想了解织梦CMS图片模型点击图片预览显示“下一页没有了哦”的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于织梦图片集如何调用的相关问题,此外,我们还将为您介绍关于angularjs点击图片放
想了解织梦CMS图片模型点击图片预览显示“下一页没有了哦”的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于织梦图片集如何调用的相关问题,此外,我们还将为您介绍关于angularjs点击图片放大实现上传图片预览、ASP.NET MVC实现图片上传、图片预览显示、Css+Jquery实现点击图片放大缩小预览 图片预览 查看大图、dedecms 5.7 怎么实现点击图片到下一页的新知识。
本文目录一览:- 织梦CMS图片模型点击图片预览显示“下一页没有了哦”(织梦图片集如何调用)
- angularjs点击图片放大实现上传图片预览
- ASP.NET MVC实现图片上传、图片预览显示
- Css+Jquery实现点击图片放大缩小预览 图片预览 查看大图
- dedecms 5.7 怎么实现点击图片到下一页

织梦CMS图片模型点击图片预览显示“下一页没有了哦”(织梦图片集如何调用)
使用dede做图片站的也很多呢;比如美**@ 女图片站;很多都是大张大张的图片预览;这样的效果:每次点击图片都会进入下一张图片预览;点到*后一张的时候显示“下一张没有了哦”提示文字。来看看建站网提供的办法吧:只需要加入以下JS代码即可实现点击到*后一张图片预览的到时候提示:下一张没有了哦!
<script language="javascript" type="text/javascript"> copyright dedecms
function dPlayNext()
{
var shortname = "{dede:global.art_shortname/}";
var npage = {dede:field name='nowpage'/};
var totalpage = {dede:field name='totalpage'/};
var namehand = '{dede:field name='namehand'/}';
var displaytype = '{dede:field name='displaytype'/}';
var gtimer = null;
if(npage==totalpage) { alert("没有了哦"); }
else
{
if(displaytype=='st' && namehand!='') location.href = namehand+"_"+(npage+1)+shortname;
else location.href = "view.php?aid={dede:field name='id'/}&pageno="+(npage+1);
}
}
</script> 本文章网址:http://www.ppssdd.com/code/13317.html。转载请保留出处,谢谢合作!

angularjs点击图片放大实现上传图片预览
本文实例为大家分享了angularjs点击图片放大预览的具体代码,供大家参考,具体内容如下
承接上一篇文章
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小编。

ASP.NET MVC实现图片上传、图片预览显示
先看看效果(下面gif动画制作有点大,5.71MB):

题外话:上面选择图片来源于Insus.NET的新浪微博,言归正传,由于以前的asp.net mvc的练习文件上传文件,显示或是下载等博文,均是存储于站点目录之中。这次练习是把图片存储于数据库,也就是以图片的数据流存储,在上传时我们需要把文件处理为数据库,显示时,我们需要把数据流处理为文件。
一看上面的演示,我们还会看到一个预览区。选择图片时,预览区会预先显示选择图片。确认正确之后,我们再上传至数据库中。
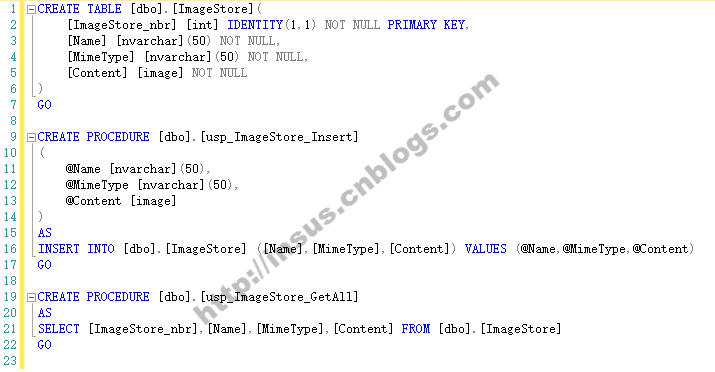
使用下面SQL语句创建表[dbo].[ImageStore],存储过程2个[dbo].[usp_ImageStore_Insert]和[dbo].[usp_ImageStore_GetAll]:

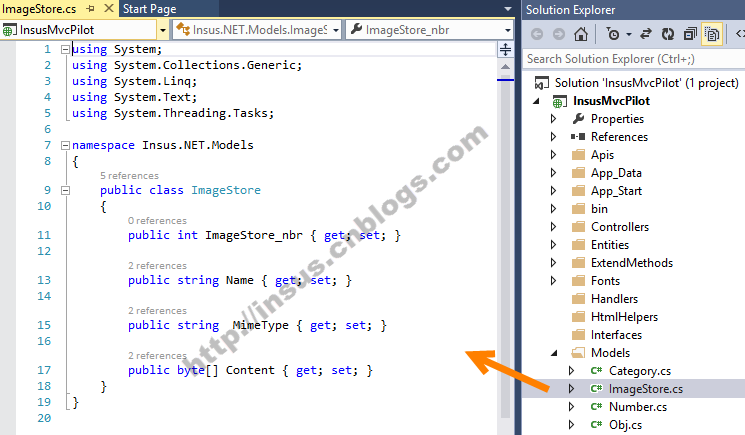
根据数据表,我们需要在asp.net mvc的models目录中创建一个mode,习惯性是以数据表来创建:

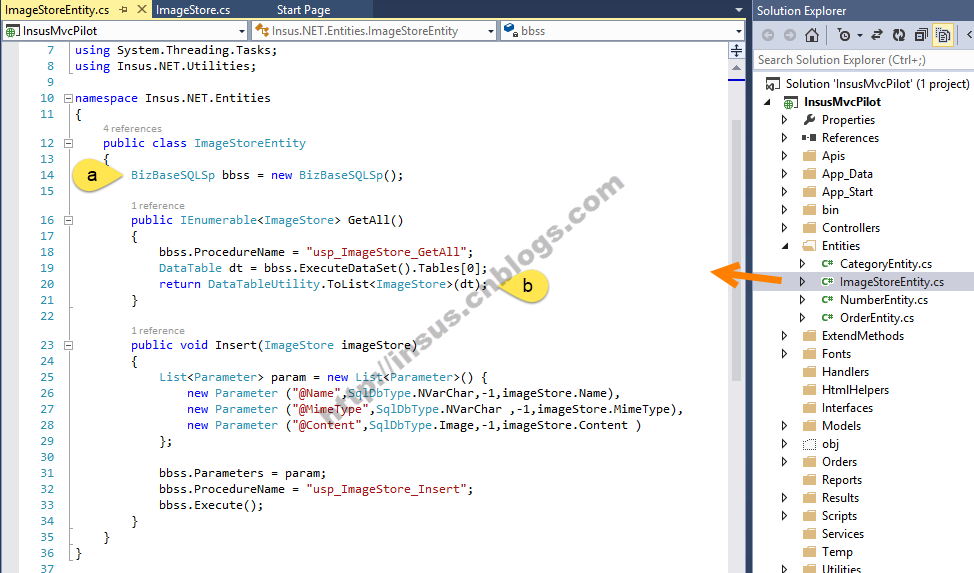
由于我们还要处理程序与数据库之间的交流,创建一个Entity,两个方法,一是获取所有数据,另一个是为添加数据所准备:

上面的Entity中,有两个标记。
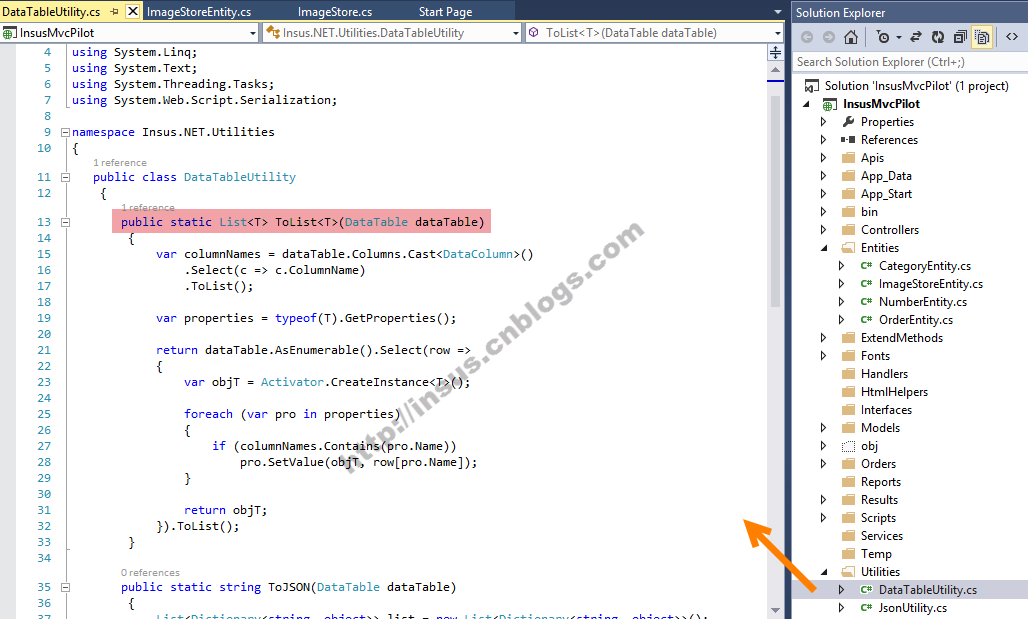
标记2,Insus.NET有写成一个Utility,也就是说把DataTable转换为List<T>的工具,其实有以前的asp.net mvc也有提及或是代码分享,在此你不必再费时费心去搜索,参考下面代码就是了:

在上面的代码示例中,#35行的方法,是DataTable转换为json序列化,由于本例中并无使用到,即在此略过。
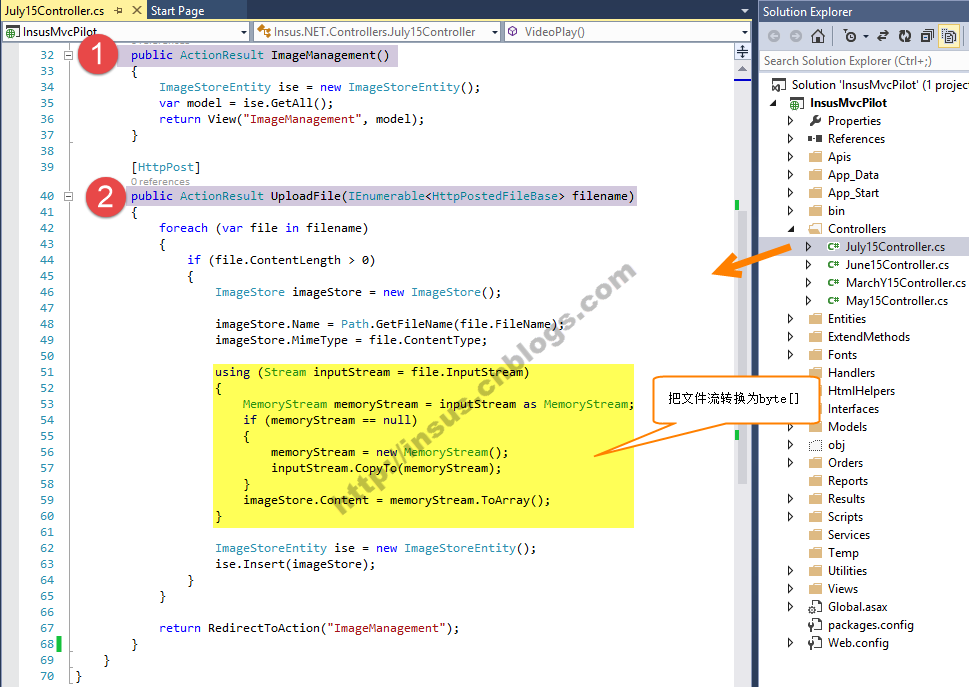
接下来,打开控制器创建两Action,第一个控制是视图操作,我们有把数据传入视图中。而第二个操作,是为处理上传文件方法所服务。

控制器两个Action代码:
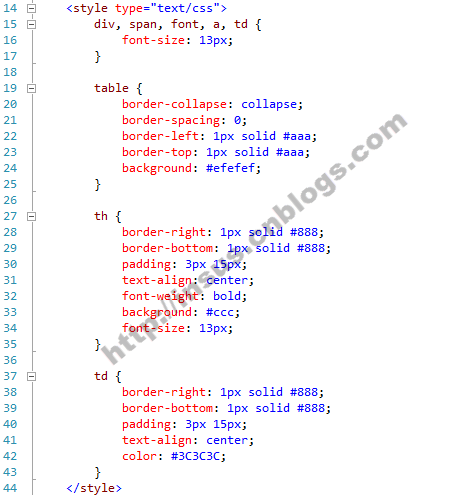
下是完成View视图,在视图中我们先定义表格样式:

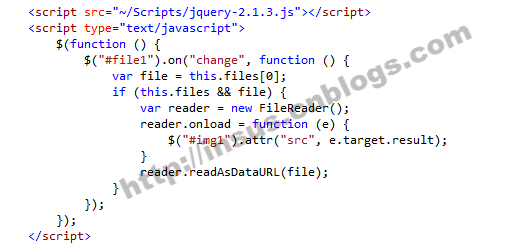
准备即时预览图片的js代码:

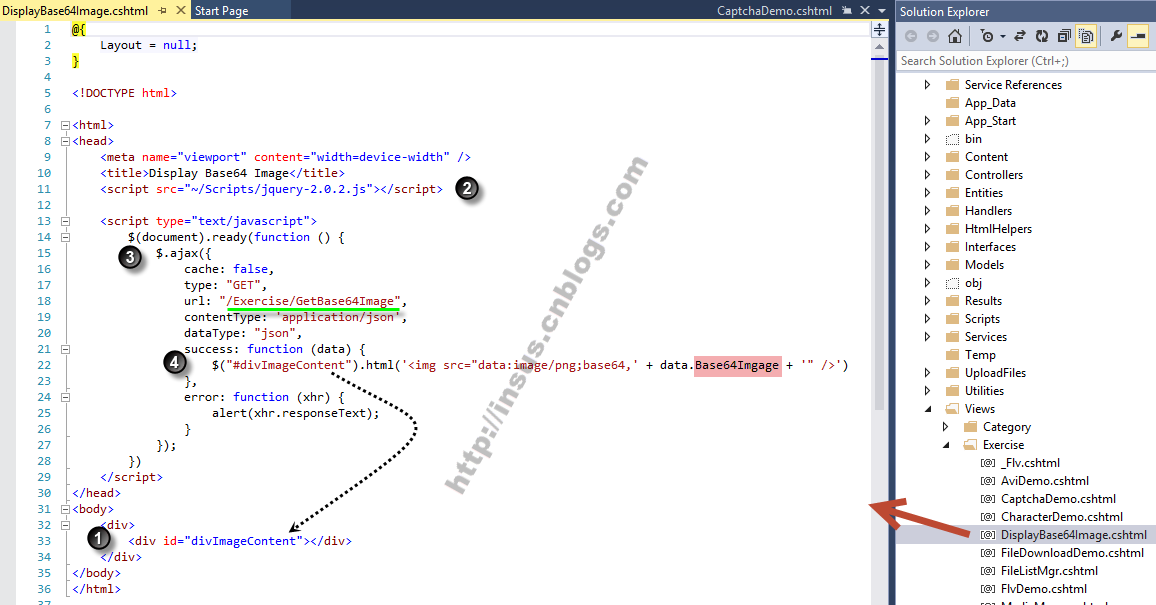
显示数据与动态产生Table:

上面代码示例中,#119与#120代码,是显示图片,有关base64图片,可以参考独立演示:
演示ASP.NET MVC应用程序,显示Base64图片。
在控制器中,Insus.NET有创建两个Action,一个是为视图准备,另一个是把文件转换为FileStream,然后再用 Convert.ToBase64String() 来转换。

在下面的视图中,添加一个div markup来load图片。语法:''<img src="data:image/png;base64,'' + data.Base64Imgage + ''" />'':

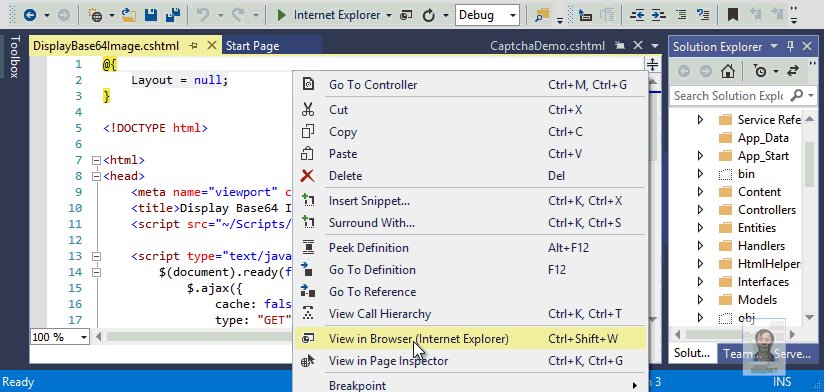
实时演示:

当然,完全正确应该是如下:

#122是动态指定图片原来的mine type。语法就是简洁与方便。
asp.net mvc图片上传与显示,整个实现过程,并没有怎样的复杂,一个一个小功能来实现。
以上就是本文的全部内容,希望对大家的学习有所帮助。
- ASP.NET MVC实现单个图片上传、限制图片格式与大小并在服务端裁剪图片
- ASP.NET MVC使用JCrop上传并裁剪图片
- Asp.net MVC使用swupload实现多图片上传功能
- ASP.NET MVC图片上传前预览简单实现
- asp.net MVC实现无组件上传图片实例介绍
- ASP.NET MVC解决上传图片脏数据的方法

Css+Jquery实现点击图片放大缩小预览 图片预览 查看大图
要求
点击一张图片,图片就会放大,查看大图,点击空白处就会隐藏大图,回到缩略图。
技术要点
主要是Jquery进行元素的显示与隐藏。
代码
<!DOCTYPE html>
<html>
<head>
<title>qqq</title>
<meta charset="utf-8">
<style type="text/css">
*{
margin:0;
padding:0;
}
h1{
text-align: center;
margin:20px 0;
}
#imgdiv{
width: 500px;
margin:50px auto;
}
#imgdiv img{
width: 300px;
margin:0 100px;
}
#bigimg{
width: 100%;
height: 100%;
position: fixed;
background: rgba(0,0,0,.3);
top: 0;
display: none;
}
#bigimg img{
width: 1000px;
margin:auto;
position: fixed;
left:0;
right:0;
top: 80px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>图片预览 - 放大/缩小</h1>
<!-- 图片容器 -->
<div id="imgdiv" onclick="imgbig();">
<img src="zsdfsaerg.jpg" id="imgsrc" />
</div>
<!-- 放大遮罩层 -->
<div id="bigimg" onclick="closeimg();"></div>
</body>
<!-- JS -->
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script>
function imgbig() {
var imgsrc = $(''#imgsrc'').attr(''src'');
$("#bigimg").css("display","block");
$("#bigimg").html("<img src="+imgsrc+" />");
}
function closeimg() {
$("#bigimg").css("display","none");
}
</script>
</html>demo
Author:TANKING
Date:2020-04-16
Web:www.likeyunba.com/
WeChat:face6009

dedecms 5.7 怎么实现点击图片到下一页

这篇文章主要介绍了dedecms 5.7 实现点击图片到下一页的方法和相关修改步骤,有需要的小伙伴可以参考下
推荐学习:织梦cms
修改/include/arc.archives.class.php文件
1、查找 “解析模板,对内容里的变动进行赋值” 在这段话上面/**前面添加以下代码。
function ClickPicNext($ismake=1,$aid,$body)
{
global $cfg_rewrite;
if($this->NowPage!=$this->TotalPage)
{
$lPage=$this->NowPage+1;
if($ismake=0)
{
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU","点击图片,进入下一页<br/><a href='".$this->NameFirst."_".$lPage.".".$this->ShortName."'>"."\${0}"."</a>",$body);
}
else
{
$PageList="<a href='".$this->NameFirst."_".$lPage.".".$this->ShortName."'>"."\${0}"."</a>";
if($cfg_rewrite == 'Y')
{
$PageList = str_replace(".php?aid=","-",$PageList);
$PageList = preg_replace("/&pageno=(\d+)/i",'-\\1.html',$PageList);
}
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU",$PageList,$body);
}
}
else
{
$body=preg_replace("/<(img|IMG)(.*)(src|SRC)=[\"|'| ]{0,}((.*)>)/isU",$this->GetPreNext('imgnext'),$body);
}
return $body;
}2、查找“$this->Fields[$this->SplitPageField] = $this->SplitFields[$pageNo - 1];”,在这段代码下添加以下代码:
if($ClickPicNext){
$this->Fields[$this->SplitPageField]=$this->Fields[$this->SplitPageField];
}else{
$this->Fields[$this->SplitPageField]=$this->ClickPicNext($ismake,$this->Fields['id'],$this->Fields[$this->SplitPageField]);
}
3、查找“$this->PreNext[''next''] = "下一组 "; ”在这段代码下添加以下代码:
$this->PreNext['imgnext'] ="<a href='$mlink'>"."\${0}"."</a>";4、查找“$this->PreNext[''next''] = “下一篇:没有了 “;”在这段代码下添加以下代码:
$this->PreNext['imgnext'] ="\${0}";5、查找到以下代码:
else if($gtype=='next')
{
$rs = $this->PreNext['next'];
}在其下面添加以下代码:
else if($gtype=='imgnext')
{
$rs = $this->PreNext['imgnext'];
}{dede:field name='imgurls' alt='图片输出区'}[field:pagestyle runphp='yes'] @me= (@me==3 ? '<li>' : '');[/field:pagestyle]
@@##@@
{/dede:field}以上就是
关于织梦CMS图片模型点击图片预览显示“下一页没有了哦”和织梦图片集如何调用的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于angularjs点击图片放大实现上传图片预览、ASP.NET MVC实现图片上传、图片预览显示、Css+Jquery实现点击图片放大缩小预览 图片预览 查看大图、dedecms 5.7 怎么实现点击图片到下一页的相关信息,请在本站寻找。
本文标签:






