最近很多小伙伴都在问javascript实现促销倒计时+fixed固定在底部和js活动倒计时这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展javascript-使用javascr
最近很多小伙伴都在问javascript实现促销倒计时+fixed固定在底部和js活动倒计时这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展javascript - 使用javascript实现倒计时关闭广告、javascript中的toFixed固定小数位数 简单实例分享_javascript技巧、javascript实现下班倒计时效果的方法(可桌面通知)_javascript技巧、JavaScript实现两小时倒计时等相关知识,下面开始了哦!
本文目录一览:- javascript实现促销倒计时+fixed固定在底部(js活动倒计时)
- javascript - 使用javascript实现倒计时关闭广告
- javascript中的toFixed固定小数位数 简单实例分享_javascript技巧
- javascript实现下班倒计时效果的方法(可桌面通知)_javascript技巧
- JavaScript实现两小时倒计时

javascript实现促销倒计时+fixed固定在底部(js活动倒计时)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<Meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>无标题文档</title>
<style>
#lefttime3 { background: url(timerbg.jpg) no-repeat left center; width:1018px;height:55px;
font-size:40px;line-height: 55px;font-family: MS Yahei,Microsoft YaHei;
color: #f00;color:rgb(255,205,1);
}
#day{ margin-left: 592px;}
#hour { margin-left:40px; }
#min { margin-left: 39px;}
#sec { margin-left: 37px;}
</style>
<script>
var djs = function(d,o)
{
var f = {
zero: function(n){
var n = parseInt(n,10);
if(n > 0) {
if(n <= 9) n = '0' + n;
return String(n);
} else {
return '00';
}
},
run: function(){
var ts = Math.round((new Date(d).getTime() - new Date().getTime()) / 1000);
if(o && ts > 0)
{
var yy = Math.floor(ts / 31556926);
var mm = Math.floor(ts / 2629744); mm = mm > 0 ? mm%12 : '00';
var dd = Math.floor(ts / 86400); dd = dd > 0 ? dd%30 : '00';
var hh = Math.floor(ts / 3600); hh = hh > 0 ? hh%24 : '00';
var ii = Math.floor(ts / 60); ii = ii > 0 ? ii%60 : '00';
var ss = Math.floor(ts % 60);
if(o.y) o.y.innerHTML = f.zero(yy);
if(o.m) o.m.innerHTML = f.zero(mm);
if(o.d) o.d.innerHTML = f.zero(dd);
if(o.h) o.h.innerHTML = f.zero(hh);
if(o.i) o.i.innerHTML = f.zero(ii);
if(o.s) o.s.innerHTML = f.zero(ss);
}
window.setTimeout(f.run,1000);
}
}
f.run();
}
function ieFixed(id)
{
var isIE = (document.all) ? true : false;
var isIE6 = isIE && ([/MSIE (\d)\.0/i.exec(navigator.userAgent)][0][1] == 6);
var obj = document.getElementById(id).style;
if (isIE6 && obj)
{
obj.position = "absolute";
obj.bottom = "0px";
obj.right = "0px";
var tm = window.setInterval(function(){
obj.marginBottom = "0px";
obj.left = ( document.documentElement.scrollLeft + document.documentElement.clientWidth - 312) + "px";
},80);
}
}
</script>
</head>
<body>
<div id="lll"></div>
<div id="lefttime3"https://www.jb51.cc/tag/ott/" target="_blank">ottom:0px;right:0px;"><span id="day"></span><span id="hour"></span><span id="min"></span><span id="sec"></span></div>
<script>
var d = new Date().getTime() + 3600*24*1000;
var d = 1379572933131;
var o = {
d: document.getElementById('day'),
h: document.getElementById('hour'),
i: document.getElementById('min'),
s: document.getElementById('sec')
}
djs(d,o);//倒计时
ieFixed('lefttime3'); //固定在底部
</script>
</body>
</html>
1)兼容IE6
2)自动倒计时,输入的数字必须是时间,单位毫秒。

javascript - 使用javascript实现倒计时关闭广告
用Javascript实现倒计时关闭广告案例
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教
在很多app与网页中,我们可以看到这样的广告:进入某个网站后,会弹出一个广告,然后广告会有倒计时,倒计时结束,这个广告便会消失,下面我们用代码来实现这一功能。
代码解释:
这里就是先创建个函数,设置个全局变量t,然后t就是倒计时的时间,我们在倒计时函数里面将div里面显示的文字改为我们的倒计时t,然后来判断t是否等于0,如果等于0,那么倒计时结束,将图片与倒计时盒子隐藏,显示广告已结束的盒子。
代码如下:
<!DOCTYPE html>
<html>
<head>
<Meta charset=UTF-8>
<title>小编 jb51.cc 使用javascript实现倒计时关闭广告</title>
<style>
.djs{
width: 30px;
height: 30px;
position: absolute;
left: 700px;
color: white;
background-color: darkred;
}
.end{
display: none;
}
</style>
</head>
<body>
<div></div>
<img src=../images/1.png alt=>
<div>广告已结束</div>
<script>
//5秒关闭广告
var ad=document.querySelector('.ad')
var div=document.querySelector('.djs')
var end=document.querySelector('.end')
var t=5
fun()
setInterval(fun,1000)
function fun() {
div.innerHTML=t
if (t==0){
ad.style.display='none'
div.style.display='none'
end.style.display='block'
}
t--
}
</script>
</body>
</html>
javascript中的toFixed固定小数位数 简单实例分享_javascript技巧
[code]
<script> <BR>var a=4.2343; <BR>alert(a.toFixed(3)); <BR></script>
<script><BR>var a=4.2343;<BR>alert(a.toFixed(3));<BR></script>
执行结果:

toFixed方法将一个数字转换成一个拥有固定小数位数的字符串。

javascript实现下班倒计时效果的方法(可桌面通知)_javascript技巧
本文实例讲述了javascript实现下班倒计时效果的方法。分享给大家供大家参考。具体如下:
周末了,搞个下班倒计时,娱乐下。
确保下面三点:
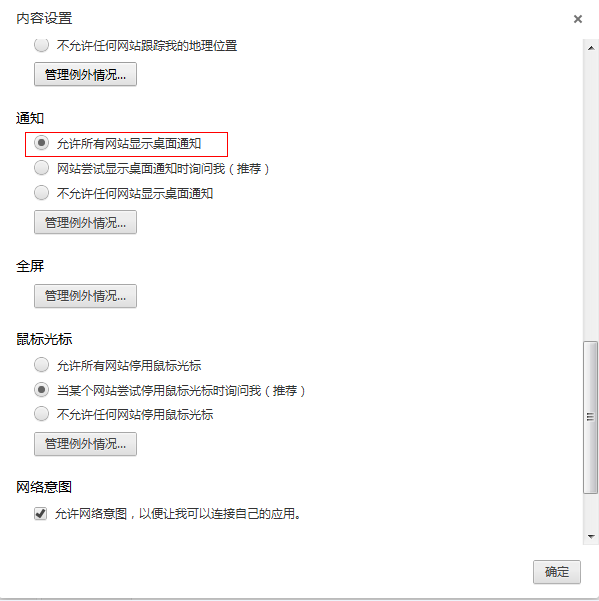
1、非IE浏览器,较高Chrome版本,已开启HTML5桌面通知。具体设置见下面截图
2、将这个HTML放到本地Web服务器上测试,直接双击运行无法弹出桌面通知
顺带提下,这个程序很容易扩展成定时通知。
做这个东西的过程有两点比较纠结,总结下:
立即学习“Java免费学习笔记(深入)”;
1、parseInt("09")返回的是0。正确做法是parseInt("09", 10),显式指定基数为十进制
2、false与"false",这个也有点小纠结,开始我这样
$("#minute").attr("readonly", "false");
但达不到效果,因为实际上readonly属性只有两个值true或false,所以如果我设置它的值为"false",那么相当于设置(非空字符串转成布尔类型为true):
$("#minute").attr("readonly", true);
更新:
修复了一些小Bug,体会到这句话”看起来很简单的东西也不是那么容易“。
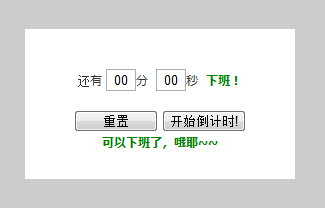
运行效果如下图所示:




<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="author" content="By jxqlovejava" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>下班倒计时</title>
<style type="text/css">
body {
color:#333;
font-family:meiryo, Arial, Helvetica, sans-serif;
font-size:12px;
height:100%;
margin:0 auto;
padding:0;
width:100%;
}
html,body,div,dl,dt,dd,ul,ol,li,th,td {
margin:0;
padding:0;
}
body {
background-color: #ccc;
}
#counterContainer {
width:270px;
height:150px;
position:absolute;
left:50%;
top:50%;
margin:-75px 0 0 -135px;
border: 1px solid #ccc;
background-color: #fff;
}
#timeContainer, #toolBarContainer, #msgContainer {
text-align: center;
}
#timeContainer {
margin-top: 38px;
}
#toolBarContainer {
margin-top: 15px;
}
.timeBox {
width: 30px;
}
#minute, #second {
text-align: center;
}
.highLight {
font-weight: bold;
color: green;
}
.bt {
width: 84px;
}
#msg {
visibility:hidden;
padding-top: 10px;
}
</style>
</head>
<body>
<div id="counterContainer">
<div id="timeContainer">
还有
<input type="text" id="minute"value="00">分
<input type="text" id="second"value="00">秒
<span>下班!</span>
</div>
<div id="toolBarContainer">
<input type="button" id="setOrResetBt"value="设定" />
<input type="button" id="startBt"value="开始倒计时!" />
</div>
<div id="msgContainer">
<span id="msg">可以下班了,哦耶~~</span>
</div>
</div>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var minuteLeft; // 剩下的分
var secondLeft; // 剩下的秒
var totalSeconds; // 剩下的总秒数
var myInterval; // 倒计时用的time interval
var isCounting = false; // 是否正在倒计时
var hasSetted = false; // 是否已设定完毕
var charLimit = 2; // 分和秒都只能为2位
// 桌面通知
function sendDesktopNotification(title, msg) {
if(!window.webkitNotifications || (window.webkitNotifications.checkPermission()!=0)) { // 不支持桌面通知或未授权
alert("不好意思,你的浏览器不支持桌面通知或者你未开启!");
return; // 不支持桌面通知
}
var notificationMsgBox = window.webkitNotifications.createNotification(icon="images/favicon.ico", title, msg);
notificationMsgBox.show();
}
$(function() {
// 将两位字符串转成00-59格式
function convertToStandardFormat(timeInput) {
var val = $(timeInput).val();
if(val.length == 0) {
return;
}
else if(val.length == 1) {
if(isNaN(val)) {
$(timeInput).val(''0'');
}
}
else if(val.length == 2 || val.length == 3) {
var intVal = parseInt(val, 10);
if(isNaN(intVal) || intVal <= 0) {
$(timeInput).val(''00'');
}
else {
var firstDigit = parseInt(val[0]);
if(firstDigit > 5) {
firstDigit = 0;
}
$(timeInput).val(firstDigit+val[1]);
}
}
}
// 限制分输入框和秒输入框都只能输入两个字符且范围为00-59
$("#minute").keyup(function(e) {
if(e.keyCode == 37 || e.keyCode == 39) // 方向键
return;
convertToStandardFormat($(this));
});
$("#second").keyup(function(e) {
if(e.keyCode == 37 || e.keyCode == 39) // 方向键
return;
convertToStandardFormat($(this));
});
$("#setOrResetBt").click(function() {
if($(this).val() === "设定") {
if(parseInt($("#minute").val(), 10) == 0 && parseInt($("#second").val(), 10) == 0) {
alert("请设定分、秒为0到59范围内的数字!");
return;
}
hasSetted = true;
// 设置分输入框和秒输入框不可编辑
$("#minute").attr("readonly", true);
$("#second").attr("readonly", true);
minuteLeft = parseInt($("#minute").val(), 10);
secondLeft = parseInt($("#second").val(), 10);
totalSeconds = minuteLeft*60 + secondLeft;
// 按钮文字切换
$(this).val("重置");
}
else { // 点击了重置按钮
clearInterval(myInterval);
isCounting = false;
hasSetted = false;
$("#msg").css("visibility", "hidden");
// 设置分输入框和秒输入框可编辑
$("#minute").attr("readonly", false);
$("#second").attr("readonly", false);
$("#minute").val("00");
$("#second").val("00");
// 按钮文字切换
$(this).val("设定");
}
});
$("#startBt").click(function() {
if(!hasSetted) {
alert("请先设定时间!")
return;
}
if(!isCounting) {
myInterval = setInterval(function() {
totalSeconds--;
if(secondLeft == 0 && minuteLeft > 0) {
minuteLeft--;
secondLeft = 59;
}
else {
secondLeft--;
}
// 更新分秒显示
$("#minute").val(minuteLeft > 9 ? minuteLeft : (''0''+minuteLeft));
$("#second").val(secondLeft > 9 ? secondLeft : (''0''+secondLeft));
if(totalSeconds==0) { // 下班时间到了
clearInterval(myInterval);
$("#msg").css("visibility", "visible");
sendDesktopNotification("下班了", "亲,下班了!\nHappy Weekend!");
}
}, 1000); // 每一秒钟更新一下时间
}
isCounting = true;
});
});
</script>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。

JavaScript实现两小时倒计时
【构思】
因为只需要的是两小时,所以时间直接写死,然后通过setInterval每1000ms对时间进行减1操作
前期未考虑到当时分秒小于10的状态,所以后面又加上了一个checkTime()来进行限制,小时则直接在变量中加了。
【步骤】
<html>
<head>
<title>2小时倒计时</title>
<style>
*{
margin: 0;
padding: 0;
}
.cutDown{
width: 100%;
height: 100%;
background: url(2.jpg) no-repeat;
background-size: 100%;
text-align: center;
color: #fff;
font-size: 80px;
font-weight: 100;
font-family: monospace;
position: absolute;
bottom: 0px;
}
</style>
</head>
<body >
<div id="time"></div>
<script>
window.onload = function(){
var time = {
init: function() {
var oTime=document.getElementById("time");
var h=''0'' + 1;
var m=59;
var s=59;
oTime.innerHTML="02 : 00 : 00";
//进行倒计时显示
var time = setInterval(function(){
--s;
if(s<0){
--m;
s=59;
}
if(m<0){
--h;
m=59
}
if(h<0){
s=0;
m=0;
}
// 判断当时分秒小于10时补0
function checkTime(i){
if (i < 10) {
i = ''0'' + i
}
return i;
}
s = checkTime(s);
m = checkTime(m);
oTime.innerHTML=h+" : "+m+" : "+s;
},1000);
}
}
time.init();
}
</script>
</body>
</html>
今天的关于javascript实现促销倒计时+fixed固定在底部和js活动倒计时的分享已经结束,谢谢您的关注,如果想了解更多关于javascript - 使用javascript实现倒计时关闭广告、javascript中的toFixed固定小数位数 简单实例分享_javascript技巧、javascript实现下班倒计时效果的方法(可桌面通知)_javascript技巧、JavaScript实现两小时倒计时的相关知识,请在本站进行查询。
本文标签:





