在本文中,我们将给您介绍关于dedecms织梦jquery+ajax方式提交自定义表单的详细内容,并且为您解答织梦网站自动添加超链接的方法的相关问题,此外,我们还将为您提供关于DdedeCMS织梦自定
在本文中,我们将给您介绍关于dedecms织梦jquery+ajax方式提交自定义表单的详细内容,并且为您解答织梦网站自动添加超链接的方法的相关问题,此外,我们还将为您提供关于DdedeCMS织梦自定义表单添加验证码判断、dedecms手机站如何ajax提交数据到自定义表单、dedecms织梦后台美化修改自定义表单列表样式、dedecms织梦后台自定义表单添加搜索功能的知识。
本文目录一览:- dedecms织梦jquery+ajax方式提交自定义表单(织梦网站自动添加超链接的方法)
- DdedeCMS织梦自定义表单添加验证码判断
- dedecms手机站如何ajax提交数据到自定义表单
- dedecms织梦后台美化修改自定义表单列表样式
- dedecms织梦后台自定义表单添加搜索功能

dedecms织梦jquery+ajax方式提交自定义表单(织梦网站自动添加超链接的方法)
我们可以借助jquery ajax提交dedecms自定义表单到后台。
此例只做为参考,实际项目中根据自己的情况酌情修改。
html部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" id="diyform">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<input type="hidden" name="dede_fields" value="mail_name,text;mail_phone;mail_content,multitext" />
<input type="hidden" name="dede_fieldshash" value="86d34525cf75f8652022f6446152028d" />
<input type="hidden" name="setup" value="ajax" />
<div >
<div >
<table border="1" width="100%" >
<tr>
<td width="50">
姓名:
</td>
<td >
<input type="text" name="mail_name" id="mail_name" maxlength="20"/>
</td>
</tr>
<tr>
<td>
电话:
</td>
<td >
<input type="text" name="mail_phone" id="mail_phone" maxlength="20"/>
</td>
</tr>
<tr >
<td>
留言:
</td>
<td >
<textarea name="mail_content" id="mail_content"></textarea>
</td>
</tr>
</table>
<div >
<div onclick="send()">
</div>
</div>
</div>
</div>
</form>
js部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<script type="text/javascript" src=""></script>
<script>
function send(){
$.ajax({
cache: true,
type: "POST",
url:"/plus/diy.php",
data:$('#mail_form').serialize(),// 你的form id 织梦源码网
success: function(data) {
if(data=="success"){
alert('发送成功!');
}else{
alert('发送失败!');
}
}
});
}
</script>
/plus/diy.php 修改
找到
1
showMsg($bkmsg,-1,0,3000);
改成
1
2
3
4
5
6
7
8
9
if($setup == 'ajax')
{
echo "success";
exit;
}
else
{
showMsg($bkmsg,-1,0,3000);
}
如果是gbk编码的童鞋,还要修改/plus/diy.php,解决乱码问题
找到
1
$addvalue .= ", '".${$fieldinfo[0]}."'";
改成
1
#p#分页标题#e#
$addvalue .= ", '".iconv( "UTF-8", "gb2312//IGNORE" , ${$fieldinfo[0]})."'";
$.post办法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
var dataString = {
'name':$("#name").val(),
'tel':$("#tel").val(),
'setup':'ajax',
'action':'post',
'diyid':1,
'do':2,
'dede_fields':'name,text;tel,text',
'dede_fieldshash':'6b5fb808a4b9ea6d0603d983246a88a1',
};
$.post("/plus/diy.php",dataString,function(result){
if(result=="1"){
alert('发送成功!');
$('#diyform').reset();//重置form
}else{
alert('发送失败!');
}
本文章网址:http://www.ppssdd.com/code/12192.html。转载请保留出处,谢谢合作!
DdedeCMS织梦自定义表单添加验证码判断
下面是小编 jb51.cc 通过网络收集整理的代码片段。小编小编现在分享给大家,也给大家做个参考。
网站建设中,部分网站可能需要在前台收集用户、访客提交的一些数据信息,例如学校或培训机构网站的在线报名、产品网站的在线订单等,对于使用织梦 Dedecms 建站程序的站长,可以通过 Dedecms 提供的自定义表单功能进行制作,下面以制作“在线报名”表单为例子讲解下如何制作 Dedecms 自定义表单并在前台调用!为了避免评论机器人之类的软件工具提交垃圾无用的信息,给织梦自定义表单添加验证码功能是非常有必要的。Dedecms 自定义表单默认没有验证码功能,但是站长可以通过修改程序源文件给表单添加自定义表单验证码。
Dedecms 自定义表单制作步骤我们在这里就省略了,直接进入主题。创建好自定义表单后,在提交按钮前添加一下代码:
<input name="validate" type="text" id="vdcode"size="8"/>
<img id="vdimgck"align="absmiddle" onClick="this.src=this.src+'?'"alt="看不清?点击更换" src="../include/vdimgck.PHP"/>
<a href="javascript:vide(-1);" onClick="changeAuthCode();">看不清? </a>
然后在页脚底部
以上是小编(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。如果觉得小编网站内容还不错,欢迎将小编网站推荐给程序员好友。

dedecms手机站如何ajax提交数据到自定义表单
需求:手机站要点击某一个按钮后,弹出一个留言框,让用户留下姓名和电话号码

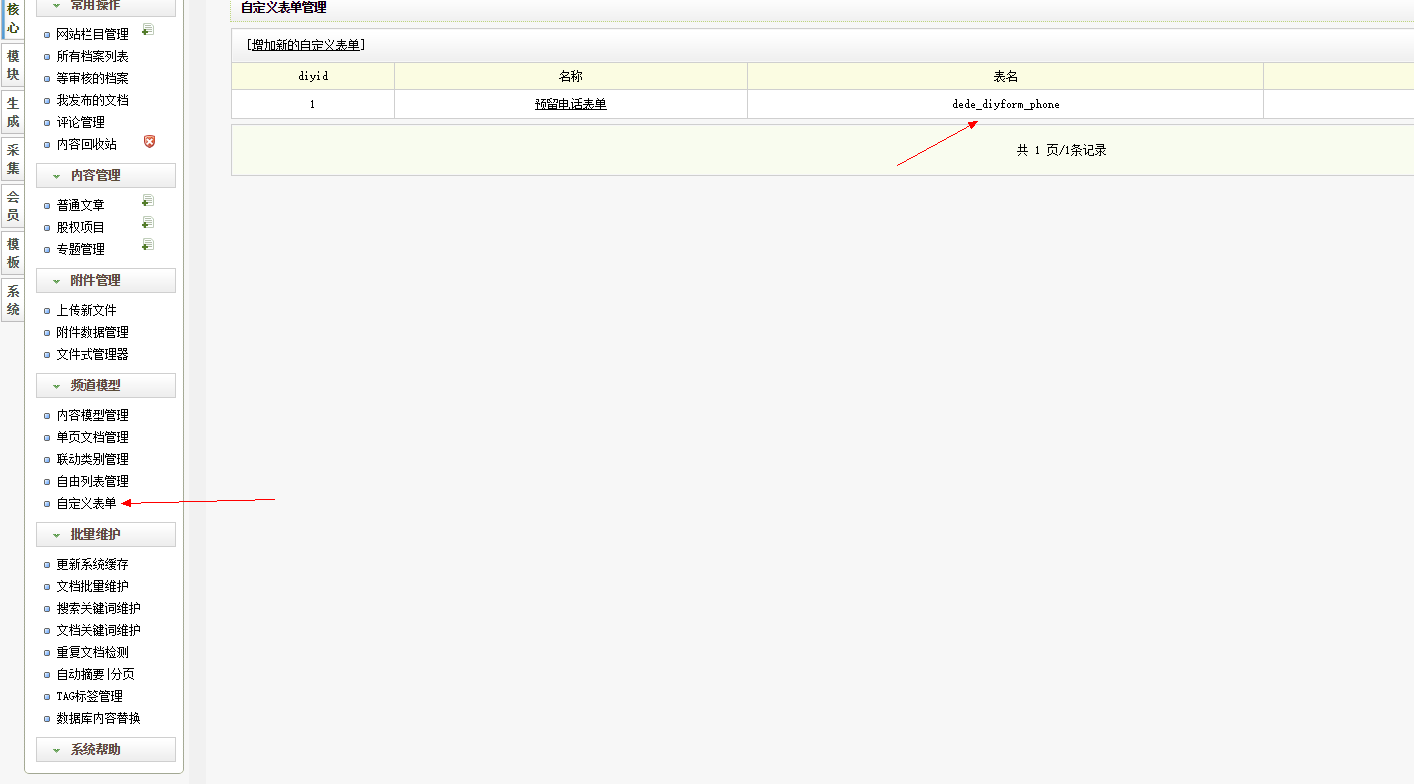
首先:后台自定义表单内添加表单,,多的不解释,字段添加好了后,下面是重点
根据: http://www.moke8.com/article-12258-1.html 这个教程修改你的自定义表单字段
比如我修改成了这样子.
<div>
<form action="javascript:;" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<label>姓名:<input type="text" id="name" name="name" value="" /></label>
<label>手机:<input type="text" id="phone" name="phone" value="" /></label>
<input type="hidden" name="dede_fields" value="name,textchar;phone,textchar;" />
<input type="button"value="提 交" onclick="add_ajaxmessage()"/>
</form>
</div>
<script type="text/javascript" src="726/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
function add_ajaxmessage(){
var name=document.getElementById("name");
var phone=document.getElementById("phone");
//定义变量接收上面表单每项的值和几个dede隐藏的input的值
var dataString = ''name=''+ name.value + ''&phone='' + phone.value +''&action=post''+ ''&diyid=1&do=2&dede_fields=name,textchar;phone,textchar'';
$.ajax({
type: "POST",
url: "diy.php", //提交到后台文件
data: dataString, //传值
success: function(data) {
alert(data);//成功打印PHP返回的值
}
});
return false;
}
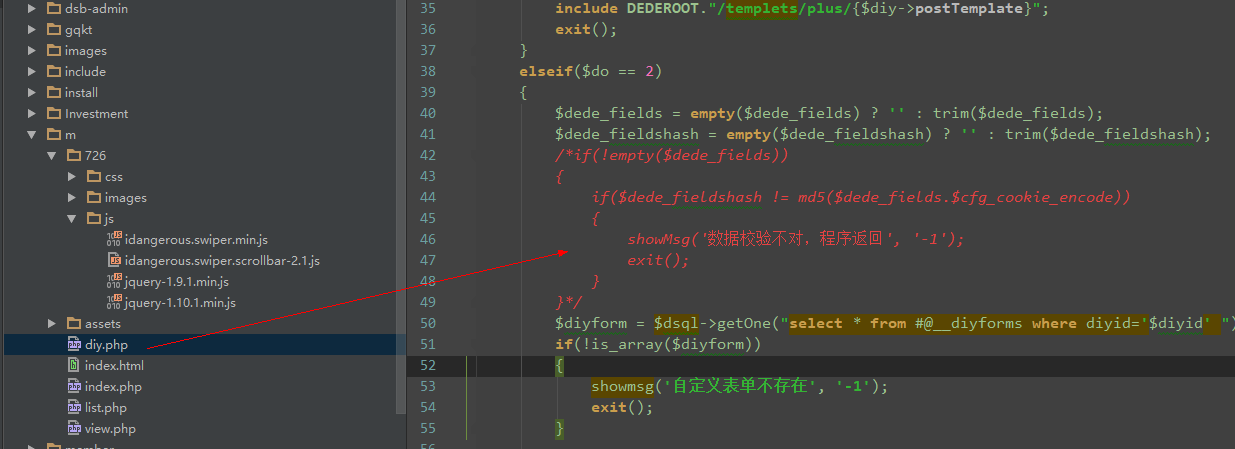
</script>复制一份plus/diy.php到m(手机站根目录)下,然后修改

把这一行代码注释掉,,
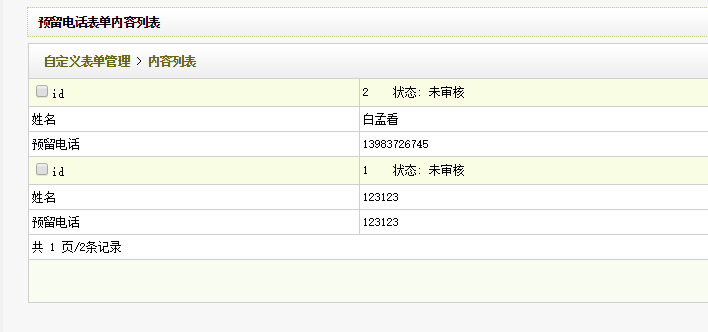
alert显示提交成功后基本上就可以在后台看到提交的数据了

,至于表单jquery加判断之类的..这些可以后期自己去加..

dedecms织梦后台美化修改自定义表单列表样式
Dedecms有自定义表单功能,方便我们收集用户信息。但是如果使用过这个功能的朋友就会知道,织梦这个自定义表单后台列表样式真的不好看。

我们修改后的样式如下,看起来是不是更简洁清爽了呢!

下面修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
>
http-equiv"Content-Type" content="text/html; charset=PHP echo $cfg_soft_lang; ?>">
PHP echo $diy->name;?>
rel"nofollow" href"css/base.css" "stylesheet" type"text/css" />
'images/allbg.gif' leftmargin'8' topmargin'8'>
"bodytitle">
>
"hidden" name"diyid" value="PHP echo $diyid;?>" />
"98%" border"0" cellpadding"1" cellspacingalign"center" "tbtitle" "background:#CFCFCF;">
"3" height"28" 'images/tbg.gif'>
a 'diy_main.PHP'><b>自定义表单管理"nofollow" href="../plus/diy.PHP?list&diyid=
>
>
@H_240_301@>
>idPHP
"msgfocus""checkBox" "id[]" value=">
|

dedecms织梦后台自定义表单添加搜索功能
自定义表单搜索效果图

- 内容列表</div>
<div>
<form name='form1' action="diy_list.PHP">
<input type='hidden' name='action' value='list' />
<input type='hidden' name='diyid' value='<?PHP echo $diy->diyid; ?>' />
关键字:
<input type='text' name='keyword' size='20' value="<?PHP echo $keyword; ?>" />
<select name="field">
<?PHP
foreach($fieldlist as $k=>$fielddata)
{
if($k==$field)
{
echo "<option value='{$k}' selected>{$fielddata[0]}</option>\r\n";
}
else
{
echo "<option value='{$k}'>{$fielddata[0]}</option>\r\n";
}
}
?>
</select>
<input type='submit' name='sb' value='确定'/>
</form>
</div>
|
$query = "SELECT * FROM {$diy->table} ORDER BY id DESC";
|
if(empty($keyword))
{
$keyword = '';
$addquery = '';
}
else
{
$addquery = " WHERE {$field} LIKE '%".trim($keyword)."%' ";
}
$query = "SELECT * FROM {$diy->table} $addquery ORDER BY id DESC";
|
$datalist->SetParameter('diyid',$diyid);
|
$datalist->SetParameter('keyword',$keyword);
$datalist->SetParameter('field',$field);
|
上一篇:Dedecms模块开发流程(二)
下一篇:dede数据库类使用方法 $dsql
我们今天的关于dedecms织梦jquery+ajax方式提交自定义表单和织梦网站自动添加超链接的方法的分享就到这里,谢谢您的阅读,如果想了解更多关于DdedeCMS织梦自定义表单添加验证码判断、dedecms手机站如何ajax提交数据到自定义表单、dedecms织梦后台美化修改自定义表单列表样式、dedecms织梦后台自定义表单添加搜索功能的相关信息,可以在本站进行搜索。
本文标签:





