如果您对MySQLWorkbench5.2.36发布和mysql5.7workbench感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解MySQLWorkbench5.2.36发布的各种细节,并
如果您对MySQL Workbench 5.2.36 发布和mysql5.7workbench感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解MySQL Workbench 5.2.36 发布的各种细节,并对mysql5.7workbench进行深入的分析,此外还有关于centos 安装 mysql 5.6 和 workbench、laravel 在 mysql Workbench 中发布 null,而连接似乎很好、MySQL Workbench 5.1.7 Alpha For Linux 和 OS X 发布、MySQL Workbench 5.2.19 Beta 9 发布的实用技巧。
本文目录一览:- MySQL Workbench 5.2.36 发布(mysql5.7workbench)
- centos 安装 mysql 5.6 和 workbench
- laravel 在 mysql Workbench 中发布 null,而连接似乎很好
- MySQL Workbench 5.1.7 Alpha For Linux 和 OS X 发布
- MySQL Workbench 5.2.19 Beta 9 发布

MySQL Workbench 5.2.36 发布(mysql5.7workbench)
MySQL Workbench 5.2.36 发布,可从下面地址下载:
http://dev.mysql.com/downloads/workbench/5.2.html
主要改进内容:
http://dev.mysql.com/doc/workbench/en/wb-news-5-2-36.html
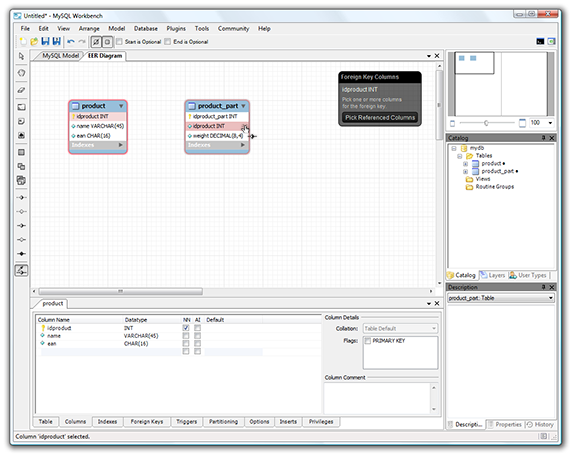
MySQL Workbench是下一代的可视化数据库设计、管理的工具,它同时有开源和商业化的两个版本。该软件支持Windows和Linux系统,下面是一些该软件运行的界面截图:


centos 安装 mysql 5.6 和 workbench
centos 安装 mysql 5.6 和 workbench
windows 下安装 mysql 很简单,去官网找到.msi 文件,一键安装就 OK 了.
Centos 下面安装 Mysql5.6 其实也是蛮简单的.
注意:centos6.5 默认 mysql 版本是 5.1 的
1. 添加 YUM 源
a. 去官网下载对应于操作系统版本的 rpm 文件:
sudo wget http://dev.mysql.com/get/mysql-community-release-el6-5.noarch.rpmb.. 安装 mysql-community-release-el6-5.noarch.rpm
sudo yum install mysql-community-release-el6-5.noarch.rpmc. 查看 yum 源列表
yum repolist或者进入 /etc/yum.repos.d/ 目录下面 查看
cd /etc/yum.repos.d/发现多了文件 mysql-community.repo 和 mysql-community-source.repo
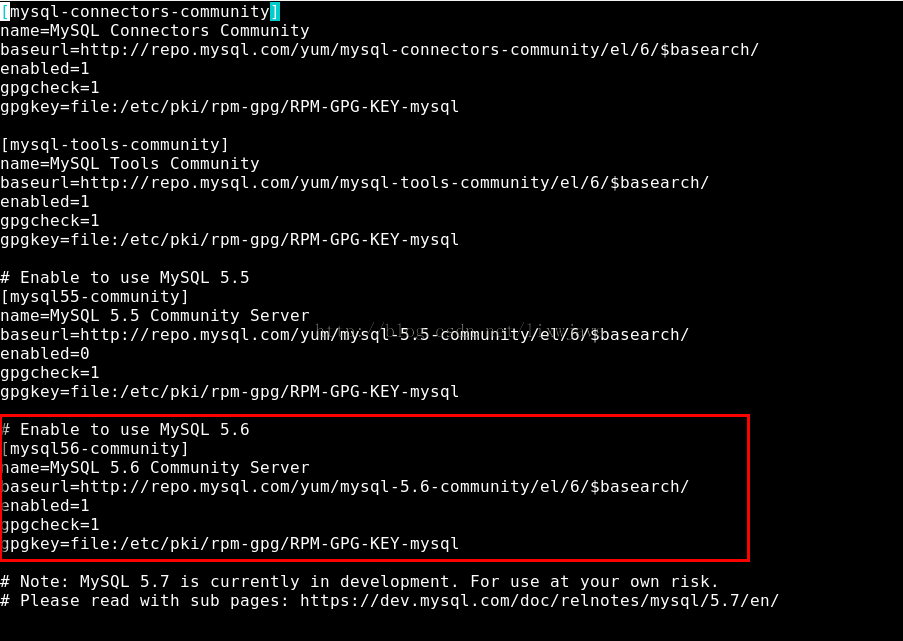
查看下 mysql-community.repo 文件内容:

2. 安装 Mysql
a. 完成了第一步下面安装 Mysql 就相当的简单了
sudo yum install mysql mysql-libs mysql-serverb. 修改初始密码
安装成功后,终端上面会有提示,就是 (忘了)
c. 检验
看服务是否能启动
sudo service mysqld start登陆
sudo mysql -uroot -p
说明 mysql 服务安装成功.
下面介绍 workbench 的安装
1. 先解决依赖包 tinyxml 的问题 (参考 Mysql 介绍安装 workbench 的官网 http://dev.mysql.com/doc/workbench/en/wb-installing-linux.html)
wget http://mirrors.opencas.cn/epel/6/x86_64/epel-release-6-8.noarch.rpmyum install epel-release-6-8.noarch.rpmyum repolist2. 下载 mysql-workbench-gpl-5.2.47-1el6.i686.rpm 包到本地
wget http://cdn.mysql.com/Downloads/MySQLGUITools/mysql-workbench-gpl-5.2.47-1el6.i686.rpmyum install mysql-workbench-gpl-5.2.47-1el6.i686.rpm执行完命令之后若系统中出现下图就表示安装成功

配置 workbench
很简单:

要是账号和密码都输入正确,

出现上述界面说明 workbench 安装 OK!

laravel 在 mysql Workbench 中发布 null,而连接似乎很好
如何解决laravel 在 mysql Workbench 中发布 null,而连接似乎很好?
我是 laravel 的新手,正在观看有关创建带有登录和注册的身份验证表单的教程。我在表单提交时被困在表单的发布上,但在数据库中返回空值我尝试过以前的解决方案但没有运气 我做错了什么吗?下面是代码预览。
控制器文件
<?PHP
namespace App\Http\Controllers\Auth;
use App\Models\User;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Hash;
class RegisterController extends Controller
{
public function index()
{
return view (''auth.register'');
}
public function store(Request $request)
{
//Validation
$this->validate($request,[
''username'' => ''required|max:255'',''email'' => ''required|email|max:255'',''password'' => ''required|confirmed'',''location'' => ''required|max:255'',]);
//Store User
User::create([
''username'' => $request->username,''email'' => $request->email,''password'' => Hash::make($request->password),''location'' => $request->location,]);
报名表
<!DOCTYPE html>
<html lang="en">
<head>
<Meta name="google-signin-client_id" content="407063748479-dbmn68b26gcbeln4hevvcr97qnrg6hrd.apps.googleusercontent.com">
<Meta charset="UTF-8" />
<Meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://kit.fontawesome.com/64d58efce2.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="../assets-Authenticate/css/RegistrationStyling.css" />
<title>Sign in & Sign up Form</title>
</head>
<body>
<div>
<div>
<div>
<!--Sign In Form-->
<form action="#"method="POST">
@csrf
<h2>Sign in</h2>
<div>
<i></i>
<input type="text" placeholder="User Email" required/>
</div>
<div>
<i></i>
<input type="password" placeholder="Password" required pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title="Must contain at least one number and one uppercase and lowercase letter,and at least 8 or more characters" />
</div>
<input type="submit" value="Login"/>
<div>
<a href="PasswordReset.html">Forgot Password ?</a>
</div>
<p>Or Sign in with social platforms</p>
<div id="my-signin2"></div>
<script>
function onSuccess(googleUser) {
console.log(''Logged in as: '' + googleUser.getBasicProfile().getName());
}
function onFailure(error) {
console.log(error);
}
function renderButton() {
gapi.signin2.render(''my-signin2'',{
''scope'': ''profile email'',''width'': 240,''height'': 50,''longtitle'': true,''theme'': ''dark'',''onsuccess'': onSuccess,''onfailure'': onFailure
});
}
</script>
<script src="https://apis.google.com/js/platform.js?onload=renderButton" async defer></script>
</form>
<!--Sign Up Form-->
<form action="#"method="POST">
@csrf
<h2>Sign up</h2>
<div>
<i></i>
<input type="text" name="username" id="username" placeholder="Username" required />
</div>
<div>
<i></i>
<input type="email" name="email" id="email" placeholder="Email" required />
</div>
<div>
<i></i>
<input type="password" name="password" id="password" placeholder="Password" onkeyup="checkPassword()" required pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,and at least 8 or more characters" />
</div>
<div>
<i></i>
<input type="password" id="passwordConfirm" placeholder="Password Confirm" onkeyup="checkPassword()" required pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,and at least 8 or more characters" />
</div>
<div>
<p id="message"></p>
</div>
<div>
<i></i>
<input type="text" name="location" id="location" placeholder="Location" required/>
</div>
<input type="submit"value="Create" onclick="checkPassword()" />
</form>
</div>
</div>
web.PHP 路由
<?PHP
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Auth\RegisterController;
Route::get(''/register'',[RegisterController::class,''index'' ])->name(''register'');
Route::post(''/register'',''store'' ]);
Route::get(''/layouts'',function() {
return view(''layouts.index'');
});
解决方法
您的验证应该失败,因为密码确认应该有 name="password_confirmation"
<input name="password_confirmation" type="password" id="passwordConfirm" placeholder="Password Confirm" onkeyup="checkPassword()" required pattern="..." title="..." />
^^^^^^^^^^^^^^^^^^^^^^^^^^^^
感谢 Alberto,我意识到问题出在数据库中,其中一个迁移令牌不为空

MySQL Workbench 5.1.7 Alpha For Linux 和 OS X 发布
上个星期,我们有一个小组会议,在那里我们可以讨论和计划相关的各种问题和想法,为当前和未来版本的项目做准备。到最后要发布新版本,展现了我们在过去几个星期努力工作成果的时候,我们有了第一款双平台发布的MySQL Workbench 5.1.7 alpha版本,同时支持 Linux 和 OS X 系统。但是这两个版本完成的功能并不完全一致,Linux版本更全面一些。
这仅仅是一个最初的Alpha测试版本,如果发现任何问题请看开发组联系,以便该问题得以解决。
全文请看:http://dev.mysql.com/workbench/?p=192

MySQL Workbench 5.2.19 Beta 9 发布
MySQL Workbench是一款专为MySQL设计的ER/数据库建模工具。它是著名的数据库设计工具DBDesigner4的继任者。你可以用MySQL Workbench设计和创建新的数据库图示,建立数据库文档,以及进行复杂的MySQL 迁移
该版本修复了一些bug,没有引入新的功能.
下载 MySQL Workbench 5.2.19 Beta 9
关于MySQL Workbench 5.2.36 发布和mysql5.7workbench的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于centos 安装 mysql 5.6 和 workbench、laravel 在 mysql Workbench 中发布 null,而连接似乎很好、MySQL Workbench 5.1.7 Alpha For Linux 和 OS X 发布、MySQL Workbench 5.2.19 Beta 9 发布的相关信息,请在本站寻找。
本文标签:





