对于想了解jquery与PHPmySQL聊天的读者,本文将是一篇不可错过的文章,我们将详细介绍jquery连接mysql,并且为您提供关于javascript–如何将Jquery与PHP集成、Jque
对于想了解jquery与PHP mySQL聊天的读者,本文将是一篇不可错过的文章,我们将详细介绍jquery连接mysql,并且为您提供关于javascript – 如何将Jquery与PHP集成、Jquery+Ajax+PHP+MySQL实现分类列表管理(上)_jquery、Jquery+Ajax+PHP+MySQL实现分类列表管理(下)_jquery、jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解_jquery的有价值信息。
本文目录一览:- jquery与PHP mySQL聊天(jquery连接mysql)
- javascript – 如何将Jquery与PHP集成
- Jquery+Ajax+PHP+MySQL实现分类列表管理(上)_jquery
- Jquery+Ajax+PHP+MySQL实现分类列表管理(下)_jquery
- jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解_jquery

jquery与PHP mySQL聊天(jquery连接mysql)
但是,我想改进它,因此服务器和浏览器的负载并不可怕.
目前用户键入文本框,按回车键,此数据被发送到.PHP文件,该文件更新MysqL表并输出表中的所有行.
如果有人在没有用户按回车的情况下说任何事情,则每两秒在div上设置一个Interval来更新.
我只是想知道如何以更好的方式或最有效的方式执行此操作.我想了解使用的最佳技术和原因.
感谢您的所有输入,我喜欢堆栈溢出,这对我来说非常宝贵.
解决方法
正如一些提交的内容所示,您可以使用完整的堆栈javascript框架(即后端的Node.js)进行调查.
当我的任务是使用PHP后端和Javascript前端(使用定期ajax轮询)加速现有聊天应用程序时,我最终使用第三方服务器端产品来处理轻量级XMPP请求.此服务器端产品是OpenFire,但您可以使用eJabberd获得更好的性能 – 但OpenFire更容易设置和维护.结果非常令人满意,服务器负载显着下降,并且消息立即传送给大约1000名在线用户疯狂地聊天(在一个不太平均的性能专用linux盒子上).
在SO答案的范围内很难解释所有微小的细节,但幸运的是Ben Werdmuller @ IBM在这个主题上写了一篇awesome tutorial.

javascript – 如何将Jquery与PHP集成
当我鼠标悬停在HTML按钮上没有发生任何事情,我所期待的是,如果我鼠标悬停在按钮上它应该显示javascript工作正常.有没有办法实现这一目标.我是javascript的新手,所以代码可能是错误的.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script type="text/javascript">
$(document).ready(function(e) {
$(".carts").mouSEOver(function(){
$(".minicart").css("display","block");
});
$(".carts").mouseleave(function(e) {
$(".minicart").css("display","none");
});
}
</script>
</head>
<body>
<button> Add </button>
<divhttps://www.jb51.cc/tag/dis/" target="_blank">display:none">
<?PHP
$var = 7;
if($var == 7)
{
echo "JavaScript works fine ";
}
else
{
echo "Didn't Work";
}
?>
</div>
</body>
</html>
解决方法:
<html>
<head></head>
<body>
<button> Add </button>
<divhttps://www.jb51.cc/tag/dis/" target="_blank">display:none; border:1px solid black"></div>
<!-- import jquery from google hosted libraries
or you can download the latest jquery version
and use it with your project
-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
// bind events
$(".carts").mouSEOver(function(){
$(".minicart").css("display","block");
});
$(".carts").mouseleave(function(e) {
$(".minicart").css("display","none");
});
});
</script>
<?PHP
$var = 7;
if($var == 7)
{
echo "JavaScript works fine ";
}
else
{
echo "Didn't Work";
}
?>
</body>
</html>

Jquery+Ajax+PHP+MySQL实现分类列表管理(上)_jquery
在实际应用中,我们要管理一个客户分类,实现对客户分类的增加、删除和修改等操作,如何让这些操作变得更人性化,让用户操作起来更加方便成了我们必须研究的课题。

准备阶段
您需要具备HTML和Jquery等前端知识,以及基本的PHP程序和MySql数据库相关知识。要实现本文中的DEMO示例,首先需要一个mysql数据库:
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default ''0'', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
其次在页面中引入jquery库,以及操作结果提示插件jNotify和删除确认插件hiAlert。后者两个插件在本站都有详细的讲解,读者可以通过链接了解下:
将需要准备的文件一并加入到index.php的之间。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
准备完毕我们进入主题。
index.php
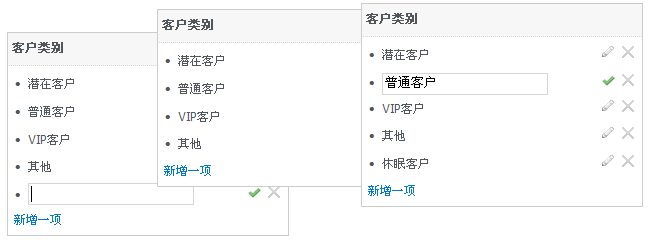
index.php是主体页面,读取了数据库中的分类数据,以列表展示,并提供了增加、删除和修改的功能按钮。
<?php
include_once(''connect.php''); //连接数据库
$query = mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list .= "<li rel=''".$row[''cid'']."''><spandel'' title=''删除''></span>
<spanedit'' title=''编辑''></span><spantxt''>".$row[''title'']."</span></li>";
}
?>
以上代码通过读取数据表中的数据,返回一个列表字符串。然后我们要将字符串输出到对应的列表中,代码如下:
<div> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;" onclick="addOpt()">新增一项</a></p> </div>
试着往数据表中添加几条数据,可以看到一个分类列表。
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3}
.cur_tr{background:#ffc}
.selectlist{width:280px; margin:30px auto; border:1px solid #ccc;}
.selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3;
background:#f7f7f7}
.selectlist h3 span{float:right; font-weight:500}
.selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc}
.selectlist ul li{line-height:26px}
.selectlist p{line-height:28px; padding-left:6px}
.selectlist ul li span{width:20px; height:20px}
.selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px;
cursor:pointer}
.selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{
float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer}
.selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif)
no-repeat 0 5px; cursor:pointer}
CSS我就不详细讲解,看下就明白了,最终显示的效果如图:

新增项操作
在global.js加入addOpt()函数:
function addOpt(){
var str = "<li><spandels'' title=''取消''></span><spanok'' title=''保存''></span>
<input type=''text''input'' /></li>";
$("#catalist").append(str);
}
通过单击“新增一项”链接,向DOM中添加了一个新增项的输入框。
当用户输入内容后,点击“保存”,将会触发一个ajax操作,先看代码:
$(function(){
//保存新增项
$(".ok").live(''click'',function(){
var btn = $(this);
var input_str = btn.parent().find(''input'').val();
if(input_str==""){
jNotify("请输入类别!");
return false;
}
var str = escape(input_str);
$.getJSON("post.php?action=add&title="+str,function(json){
if(json.success==1){
var li = "<li rel=''"+json.id+"''><spandel'' title=''删除''>
</span><spanedit'' title=''编辑''></span><spantxt''>"+
json.title+"</span></li>";
$("#catalist").append(li);
btn.parent().remove();
jSuccess("恭喜,操作成功!");
}else{
jNotify("出错了!");
return false;
}
});
});
});
首先获取用户输入的内容,如果没有输入任何内容则提示用户输入内容,然后将用户输入的内容进行escape编码,保证中文字符能正确传输给后台程序识别。然后通过$.getJSON方法向后台post.php发起一个异步的Ajax请求。后台post.php接收参数值并进行相关处理,前端代码通过响应后台返回的JSON数据,如果新增成功,则向列表后面追加一项,并提示用户“操作成功”,如果失败则提示用户“出错了”。
如果要取消新增项操作,只需当单击“取消”按钮时执行以下代码:
//取消新增项
$(".dels").live(''click'',function(){
$(this).parent().remove(); //将新增项移除
});
后台post.php需要处理新增项内容,代码如下:
include_once(''connect.php''); //连接数据库
$action = $_GET[''action''];
switch($action){
case ''add'': //新增项
$title = uniDecode($_GET[''title''],''utf-8'');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("insert into catalist (cid,title) values (NULL,''$title'')");
if($query){
$insertid = mysql_insert_id($link);
$arr = array(''id''=>$insertid,''title''=>$title,''success''=>1);
}else{
$arr = array(''success''=>2);
}
echo json_encode($arr);
break;
case '''':
break;
}
通过接收前端提交的内容,进行解码后,写入数据表中,并输出JSON数据格式供前台处理。关于uniDecode()函数,读者可以下载源码了解,主要是为了正确读取解析jquery通过异步提交的中文字符串。
添加项操作已经完成,下面请看删除项操作。删除项操作
回到global.js,在$(function(){})加入下面的代码:
//删除项
$(".del").live(''click'',function(){
var btn = $(this);
var id = btn.parent().attr(''rel'');
var URL = "post.php?action=del";
hiConfirm(''您确定要删除吗?'', ''提示'',function(r){
if(r){
$.ajax({
type: "POST",
url: URL,
data: "id="+id,
success: function(msg){
if(msg==1){
jSuccess("删除成功!");
btn.parent().remove();
}else{
jNotify("操作失败!");
return false;
}
}
});
}
});
});
显然,通过单击“删除”按钮,同样是向后台post.php发送一个ajax请求,将删除项对应的参数ID发送给后台并响应后台处理结果,如果成功,则提示用户“删除成功”,并通过remove()将数据项移除,如果失败,则提示“操作失败”。
后台post.php接收参数并作出相应的处理:
case ''del'': //删除项
$id = $_POST[''id''];
$query = mysql_query("delete from catalist where cid=".$id);
if($query){
echo ''1'';
}else{
echo ''2'';
}
break;
以上这段代码片段,加在post.php的switch语句中,执行了删除语句,并输出执行结果供前端处理。
限于篇幅,修改项操作在下此文章中再进行讲解,敬请关注,不要错过喽。

Jquery+Ajax+PHP+MySQL实现分类列表管理(下)_jquery
在上篇中,我们详细讲解了如何实现列表管理的新增和删除操作,可以看出,前端页面通过ajax与后台通信,根据后台处理结果响应前端页面交互操作,这是一个很典型的Ajax和JSON应用的例子。
本文将继续上篇文中的示例,完成编辑操作。
编辑项操作
用户通过单击“编辑”按钮,相应的项会立即变为编辑状态,出现一个输入框,用户可以重新输入新的内容,然后点击“保存”按钮完成编辑操作,也可以单击“取消”按钮取消编辑状态。
首先,通过单击“编辑”按钮,实现编辑状态,在global.js的$(function(){...})中加入如下代码:
//编辑选项
$(".edit").live(''click'',function(){
$(this).removeClass(''edit'').addClass(''oks'').attr(''title'',''保存'');
$(this).prev().removeClass(''del'').addClass(''cancer'').attr(''title'',''取消'');
var str = $(this).parent().text();
var input = "<input type=''text''input'' value=''"+str+"'' />";
$(this).next().wrapInner(input);
});
从代码中可以看出,其实是改变了“编辑”按钮和“删除”按钮的class样式,修改了其title属性,然后将分类名称用一个input输入框包裹(wrapInner),这样就生成了一个编辑状态。
要将修改好的内容提交给后台处理,通过单击“保存”按钮,会发生下面的事情,请看代码:
//编辑处理
$(".oks").live(''click'',function(){
var input_str = $(this).parent().find(''input'').val();
if(input_str==""){
jNotify("请输入类别名称!");
return false;
}
var str = escape(input_str);
var id = $(this).parent().attr("rel");
var URL = "post.php?action=edit";
var btn = $(this);
$.ajax({
type: "POST",
url: URL,
data: "title="+str+"&id="+id,
success: function(msg){
if(msg==1){
jSuccess("编辑成功!");
var strs = "<spandel'' title=''删除''></span><spanedit''
title=''编辑''></span><spantxt''>"+input_str+"</span>;
btn.parent().html(strs);
}else{
jNotify("操作失败!");
return false;
}
}
});
});
通过单击编辑状态下的“保存”按钮,首先获取输入框的内容,如果没有输入任何内容则提示用户输入内容,然后将用户输入的内容进行escape编码,同时还要获取编辑项对应的ID,将输入的内容和ID作为参数通过$.ajax提交给后台post.php处理,并响应后台返回的信息,如果返回成功,则提示用户“编辑成功”,并且解除编辑状态,如果返回失败,则提示用户“操作失败”。
后台post.php处理编辑项操作与上篇的新增项操作差不多,代码如下:
case ''edit'': //编辑项
$id = $_POST[''id''];
$title = uniDecode($_POST[''title''],''utf-8'');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("update catalist set title=''$title'' where cid=''$id''");
if($query){
echo ''1'';
}else{
echo ''2'';
}
break;
以上代码片段加在post.php的switch语句中,代码接收了前端传来的id和title参数,并对title参数进行解码,然后更新数据表中对应的项,并输出执行结果给前台处理。
要取消编辑状态,则通过单击“取消”执行以下代码:
//取消编辑
$(".cancer").live(''click'',function(){
var li = $(this).parent().html();
var str_1 = $(this).parent().find(''input'').val();
var strs = "<spandel'' title=''删除''></span><spanedit'' title=''编辑''>
</span><spantxt''>"+str_1+"</span>";
$(this).parent().html(strs);
});
其实,代码重新组装了一个字符串,重新将组装的字符串替代了编辑状态,即取消了编辑状态。
通过这样一个实际应用的案例,我们可以体验前端技术的优越性,用户完成的每一步操作是那么的友好,这是用户体验的一个方面。Jquery库让ajax操作变得如此简单,文中代码中还用到了jquery的live方法,这是为了绑定动态创建DOM元素所必需的。
上面两篇就是小编为大家整理的关于jquery+ajax+php+mysql实现分类列表管理的全部内容,希望对大家的学习有所帮助。

jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解_jquery
本文使用jquery,结合php和mysql,通过实例讲解如何实现ajax数据加载效果。

HTML
<div id="list"> <ul></ul> </div> <div id="pagecount"></div>
页面中,#list用来展示数据列表,包括本例要展示的商品图片和标题,#pagecount用来展示分页条,即本例中的上一页、下一页。
当然,别忘了,在head中预先载入jquery库文件。
CSS
我们需要将商品图片进行排列,以及设置分页条样式,当然这些样式的设计可以根据读取成功后的数据进行设置,本例中我们先把css代码贴出来。
#list{width:680px; height:530px; margin:2px auto; position:relative}
#list ul li{float:left;width:220px; height:260px; margin:2px}
#list ul li img{width:220px; height:220px}
#list ul li p{line-height:22px}
#pagecount{width:500px; margin:10px auto; text-align:center}
#pagecount span{margin:4px; font-size:14px}
#list ul li#loading{width:120px; height:32px; border:1px solid #d3d3d3;
position:absolute; top:35%; left:42%; text-align:center; background:#f7f7f7
url(loading.gif) no-repeat 8px 8px;-moz-box-shadow:1px 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,.2); box-shadow:1px 1px 2px rgba(0,0,0,.2);}
jQuery
我们先声明变量,后面的代码要用到以下变量。
var curPage = 1; //当前页码 var total,pageSize,totalPage; //总记录数,每页显示数,总页数
接下来,我们自定义一个函数:getData(),用来获取当前页数据。函数中,我们利用$.ajax()向后台pages.php发送POST异步请求,将当前页码以JSON格式传递给后台。
//获取数据
function getData(page){
$.ajax({
type: ''POST'',
url: ''pages.php'',
data: {''pageNum'':page-1},
dataType:''json'',
beforeSend:function(){
$("#list ul").append("<li id=''loading''>loading...</li>");//显示加载动画
},
success:function(json){
$("#list ul").empty();//清空数据区
total = json.total; //总记录数
pageSize = json.pageSize; //每页显示条数
curPage = page; //当前页
totalPage = json.totalPage; //总页数
var li = "";
var list = json.list;
$.each(list,function(index,array){ //遍历json数据列
li += "<li><a href=''#''><img src=''"+array[''pic'']+"'' alt="jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解_jquery" >"+array[''title'']
+"</a></li>";
});
$("#list ul").append(li);
},
complete:function(){ //生成分页条
getPageBar();
},
error:function(){
alert("数据加载失败");
}
});
}
请求成功后并返回数据,将相应的数据附给变量,并将返回的商品数据列表循环展示到对应容器#list ul中。当数据完全加载完毕后,调用分页条函数getPageBar()生成分页条。
//获取分页条
function getPageBar(){
//页码大于最大页数
if(curPage>totalPage) curPage=totalPage;
//页码小于1
if(curPage<1) curPage=1;
pageStr = "<span>共"+total+"条</span><span>"+curPage
+"/"+totalPage+"</span>";
//如果是第一页
if(curPage==1){
pageStr += "<span>首页</span><span>上一页</span>";
}else{
pageStr += "<span><a href=''javascript:void(0)'' rel=''1''>首页</a></span>
<span><a href=''javascript:void(0)'' rel=''"+(curPage-1)+"''>上一页</a></span>";
}
//如果是最后页
if(curPage>=totalPage){
pageStr += "<span>下一页</span><span>尾页</span>";
}else{
pageStr += "<span><a href=''javascript:void(0)'' rel=''"+(parseInt(curPage)+1)+"''>
下一页</a></span><span><a href=''javascript:void(0)'' rel=''"+totalPage+"''>尾页</a>
</span>";
}
$("#pagecount").html(pageStr);
}
最后,当页面第一次加载时,我们加载第一页数据即getData(1),当点击分页条中的分页链接时,调用getData(page)加载对应页码的数据。我们通过getPageBar()函数已预先在翻页连接的属性rel中在埋入了数字页码。
$(function(){
getData(1);
$("#pagecount span a").live(''click'',function(){
var rel = $(this).attr("rel");
if(rel){
getData(rel);
}
});
});
PHP
pages.php接收每次前端页面的ajax请求,根据提交的页码pageNum值,从mysql数据库中获取数据,计算总记录数和总页数,读取对应页码下的数据列表,并将最终结果以JSON格式返回给前端页面。
include_once(''connect.php''); //连接数据库,略过,具体请下载源码查看
$page = intval($_POST[''pageNum'']); //当前页
$result = mysql_query("select id from food");
$total = mysql_num_rows($result);//总记录数
$pageSize = 6; //每页显示数
$totalPage = ceil($total/$pageSize); //总页数
$startPage = $page*$pageSize; //开始记录
//构造数组
$arr[''total''] = $total;
$arr[''pageSize''] = $pageSize;
$arr[''totalPage''] = $totalPage;
$query = mysql_query("select id,title,pic from food order by id asc limit
$startPage,$pageSize"); //查询分页数据
while($row=mysql_fetch_array($query)){
$arr[''list''][] = array(
''id'' => $row[''id''],
''title'' => $row[''title''],
''pic'' => $row[''pic''],
);
}
echo json_encode($arr); //输出JSON数据
这时再回到前端页面,即看到数据已分号页,点击“下一页”看看是不是你要的效果,查看DEMO,分页条的样式大家可以自己定制,我给的是最基本的样式。
最后,附上Mysql表结构,下载源码包中带数据表哦,^-^都为您准备好了。
CREATE TABLE IF NOT EXISTS `food` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(100) NOT NULL, `pic` varchar(255) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
以上就是关于jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解,Ajax分页效果让您的网站数据加载显得非常流畅,希望这篇文章对大家的学习有所帮助。
关于jquery与PHP mySQL聊天和jquery连接mysql的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于javascript – 如何将Jquery与PHP集成、Jquery+Ajax+PHP+MySQL实现分类列表管理(上)_jquery、Jquery+Ajax+PHP+MySQL实现分类列表管理(下)_jquery、jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解_jquery的相关知识,请在本站寻找。
本文标签:





