-name-en {
}3,app.component.html ,通过[class]=""方式引入动态类名
<div [class]="''class-name''+lang_"></div>这样编译后"''class-name''+lang_"会变成"class-name-en",从而进行渲染

CSS relative怎么用?CSS中relative(相对)定位的用法详解
在css的position属性中有四个属性值:static(静态的)、relative(相对的)、fixed(固定的)、absolute(绝对的),今天的这篇文章就来给大家介绍一下css中relative(相对)定位的用法。话不多说,下面我们就来直接看看css中relative怎么用。
首先我们来简单看一下relative(相对)定位的概念
根据W3C上的定义我们可以知道相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
简而言之,设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
看完了css relative(相对)定位的概念后,我们就来详细说一说relative的用法
立即学习“前端免费学习笔记(深入)”;
对于相对定位在css中我们都这样使用:position: relative;
我们先来看一个例子
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
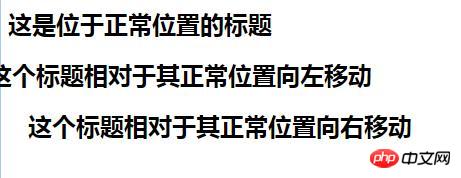
<h2>这是位于正常位置的标题</h2>
<h2>这个标题相对于其正常位置向左移动</h2>
<h2>这个标题相对于其正常位置向右移动</h2>
</body>
</html>效果如下:

看完了上述的例子我们大概知道了相对定位的一个简单的用法,接下来我们就来看看相对定位的其他用法。
relative对absolute的限制作用
我们知道,absolute定位的是其第一个祖先元素定位属性不为static属性,如果没有relative或者fixed定位的情况下,给absolute添加top/left、right/bottom等属性可以发生偏移,但是如果给父元素添加position: relative之后,则absolute的偏移能力被父元素限制住了。
relative对overflow的限制作用
我们来看一个例子:
<div>
<div></div></div>
<div>
<div></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}在这个例子中,.box的宽和高都是50px,而.son元素的宽和高都是100px,虽然.box元素设置了overflow:hidden,但依然限制不了.son元素的大小,其宽和高都是100px,而当.box设置了定位属性relative后,.son元素的宽和高就变成了50px。
relative对层级z-index的限制作用
页面中的俩个absolute的z-index不同,有各自的层级,当这两个absolute的父类都有relative的时候,它们的层级就依赖于父类的relative的z-index。
以上就是本篇文章的全部内容了关于css相对定位的更多详细内容大家可以关注css视频教程进一步的学习。
以上就是CSS relative怎么用?CSS中relative(相对)定位的用法详解的详细内容,更多请关注php中文网其它相关文章!

CSS Table-like alignment using no tables? (CSS RelativeLayout)
假设我想要这样一个布局:
+---+---+ | A | B | +---+---+ | C | D | +---+---+
在上面的例子中,我想要A和C的宽度相同,B和D的宽度保持不变。
我也希望A和B的高度保持锁定在一起,我希望C和D的高度保持不变。
要澄清,如果列中的任何元素变宽,我希望该列中的所有元素变得更宽。如果一行中的任何元素变得更高,我再次希望同一行中的所有元素也变得更宽。
我刚刚描述的是我们的老朋友,桌子的确切功能。在我看来,表格对于这些布局非常有用!如果我尝试使用CSS布局类似的东西,我可能会得到这样的东西:
+-------+---+ | A | B | +---*---*---+ | C | D | +---+-------+
这不是我正在寻找的那种布局。 (A和C使锯齿状的列,而不是完美的,平滑的列,因为我喜欢)
简单地说,我可以使用一种方式来使用CSS布局(而不是预定义的宽度或高度)将一个CSS框的边缘的位置对齐到不同CSS框的边缘的位置。如果CSS支持一个简单的功能,我可以永远放开桌面,并创建超出表的功能的布局!这样的功能的一个好的但没有用的例子是在桌子的相对侧上的两个断开的盒子,动态地共享彼此完全相同的高度和垂直位置。
但不幸的是,在我在互联网上的搜索中,我发现的最先进的对齐方式是中心,左右对齐。与OTHER元素不相关的所有对齐类型,使其无效。
我想要的只是一种将HTML元素与OTHER HTML元素对齐的方式,而不必使用表!
编辑
在挑选这个问题的标签时,我遇到了一个很多的描述:
Relativelayout: A Layout where the positions of the children can be
described in relation to each other or to the parent.
有没有CSS RelativeLayout?还是当我想这样做时,我卡住了表?
我将接受最接近我所需功能的答案,而不使用预定的宽度或高度(包括答案“没有什么存在”,如果没有人提供更好的东西)。
解决方法
根据您想要实现的目标,还有一些备选方案。如果您只希望每列中的两列符合列的宽度,则应该尝试将列放在列标记中,而不是相反。这是没有预定义的维度工作。
另外,如果一行中的每个单元格的高度相同,您可以简单地将它们浮动到左边,并将容器宽度设置为行宽度的总和。这仅适用于预定义的维度。
CSS
div.c
{
width: 100%;
}
div.c>div:nth-child(2n-1)
{
width: 25%;
float: left;
background: blue;
}
div.c>div:nth-child(2n)
{
width: 75%;
float: left;
background: yellow;
}
这是一个小提琴:http://jsfiddle.net/kdani3/DbRuV/
一个更复杂的例子:http://jsfiddle.net/kdani3/DbRuV/1/
我认为它比使用表格布局更简单,甚至更简单。
另外,我真的建议你看看CSS网格框架,比如Twitter Bootstrap.这绝对值得一看。

css 深入理解之 position
参考:http://www.cnblogs.com
最近有小盆友艾特我,说 css 样式表中的 position 属性比较难理解,那么,今天我们的主题就围绕 position 这个属性来聊聊,针对 position 这个难缠的属性, 本文将以小 demo 的方式来为大家讲解,力求让您看完本文后,对 position 有着最全面的认识。
position 的四个属性值:
1. relative
2. absolute
3. fixed
4. static
只有设置了属性值之后,我们才能使用 offset 参数来为我们的元素指定我们想到的位置:
1. top
2. right
3. bottom
4. left
下面通过小 demo 分别讲述这几个属性值
例如:
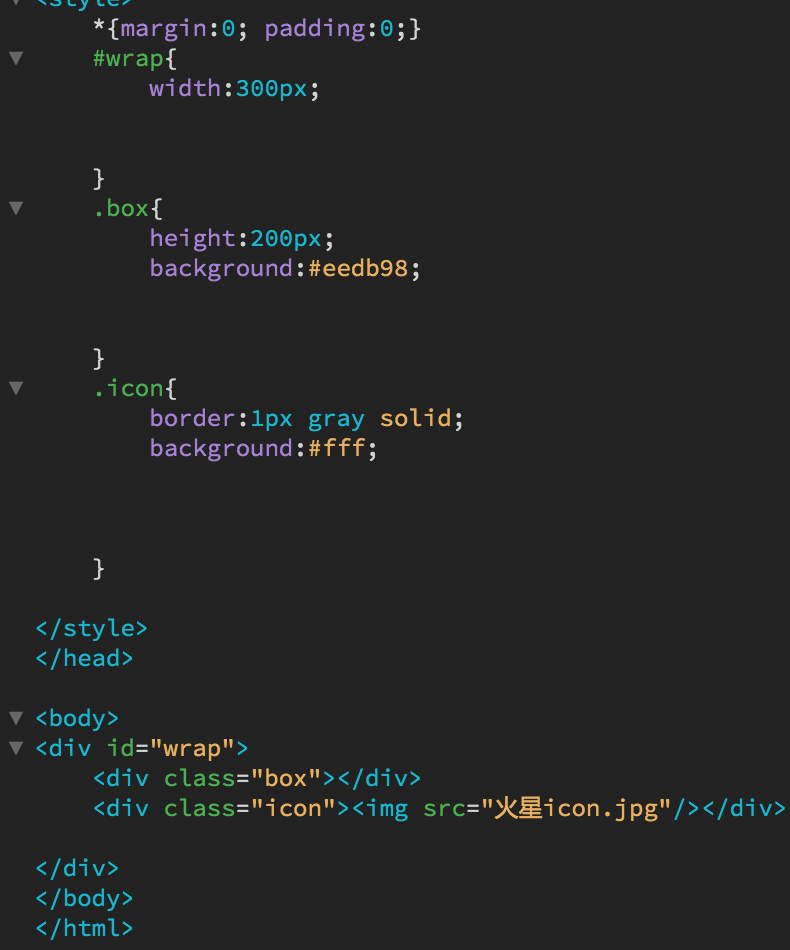
box
icon
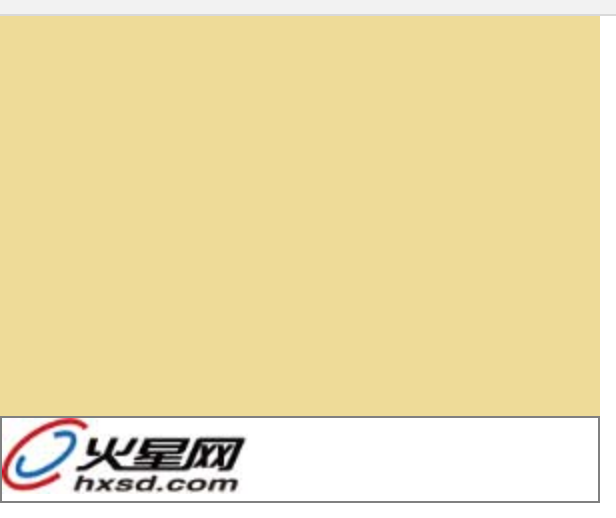
 显示效果为
显示效果为
1. relative “相对的”
这个属性值相对比较简单,我们要搞清楚它是相对那个对象来进行偏移的。
结果是它本身的位置。在上面的代码中,box ,icon 是同级关系,我们可以这样理解,如果不设置 relative 属性,box 的位置按照正常的文档流,它应该处于页面的某个位置, 但当设置 box 为 position:relative 后,将根据 top , right, bottom ,left 的值按照它原来所在的位置进行偏移。
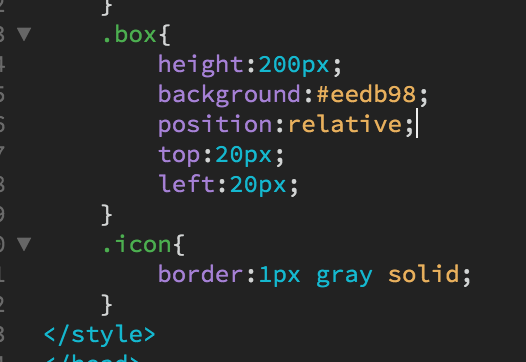
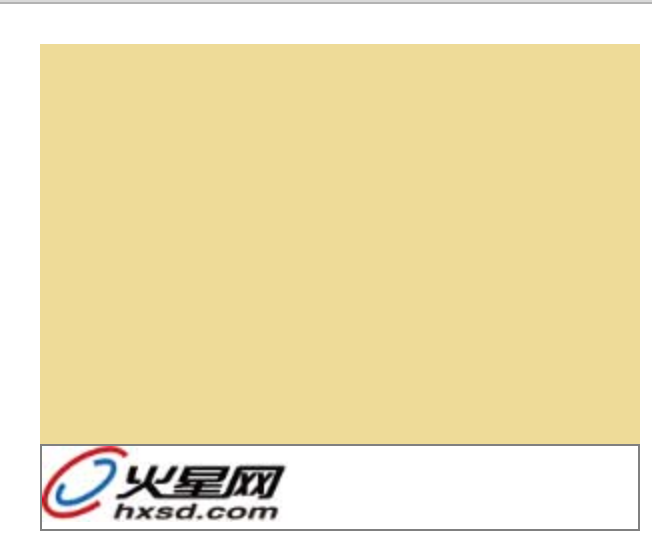
比如设置如下 css 代码:
 显示效果
显示效果
relative 的 “相对的” 意思也正体现于此 —— 以自己为参考。
对于此,您只需要记住,box 如果不设置 relative 时它应该在它本来的位置, 一旦设置后就按照它原来的位置进行偏移。
接下来的问题是,icon 的位置在那里呢?结果是它原来的位置,它的位置不会因为 box 增加了 relative 的属性值而发生改变。
如果,此时把 icon 的 position 也设置为 relative, 会发生什么现象呢? 此时依然和 box 的一样, 按照它原来应有的位置进行偏移。
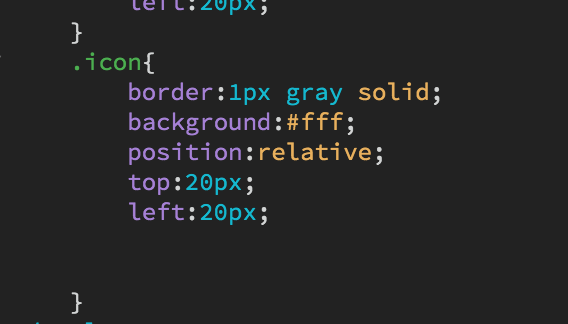
代码如下:
 显示效果为
显示效果为
总结:
以上为 relative 的使用,您只需要记住,它是以自己为参考,根据 offset 的具体数值进行偏移,但是一般情况下,很少单独使用。
2. absolute “绝对的”
这个属性值总是有人给出误导。说当 position 属性值设为 absolute 后,总是按照浏览器窗口来进行定位,这其实是错误的,事实上,这是 fixed 属性值的特点。
1) 当 icon 的父对象(或祖父,只要是父级对象)wrap 也设置了 position 的属性,且属性值为 absolute 或者 relative 时,也就是,不是默认值的情况下,此时 icon 按照这个父级 wrap 来进行定位。
注意, 对象虽然确定好了, 但有些细节需要您的注意, 那就是我们到底以 wrap 的那个定位点来进行定位呢? 如果父级设置了 margin, border, padding 等属性,那么这个定位点将会从 padding 开始的地方(即只从 padding 的左上角开始)进行定位。
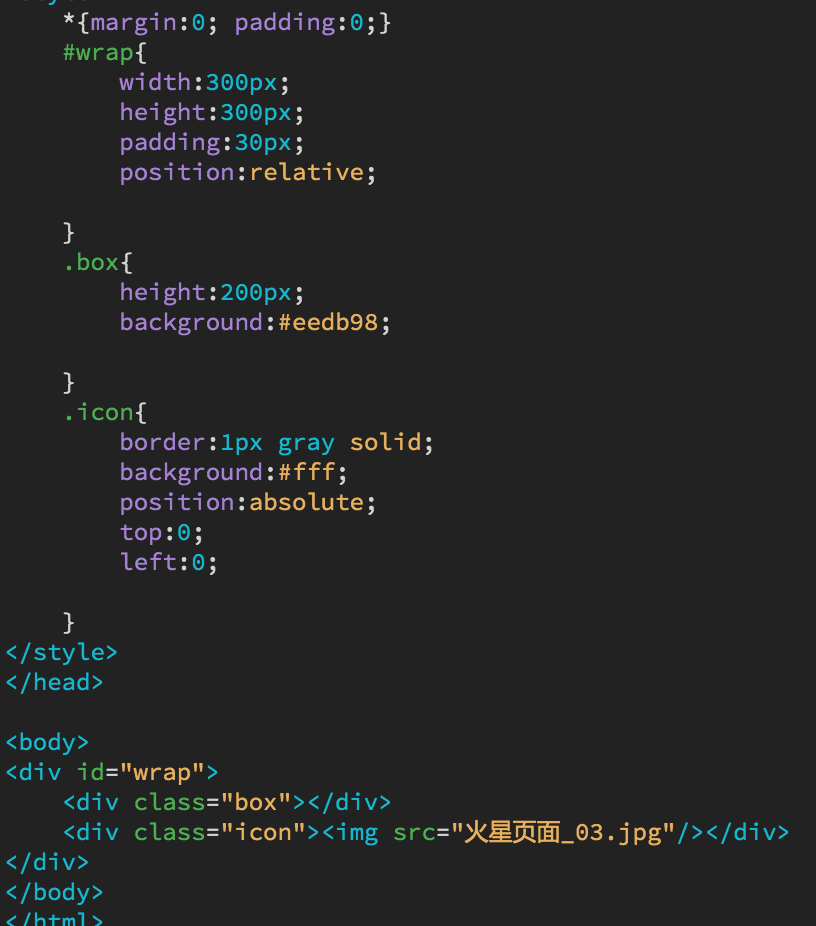
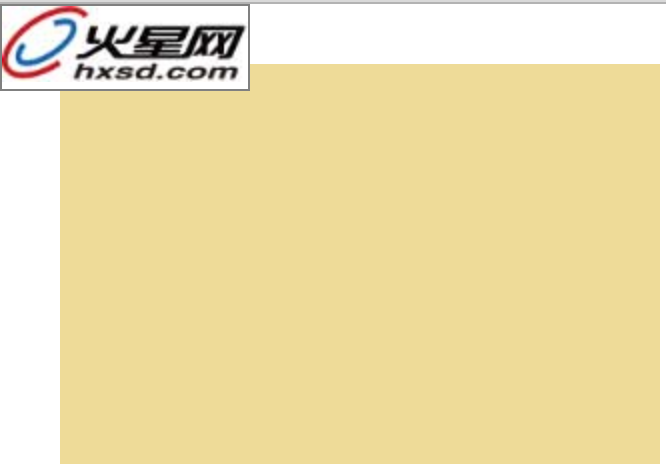
代码如下:
 显示效果
显示效果
接下来的问题是,假如 icon 后面还有一个名叫 box2 的元素,那么它的位置将会怎么布局?由于当 position 设置 absolute 后, 会导致 icon 脱离正常的文档流,它漂浮了起来,此时 icon 将不占位,box2 将会占据 icon 的位置。
代码如下:
 显示效果
显示效果
2) 如果 icon 不存在一个有着 position 属性的父对象,那么那就会以 body 为定位对象,按照浏览器的窗口进行定位,这个比较容易理解。
总结:
以上为 absolute 的使用,absolute 经常与 relative 配合使用, absolute 很少单独使用。
3. fixed “固定的”
fixed 是特殊的 absolute,即 fixed 总是以 body 为定位对象的,按照浏览器窗口进行定位。
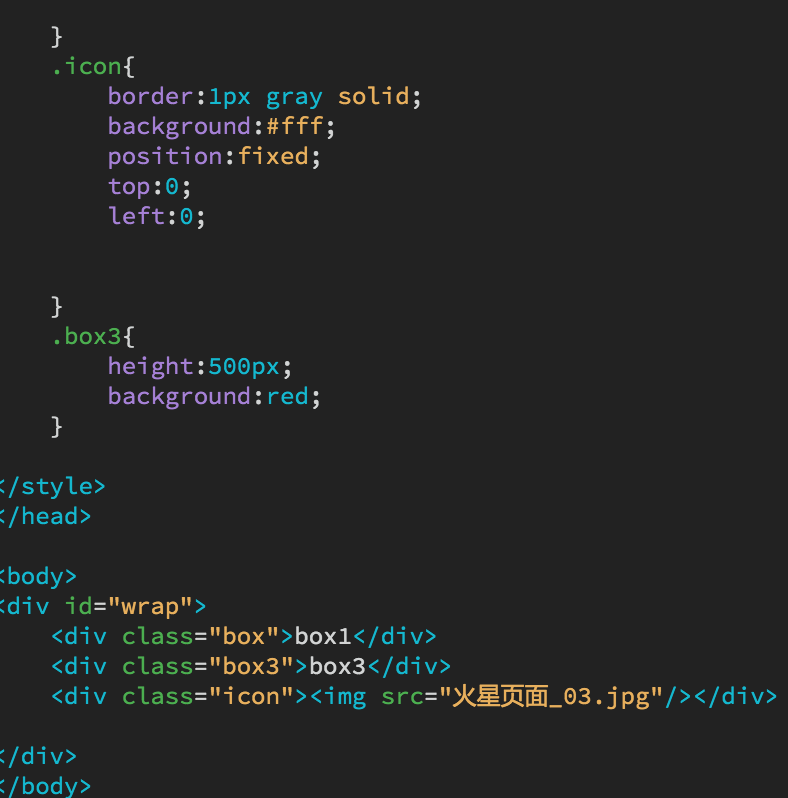
代码如下:
 显示效果
显示效果
总结:
一般情况下,fixed 单独使用, 不需要与 absolute , relative 配合使用。
4. static “静止的/静态的”
position 的默认值, 一般不设置 position 属性时,会按照正常的文档流进行排列。(在这里就不多做解释了)
火星时代教育 鲁慧娟
今天关于【前端Talkking】CSS系列——CSS深入理解之relative定位和css定位技术的讲解已经结束,谢谢您的阅读,如果想了解更多关于angular6深入理解之css国际化解决方案、CSS relative怎么用?CSS中relative(相对)定位的用法详解、CSS Table-like alignment using no tables? (CSS RelativeLayout)、css 深入理解之 position的相关知识,请在本站搜索。
本文标签:





