本文的目的是介绍phpmssql不能用DB-Library的详细情况,特别关注如ISQL或ODBC3.7或更早版的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解php
本文的目的是介绍php mssql 不能用 DB-Library的详细情况,特别关注如 ISQL或 ODBC 3.7 或更早版的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解php mssql 不能用 DB-Library的机会,同时也不会遗漏关于@schematics/angular:library VS @nrwl/angular:library、ADF 错误中的雪花 ODBC 连接器 - ODBC 查询无效、Android studio 模拟器报错: Qt library not found at /Users/dubox/Library/Android/sdk/emulator/lib64/qt/lib、Angular 学习笔记 (创建 library, 转换老旧的 library)的知识。
本文目录一览:- php mssql 不能用 DB-Library(如 ISQL)或 ODBC 3.7 或更早版(php不支持mysql)
- @schematics/angular:library VS @nrwl/angular:library
- ADF 错误中的雪花 ODBC 连接器 - ODBC 查询无效
- Android studio 模拟器报错: Qt library not found at /Users/dubox/Library/Android/sdk/emulator/lib64/qt/lib
- Angular 学习笔记 (创建 library, 转换老旧的 library)

php mssql 不能用 DB-Library(如 ISQL)或 ODBC 3.7 或更早版(php不支持mysql)
php mssql 不能用 DB-Library(如 ISQL)或 ODBC 3.7 或更早版不能用 DB-Library(如 ISQL)或 ODBC 3.7 或更早版本将 ntext 数据或仅使用 Unicode 排序规则的 Unicode 数据发送到客户端
mssql 不能用 db-library(如 isql)或 odbc 3.7 或更早版
不能用 db-library(如 isql)或 odbc 3.7 或更早版本将 ntext 数据或仅使用 unicode 排序规则的 unicode 数据发送到客户端
*/
//php mssql查询语句
$mcn = mssql_connect(''127.0.0.1'',''sa'',''1''); if( $mcn ) { mssql_select_db(''jb'',$mcn); $sql = "select top 10 * from hellohouse_housetogo"; $query = mssql_query( $sql ); while( $rs = mssql_fetch_array( $query ) ) { print_r( $rs ); } } else { echo ''fail''; }
/*
经过了解引擎这种原因是mssql字段类型ntext问题,我们把它修改成varchar就ok了。
处理方法一
select convert(varchar(255),title) as title from hellohouse_housetogo
处理方法二
在mssql server 把它修改成varchar就ok了

@schematics/angular:library VS @nrwl/angular:library
如何解决@schematics/angular:library VS @nrwl/angular:library
我想通过使用 Nx 控制台工具向我现有的 angualr 应用程序添加一个新的功能模块,但我很困惑我应该使用以下哪一个来做到这一点:
- ng 生成@schematics/angular:library
- ng 生成@nrwl/angular:library
我搜索了很多,但没有找到答案。

ADF 错误中的雪花 ODBC 连接器 - ODBC 查询无效
如何解决ADF 错误中的雪花 ODBC 连接器 - ODBC 查询无效
我正在尝试创建一个 ADF 活动,该活动可以在 for 每个循环将 blob 文件复制到它之前截断目标雪花表。我不能使用预拷贝,因为它会在每次迭代中清理表。有趣的是,当我使用查找来截断表时,它会抛出一个错误,即 ODBC 查询无效,但是它在数据库级别完成工作并截断了表。有没有人遇到过类似的错误。
解决方法
是的,我们在使用 ODBC 连接器的 ADF 中遇到了同样的问题。这似乎是一个已知的错误。任何 UPDATE/INSERT/DELETE 语句都会发生同样的事情。
我们使用的解决方案:
- 使用较新的 Native Linked Service Connector。推荐。
- 在过程中进行截断并使用查找活动来调用过程
- 在本机连接器之前,在某些地方,我们会使用“完成时”依赖项跟踪
Truncate活动,并进行查找以验证表实际上是空的,以便它可以抛出一个错误并在它不起作用时停止管道。这并不理想,因为它需要对数据库进行额外的 ping 操作,以及一些古怪的 ADF 流管理。

Android studio 模拟器报错: Qt library not found at /Users/dubox/Library/Android/sdk/emulator/lib64/qt/lib
运行 Android studio 的模拟器 ,报错:
2018/1/15
下午8:54 Emulator: [140736041808704]:ERROR:./android/qt/qt_setup.cpp:28:Qt library not found at /Users/dubox/Library/Android/sdk/emulator/lib64/qt/lib
下午8:54 Emulator: Could not launch ''/Users/dubox/Library/Android/sdk/emulator/qemu/darwin-x86_64/qemu-system-i386'': No such file or directory
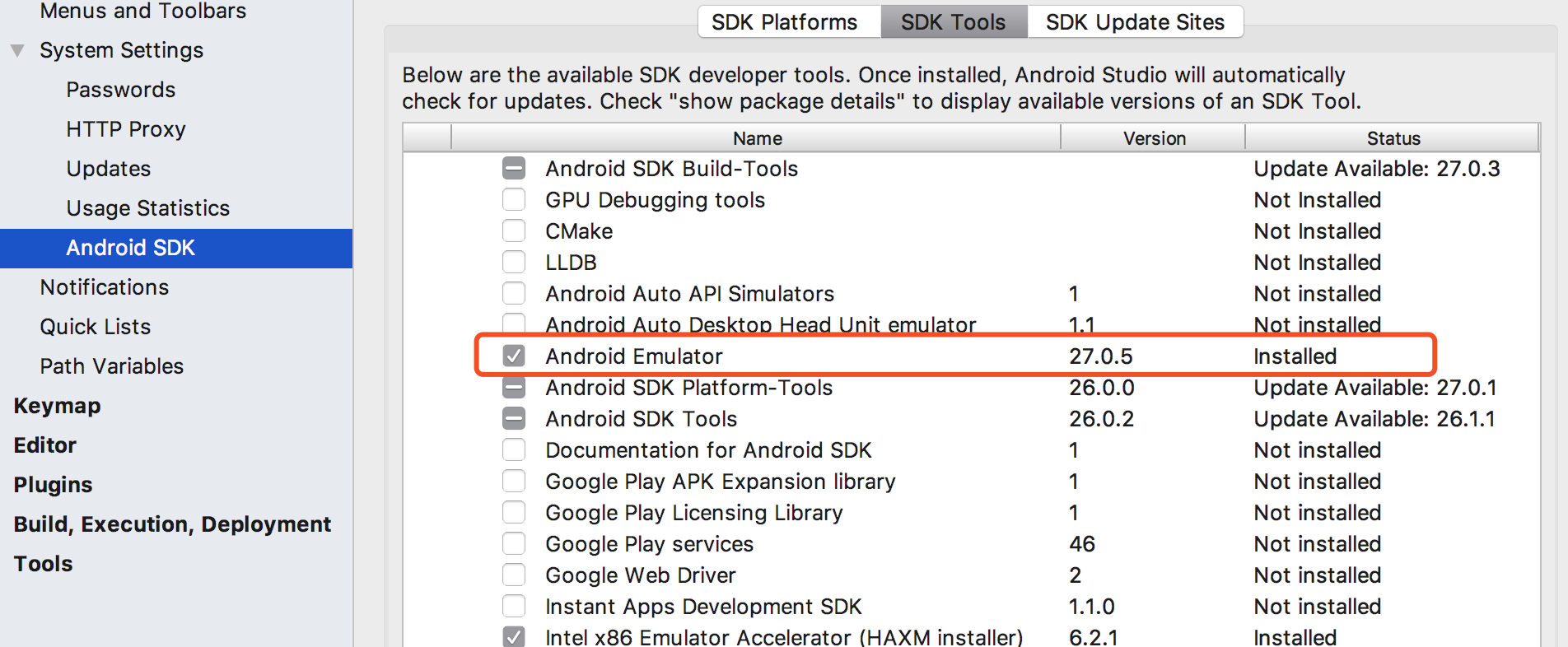
下午8:54 Emulator: Process finished with exit code 2上网查了半天,原因竟是:

这一项没有勾。。。

Angular 学习笔记 (创建 library, 转换老旧的 library)
更新 : 2018-10-28
不知道为什么在 ng 跑一直做不到 .d.ts
最后发现,如果有一个插件 propagating-hammerjs.ts
那么就在 root create 一个 propagating-hammerjs.d.ts ,名字要匹配到,这样就可以跑了。
暂时不管先呗..
refer :
https://blog.angularindepth.com/creating-a-library-in-angular-6-87799552e7e5
https://blog.angularindepth.com/creating-a-library-in-angular-6-87799552e7e5
https://blog.angularindepth.com/the-angular-library-series-publishing-ce24bb673275
https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/create-library.md#why-do-i-need-to-build-the-library-everytime-i-make-changes
https://github.com/leohxj/react-boilerplates/wiki/%E5%8C%BA%E5%88%AB%E4%B8%8B-%60dependencies%60,-%60devDependencies%60,-%60peerDependencies%60
https://stackoverflow.com/questions/38971984/how-to-add-custom-typings-in-typescript-2-0
https://www.typescriptlang.org/docs/handbook/declaration-files/introduction.html
https://www.typescriptlang.org/docs/handbook/declaration-files/library-structures.html
https://github.com/TypeStrong/grunt-ts#references
https://stackoverflow.com/questions/51565681/publishing-to-the-types-organaization-in-npm
在使用 Angular 开发项目的时候,我们经常会遇到一种问题,就是要引入一些老旧的 library 或者我们想开发一个自己的 library.
这篇会教大家
1. 把自己以前写的 js library, 模块化输出 + d.ts, 然后正规的在 Angular 上使用.
2. 为第三方 js library 加上 d.ts 然后 Angular 引用
3. 用 Angular cli 开发自己的 library, 直接写 typescript 啦.
先说说老旧 library 的问题,主要就是 typesciprt , 还有 modular 机制.
因为 ng 要求使用 Typesciprt 而且所有代码都需要用模块化引入的概念, 然而老旧的代码怎么会有这些呢 ... ?
这里说的老旧 library 包括第三方的,也包括你自己曾经的呕心沥血创作.
来,
我们假设有个 add-to-cart 插件,是很久以前的代码,没有模块,没有 typescript, 没有 npm, 就只有一个能下载的 js file.
add-to-cart.js
window[''add-to-cart''] = {
value : ''value'',
method : function(value){
return value
}
}代码长这样,通过一个 window 把功能 "export" 出去,使用的方式就是直接在 html 通过 <script> 引入,然后就可以 window [''add-to-cart''] 使用功能了.
在 ng 项目中,我们不可以直接 <script> 也尽量不要 append <script>
正确做法是这样的 :
1. 我们先写一个 .d.ts 给这个 add-to-cart.js
d.ts 是用来做借口类型定义的,我们并不需要重写这个 js 代码,我们只是把它公开的接口添加上类型就好了,这样调用起来就很自然了.

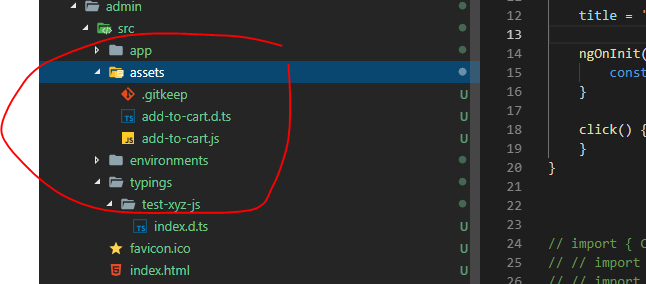
我们把这个 js 放入到 assets 里,并且创建一个 .d.ts 给它.
add-to-cart.d.ts
interface Window {
''add-to-cart'': {
value: string;
method: (value: string) => string
}
}我们只需要定义公开的接口类型就可以了。然后像下面这样引入到我们的组件里使用.
import { Component, OnInit } from ''@angular/core'';
import ''../assets/add-to-cart'';
/// <reference path="../assets/add-to-cart.d.ts" />
@Component({
selector: ''app-root'',
templateUrl: ''./app.component.html'',
styleUrls: [''./app.component.css'']
})
export class AppComponent implements OnInit {
ngOnInit() {
const g = window[''add-to-cart''].value;
}
}
是不是挺简单的 ?
上面这个例子是最糟糕的情况了,如果这个插件还是有人维护,或者你想帮忙继续维护它。那下面是我们需要做的. (note : 自己的古老插件也可以这样做)
1. 把它添加上模块化 export, 然后发布到 npm 去
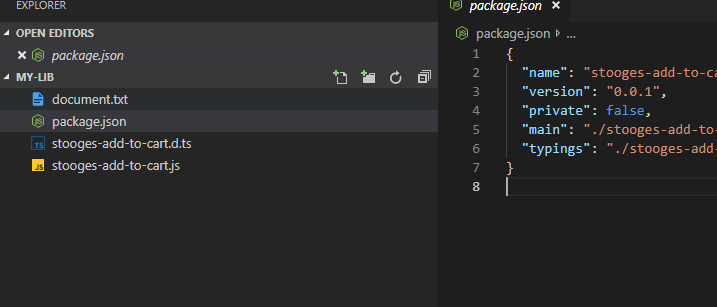
添加一个 package.json, 注意,这里我加了一个 prefix''stooges'', 防止命名冲突 (毕竟 add-to-cart 太热门了嘛 /.\)
{
"name": "stooges-add-to-cart",
"version": "0.0.1",
"private": false,
"main": "./stooges-add-to-cart.js",
"typings": "./stooges-add-to-cart.d.ts"
}
结构如上
stooges-add-to-cart.js 就是加入了一个 modular 包装同时把 window ''export'' 改了.
;(function (global, factory) {
typeof exports === ''object'' && typeof module !== ''undefined'' ? module.exports = factory() :
typeof define === ''function'' && define.amd ? define(factory) :
global[''stooges-add-to-cart''] = factory()
}(this, (function () {
return {
value : ''value'',
method : function(value){
return value
}
}
})));stooges-add-to-cart.ts 把 window 定义改成了模块输出而已.
declare module ''stooges-add-to-cart'' {
export var value: string;
export function method(value: string) : string
}最后就 npm publish, 然后在项目中 yarn add''stooges-add-to-cart'' 就可以 import 使用了.
import { Component, OnInit } from ''@angular/core'';
import * as addToCart from ''stooges-add-to-cart'';
@Component({
selector: ''app-root'',
templateUrl: ''./app.component.html'',
styleUrls: [''./app.component.css'']
})
export class AppComponent implements OnInit {
ngOnInit() {
const da = addToCart.method(''dada'');
}
}是不是挺简单的 ?
如果这项目不是你的,而是第三方项目,我们假设情况不要太糟糕,它有模块化并且有发布到 npm,只是这项目不支持 typescirpt 而已,这情况很常见,因为目前只有 Angular 一定要 Typescirpt, vue, react 并没有那么要求.
首先你要做的是先去 npm 找 @types/stooges-add-to-cart , @types/module_name 是规范,所有为 non-typscirpt 项目的 d.ts 都被好心的开发者发布到了这里来.
找到就恭喜你啦,yarn add @types/stooges-add-to-cart --dev 把它下载了就可以用.

Angular 默认就帮我们设置好了,通过 tsconfig typeroot 让 typescirpt 知道 .d.ts 都在哪里.
但... 如果找不到呢 ... ?
那就只能自己写了... 一般上,在写第三方插件时,我们不会真的把所有接口类型都写进 .d.ts 里,通常就写自己会用到的就好了... 如果你真的写到完。那请你一定要发布到 @types 里头给大家用哦..
如果只是写一部分,那我们的做法通常是这样..

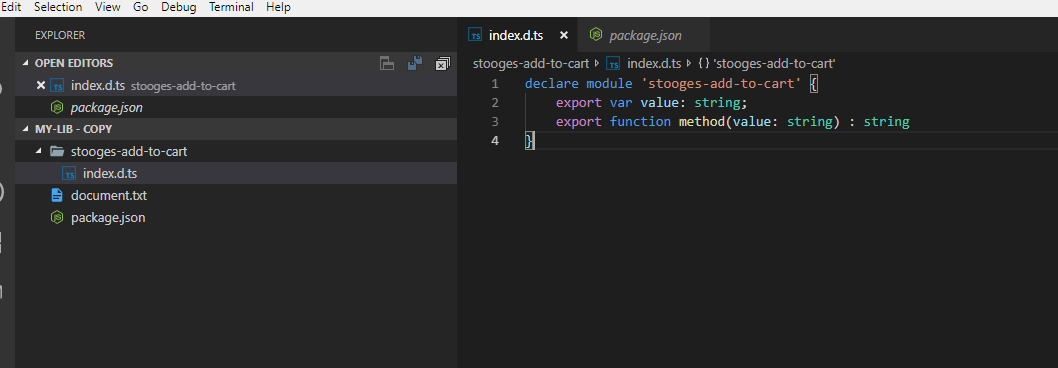
开一个项目,把所有我们要写的插件 .d.ts 全部放进去,结构就是 folder with module name -> index.d.ts
package.json
{
"name": "stooges-types",
"version": "0.0.1",
"private": false,
"main": ""
}然后 yarn add stooges-types --dev
tsconfig.json
{
"compilerOptions": {
"typeRoots": [
"node_modules/@types",
"node_modules/stooges-types"
]
}
}这样就可以了,当然你也不一定要发布到 npm, 直接放 local file 也是一样工作的.
这里还有一个小东西,我们需要注意.
就是很多 js 都是 export function 的,function 还有 property
我们知道 ecma2015 (es6) import 的时候是一个对象,比如 import * as stooges from''stooges'' or import { ''method'' } from''stooges'';
export 必须是对象丫.
那我们需要特别一点点的写法.
add-to-cart.js
;
(function (global, factory) {
typeof exports === ''object'' && typeof module !== ''undefined'' ? module.exports = factory() :
typeof define === ''function'' && define.amd ? define(factory) :
global[''add-to-cart''] = factory()
}(this, (function () {
''use strict''
function method(value) {
return value + ''yeah'';
}
method.version = 1;
return method;
})));add-to-cart.d.ts
declare namespace myFuncLib {
export var version: number
}
declare function myFuncLib(value: string): string;
export default myFuncLib;然后 import stooges from''stooges''; stooges (''value''); 就可以了。
以上的 .d.ts 必须配搭在同一个项目里,或者在 @types 里面,我没有搞明白为什么...
如果你是要写在 local 的话, 可以换一个写法.
declare namespace myFuncLib {
export var version : number
}
declare function myFuncLib(value:string) : string;
declare module ''add-to-cart''
{
export default myFuncLib;
}或者返回 class, import * as Isotope from ''isotope-layout''
declare class Isotope {
constructor(selecter: string, options: {
itemSelector: string,
layoutMode: string
})
}
declare module Isotope {
}
declare module "isotope-layout" {
export = Isotope;
}
有时间才去研究原理呗..tsconfig typeRoots 记得添加这个 .d.ts 哦.
以上就是比较正规的做法了。不会费太大的功夫,但是结果又可以很稳定,是不是挺好的 ?
下面说说如果用 angular cli 做的一个 library, 这个就简单太多了.
首先 ng new Project
然后 ng g library stooges -prefix s (stooges 是 lib 的名字,prefix 是 compoent 的 prefix selector, 比如这里是 s-datepicker)
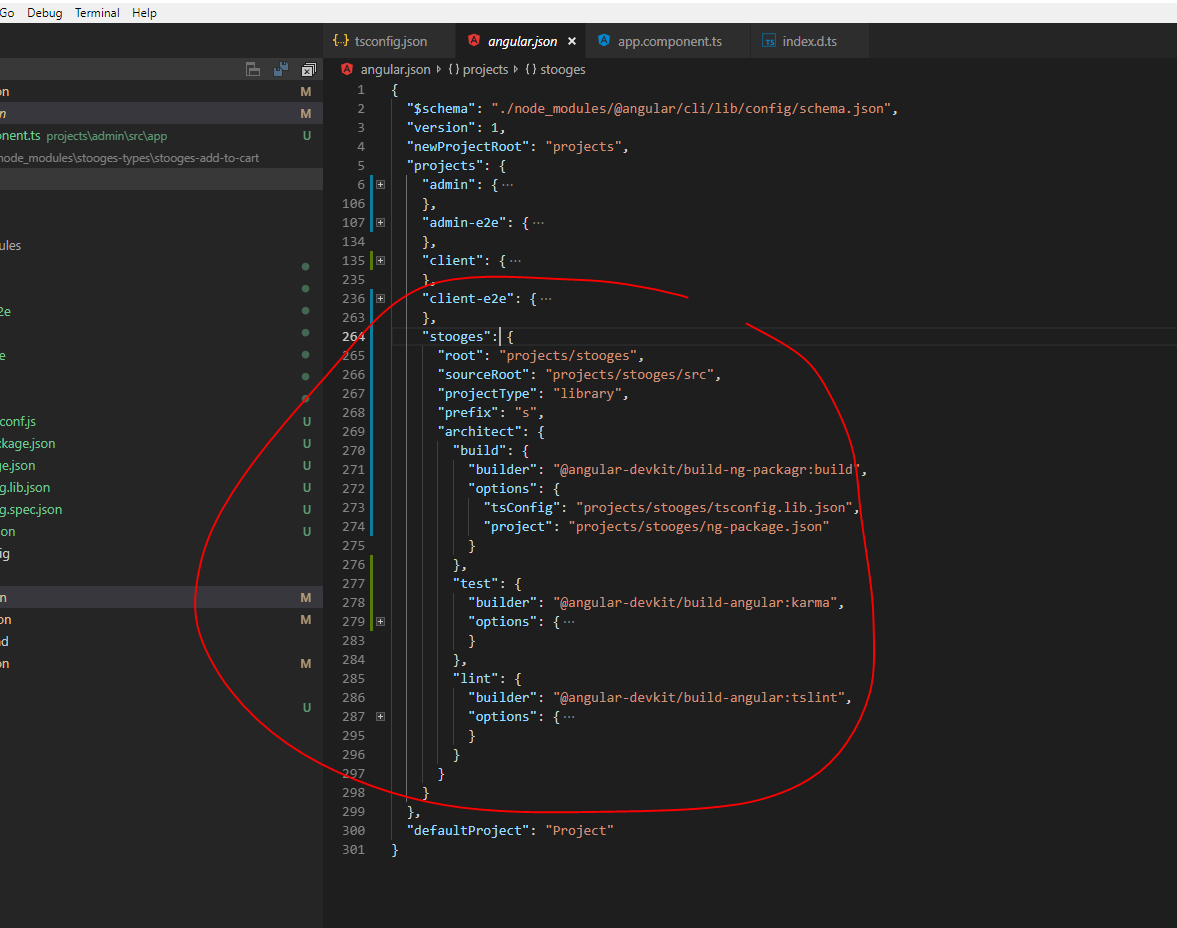
这时候,我们的 angular.json 会多一个 projects

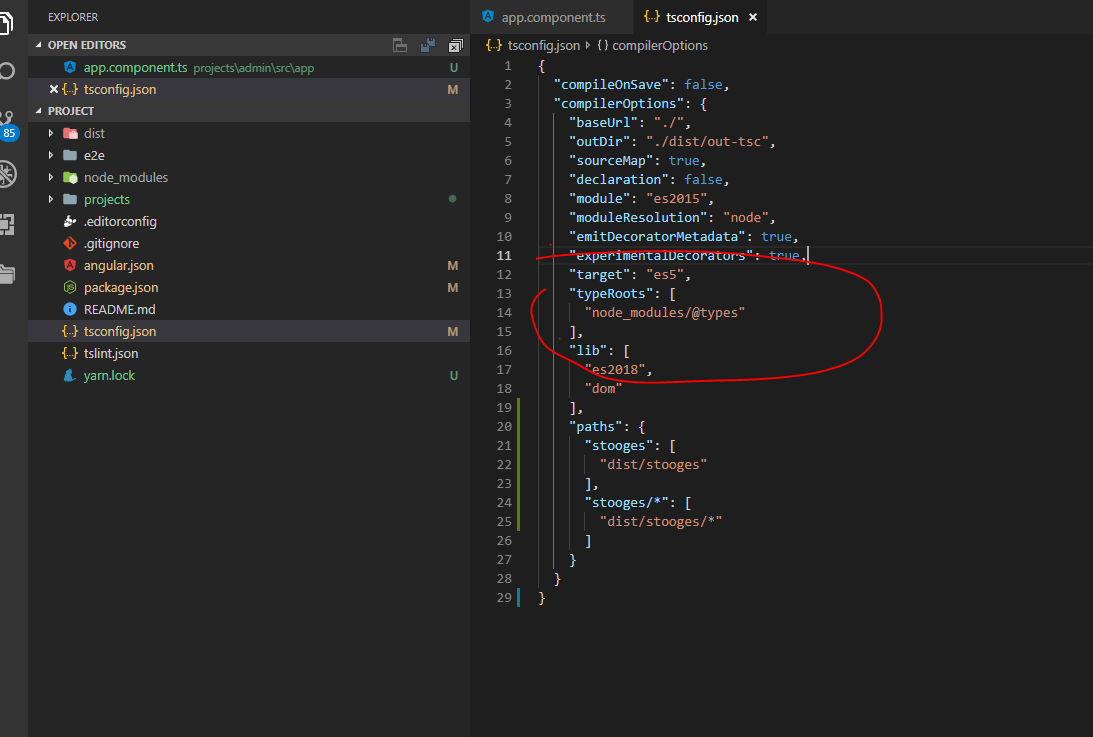
还有我们的 tsconfig.json 会多了这个 path. 因为我们这个是 local library 没有要发布到 npm, 所以要特别告知 typescript import 时去哪里找 module, 如果是发布到 npm 那就可以像一般的 import 那样直接从 node_modules 获取了.

记得我们是不可以直接使用我们的 library 的,每一次都需要 build. 所以
ng build stooges --watch (如果你是在做调试的话,加上自动 watch)
这样就可以了。如果要发布,就直接 cd dist/stooges -> npm publish 就好了.
最后说一下 peerDependencies, 如果我们回去看上面的图,projects/stooges 里面还有一个 package.json
{
"name": "stooges",
"version": "0.0.1",
"peerDependencies": {
"@angular/common": "^6.0.0-rc.0 || ^6.0.0",
"@angular/core": "^6.0.0-rc.0 || ^6.0.0"
}
}这个是我们 library 的 package json, peerDependencies 的意思是,如果最终的用户引入我们的这个 library, 它的项目必须也引入 peerDependencies 里面的模块.
一般上做 library 都是这样的,为了不要让用户重复引入模块而这样做.
还有一个点也是要注意一下.
在 projects/stooges/src 里面有一个 public_api.ts 我们必须把所有的 class 都在这里 export 出去。虽然很麻烦... 虽然名字很容易撞... 但是它就是这样设计的... 我也懒得去理解了.
以上.
关于php mssql 不能用 DB-Library和如 ISQL或 ODBC 3.7 或更早版的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于@schematics/angular:library VS @nrwl/angular:library、ADF 错误中的雪花 ODBC 连接器 - ODBC 查询无效、Android studio 模拟器报错: Qt library not found at /Users/dubox/Library/Android/sdk/emulator/lib64/qt/lib、Angular 学习笔记 (创建 library, 转换老旧的 library)等相关知识的信息别忘了在本站进行查找喔。
本文标签:





