针对Lumion6.0更新模型的操作教程和lumion6.0怎么更新模型这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展3DsMAX两个模型设置某个部位对齐的操作教程、Audition修饰声
针对Lumion6.0更新模型的操作教程和lumion6.0怎么更新模型这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展3Ds MAX两个模型设置某个部位对齐的操作教程、Audition修饰声音的操作教程、cesium 实时传参更新模型的位置和姿态、ios12修改步数的操作教程等相关知识,希望可以帮助到你。
本文目录一览:- Lumion6.0更新模型的操作教程(lumion6.0怎么更新模型)
- 3Ds MAX两个模型设置某个部位对齐的操作教程
- Audition修饰声音的操作教程
- cesium 实时传参更新模型的位置和姿态
- ios12修改步数的操作教程

Lumion6.0更新模型的操作教程(lumion6.0怎么更新模型)
刚入手Lumion6.0的朋友可能不清楚更新模型的操作,今天小编就讲解Lumion6.0更新模型的操作内容,相信大家通过学习,在以后的操作中一定会得心应手。
打开一个已导入了模型的Lumion模型

选择物体--导入--编辑属性(小铅笔)--点击su模型,会告诉你之前的导入的模型放置位置

若模型位置有变化,或者名字改了,点击模型,按住alt键,即可重新选择模型

选择你的新su模型,按你存储的位置找到你的模型

若没有更改路径,直接点击刷新,不要按alt键
出现下面这种情况,是因为这里的su版本太高,18版的,Lumion版本是6.0的,只需要把su版本保存低一点就可以了
以上这里为各位分享了Lumion6.0更新模型的操作教程。有需要的朋友赶快来看看本篇文章吧。

3Ds MAX两个模型设置某个部位对齐的操作教程
php小编子墨今天给大家介绍一下3ds max两个模型设置某个部位对齐的操作教程。在使用3ds max软件时,我们会面对许多需要精准设置的情况,其中对于模型的部位对齐就显得尤为重要。在本文中,我们将会介绍不同情景下如何使用3ds max来实现部位对齐的操作,让大家能够更加方便地进行建模工作。让我们一起来看看吧!
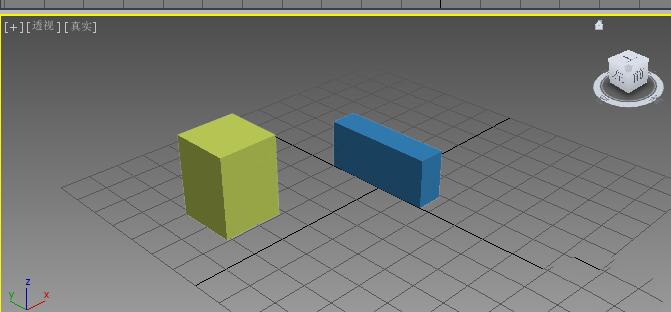
1、随意建立两个长方体。

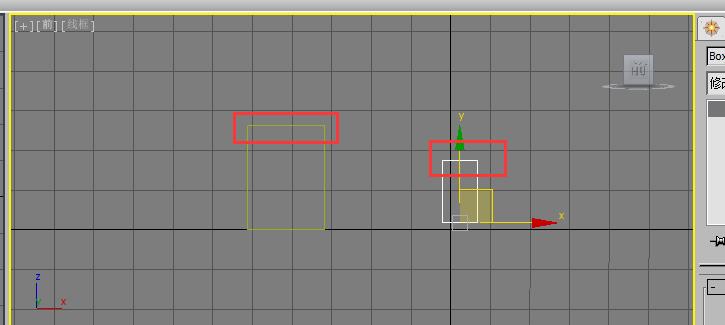
2、切换到前视图,要求右侧的长方体的顶边与左侧长方体的顶边对齐,要用到工具栏中的对齐按扭。

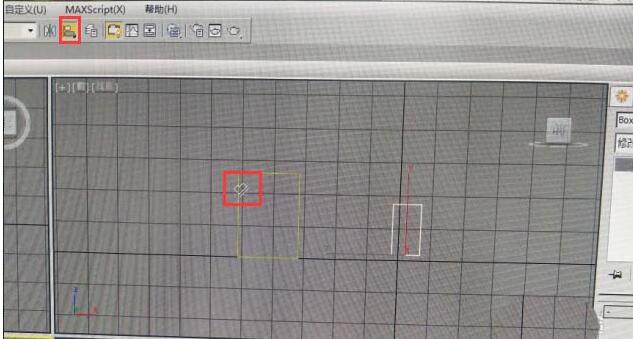
3、点击选择右侧的长方体,再点击对齐按扭,如图。当把鼠标放到目标物体(即要做为参考的物体)上时,鼠标会变成两个小矩形状,如图所示。

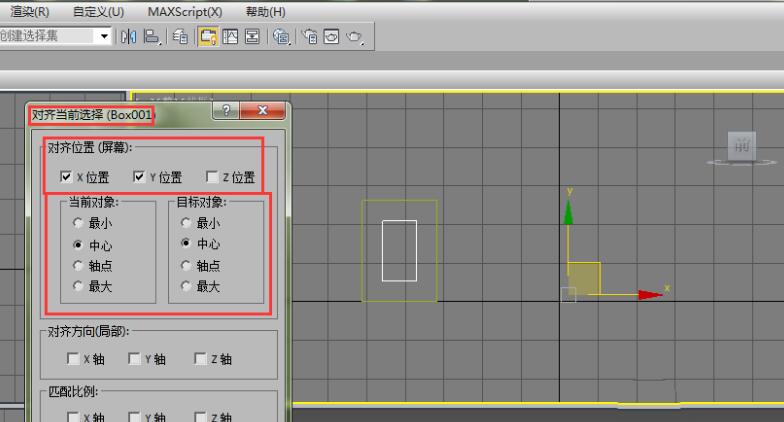
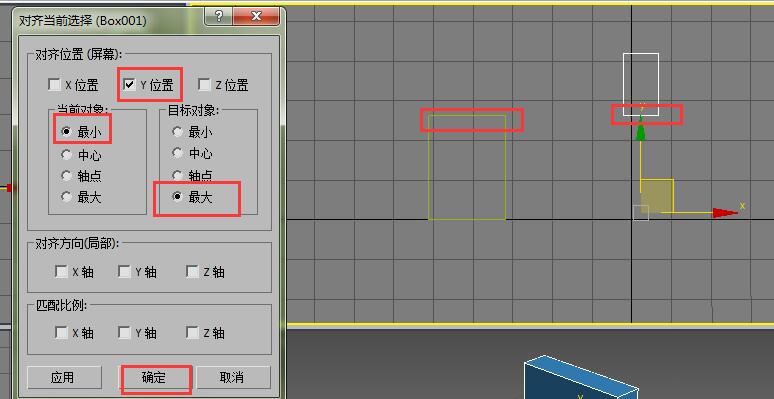
4、这时点击目标物体后,会弹出一个对齐对话框。这个对话框分中主要用到红框中【对齐位置(屏幕)】部分,这里介绍一下它们的意思,【X、Y、Z位置】代表在哪个轴上进行移动对齐,】最大【代表坐标的右侧和上方,最小代表坐标的左侧和下方,中心代表物体的绝对中心,轴点代表XY轴的交点位置。

5、在对话框中选择Y位置,当前对象选择最小,目标对象选择最大,确定,这样右侧长方体的下边和左侧长方体的上边就对齐了。

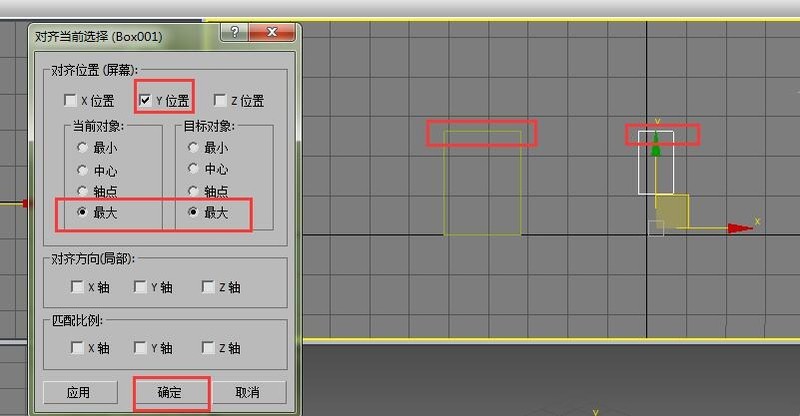
6、若想让右侧长方体的上边和左侧长方体的上边对齐,那就选择【Y位置】,当前对象选择最大,目标对象也选择最大。确定。如图,就对齐了。

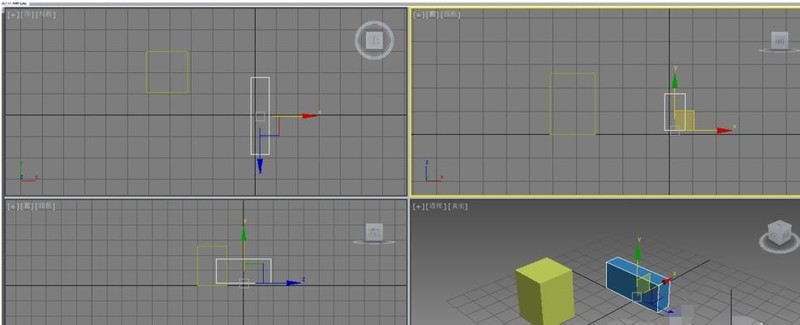
7、以此类推,为方便观察,可以在其它视图也进行对齐 操作,哪个视图方便就在哪个视图操作。如图,可以在顶视图进行中心对齐操作,这样方便观察。大家要灵活运用。

以上就是3Ds MAX两个模型设置某个部位对齐的操作教程的详细内容,更多请关注php中文网其它相关文章!

Audition修饰声音的操作教程
现在很多伙伴喜欢使用Audition软件来处理音频。那么倘若想音频的声音更好听一点,应该如何操作呢?这里小编就为大伙提供Audition修饰声音的操作教程,有需要的朋友不要错过哦。
一、打开素材
1、想要让Audition修音让声音更好听,我们需导入音乐到Audition中。

2、此时可以在Audition轨道中看到我们的音乐声频。

3、这时在轨道中框选这样的命令,即可对单次调正声音。

二、消除杂音
1、想要让Audition的声音更好听,可以打开系统预设的收藏夹。

2、在这可以选择消除齿音,可以大大提高声音的优雅度。

3、但这样还不够,要想让Audition的声音更好听,我们需要淡入淡出两侧。

4、再加上对人声的消除即可达到更美的效果。

上面就是小编为大家带来的Audition修饰声音的操作教程,一起来学习学习吧。相信是可以帮助到一些新用户的。

cesium 实时传参更新模型的位置和姿态
html
<!DOCTYPE html>
<html>
<head>
<title> sesium Demo </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src = "../Build/Cesium/Cesium.js"></script>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<input type="text" id="clock">
<div id="cesiumContainer"></div>
<div id="showInfo"></div>
</body>
</html>
<!-- 1、获取viewer对象 -->
<script>
var viewer = new Cesium.Viewer(''cesiumContainer'', {
imageryProvider : Cesium.createTileMapServiceImageryProvider({
url : Cesium.buildModuleUrl(''Assets/Textures/NaturalEarthII'') //使用的是默认的离线地图离线地图
}),
shouldAnimate : true,
geocoder:false,
homeButton:false,
sceneModePicker:false,
baseLayerPicker : false,
//baseLayerPicker:false,
//animation:false,
//creditContainer:"credit"
timeline:true,
vrButton:false
});
</script>
<!-- 2、加载渲染代码 -->
<script src = "./javaScript/cesiumFlight.js"></script>
<!-- 3、调用更新 -->
<script>
//测试数据 [时间,经度,纬度,高程]
var myArray = [
[0,-119,35.1219512195122,0],
[10,-118,35.2439024390244,48750],
[20,-117,35.3658536585366,95000],
[30,-116,35.4878048780488,138750],
[40,-115,35.609756097561,180000],
[50,-114,35.7317073170732,218750],
[60,-113,35.8536585365854,255000],
[70,-112,35.9756097560976,288750],
[80,-111,36.0975609756098,320000],
[90,-110,36.219512195122,348750],
[100,-109,36.3414634146341,375000],
[110,-108,36.4634146341463,398750],
[120,-107,36.5853658536585,420000],
[130,-106,36.7073170731707,438750],
[140,-105,36.8292682926829,455000],
[150,-104,36.9512195121951,468750],
[160,-103,37.0731707317073,480000],
[170,-102,37.1951219512195,488750],
[180,-101,37.3170731707317,495000],
[190,-100,37.4390243902439,498750],
[200,-99,37.5609756097561,500000],
[210,-98,37.6829268292683,498750],
[220,-97,37.8048780487805,495000],
[230,-96,37.9268292682927,488750],
[240,-95,38.0487804878049,480000],
[250,-94,38.1707317073171,468750],
[260,-93,38.2926829268293,455000],
[270,-92,38.4146341463415,438750],
[280,-91,38.5365853658537,420000],
[290,-90,38.6585365853659,398750],
[300,-89,38.780487804878,375000],
[310,-88,38.9024390243902,348750],
[320,-87,39.0243902439024,320000],
[330,-86,39.1463414634146,288750],
[340,-85,39.2682926829268,255000],
[350,-84,39.390243902439,218750],
[360,-83,39.5121951219512,180000],
[370,-82,39.6341463414634,138750],
[380,-81,39.7560975609756,95000],
[390,-80,39.8780487804878,48750],
[400,-79,40,0]
];
//初始化模型
doScene(''../Apps/SampleData/models/CesiumAir/Cesium_Air.gltf'',false,0,0,500000,0,0,0);
//用定时器模拟实时更新数据
var i = 0;
var int = self.setInterval("clock()",20);
function clock(){
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("clock").value = t;
var position = new Cesium.Cartesian3();
position = Cesium.Cartesian3.fromDegrees(myArray[i][1], myArray[i][2],myArray[i][3]);//(经度,纬度,高程)
var gheading = Cesium.Math.toRadians(i*10);//俯仰角
var gpitch = Cesium.Math.toRadians(0);//偏行角
var groll = Cesium.Math.toRadians(0);//滚转角
var hpr = new Cesium.HeadingPitchRoll(gheading,gpitch,groll);
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position,hpr);
//更新位置
viewer.entities.getById("myEntity").position = position;
//更新姿态
viewer.entities.getById("myEntity").orientation = orientation;
i++;
if(i==myArray.length){
i=0;
}
}
</script>cesiumFlight.js
/**
* @function :根据传入参数实时更新模型的的位置和姿态
* @datetime:2019-2-22 11:07:51
* @author:一梦
* @param {*} modelURL 模型url
* @param {*} isShowInfo 是否显示鼠标当前位置的的经度纬度高程信息
* @param {*} longitude 经度
* @param {*} latitude 纬度
* @param {*} height 高程
* @param {*} heading 俯仰角
* @param {*} pitch 偏航角
* @param {*} roll 滚转角
*/
function doScene(modelURL,isShowInfo,longitude,latitude,height,heading,pitch,roll){
if(isShowInfo==true){
var showInfoHtml = document.getElementById("showInfo");
showInfoHtml.innerHTML = ''<div id = "latlng_show">''+
''<div>''+
''<font size="1" color="white">经 度: <span id="longitude_show"></span></font>''+
''</div>''+
''<div>''+
''<font size="1" color="white">维 度: <span id="latitude_show"></span></font>''+
''</div>''+
''<div>''+
''<font size="1" color="white">视角高: <span id="altitude_show"></span>km</font>''+
''</div>''+
''</div>'';
//经度纬度高程数据显示
var longitude_show = document.getElementById("longitude_show");
var latitude_show = document.getElementById("latitude_show");
var altitude_show = document.getElementById("altitude_show");
var canvas=viewer.scene.canvas;
var ellipsoid = viewer.scene.globe.ellipsoid;
var handler = new Cesium.ScreenSpaceEventHandler(canvas);
handler.setInputAction(function(movement){
var cartesian = viewer.camera.pickEllipsoid(movement.endPosition,ellipsoid);
if(cartesian){
var cartographic=viewer.scene.globe.ellipsoid.cartesianToCartographic(cartesian);
var lat_String = Cesium.Math.toDegrees(cartographic.latitude).toFixed(4);
var log_String = Cesium.Math.toDegrees(cartographic.longitude).toFixed(4);
var alti_String = (viewer.camera.positionCartographic.height/1000).toFixed(2);
longitude_show.innerHTML = log_String;
latitude_show.innerHTML = lat_String;
altitude_show.innerHTML = alti_String;
}
},Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}
//指定位置
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
//指定姿态
var hpr = new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(heading),Cesium.Math.toRadians(pitch),Cesium.Math.toRadians(roll));
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position,hpr);
//viewer.entities.removeAll();
var entity = viewer.entities.add({
id:"myEntity",
//自己指定的位置
position : position,
//使用自己指定的姿态角
orientation:orientation,
model : {
uri : modelURL, //飞机模型
minimumPixelSize : 64
},
//Show the path as a pink line sampled in 1 second increments.
path : {
resolution : 1,
material : new Cesium.PolylineGlowMaterialProperty({
glowPower : 1.0,
color : Cesium.Color.YELLOW
}),
width : 1
}
});
//设置视点
//viewer.zoomTo(viewer.entities, new Cesium.HeadingPitchRange(0, Cesium.Math.toRadians(-90),7500000));
//隐藏版权信息
viewer._cesiumWidget._creditContainer.style.display = "none";
}

ios12修改步数的操作教程
很多新手小伙伴还不了解ios12怎么修改步数的具体操作,所以下面小编就带来了ios12怎么修改步数的详细教程哦。
ios12修改步数的操作教程

1、首次使用捷径,请先下载安装捷径app,然后在iphone/ipad自带浏览器打开修改步骤捷径下载安装页面,点击上方的“获取此捷径”,之后根据提示完成捷径安装,如图所示。

2、接下来在捷径app或通知中心运行安装好的“修改步数”捷径,然后在弹出的步数中,输入修改的步数,支持正负数,完成点击好即可,如图所示。

以上就是我为大家分享的全部内容了,更多软件教程可以关注小编
今天关于Lumion6.0更新模型的操作教程和lumion6.0怎么更新模型的介绍到此结束,谢谢您的阅读,有关3Ds MAX两个模型设置某个部位对齐的操作教程、Audition修饰声音的操作教程、cesium 实时传参更新模型的位置和姿态、ios12修改步数的操作教程等更多相关知识的信息可以在本站进行查询。
本文标签:





