想了解asp.net-mvc–任何潜在的安全风险设置,打开relaxedUrlToFileSystemMapping以允许以“”结尾的网址的新动态吗?本文将为您提供详细的信息,此外,我们还将为您介绍关
想了解asp.net-mvc – 任何潜在的安全风险设置,打开relaxedUrlToFileSystemMapping以允许以“ ”结尾的网址的新动态吗?本文将为您提供详细的信息,此外,我们还将为您介绍关于@Controller 文件相关 @RequestMapping @PostMapping @PutMapping @DeleteMapping @PatchMapping、@GetMapping、@PostMapping、@PutMapping、@DeleteMapping、@PatchMapping、@RequestMapping详解、@RequestMapping,@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法(推荐)、asp.net MVC 上传文件名为 System.Web.HttpPostedFileWrapper的新知识。
本文目录一览:- asp.net-mvc – 任何潜在的安全风险设置,打开relaxedUrlToFileSystemMapping以允许以“ ”结尾的网址
- @Controller 文件相关 @RequestMapping @PostMapping @PutMapping @DeleteMapping @PatchMapping
- @GetMapping、@PostMapping、@PutMapping、@DeleteMapping、@PatchMapping、@RequestMapping详解
- @RequestMapping,@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法(推荐)
- asp.net MVC 上传文件名为 System.Web.HttpPostedFileWrapper

asp.net-mvc – 任何潜在的安全风险设置,打开relaxedUrlToFileSystemMapping以允许以“ ”结尾的网址
谢谢
失败的网址:http://server.com/path1/krishnakk./path2
它返回404错误。
解决方法
关于问题的安全性部分,默认情况下将relaxUrlToFileSystemMapping设置为false,并且ASP .NET假定URL的路径部分是有效的NTFS文件路径。如果通过将relaxedUrlToFileSystemMapping设置为true来禁用此功能,那么您可能会打开您的站点以进行攻击,因为您禁用ASP .NET提供的默认保护。
如果您绝对需要将relaxedUrlToFileSystemMapping设置为true,那么您还应确保在应用程序要求的限制内验证所有URL。

@Controller 文件相关 @RequestMapping @PostMapping @PutMapping @DeleteMapping @PatchMapping
https://blog.csdn.net/magi1201/article/details/82226289(copy)
最近学习看一些代码,发现对于发送请求这件事,有的地方用@RequestMapping,有的地方用@PostMapping,为了搞清楚区别,特意查了下spring 源代码,现在特此记录下。
@GetMapping用于将HTTP get请求映射到特定处理程序的方法注解
具体来说,@GetMapping是一个组合注解,是@RequestMapping(method = RequestMethod.GET)的缩写。
@PostMapping用于将HTTP post请求映射到特定处理程序的方法注解
具体来说,@PostMapping是一个组合注解,是@RequestMapping(method = RequestMethod.POST)的缩写。
下面我们来看下@GetMapping的源码,可以对上面的两句释义给予充分的支撑。
/**
* Annotation for mapping HTTP {@code GET} requests onto specific handler
* methods.
*
* <p>Specifically, {@code @GetMapping} is a <em>composed annotation</em> that
* acts as a shortcut for {@code @RequestMapping(method = RequestMethod.GET)}.
*
*
* @author Sam Brannen
* @since 4.3
* @see PostMapping
* @see PutMapping
* @see DeleteMapping
* @see PatchMapping
* @see RequestMapping
*/
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@RequestMapping(method = RequestMethod.GET)
public @interface GetMapping {
/**
* Alias for {@link RequestMapping#name}.
*/
@AliasFor(annotation = RequestMapping.class)
String name() default "";
...
}上面代码中,最关键的是 @RequestMapping(method = RequestMethod.GET),这行代码即说明@GetMapping就是@RequestMapping附加了请求方法。同时,可以看到@GetMapping这个注解 是spring4.3版本引入,同时引入的还有@PostMapping、@PutMapping、@DeleteMapping和@PatchMapping,一共5个注解。
所以,一般情况下用@RequestMapping(method = RequestMethod. XXXX)即可。

@GetMapping、@PostMapping、@PutMapping、@DeleteMapping、@PatchMapping、@RequestMapping详解
最近写项目中突然发现有人再controller层写@PostMapping,这对于经常用@RequestMapping的我来说,感到跟奇怪,网上搜寻了一些资料,特在此整合一下:
Spring4.3中引进了{@GetMapping、@PostMapping、@PutMapping、@DeleteMapping、@PatchMapping} 来帮助简化常用的HTTP方法的映射 并更好地表达被注解方法的语义
@GetMapping: 处理get请求,传统的RequestMapping来编写应该是@RequestMapping(value = “/get/{id}”, method = RequestMethod.GET)
新方法可以简写为:
@GetMapping("/get/{id}")
@PostMapping: 处理post请求,传统的RequestMapping来编写应该是@RequestMapping(value = “/get/{id}”,method = RequestMethod.POST)
新方法可以简写为:
@PostMapping("/get/{id}")
@PutMapping: 和PostMapping作用等同,都是用来向服务器提交信息。如果是添加信息,倾向于用@PostMapping,如果是更新信息,倾向于用@PutMapping。两者差别不是很明显。
@DeleteMapping 删除URL映射,具体没有再实践中用过,不知道好在什么地方
@PatchMapping 至今不知如何用,再什么场景下用。。。有知道的欢迎留言或私信
上面所有的mapping归根到底就是两种请求,即:post和get,Spinrg官方引进众多请求的原因个人感觉是,简化配置。post和get两者的区别如下:
首先,什么情况下是get请求呢:
直接在浏览器地址栏输入某个地址
表单默认的提交方式
什么情况下是post请求呢:
设置表单method = “post”
ajax type: ‘post’,
浏览器通过url处理的请求为get请求,如果后台限制只能用post请求会发生如下错误:
method not allowed, The specified HTTP method is not allowed for the requested resource.
1
get请求特点:
a. 请求参数会添加到请求资源路径的后面,只能添加少量参数(因为请求行只有一行,大约只能存放2K左右的数据)
b. 请求参数会显示在浏览器地址栏,路由器会记录请求地址 (极为的不安全)
c.如果传输中文,必定会乱码(原因:get请求默认编码格式为:IIO-8859-1,后台编码格式一般为:GBK或者UTF-8)
post请求的特点:
a. 请求参数添加到实体内容里面,可以添加大量的参数(也解释了为什么浏览器地址栏不能发送post请求,在地址栏里我们只能填写URL,并不能进入到Http包的实体当中)
b. 相对安全,但是,post请求不会对请求参数进行加密处理(可以使用https协议来保证数据安全)
————————————————
版权声明:本文为CSDN博主「只会debugger」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/java_xdo/article/details/88711192

@RequestMapping,@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法(推荐)

转:
@RequestMapping,@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法(推荐)

学习目标
1、一周掌握 JAVA 入门到进阶知识
2、掌握基础 C#l 窗体知识
3、手把手教你 vbs 脚本制作
4、强大的 IDEA 编程利器
5、经典少见的 面试题目技巧
@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法
- 学习目标
- 前言
- @PostMapping
- @DeleteMapping
- @PutMapping
- @GetMapping
- @RequestMapping
- 总结
前言

希望:2012 新的一年,想要的都拥有,得不到的都释怀!
@PostMapping
如图所示:

增加应该使用 POST
@DeleteMapping
如图所示:

删除应该使用 DELETE
@PutMapping
如图所示:

修改应该使用 PUT
@GetMapping
如图所示:

查询应该使用 GET
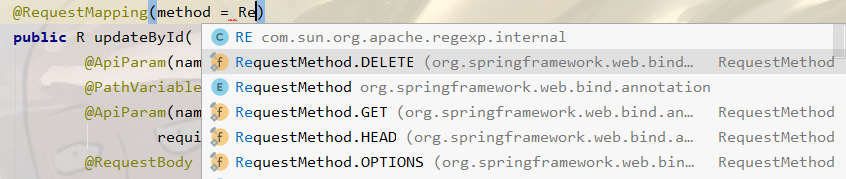
@RequestMapping
如图所示:

@GetMapping是一个组合注解 是@RequestMapping(method = RequestMethod.GET)的缩写
@DeleteMapping是一个组合注解 是@RequestMapping(method = RequestMethod.DELETE)的缩写
@PutMapping是一个组合注解 是@RequestMapping(method = RequestMethod.PUT)的缩写
@PostMapping是一个组合注解 是@RequestMapping(method = RequestMethod.POST)的缩写
总结
通过上面的介绍,我们应该学会了怎么用上述的注解了。
转:
@RequestMapping,@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法(推荐)
--Posted from Rpc

asp.net MVC 上传文件名为 System.Web.HttpPostedFileWrapper
如何解决asp.net MVC 上传文件名为 System.Web.HttpPostedFileWrapper?
AdminBlog 是我的控制器名称。 博客是我数据库中的一个表。 Foto是表格中的一列。
当我保存表单时,Foto 列值变为 System.Web.HttpPostedFileWrapper。但是其他列的值正在获得正确的值。图像也没有上传到 BlogFoto 文件
这是我的型号代码:
public partial class Blog
{
public int BlogID { get; set; }
public string BlogBaslik { get; set; }
[UIHint("tinymce_full")][AllowHtml]
public string BlogIcerik { get; set; }
public string Foto { get; set; }
public Nullable<int> BlogokunmaSayisi { get; set; }
public Nullable<int> BlogokunmaSuresi { get; set; }
public Nullable<System.DateTime> BlogTarih { get; set; }
}
并查看代码:
@using (Html.BeginForm("Create","AdminBlog",FormMethod.Post,new { enctype = "multipart/form-data" }))
{
@Html.AntiForgeryToken()
<div>
<h4>Yeni Blog Oluştur</h4>
<hr />
@Html.ValidationSummary(true,"",new { @})
<div>
@Html.LabelFor(model => model.BlogBaslik,htmlAttributes: new { @})
<div>
@Html.EditorFor(model => model.BlogBaslik,new { htmlAttributes = new { @} })
@Html.ValidationMessageFor(model => model.BlogBaslik,new { @})
</div>
</div>
<div>
@Html.LabelFor(model => model.BlogIcerik,htmlAttributes: new { @})
<div>
@Html.EditorFor(model => model.BlogIcerik,new { htmlAttributes = new { @} })
@Html.ValidationMessageFor(model => model.BlogIcerik,new { @})
</div>
</div>
<div>
@Html.LabelFor(model => model.Foto,htmlAttributes: new { @})
<div>
<input type="file" name="Foto"/>
@Html.ValidationMessageFor(model => model.Foto,new { @})
</div>
</div>
<div>
@Html.LabelFor(model => model.BlogokunmaSuresi,htmlAttributes: new { @})
<div>
@Html.EditorFor(model => model.BlogokunmaSuresi,new { htmlAttributes = new { @,@placeholder = "DK cinsinden giriniz" } })
@Html.ValidationMessageFor(model => model.BlogokunmaSuresi,new { @})
</div>
</div>
和控制器:
[HttpPost]
public ActionResult Create(Blog blog,HttpPostedFile Foto)
{
try
{
if (Foto != null)
{
WebImage webImage = new WebImage(Foto.InputStream);
string newfoto = Path.GetFileNameWithoutExtension(Foto.FileName) + "-" + Guid.NewGuid() + Path.GetExtension(Foto.FileName);
var filePath = "/Uploads/BlogFoto" + newfoto;
webImage.Save(Server.MapPath(filePath));
blog.Foto = filePath;
}
blog.BlogokunmaSayisi = 0;
blog.BlogTarih = DateTime.Now;
db.Blogs.Add(blog);
db.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
解决方法
把博客改成这样:
public partial class Blog
{
//...............................
//...............................
public HttpPostedFileBase FotoFile { get; set; }
}
此代码
<div>
@Html.LabelFor(model => model.Foto,htmlAttributes: new { @})
<div>
<input type="file" name="Foto"/>
@Html.ValidationMessageFor(model => model.Foto,"",new { @})
</div>
</div>
改成这样:
<div>
@Html.LabelFor(model => model.FotoFile,htmlAttributes: new { @})
<div>
@Html.TextBoxFor(model => model.FotoFile,new { type = "file",@})
@Html.ValidationMessageFor(model => model.FotoFile,null,new { @})
</div>
</div>
并将控制器更改为:
[HttpPost]
public ActionResult Create(Blog blog)
{
try
{
if (blog.FotoFile != null)
{
WebImage webImage = new WebImage(blog.FotoFile.InputStream);
string newfoto = Path.GetFileNameWithoutExtension(blog.FotoFile.FileName) + "-" + Guid.NewGuid() + Path.GetExtension(blog.FotoFile.FileName);
var filePath = "/Uploads/BlogFoto" + newfoto;
webImage.Save(Server.MapPath(filePath));
blog.Foto = filePath;
}
//..................................................................
//..................................................................
}
catch
{
return View();
}
}
我们今天的关于asp.net-mvc – 任何潜在的安全风险设置,打开relaxedUrlToFileSystemMapping以允许以“ ”结尾的网址的分享就到这里,谢谢您的阅读,如果想了解更多关于@Controller 文件相关 @RequestMapping @PostMapping @PutMapping @DeleteMapping @PatchMapping、@GetMapping、@PostMapping、@PutMapping、@DeleteMapping、@PatchMapping、@RequestMapping详解、@RequestMapping,@GetMapping ,@PostMapping,@PutMapping,@DeleteMapping 请求的用法(推荐)、asp.net MVC 上传文件名为 System.Web.HttpPostedFileWrapper的相关信息,可以在本站进行搜索。
本文标签:





