在本文中,我们将带你了解如何在一个jsp页面上显示来自mysql数据库的图像?在这篇文章中,我们将为您详细介绍如何在一个jsp页面上显示来自mysql数据库的图像?的方方面面,并解答如何在一个jsp页
在本文中,我们将带你了解如何在一个jsp页面上显示来自mysql数据库的图像?在这篇文章中,我们将为您详细介绍如何在一个jsp页面上显示来自mysql数据库的图像?的方方面面,并解答如何在一个jsp页面上显示来自mysql数据库的图像文件常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的Ajax实现省市区三级级联(数据来自mysql数据库)、java jsp页面上显示的时间为一串数字和jsp页面时分秒显示为0、jsp页面添加到mysql数据库、jsp页面直接读取mysql数据库数据显示。
本文目录一览:- 如何在一个jsp页面上显示来自mysql数据库的图像?(如何在一个jsp页面上显示来自mysql数据库的图像文件)
- Ajax实现省市区三级级联(数据来自mysql数据库)
- java jsp页面上显示的时间为一串数字和jsp页面时分秒显示为0
- jsp页面添加到mysql数据库
- jsp页面直接读取mysql数据库数据显示

如何在一个jsp页面上显示来自mysql数据库的图像?(如何在一个jsp页面上显示来自mysql数据库的图像文件)
我想显示存储在MySQL数据库中的图像。要检索图像,我正在使用servlet。请告诉我如何在jsp页面中显示它。这是流程:
login.html ---> dologin.jsp
login.html和Servlet几乎已准备就绪。请告诉我如何完成dologin.jsp。
login.html
<html>
<head>
<style type="text/css">
html,body,div,h1,h2,h3,h4,h5,h6,p,img,dl,dt,dd,ol,ul,li,table,tr,td,form,object,embed,article,aside,command,details,fieldset,figcaption,figure,footer,group,header,hgroup,legend
{
margin: 0;
padding: 0;
border: 0;
}
html {
font: 82.5% verdana,helvetica,sans-serif;
background: #fff;
color: #333;
line-height: 1;
direction: ltr;
}
html,body {
position: absolute;
height: 100%;
min-width: 100%;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.signin-header {
padding: 10px 12px 5px;
background:#00AAFF;
border: 1px solid #e5e5e5;
width: 362px;
float: right;
}
.signin-box {
padding: 20px 25px 15px;
background:#DEDEDE;
border: 1px solid #e5e5e5;
width: 335px;
float: right;
}
.button {
min-width: 46px;
text-align: center;
color: #444;
font-size: 11px;
font-weight: bold;
height: 27px;
padding: 0 8px;
line-height: 27px;
border-radius: 2px;
transition: all 0.218s;
border: 1px solid #dcdcdc;
background-color: #f5f5f5;
cursor: default;
}
*+html .button {
min-width: 70px;
}
button.button,input[type=submit].button {
height: f1f1f1px;
line-height: 29px;
vertical-align: bottom;
margin: 0;
}
.button:hover {
border: 1px solid #c6c6c6;
color: #333;
text-decoration: none;
transition: all 0.0s;
background-color: #f8f8f8;
box-shadow: 0 1px 1px rgba(0,0.1);
}
.button:active {
background-color: #f6f6f6;
box-shadow: inset 0 1px 2px rgba(0,0.1);
}
.button:visited {
color: #666;
}
.button-submit {
border: 1px solid #3079ed;
color: #fff;
text-shadow: 0 1px rgba(0,0.1);
background-color: #4d90fe;
}
.button-submit:hover {
border: 1px solid #2f5bb7;
color: #fff;
text-shadow: 0 1px rgba(0,0.3);
background-color: #357ae8;
}
button-submit:active {
background-color: #357ae8;
box-shadow: inset 0 1px 2px rgba(0,0.3);
}
.footer-bar {
position: absolute;
bottom: 0;
height: 35px;
width: 100%;
border-top: 1px solid #ebebeb;
overflow: hidden;
}
.footer {
padding-top: 9px;
font-size: .85em;
white-space: nowrap;
line-height: 0;
}
.footer ul {
color: #999;
float: left;
max-width: 80%;
}
.footer ul li {
display: inline;
padding: 0 1.5em 0 0;
}
.footer a {
color: #333;
}
.footer .lang-chooser-wrap {
float: right;
max-width: 20%;
}
.footer .lang-chooser-wrap img {
vertical-align: middle;
}
.footer .attribution {
float: right;
}
.footer .attribution span {
vertical-align: text-top;
}
.content {
padding: 0 44px;
}
.table {
padding: 0 55px
}
</style>
<script type="text/javascript">
function ccheck()
{
uid=document.f1.uid.value;
cpass=document.f1.cpass.value;
if(uid=="" || uid==null)
{
alert("Plz. Enter Your User ID");
document.f1.uid.focus();
return false;
}
if(cpass=="" || cpass==null)
{
alert("Plz. Enter Your Password");
document.f1.cpass.focus();
return false;
}
return true;
}
</script>
<title>Login Page</title>
</head>
<body onload="document.f1.uid.focus()">
<form id="f1" name="f1" action="doDelete.jsp" method="get" onsubmit="return ccheck()">
<img src="header.png"><br><br><br><br><br>
<table><tr><td>
<table><tr><td>
<table><tr><td>
<div><div><h3>Welcome to DiaEmr</h3></div></div>
</td></tr>
<tr><td>
<div>
<div>
<p>
Welcome to all at the <b>"Workshop on Ileal Interposition".</b><br>
<b>Brazil</b> to inaugurate & launch this very important Data Registry<br>
Key features of the solution-<br>
</div>
</div>
</td></tr></table>
</td>
<td>image</td>
<td>
<table><tr><td>
<div>
<div>
<h3>Portal Login</h3>
</div>
</div>
</td></tr>
<tr><td>
<div>
<div align="center">
<table><tr><td>
<b>User ID</b></td>
<td><input name="uid" type="text" /></td>
</tr>
<tr><td>
<b>Password</b></td>
<td><input name="cpass" type="password" /></td>
</tr>
<tr>
<td><input type="submit"value="Submit" /></td>
<td><input type="reset"value="Reset" /></td>
<tr>New User<a href ="UserRegistration.jsp">Register</a></tr><br>
</tr></table>
</div>
</div>
</td></tr></table>
</td></tr></table>
</td></tr></table>
<div>
<img align="left" src="footer.png">
</div>
</form>
</body>
</html>
小服务程序
import java.sql.*;
import DB.DataBaseConnection;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class imagetestServlet
*/
@WebServlet("/imagetestServlet")
public class imagetestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public imagetestServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request,HttpServletResponse response)
*/
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws IOException,ServletException {
Blob image = null;
Connection con = null;
Statement stmt = null;
ResultSet rs = null;
DataBaseConnection db= new DataBaseConnection();
ServletOutputStream out = response.getOutputStream();
try {
Class.forName("com.mysql.jdbc.Driver");
con=db.connet();
stmt = con.createStatement();
rs = stmt.executeQuery("select img from one where id = '4'");
if (rs.next()) {
image = rs.getBlob(1);
} else {
response.setContentType("text/html");
out.println("<font color='red'>image not found for given id</font>");
return;
}
response.setContentType("image/gif");
InputStream in = image.getBinaryStream();
int length = (int) image.length();
int bufferSize = 1024;
byte[] buffer = new byte[bufferSize];
while ((length = in.read(buffer)) != -1) {
out.write(buffer,length);
}
in.close();
out.flush();
} catch (Exception e) {
response.setContentType("text/html");
out.println("<html><head><title>Unable To Display image</title></head>");
out.println("<body><h4><font color='red'>Image Display Error=" + e.getMessage() +
"</font></h4></body></html>");
return;
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request,HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException {
// TODO Auto-generated method stub
}
}

Ajax实现省市区三级级联(数据来自mysql数据库)
实现该技术需要Java解析json技术
整体Demo下载地址如下: 点我下载
address.html
<!DOCTYPE html> <html> <head> <Meta charset="UTF-8"> <title>Insert title here</title> </head> <script type="text/javascript"> /** * 得到XMLHttpRequest对象 */ function getajaxHttp() { var xmlHttp; try { // Firefox,Opera 8.0+,Safari xmlHttp = new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { alert("您的浏览器不支持AJAX!"); return false; } } } return xmlHttp; } /** * 发送ajax请求 * url--请求到服务器的URL * methodtype(post/get) * con (true(异步)|false(同步)) * functionName(回调方法名,不需要引号,这里只有成功的时候才调用) * (注意:这方法有二个参数,一个就是xmlhttp,一个就是要处理的对象) */ function ajaxrequest(url,methodtype,con,functionName) { //获取XMLHTTPRequest对象 var xmlhttp = getajaxHttp(); //设置回调函数(响应的时候调用的函数) xmlhttp.onreadystatechange = function() { //这个函数中的代码在什么时候被XMLHTTPRequest对象调用? //当服务器响应时,XMLHTTPRequest对象会自动调用该回调方法 if (xmlhttp.readyState == 4) { if (xmlhttp.status == 200) { functionName(xmlhttp.responseText); } } }; //创建请求 xmlhttp.open(methodtype,url,con); //发送请求 xmlhttp.send(); } window.onload=function(){ ajaxrequest("addressSerlvet?method=provincial","POST",true,addrResponse); } //动态获取省的信息 function addrResponse(responseContents){ var jsonObj = new Function("return" + responseContents)(); for(var i = 0; i < jsonObj.addrList.length;i++){ document.getElementById('select').innerHTML += "<option value='"+jsonObj.addrList[i].id+"'>" +jsonObj.addrList[i].address+ "</option>" } } //选中省后 function pChange(){ //先将市的之前的信息清除 document.getElementById('selectCity').innerHTML="<option value='-1'>请选择市</option>"; //再将区的信息清除 document.getElementById('selectArea').innerHTML="<option value='-1'>请选择区</option>"; //再将用户的输入清楚 document.getElementById("addr").innerHTML=""; var val = document.getElementById('select').value; if(val == -1){ document.getElementById('selectCity')[0].selected = true; return; } //开始执行获取市 ajaxrequest("addressSerlvet?method=city&provincial="+val,cityResponse); } //获取市的动态数据 function cityResponse(responseContents){ var jsonObj = new Function("return" + responseContents)(); for(var i = 0; i < jsonObj.cityList.length;i++){ document.getElementById('selectCity').innerHTML += "<option value='"+jsonObj.cityList[i].id+"'>" +jsonObj.cityList[i].address+ "</option>" } } //选中市以后 function cChange(){ var val = document.getElementById('selectCity').value; //开始执行获取区 ajaxrequest("addressSerlvet?method=area&cityId="+val,areaResponse); } //获取区的动态数据 function areaResponse(responseContents){ var jsonObj = new Function("return" + responseContents)(); for(var i = 0; i < jsonObj.areaList.length;i++){ document.getElementById('selectArea').innerHTML += "<option value='"+jsonObj.areaList[i].id+"'>" +jsonObj.areaList[i].address+ "</option>" } } //点击提交按钮 function confirM(){ //获取省的文本值 var p = document.getElementById("select"); var pTex = p.options[p.options.selectedindex].text; if(p.value=-1){ alert("请选择省"); return; } //获取市的文本值 var city = document.getElementById("selectCity"); var cityTex = city.options[city.options.selectedindex].text; if(city.value=-1){ alert("请选择市"); return; } //获取区的文本值 var area = document.getElementById("selectArea"); var areaTex = area.options[area.options.selectedindex].text; if(area.value=-1){ alert("请选择区"); return; } //获取具体位置id文本值 var addr = document.getElementById("addr").value; //打印 document.getElementById("show").innerHTML = "您选择的地址为 " + pTex + " " + cityTex + " " + areaTex + " " + addr; } </script> <body> <select id="select" onchange="pChange()"> <option value="-1">请选择省</option> </select> <select id="selectCity" onchange="cChange()"> <option value='-1'>请选择市</option> </select> <select id="selectArea" onchange="aChange()"> <option value='-1'>请选择市</option> </select> <input type="text" id="addr" /> <button onclick="confirM();">确定</button> <div id="show"></div> </body> </html>
AddressServlet.java
package cn.bestchance.servlet; import java.io.IOException; import java.util.ArrayList; import javax.servlet.servletexception; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import cn.bestchance.dao.AddressDao; import cn.bestchance.dao.impl.AddressDaoImpl; import cn.bestchance.entity.Address; import net.sf.json.JSONArray; import net.sf.json.JSONObject; @WebServlet("/addressSerlvet") public class AddressSerlvet extends HttpServlet { private static final long serialVersionUID = 1L; private AddressDao dao = new AddressDaoImpl(); protected void doGet(HttpServletRequest request,HttpServletResponse response) throws servletexception,IOException { doPost(request,response); } /** * @see HttpServlet#doPost(HttpServletRequest request,HttpServletResponse * response) */ protected void doPost(HttpServletRequest request,IOException { response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); String method=request.getParameter("method"); if("provincial".equals(method)){ getProvincial(request,response); } if("city".equals(method)){ getCity(request,response); } if("area".equals(method)){ getArea(request,response); } } /** * 根据市id获取该市下的区的全部信息 * @param request * @param response * @throws servletexception * @throws IOException */ protected void getArea(HttpServletRequest request,IOException { String cityId = request.getParameter("cityId"); // 从数据库中查询省的信息 ArrayList<Address> areaList = dao.getAreaByCityId(Integer.parseInt(cityId)); // 将集合转成json字符串 JSONObject jsonObj = new JSONObject(); JSONArray jsonArray = JSONArray.fromObject(areaList); jsonObj.put("areaList",jsonArray); String jsonDataStr = jsonObj.toString(); response.getWriter().print(jsonDataStr); } /** * 获取省的信息 并相应 * @param request * @param response * @throws servletexception * @throws IOException */ protected void getProvincial(HttpServletRequest request,IOException { // 从数据库中查询省的信息 ArrayList<Address> addrList = dao.getProvince(); // 将集合转成json字符串 JSONObject jsonObj = new JSONObject(); JSONArray jsonArray = JSONArray.fromObject(addrList); jsonObj.put("addrList",jsonArray); String jsonDataStr = jsonObj.toString(); response.getWriter().print(jsonDataStr); } /** * 获取市的信息并相应 * @param request * @param response * @throws servletexception * @throws IOException */ protected void getCity(HttpServletRequest request,IOException { String provinceId = request.getParameter("provincial"); // 从数据库中查询省的信息 ArrayList<Address> addrList = dao.getCityByProvinceId(Integer.parseInt(provinceId)); // 将集合转成json字符串 JSONObject jsonObj = new JSONObject(); JSONArray jsonArray = JSONArray.fromObject(addrList); jsonObj.put("cityList",jsonArray); String jsonDataStr = jsonObj.toString(); response.getWriter().print(jsonDataStr); } }
AddressDao.java
package cn.bestchance.dao; import java.util.ArrayList; import cn.bestchance.entity.Address; public interface AddressDao { /** * 获取省的id和名称 * @return */ ArrayList<Address> getProvince(); /** * 根据省的id获取市的信息 * @param provinceId * @return */ ArrayList<Address> getCityByProvinceId(int provinceId); /** * 根据市的id获取区的信息 * @param cityId * @return */ ArrayList<Address> getAreaByCityId(int cityId); }
AddressDaoImpl.java
package cn.bestchance.dao.impl; import java.sql.ResultSet; import java.sql.sqlException; import java.util.ArrayList; import cn.bestchance.dao.AddressDao; import cn.bestchance.entity.Address; import cn.bestchance.util.DBUtil; public class AddressDaoImpl implements AddressDao { private DBUtil db = new DBUtil(); @Override public ArrayList<Address> getProvince() { ArrayList<Address> addrList = new ArrayList<Address>(); db.openConnection(); String sql = "select * from province"; ResultSet rs = db.excuteQuery(sql); try { while(rs.next()){ Address addr = new Address(); addr.setId(rs.getInt(2)); addr.setAddress(rs.getString(3)); addrList.add(addr); } } catch (sqlException e) { // Todo Auto-generated catch block e.printstacktrace(); }finally{ if(rs != null){ try { rs.close(); } catch (sqlException e) { // Todo Auto-generated catch block e.printstacktrace(); } } db.closeResoure(); } return addrList; } @Override public ArrayList<Address> getCityByProvinceId(int provinceId) { ArrayList<Address> addrList = new ArrayList<Address>(); db.openConnection(); String sql = "select * from city where fatherID = " + provinceId; //431200 ResultSet rs = db.excuteQuery(sql); try { while(rs.next()){ Address addr = new Address(); addr.setId(rs.getInt(2)); addr.setAddress(rs.getString(3)); addrList.add(addr); } } catch (sqlException e) { // Todo Auto-generated catch block e.printstacktrace(); }finally{ if(rs != null){ try { rs.close(); } catch (sqlException e) { // Todo Auto-generated catch block e.printstacktrace(); } } db.closeResoure(); } return addrList; } @Override public ArrayList<Address> getAreaByCityId(int cityId) { ArrayList<Address> addrList = new ArrayList<Address>(); db.openConnection(); String sql = "select * from area where fatherID = " + cityId; //431200 ResultSet rs = db.excuteQuery(sql); try { while(rs.next()){ Address addr = new Address(); addr.setId(rs.getInt(2)); addr.setAddress(rs.getString(3)); addrList.add(addr); } } catch (sqlException e) { // Todo Auto-generated catch block e.printstacktrace(); }finally{ if(rs != null){ try { rs.close(); } catch (sqlException e) { // Todo Auto-generated catch block e.printstacktrace(); } } db.closeResoure(); } return addrList; } }
实体类Address.java
package cn.bestchance.entity; public class Address { @Override public String toString() { return "Address [id=" + id + ",address=" + address + "]"; } private int id; private String address; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public Address() { super(); // Todo Auto-generated constructor stub } public Address(int id,String address) { super(); this.id = id; this.address = address; } }

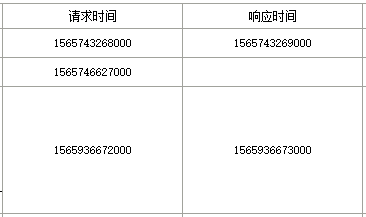
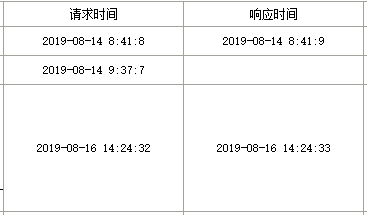
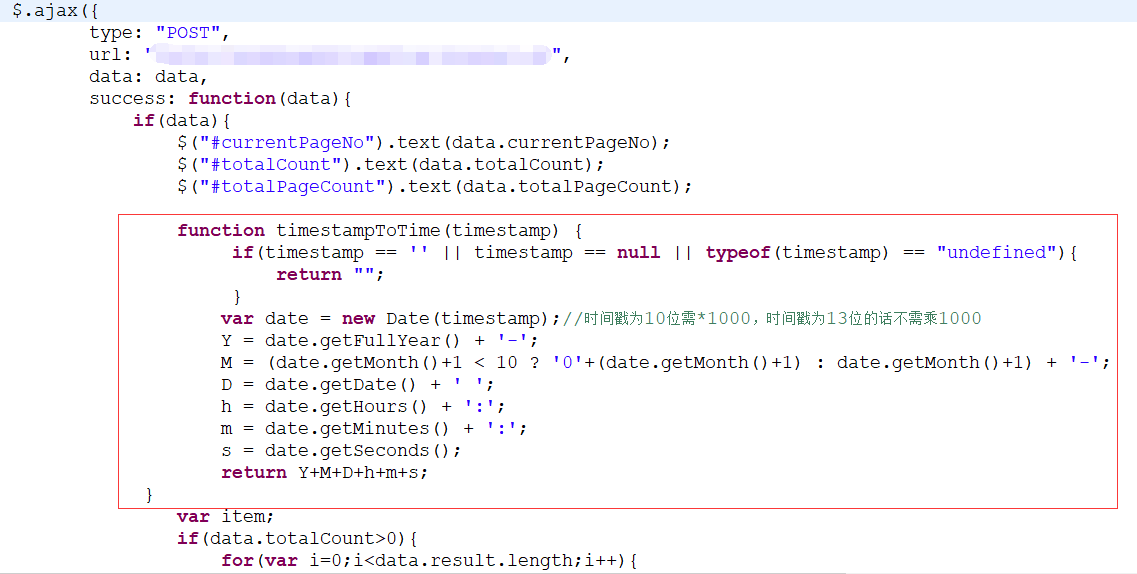
java jsp页面上显示的时间为一串数字和jsp页面时分秒显示为0


网上有的说是需要在实体上加注解
我这里在jsp页面解决的


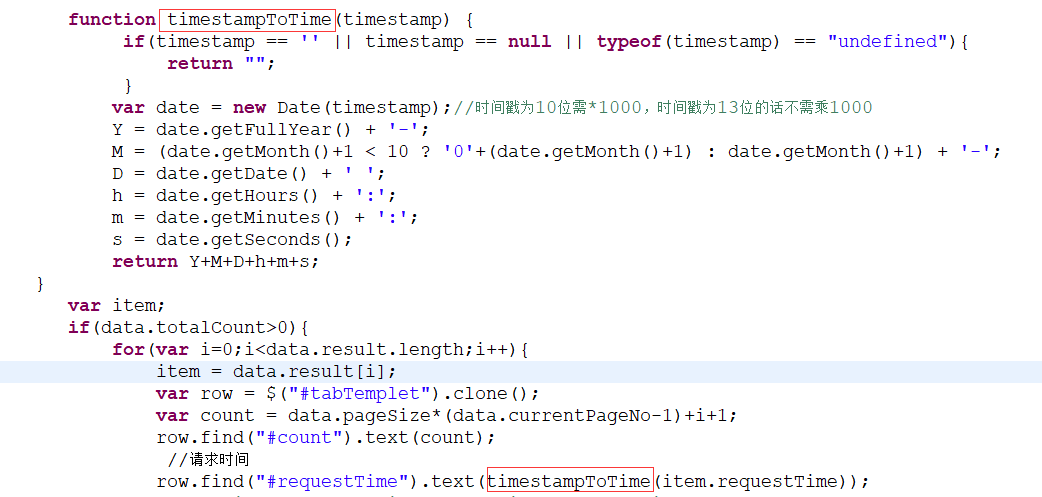
代码如下 :
function timestampToTime(timestamp) {
if(timestamp == '''' || timestamp == null || typeof(timestamp) == "undefined"){
return "";
}
var date = new Date(timestamp);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
Y = date.getFullYear() + ''-'';
M = (date.getMonth()+1 < 10 ? ''0''+(date.getMonth()+1) : date.getMonth()+1) + ''-'';
D = date.getDate() + '' '';
h = date.getHours() + '':'';
m = date.getMinutes() + '':'';
s = date.getSeconds();
return Y+M+D+h+m+s;
}
去掉页面显示时间时 时 分 秒 为0 2020-03-03 00:00:00
<tr height="30px;" id="trb4">
<tdnowrap width="30%">组织机构代码有效期</td>
<tdnowrap id="insTerm">
${strPolicy.strInsured.insTerm}
</td>
</tr>
//将日期后边的0去掉
var insTerm = $("#insTerm").html();
insTerm = insTerm.replace("00:00:00.0","");
$("#insTerm").html(insTerm);

jsp页面添加到mysql数据库
mysqljsp数据库
数字1,2,3这种可以添加到mysql数据库,但全部用中文字符添加到数据库就报404哪错误,大神们帮忙看下是那个环节我写错了!!!急~在线等


jsp页面直接读取mysql数据库数据显示
jsp页面直接读取mysql数据库数据显示:
<%@page import="java.sql.ResultSet"%>
<%@page import="com.mysql.jdbc.Statement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="com.mysql.jdbc.Connection"%>
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
</head>
<body>
<%
//加载驱动
Class.forName("com.mysql.jdbc.Driver");
//建立连接
Connection conn = (Connection) DriverManager.getConnection("jdbc:mysql://localhost:3306/house", "root",
"123456");
//创建Statement
Statement stm = (Statement) conn.createStatement();
//执行查询
ResultSet rs = stm.executeQuery("select username,pwd from user");
%>
<table border="1" width="300">
<%
//遍历结果
while (rs.next()) {
%>
<tr>
<td><%=rs.getString(1)%></td>
<td><%=rs.getString(2)%></td>
</tr>
<%
}
%>
</table>
</body>
</html>
关于如何在一个jsp页面上显示来自mysql数据库的图像?和如何在一个jsp页面上显示来自mysql数据库的图像文件的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Ajax实现省市区三级级联(数据来自mysql数据库)、java jsp页面上显示的时间为一串数字和jsp页面时分秒显示为0、jsp页面添加到mysql数据库、jsp页面直接读取mysql数据库数据显示等相关内容,可以在本站寻找。
本文标签:





