在这篇文章中,我们将为您详细介绍CAD绘图控件VectorDrawweblibrary(javascript)v7.7010.1.0发布丨附下载的内容,并且讨论关于cad绘图插件怎么调出来的相关问题。
在这篇文章中,我们将为您详细介绍CAD绘图控件VectorDraw web library (javascript) v7.7010.1.0发布丨附下载的内容,并且讨论关于cad绘图插件怎么调出来的相关问题。此外,我们还会涉及一些关于10 Interesting JavaScript and CSS Libraries for February 2020、10+ Useful Javascript Libraries for Your New Proje、ASP.NET控件Web CAD SDK发布v12版本,支持DWG 2018丨附下载、CAD绘图控件VectorDraw web library (javascript)发布v7.7014.0.5的知识,以帮助您更全面地了解这个主题。
本文目录一览:- CAD绘图控件VectorDraw web library (javascript) v7.7010.1.0发布丨附下载(cad绘图插件怎么调出来)
- 10 Interesting JavaScript and CSS Libraries for February 2020
- 10+ Useful Javascript Libraries for Your New Proje
- ASP.NET控件Web CAD SDK发布v12版本,支持DWG 2018丨附下载
- CAD绘图控件VectorDraw web library (javascript)发布v7.7014.0.5

CAD绘图控件VectorDraw web library (javascript) v7.7010.1.0发布丨附下载(cad绘图插件怎么调出来)
VectorDraw web library (javascript)是一个矢量图形库,它不仅能打开CAD图纸,而且能显示任何支持HTML5标准平台上的通用矢量对象,如Windows,安卓,iOS和Linux。无需任何安装,VectorDraw web library (javascript)就可以运行在任何支持canvas标签和Javascript的主流浏览器(Chrome, Firefox, Safari, Opera, Dolphin, Boat等等)中。这意味着可以用DXF,DWG,DGN,VDML等多种格式在任何台式、平板电脑,智能手机和便携式笔记本上展现出你的业务。
VectorDraw web组件是一个革新性项目,其功能和性能得到了快速的提升。这意味着 VectorDraw web library 一直在加入新的功能和发展潜力。
【最新VectorDraw web library (javascript) v7.7010.1.0点击下载】
WebJS
新增需求
| 版本 | 需求 |
|---|---|
| 7.7010.0.1 | 70000912 定义选择突出颜色的操作 |
| 70000913 为缩放缩小和rot3d用户操作增加更好的性能 | |
| 70000914 获取文档引用对象 | |
| 70000915 添加布局和视口的方法 | |
| 70000925 增加WebJS中的撤消和重做功能 | |
| 7.7010.0.3 | 70000924 用户命令添加折线等功能 |
| 70000938 访问文档的webcontrol新功能 | |
| 70000941 包含所有Web控制信息的词典 | |
| 70000944 添加更改webcontrol attach canvas指针的可能性 | |
| 70000953 设置使用azimouth倾斜和扭曲角度的轴测图 | |
| 70000954 支持等待参考点动作的正交模式 | |
| 70000955 默认情况下,当鼠标在实体上时显示提示框 | |
| 70000956 将VectorDraw颜色对象转换为字符串 | |
| 70000959 将长文本转为多行 | |
| 7.7010.0.6 | 70000965 更改对象的顺序 |
| 7.7010.0.7 | 70000978 属性提示工具,以便更好地进行调整 |
| 70000985 ShowHatches属性不以vds格式导出 | |
| 70000988 vdraw Web控制操作后触发Mousemove事件 | |
| 70000993 TrueType字体呈现低像素 |
漏洞
| 版本 | 需求 |
|---|---|
| 7.7010.0.1 | 70000917 形状段的线型无法正确绘制 |
| 7.7010.0.5 | 70000963 vdDocument ExportScript无法导出HatchPatterns |
| 7.7010.0.7 | 70000979 加载外部引用绘图问题 |
| 70000981 添加获取错误的操作 | |
| 70000982 HatchProperties未以正确的vds文件格式导出 | |
| 70000983 Layer On visibility不适用于block references中的对象 | |
| 70000984 vdLayout BoundingBox包含不可见的字符 | |
| 70000990 导出无效的vdPolyface使vds绘图无法读取 | |
| 70000991 Blocks reference出现异常 | |
| 70000992 AddBlockSymbol将不可见属性添加为可见 |
通常
| 版本 | 需求 |
|---|---|
| 7.7010.0.4 | 70000964 AttachCanvas和SetSize的大小已更改 |
Converter
漏洞
| 版本 | 需求 |
|---|---|
| 7.7010.0.2 | 70000931 Hatch的背景颜色出错 |
| 7.7010.0.4 | 70000961 外部引用的DGN错误导入 |
| 70000962 Block References的属性不导出到Dgn | |
| 7.7010.0.7 | 70000976 DGN问题与未找到的外部参照没有被添加到实体 |
vdDXF
漏洞
| 版本 | 需求 |
|---|---|
| 7.7010.0.3 | 70000943 使用ACIS和代理对象打开DXF时性能较差 |
| 7.7010.0.8 | 70000996 未正确读取DXF中的文本 |
Engine
新增需求
| 版本 | 需求 |
|---|---|
| 7.7010.0.1 | 70000921 vvdInsert Bounding Box是慢性能 |
| 70000896 能够在折线凸起上添加DimRadial或DimDiameter | |
| 70000926 缓慢导出DXF | |
| 70000930 Slow MoveGripPointsAt具有大量Xproperties的折线 | |
| 7.7010.0.2 | 70000919 在VDF中支持多点触控、平移、旋转和缩放操作 |
| 70000932 圆角半径的3d折线 | |
| 70000933 vdPolyface Generate3dPathSection使用3d折线 | |
| 70000934 是否有可能在定时器中快速绘制对象 | |
| 70000937 修改vdFigure ShowGrips属性以触发OnBeforeModifyObject和OnAfterModifyObjec | |
| 7.7010.0.3 | 70000948 在Grip窗口选择中添加的实体与其所有者列表保持相同的顺序 |
| 7.7010.0.6 | 70000967 使用代码11 21 31的DXF格式导出Mtext rotation |
| 7.7010.0.7 | 70000994 提高Ellipse精度 |
| 7.7010.0.8 | 70001002 当选定的实体属于一个组时触发cmdCopy |
漏洞
| 版本 | 需求 |
|---|---|
| 7.7010.0.1 | 70000911 在隐藏模式下使用我们自己引擎渲染的文本 |
| 70000916 开关层无法与vdInserts正常工作 | |
| 70000920 VectorDrawBaseControl WindowProc不会触发 | |
| 70000923 Mtext with width factor in it Textstyle未正确显示 | |
| 70000928 鼠标双击后出现错误的视口 | |
| 7.7010.0.2 | 70000935 显示小宽度值的折线 |
| 70000936 Grip selections onadditem和onremoveitem无法触发 | |
| 70000939 PrintOut dot hatches不可见 | |
| 70000940 Hatch和FillColor ForGround问题 | |
| 7.7010.0.3 | 70000942 Windows WM_PAINT消息在vdLayout.OnIdle中触发次数过多 |
| 70000945 PenCapsSquare无法缩小 | |
| 70000946 vd3dFace的EdgeVisibility无法正常工作 | |
| 70000947 Copy of viewport无法正常工作 | |
| 70000957 MatchProperties显示异常 | |
| 7.7010.0.4 | 70000960 OpenGL没有使用特定的NVIDIA驱动程序正确初始化 |
| 7.7010.0.6 | 70000969 vdDocument GtGripSelection返回错误的vdSelection |
| 70000973 tabcontrol里面的vdraw ocx背景闪烁黑色 | |
| 70000975 更改blcoks中实体的图层属性出现异常 | |
| 7.7010.0.7 | 70000970 导入dwf文件 |
| 70000980 Generate3dPathSection单线路径出现异常 | |
| 70000986 当一个元素完全在矩形内时,窗口选择嵌套对象 | |
| 70000989 打印机分辨率无法正确应用 | |
| 7.7010.0.8 | 70000838 DXF打开时不显示提示 |
| 70000995 CmdDim向Dimension添加了错误的引用对象 | |
| 70000997 cmdRay返回cmdXLine的结果 | |
| 70000998 在GetUserRect中的PenStyle无法正常工作 | |
| 70000999 在平移时有时不会刷新 | |
| 70001000 当Exploding插入实体的xproperties时无法传输 | |
| 70001003 打开“Lighting”对话框并单击取消后,行为被撤消 | |
| 70001004 cmdMtext在视口中调用时引发错误 |
通常
| 版本 | 需求 |
|---|---|
| 7.7010.0.3 | 70000952 在加载期间未正确定义集合的Table objects问题 |
| 7.7010.0.6 | 70000974 发送到打印机时,特定的PDF生成的图纸被延迟或冻结 |

10 Interesting JavaScript and CSS Libraries for February 2020
https://tutorialzine.com/2020/02/10-interesting-javascript-and-css-libraries-for-february-2020
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
If you enjoy these articles, make sure to subscribe to Dev Awesome. It is our biweekly newsletter where we share cool new libraries, articles, and free design resources!

A-Frame
A-frame is one of the most popular and feature-packed VR frameworks out there. It''s based on web technologies like HTML and JS, so it''s super easy to get into, while at the same time offering support for most major VR platforms like Vive and Rift. It recently had its official v1.0.0 release and is better than ever.

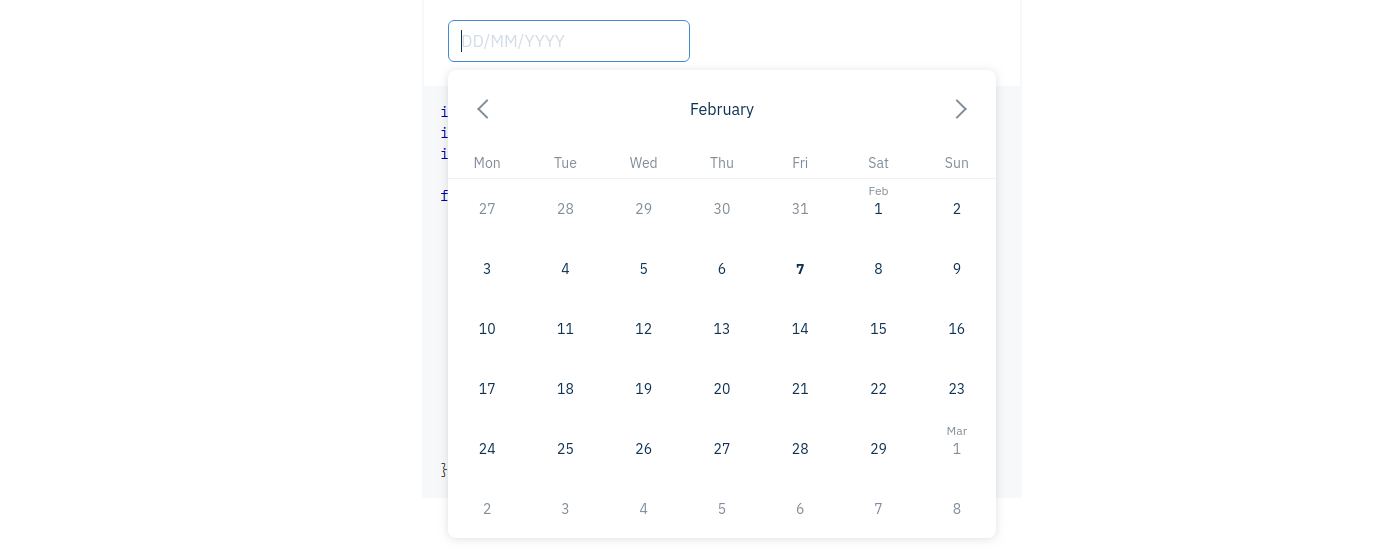
React Nice Dates
Touch-friendly datepicker for React with a beautiful design. The library is fully modular, consisting of separate components and utilities which can be mix-and-matched to create the perfect date picker for your needs.

Snowpack
Revolutionary new tool for bundling JavaScript dependencies. Unlike Webpack and other bundlers, which recompile your assets after every file change, Snowpack does only an initial setup. After everything is compiled, any new changes to your code will be instantly available without a build step.

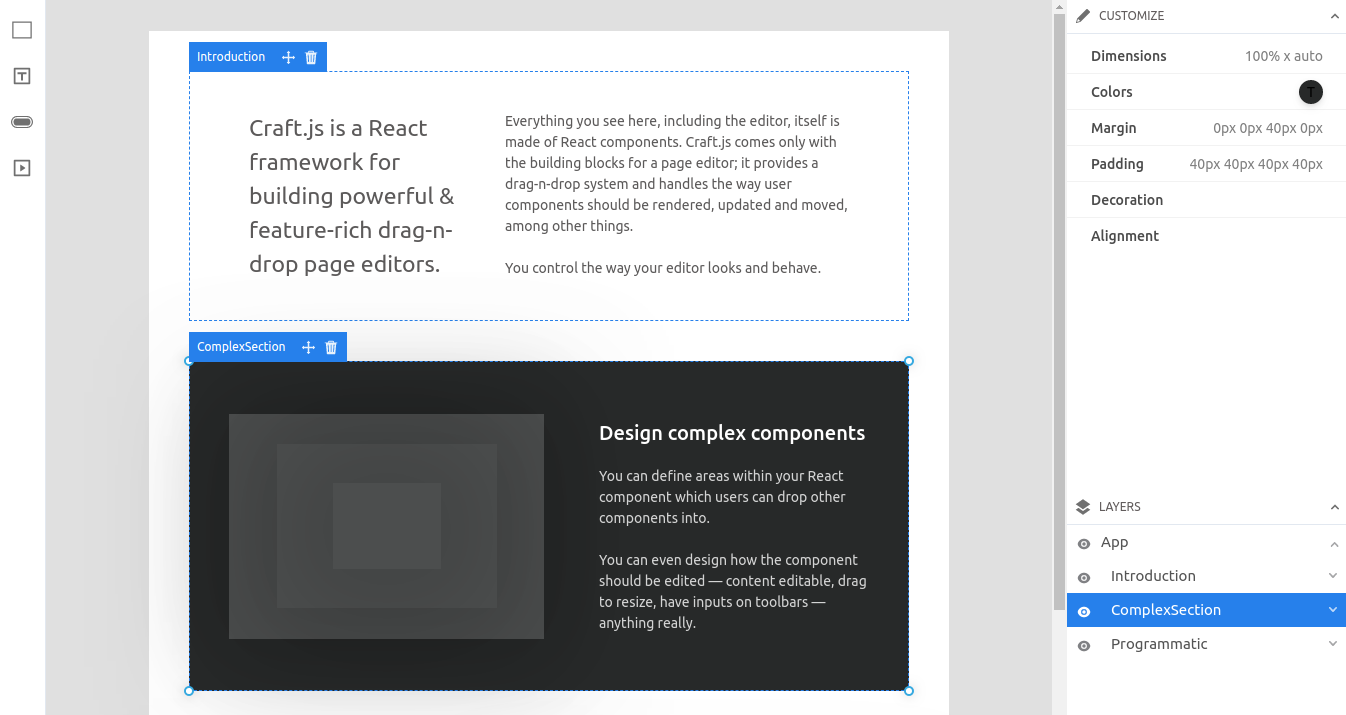
Craft.js
Great React framework that helps you create user-friendly page editors. It makes it possible to change the content of a web page using drag & drop, detailed text controls, media embeds, and more. Perfect for building content management systems and WYSIWYG apps.

Yarn 2
Yarn offers an excellent alternative to NPM with a number of great features like module caching for using it offline and "flat mode" that works great to reduce duplicating packages. The project just released a new major update so make sure to check it out.

Playwright
Playrwight is an awesome node library by the Microsoft team for building automated write-once-run-everywhere UI tests. It covers most browsers that are based on Chromium, WebKit and Firefox, as well as all the major operating systems. The API is really clean and easy to work with, so that you can quickly open pages, manipulate them, and take screenshots.

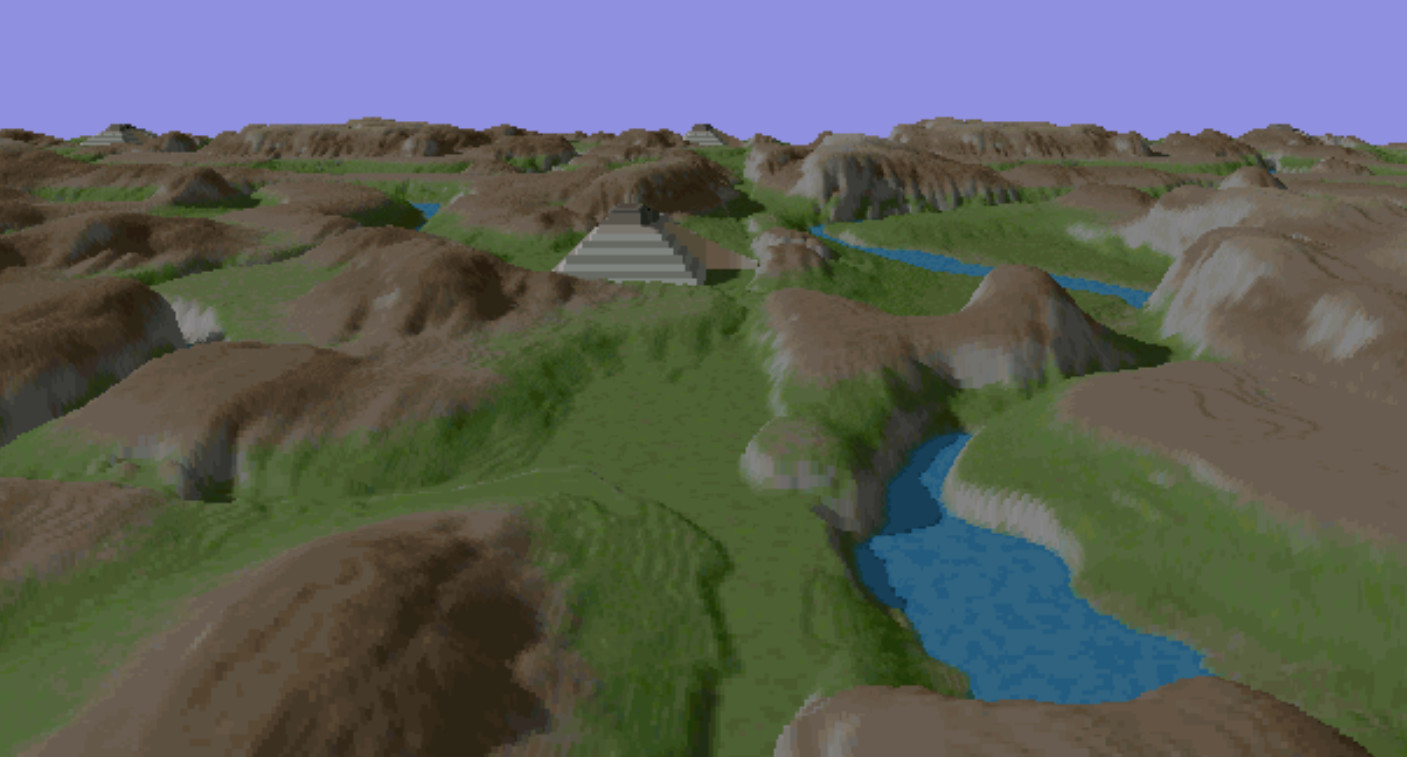
VoxelSpace
Interesting GitHub repo for an infinite terrain generator created from scratch. The source code has plenty of comments and is easy to follow, plus the rendering algorithm itself is very well explained in the readme. You can check out the demo here.

Web Extension Starter
This is a really handy starter kit for creating multi-browser web extensions. It makes it super easy to build web addons for Chrome, Firefox and Opera out of the same code base. The kit covers browser specific APIs, manifests, and build files, to make sure your plugin works everywhere.

Mirage
Powerful API mocking library for writing tests without having an actual backend. Mirage can be configured to recreate complex dynamic scenarios, typically only possible when using a real production server. The setup can then be shared with the rest of your codebase so that the tests run on all teammates'' machines.

Panzoom
As the name suggests, Panzoom is a framework for handling pan and zoom actions in your apps. It works great on mobile, supports both DOM elements and SVGs, and offers plenty of customization options.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
10+ Useful Javascript Libraries for Your New Proje
JavaScript Library is basically a pre-written scripting language that ease the development of JavaScript based applications such as AJAX and other web-centric technologies.These JavaScript libraries are often called JavaScript frameworks.Popular JavaScript libraries such as jQuery, MooTools, Prototype, Dojo and YUI can be great for accomplishing common JavaScript tasks.
The main use of these libraries is to write functions which are embedded in or incorporated from HTML pages and interact with DOM of the page.All of these frameworks have functions for common JavaScript tasks like animations, DOM manipulation, and Ajax handling.Java script programming makes experience of of work easier , safer, and much more exciting.
The features of JavaScript libraries are enabled to be the best and result oriented with advanced features like multi-touch gesture, Js Widget, Mouse Trap and much more. So check all the qualities of the Javascript libraries in our list today on “10+ Useful Javascript Libraries for Your New Project”.
Angular.js

AngularJS lets you write client-side web applications as if you had a smarter browser. It lets you use good old HTML (or HAML, Jade and friends!) as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. It automatically synchronizes data from your UI (view) with your JavaScript objects (model) through 2-way data binding. To help you structure your application better and make it easy to test, AngularJS teaches the browser how to do dependency injection and inversion of control.
React

React is a JavaScript library for building user interfaces.
Foundation

Foundation is the most advanced responsive front-end framework in the world. You can quickly prototype and build sites or apps that work on any kind of device with Foundation, which includes layout constructs (like a fully responsive grid), elements and best practices.
Meteor

Meteor is an ultra-simple environment for building modern web applications.
Three.js

The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library provides <canvas>, <svg>, CSS3D and WebGL renderers.
Pdf.js

PDF.js is a Portable Document Format (PDF) viewer that is built with HTML5. PDF.js is community-driven and supported by Mozilla Labs. Our goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs.
Backbone

Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions,views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface.
Select2

Select2 is a jQuery-based replacement for select boxes. It supports searching, remote data sets, and pagination of results.
Leaflet

Leaflet is an open source JavaScript library for mobile-friendly interactive maps. It is developed by Vladimir Agafonkin of MapBox with a team of dedicated contributors. Weighing just about 30 KB of gzipped JS code, it has all the features most developers ever need for online maps.
Ionic

Ionic is the open source HTML5 Mobile Framework for building amazing, cross-platform hybrid native apps with HTML, JavaScript, and CSS.
Vis.js

A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d.
Blast.js

Blast.js separates text in order to facilitate typographic manipulation. It has four delimiters built in: character, word, sentence, and element. Alternatively, Blast can match custom regular expressions and phrases.

ASP.NET控件Web CAD SDK发布v12版本,支持DWG 2018丨附下载
Web CAD SDK为ASP.NET控件,可用于通过Internet、Intranet、Sharepoint、Office 365 及其他在线 HTML5 启用技术查看DWG和其他CAD文件。该产品不要求安装 AutoCAD® 或其他第三方应用程序或组件,提供该产品时附带 C# 示例。
Web CAD SDK v12点击下载>>>
ASP.NET控件Web CAD SDK发布v12版本,用于在Internet,Intranet,SharePoint及其他在线 HTML5 启用技术上查看DWG和其他CAD文件。
支持DWG 2018(最新的DWG版本)是主要的改进之一。这意味着现在你的Web项目能够显示最新的图纸。
此外,Web CAD SDK功能已经变得更加广泛。现在你不仅可以在web上查看图纸,还可以在视觉上进行自定义。例如,你可以以黑白模式显示文件,合并图纸进行比较,并将绘图显示区域以BMP形式复制到剪贴板进行进一步处理。

Web CAD SDK v12的主要改进功能:
-
支持AutoCAD® DWG 2018
-
文本搜索
-
合并图纸与颜色变化
-
将显示的图像复制到剪贴板
-
黑白显示模式
-
改进打印设置
你可以下载Web CAD SDK v12并尝试所有这些新功能>>>

CAD绘图控件VectorDraw web library (javascript)发布v7.7014.0.5
VectorDraw web library (javascript)是一个矢量图形库,它不仅能打开CAD图纸,而且能显示任何支持HTML5标准平台上的通用矢量对象,如Windows,安卓,iOS和Linux。无需任何安装,VectorDraw web library (javascript)就可以运行在任何支持canvas标签和Javascript的主流浏览器(Chrome, Firefox, Safari, Opera, Dolphin, Boat等等)中。这意味着可以用DXF,DWG,DGN,VDML等多种格式在任何台式、平板电脑,智能手机和便携式笔记本上展现出你的业务。
VectorDraw web library (javascript)免费下载>>>
WebJS
新增需求(7.7014.0.1)
-
70001215 MergeDocument方法支持使用mergeFlags
新增需求(7.7014.0.5)
-
70001249 处理AddBlockFromFile加载
漏洞(7.7014.0.1)
-
70001204 线路对象捕捉无法运作
-
70001206 导出到vds脚本时出现异常
-
70001210 WebGl渲染中的实体影线问题
漏洞(7.7014.0.5)
-
70001250 vdConst CloneEntity出现意外
Converter
新增需求(7.7014.0.1)
-
70001217 DGN中unsuported对象的类型
漏洞(7.7014.0.1)
-
70001212 Textstyle未使用正确的TTF字体导入
漏洞(7.7014.0.5)
-
70001248 折线的宽度问题
Engine
新增需求(7.7014.0.3)
-
70001231 改进触摸控制
-
70001234 使用Wrapper检查鼠标是否位于ViewCube内部
-
70001239 是否可以在OnFilterOsnap事件中获取交集对象
-
70001241 用webGl 3d模式绘制线条和文本
漏洞(7.7014.0.3)
-
70001235 版本2000中的DXF导出问题
-
70001236 在Wire2D模式下,线路抗锯齿功能无法正常工作
-
70001237 鼠标没有正确渲染
-
70001238 vdLayout调整大小将引发异常
-
70001240 AlignToView对象在PDF输出中缩放
-
70001242 导出多边形为dwg dxf文件格式时出错
漏洞(7.7014.0.4)
-
70001243 不完整的纸张模型刷新
-
70001245 当VectorDrawBaseControl WndProc被调用时,出现间歇性崩溃
关于CAD绘图控件VectorDraw web library (javascript) v7.7010.1.0发布丨附下载和cad绘图插件怎么调出来的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于10 Interesting JavaScript and CSS Libraries for February 2020、10+ Useful Javascript Libraries for Your New Proje、ASP.NET控件Web CAD SDK发布v12版本,支持DWG 2018丨附下载、CAD绘图控件VectorDraw web library (javascript)发布v7.7014.0.5的相关信息,请在本站寻找。
本文标签:





