在本文中,我们将为您详细介绍织梦CMS自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮的相关知识,并且为您解答关于织梦怎么改文字的疑问,此外,我们还会提供一些关于Angular
在本文中,我们将为您详细介绍织梦CMS自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮的相关知识,并且为您解答关于织梦怎么改文字的疑问,此外,我们还会提供一些关于Angular--富文本编辑器Ckeditor、CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)、dedecms5.5 最新版ckeditor编辑器整合教程、dedecms更换默认编辑器为百度编辑器ueditor的有用信息。
本文目录一览:- 织梦CMS自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮(织梦怎么改文字)
- Angular--富文本编辑器Ckeditor
- CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)
- dedecms5.5 最新版ckeditor编辑器整合教程
- dedecms更换默认编辑器为百度编辑器ueditor

织梦CMS自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮(织梦怎么改文字)
在kindeditor基础上添加了如下功能
1、qq客服快速添加
2、ckplayer播放器,支持本地flv,mp4
3、动态baidu地图
kindeditor织梦版(gbk/utf8)打包download
云盘download: 密码: vwea
该版本为4.1.10,需要4.1.4版本的请移步《织梦整合编辑器Kindeditor 4.1.4 GBK+UTF一键安装》
download解压,选择对应的编码版本,把include文件夹上传到网站根目录
*后给dedecms添加kindeditor编辑器调用代码
dedecms utf8编码程序的
打开 include/inc/inc_fun_funAdmin.php 找到
else {
/*
// ------------------------------------------------------------------------
// 当前版本,暂时取消dedehtml编辑器的支持
在它的上面加入
else if($GLOBALS['cfg_html_editor']=='kindeditor') { $fvalue =htmlspecialchars($fvalue); $uploadJson = $GLOBALS['cfg_cmspath']."/include/dia日志/kindeditor_post.php"; $fileManagerJson = $GLOBALS['cfg_cmspath']."/include/dia日志/kindeditor_manager.php"; $allowFileManager = 'true'; $extendconfig = ''; if($etype == 'Member' || $etype == 'MemberLit' || $etype == 'Diy' || $etype == 'Feedback') { $uploadJson = ""; $fileManagerJson = ""; $allowFileManager = 'false'; $extendconfig = 'allowImageUpload : false,'; $extendconfig .= 'allowFlashUpload : false,'; $extendconfig .= 'allowMediaUpload : false,'; $extendconfig .= 'allowFileUpload : false,'; } $items['Member'] = "[ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'pagebreak', 'link', 'unlink', '|', 'about']"; $items['Small'] = $items['MemberLit'] = $items['Diy'] = "[ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link']"; $items['Feedback']= "[ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons']"; $itemconfig = ''; if(isset($items[$etype])) { $itemconfig = "items :{$items[$etype]},"; } $session_id = session_id(); $code = <<<HTML <link rel="stylesheet" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/themes/default/default.css" /> <link rel="stylesheet" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css" /> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/kindeditor-min.js"></script> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/lang/zh_CN.js"></script> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.js"></script> <script type="text/javascript"> KindEditor.ready(function(K) { var editor1 = K.create('textarea[name="{$fname}"]', { cssPath : '{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css', uploadJson : '$uploadJson', fileManagerJson : '$fileManagerJson', filterMode: false,//是否开启过滤模式 extraFileUploadParams: { PHPSESSID : '{$session_id}' }, $extendconfig $itemconfig allowFileManager : {$allowFileManager}, afterBlur: function(){this.sync();} }); prettyPrint(); }); </script> <textarea name="{$fname}" >{$fvalue}</textarea> HTML; if($gtype=="print") { echo $code; } else { return $code; } }dedecms gbk编码程序的
打开 include/inc/inc_fun_funAdmin.php 找到
else {
/*
// ------------------------------------------------------------------------
// 当前版本,暂时取消dedehtml编辑器的支持
#p#分页标题#e#在它的上面加入
else if($GLOBALS['cfg_html_editor']=='kindeditor') { $fvalue =htmlspecialchars($fvalue); $uploadJson = $GLOBALS['cfg_cmspath']."/include/dia日志/kindeditor_post.php"; $fileManagerJson = $GLOBALS['cfg_cmspath']."/include/dia日志/kindeditor_manager.php"; $allowFileManager = 'true'; $extendconfig = ''; if($etype == 'Member' || $etype == 'MemberLit' || $etype == 'Diy' || $etype == 'Feedback') { $uploadJson = ""; $fileManagerJson = ""; $allowFileManager = 'false'; $extendconfig = 'allowImageUpload : false,'; $extendconfig .= 'allowFlashUpload : false,'; $extendconfig .= 'allowMediaUpload : false,'; $extendconfig .= 'allowFileUpload : false,'; } $items['Member'] = "[ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'pagebreak', 'link', 'unlink', '|', 'about']"; $items['Small'] = $items['MemberLit'] = $items['Diy'] = "[ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link']"; $items['Feedback']= "[ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons']"; $itemconfig = ''; if(isset($items[$etype])) { $itemconfig = "items :{$items[$etype]},"; } $session_id = session_id(); $code = <<<HTML <link rel="stylesheet" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/themes/default/default.css" /> <link rel="stylesheet" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css" /> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/kindeditor-min.js" charset="gb2312"></script> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/lang/zh_CN.js" charset="gb2312"></script> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.js" charset="gb2312"></script> <script type="text/javascript"> KindEditor.ready(function(K) { var editor1 = K.create('textarea[name="{$fname}"]', { cssPath : '{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css', uploadJson : '$uploadJson', fileManagerJson : '$fileManagerJson', filterMode: false,//是否开启过滤模式 extraFileUploadParams: { PHPSESSID : '{$session_id}' }, $extendconfig $itemconfig allowFileManager : {$allowFileManager}, afterBlur: function(){this.sync();} }); prettyPrint(); }); </script> <textarea name="{$fname}" >{$fvalue}</textarea> HTML; if($gtype=="print") { echo $code; } else { return $code; } } *后后台-系统-系统基本参数-核心设置-Html编辑器 ,填写kindeditor
#p#分页标题#e#
要实现代码高亮需在前台源码页(比如我的是aricle_aritlce.htm)需引入以下几个文件:
<link type="text/css" rel="stylesheet" href=http://www.dede58.com/a/dedejq/"/include/kindeditor/plugins/code/prettify.css"/>
<script type="text/javascript" src=http://www.dede58.com/a/dedejq/"/include/kindeditor/plugins/code/prettify.js"></script>
然后,在你新闻源码页的</body>前添加这一句:
<script>prettyPrint();</script>
注意,一定要放在body的结束符之前,如果在页面头部声明是没效果的。
本文章网址:http://www.ppssdd.com/code/12225.html。转载请保留出处,谢谢合作!
Angular--富文本编辑器Ckeditor
1、官网下载Ckeditor
ck5最新版本不会用,目前是用的是ck4,下载full package全包,这样功能比较全。
官网地址:https://ckeditor.com/ckeditor-4/download/
https://ckeditor.com/docs/ckeditor4/latest/api/index.html

2、下载解压后,把ckeditor文件夹拷贝到项目中。我放在asset文件夹下

3、index.html
引用js:
<script type="text/javascript" src="assets/ckeditor/ckeditor.js" charset="UTF-8"></script>
4、声明全局变量
src文件夹新建typings.d.ts文件
declare var CKEDITOR: any;
5、使用
画面加载时候配置CK


private initConfig() { this.editor = CKEDITOR.replace(''editor''); // 界面语言,默认为 ''en'' this.editor.config.language = ''zh-cn''; // 样式 // this.editor.config.uiColor = ''#66AB16''; // 工具栏(基础''Basic''、全能''Full''、自定义)plugins/toolbar/plugin.js this.editor.config.toolbar = ''Basic''; //工具栏是否可以被收缩 this.editor.config.toolbarCanCollapse = true; //工具栏的位置 this.editor.config.toolbarLocation = ''top''; //可选:bottom //工具栏默认是否展开 this.editor.config.toolbarStartupExpanded = true; //设置HTML文档类型 // this.editor.config.docType = // ''<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22''; //是否使用HTML实体进行输出 plugins/entities/plugin.js this.editor.config.entities = true; // //是否使用完整的html编辑模式 如使用,其源码将包含:<html><body></body></html>等标签 // this.editor.config.fullPage = true; // //是否忽略段落中的空字符 若不忽略 则字符将以“”表示 plugins/wysiwygarea/plugin.js // this.editor.config.ignoreEmptyParagraph = true; // this.editor.config.extraPlugins = [extraPlugins]; // this.editor.config.filebrowserImagebrowseUrl = ''http://192.168.11.10:8080/api/new_pic?id=1''; // this.editor.config.filebrowserbrowseUrl = ''/App/Back/Public/ckfinder/ckfinder.html''; // this.editor.config.filebrowserbrowseUrl = ''/apps/ckfinder/3.4.5/ckfinder.html'' // 上传图片路径 this.editor.config.filebrowserImageUploadUrl = environment.restBaseUrl + ''/news''; // this.editor.config.filebrowserImageUploadUrl = ''/news''; // this.editor.config.removeDialogTabs=''image:advanced;link:advanced'' // this.editor.config.removeDialogTabs=''image:advanced;''; // this.editor.config.removeDialogTabs=''image:advanced;image:linkId''; this.editor.config.removeDialogTabs = ''image:advanced;image:Link''; //预览区域显示内容 this.editor.config.image_previewText = '' ''; this.editor.on(''fileUploadResponse'', (evt: any) => { // Prevent the default response handler. evt.stop();
// Get XHR and response. const data = evt.data, xhr = data.fileLoader.xhr, response = xhr.responseText.split(''|'');
if (response[1]) { // An error occurred during upload. data.message = response[1]; evt.cancel(); } else { const str = JSON.parse(response[0]); if (str && str[''status''] === MessageCode.success) { data.url = environment.restBaseUrl + ''/new_pic?name='' + str[''pic_name'']; this.pic_ids.push('''' + str[''pic_name'']); } else { evt.cancel(); this.modal.error({ nzTitle: Message.error, nzContent: str[''msg''], nzOnOk: () => { } }); } } }); this.editor.on(''fileUploadRequest'', (evt: any) => { const fileLoader = evt.data.fileLoader; const formData = new FormData(); const xhr = fileLoader.xhr; // 上传图片,发送请求保存到服务器 xhr.open(''POST'', fileLoader.uploadUrl, true); formData.append(''upload'', fileLoader.file, fileLoader.fileName); fileLoader.xhr.send(formData);
// this.savePic(fileLoader); // Prevented the default behavior. evt.stop(); }); this.editor.on(''instanceReady'', (e: any) => { // console.log(e); // e.editor.widgets.on(''instanceCreated'', function(params: any) { // console.log(''editor创建'', params) // }); // var upload = e.editor.uploadRepository // upload.on(''instanceCreated'', function(eve: any) { // alert(''112233'') // }); // e.editor.on(''change'', (change: any) => { // this.globalVariableService.isEdit = true; // }); }); } 6、获取/设置ck文本内容 const text = this.editor.getData(); // 获取 this.editor.setData(''123''); // 设置内容 7、根据项目要求具体保存什么格式 我这项目最后要弄成字符的html5格式,一定要加一个 class:div-body 或者id,以便后面获取内容 formatNewsHtml(content: string): string { return `<!DOCTYPE html> <html> <head> <Meta charset="utf-8"> </head> <body> <div> ${content} </div> </body> </html>`; } 8、解析html5 // dom parsetoDOM(str: string): any { let div = document.createElement("div"); if (typeof str == "string") div.innerHTML = str; return div; } // text:html5文本 private processData(text: any): any { const htmlstr = this.parsetoDOM(text); const bodyStr = htmlstr.getElementsByClassName(''div-body''); // 根据div-body if (bodyStr && bodyStr.length > 0) { return bodyStr[0].innerHTML; // 获取之前保存的富文本编辑内容 } return ''''; }
总结
以上是小编为你收集整理的Angular--富文本编辑器Ckeditor全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/gaosj20210301/p/16454280.html

CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)
《CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)》要点:
本文介绍了CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件),希望对您有用。如果有疑问,可以联系我们。
最新PHPCMS V9文章中实现代码高亮显示的功能,以下是教程及相关代码:
【第一步】 下载PHPcms v9代码高亮(gbk版)压缩包,里面有所需要的文件
【第二步】 将codeblock文件夹复制到 /statics/js/ckeditor/plugins 文件夹下
【第三步】 将content.css复制到 /statics/js/ckeditor 文件夹下(如果有,请覆盖)
【第四步】 打开 /statics/js/ckeditor/ckeditor.js 文件,找到以下代码,进行修改
tabletools,templates,toolbar,undo,wsc,wysiwygarea//
添加 codeblock
修改为tabletools,wysiwygarea,codeblock
【第五步】 打开 /PHPcms/libs/classes/form.class.PHP 文件,查找以下代码(大约22行),进行修改
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
//增加 CodeBlock
修改为['Table','PageBreak','CodeBlock'],
【第六步】 打开 /PHPcms/templates/default/content/header.html模板文件,在head部分引用CSS文件
<link href="{JS_PATH}ckeditor/contents.css" rel="stylesheet" type="text/css" />
以上代码,经测试完全可以使用..
下载:PHPcms v9代码高亮插件

dedecms5.5 最新版ckeditor编辑器整合教程
CKEditor官方网站http://ckeditor.com/,可以到这个网站下载最新的3.0版本。下载完成后,可以删掉_samples、_source、_tests这三个无用的文件夹;
打开lang文件夹,干掉除_languages.js、en.js、zh-cn.js以外的所有文件;
如果你不用office2003和v2两种皮肤,可以把skin目录下的这两个目录也都干掉。
清理完毕后的文件大小只有1M多了,可以在dede的include目录下新建一个文件夹ckeditor,把剩下的这些文件都上传到这里。
然后,将我附件中的ckeditor.php也上传到ckeditor目录下。
接着,用我附件中inc_fun_funAdmin.php文件替换掉include\inc\inc_fun_funAdmin.php文件。
最后,登录dede后台,系统——系统基本参数——核心参数,把“Html编辑器选项(目前仅支持fck): ”值改为"ckeditor"。
OK,整个修改完成,随便编辑或者新建一篇文档,看看你的编辑器吧,超快,超酷!!
改编辑器有全屏编辑功能,比FCKEDITOR更加强大,有点类似DW了。
php代码打包下载
- Dedecms 后台验证码错误的解决方法
- dedecms 日期时间格式大全
- dedecms 批量提取第一张图片最为缩略图的代码(文章+软件)
- DEDECMS5.3所有PHP页面和后台打开全部空白的解决办法
- DedeCMS dede_channeltype表字段注释
- DedeCMS 核心类TypeLink.class.php摘要笔记
- dedecms系统的广告设置代码 基础版本
- 解析dedecms空间迁移步骤详解
- DEDECMS如何为文章添加HOT NEW标志图片

dedecms更换默认编辑器为百度编辑器ueditor
由于体验过ueditor编辑器,再次使用Dedecms编辑器感觉很别扭,所以就有了更换编辑器的想法。操作顺序如下所述:
1、首先,下载ueditor包,官网http://ueditor.baidu.com/website/ 根据需求选择。本文这里提供一个php-utf8的包,链接:https://pan.baidu.com/s/1ceyzsdZ2JAdnNFJ1gCL2SQ 提取码:28jz 。
然后将安装包解压,将文件夹改为ueditor,上传到dedecms的include目录下面。
2、修改inc_func_funcAdmin.php文件(建议先对文件备份)。打开include下的inc文件夹内的inc_func_funcAdmin.php,大约在184行;

加入以下代码:
1 else if($GLOBALS[''cfg_html_editor'']==''ueditor'')
2 {
3 $fvalue = $fvalue=='''' ? ''<p></p>'' : $fvalue;
4 $code = ''<script type="text/javascript" charset="utf-8" src="/include/ueditor/ueditor.config.js"></script><script type="text/javascript" charset="utf-8"
5 src="/include/ueditor/ueditor.all.js"></script><link rel="stylesheet" type="text/css" href="/include/ueditor/themes/default/css/ueditor.css"/><textarea name="''.$fname.''" id="''.$fname.''"
6 style="width:100%;">''.$fvalue.''</textarea><script type="text/javascript">var ue = new baidu.editor.ui.Editor();ue.render("''.$fname.''");</script>'';
7 if($gtype=="print")
8 {
9 echo $code;
10 }
11 else
12 {
13 return $code;
14 }
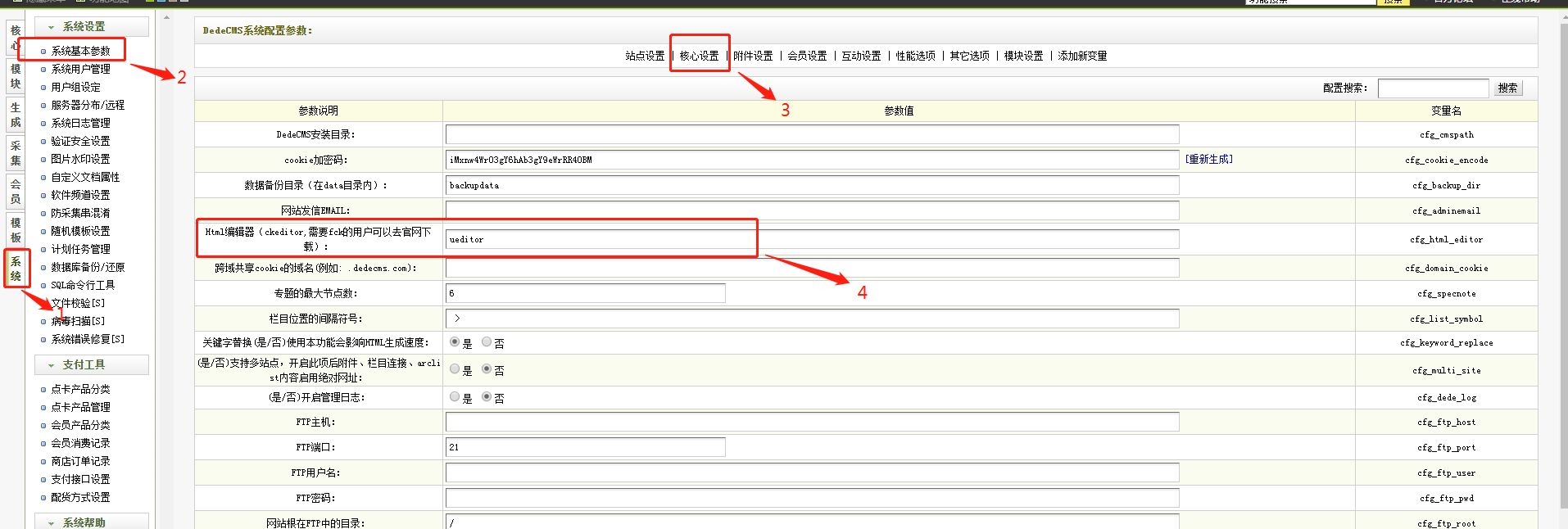
15 }3、修改后台配置。进入网站后台-->系统-->系统基本参数-->核心设置-->将 Html编辑器的值改为 ueditor ,然后保存,文本编辑器已经替换成功!

4、配置完前三步,基本上就可以正常使用了。最后这里针对编辑器内容无法保存,给出一个处理方法。
(1)修改\dede\templets\ 目录下 的 catalog_edit.htm 及 catalog_add.htm两个文件。
(2)搜索到function checkSubmit() 在函数 return true; 前 添加以下代码:
1 document.getElementsByName("content")[0].innerHTML = ue.getContent();(3)如下图所示: catalog_edit.htm 及 catalog_add.htm两个文件添加内容一样。

关于织梦CMS自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮和织梦怎么改文字的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Angular--富文本编辑器Ckeditor、CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)、dedecms5.5 最新版ckeditor编辑器整合教程、dedecms更换默认编辑器为百度编辑器ueditor等相关内容,可以在本站寻找。
本文标签:





