如果您对织梦CMS整合阿里云oss支持ckeditor|kindeditor|ueditor支持图集和织梦cmsv6感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解织梦CMS整合阿里云oss支持
如果您对织梦CMS整合阿里云oss支持ckeditor|kindeditor|ueditor支持图集和织梦cmsv6感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解织梦CMS整合阿里云oss支持ckeditor|kindeditor|ueditor支持图集的各种细节,并对织梦cmsv6进行深入的分析,此外还有关于AJAX FCKEditor Rich Editor整合篇、ckeditor,ueditor 自定义图片上传、CKEditor/FCKEditor 使用 CKeditor 3.0.1 快速使用教程(含插入图片)、CKEditor/FCKEditor 使用FCKeditor 2.6.5 快速使用教程(含插入图片)的实用技巧。
本文目录一览:- 织梦CMS整合阿里云oss支持ckeditor|kindeditor|ueditor支持图集(织梦cmsv6)
- AJAX FCKEditor Rich Editor整合篇
- ckeditor,ueditor 自定义图片上传
- CKEditor/FCKEditor 使用 CKeditor 3.0.1 快速使用教程(含插入图片)
- CKEditor/FCKEditor 使用FCKeditor 2.6.5 快速使用教程(含插入图片)

织梦CMS整合阿里云oss支持ckeditor|kindeditor|ueditor支持图集(织梦cmsv6)
c网址 扩展
织梦整合阿里云OSS特点1、支持缩略图本地上传、站内选择上传、支持原图选择、支持裁切选择、支持勾选远程download
2、支持多媒体、附件上传
3、支持自定义字段(图片、多媒体、附件)
4、支持图集[上传][编辑][删除]
5、支持织梦自带编辑器ckeditor单图片、多图片、多媒体、附件上传
6、支持新闻内容[download远程图片和资源]如果是你的阿里云OSS空间图片不会再自动download,其他远程附件正常download并上传到阿里云OSS
7、支持阿里云OSS开启和关闭切换
使用前操作
1)阿里云OSS平台上开启服务,获取到accesskey,创建好Bucket,获取到OSS域名



2)后台 - 系统 - SQL命令行工具 - 执行下面2条语句(防止阿里云OSS域名过长而数据库字段长度过短无法保存完整地址)
ALTER TABLE `dede_uploads` CHANGE `url` `url` CHAR( 255 ) NOT NULL DEFAULT ''
ALTER TABLE `dede_archives` CHANGE `litpic` `litpic` CHAR( 255 ) NOT NULL DEFAULT ''
3)后台 - 系统配置 - 添加变量(注意对比,一个也不能错)

变量名称:cfg_oss
变量类型:布尔(Y/N)
参数说明:阿里云OSS开启
变量值:Y
所属组:站点设置
变量名称:cfg_oss_bucket
变量类型:文本
参数说明:阿里云OSS空间
变量值:
所属组:站点设置
变量名称:cfg_oss_domain
变量类型:文本
参数说明:阿里云OSS域名
变量值:
所属组:站点设置
变量名称:cfg_oss_key_id
变量类型:文本
参数说明:阿里云OSS_KEY_ID
变量值:
所属组:站点设置
变量名称:cfg_oss_key_secret
变量类型:文本
参数说明:阿里云OSS_KEY_SECRET
变量值:
所属组:站点设置
变量名称:cfg_oss_endpoint
变量类型:文本
参数说明:阿里云OSS节点外网
变量值:
所属组:站点设置
织梦整合阿里云OSS全部文件打包(gbk / utf8)
云盘download 密码: rtxa
由于改动文件较多,打包文件仅适合网站未二次修改过同学使用;
二次修改过程序的同学请用【Beyond Compare】软件对比来修改;
警告:使用前请务必先备份以下需要改动的文件
改动文件包括
\dede\album_add.php
\dede\album_edit.php
\dede\config.php
\dede\imagecut.php
\dede\swfupload.php
\dede\inc\inc_archives_all.php
\dede\inc\inc_archives_functions.php
\dede\templets\imagecut.htm
\include\customfields.func.php
\include\dia日志\select_images.php
\include\dia日志\select_images_post.php
\include\dia日志\select_media.php
\include\dia日志\select_soft.php
\include\dia日志\select_soft_post.php
\include\helpers\upload.helper.php
添加文件夹有
\include\oss
kindeditor支持阿里云OSS上传教程
想用kindeditor编辑器的同学可以参考这个新闻《织梦CMS自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮》
让kindeditor支持阿里云OSS看下面教程
打开 \include\dia日志\kindeditor_post.php 找到
$inquery = "INSERT INTO
在它的上面加入
//阿里云OSS
require_once(DEDEINC.'/oss/autoload.php');
use OSS\OssClient;
$ossClient = new OssClient($cfg_oss_key_id, $cfg_oss_key_secret, $cfg_oss_endpoint);
if($cfg_oss == 'Y')
{
$ossClient->uploadFile($cfg_oss_bucket, substr($activepath,1).'/'.$filename, str_replace('/', DIRECTORY_SEPARATOR, $fullfilename));
}
继续找到
'".$activepath."/".$filename."'
改成
'".$cfg_oss_domain.$activepath."/".$filename."'
*后找到
$activepath."/$mdir/".$filename_name
改成
$cfg_oss_domain.$activepath."/$mdir/".$filename_name
完成
ueditor支持阿里云OSS上传教程
想用ueditor编辑器的同学可以参考这个新闻《织梦更换ueditorbaidu编辑器(支持图片水印和多个baidu编辑器同时使用)》
让ueditor支持阿里云OSS看下面的教程
打开 \include\ueditor\php\Uploader.class.php 找到
class Uploader
在它的上面加入
require_once("../../common.inc.php");
require_once("../../image.func.php");
//阿里云OSS
require_once(DEDEINC.'/oss/autoload.php');
use OSS\OssClient;
继续找到
$this->stateInfo = $this->stateMap[0];
这个地方有3处,都要在找到的代码下面添加
//阿里云OSS
global $cfg_oss, $cfg_oss_key_id, $cfg_oss_key_secret, $cfg_oss_bucket, $cfg_oss_domain, $cfg_oss_endpoint;
$ossClient = new OssClient($cfg_oss_key_id, $cfg_oss_key_secret, $cfg_oss_endpoint);
if($cfg_oss == 'Y')
{
$ossClient->uploadFile($cfg_oss_bucket, preg_replace('/\//','',$this->fullName,1), str_replace('/',DIRECTORY_SEPARATOR,$this->filePath));
$this->fullName = $cfg_oss_domain.$this->fullName;
本文章网址:http://www.ppssdd.com/code/12224.html。转载请保留出处,谢谢合作!
AJAX FCKEditor Rich Editor整合篇
至于FCKEditor的各种用法我就不在这里一一列举,网上有很多相关的文章,它也自带了不错的sample,可以非常容易加入到我们自己的项目中去。
不过在Ajax应用中如何使用FCKEditor控件呢?这个FCKEditor好像没有提供相应的答案,因为Ajax都是采用的无刷新提交,而FCKEditor只能在Form提交方式下使用,为什么这样说呢,那我们还得从FCKEditor的执行流程说起。
FCKEditor的编辑器实际上是一个IFrame,每次在创建一个FCKEditor实体的时候,都会新建一个IFrame,然后各种toolbar和编辑区都塞到这个IFrame中去了,在IFrame外面必须有一个对应的input元素(这个一般是一个textarea,FCKEditor中称之为LinkedField),这样就可以将textarea中的已有的内容导入到编辑器中,或者将编辑好的内容更新到LinkedField中。那FCKEditor中的内容是何时保存到对应的LinkedField中去的呢?开始我没有看源码,以为是在FCKEditor中的内容发生改变的时候同时更新LinkedField的,后来发现不是,如果是这样的话,那我们就可以很容易在ajax中使用FCKEditor了。那到底是什么时候做到与LinkedField同步的呢?答案肯定是在form执行submit事件之前,要在submit之前做到更新唯一的方式就是通过attachEvent方式将更新的回调函数绑定到onsubmit事件上,然后通过一定的方式在submit之前调用绑定的函数。因此就在FCKEditor提供的核心js文件中查找onsubmit,后来在fckeditorcode_ie.js文件找到了onsubmit关键字(这里不得不提到的一点,FCKEditor虽然做到了开源,但是对于他们的javascript源代码还是有所保留的,里面的很多核心js文件都进行了混淆重排,不过这个也不能怪人家不厚道,为了方便查看源代码,吐血推荐采用MyEclipse的document format功能进行格式化处理,这样基本上可以对里面的结构一目了然了)。
相关代码如下,首先是在FCKEditor初始化的时候:
function FCK_EditingArea_OnLoad() {
FCK.EditorWindow = FCK.EditingArea.Window;
FCK.EditorDocument = FCK.EditingArea.Document;
FCK.InitializeBehaviors();
FCK.OnAfterSetHTML();
if (FCK.Status != FCK_STATUS_NOTLOADED) {
return;
}
FCK.ResetIsDirty();
FCKTools.AttachToLinkedFieldFormSubmit(FCK.UpdateLinkedField); // 开始做绑定
FCK.SetStatus(FCK_STATUS_ACTIVE);
}
然后是submit提交前的处理:
FCKTools.AttachToLinkedFieldFormSubmit = function (A) {
var B = FCK.LinkedField.form;
if (!B) {
return;
}
if (FCKbrowserInfo.IsIE) {
B.attachEvent("onsubmit",A); // 将更新处理绑定到form的onsubmit事件上
} else {
B.addEventListener("submit",A,false);
}
if (!B.updateFCKeditor) {
B.updateFCKeditor = new Array();
}
B.updateFCKeditor[B.updateFCKeditor.length] = A;
if (!B.originalSubmit && (typeof (B.submit) == "function" || (!B.submit.tagName && !B.submit.length))) {
B.originalSubmit = B.submit;
B.submit = FCKTools_SubmitReplacer;
}
};
FCK.UpdateLinkedField = function () {
FCK.LinkedField.value = FCK.GetXHTML(FCKConfig.FormatOutput); // 将FCKEditor编辑的内容取出来,这里是我们关心的重点
FCK.Events.FireEvent("OnAfterLinkedFieldUpdate");
};
OK,大致过程我们基本上已经了解了,至于FCKEditor是如何在执行onsubmit之前执行绑定的更新处理的,暂且不表。
不过这里对FCKEditor的几个对象类需要了解一下,一个是FCKConfig(保存一些相关的配置信息),FCK(取编辑器中编辑的内容需要用到的)。这些类都存活在编辑器所在的IFrame页面之中,在LinkedField所在的页面是无法访问到的。
下面是我们的使用代码,这里是通过js创建FCKEditor实例的方式。
首先定义一个全局的FCKEditor对象:
var oFCKEditor = null;
var oFCKEditor = null;
在页面初始化之后(一般是在body的onload事件中完成)创建oFCKEditor对象
oFCKeditor = new FCKeditor( 'frmEntity_editor_content'/*LinkedField元素id*/,'100%;','400px','Default') ;
oFCKeditor.BasePath = "${request.getcontextpath()}/editor/" ;
oFCKeditor.ReplaceTextarea() ;
oFCKeditor = new FCKeditor( 'frmEntity_editor_content'/*LinkedField元素id*/,'Default') ;
oFCKeditor.BasePath = "${request.getcontextpath()}/editor/" ;
oFCKeditor.ReplaceTextarea() ;
接下来是在执行ajax请求提交前的处理:
var inputElementId = "frmEntity_editor_content"; // LinkedField元素id
var frameElement = eval(inputElementId + "___Frame"); // 用来嵌入FCKEditor的IFrame的id
var inputElement = eval(inputElementId);
inputElement.value = frameElement.window.FCK.GetXHTML(frameElement.window.FCKConfig.FormatOutput); // 取得FCKEditor中的内容同步到LinkedField中去
// 收集提交内容,执行ajax请求
....
var inputElementId = "frmEntity_editor_content"; // LinkedField元素id
var frameElement = eval(inputElementId + "___Frame"); // 用来嵌入FCKEditor的IFrame的id
var inputElement = eval(inputElementId);
inputElement.value = frameElement.window.FCK.GetXHTML(frameElement.window.FCKConfig.FormatOutput); // 取得FCKEditor中的内容同步到LinkedField中去
// 收集提交内容,执行ajax请求
....
这个就是我的整合过程,其实还是挺简单的,不过碰到一个问题,就是在打开页面之后,输入焦点总是停留在FCKEditor的编辑区里面,而FCKEditor自己提供的例子里面不会出现这个情况,写法也没有什么区别,不知道问题出在哪里,有知道原因的朋友告知一声。
Java免费学习Java自学网http://www.javalearns.com
关注微信号:javalearns 随时随地学Java
或扫一扫
随时随地学Java

ckeditor,ueditor 自定义图片上传
- 前述
所有的基础配置太多了,所以就没有介绍,只是给相关的文档地址:
bootstrap: 图片上传用的弹框使用的是bootstrap的模态框,相关文档 http://v3.bootcss.com/javascript/#modals
美图秀秀:使用的了美图秀秀web图片控件,相关文档下载地址http://open.web.meitu.com/products/
ueditor:我使用的是 开发版[1.4.3.3 Jsp 版本]http://ueditor.baidu.com/website/download.html
- 配置
- 引入:前面的都是组件相关的文件,只是引入了ueditor的配置请根据自己的情况更改,最后一个commons是放我们自己写js的文件
-
<link rel="stylesheet" href="${ctx}/assets/css/bootstrap.min.css"/> -
<script src="${ctx}/assets/js/bootstrap.min.js"></script> <script src="${ctx}/assets/ueditor/ueditor.config.js"></script> <script src="${ctx}/assets/ueditor/ueditor.all.js"></script> -
<script src="${ctx}/assets/xiuxiu.js"></script> <script src="${ctx}/assets/commons.js"></script> - bootstrap全局弹框我写的jsp,所以把这个全局的弹框放到了公共页面上,这个其实没什么就一些html代码
<%--全局图片上传弹框--%>
<div id="imgwindow3"tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">
<div>
<div>
<div>
<button type="button"data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4id="myModalLabel">图片编辑<span></span></h4>
</div>
<div>
<div id="imgwindowaltContent3">
</div>
</div>
</div>
</div>
</div>
- 页面上的富文本框和自定义的图片上传节点
图片上传节点:
<div>
<label>图片</label>
<divrule="180,180" id="img"></div>
<input type="hidden" name="i_imageid">
</div> (html代码)
$(".imgupload").click(function(){
var rule = $(this).attr("rule");
if(rule != "undefined" && rule != null) {
var rule = rule.split(",");
$(".img_rule").text("建议使用"+rule[0]+"*"+rule[1]+"的图片");
}
$(''#imgwindow3'').modal({
show:true
});
ltServer.flag = this;
}); (commonsjs中节点的处理方法)
class必须是imgupload
rule:是规定图片的尺寸,这个可以在上传弹框时显示在最上面提示,并可更改为强制限制图片尺寸,也可不指定该属性
id:对应下面input里面的class这俩个必须对应,不然不能将图片上传后的url回写
富文本框:
<div>
<label>内容</label>
<%--<textarea id="editor1"></textarea>--%>
<script id="editor1"type="text/plain"></script>
<input type="hidden" name="c_text">
</div> (html)
class必须是editor
跟节点上传类似,都是id对应input的class,注释部分就是ckeditor的方式
if($(".editor").length != 0){
$.each($(".editor"),function(i,n){
// CKEDITOR.replace($(this).attr("id")); //ck的配置方式
var maxsize = $(this).attr("maxsize");
if(maxsize == undefined || maxsize == null || maxsize == ""){
maxsize = 10000;
}
UE.getEditor($(this).attr("id"),{
maximumWords:maxsize
});
})
}
- 自定义富文本框的上传按钮
ck自定义:
1:在ck的plugins目录下新建updateImage文件夹,在新建plugin.js和updateImage.png图片文件(图片文件可以自己定义)
plugin.js文件编辑如下
(function(){
//Section 1 : 按下自定义按钮时执行的代码
var a= {
exec:function(editor){
$(''#imgwindow3'').modal({ //点击自定义按钮是弹出全局富文本框,这个对应我们上面的bootstrap全局模态框
backdrop:true,
keyboard:true,
show:true
});
for (var instance in CKEDITOR.instances) { //遍历所有的ck节点
if(instance == editor.name) //找到对应的点击的节点并将节点id赋给我们commonjs中的ltServer.instance(后面将会吧这个全局变量帖出来)
ltServer.instance = instance;
}
}
},
//Section 2 : 创建自定义按钮、绑定方法
b=''updateImage'';
CKEDITOR.plugins.add(b,{
init:function(editor){
editor.addCommand(b,a);
editor.ui.addButton(''updateImage'',{
label:''图片文件上传'',
icon: this.path + ''updateImage.png'',
command:b
});
}
});
})();
编辑ck config.js
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins += (config.extraPlugins ? '',updateImage'' : ''updateImage''); //添加我们自定义的图片上传按钮
config.extraPlugins += (config.extraPlugins ? '',preview'' : ''preview''); //添加自定义的预览功能
config.toolbarGroups = [
{ name: ''clipboard'', groups: [ ''clipboard'', ''undo'' ] },
{ name: ''editing'', groups: [ ''find'', ''selection'', ''spellchecker'' ] },
{ name: ''links'' },
{ name: ''insert'' },
{ name: ''forms'' },
{ name: ''tools'' },
{ name: ''document'', groups: [ ''mode'', ''document'', ''doctools'' ] },
{ name: ''others'' },
''/'',
{ name: ''basicstyles'', groups: [ ''basicstyles'', ''cleanup'' ] },
{ name: ''paragraph'', groups: [ ''list'', ''indent'', ''blocks'', ''align'', ''bidi'' ] },
{ name: ''styles'' },
{ name: ''colors'' }
];
config.removeButtons = ''Underline,Subscript,Superscript'';
config.format_tags = ''p;h1;h2;h3;pre'';
config.removeDialogTabs = ''image:advanced;link:advanced'';
CKEDITOR.config.resize_enabled = false;
};
ue自定义:
1,编辑config.js文件
toolbars: [[ ''fullscreen'', ''source'', ''|'', ''undo'', ''redo'', ''|'', ''bold'', ''italic'', ''underline'', ''fontborder'', ''strikethrough'', ''superscript'', ''subscript'', ''removeformat'', ''formatmatch'', ''autotypeset'', ''blockquote'', ''pasteplain'', ''|'', ''forecolor'', ''backcolor'', ''insertorderedlist'', ''insertunorderedlist'', ''selectall'', ''cleardoc'', ''|'', ''rowspacingtop'', ''rowspacingbottom'', ''lineheight'', ''|'', ''customstyle'', ''paragraph'', ''fontfamily'', ''fontsize'', ''|'', ''directionalityltr'', ''directionalityrtl'', ''indent'', ''|'', ''justifyleft'', ''justifycenter'', ''justifyright'', ''justifyjustify'', ''|'', ''touppercase'', ''tolowercase'', ''|'', ''template'', ''background'', ''|'', ''horizontal'', ''date'', ''time'', ''spechars'',''|'', ''inserttable'', ''deletetable'', ''insertparagraphbeforetable'', ''insertrow'', ''deleterow'', ''insertcol'', ''deletecol'', ''mergecells'', ''mergeright'', ''mergedown'', ''splittocells'', ''splittorows'', ''splittocols'', ''charts'', ''|'', ''print'', ''preview'',''|'',''imgupload'',''insertvideo'',''addlink'' ]] //当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准 ,labelMap:{ ''imgupload'':''图片上传'', ''addlink'' : ''超链接'' }
2,找到themes/default/css/ueditor.css文件,增加一条样式定义:
.edui-for-imgupload .edui-icon{
background-position:-380px 0px;//我是使用了默认的图片这个对应themes/default/images/icons.png图片的偏移量
}
3,编辑我们的commons.js文件
baidu.editor.commands[''imgupload''] = {
execCommand : function(){
$(''#imgwindow3'').modal({
show:true
});
ltServer.instance = this.key; //获取相应富文本框的id跟前面的ck类似
},
queryCommandState:function(){
}
};
- 与美图秀秀集成
1,js全局定义
ltServer = {};
ltServer.content = ""; //服务器地址 ltServer.server = "http://localhost:8080"; //图片上传接口 ltServer.imgUpPath = "/common/img/upload";
//富文本框的图片上传焦点位 ltServer.instance = null; //用来记录是哪一个富文本框 /** * 图片上传时的标记位用来区分倒是是富文本框还是我们的节点 */ ltServer.flag = null;
2,美图秀秀配置
$(''#imgwindow3'').on(''show.bs.modal'', function () { //bootstrap的模态框显示触发
// xiuxiu.setLaunchVars("cropPresets","1:1");
/*xiuxiu.onInit = function(){
xiuxiu.loadPhoto(false);
}*/
xiuxiu.setUploadURL(ltServer.server+ltServer.content+ltServer.imgUpPath);
xiuxiu.setUploadType(2);
xiuxiu.setUploadDataFieldName("file");
/*第1个参数是加载编辑器div容器,第2个参数是编辑器类型,第3个参数是div容器宽,第4个参数是div容器高*/
xiuxiu.embedSWF("imgwindowaltContent3", 1, "100%", "100%");
xiuxiu.onClose = function(editor) {};
xiuxiu.onUploadResponse = function(data){
var data = jQuery.parseJSON(data);
var img = "<img src="+data.data.url+">";
if(data.code == 0){
if(ltServer.flag == null){
//CKEDITOR.instances[ltServer.instance].insertHtml(img); //ck
UE.getEditor(ltServer.instance).setContent(img, true); //ue
}else{
var classname = $(ltServer.flag).attr("id");
$(''.''+classname).val(data.data.id);
$(''.''+classname).attr("src", data.data.url);
img = "<img src="+data.data.url+"width:"+$(ltServer.flag).width()+"px;height:" +
$(ltServer.flag).height()+"px''>";
$(ltServer.flag).html(img);
//插入id值对应的class的节点隐藏表单中
ltServer.flag = null; //清空标记位
}
$(''#imgwindow3'').modal(''hide''); //隐藏模态框
}
};
xiuxiu.onBeforeUpload = function(data, id) { //上传前大小限制
if(data.size > 1024 * 1024){
$(''#imgwindow3'').modal(''hide'');
$.dialog({
title : ltServer.title,
content: "图片过大请上传1M以下的图片",
});
return false;
}
return true;
}
xiuxiu.onClose = function (id)
{
$(''#imgwindow3'').modal(''hide''); //点击美图秀秀关闭按钮时关闭模态框
}
});
最后
$(''#imgwindow3'').on(''hide.bs.modal'', function () {
ltServer.flag = null;
$(".img_rule").text("");
});
这个是点击bootstrap模态框上的关闭按钮时清除标记位,并清除文件大小的设置
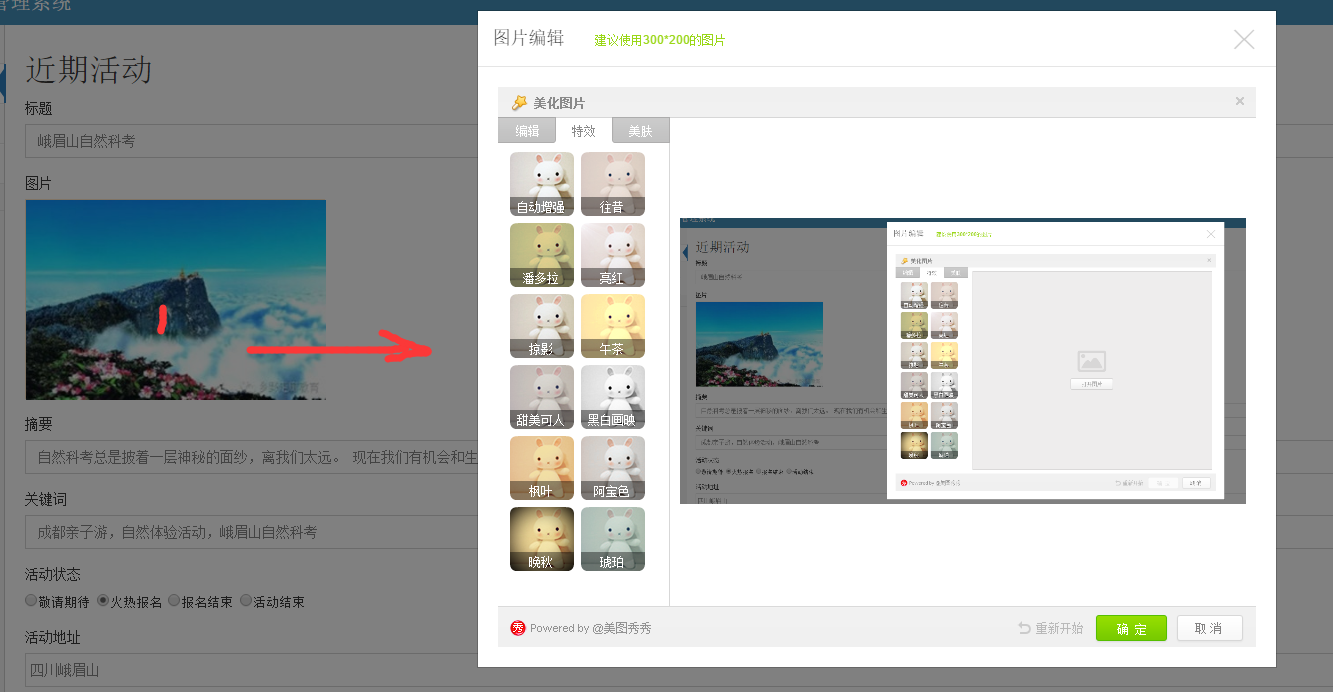
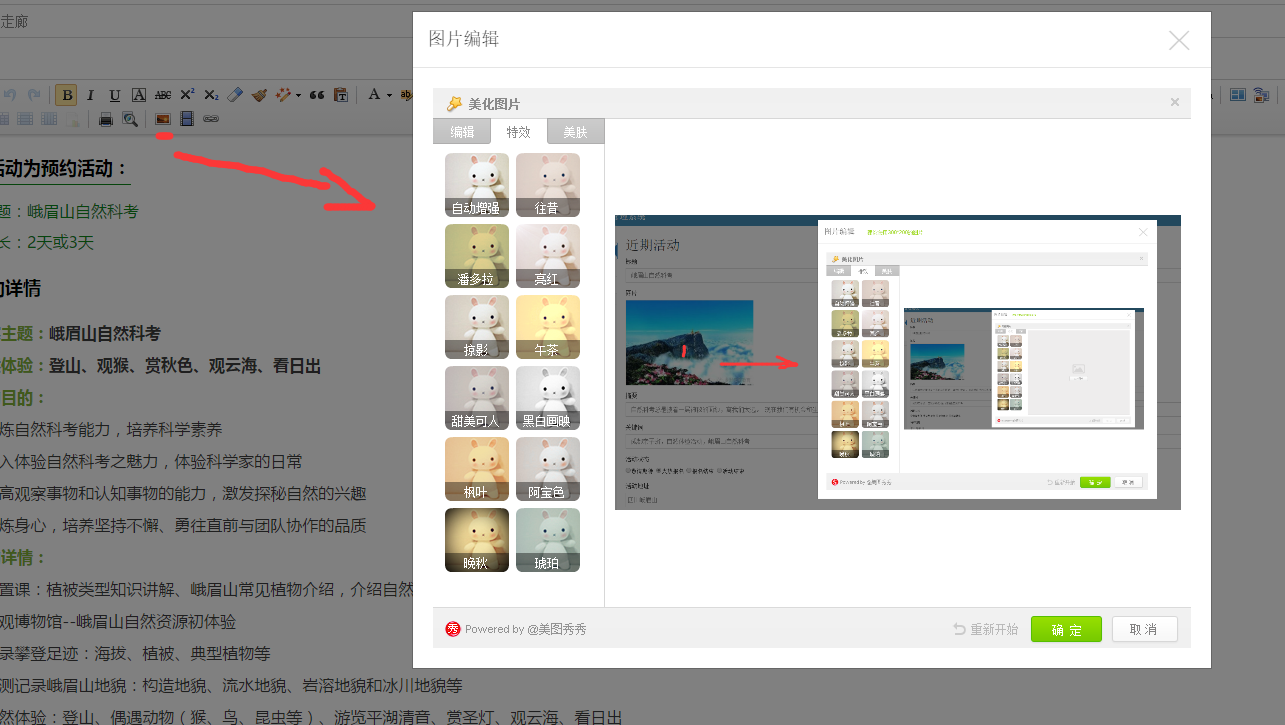
贴个效果图
这个是自定义的,最上面有相应的图片大小提示

富文本框


CKEditor/FCKEditor 使用 CKeditor 3.0.1 快速使用教程(含插入图片)
因为直接把内容作为字符串给编辑器的 Value 属性赋值使用的是 JavaScript 代码,要让 JS 代码不受内容中双引号、换行等的干扰,只有先读入到 textarea 最方便。使用 CKeditor 3.0.1
<textarea cols="90" rows="10" id="content" name="content">cftea</textarea>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
<!--
CKEDITOR.replace("content");
//-->
</script>
可以看出,3.x 版本的使用非常方便,也不用担心会形成两个同名的 content。实际上 textarea 的 id 省略了也是可以的,因为 CKEditor 会先按 name 来查找,查找不到,再按 id 来查找。
并且编辑器会在 textarea 的位置替换原有的 textarea。
设置编辑器皮肤、宽高
<textarea cols="90" rows="10" id="content" name="content">cftea</textarea>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
<!--
CKEDITOR.replace("content",
{
skin: "kama", width:700, height:300
});
//-->
</script>






