在这篇文章中,我们将为您详细介绍GraphQL:如何使用graphQL-java实现分页?的内容,并且讨论关于graphql分页的相关问题。此外,我们还会涉及一些关于Apollo服务器、GraphQL
在这篇文章中,我们将为您详细介绍GraphQL:如何使用graphQL-java实现分页?的内容,并且讨论关于graphql 分页的相关问题。此外,我们还会涉及一些关于Apollo 服务器、GraphQL 和 Sequelize - 如何将原始数据放入 GraphQL 模式响应、ASP.NET Core中使用GraphQL - 第九章 在GraphQL中处理多对多关系、ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系、GraphQL ---02 GraphQL和C#结合的实战项目的知识,以帮助您更全面地了解这个主题。
本文目录一览:- GraphQL:如何使用graphQL-java实现分页?(graphql 分页)
- Apollo 服务器、GraphQL 和 Sequelize - 如何将原始数据放入 GraphQL 模式响应
- ASP.NET Core中使用GraphQL - 第九章 在GraphQL中处理多对多关系
- ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系
- GraphQL ---02 GraphQL和C#结合的实战项目

GraphQL:如何使用graphQL-java实现分页?(graphql 分页)
目前,在graphql-java库中看不到分页的现有支持。它确实具有一些基本的中继支持,在其中,我们可以创建connectionFacebook推荐的实现分页的方式。
这是有助于实现该目标的方法。但是,由于没有文档,因此很难理解此功能的工作原理。可有人击穿的步骤,他们将采取添加分页支持,如果他们已经有一个现成的模式,它允许像基本的查询Add,delete,fetch等使用graphql-
Java库?

Apollo 服务器、GraphQL 和 Sequelize - 如何将原始数据放入 GraphQL 模式响应
您的“原始”数据库结果:
- 是一个数组;
- 第一个元素是一个对象,其记录/项目编码为索引命名的属性;
您需要的变更(为什么不是查询类型!?)响应应该是 tree: [fooSchemaForBothTables!] - 具有 tree 命名属性的对象(真的需要额外的嵌套级别?),带有 fooSchemaForBothTables- 数组形状对象作为值:
{
tree: [
{
id: 1,foo_name: 'Cars`,column_from_second_table: 'whatever`,},{
id: 2,foo_name: 'Chevy`,}
]
}
您的工作是将 DB 响应转换为所需的变异结果形状。
提示:您可以在辅助项目(codesandbox)中对此 DB 结果(一些输入常量)进行硬编码,并编写一些转换 fn。准备好后在这个解析器中使用它。
您还可以搜索一些更可靠的sequelize(暂时不理会graphql)具有“更有效”模型映射的教程。
下一步?
如果它是一棵树,那么为什么不将其作为树结构返回 - 嵌套节点/类型?

ASP.NET Core中使用GraphQL - 第九章 在GraphQL中处理多对多关系

ASP.NET Core中使用GraphQL
- ASP.NET Core中使用GraphQL - 第一章 Hello World
- ASP.NET Core中使用GraphQL - 第二章 中间件
- ASP.NET Core中使用GraphQL - 第三章 依赖注入
- ASP.NET Core中使用GraphQL - 第四章 GrahpiQL
- ASP.NET Core中使用GraphQL - 第五章 字段, 参数, 变量
- ASP.NET Core中使用GraphQL - 第六章 使用EF Core作为持久化仓储
- ASP.NET Core中使用GraphQL - 第七章 Mutation
- ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系
上一章中,我们介绍了如何在GraphQL中处理一对多关系,这一章,我们来介绍一下GraphQL中如何处理多对多关系。
我们继续延伸上一章的需求,上一章中我们引入了客户和订单,但是我们没有涉及订单中的物品。在实际需求中,一个订单可以包含多个物品,一个物品也可以属于多个订单,所以订单和物品之间是一个多对多关系。
为了创建订单和物品之间的关系,这里我们首先创建一个订单物品实体。
OrderItem
[Table("OrderItems")]
public class OrderItem
{
public int Id { get; set; }
public string Barcode { get; set; }
[ForeignKey("Barcode")]
public virtual Item Item { get; set; }
public int Quantity { get; set; }
public int OrderId { get; set; }
[ForeignKey("OrderId")]
public virtual Order Order { get; set; }
}
创建完成之后,我们还需要修改<code>Order</code>和<code>Item</code>实体, 添加他们与<code>OrderItem</code>之间的关系
Order
public class Order
{
public int OrderId { get; set; }
public string Tag { get; set; }
public DateTime CreatedAt { get; set; }
public Customer Customer { get; set; }
public int CustomerId { get; set; }
public virtual ICollection<OrderItem> OrderItems { get; set; }
}
Item
[Table("Items")]
public class Item
{
[Key]
public string Barcode { get; set; }
public string Title { get; set; }
public decimal SellingPrice { get; set; }
public virtual ICollection<OrderItem> OrderItems { get; set; }
}
修改完成之后,我们使用如下命令创建数据库迁移脚本,并更新数据库
dotnet ef migrations add AddOrderItemTable
dotnet ef database update
迁移成功之后,我们可以添加一个新的<code>GraphQL</code>节点,使用这个新节点,我们可以向订单中添加物品。为了实现这个功能,我们首先需要为<code>OrderItem</code>实体添加它在<code>GraphQL</code>中对应的类型<code>OrderItemType</code>
OrderItemType
public class OrderItemType : ObjectGraphType<OrderItem>
{
public OrderItemType(IDataStore dateStore)
{
Field(i => i.ItemId);
Field<ItemType, Item>().Name("Item").ResolveAsync(ctx =>
{
return dateStore.GetItemByIdAsync(ctx.Source.ItemId);
});
Field(i => i.Quantity);
Field(i => i.OrderId);
Field<OrderType, Order>().Name("Order").ResolveAsync(ctx =>
{
return dateStore.GetOrderByIdAsync(ctx.Source.OrderId);
});
}
}
第二步,我们还需要创建一个<code>OrderItemInputType</code>来定义添加<code>OrderItem</code>需要哪些字段。
OrderItemInputType
public class OrderItemInputType : InputObjectGraphType
{
public OrderItemInputType()
{
Name = "OrderItemInput";
Field<NonNullGraphType<IntGraphType>>("quantity");
Field<NonNullGraphType<IntGraphType>>("itemId");
Field<NonNullGraphType<IntGraphType>>("orderId");
}
}
第三步,我们需要在<code>InventoryMutation</code>类中针对<code>OrderItem</code>添加新的<code>mutation</code>。
InventoryMutation
Field<OrderItemType, OrderItem>()
.Name("addOrderItem")
.Argument<NonNullGraphType<OrderItemInputType>>("orderitem", "orderitem input")
.ResolveAsync(ctx =>
{
var orderItem = ctx.GetArgument<OrderItem>("orderitem");
return dataStore.AddOrderItemAsync(orderItem);
});
第四步,我们需要在<code>IDataStore</code>接口中定义几个新的方法,并在<code>DataStore</code>类中实现他们
IDataStore
Task<OrderItem> AddOrderItemAsync(OrderItem orderItem);
Task<Order> GetOrderByIdAsync(int orderId);
Task<IEnumerable<OrderItem>> GetOrderItemByOrderIdAsync(int orderId);
DataStore
public async Task<OrderItem> AddOrderItemAsync(OrderItem orderItem)
{
var addedOrderItem = await _context.OrderItems.AddAsync(orderItem);
await _context.SaveChangesAsync();
return addedOrderItem.Entity;
}
public async Task<Order> GetOrderByIdAsync(int orderId)
{
return await _context.Orders.FindAsync(orderId);
}
public async Task<IEnumerable<OrderItem>> GetOrderItemByOrderIdAsync(int orderId)
{
return await _context.OrderItems
.Where(o => o.OrderId == orderId)
.ToListAsync();
}
第五步,我们来修改<code>OrderType</code>类,我们希望查询订单的时候,可以返回订单中的所有物品
public class OrderType : ObjectGraphType<Order>
{
public OrderType(IDataStore dataStore)
{
Field(o => o.Tag);
Field(o => o.CreatedAt);
Field<CustomerType, Customer>()
.Name("Customer")
.ResolveAsync(ctx =>
{
return dataStore.GetCustomerByIdAsync(ctx.Source.CustomerId);
});
Field<OrderItemType, OrderItem>()
.Name("Items")
.ResolveAsync(ctx =>
{
return dataStore.GetOrderItemByOrderIdAsync(ctx.Source.OrderId);
});
}
}
}
最后我们还需要在<code>Startup</code>类中注册我们刚定义的2个新类型
services.AddScoped<OrderItemType>();
services.AddScoped<OrderItemInputType>();
以上就是所有的代码修改。现在我们启动项目
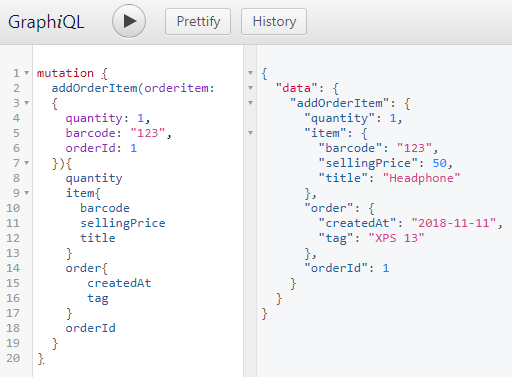
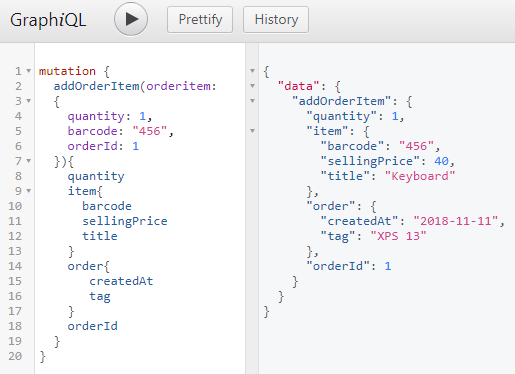
首先我们先为之前添加的订单1, 添加两个物品


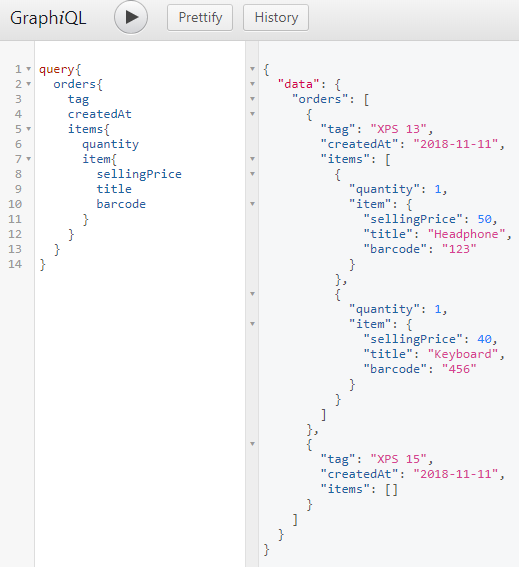
然后我们来调用查询Order的<code>query</code>, 结果中订单中物品正确显示了。

本文源代码: https://github.com/lamondlu/GraphQL_Blogs/tree/master/Part%20IX

ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系

ASP.NET Core中使用GraphQL - 目录
- ASP.NET Core中使用GraphQL - 第一章 Hello World
- ASP.NET Core中使用GraphQL - 第二章 中间件
- ASP.NET Core中使用GraphQL - 第三章 依赖注入
- ASP.NET Core中使用GraphQL - 第四章 GrahpiQL
- ASP.NET Core中使用GraphQL - 第五章 字段, 参数, 变量
- ASP.NET Core中使用GraphQL - 第六章 使用EF Core作为持久化仓储
- ASP.NET Core中使用GraphQL - 第七章 Mutation
到目前为止我们一直在使用GraphQL操作单个实体。在本篇博文中,我们将使用GraphQL操作实体集合。
这里我们使用的场景是处理一个顾客的所有订单,顾客和订单之间的关系是一对多。一个顾客可以有多个订单,相应的一个订单只属于一个顾客。
数据库修改
下面我们首先创建2个新的类<code>Customer</code>和<code>Order</code>。
Customer
public class Customer
{
public int CustomerId { get; set; }
public string Name { get; set; }
public string BillingAddress { get; set; }
public IEnumerable<Order> Orders { get; set; }
}
Order
public class Order
{
public int OrderId { get; set; }
public string Tag { get; set; }
public DateTime CreatedAt { get; set; }
public Customer Customer { get; set; }
public int CustomerId { get; set; }
}
然后我们修改<code>ApplicationDbContext</code>类,在<code>OnModelCreating</code>配置一下表的主外键。
modelBuilder.Entity<Customer>()
.HasKey(p => p.CustomerId);
modelBuilder.Entity<Customer>().HasMany(p => p.Orders)
.WithOne()
.HasForeignKey(p => p.CustomerId);
modelBuilder.Entity<Order>().HasKey(p => p.OrderId);
最后我们使用如下命令创建迁移并更新数据库
dotnet ef migrations add OneToManyRelationship
dotnet ef database update
至此数据库修改完成。
添加GraphQL代码
下面我们需要添加GraphQL针对<code>Customer</code>和<code>Order</code>表的字段配置。
OrderType
public class OrderType: ObjectGraphType <Order> {
public OrderType(IDataStore dataStore) {
Field(o => o.Tag);
Field(o => o.CreatedAt);
Field <CustomerType, Customer> ()
.Name("Customer")
.ResolveAsync(ctx => {
return dataStore.GetCustomerByIdAsync(ctx.Source.CustomerId);
});
}
}
CustomerType.cs
public class CustomerType: ObjectGraphType <Customer> {
public CustomerType(IDataStore dataStore) {
Field(c => c.Name);
Field(c => c.BillingAddress);
Field <ListGraphType<OrderType> , IEnumerable<Order>> ()
.Name("Orders")
.ResolveAsync(ctx => {
return dataStore.GetOrdersByCustomerIdAsync(ctx.Source.CustomerId);
});
}
}
为了查询所有的顾客和订单,我们还需要暴露出2个新的节点。所以我们修改在<code>InventoryQuery</code>构造函数中添加如下代码:
InventoryQuery
Field<ListGraphType<OrderType>, IEnumerable<Order>>()
.Name("Orders")
.ResolveAsync(ctx =>
{
return dataStore.GetOrdersAsync();
});
Field<ListGraphType<CustomerType>, IEnumerable<Customer>>()
.Name("Customers")
.ResolveAsync(ctx =>
{
return dataStore.GetCustomersAsync();
});
然后我们需要在<code>IDataStore</code>中定义6个新的方法,并在<code>DataStore</code>中实现它们。
IDataStore
Task<IEnumerable<Order>> GetOrdersAsync();
Task<IEnumerable<Customer>> GetCustomersAsync();
Task<Customer> GetCustomerByIdAsync(int customerId);
Task<IEnumerable<Order>> GetOrdersByCustomerIdAsync(int customerId);
Task<Order> AddOrderAsync(Order order);
Task<Customer> AddCustomerAsync(Customer customer);
DataStore
public async Task<IEnumerable<Order>> GetOrdersAsync()
{
return await _context.Orders
.AsNoTracking()
.ToListAsync();
}
public async Task<IEnumerable<Customer>> GetCustomersAsync()
{
return await _context.Customers
.AsNoTracking()
.ToListAsync();
}
public async Task<Customer> GetCustomerByIdAsync(int customerId)
{
return await _context.Customers
.FindAsync(customerId);
}
public async Task<IEnumerable<Order>> GetOrdersByCustomerIdAsync(int customerId)
{
return await _context.Orders
.Where(o => o.CustomerId == customerId)
.ToListAsync();
}
public async Task<Order> AddOrderAsync(Order order)
{
var addedOrder = await _context.Orders.AddAsync(order);
await _context.SaveChangesAsync();
return addedOrder.Entity;
}
public async Task<Customer> AddCustomerAsync(Customer customer)
{
var addedCustomer = await _context.Customers.AddAsync(customer);
await _context.SaveChangesAsync();
return addedCustomer.Entity;
}
添加完以上代码之后,我们就需要定义添加订单和顾客的输入类型了。还记得在上一章中我们如何添加货物的么?我们添加了一个<code>ItemInputType</code>类,定义了添加货物需要收集的字段,所以这里同理,我们也需要为订单和顾客定义对应的<code>InputObjectGraphType</code>。
OrderInputType
public class OrderInputType : InputObjectGraphType {
public OrderInputType()
{
Name = "OrderInput";
Field<NonNullGraphType<StringGraphType>>("tag");
Field<NonNullGraphType<DateGraphType>>("createdAt");
Field<NonNullGraphType<IntGraphType>>("customerId");
}
}
CustomerInputType
public class CustomerInputType : InputObjectGraphType {
public CustomerInputType()
{
Name = "CustomerInput";
Field<NonNullGraphType<StringGraphType>>("name");
Field<NonNullGraphType<StringGraphType>>("billingAddress");
}
}
当前添加以上代码之后,我们还需要在<code>Startup</code>类中注册这几个新类型
public void ConfigureServices(IServiceCollection services)
{
....
....
services.AddScoped<CustomerType>();
services.AddScoped<CustomerInputType>();
services.AddScoped<OrderType>();
services.AddScoped<OrderInputType>();
}
如果现在启动项目,你会得到以下错误
Failed to call Activator.CreateInstance. Type: chapter1.OrderType
这里的问题是在<code>InventorySchema</code>构造函数中的注入没起作用, 原因是<code>GraphQL</code>在解决依赖的时候,只能处理一层, 这里<code>OrderType</code>和<code>CustomerType</code>是2层的关系。如果想解决这个问题,我们需要在<code>Startup</code>中再注册一个依赖解决器。
services.AddScoped<IDependencyResolver>(s =>
new FuncDependencyResolver(s.GetRequiredService));
修改完成之后我们还需要修改<code>InventorySchema</code>, 在构造函数中将依赖解决器注入。
public class InventorySchema: Schema {
public InventorySchema(IDependencyResolver resolver): base(resolver) {
Query = resolver.Resolve<InventoryQuery>();
Mutation = resolver.Resolve<InventoryMutation>();
}
}
现在再次启动项目,程序不报错了。
最终效果
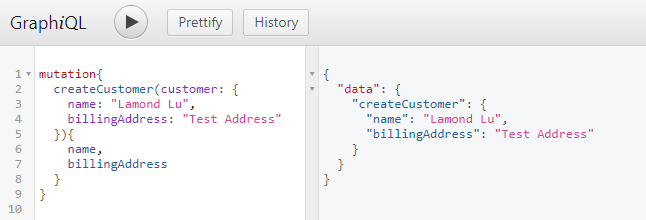
下面我们首先创建一个<code>Customer</code>

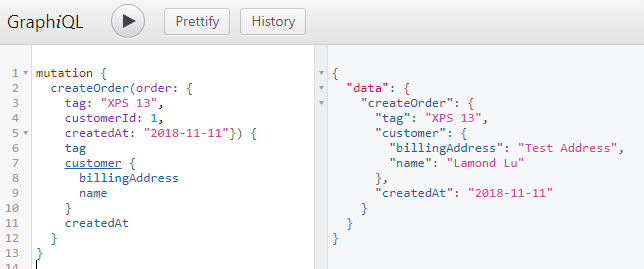
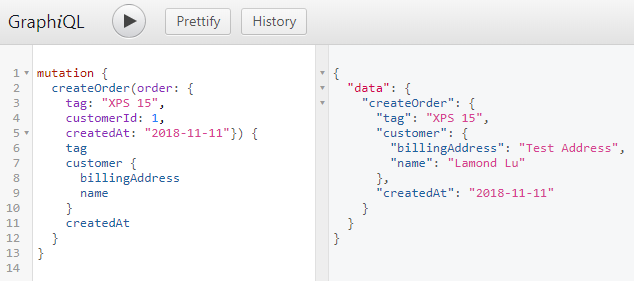
然后我们继续创建2个<code>Order</code>


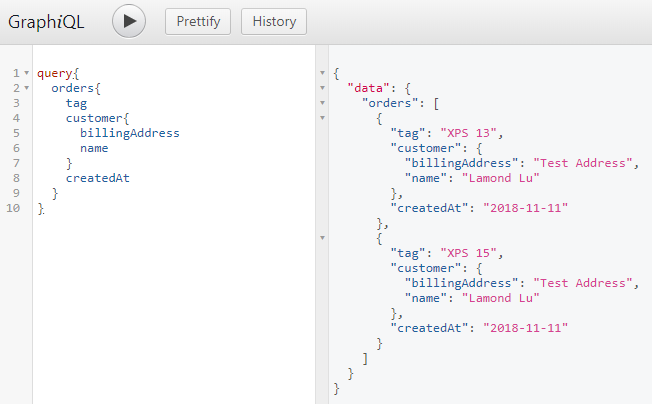
最后我们来查询一下刚才创建的数据是否存在

数据读取正确,这说明我们的数据添加成功了。
本文源代码: https://github.com/lamondlu/GraphQL_Blogs/tree/master/Part%20VIII

GraphQL ---02 GraphQL和C#结合的实战项目
本文章是介绍和记录如何创建GraphQL项目,以及如何使用GraphQL进行数据的相关操作。项目参照GraphQL .Net 的官方文档进行实践
一、项目结构:
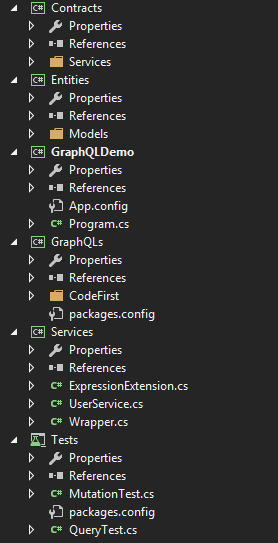
为了更好的和原有的项目结合在一起,尽可能减少对原项目的修改。我对项目结构做了如下分层。

二、项目结构分层说明
Contracts层: 项目的接口层,重点存放项目的一些接口。和原项目的分层结构的Contracts一致
Entities层: 实体模型层,存放实体模型。与原有项目的分层结构Entites层一致
GraphQLDemo: 是使用Console控制台应用程序对GraphQL的调用实例
GraphQLs: 使用GraphQL 的模型定义和查询、变更等操作的定义
Services: 提供服务的具体实现层,和原有项目分层中的Services 层一致
Tests: 使用Unit Test 测试调用GraphQL
在这里重点关注 标红的部分的介绍
三、GraphQLs项目介绍:
GraphQLs重点是存储项目的GraphQL操作相关的内容
1.在项目解决方案中,新建程序集,命名为GraphQLs
2. 安装Graphql
NuGet 搜索 GraphQL3.创建GraphQL 的相关概念
GraphQL有两种方式创建Schema,
-
- 一种是使用Schema First,也就是使用GraphQL Schema Language创建Schema. 可以对比EntityFramework的DB First
- 一种是使用Graph Type定义Schema,可以对比EntityFramework 的Code First
在这里适用Code First定义数据模型,可以与原有的数据服务应用一起使用。可分为以下步骤:
1)定义数据模型:
假设原有的数据模型Book的结构是这样的:
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Gender { get; set; }
}那么定义对应的GraphQL的数据模型可以是这样的:
public class UserType:ObjectGraphType<User>// 继承自ObjectGraphType,并传递范型User
{
public UserType()// 在构造函数中,对属性作影射
{
Name = "User";
Field(x => x.Id);
Field(x => x.Name);
Field(x => x.Age);
Field(x => x.Gender);
}
}2)定义操作模型:
GraphQL的操作分为: Query(Select), Mutation(Create,Update,Delete),Subscription(订阅)
- 定义Query操作
public class Query : ObjectGraphType// 定义Query
{
private IWrapper wrapper = new Wrapper();
IEnumerable<User> users = null;
public Query()
{
Field<ListGraphType<UserType>>(//在构造函数中定义查询操作
name: "users", //注意这个名字,后边查询的时候需要对应
arguments: new QueryArguments //定义查询参数
{
new QueryArgument<StringGraphType>
{
Name = "name",
Description = "The name for the user"
},
new QueryArgument<IntGraphType>
{
Name = "age",
Description = "The age for the user"
},
new QueryArgument<StringGraphType>
{
Name = "gender",
Description = "The gender for user"
}
},
resolve: context =>// 定义查询操作的执行
{
var usercontext = context.UserContext;// 获取上下文,可在此作用户验证操作
users = wrapper.User.Find(u => true);
var name = context.GetArgument<string>("name");
users = users.Where(u => name == null || u.Name == name);
var age = context.GetArgument<int?>("age");
users = users.Where(u => age == null || u.Age == age);
var gender = context.GetArgument<string>("gender");
users = users.Where(u => gender == null || u.Gender == gender);
return users;
});
}
}- 定义Mutation操作
public class Mutation:ObjectGraphType
{
private IWrapper wrapper = new Wrapper();
IEnumerable<User> users = null;
public Mutation()
{
Field<UserType>(
name: "createUser",
arguments: new QueryArguments(
new QueryArgument<NonNullGraphType<UserInputType>>
{
Name = "user"
}
),
resolve: context =>
{
var user = context.GetArgument<User>("user");
return wrapper.User.Add(user);
}
);
}
}3. 定义GraphSchema
定义GraphSchema就是定义Schema的Query、Mutation、Subscription操作
public class GraphSchema:Schema
{
public GraphSchema()
{
Query = new Query();
Mutation = new Mutation();
}
}4. 附.
为了检验查询、修改操作,这里定义一个GraphQLQuery来定义操作,并定义一个查询操作类
public class GraphQLQuery
{
public string OperationName { get; set; }
public string NamedQuery { get; set; }
public string Query { get; set; }
public object UserContext { get; set; }
public JObject Variables { get; set; }
}public class ActionExecute
{
private IDocumentExecuter executer;
private IDocumentWriter writer;
private ISchema schema;
public ActionExecute()
{
executer = new DocumentExecuter();
writer = new DocumentWriter();
schema = new GraphSchema();
}
public async Task<ExecutionResult> ExecuteAction(GraphQLQuery query)
{
var result = await executer.ExecuteAsync(_ =>
{
_.Schema = schema;
_.Query = query.Query;
_.Inputs = query.Variables.ToInputs();// 查询变量的输入
_.OperationName = query.OperationName;// 操作名称
_.UserContext = query.UserContext;// 添加用户上下文对象
_.ValidationRules = DocumentValidator.CoreRules(); // 添加自定义查询验证 逻辑
_.ExposeExceptions = true;// 是否追踪错误
_.FieldMiddleware.Use<ErrorHandlerMiddleware>(); // 使用中间件
_.EnableMetrics = true;// 是否使用查询度量
_.ComplexityConfiguration = new ComplexityConfiguration // 防止恶意查询
{
MaxComplexity = 12,
MaxDepth = 15 // 允许查询总最大嵌套数
};
});
return result;
}
public async Task<string> Execute(GraphQLQuery query)
{
var result = await ExecuteAction(query).ConfigureAwait(false);
var json = await writer.WriteToStringAsync(result);
return json;
}
}四、 测试和检验
一切准备就绪,下边对创建的GraphQL进行测试

- 查询测试:
public class QueryTest
{
private ActionExecute execute = new ActionExecute();
[Fact]
public void TestMethod1()
{
Assert.True(1 == 1);
}
[Theory]
[InlineData(16, "Male")]
[InlineData(18, "FeMale")]
public async void QueryUsers(int age, string gender)
{
var queryStr = @"{users(age:" + age + ",gender:" + "\"" + gender + "\"" + "){id name gender age}}";
var result = await execute.ExecuteAction(new GraphQLQuery { Query = queryStr,UserContext= "Add Role" });
var data = result.Data;
Assert.Null(result.Errors?.Count);
}
}为了检验GraphQL的查询优越性,你可以修改一下queryStr=@"{users{id name gender age}}"; 或queryStr=@"{users{gender age}}";queryStr=@"{users{ name age}}";注意这里的@和{}只是C# 对字符串操作的一种方式。
发现了什么?
如果我们在前端(Web、微信小程序、手机APP),在web端,作为后台管理系统,我可能需要获取用户的所有信息,那么我可能需要使用queryStr=@"{users{id name gender age}}"。在微信小程序端,我只要根据用户的id查询用户名字就可以了,那么我只用变动查询语句:queryStr=@"{users(id){ name}}";
意味着什么?
意味着我们只需要提供一个API接口,该端口接受传递的查询字符串就可以了。所有的实体都可以只用这一个接口了。想查询什么,由前端决定了,再也不需要追着后端接口开发工程师要数据了。我想这样以来,前端和后端只需要一个接口沟通,会比REST API来的更方便了。
2.变更测试:
public class MutationTest
{
private ActionExecute execute = new ActionExecute();
[Theory]
[InlineData(16, "Test1")]
[InlineData(18, "Test2")]
public async void CreateUser(int age, string name)
{
var queryStr = @"{query: mutation ($user: UserInput!){createUser(user:$user){id name age}},variables:{user:{name: " + name + @",age:" + age + @"}}}";
var query = new GraphQLQuery
{
Query = "mutation ($user: UserInput!){createUser(user:$user){id name age}}",
Variables = JObject.Parse("{user:{\"name\": \"" + name + "\",\"age\":" + age + "}}")
};
var result = await execute.ExecuteAction(query);
Assert.Null(result.Errors.Count);
}
}发现了什么?
同样的。我们只需要传递查询的参数,传递对应的参数Variables 就能完成修改动作。同时,该变更和查询的操作字符串语句很像,只是多了一个mutation。
五、后续
这篇文章只是介绍了使用控制台和UnitTest测试使用了GraphQL,后续会更新在Asp.Net Core MVC 中使用GraphQL,也可以学习杨旭的文章。很好的博主https://www.cnblogs.com/cgzl/p/9691323.html
关于GraphQL:如何使用graphQL-java实现分页?和graphql 分页的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Apollo 服务器、GraphQL 和 Sequelize - 如何将原始数据放入 GraphQL 模式响应、ASP.NET Core中使用GraphQL - 第九章 在GraphQL中处理多对多关系、ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系、GraphQL ---02 GraphQL和C#结合的实战项目的相关知识,请在本站寻找。
本文标签:





