如果您对DEDECMS实现图集单击图片翻页的功能感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解DEDECMS实现图集单击图片翻页的功能的各种细节,此外还有关于dedecms5.7怎么实现点击图
如果您对DEDECMS实现图集单击图片翻页的功能感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解DEDECMS实现图集单击图片翻页的功能的各种细节,此外还有关于dedecms 5.7 怎么实现点击图片到下一页、dedecms5.7实现点击图片到下一页的示例代码、dedecms后台上传图片怎么实现图片轮播、DedeCms图片集模板实现点击图片进入下一页的实用技巧。
本文目录一览:- DEDECMS实现图集单击图片翻页的功能
- dedecms 5.7 怎么实现点击图片到下一页
- dedecms5.7实现点击图片到下一页的示例代码
- dedecms后台上传图片怎么实现图片轮播
- DedeCms图片集模板实现点击图片进入下一页

DEDECMS实现图集单击图片翻页的功能
打造*全的CMS类教程聚合!
1、为了实现这个功能,我们首先需要获得图片页面的当前页码和总页码
编辑include/inc_archives_view.php文件
(1)找到function ParseDMFields,修改为:
注意增加了如下代码用来获得当前的页码:
$this->Fields['cpagenum'] = $this->NowPage;(2)找到function __construct构造函数,修改为:
$this->TotalPage = count($this->SplitFields); } //获得当前页面总数 $this->Fields['totalpage'] = $this->TotalPage; $this->LoadTemplet(); $this->ParseTempletsFirst(); } 注意增加了如下代码用来获得总页码: $this->Fields['totalpage'] = $this->TotalPage; 2、接下来在源码中用js实现分析静态页面和动态页面以及向下翻页 编辑article_image.htm或者你的图集*终显示的源码,增加如下js代码: <script language="javascript"> var npage = {dede:field/}; var totalpage = {dede:field/}; var filename=""; var curl=location.href; function goNextPic(){ str1 = /\.html/ig; str2 = /_/ig; r = curl.search(str1); r1 = curl.search(str2); if(r>0){ if(npage==1) filename = curl.substr(0,r); else filename = curl.substr(0,r1); if(npage==totalpage){ location.href = filename+".html"; } else{ location.href = filename+"_"+(npage+1)+".html"; } }else{ if(npage==totalpage){ location.href = "view.php?aid={dede:field/}"; } else{ location.href = "view.php?aid={dede:field/}&pageno="+(npage+1); } } } </script> 在这个js脚本中,我们定义一个办法goNextPic用来切换到下一个图片。3、*后修改图片输出代码,完成goNextPic办法调用
修改include/inc_channel_unit.php
找到”//全部列出式或分页式图集”的部分。
修改类似(仔细看代码,需要修改好几个地方): $revalue = "<center><a href='$src' target='_blank'><img src='$src' alt='$alt' $iw/></a><br/>$alt<br/></center>\r\n"; 为: $revalue = "<center><a href='javascript:goNextPic();'><img src='$src' alt='$alt' $iw/></a><br/>$alt<br/></center> ";
本文章网址:http://www.ppssdd.com/code/13540.html。转载请保留出处,谢谢合作!

dedecms 5.7 怎么实现点击图片到下一页

这篇文章主要介绍了dedecms 5.7 实现点击图片到下一页的方法和相关修改步骤,有需要的小伙伴可以参考下
推荐学习:织梦cms
修改/include/arc.archives.class.php文件
1、查找 “解析模板,对内容里的变动进行赋值” 在这段话上面/**前面添加以下代码。
function ClickPicNext($ismake=1,$aid,$body)
{
global $cfg_rewrite;
if($this->NowPage!=$this->TotalPage)
{
$lPage=$this->NowPage+1;
if($ismake=0)
{
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU","点击图片,进入下一页<br/><a href='".$this->NameFirst."_".$lPage.".".$this->ShortName."'>"."\${0}"."</a>",$body);
}
else
{
$PageList="<a href='".$this->NameFirst."_".$lPage.".".$this->ShortName."'>"."\${0}"."</a>";
if($cfg_rewrite == 'Y')
{
$PageList = str_replace(".php?aid=","-",$PageList);
$PageList = preg_replace("/&pageno=(\d+)/i",'-\\1.html',$PageList);
}
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU",$PageList,$body);
}
}
else
{
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU",$this->GetPreNext('imgnext'),$body);
}
return $body;
}2、查找“$this->Fields[$this->SplitPageField] = $this->SplitFields[$pageNo - 1];”,在这段代码下添加以下代码:
if($ClickPicNext){
$this->Fields[$this->SplitPageField]=$this->Fields[$this->SplitPageField];
}else{
$this->Fields[$this->SplitPageField]=$this->ClickPicNext($ismake,$this->Fields['id'],$this->Fields[$this->SplitPageField]);
}
3、查找“$this->PreNext[''next''] = "下一组 "; ”在这段代码下添加以下代码:
$this->PreNext['imgnext'] ="<a href='$mlink'>"."\${0}"."</a>";4、查找“$this->PreNext[''next''] = “下一篇:没有了 “;”在这段代码下添加以下代码:
$this->PreNext['imgnext'] ="\${0}";5、查找到以下代码:
else if($gtype=='next')
{
$rs = $this->PreNext['next'];
}在其下面添加以下代码:
else if($gtype=='imgnext')
{
$rs = $this->PreNext['imgnext'];
}{dede:field name='imgurls' alt='图片输出区'}[field:pagestyle runphp='yes'] @me= (@me==3 ? '<li>' : '');[/field:pagestyle]
@@##@@
{/dede:field}以上就是

dedecms5.7实现点击图片到下一页的示例代码
这篇文章主要介绍了
dedecms模板下载地址: www.php.cn/xiazai/code/dedecms
修改/include/arc.archives.class.php文件
1、查找 “解析模板,对内容里的变动进行赋值” 在这段话上面/**前面添加以下代码。
PHP Code复制内容到剪贴板
function ClickPicNext($ismake=1,$aid,$body)
{
global $cfg_rewrite;
if($this->NowPage!=$this->TotalPage)
{
$lPage=$this->NowPage+1;
if($ismake=0)
{
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU","点击图片,进入下一页<br/>
<a href='".$this->NameFirst."_".$lPage.".".$this->ShortName."'>"."\${0}"."</a>",$body);
}
else
{
$PageList="<a href='".$this->NameFirst."_".$lPage.".".$this->ShortName."'>"."\${0}"."</a>";
if($cfg_rewrite == 'Y')
{
$PageList = str_replace(".php?aid=","-",$PageList);
$PageList = preg_replace("/&pageno=(\d+)/i",'-\\1.html',$PageList);
}
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU",$PageList,$body);
}
}
else
{
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU",$this->GetPreNext('imgnext'),$body);
}
return $body;
}2、查找“$this->Fields[$this->SplitPageField] = $this->SplitFields[$pageNo - 1];”,在这段代码下添加以下代码:
PHP Code复制内容到剪贴板
if($ClickPicNext){
$this->Fields[$this->SplitPageField]=$this->Fields[$this->SplitPageField];
}else{
$this->Fields[$this->SplitPageField]=$this->ClickPicNext($ismake,$this->Fields['id'],$this->Fields[$this->SplitPageField]);
}3、查找“$this->PreNext[''next''] = "下一组 "; ”在这段代码下添加以下代码:
PHP Code复制内容到剪贴板
$this->PreNext['imgnext'] ="<a href='$mlink'>"."\${0}"."</a>";4、查找“$this->PreNext[''next''] = “下一篇:没有了 “;”在这段代码下添加以下代码:
PHP Code复制内容到剪贴板
$this->PreNext['imgnext'] ="\${0}";5、查找到以下代码:
PHP Code复制内容到剪贴板
else if($gtype=='next')
{
$rs = $this->PreNext['next'];
}在其下面添加以下代码:
else if($gtype=='imgnext')
{
$rs = $this->PreNext['imgnext'];
}{dede:field name='imgurls' alt='图片输出区'}[field:pagestyle runphp='yes'] @me= (@me==3 ? '<li>' : '');
[/field:pagestyle]
@@##@@
{/dede:field}以上就是

dedecms后台上传图片怎么实现图片轮播

用dedecms套网站已经做了几个了,但图片轮播始终是用手工改代码。今天研究了一下在后台上传图片来实现图片轮播的。
推荐学习:织梦cms
首先那当然是设置网站的栏目了,我的栏目名是取的大眼睛(这里随便取了),内空模型:普通文章。其它的设置根据自己的需要设置了(文章模板和列表模板这个是自己定义的)。
然后,就开始做图片轮播了。在dedecms的templates/default里找到index.htm。这个是dedecms默认的主页模板,把这个打开,找到图片轮播的JS代码复制出来到你自己的模板里。
下面来根据需要改代码了。dedecms图片轮播默认是有标题的。我这里是不需要这个功能,所以把它取掉了。修改了几个地方。textarr = new Array();var texts = "";首先把这两个删除。(第一个数组变量是用来存储标题的,第二个变量,是当前图片的标题。)。dedecms这个代码里,有一个配置变量,是有说明的,大家可以根据说明去修改。因为我为里只是要删除标题,所以把和标题相关的配置删除就OK了。(最终结果:var configtg=''2|3|1|_blank'';)。在把dedecms标签里的:textarr[[field:global.autoindex/]] = "[field:title function=''html2text(@me)''/]";这一段删除,下面还有一个循环遍历标题的,也要删除。dedecms图片轮播这里是采用的flash的方式,所以在
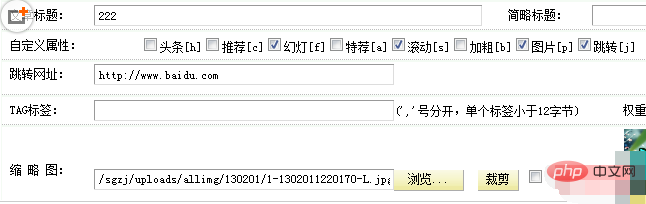
分别√选,幻灯、滚动、图片、跳转
在出来的跳转网址的地方,输入你要跳转到的地址
然后上传图片,图片在缩略图这里上传,而非文章正文。文章正文留为空。
图片上传完后。保存就OK了。

以上就是

DedeCms图片集模板实现点击图片进入下一页
今天关于DEDECMS实现图集单击图片翻页的功能的讲解已经结束,谢谢您的阅读,如果想了解更多关于dedecms 5.7 怎么实现点击图片到下一页、dedecms5.7实现点击图片到下一页的示例代码、dedecms后台上传图片怎么实现图片轮播、DedeCms图片集模板实现点击图片进入下一页的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

