以上就是给各位分享[selenium+eclipse+testng]Buildenvironment,同时本文还将给你拓展@ng-toolkit/serverless错误消息:文件(./src/env
以上就是给各位分享[selenium + eclipse + testng]Build environment,同时本文还将给你拓展@ ng-toolkit / serverless错误消息:文件(./src/environments/environment.prod.ts)不存在、Access to build environment variables from a groovy script in a Jenkins build step (Windows)、Angular 12:如何为每种语言使用单独的 environment.ts 文件(例如 environment.en.ts、environment.de.ts)?、ASP.NET Core-Environment、IWebHostEnvironment、IApplicationLifetime Environment等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- [selenium + eclipse + testng]Build environment
- @ ng-toolkit / serverless错误消息:文件(./src/environments/environment.prod.ts)不存在
- Access to build environment variables from a groovy script in a Jenkins build step (Windows)
- Angular 12:如何为每种语言使用单独的 environment.ts 文件(例如 environment.en.ts、environment.de.ts)?
- ASP.NET Core-Environment、IWebHostEnvironment、IApplicationLifetime Environment
![[selenium + eclipse + testng]Build environment [selenium + eclipse + testng]Build environment](http://www.gvkun.com/zb_users/upload/2025/02/844e71b7-c8dd-464c-92e7-1bafac31d0a21739979479988.jpg)
[selenium + eclipse + testng]Build environment
1. Download java, eclipse.
2. open eclipse, install testng. Help -> install new software -> Add

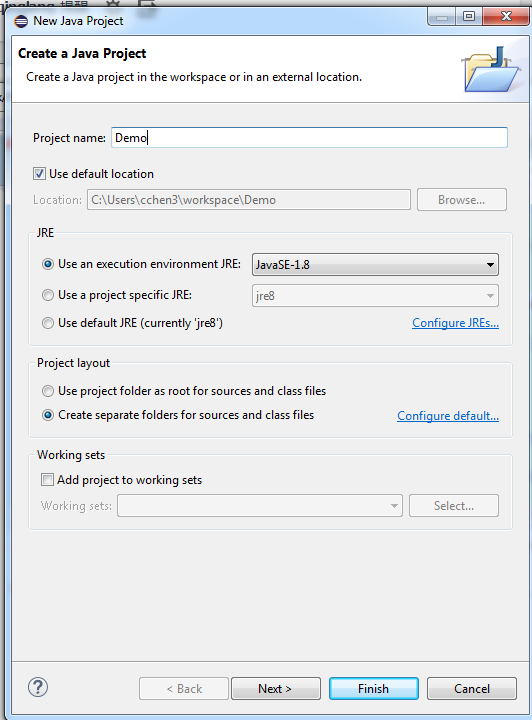
3. Create a new java project, name like ''Demo''

4. Download selenium-java.2.33.0.zip.
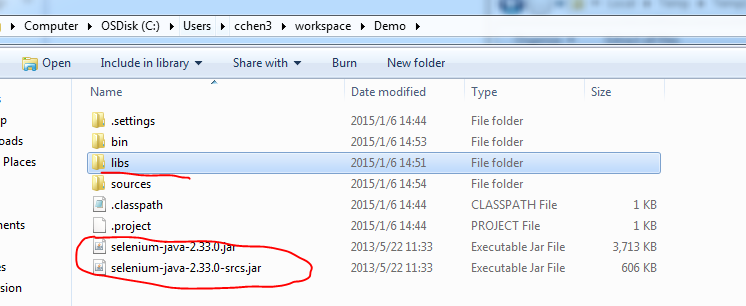
5. Add the .jar file to the Demo project.



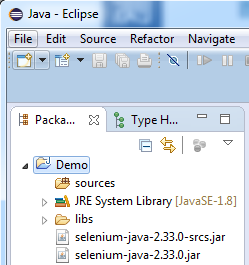
6. Add these .jar file to Demo project build path.

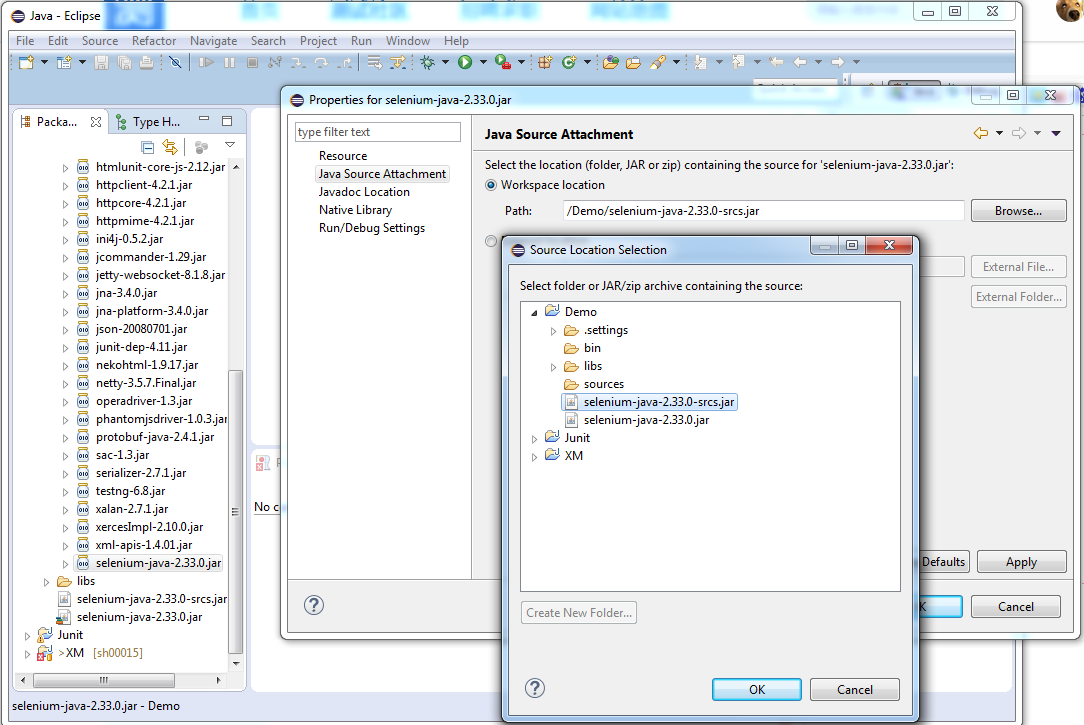
7. Add source file for selenium-java.2.33.0.jar, so that can see the source code.

8. In eclipse, go to Demo project, right click, select New -> Class. Enter the Package name ''FirstProhect''and Class name ''SayHello''. Check ''public static void main(String[] args)''.
9. Enter code in the Main function, and execute it pressing F11.


@ ng-toolkit / serverless错误消息:文件(./src/environments/environment.prod.ts)不存在
如何解决@ ng-toolkit / serverless错误消息:文件(./src/environments/environment.prod.ts)不存在?
在有1个项目的有角工作区中安装ng-toolkit / serverless时,出现以下错误: 错误消息:文件(./src/environments/environment.prod.ts)不存在。
有人面对同样的事情吗?
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

Access to build environment variables from a groovy script in a Jenkins build step (Windows)
问题:
I''m using Scriptler plugin, so I can run a groovy script as a build step. 我正在使用 Scriptler 插件,因此我可以将 groovy 脚本作为构建步骤运行。 My Jenkins slaves are running on windows in service mode. 我的 Jenkins slaves 以服务模式在 Windows 上运行。 With scriptler, I don''t need to use windows batch scripts. 使用脚本程序,我不需要使用 Windows 批处理脚本。
But I have trouble to get the environment variables in a build step... This is working: 但是我很难在构建步骤中获取环境变量...... 这是有效的:
System.getenv("BASE")
Where BASE is part of the env-vars on jenkins startup. 其中 BASE 是 jenkins 启动时 env-vars 的一部分。 However, I would like to get 但是,我想得到
%JOB_NAME%
If I''m adding an "Execute Windows batch command" build step: 如果我要添加 “执行 Windows 批处理命令” 构建步骤:
echo %JOB_NAME%
It works. 有用。 If I''m adding a scriptler script as a build step with the same settings: 如果我添加一个 scriptler 脚本作为具有相同设置的构建步骤:
println "JOB_NAME: " + System.getenv("JOB_NAME")
I''m getting: 我越来越:
JOB_NAME: null
So how can I reach the injected environment variables from a groovy script as a build step? 那么作为构建步骤,如何从 groovy 脚本中获取注入的环境变量呢?
解决方案:
参考: https://stackoom.com/en/question/1R6WS
Angular 12:如何为每种语言使用单独的 environment.ts 文件(例如 environment.en.ts、environment.de.ts)?
如何解决Angular 12:如何为每种语言使用单独的 environment.ts 文件(例如 environment.en.ts、environment.de.ts)??
我一直在开发一款多语言 Angular 应用,并将其部署到 Firebase 托管。
https://myAppDomain.de/de 显示德文版。
https://myAppDomain.de/en 显示英文版。
这在大多数情况下都可以正常工作,除了我将一些特定于语言环境的变量放入 environment.ts 中:
numberFormatLocale: ''de'',dateFormatLocale: ''de-DE'',timePickerLocale: ''de-DE'',momentLocale: ''de'',...
我希望这些值根据应用程序的语言而改变。
因此,我创建了单独的 environment.ts 文件:
environment.ts 作为英文开发环境文件,environment.prod.ts 作为英文 prod 环境文件,environment.de.ts 作为德语开发环境文件,environment.prod.de.ts 作为德国生产环境文件,
我试图在构建过程中替换它们,所以我这样配置 angular.json:
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser","options": {
"i18nMissingTranslation": "error","localize": true,"outputPath": "dist/myAppDomain","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "tsconfig.app.json","assets": [
"src/favicon.ico","src/assets","src/manifest.webmanifest",{
"glob": "**/*","input": "node_modules/ngx-auth-firebaseui/assets/","output": "./assets/"
}
],...
},"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts","with": "src/environments/environment.prod.ts"
},{
"replace": "src/environments/environment.de.ts","with": "src/environments/environment.prod.de.ts"
}
],...
},"de": {
"localize": [
"de"
],"baseHref": "/de/","fileReplacements": [
{
"replace": "src/environments/environment.prod.ts","with": "src/environments/environment.prod.de.ts"
},{
"replace": "src/environments/environment.ts","with": "src/environments/environment.de.ts"
}
]
},"en": {
"localize": [
"en"
],"baseHref": "/en/"
}
},},但是,它不起作用。我总是得到英文环境.ts,不管我加载哪个语言版本。
我该如何正确配置?或者,有什么更好的方法可以实现相同的目标?
2021-07-31 更新:
这是我的package.json的摘录:
"scripts": {
"ng": "ng","start": "ng serve --configuration=en --port 4200 && ng serve --configuration=de --port 4201","start:en": "ng serve --configuration=en --port 4200","start:de": "ng serve --configuration=de --port 4201","build": "ng build","build:prod": "ng build --configuration=production","test": "ng test","lint": "ng lint","e2e": "ng e2e"
},我还从我的 angular.json 中添加了一些更多信息。
解决方法
我决定走另一条路。我没有使用大量单独的环境文件(添加的语言越多越乏味),而是回到只有两个环境文件:一个用于开发,一个用于生产。
我创建了一个 locale.ts 类,它包含一个用于每个变量的函数,我曾经在 environment.ts 中使用过,如下所示:
private static numberFormatLocaleCache: string;
/**
* Number format locale
*/
static numberFormatLocale(): string {
if (!this.numberFormatLocaleCache) {
const currentLang = Locale.getCurrentLang();
switch (currentLang) {
case ''de'':
this.numberFormatLocaleCache = ''de'';
break;
default:
this.numberFormatLocaleCache = ''en'';
}
}
return this.numberFormatLocaleCache;
}
函数 getCurrentLang() 从当前路径中提取当前语言。对于https://myAppDomain.de/de,它返回''de'';对于 https://myAppDomain.de/en,它返回 ''en''。这是它的实现:
/**
* Delivers the current lang.
* @return language,e.g. ''en''
*/
static getCurrentLang(): string | undefined {
const path = window.location.pathname.replace(window.location.href,'''');
const parts = path.split(''/'');
if (parts.length < 2)
// The path does not contain a language code
return undefined;
const currentLang = return parts[1];
return currentLang;
}
注意:我首先尝试使用 Angular 模块来确定当前路径,例如this.router.url 来自 import { Router } from ''@angular/router'';。
但是,如果调用组件不是当前的 <router-outlet>,则这些都不能正常工作。例如,如果 Locale 类不是搜索组件的一部分,我会得到 https://myAppDomain.de/de/search 而不是 https://myAppDomain.de/de。

ASP.NET Core-Environment、IWebHostEnvironment、IApplicationLifetime Environment
Environment
静态类,提供有关当前环境的信息和操作方法和平台。
System.Environment.GetEnvironmentvariable("ASPNETCORE_ENVIRONMENT");//读取环境变量
IWebHostEnvironment
IWebHostEnvironment接口中是一些该应用程序的环境信息,包括程序名称信息,根目录,环境名称 等等基本信息
IWebHostEnvironment接口继承IHostEnvironment接口
await context.Response.WriteAsync($"name=\"{env.ApplicationName}\"");
await context.Response.WriteAsync($"name=\"{env.ContentRootFileProvider}\"");
//网站根目录
await context.Response.WriteAsync($"name=\"{env.ContentRootPath}\"");
await context.Response.WriteAsync($"name=\"{env.EnvironmentName}\"");
//wwwroot目录对应的FileProvider
await context.Response.WriteAsync($"name=\"{env.WebrootFileProvider}\"");
//wwwroot目录
await context.Response.WriteAsync($"name=\"{env.WebrootPath}\"");
env.IsDevelopment();//是否开发环境,ASPNETCORE_ENVIRONMENT环境变量值是否是Development
env.IsProduction();//是否生产环境,ASPNETCORE_ENVIRONMENT环境变量值是否是Production
env.Isstaging();
env.IsEnvironment("ok");//ASPNETCORE_ENVIRONMENT环境变量值是否是ok
ASP.NET Core 在应用启动时读取环境变量 ASPNETCORE_ENVIRONMENT,ASPNETCORE_ENVIRONMENT 可设置为任意值,但框架仅支持三个值:Development(开发)、Staging(测试)、Production(生产)。 如果未设置 ASPNETCORE_ENVIRONMENT,则默认为 Production(即生产环境)
env.IsDevelopment();//是否开发环境
env.IsProduction();//是否生产环境
env.Isstaging();//是否测试环境
env.IsEnvironment("xxx");//是否自定义环境
设置环境变量的三种方法:
1、在CMD中设置(临时): set ASPNETCORE_ENVIRONMENT=Staging
2、电脑环境变量全局设置:我的电脑属性→环境变量→ASPNETCORE_ENVIRONMENT :Development
3、代码层次launchSettings.json中配置,配置文件中有两个选项,一个是IIS Express,一个是项目名称,这两个对应上面VS工具栏不同的启动方式,省略的话默认为 Production环境。
注意:前两种方式只适用于通过命令启动的模式,如: dotnet ManyEnvironment.dll
IApplicationLifetime
IApplicationLifetime是用来绑定应用程序的运行时事件的
applicationLifetime.ApplicationStarted.Register(() =>
{
Console.WriteLine("Strated");
});
applicationLifetime.ApplicationStopping.Register(() =>
{
Console.WriteLine("Stoping");
});
applicationLifetime.ApplicationStopped.Register(() =>
{
Console.WriteLine("Strated");
}
IHostApplicationLifetime:与IApplicationLifetime接口作用相同我们今天的关于[selenium + eclipse + testng]Build environment的分享就到这里,谢谢您的阅读,如果想了解更多关于@ ng-toolkit / serverless错误消息:文件(./src/environments/environment.prod.ts)不存在、Access to build environment variables from a groovy script in a Jenkins build step (Windows)、Angular 12:如何为每种语言使用单独的 environment.ts 文件(例如 environment.en.ts、environment.de.ts)?、ASP.NET Core-Environment、IWebHostEnvironment、IApplicationLifetime Environment的相关信息,可以在本站进行搜索。
本文标签:





