本文的目的是介绍asp.net-mvc–使用Html.BeginForm与querystring的详细情况,我们将通过专业的研究、有关数据的分析等多种方式,同时也不会遗漏关于ASP.NETMVC3–A
本文的目的是介绍asp.net-mvc – 使用Html.BeginForm与querystring的详细情况,我们将通过专业的研究、有关数据的分析等多种方式,同时也不会遗漏关于ASP.NET MVC 3 – Ajax.BeginForm vs jQuery Form Plugin、ASP.NET MVC 4 – Ajax.BeginForm和html5、ASP.NET MVC 4-Ajax.BeginForm和html5、asp.net mvc Html.BeginForm()及Html.Action用法的知识。
本文目录一览:- asp.net-mvc – 使用Html.BeginForm与querystring
- ASP.NET MVC 3 – Ajax.BeginForm vs jQuery Form Plugin
- ASP.NET MVC 4 – Ajax.BeginForm和html5
- ASP.NET MVC 4-Ajax.BeginForm和html5
- asp.net mvc Html.BeginForm()及Html.Action用法

asp.net-mvc – 使用Html.BeginForm与querystring
customer/login?ReturnUrl=home
在登录视图中,我使用了这种可以正常工作的代码模式。
@using(Html.BeginForm())
{
...
}
这神奇地生成以下html
<form action="customer/login?ReturnUrl=home" method="post">
但现在,我需要在表单中添加一个属性(例如,data-id =“something”)。我怎样才能做到这一点?如果我没有任何查询字符串,我知道我可以这样做:
@using(Html.BeginForm(action,controller,FormMethod.Post,new { data_id="something" }))
但是不知道如何添加应该在html中的querystring:
<form action="customer/login?ReturnUrl=home" method="post" data-id="something">
我想到了使用< form>直接但不知道如何指定querystring哪个是可变的。我不知道如何用Html.BeginForm来实现它。任何提示将不胜感激。
解析度:
现在,我使用了< form>具有以下提示How to get current url value in View.结果视图看起来像
<form action="@Request.Url.PathAndQuery" data-id="something" method="POST">
但是对于这一点,可以使用BeginForm的重载方法。
解决方法
<form action='customer/login?ReturnUrl=@Request.QueryString["ReturnUrl"]' method="post" data-id="something">
或者,您可以创建一个自定义的HtmlHelperExtension,它使用路径和查询字符串呈现表单。在这个HtmlHelperExtension中,您可以遍历查询字符串值并填充routeValueDictionary,然后传递给Html.BeginForm构造函数。
如果你不想要这样可扩展的东西,你可以使用Html.BeginForm的重载构造函数@ Html.BeginForm(“login”,“customer”,new {ReturnUrl = @ Request.QueryString [“ReturnUrl”]},FormMethod.Post,new {data-id =“something”});

ASP.NET MVC 3 – Ajax.BeginForm vs jQuery Form Plugin
我刚刚发现Ajax.BeginForm()的存在,并且想知道是否应该使用它,因为它是内置的,而不是使用jQuery Form Plugin.我已经完成了Google搜索这两种技术的区别,但找不到任何东西.
我想知道的是哪个(或者一个不同的)应该与ASP.NET MVC 3一起使用.
在ASP.NET MVC中实现AJAX表单的最佳实践和库是什么?
Ajax.BeginForm和jQuery Form Plugin有什么优缺点?
解决方法
在MVC 3中,Ajax帮助器基本上是使用jQuery Ajax实现的. (参见Brad的Wilsons post,在MVC 3中不引人注意的Ajax).使用表单插件的优势在于您可以更好地控制自己的页面,并且不必使用笨重的BeginForm API.

ASP.NET MVC 4 – Ajax.BeginForm和html5
我已经将ASP.NET MVC 3中的应用程序更新为ASP.NET MVC 4.
该应用程序在MVC 3中运行良好.唯一不适用于MVC 4的是Ajax.Begin形式:表单默认为完整页面请求,而不是异步AJAX请求.
从本质上讲,它是我写的一个向导,但这是无关紧要的. Model.Step.ActionName正确返回一个字符串(参见下面的代码).
代码:
视图中的代码是:
@H_301_19@@{ using (Ajax.BeginForm(Model.Step.ActionName,null,new AjaxOptions { UpdateTargetId = "wizardStep",OnBegin="isValid",LoadingElementId="PleaseWait",OnSuccess="SetFocusOnForm" },new {@name="wizardForm",@id="wizardForm" } )) { //form contents } }渲染:
我注意到MVC 4中的Ajax.BeginForm使用HTML 5.我展示了MVC 3和MVC 4如何呈现下面的表单之间的区别:
MVC 3:
@H_301_19@<form action="/Solicitors/Company/New/YourDetails" id="wizardForm" method="post" name="wizardForm" onclick="Sys.Mvc.AsyncForm.handleClick(this,new Sys.UI.DomEvent(event));" onsubmit="Sys.Mvc.AsyncForm.handleSubmit(this,new Sys.UI.DomEvent(event),{ insertionMode: Sys.Mvc.InsertionMode.replace,loadingElementId: 'PleaseWait',updateTargetId: 'wizardStep',onBegin: Function.createDelegate(this,isValid),onSuccess: Function.createDelegate(this,SetFocusOnForm) });"> // form contents </form>MVC 4:
@H_301_19@<form action="/Solicitors/Company/New/LoginDetails" data-ajax="true" data-ajax-begin="isValid" data-ajax-loading="#PleaseWait" data-ajax-mode="replace" data-ajax-success="SetFocusOnForm" data-ajax-update="#wizardStep" id="wizardForm" method="post" name="wizardForm" novalidate="novalidate"> // form contents </form>我不知道这是否正确,但假设它是.
问题:
然而,问题是没有使用Ajax,只是整页刷新.所以sumat是错的……
问题:
问题是:出了什么问题?!
解决方法
在MVC 3应用程序中,我在web.config中注释掉了以下内容:
@H_301_19@<appSettings> <add key="webpages:Version" value="1.0" /> <!--<add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" />--> </appSettings>这解释了为什么asp.net mvc 3没有渲染html 5.
在新的mvc 4应用程序中,默认设置为ClientValidationEnbled = true且UnobstrusiveJavaScriptEnabled = true,如下所示:
@H_301_19@<appSettings> <add key="webpages:Version" value="2.0.0.0" /> ... <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>所以我的应用程序需要包含以下javascript文件:
@H_301_19@<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>它需要将microsoft * .js文件丢弃,即:
@H_301_19@@*<script src="@Url.Content("~/Scripts/MicrosoftAjax.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/MicrosoftMvcAjax.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/MicrosoftMvcValidation.js")" type="text/javascript"></script>*@我在阅读@Darin Dimitrov对以下问题的回复后想出了这个问题:
Are MicrosoftAjax.js,MicrosoftMvcAjax.js and MicrosoftMvcValidation.js obsolete as of ASP.NET MVC 3?
非常感谢达林.答案值得一读,以启发自己已禁用的两个appSettings的含义.

ASP.NET MVC 4-Ajax.BeginForm和html5
设置:
我已经将应用程序从ASP.NET MVC 3更新为ASP.NET MVC 4。
该应用程序在MVC 3中运行良好。唯一无法在MVC 4中运行的是Ajax.Begin表单:该表单默认为全页请求,而不是异步AJAX请求。
本质上,这是我编写的向导,但这无关紧要。Model.Step.ActionName正确返回一个字符串(请参见下面的代码)。
代码:
视图中的代码是:
@{
using (Ajax.BeginForm(Model.Step.ActionName,null,new AjaxOptions { UpdateTargetId = "wizardStep",OnBegin="isValid",LoadingElementId="PleaseWait",OnSuccess="SetFocusOnForm" },new {@name="wizardForm",@id="wizardForm" } ))
{
//form contents
}
}
渲染:
我注意到MVC 4中的Ajax.BeginForm使用HTML5。我在下面显示了MVC 3和MVC 4呈现表单之间的区别:
MVC 3:
<form action="/Solicitors/Company/New/YourDetails" id="wizardForm" method="post" name="wizardForm" onclick="Sys.Mvc.AsyncForm.handleClick(this,new Sys.UI.DomEvent(event));" onsubmit="Sys.Mvc.AsyncForm.handleSubmit(this,new Sys.UI.DomEvent(event),{ insertionMode: Sys.Mvc.InsertionMode.replace,loadingElementId: 'PleaseWait',updateTargetId: 'wizardStep',onBegin: Function.createDelegate(this,isValid),onSuccess: Function.createDelegate(this,SetFocusOnForm) });">
// form contents
</form>
MVC 4:
<form action="/Solicitors/Company/New/LoginDetails" data-ajax="true" data-ajax-begin="isValid" data-ajax-loading="#PleaseWait" data-ajax-mode="replace" data-ajax-success="SetFocusOnForm" data-ajax-update="#wizardStep" id="wizardForm" method="post" name="wizardForm" novalidate="novalidate">
// form contents
</form>
我不知道这是否正确,但假设是正确的。
问题:
但是,问题在于没有使用Ajax,只是刷新了整个页面。所以sumat是错的…
问题:
问题是:怎么了?

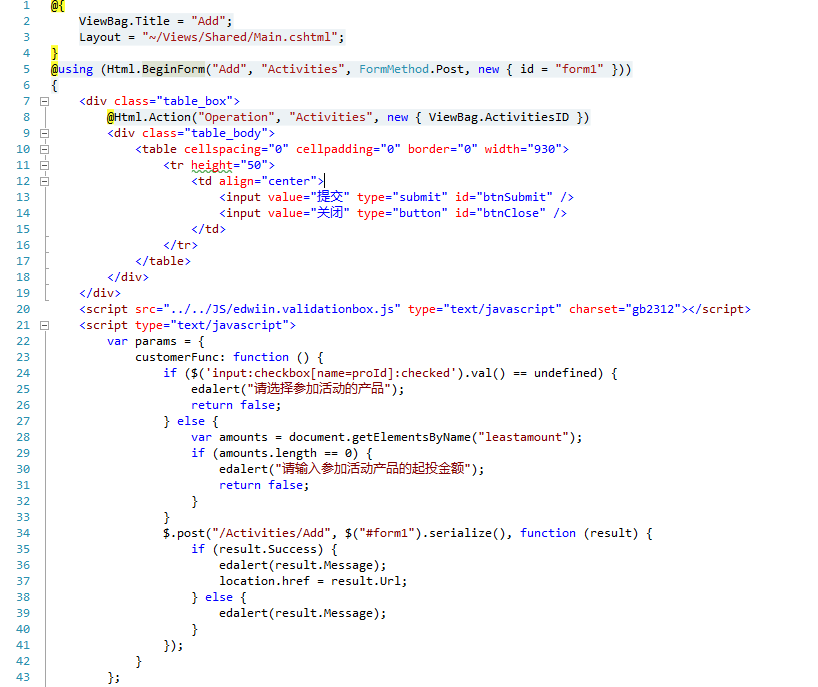
asp.net mvc Html.BeginForm()及Html.Action用法

Html.BeginForm Add:操作方法的名称,Activities:控制器的名称,FormMethod.Post:定义from的method的值,,new { id = "form1"}:指定form的id
后台 接收 submit 提交;

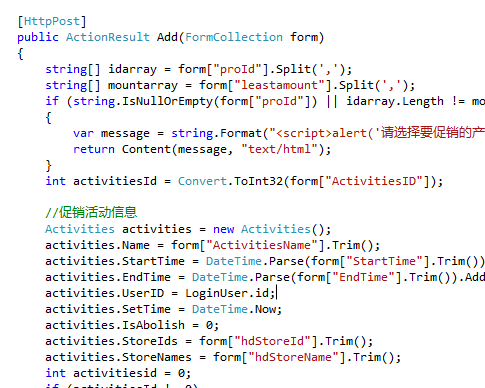
[HttpPost]
public ActionResult Add(FormCollection form)
{
string idarray = form["name属性"];
}
-----------------------------------------------
Html.Action用法
------------------------------------------------
一般 会用在 页面内 套 页面的情况。
使用方法:@Html.Action(action, controller)
加载局部页面。
例如在模板页中使用:@Html.Action("Contact", "Company", new {传参数 }) 参数 可写 可不写,按需求。
在CompanyController中有如下方法:
public PartialViewResult Contact(string 参数)
{
return PartialView();
}
今天关于asp.net-mvc – 使用Html.BeginForm与querystring的讲解已经结束,谢谢您的阅读,如果想了解更多关于ASP.NET MVC 3 – Ajax.BeginForm vs jQuery Form Plugin、ASP.NET MVC 4 – Ajax.BeginForm和html5、ASP.NET MVC 4-Ajax.BeginForm和html5、asp.net mvc Html.BeginForm()及Html.Action用法的相关知识,请在本站搜索。
本文标签:





