关于SQL查询,无法识别'('select的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于-[EdgeAnalyticPageView_Cell_SelectordidSelectItem
关于SQL 查询,无法识别 '('select的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于-[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0、jquery – 语法错误,无法识别的表达式:#[object HTMLElement]错误、mybatis多表查询,@select,包括动态条件、MySQL - 连接查询,联合查询,子查询等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- SQL 查询,无法识别 '('select
- -[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0
- jquery – 语法错误,无法识别的表达式:#[object HTMLElement]错误
- mybatis多表查询,@select,包括动态条件
- MySQL - 连接查询,联合查询,子查询

SQL 查询,无法识别 '('select
如何解决SQL 查询,无法识别 ''(''select?
select *
from TABLE_A
where ID = (select ID
from TABLE_B as b
inner join TABLE_C as c on b.id = c.id
where b.date = "2021-10-31");
无法识别 ''('' ''select'' ''ID'' 附近的输入
解决方法
您的查询中有更正。
由于内部选择查询将返回 Id 的集合,因此您需要使用 ''in'' 关键字而不是 ''=''。
修改后,您的查询应如下所示:
select * from TABLE_A where ID in (select ID from TABLE_B as b inner join TABLE_C as c on b.id = c.id where b.date = "2021-10-31");
![-[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0 -[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0](http://www.gvkun.com/zb_users/upload/2025/02/644cbb50-fac9-4897-8fcc-6315516678a11740382924546.jpg)
-[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0
如何解决-[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0?
使用UItables设置设置菜单。由于某些原因“ [_listener didSelectItem:indexPath dataSource:self]”抛出异常“无法识别的选择器发送到实例”。很难理解为什么会这样。 任何指针将不胜感激!
xCode view of line that throws the exception
#import "CCSelectorViewController.h"
#import "CCDataSourceSection_Title.h"
#import "CCSelector_Cell.h"
#import "CCTableDataSource.h"
#define DID_SELECT_ITEM NSSelectorFromString(@"didSelectItem:dataSource:")
#define DID_deselect_ITEM NSSelectorFromString(@"diddeselectItem:dataSource:")
@interface CCSelectorViewController()
@end
@implementation CCSelectorItem
-(instancetype)initSelected:(BOOL)selected{
self = [super init];
if( self != NULL){
_selected = selected;
}
return self;
}
-(Nsstring *)title{
[CCAssert ASSERT:NO message:@"Needs Implementation"];
return NULL;
}
@end
@interface CCSelectorViewControllerDataSource()
@property (weak) id<CCSelectorViewControllerListener> listener;
@end
@implementation CCSelectorViewControllerDataSource
-(instancetype)initWithTable:(UITableView *)table items:(NSArray*)items multiSelect:(BOOL)multiSelect listener:(id<CCSelectorViewControllerListener>)listener{
self = [super initWithTable:table];
if( self != NULL ){
table.allowsMultipleSelection = multiSelect;
table.tintColor = [CCView OptionSelectColor];
_listener = listener;
[self populateWithItems:items];
}
return self;
}
-(void)populateWithItems:(NSArray*)items{
CCDataSourceSections result = [CCDataSource createSections];
CCDataSourceSection_Title* section = [[CCDataSourceSection_Title alloc] initWithTitle:NULL];
[section addEntries:items];
[result addobject:section];
[self reloadSections:result];
}
-(void)setAllSelected:(BOOL)selected{
for( CCSelectorItem* item in [self entriesForSection:0]){
NSIndexPath* indexPath = [self indexPathOfObject:item];
if( selected ){
[self tableView: [self getTable] didSelectRowAtIndexPath:indexPath];
}else{
[self tableView: [self getTable] diddeselectRowAtIndexPath:indexPath];
}
}
[self reloadData];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
CCSelector_Cell* result;
CCSelectorItem* item = (CCSelectorItem*)[self objectAtIndexPath:indexPath];
{
result = [CCTableView_Cell dequeueReusableCellForTable:tableView aClass:[CCSelector_Cell class]];
{
[result setup:item tableView:tableView indexPath:indexPath];
}
}
return result;
}
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
CCSelectorItem* item = (CCSelectorItem*)[self objectAtIndexPath:indexPath];
item.selected = YES;
CCSelector_Cell* cell = [tableView cellForRowAtIndexPath:indexPath];
{
[cell refresh:tableView indexPath:indexPath];
}
[_listener didSelectItem:indexPath dataSource:self];
}
-(void)tableView:(UITableView *)tableView diddeselectRowAtIndexPath:(NSIndexPath *)indexPath{
CCSelectorItem* item = (CCSelectorItem*)[self objectAtIndexPath:indexPath];
item.selected = NO;
CCSelector_Cell* cell = [tableView cellForRowAtIndexPath:indexPath];
{
[cell refresh:tableView indexPath:indexPath];
}
[_listener diddeselectItem:indexPath dataSource:self];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return [CCView UIMULTIPLIER] * 44;
}
@end
@interface CCSelectorViewController ()
@property (weak,nonatomic) IBOutlet UITableView *tableView;
@property CCSelectorViewControllerDataSource* dataSource;
@property Nsstring* aTitle;
@property NSArray* items;
@property BOOL multiSelect;
@property NSDictionary* exTradata;
@property (weak) id<CCSelectorViewControllerListener> listener;
@end
@implementation CCSelectorViewController
-(void)setupWithTitle:(Nsstring*)title items:(NSArray*)items multiSelect:(BOOL)multiSelect exTradata:(NSDictionary*)exTradata listener:(id<CCSelectorViewControllerListener>)listener{
_aTitle = title;
_items = items;
_multiSelect = multiSelect;
_exTradata = exTradata;
_listener = listener;
}
-(void)viewDidLoad{
[super viewDidLoad];
self.title = _aTitle;
_dataSource = [[CCSelectorViewControllerDataSource alloc] initWithTable:_tableView items:_items multiSelect:_multiSelect listener:_listener];
}
-(void)addNavigationItems{
//override so that we dont add the x in the top right
}
-(void)goBack:(id)sender{
[super goBack:sender];
CCDataSourceSection* section = [_dataSource sectionAtIndex:0];
[_listener onComplete:[section entries] exTradata:_exTradata];
}
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait | UIInterfaceOrientationMaskPortraitUpsideDown;
}
@end
这是:EdgeAnalyticsPageView_Cell.m
#import "EdgeAnalyticPageView_Cell.h"
#import "EdgeAnalyticViewController.h"
@interface EdgeAnalyticPageView_Cell()
@property (nonatomic,strong) EdgeAnalyticViewController* parent;
@property (nonatomic) EdgeAnalyticField* field;
@property (nonatomic) EdgeAnalyticField* parentField;
@property (nonatomic) NSUInteger pageIndex;
@end
@implementation EdgeAnalyticPageView_Cell
-(void)setup:(EdgeAnalyticField*)field parentField:(EdgeAnalyticField*)parentField pageIndex:(NSUInteger)pageIndex parent:(__weak EdgeAnalyticViewController*)parent{
_parent = parent;
_field = field;
_parentField = parentField;
_pageIndex = pageIndex;
[self onSetup:_field parentField:_parentField pageIndex:_pageIndex parent:_parent];
}
-(void)onSetup:(EdgeAnalyticField*)field parentField:(EdgeAnalyticField*)parentField pageIndex:(NSUInteger)pageIndex parent:(__weak EdgeAnalyticViewController*)parent{
[CCAssert ASSERT:NO message:@"Needs Implementation"];
}
-(BOOL)isEnabled{
return [_parent fieldEnabled:_field];
}
-(NSUInteger)pageIndex{
return _pageIndex;
}
-(EdgeAnalyticField*)field{
return _field;
}
-(EdgeAnalyticField*)parentField{
return _parentField;
}
-(EdgeAnalyticViewController*)parent{
return _parent;
}
@end
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)
![jquery – 语法错误,无法识别的表达式:#[object HTMLElement]错误 jquery – 语法错误,无法识别的表达式:#[object HTMLElement]错误](http://www.gvkun.com/zb_users/upload/2025/02/3210bb1f-4cd0-4302-874c-0394ae41c82f1740382925202.jpg)
jquery – 语法错误,无法识别的表达式:#[object HTMLElement]错误
我用jQuery创建了一个Overlay部分.
我打电话给< a href =“javascript:slide(cms);”>.
但我得到这个错误:
Error: Syntax error,unrecognized expression: #[object HTMLElement]
[http://localhost//js/jquery-1.9.1.min.js:4]
任何的想法?这是幻灯片方法:
function slide(content) {
$('#' + content).show(0);
$('#' + content).animate({
left: '0%'
},500);
}
$('.c-close').click(function(){
$('.slide').animate({
left: '100%'
},500);
$('.slide').hide(0);
});
由于内容是元素,而不是其ID,因此您应该使用$(内容),而不是$(‘#’内容).

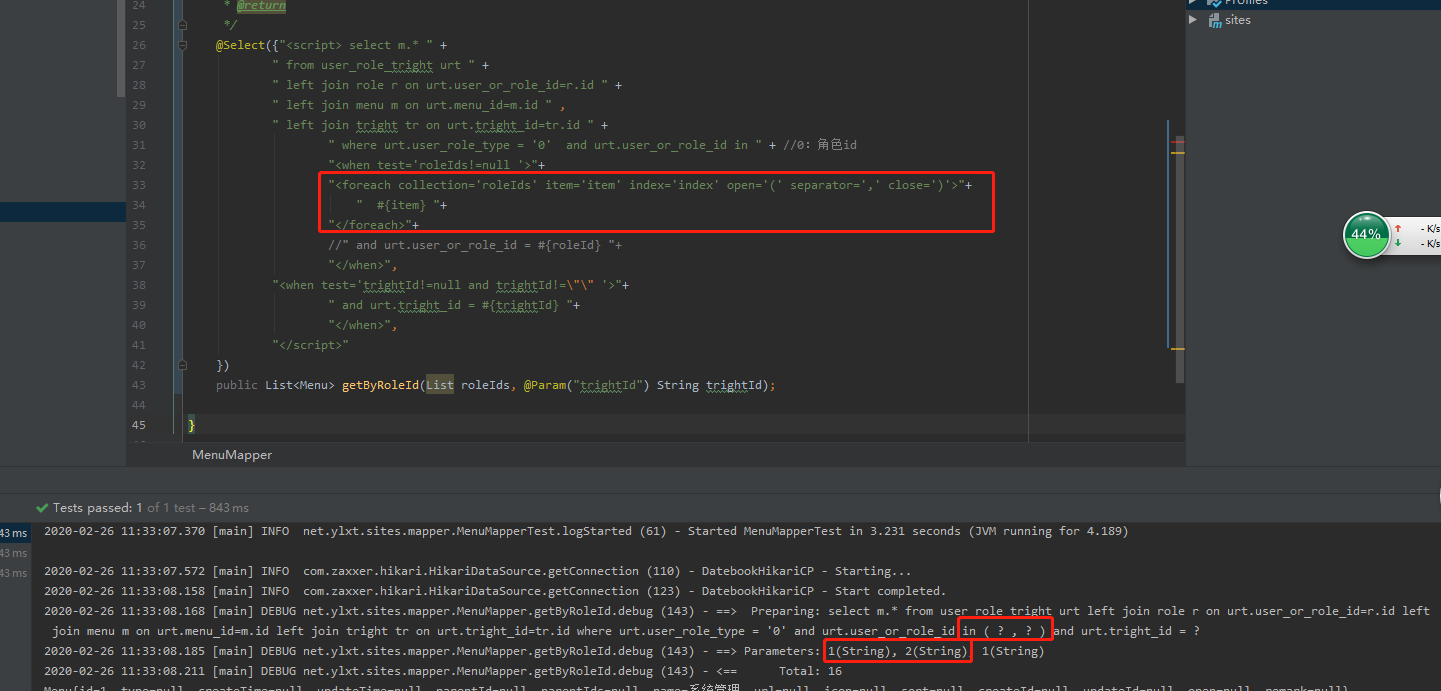
mybatis多表查询,@select,包括动态条件
一,在已有类中添加新属性,需添加注解@TableField(exist = false),否则mybatis-plus封装的方法会报错
/**
* 关联 用户角色菜单表查询
* @param roleId
* @return
*/
@Select({"<script> select urt.*,r.*,r.role_name roleName,m.name menuName,tr.tr_name trName,tr.right_descrip trDescrip,urt.tright_type " +
" from user_role_tright urt " +
" left join role r on urt.user_or_role_id=r.id " +
" left join menu m on urt.menu_id=m.id " ,
" left join tright tr on urt.tright_id=tr.id " +
" where urt.user_role_type = ''0''" + //0:角色id
"<when test=''roleId!=null and roleId!=\"\" ''>"+
" and urt.user_or_role_id = #{roleId} ",
"</when>",
"</script>"
})
public List<UserRoleTright> dyRoleMenuPerssion(@Param("roleId") String roleId);
实体类属性:
/***************************************
* 关联查询自定义字段,需要使用注解@TableField(exist=false),即该条属性表示数据库表中不存在的,
* 即mybatis-plus封装方法中sql语句不会使用此字段。自定义中可以使用
* *************************************************/
@TableField(exist = false)//重点:Mybatis-plus中默认操作忽略该字段
private String roleName;也可使用foreach标签

二,创建一个新类,将结果集封装到此类中
@Select("select urt.*,r.role_name roleName,r.* from user_role_tright urt LEFT JOIN role r on urt.user_or_role_id=r.id" +
" WHERE urt.user_role_type = ''0''")
public List<Map<String,Object>> testReturnListMap();//可以查询将结果放到list<Map>中,自己封装自定义entity。

MySQL - 连接查询,联合查询,子查询
连接查询,联合查询,子查询
1. 连接查询
推荐使用内连接
内连接查询
select s.name,m.stu_id from student as s,mark as m where m.stu_id=s.id;
查询 student表里的name和mark表里的mark字段,从 student和mark表里,并简写表名,满足条件 student表的id要和mark表的stu_id对应。
也可以这样写
select s.name,m.stu_id from student as s inner join mark as m where m.stu_id=s.id;
表与表之间用inner join 连接
左连接查询(外连接查询)
select s.name,m.stu_id from student as s left join mark as m on m.stu_id=s.id;
以左边的表为基准,先把左边的表列出来,然后右边的表满足条件的对应到左边的表上,不满足条件的显示null
右连接查询(外连接查询)
select s.id,s.name,m.stu_id from student as s right join mark as m on m.stu_id=s.id;
同上,不同的是以右边的表为基准,
2. 联合查询
union all
select name,age from student union all select mark,stu_id from mark;
把两个查询语句用 union all 连起来,
注意⚠️:返回结果会以第一个查询语句的字段名来命名
3. 子查询
在括号里再进行一个查询
select id from student where id in (select stu_id from mark);
先执行小括号里的,把mark表里的stu_id查出来,
然后在student表里查满足条件的语句,然后返回。
类似
select id from student where id in (1,2,3,4);
-----------------------------------------------------
今天关于SQL 查询,无法识别 '('select的介绍到此结束,谢谢您的阅读,有关-[EdgeAnalyticPageView_Cell_Selector didSelectItem:dataSource:]:无法识别的选择器已发送到实例0x7fc6f314fef0、jquery – 语法错误,无法识别的表达式:#[object HTMLElement]错误、mybatis多表查询,@select,包括动态条件、MySQL - 连接查询,联合查询,子查询等更多相关知识的信息可以在本站进行查询。
本文标签:





