最近很多小伙伴都在问WallpaperEngine怎样设置中文-WallpaperEngine设置中文方法和wallpaperengine中文怎么设置这两个问题,那么本篇文章就来给大家详细解答一下,同
最近很多小伙伴都在问Wallpaper Engine怎样设置中文-Wallpaper Engine设置中文方法和wallpaper engine中文怎么设置这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展wallpaper engineer怎么拖进度条-wallpaper engineer拖动进度条方法、wallpaper engineer怎么设置壁纸变化时间 wallpaper engineer设置壁纸变化时间方法、Wallpaper Enginer怎么导出视频 Wallpaper Engine导出视频的方法、wallpaper engine下载 中文破解版等相关知识,下面开始了哦!
本文目录一览:- Wallpaper Engine怎样设置中文-Wallpaper Engine设置中文方法(wallpaper engine中文怎么设置)
- wallpaper engineer怎么拖进度条-wallpaper engineer拖动进度条方法
- wallpaper engineer怎么设置壁纸变化时间 wallpaper engineer设置壁纸变化时间方法
- Wallpaper Enginer怎么导出视频 Wallpaper Engine导出视频的方法
- wallpaper engine下载 中文破解版

Wallpaper Engine怎样设置中文-Wallpaper Engine设置中文方法(wallpaper engine中文怎么设置)
小伙伴们你们知道Wallpaper Engine怎样设置中文呢?今天小编很乐意与大家分享Wallpaper Engine设置中文方法,感兴趣的可以来了解了解哦。
1、首先点击Wallpaper Engine,进入settings

2、点击齿轮,选择general

3、在UI Language一栏点击Default,在下拉菜单中选择Simplified Chinese

4、这样界面就变成中文了

以上这里为各位分享了Wallpaper Engine设置中文方法。有需要的朋友赶快来看看本篇文章吧!

wallpaper engineer怎么拖进度条-wallpaper engineer拖动进度条方法
wallpaper engineer怎么拖进度条?在Steam中,很多用户喜欢使用wallpaper engineer下载壁纸视频,那怎么拖动wallpaper engineer视频进度条呢,wallpaper engineer怎么拖进度条,wallpaper engineer视频怎么调进度条,下面就和小编一起来看看吧!
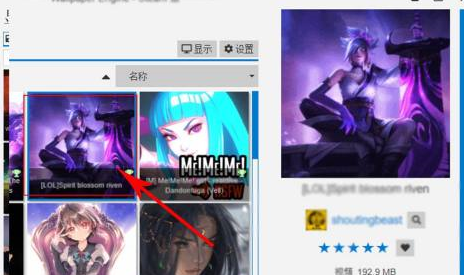
1.其实想要拖动wallpaper engineer视频进度条非常简单,只需要在资源管理器中的打开即可,打开Steam中的wallpaper运行;

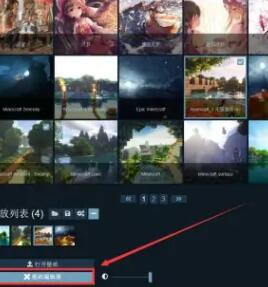
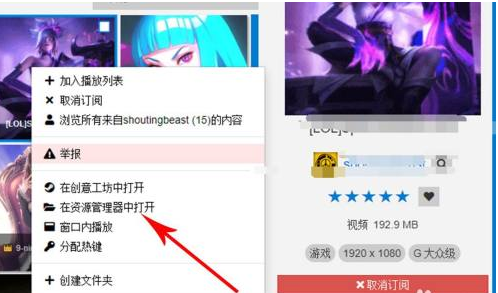
2.打开之后,在【已安装】中找到我们下载好的视频壁纸,右击选择【在资源管理器中打开】;

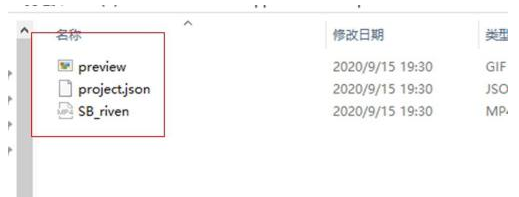
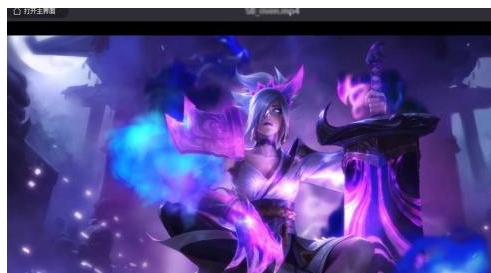
3.打开视频所在的文件夹位置之后,找到【. mp4】类型的视频,双击打开选择任意播放器播放视频;

4.打开之后,我们在最下方可以看到一个视频的进度条,按住进度条拖动即可,我们可以拉动到任意位置看视频。

以上就是wallpaper engineer怎么拖进度条的全部内容了,希望以上内容对您有所帮助!

wallpaper engineer怎么设置壁纸变化时间 wallpaper engineer设置壁纸变化时间方法
wallpaper engineer怎么设置壁纸变化时间(wallpaper engineer设置壁纸变化时间方法),具体是如何操作的呢,很多网友都不清楚,跟随小编去看看吧。问题:如何自定义桌面壁纸?简单说明:通过wallpaper engine软件,你可以轻松地创建和使用自定义的桌面壁纸,以增强你的电脑体验。引导:想知道如何使用wallpaper engine自定义桌面壁纸吗?php小编草莓将在本文中详细介绍每个步骤,让你轻松打造独一无二的桌面背景。

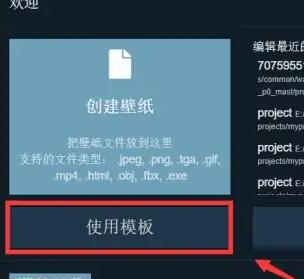
在编辑器界面中,选择“使用模板”选项,进入模板设置界面。

在模板设置界面中,输入项目的名称,并选择“2D Scene”选项,选择后点击下方的“确认”按钮。

然后,我们会来到壁纸的编辑界面,点击左上角的“文件”选项卡,并选择“打开”选项打开一个自己想要编辑的壁纸。
打开壁纸以后,我们需要点击界面中的“添加组件”按钮,进入组件添加界面。
在组件添加界面中,选择“时间”选项,并选择“确认”按钮接着,我们会在壁纸中看到时间的设置坐标轴,我们可以拖动坐标轴对时间的大小进行缩放,并且可以对时间的位置进行更改。
同时,我们也可以在右侧的属性面板中对时间的“颜色”、“不透明度”等参数进行更改。
最后,我们更改以后,可以点击上方的调试按钮进行壁纸的调试,最终添加时间的壁纸效果如下图所示。
以上就是wallpaper engineer怎么设置壁纸变化时间 wallpaper engineer设置壁纸变化时间方法的详细内容,更多请关注php中文网其它相关文章!

Wallpaper Enginer怎么导出视频 Wallpaper Engine导出视频的方法
如何导出 wallpaper engine 视频?作为 wallpaper engine 的用户,您可能遇到过将精心制作的动态壁纸导出为视频的需求。导出功能允许您与他人分享您的创作,或将其用于其他项目中。本文将详细介绍将 wallpaper engine 动态壁纸导出为视频的逐步指南。我们将介绍所有必要的选项,包括视频质量、帧速率和文件格式,以确保您获得满意的结果。跟随 php小编草莓的详细说明,您将轻松地保存您引人入胜的壁纸,与世界分享其美妙。





以上就是Wallpaper Enginer怎么导出视频 Wallpaper Engine导出视频的方法的详细内容,更多请关注php中文网其它相关文章!

wallpaper engine下载 中文破解版
wallpaper engine 汉化破解版是一款广受欢迎的动态壁纸工具,这里有超多精美壁纸,给你最独特的桌面主题,支持自己制作专属于个人风格的壁纸,最重要的是这款软件完美兼容win7,win8,win10,我们可以通过wallpaper engine设置自己喜欢的动态壁纸,给自己一个与众不同的桌面,

应用简介
壁纸引擎使您能够在Windows桌面上使用动态壁纸。不同类型的壁纸都支持,包括3D和2D动画,网站,视频,甚至某些应用程序。选择现有的壁纸或创建自己和steam分享吧!
相关教程:Wallpaper Engine怎么用不会使用的朋友请点击进入使用教程
特色介绍
带你的桌面上的实时图形,视频,应用程序或网站。
个性化你的桌面壁纸用你喜欢的颜色。
使用交互式的壁纸,可以用鼠标控制。
许多方面比和包括16:9,21:9,16:10的原生分辨率支持4:3。
支持多监控环境。壁纸将暂停而玩游戏。
创建和编辑您自己的壁纸壁纸。使用蒸汽车间分享你的壁纸。
壁纸引擎可以并行使用到任何其他蒸汽游戏或应用程序。

这款软件需要自己亲身体验才能感受它的魅力,闲话不多说了,直接上下载地址:中文破解版下载
关于Wallpaper Engine怎样设置中文-Wallpaper Engine设置中文方法和wallpaper engine中文怎么设置的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于wallpaper engineer怎么拖进度条-wallpaper engineer拖动进度条方法、wallpaper engineer怎么设置壁纸变化时间 wallpaper engineer设置壁纸变化时间方法、Wallpaper Enginer怎么导出视频 Wallpaper Engine导出视频的方法、wallpaper engine下载 中文破解版等相关内容,可以在本站寻找。
如果您对solidworks如何画螺旋线-sw画螺旋线的方法和solidworks怎样画螺旋线感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解solidworks如何画螺旋线-sw画螺旋线的方法的各种细节,并对solidworks怎样画螺旋线进行深入的分析,此外还有关于ai怎么绘制螺旋线-ai绘制螺旋线的具体方法、ai设计规律的螺旋线背景图的详细步骤、Cad与SolidWorks如何互相转换图纸、JavaScript动画实例:螺旋线的实用技巧。
本文目录一览:- solidworks如何画螺旋线-sw画螺旋线的方法(solidworks怎样画螺旋线)
- ai怎么绘制螺旋线-ai绘制螺旋线的具体方法
- ai设计规律的螺旋线背景图的详细步骤
- Cad与SolidWorks如何互相转换图纸
- JavaScript动画实例:螺旋线

solidworks如何画螺旋线-sw画螺旋线的方法(solidworks怎样画螺旋线)
solidworks怎么画螺旋线呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下sw画螺旋线的技巧吧,需要的朋友可以参考下哦。
找到螺旋线命令,如图所示

点击草图绘制命,会跳到草图绘制界面,如果之前有绘制好的的圆或者圆弧,就可以直接依据绘制好的圆弧或圆作为螺旋线的基准。

圆绘制好后,点击退出草图。会跳到螺旋线绘制界面

可以看到左边对话框中,一些可以设置的参数

小编选择了通过高度和圈数来设置螺旋线的形状,也可以通过其他两种方式

高度设置为66mm,圈数设置为10圈


也可以把螺旋线设置成锥状,如图所示


以上就是sw画螺旋线的技巧,希望大家喜欢哦。

ai怎么绘制螺旋线-ai绘制螺旋线的具体方法
如何使用ai软件绘制螺旋线呢?或许有的朋友还不太清楚,那么今天小编就和大家分享一下ai绘制螺旋线的具体方法,还不太清楚的朋友可以来学习一下哦。
1.首先,打开ai软件界面后,鼠标点击选中圆形,找到右侧的画笔按钮

2.然后,打开画笔面板,在画笔库菜单中找到图像画笔栏目中的图像画笔库按钮

3.接着,选择其中的螺旋线样式

4.最后,将描边大小修改为0.5pt,就可以完成螺旋线的绘制了

以上就是小编带来的ai绘制螺旋线的具体方法,希望可以帮助到大家哦。

ai设计规律的螺旋线背景图的详细步骤
php小编柚子为大家介绍ai设计规律的螺旋线背景图。在ui设计中,背景图的运用是非常重要的,它可以为页面增加层次感,同时也可以起到衬托和突出主题内容的作用。本文将详细介绍如何运用螺旋线背景图,来提高页面的视觉效果和用户体验。读者可按照以下步骤操作,制作出独具特色的背景图。
1、选择螺旋线工具,拉出一个螺旋线形状。

2、点击右侧画笔样式,选择如图画笔样式,将描边粗细调整为3。

3、执行【效果】——【扭曲与变换】——【变换】。

4、设置变换参数,如图,将中心点移至右下角,角度设置为60°,复制6个,确定。

5、执行【对象】——【扩展外观】。

6、执行【对象】——【图案】——【建立】,设置参数如图,点击完成,此时是几何图案已在色板中。


7、删除或隐藏页面中的图形,前景色先设置为新建图案,再使用矩形工具,绘制图形,效果完成。


以上就是ai设计规律的螺旋线背景图的详细步骤的详细内容,更多请关注php中文网其它相关文章!

Cad与SolidWorks如何互相转换图纸
在使用SolidWorks完成了三维绘图之后,有可能会需要将其转化为Cad所能打开的文件,以便于在Cad中进行编辑。反之,也可能会遇到Cad转SolidWorks的时候。不过很多人不知道如何在这两者中进行转换。这里介绍一下。
1、打开SolidWorks文件之后,在其中有如图所示的三维图,现在要做的就是将其转换到Cad中。

2、选择“ 文件”-“另存为 ”,在“ 保存类型 ”下拉列表中选择“ ACIS(*.sat )”。这时,再选择 “选项”, 设置输出的版本为 “1.6 ”。版本越低越好。



3、点击了保存之后,就会在我们设定的路径中出现后缀名为sat的文件。

4、打开Cad,选择 “文件 ”-“ 输入”, 或者命令行输入“ ACISIN”。


5、在“ 选择ACIS文件 ”中,将我们刚才保存的文件选中。这个时候,再调整视图,以及视觉样式,就可以在Cad中看到三维图了。


6、反过来,Cad转SolidWorks,当然就是“ 文件 ”-“ 输出 ”,在“ 文件类型” 中选择“ ACIS(*.sat)”。 也可直接命令行“ ACISOUT ”。


7、然后在SolidWorks中,“ 打开 ”,选择文件类型为“ ACIS(*.sat) ”。 选择刚才保存的文件即可。

注意事项:
三维图形如果过于复杂,可能会失败。

JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类。螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”。例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线。在2000多年以前,古希腊数学家阿基米德就对螺旋线进行了研究。著名数学家笛卡尔于1683年首先描述了对数螺旋线,并且列出了螺旋线的解析式。
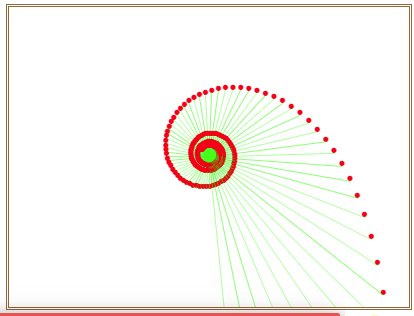
1.阿基米德螺线
阿基米德螺线亦称“等速螺线”。当一点P沿动射线OP以等速率运动的同时,该射线又以等角速度绕点O旋转,点P的轨迹称为“阿基米德螺线”。
将动点P的轨迹动态出现出来,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>阿基米德螺线</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300">
</canvas>
<script>
var canvas = document.getElementById(''myCanvas'');
var ctx = canvas.getContext(''2d'');
var i=0;
var j=0.1;
ctx.clearRect(0,0,400,300);
function motion()
{
i=i+j;
r=15*i;
ang=12;
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign=''center'';
ctx.fillred'';
ctx.fillText(''.'',x,y);
ctx.lineTo(x,y);
ctx.strokergba(0,255,0,0.6)'';
ctx.stroke();
if (i<0)
{
j=0.1;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.1;
ctx.clearRect(0,0,400,300);
}
}
setInterval(''motion()'',100);
</script>
</body>
</html>
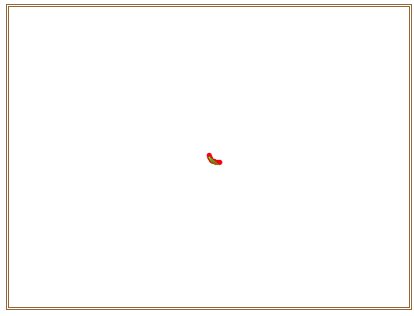
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到阿基米德螺线的动态绘制过程,如图1所示。

图1 阿基米德螺线
2.更多的螺线
双曲螺线也是一种典型的螺旋线,它是阿基米德螺线的倒数。
因为阿基米德螺线的极坐标方程为: r=cθ (其中c为常数)
而的双曲螺线的极坐标方程为: rθ = c (其中c为常数)
因此,将上面程序中的语句
r=15*i;
ang=12;
改写为:r=200/i;
ang=24;
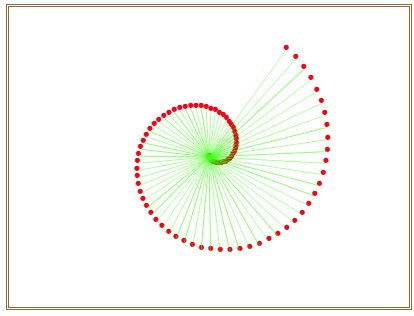
就可以在画布中看到如图2所示的双曲螺线的动态绘制过程。

图2 双曲螺线
还有其他的螺旋线,如费马螺线、连锁螺线、对数螺线等,均可以如同双曲螺线一样,适当修改语句“r=15*i;”和“ang=12;”即可。
为此,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>螺旋线动画</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300">
</canvas>
<form><br/>
<input id="R1" name="spiral" type="radio" checked onclick="go()" />阿基米德螺线<br/><br/>
<input id="R2" name="spiral" type="radio" onclick="go()" />双曲螺线<br/><br/>
<input id="R3" name="spiral" type="radio" onclick="go()" />费马螺线<br/><br/>
<input id="R4" name="spiral" type="radio" onclick="go()" />对数螺线<br/><br/>
<input id="R5" name="spiral" type="radio" onclick="go()" />双纽线<br/><br/>
<input id="R6" name="spiral" type="radio" onclick="go()"/>连锁螺线<br/><br/>
</form>
<script>
var canvas = document.getElementById(''myCanvas'');
var ctx = canvas.getContext(''2d'');
var i=0;
var j=0.05;
function motion()
{
i=i+j;
if(document.getElementById(''R1'').checked)
{ r=15*i; ang=12; }
if(document.getElementById(''R2'').checked)
{ r=200/i; ang=18; }
if(document.getElementById(''R3'').checked)
{ r=20*Math.pow(i,0.5); ang=36; }
if(document.getElementById(''R4'').checked)
{ r=Math.pow(1.2,i); ang=30; }
if(document.getElementById(''R5'').checked)
{ r=Math.pow(10000*Math.cos(2*i),0.5); ang=32; }
if(document.getElementById(''R6'').checked)
{ r=Math.pow(10000/i,0.5); ang=32; }
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign=''center'';
ctx.fillred'';
ctx.fillText(''.'',x,y);
ctx.lineTo(x,y);
ctx.strokergba(0,255,0,0.6)'';
ctx.stroke();
if (i<0)
{
j=0.05;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.05;
ctx.clearRect(0,0,400,300);
}
}
function go()
{
ctx.clearRect(0,0,400,300);
i=0;
j=0.05;
setInterval(''motion()'',70);
}
go();
</script>
</body>
</html>
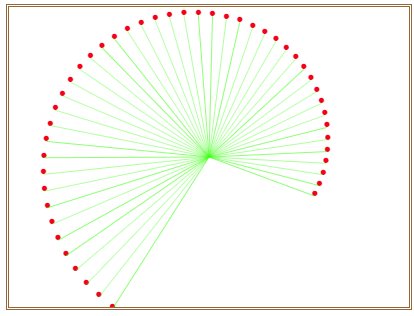
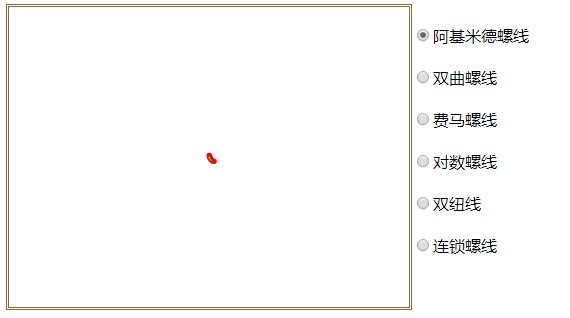
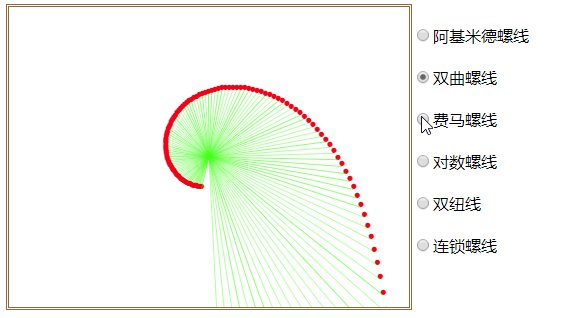
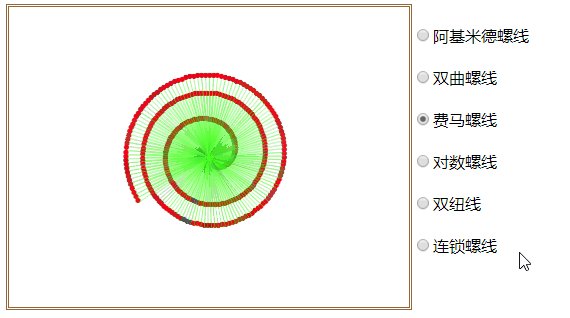
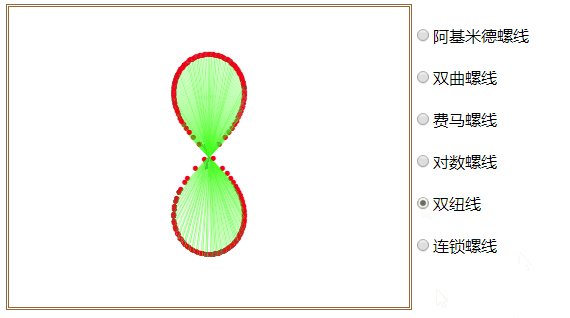
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到6种螺旋线的动画效果,如图3所示。

图3 螺旋线动画
我们今天的关于solidworks如何画螺旋线-sw画螺旋线的方法和solidworks怎样画螺旋线的分享就到这里,谢谢您的阅读,如果想了解更多关于ai怎么绘制螺旋线-ai绘制螺旋线的具体方法、ai设计规律的螺旋线背景图的详细步骤、Cad与SolidWorks如何互相转换图纸、JavaScript动画实例:螺旋线的相关信息,可以在本站进行搜索。
在本文中,我们将给您介绍关于Linux桌面背景如何设置为图片拉伸显示-Linux桌面背景设置为图片拉伸显示的方法的详细内容,此外,我们还将为您提供关于ARD-将用户桌面背景设置为客户端桌面上存储的文件、border-image属性把边框的背景设置为图片、c# – 将背景设置为图像控制、css 如何让背景图片拉伸填充避免重复显示的知识。
本文目录一览:- Linux桌面背景如何设置为图片拉伸显示-Linux桌面背景设置为图片拉伸显示的方法
- ARD-将用户桌面背景设置为客户端桌面上存储的文件
- border-image属性把边框的背景设置为图片
- c# – 将背景设置为图像控制
- css 如何让背景图片拉伸填充避免重复显示

Linux桌面背景如何设置为图片拉伸显示-Linux桌面背景设置为图片拉伸显示的方法
小伙伴们你们知道Linux桌面背景如何设置为图片拉伸显示呢?今天小编很乐意与大家分享Linux桌面背景设置为图片拉伸显示的方法,感兴趣的可以来了解了解哦。
点击左下角开始菜单。

点击系统设置。

点击背景选项。

点击设置。

点击图片外观下拉框。

点击选择拉伸。

以上就是Linux桌面背景设置为图片拉伸显示的技巧,希望大家喜欢哦。

ARD-将用户桌面背景设置为客户端桌面上存储的文件
您可以转到系统偏好设置->桌面和屏幕保护程序->桌面。有一个下拉菜单,允许用户选择背景图像。单击下拉菜单,然后选择要用于桌面图片的文件。

border-image属性把边框的背景设置为图片
一、浏览器对它的支持
Firefox3.5-Firefox15 需要加-moz-前缀
Firefox15以上 同样支持-moz-前缀的css代码,但是必须在css代码中加入border-style:solid;否则不会看到效果。
Chrome1.1.x以上 需要加前缀-webkit-
Safari3.1以上 需要加前缀-webkit-
Opera浏览器 需要加前缀-o-
较新版本的Chrome,Firefox及Webkit内核的opera 支持w3标准,可以不加前缀。
IE浏览器 支持效果不好,IE11可以支持。
二、border-image的参数
border-image-source:url('''') 图片的路径
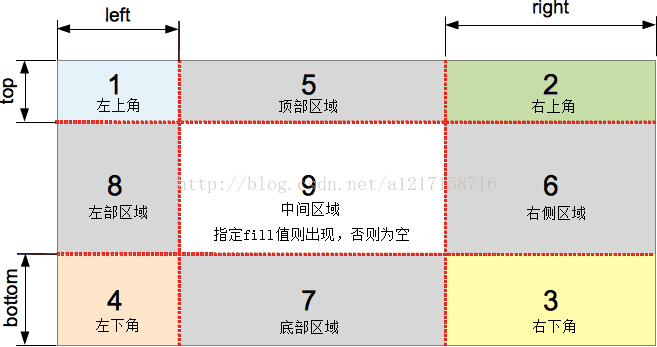
border-image-slice 图片的裁切方式,4个参数可以是像素值,也可以是百分比。顺序为上,右,下,左。
border-image-width 边框的宽度, 顺序为上,右,下,左。
border-image-outset 边框偏移基准位置的像素值,默认为0,
border-image-repeat 裁切后图片的填充方式,可选stretch/repeat/round,分别为拉伸,重复,平铺,默认值为stretch,顺序为:上下,左右。
三、对参数进行解析
border-image-slice 图片的裁切方式,4个参数可以是像素值,也可以是百分比。顺序为上,右,下,左。
border-image-slice:33% 33% 33% 33%或则border-image-slice:33%。
把一张图片进行切割,按照上面的百分比来切割。通过上面的四个百分比可以把一张图片切割成9部分,然后把其中外部的八部分按照填充方式进行填充到边框上的相应位置。如果边框有一定的宽度,那么四条边和与之包含的内容的组合也是一个九宫格。

border-image-outset:50px
表示图片填充的外部边缘距离元素边框为50px.如果边框的宽度小于border-image-outset的值,那么元素与图像填充之间会有(border-image-outset的值减去边框宽度)大的间隙。
border-image-repeat:把图片按照上面裁切的方式裁切之后,每部分的小图片就要按照对应的边框区域填充。在填充时,图片的四个角的图片不会改变。其余的图片会随着
border-image-repeat设定的填充方式来改变。

c# – 将背景设置为图像控制
有谁知道如何在XAML中为图像控件设置背景?
解决方法
<Border Height="300" Width="300" Background="Gray">
<Image Stretch="Fill" />
</Border>

css 如何让背景图片拉伸填充避免重复显示
如何让背景图片拉伸填充,这个问题听起来似乎很简单。但是很遗憾的告诉大家。不是我们想的那么简单。
比如一个容器(body,p,span)中设定一个背景。这个背景的长宽值在
所以实际的结果是只能重复显示,所以出现了repeat,repeat-x,repeat-y,no-repeat这些属性。就是用来控制背景图片的显示的。所以一般用作背景图片的有2类:
1.是一整张大图,尺寸和区域大小刚好吻合
2.一个很小的条状图,通过repeat后,形成一个很规则的大图背景。
但是css3出现以后,这个情况被改善了。background-size 属性可以让我们之前的希望成真。
而且这个属性在firefox,chrome,以及ie9上都可以使用。
具体使用方法如下:
背景图尺寸(数值表示方式):
#background-size{
background-size:200px 100px;
}
背景图尺寸(百分比表示方式):
#background-size2{
background-size:30% 60%;
}背景图尺寸(等比扩展图片来填满元素,即cover值):
#background-size3{
background-size:cover;
}背景图尺寸(等比缩小图片来适应元素的尺寸,即contain值):
#background-size4{
background-size:contain;
}背景图尺寸(以图片自身大小来填充元素,即auto值):
立即学习“前端免费学习笔记(深入)”;
#background-size5{
background-size:auto;
}更多css 如何让背景图片拉伸填充避免重复显示相关文章请关注PHP中文网!
今天关于Linux桌面背景如何设置为图片拉伸显示-Linux桌面背景设置为图片拉伸显示的方法的介绍到此结束,谢谢您的阅读,有关ARD-将用户桌面背景设置为客户端桌面上存储的文件、border-image属性把边框的背景设置为图片、c# – 将背景设置为图像控制、css 如何让背景图片拉伸填充避免重复显示等更多相关知识的信息可以在本站进行查询。
对于SketchUp草图大师扩展程序如何导入文本-SketchUp导入文字标注教程感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍草图大师怎么导入文字,并为您提供关于CAD如何导入Sketchup建模、Lumion导入SketchUp模型的操作教程、Lumion导入SketchUp模型的详细方法、mac电脑草图大师 SketchUp Pro 2023 中文安装教程 v23.0.418的有用信息。
本文目录一览:- SketchUp草图大师扩展程序如何导入文本-SketchUp导入文字标注教程(草图大师怎么导入文字)
- CAD如何导入Sketchup建模
- Lumion导入SketchUp模型的操作教程
- Lumion导入SketchUp模型的详细方法
- mac电脑草图大师 SketchUp Pro 2023 中文安装教程 v23.0.418

SketchUp草图大师扩展程序如何导入文本-SketchUp导入文字标注教程(草图大师怎么导入文字)
近日有一些小伙伴咨询小编关于SketchUp草图大师扩展程序怎么导入文本呢?下面就为大家带来了SketchUp导入文字标注,有需要的小伙伴可以来了解了解哦。
输入圆形快捷键C,画圆。输入推拉快捷键P,推出圆柱。


点击如图所示的位置扩展程序。

点击文字标注,点击导入文本。

选择文本,点击打开即可。

总结:
1、使用扩展程序的生成橼条对建模很重要。
2、使用扩展程序的生成橼条有利于建设多样模型

以上就是SketchUp导入文字标注的技巧,希望大家喜欢哦。

CAD如何导入Sketchup建模
CAD导图建模详细步骤。
方法/步骤







































注意事项
CAD图层一定要管理好。
导出天正文件类型一定是T3文件。
导入SU,单位要为mm。因为cad图问题变大,按照0.1、0.01等比例缩小。
在SU中灵活使用shift和ctrl键。
使用SUAPP吧免费版(或者收费版)插件,快速建模。
注意检查正反面,尤其对于新手。
注意细节问题,不要因为细节为后期修改模型带来麻烦。
以上就是CAD导入Sketchup建模基本详细步骤,大家看明白了吗?希望能对大家有所帮助!

Lumion导入SketchUp模型的操作教程
相信各位使用Lumion的朋友应该都晓得的,该软件不支持独立建模,需自己单独导入其他软件模型,那么话说Lumion如何导入SketchUp模型呢?一起来看看小编分享的Lumion导入SketchUp模型的操作教程吧。
Lumion可直接导入SketchUp模型,也可以识别su的一些材质贴图,我们在导入之后,也还是需通过Lumion调整材质的细节表现。

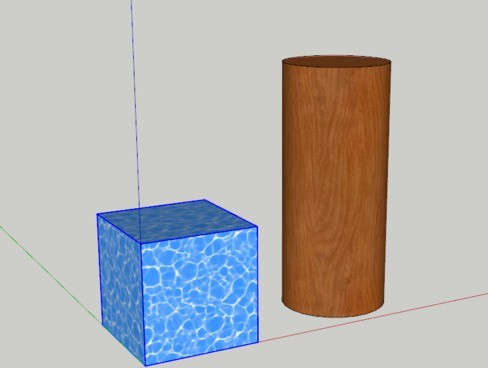
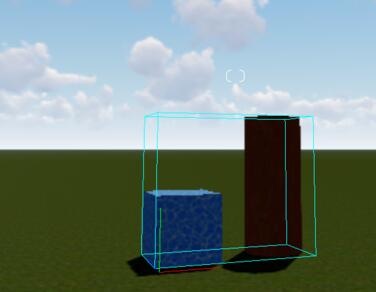
所以在导入Lumion前,要将SU文件里的模型材质都赋予,这里的材质不一定要多准确,但是不同的材质和物体之间要分开赋予不同的材质。如图我两个物体是不同的材质

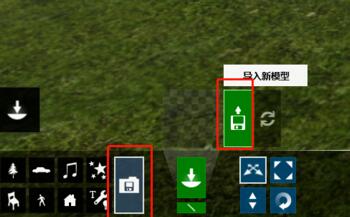
保存上面的SU模型,然后打开Lumion软件,在Lumion界面我们找到导入模型的按钮,找不到位置的看图中红色区域。

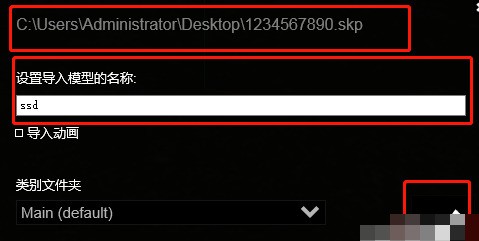
点击导入后,选择SU模型文件,在导入时可以修改这个模型的名字,这里输入英文为佳,有些版本有输入中文名字不能保存的问题。

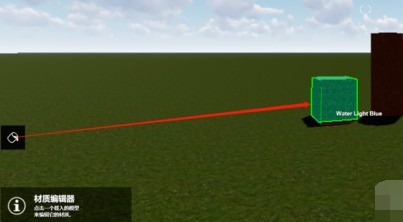
点击确定导入后,移动鼠标,找个合适的位置点击鼠标左键就行放置模型就行,我们的SU模型就被导入Lumion里了。导入后还是保持的SU模型贴图,我们找到Lumion的材质编辑器修改材质就行。

点击左侧的材质编辑按钮,然后点击选择模型就可以对模型上的材质进行编辑和更换了,这儿也会看到选择模型材质的时候,只要是这个材质的面都会被选择,如果每个面的材质不一样那么我们就要在SU里设置好。

各位小伙伴们,看完上面的精彩内容,都清楚Lumion导入SketchUp模型的操作内容了吧!

Lumion导入SketchUp模型的详细方法
lumion导入sketchup模型的问题在使用lumion进行可视化渲染时,您可能遇到将sketchup模型导入lumion的麻烦。此过程涉及多个步骤,需要仔细注意,以确保模型成功导入。在本指南中,php小编香蕉将逐步指导您完成将sketchup模型导入lumion的详细方法。阅读以下内容,了解如何正确设置模型、导出为lumion支持的格式,以及在lumion中配置模型以获得最佳渲染效果。
Lumion可直接导入SketchUp模型,也能识别su的一些材质贴图,在导入之后,也还是需通过Lumion调整材质的细节表现。

所以在导入Lumion前,要将SU文件里的模型材质都赋予,这里的材质不一定要多准确,但不同的材质和物体之间要分开赋予不同的材质。如图这里的两个物体是不同的材质

保存上面的SU模型,然后打开Lumion软件,在Lumion界面我们找到导入模型的按钮,找不到位置的看图中红色区域。

点击导入后,选择SU模型文件,在导入时能修改这个模型的名字,这里输入英文为佳,有些版本有输入中文名字不能保存的问题。

点击确定导入后,移动鼠标,找个合适的位置点击鼠标左键就行放置模型就行,我们的SU模型就被导入Lumion里了。导入后还是保持的SU模型贴图,找到Lumion的材质编辑器修改材质就行。

点击左侧的材质编辑按钮,然后点击选择模型就可以对模型上的材质进行编辑和更换了,这儿也会看到选择模型材质的时候,只要是这个材质的面都会被选择,若每个面的材质不一样那么我们就要在SU里设置好。

以上就是Lumion导入SketchUp模型的详细方法的详细内容,更多请关注php中文网其它相关文章!

mac电脑草图大师 SketchUp Pro 2023 中文安装教程 v23.0.418
SketchUp Pro 2023 for Mac提供了简单易学的用户界面和强大的工具集,使用户可以快速创建复杂的3D模型。其中包括智能绘图工具、自动生成几何体、高级纹理编辑器、实时阴影、交互式地形建模工具等功能。
此外,SketchUp Pro 2023 for Mac还提供了强大的导入和导出功能,可以与其他CAD软件进行无缝集成。它还支持多种文件格式,如dwG、DXF、3DS、OBJ、DEM等,方便用户与其他人员共享或使用。
SketchUp Pro 2023 中文特别版for Mac:https://www.macz.com/mac/133.html?id=NzY5NTA5Jl8mMjcuMTg2LjE1LjI1Mw%3D%3D

关于SketchUp草图大师扩展程序如何导入文本-SketchUp导入文字标注教程和草图大师怎么导入文字的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于CAD如何导入Sketchup建模、Lumion导入SketchUp模型的操作教程、Lumion导入SketchUp模型的详细方法、mac电脑草图大师 SketchUp Pro 2023 中文安装教程 v23.0.418的相关知识,请在本站寻找。
在本文中,我们将给您介绍关于win10双屏如何切换屏幕-win10双屏幕切换的方法的详细内容,并且为您解答win10双屏怎么切换的相关问题,此外,我们还将为您提供关于win10下装win10双系统-(win10+win10双系统安装)、Win10切换屏幕卡死怎么办?Win10切换屏幕卡死的解决办法、Win10切换屏幕卡死的解决方案、win10双击左键弹出属性怎么回事?win10双击是属性的解决方法的知识。
本文目录一览:- win10双屏如何切换屏幕-win10双屏幕切换的方法(win10双屏怎么切换)
- win10下装win10双系统-(win10+win10双系统安装)
- Win10切换屏幕卡死怎么办?Win10切换屏幕卡死的解决办法
- Win10切换屏幕卡死的解决方案
- win10双击左键弹出属性怎么回事?win10双击是属性的解决方法

win10双屏如何切换屏幕-win10双屏幕切换的方法(win10双屏怎么切换)
小伙伴们你们知道win10双屏如何切换屏幕呢?今天小编很乐意与大家分享win10双屏幕切换的方法,感兴趣的可以来了解了解哦。
第一:桌面鼠标点击【右键】。

第二:进入【显示设置】。

第三:点击【显示】下【多显示器设置】连接双屏。

第四:键盘【win+p]快捷键,切屏快捷键。

第五:【复制】和【扩展】模式如下。


第六:点击【仅第二屏幕】完成切屏。

以上就是win10双屏幕切换的技巧,希望大家喜欢哦。

win10下装win10双系统-(win10+win10双系统安装)
win10下装win10双系统
(win10+win10双系统安装)
在电脑上装两个操作系统,到底有没有必要?因个人爱好而定,我喜欢使用windows7操作系统,但是由于很多应用软件,不能在此操作系统下运行,比如 ps CC2020以后的版本只能在win10下运行,因此在电脑上安装两个操作系统,平时使用 win7操作系统,一旦需要马上进入win10操作系统。
言归正传,那如何安装这两个操作系统呢?过去都是在一个硬盘上安装,但现在硬盘价格也比较便宜,没有必要在一个硬盘上安装两个操作系统,而且分开在两个硬盘上安装也比较有条理,应用软件也好使用,操作系统也比较干净。
用一块硬盘装一个操作系统,相信大多数计算机爱好者都能自己装,只要能找到一个操作系统,做一个U盘启动盘,基本上是无人值守安装。但是在两个硬盘上安装操作系统,没做过的人还真不知道如何下手。
电脑只有一个体育主盘,默认是第一个接口,硬盘安装好后,关键是要让电脑找到自己想使用的硬盘,这就要进入电脑的 BIOS 设置,第一步选择SATA模式。一般情况是在开机后马上按 del 键或 F2 键,(电脑启动时有提示),进入 BIOS 后进入"高级设置",然后改变 SATA 的设置,wiin10 必须设置成 AHCI,不然的话,进入 win10 后出现图2的界面。“你的电脑遇到问题,需要重新启动。你可以重新启动。”,而win7系统必须在设置成IDE,否则会出现电脑蓝屏图3的错误代码提示界面:stop:0x00000078。第二步,选择好 SATA 模式后保存退出,第二次进入 BIOS 设置,进入“启动”菜单选择启动盘。

体育
图1

图2

体育
图3
平台

Win10切换屏幕卡死怎么办?Win10切换屏幕卡死的解决办法
在玩游戏的时候切换屏幕卡死是最近很多玩家在win10系统中会遇到的问题,那么遇到这种问题应该怎么去解决呢?下面就和小编一起来看看有什么解决方法吧,有需要的朋友快来看看吧。
Win10切换屏幕卡死的解决办法
1、首先在卡死的界面按下快捷键“win+tab”。

2、然后点击新建桌面,就能够进入一个新桌面。

3、再按下快捷键“win+r”输入代码“taskmgr”打开任务管理器关闭游戏即可。

4、也可能是玩家的系统出现了故障导致的所以建议直接重装系统来进行解决。

Win10切换屏幕卡死的解决方案
在玩游戏时家在win10系统中玩家最近在win10系统中遇到的问题,那么如何解决这个问题呢?让我们来看看小边的解决方案,有需要的朋友来看看win10切换屏幕卡住的解决方案。
1.先按下快捷键win+tab+tab。

2.然后点击新桌面进入新桌面。

3.按下快捷键win+r输入代码taskmgr,打开任务管理器,关闭游戏。

4.也可能是玩家系统故障造成的,建议直接重新安装系统。
以上就是Win10切换屏幕卡死的解决方案的详细内容,更多请关注php中文网其它相关文章!

win10双击左键弹出属性怎么回事?win10双击是属性的解决方法
在windows 10系统中,我们可以通过在程序或文件上单击右键 -- 选择 【打开】、【运行】或直接双击程序/文件 即可将其打开。但是有用户向小编反应称win10系统中双击打不开程序了,有时候打开的是程序/文件的属性,有时候却可以正常打开,是怎么回事呢?出现这样的问题,第一是键盘原因,第二是设置原因,下面小编给大家分享下解决方法。
原因一:键盘坏了
查看键盘上的alt 是不是卡主了,若卡主了将ALT键拨一下使其弹起即可!
原因二:笔记本开启了alt键
1、在键盘上同时按Fn+ALT可以解除。
导致该问题的原因是由于windows系统设定了按Fn+s即进入alt锁定状态www.winwin7.com(默认alt按下,因为现在出现的情况与按下ALt的情况一致),要解除的话目前有如下几种:
1、按Fn+s一次或者连续两次(我测试有时候按一次可以,但有时候要按两次)
2、按Fn+alt
3、按alt 选择最简单的就是第三种。
以上就是win10系统双击鼠标左键弹出属性的解决方法。
关于win10双屏如何切换屏幕-win10双屏幕切换的方法和win10双屏怎么切换的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于win10下装win10双系统-(win10+win10双系统安装)、Win10切换屏幕卡死怎么办?Win10切换屏幕卡死的解决办法、Win10切换屏幕卡死的解决方案、win10双击左键弹出属性怎么回事?win10双击是属性的解决方法等相关内容,可以在本站寻找。
本文标签:





