本文将带您了解关于Fireworks怎么只显示图片的一部分-fw剪切蒙版的实现方法的新内容,同时我们还将为您解释怎么用fireworks切割图片的相关知识,另外,我们还将为您提供关于android中如
本文将带您了解关于Fireworks怎么只显示图片的一部分- fw剪切蒙版的实现方法的新内容,同时我们还将为您解释怎么用fireworks切割图片的相关知识,另外,我们还将为您提供关于android中如何显示图片的一部分、Android编程实现只显示图片一部分的方法、Fireworks 怎么压缩图片?Fireworks 批量压缩图片的技巧、Fireworks 怎么手绘太极图?fw 八卦图的画法的实用信息。
本文目录一览:- Fireworks怎么只显示图片的一部分- fw剪切蒙版的实现方法(怎么用fireworks切割图片)
- android中如何显示图片的一部分
- Android编程实现只显示图片一部分的方法
- Fireworks 怎么压缩图片?Fireworks 批量压缩图片的技巧
- Fireworks 怎么手绘太极图?fw 八卦图的画法

Fireworks怎么只显示图片的一部分- fw剪切蒙版的实现方法(怎么用fireworks切割图片)
Fireworks中插入的图片想要限制图片中的某一部分,不少用户都不知道如何操作,而本节就介绍了fw剪切蒙版的实现方法,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
如图,将一张图片插入到画布中,我们想要显示的部分是中间的桥那部分

然后打开工具中的矩形或者椭圆工具

在桥的那部分,绘制一个图形将其挡住,如图所示,放在他的上面

然后将这两个选项全部选中,然后右键选择组合蒙版,如图

将其组合为蒙版后,就会只显示上面图形的位置大小了,如图所示;如果你的图形显示不清楚,是因为在图层蒙版中只会显示黑白灰三种颜色,这时候选中右侧面板中的图层蒙版选项,然后在下面的属性栏中的颜色区域,将其选择为白色即可

选择了白色颜色后,图片选择部分就会清晰了,白色表示透明,所将下面的图形完全显示出来了,黑色表示不透明的意思,如果上面的黑色不透明,那么显示下面图形自然就模糊不清了。

如果想要调整图片的显示位置,这时候可以选中右侧面板中的图形图层,如图所示的位置,然后在画布中就会出现一个圆点,调整整个圆点的位置,就可以显示图形不同的位置了。

以上就是Fireworks设置只显示图片的一部分的技巧,希望大家喜欢哦。

android中如何显示图片的一部分
android中如何显示图片的一部分
分类: Android应用开发系列教程 Android应用开发技巧 2012-04-25 23:42 1728人阅读 评论(0) 收藏 举报
androidmatrixfloatconstructorclassnull
作者:张宗硕
在android应用程序中加载一张图片,然后把它显示出来这是一件非常容易的事情,那怎么才能显示一张图片的一小部分呢,一种做法是把图片ps一下,要显示的那部分单独存成一张图片,然后程序中加载它,并把它显示出来。但这样会增加程序的图片量。对一张完整的图,用程序去切割你想要的那部分也是很简单的。
下面实现的一个程序,是加载了一张图片,然后经过变换让图片填充到手机的整个屏幕,然后在屏幕的中间显示图片中间的100*100的部分。
ShowPoritionPictureActivity代码:
package com.iwin.zzs;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.WindowManager;
public class ShowPoritionPictureActivity extends Activity {
/** Called when the activity is first created. */
Bitmap picRes;
Bitmap showPic;
//获取原图片的宽和高
int picWidth;
int picHeight;
private PoritionView poritonView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 不显示状态栏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
DisplayMetrics dm = new DisplayMetrics();
this.getWindowManager().getDefaultDisplay().getMetrics(dm);
// 得到屏幕的长和宽
int screenWidth = dm.widthPixels; //水平分辨率
int screenHeight = dm.heightPixels; //垂直分辨率
picRes = BitmapFactory.decodeResource(this.getResources(), R.drawable.girl);
// 得到图片的长和宽
picWidth = picRes.getWidth();
picHeight = picRes.getHeight();
// 计算缩放率,新尺寸除原始尺寸
float scaleWidth = ((float) screenWidth ) / picWidth;
float scaleHeight = ((float) screenHeight ) / picHeight;
// 创建操作图片用的matrix对象
Matrix matrix = new Matrix();
// 缩放图片动作
matrix.postScale(scaleWidth, scaleHeight);
// 新得到的图片是原图片经过变换填充到整个屏幕的图片
Bitmap picNewRes = Bitmap.createBitmap(picRes, 0, 0,picWidth, picHeight, matrix, true);
// bitmap = Bitmap.createBitmap(400, 480, Bitmap.Config.ARGB_8888);
// canvas=new Canvas();
// canvas.setBitmap(bitmap);
showPic = Bitmap.createBitmap(picNewRes, screenWidth/2-50, screenHeight/2-50, 100, 100);
poritonView = new PoritionView(this);
poritonView.setBitmapShow(showPic, screenWidth/2-50, screenHeight/2-50);
setContentView(poritonView);
}新建PoritionView类代码:
package com.iwin.zzs;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.view.View;
public class PoritionView extends View {
private Bitmap showPic = null;
private int startX = 0;
private int startY = 0;
public PoritionView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawBitmap(showPic, startX, startY, null);
}
public void setBitmapShow(Bitmap b, int x, int y)
{
showPic = b;
startX = x;
startY = y;
}
}
在工程res/drawable里面添加图片gir.png,运行程序的效果是只显示图片的中间100*100的那部分图片。

Android编程实现只显示图片一部分的方法
本文实例讲述了Android编程实现只显示图片一部分的方法。分享给大家供大家参考,具体如下:
在Android应用程序中加载一张图片,然后把它显示出来这是一件非常容易的事情,那怎么才能显示一张图片的一小部分呢,一种做法是把图片ps一下,要显示的那部分单独存成一张图片,然后程序中加载它,并把它显示出来。但这样会增加程序的图片量。对一张完整的图,用程序去切割你想要的那部分也是很简单的。
下面实现的一个程序,是加载了一张图片,然后经过变换让图片填充到手机的整个屏幕,然后在屏幕的中间显示图片中间的100*100的部分。
ShowPoritionPictureActivity代码:
package com.iwin.zzs;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.util.displayMetrics;
import android.view.WindowManager;
public class ShowPoritionPictureActivity extends Activity {
/** Called when the activity is first created. */
Bitmap picRes;
Bitmap showPic;
//获取原图片的宽和高
int picWidth;
int picHeight;
private PoritionView poritonView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 不显示状态栏
this.getwindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
displayMetrics dm = new displayMetrics();
this.getwindowManager().getDefaultdisplay().getMetrics(dm);
// 得到屏幕的长和宽
int screenWidth = dm.widthPixels; //水平分辨率
int screenHeight = dm.heightPixels; //垂直分辨率
picRes = BitmapFactory.decodeResource(this.getResources(),R.drawable.girl);
// 得到图片的长和宽
picWidth = picRes.getWidth();
picHeight = picRes.getHeight();
// 计算缩放率,新尺寸除原始尺寸
float scaleWidth = ((float) screenWidth ) / picWidth;
float scaleHeight = ((float) screenHeight ) / picHeight;
// 创建操作图片用的matrix对象
Matrix matrix = new Matrix();
// 缩放图片动作
matrix.postScale(scaleWidth,scaleHeight);
// 新得到的图片是原图片经过变换填充到整个屏幕的图片
Bitmap picNewRes = Bitmap.createBitmap(picRes,picWidth,picHeight,matrix,true);
// bitmap = Bitmap.createBitmap(400,480,Bitmap.Config.ARGB_8888);
// canvas=new Canvas();
// canvas.setBitmap(bitmap);
showPic = Bitmap.createBitmap(picNewRes,screenWidth/2-50,screenHeight/2-50,100,100);
poritonView = new PoritionView(this);
poritonView.setBitmapShow(showPic,screenHeight/2-50);
setContentView(poritonView);
}
新建PoritionView类代码:
package com.iwin.zzs;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.view.View;
public class PoritionView extends View {
private Bitmap showPic = null;
private int startX = 0;
private int startY = 0;
public PoritionView(Context context) {
super(context);
// Todo Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// Todo Auto-generated method stub
super.onDraw(canvas);
canvas.drawBitmap(showPic,startX,startY,null);
}
public void setBitmapShow(Bitmap b,int x,int y)
{
showPic = b;
startX = x;
startY = y;
}
}
在工程res/drawable里面添加图片gir.png,运行程序的效果是只显示图片的中间100*100的那部分图片。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android多媒体操作技巧汇总(音频,视频,录音等)》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。

Fireworks 怎么压缩图片?Fireworks 批量压缩图片的技巧


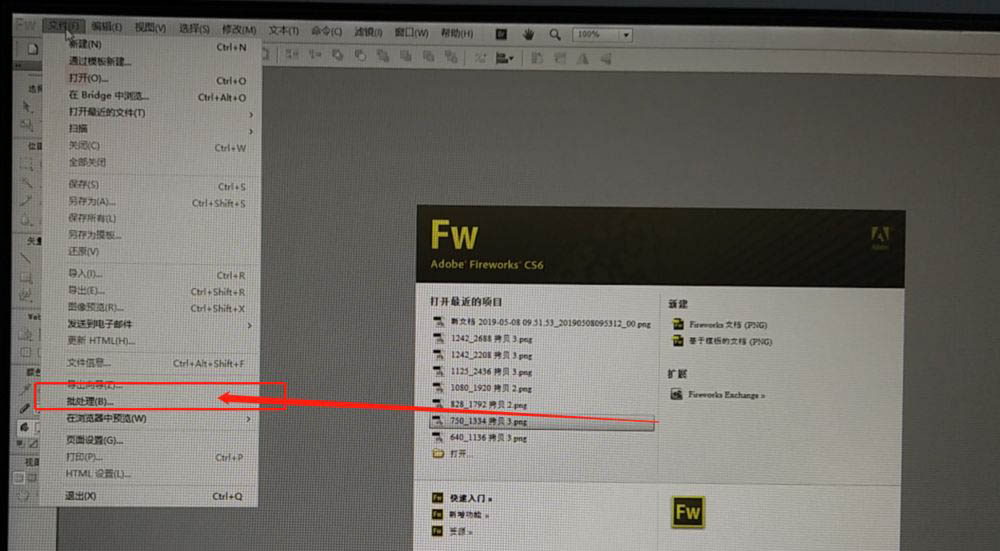
首先你的安装这个软件,需要绿色版安装的直接找我。打开软件,点击文件选择批处理。

之后出现了选择文件的页面,找到你要压缩的文件夹,一张一张的选择也行,但是没有人那么傻,直接选择添加全部,这样整个文件夹就全部宣选中。点击继续!


点击继续之后就出现了另外的一个新的页面,这里选择压缩,双击就可以了 右边也会出现你选择的压缩才算是选中,这个时候你就到了压缩的地方了。

点击无缩放,选择你要想要压缩的形式,我这里选压缩到匹配区域,每个人的压缩方法不一样,看情况而定。


在这里输入压缩的比例大小,你可以根据你原图的等比例缩放看看,然后点击导出,记得也是双击,右边出现导出才是选中状态,


然后点击设置,设置看个人而言,我选择较小文件,jpg 格式的。

最后一步,就看看你需要放在源文件夹还是备份,很简单,这里大家都看得懂,之后就选择批次,这样就等着图片导出即可。


Fireworks 怎么手绘太极图?fw 八卦图的画法

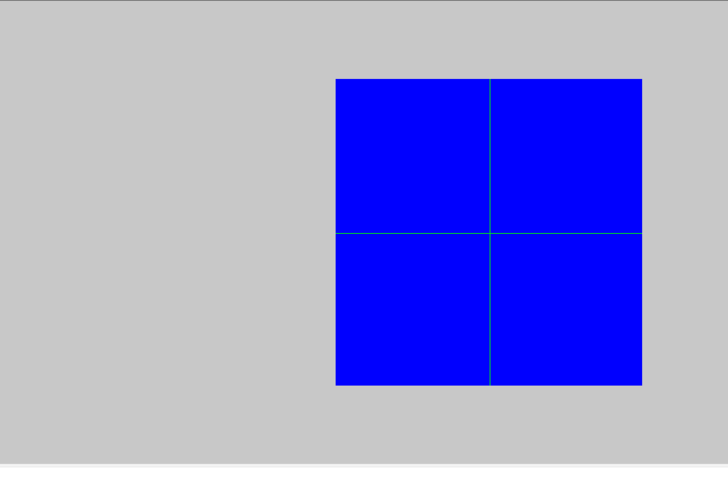
1、打开 Fireworks,点击文件,然后在下拉菜单里选择 “新建” 新建一个宽 400 像素、高 400 像素的画布(把宽和高都设为 400,画布颜色设为兰色如下图)。然后点确定


2、选择菜单栏的【视图】下拉菜单【标尺】命令,打开标尺,并利用鼠标从纵、横标尺中拖拽出两条辅助线,位置在纵、横距起点处 200 像素。

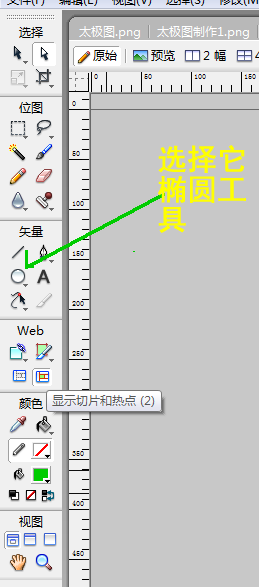
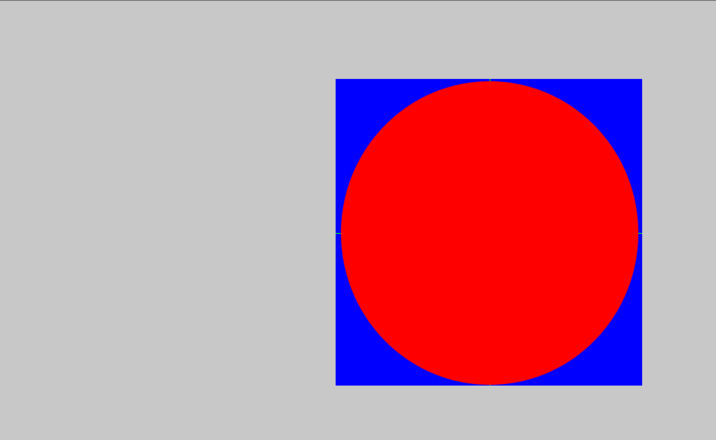
3、选择工具箱中的椭圆工具,在其属性面板中设置 “描边颜色” 为红色,“笔尖大小” 为 1,“描边种类” 为实线。将鼠标指向辅助线的交叉点,同时按下 Shift+Alt 键,画出一个以辅助线交叉点为圆心,直径为 200 像素的正圆。


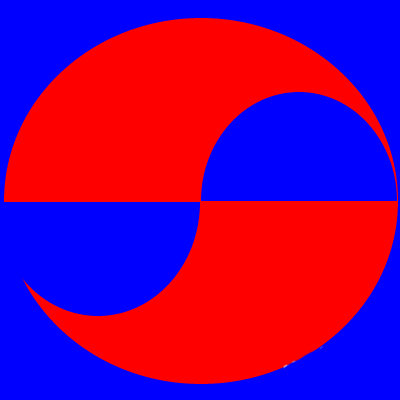
4、继续使用椭圆工具,利用上述方法,分别在垂直辅助线的两侧绘制出两个直径为 100 像素的小圆。

5、同时选中画布上的三个圆,选择工具箱中的刀子工具,沿水平辅助线方向从大圆的左侧向右侧进行切割,将三个圆同时切割为两部分。分别将左侧小圆的下半部分和右侧小圆的上半部分删除。

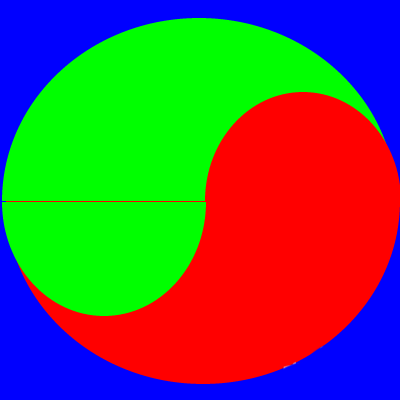
6、把上半图中的红色变成绿色,下半图中的兰色变成绿色。上半图中的兰色变成红色。

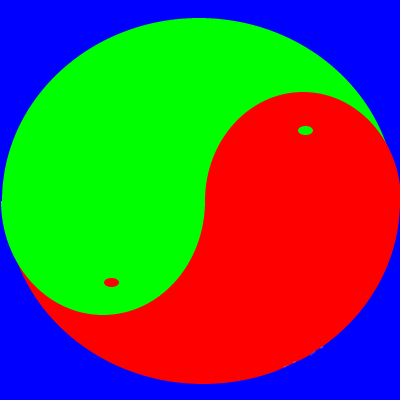
7、在阴阳鱼的两部份最大的部份分别画两个小圆,这样一个太极图就制作好了

今天关于Fireworks怎么只显示图片的一部分- fw剪切蒙版的实现方法和怎么用fireworks切割图片的介绍到此结束,谢谢您的阅读,有关android中如何显示图片的一部分、Android编程实现只显示图片一部分的方法、Fireworks 怎么压缩图片?Fireworks 批量压缩图片的技巧、Fireworks 怎么手绘太极图?fw 八卦图的画法等更多相关知识的信息可以在本站进行查询。
本文标签:





