如果您想了解python测试开发django-51.Ajax发送post请求登录案例和python模拟ajax请求的知识,那么本篇文章将是您的不二之选。我们将深入剖析python测试开发django-
如果您想了解python测试开发django-51.Ajax发送post请求登录案例和python模拟ajax请求的知识,那么本篇文章将是您的不二之选。我们将深入剖析python测试开发django-51.Ajax发送post请求登录案例的各个方面,并为您解答python模拟ajax请求的疑在这篇文章中,我们将为您介绍python测试开发django-51.Ajax发送post请求登录案例的相关知识,同时也会详细的解释python模拟ajax请求的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- python测试开发django-51.Ajax发送post请求登录案例(python模拟ajax请求)
- django-Ajax发送POST请求-csrf跨站请求的三种方式
- Django中ajax发送post请求,报403错误CSRF验证失败解决办法
- python3.8+django2+celery5.2.7环境准备(python测试开发django)
- python测试开发django JsonResponse返回中文编码问题

python测试开发django-51.Ajax发送post请求登录案例(python模拟ajax请求)
前言
我想实现一个登录功能:登录的接口是另外一个地方提供,页面上点登录按钮的时候,先访问登录接口,根据接口返回json信息判断是否登录成功,登录成功页面跳转,登录不成功,在登录首页显示失败原因
登录页
写个简单的登录页面,页面上添加一个点击区域方便调试代码:<p id="aj">点这里调试ajx</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>
<h1>欢迎登录!</h1>
<form action="/login_json/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<pid="msg">
{{msg}}
</p>
<input type="submit" id="button" value="确定">
</form>
<p id="aj">点这里调试ajx</p>
<br><br>
</div>
</body>
</html>
登录接口基本信息如下: 登录接口地址:/login_json/ 请求方式:post 请求body参数("Content-Type","application/x-www-form-urlencoded; charset=UTF-8"):
- "username":从页面输入框获取
- "password":从页面输入框获取
- "csrfmiddlewaretoken": 页面随机生成的隐藏参数,从页面上name="csrfmiddlewaretoken"获取value值
返回数据(json格式):
- 成功:{''status'': "1", "msg": "success!"}
- 失败:{''status'': "0", "msg": "账号或密码不对"}
获取页面上请求参数
先把数据从页面上抓取出来,定义三个变量,后面post请求好传值
$(''#aj'').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $(''[name="csrfmiddlewaretoken"]'').attr("value");
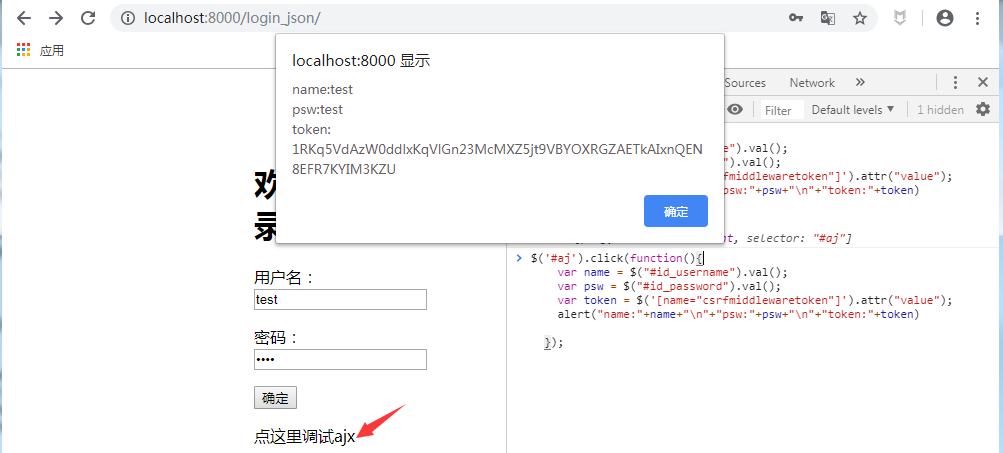
alert("name:"+name+"\n"+"psw:"+psw+"\n"+"token:"+token)
});
调试结果

发post请求
// 作者:上海-悠悠
$(''#aj'').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $(''[name="csrfmiddlewaretoken"]'').attr("value");
$.post("/login_json/",
{
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},
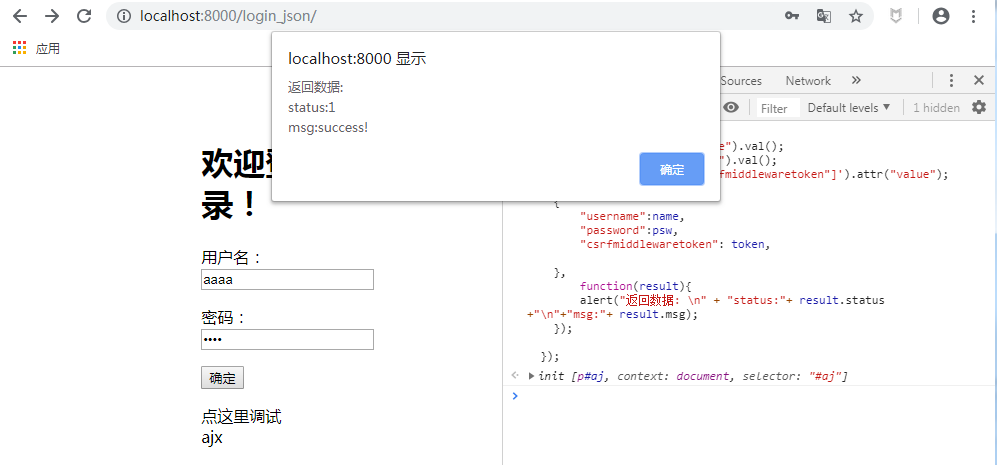
function(result){
alert("返回数据: \n" + "status:"+ result.status +"\n"+"msg:"+ result.msg);
});
});

页面跳转
jQuery实现页面跳转的几种方法:
- 1.我们可以利用http的重定向来跳转
window.location.replace("https://www.cnblogs.com/yoyoketang/");
- 2.使用href来跳转
window.location.href = "https://www.cnblogs.com/yoyoketang/";
- 3.使用jQuery的属性替换方法
$(location).attr(''href'', ''https://www.cnblogs.com/yoyoketang/''); $(window).attr(''location'',''https://www.cnblogs.com/yoyoketang/); $(location).prop(''href'', ''https://www.cnblogs.com/yoyoketang/'')
$(''#aj'').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $(''[name="csrfmiddlewaretoken"]'').attr("value");
$.post("/login_json/",
{
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},
function(result){
if (result.status == "1") {
window.location.href = "/xadmin/"; //页面成功跳转
} else {
$("#msg").text(result.msg) //页面失败显示提示语
}
});
});
当登录失败的时候,直接在页面上id="msg"的p标签写一个文本: $("#msg").text(result.msg)
最终html
加个if判断,当页面上username和password为空的时候不提交请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(''#button'').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $(''[name="csrfmiddlewaretoken"]'').attr("value");
if (name && psw ){
$.post("/login_json/",
{"username":name,
"password":psw,
"csrfmiddlewaretoken": token
},
function(result){
if (result.status == "1") {
window.location.href = "/xadmin/"; //页面成功跳转
} else {
$("#msg").text(result.msg) //页面失败显示提示语
}
});
}
});
})
</script>
</head>
<body>
<div>
<h1>欢迎登录!</h1>
<form action="/login_json/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<pid="msg">
{{msg}}
</p>
</form>
<input type="submit" id="button" value="确定">
<p id="aj">点这里调试ajx</p>
<br><br>
</div>
</body>
</html>
最后把“确定”按钮放到form表单外面了,要不然会重复发请求了
ajax方式
使用 $.ajax()方式
$("#aj").click(function() {
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $(''[name="csrfmiddlewaretoken"]'').attr("value");
if (name && psw ){
$.ajax({
"url" : "/login_json/", //提交URL
"type" : "Post",//处理方式
"data" : {
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},//提交的数据
"dataType" : "json", //指定返回的数据格式
"success" : callback, //执行成功后的回调函数
"async" : "false",//是否同步
//错误后执行
"error" : function() {
$("#msg").text(result.msg) //页面失败显示提示语
}
});
}
function callback(result) {
if (result.status == "1") {
window.location.href = "/xadmin/"; //页面成功跳转
} else {
$("#msg").text(result.msg) //页面失败显示提示语
}
}
})

django-Ajax发送POST请求-csrf跨站请求的三种方式
第一种
<script>
$(".eq").on("click",function () {
$.ajax({
url:"/eq/",
type:"POST",
data:{
csrfmiddlewaretoken:{{ csrf_token }}, //必须写在模板中,才会被渲染
a:$(".a").val(),
b:$(".b").val()
},
success:function (data) {
$(".c").html(data);
}
})
})
</script>第二种
//模板页面中必须要有 {% csrf_token %}<script>
$(".eq").on("click",function () {
$.ajax({
url:"/eq/",
type:"POST",
data:{
csrfmiddlewaretoken:$("input:first").val(),
a:$(".a").val(),
b:$(".b").val()
},
success:function (data) {
$(".c").html(data);
}
})
})
</script>第三种
<script src="/static/jquery.cookie.js"></script> //必须先引入它
<script>
$("#btn").on("click",function () {
$.ajax({
url:"/lianxi/",
type:"POST",
headers:{"X-CSRFToken":$.cookie(''csrftoken'')},
data:$("#f1").serialize()
}
)
})
</script>Ajax(FormData)实现文件上传
FormData是什么呢?
FormData.利用FormData对象,我们可以通过JavaScript用一些键值对来模拟一系列表单控件,我们还可以使用XMLHttpRequest的send()方法来异步的提交这个"表单".比起普通的ajax,使用FormData的最大优点就是我们可以异步上传一个二进制文件.
模板中的代码:
<h3>Ajax上传文件</h3>
<p><input type="text" name="username" id="username" placeholder="username"></p>
<p><input type="file" name="upload_file_ajax" id="upload_file_ajax"></p>
<button id="upload_button">提交</button>
{#注意button标签不要用在form表单中使用#}
<script>
$("#upload_button").click(function(){
var username=$("#username").val();
var upload_file=$("#upload_file_ajax")[0].files[0];
var formData=new FormData();
formData.append("username",username);
formData.append("upload_file_ajax",upload_file);
$.ajax({
url:"/upload_file/",
type:"POST",
data:formData,
contentType:false,
processData:false,
success:function(){
alert("上传成功!")
}
});
})
</script>views中的代码:
def index(request):
return render(request,"index.html")
def upload_file(request):
print("FILES:",request.FILES)
print("POST:",request.POST)
return HttpResponse("上传成功!")
Django中ajax发送post请求,报403错误CSRF验证失败解决办法
今天学习Django框架,用ajax向后台发送post请求,直接报了403错误,说CSRF验证失败;先前用模板的话都是在里面加一个 {% csrf_token %} 就直接搞定了CSRF的问题了;很显然,用ajax发送post请求这样就白搭了;
文末已经更新更简单的方法,上面的略显麻烦
上网上查了一下,看了几个别人的博客,才知道官网也早有说明解决办法,大致流程就是:
就是新建一个JavaScript文件,然后把网上给的代码粘贴进去,然后在你使用ajax的页面把它引入一下;当然,如果你在网上找到的解决代码包含JQuery的话,那就需要在引入的JQuery之后引入了(毕竟解决代码不唯一,网上一找一堆,基本都是对的,原生JS和带JQuery的都有);
文末会附上我使用的JS相关代码,也可以去网上找!
如果上述没有解决你的问题,那就说明你和我踩了同样的一个小坑........
用了上面查到的方法,直接就解决了我的问题,但是随着我对代码修修改改、清除了相关页面的cookie,吃个饭再运行,竟然又报403的CSRF错误了;百思不得其解的我又去Django官网看了一下相关部分的文档,一堆英文看看大概找到了问题;
我发现我把html页面里面原先加的 {% csrf_token %} 这个东西给删掉了,加上谷歌的相关页面cookie被我一清除,csrftoken就被咔嚓了,再刷新页面,去html页面里也找不到 {% csrf_token %} ,没有了csrftoken那个cookie值,即使有相关的JS代码也毛用没有了;
打个比方:
- 你吃饭需要工具,也就是筷子,但是饭都没有,你拿个筷子吃什么呀!!!
- 这里的筷子就是解决问题的JS代码,而饭就是这个 {% csrf_token %} ,更确切说因该是浏览器中的叫 csrftoken 的 cookie;
- 两者都有了,才能彻底解决吃饭的问题;
总结下来:
- 使用ajax发送post请求时,html页面里一定要有 {% csrf_token %},在body里应该就没什么大问题;
- 然后引入相关的JS解决代码;
- 补充一下,和表单没什么太大关系,因为我的html页面里就没有表单,直接通过点击按钮发送的ajax请求;

需要引入的相关JS代码
1 $(document).ajaxSend(function(event, xhr, settings) {
2 function getCookie(name) {
3 var cookieValue = null;
4 if (document.cookie && document.cookie != '''') {
5 var cookies = document.cookie.split('';'');
6 for (var i = 0; i < cookies.length; i++) {
7 var cookie = jQuery.trim(cookies[i]);
8 // Does this cookie string begin with the name we want?
9 if (cookie.substring(0, name.length + 1) == (name + ''='')) {
10 cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
11 break;
12 }
13 }
14 }
15 return cookieValue;
16 }
17 function sameOrigin(url) {
18 // url could be relative or scheme relative or absolute
19 var host = document.location.host; // host + port
20 var protocol = document.location.protocol;
21 var sr_origin = ''//'' + host;
22 var origin = protocol + sr_origin;
23 // Allow absolute or scheme relative URLs to same origin
24 return (url == origin || url.slice(0, origin.length + 1) == origin + ''/'') ||
25 (url == sr_origin || url.slice(0, sr_origin.length + 1) == sr_origin + ''/'') ||
26 // or any other URL that isn''t scheme relative or absolute i.e relative.
27 !(/^(\/\/|http:|https:).*/.test(url));
28 }
29 function safeMethod(method) {
30 return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
31 }
32
33 if (!safeMethod(settings.type) && sameOrigin(settings.url)) {
34 xhr.setRequestHeader("X-CSRFToken", getCookie(''csrftoken''));
35 }
36 });简单方法
- 首先在你需要发起ajax post请求的页面的里面随便一个地方加上 {% crsr_token %}
- 然后浏览器里查看源码,会有这么一个隐藏标签:<input type="hidden" name="csrfmiddlewaretoken" value="jlYb5LCP21TxGapw7OuO0xbHmRnyFzlgDapiDl1M1Vp6dOjPM4BlHOgOVeuPYQ27">
- 在发起ajax post 请求时,组织json参数时,以下面这种方式使其成为参数,前两个参数是我自定义的请自行忽略,其中键值对中的键名为input标签的name名,值就为其value值
csrf = $(''input[name="csrfmiddlewaretoken"]'').val();params = {''sku_id'': sku_id, ''count'': count, ''csrfmiddlewaretoken'': csrf}; - 这样就可以把csrf中的参数传递给后端,就不会有403错误了,相比前面用了好大一段JS代码要简洁的多

python3.8+django2+celery5.2.7环境准备(python测试开发django)
前言
以前版本的 Celery 需要一个单独的库(django-celery)来与 Django 一起工作,但从 3.1 开始不再是这种情况。
现在支持开箱即用的 Django,因此本文档仅包含集成 Celery 和 Django 的基本方法.
celery5.x 不支持windows平台了。Celery 5.0.x 支持 Django 1.11 LTS 或更新版本。
版本要求
Celery 5.2 版运行于
- Python❨3.7、3.8、3.9、3.10❩
- PyPy3.7、3.8 ❨7.3.7❩
Celery 4.x 是支持 Python 2.7 的最后一个版本,
Celery 5.x 需要 Python 3.6 或更高版本。
Celery 5.1.x 还需要 Python 3.6 或更高版本。
Celery 5.2.x 需要 Python 3.7 或更新版本。
如果您运行的是旧版本的 Python,则需要运行旧版本的 Celery:
Python 2.7 或 Python 3.5:Celery 系列 4.4 或更早版本。
Python 2.6:Celery 系列 3.1 或更早版本。
Python 2.5:Celery 系列 3.0 或更早版本。
Python 2.4 是 Celery 系列 2.2 或更早版本。
Celery 是一个资金很少的项目,所以不支持 Microsoft Windows。请不要打开与该平台相关的任何问题。
环境准备
运行系统:linux(centos/debian/ubuntu),不支持windows
Python版本:3.8.5
Django : 2.2.2
celery: 5.2.7
使用pip安装celery5.2.7版本
pip install celery==5.2.7
Django中使用Celery
要在 Django 项目中使用 Celery,您必须首先定义 Celery 库的实例(称为“应用程序”)
如果你有一个现代的 Django 项目布局,比如:
- proj/
- manage.py
- proj/
- __init__.py
- settings.py
- urls.py那么推荐的方法是创建一个新的proj/proj/celery.py模块来定义 Celery 实例:
proj/proj/celery.py 文件内容
import os
from celery import Celery
# Set the default Django settings module for the ''celery'' program.
os.environ.setdefault(''DJANGO_SETTINGS_MODULE'', ''proj.settings'')
app = Celery(''proj'')
# Using a string here means the worker doesn''t have to serialize
# the configuration object to child processes.
# - namespace=''CELERY'' means all celery-related configuration keys
# should have a `CELERY_` prefix.
app.config_from_object(''django.conf:settings'', namespace=''CELERY'')
# Load task modules from all registered Django apps.
app.autodiscover_tasks()
@app.task(bind=True)
def debug_task(self):
print(f''Request: {self.request!r}'')
然后你需要在你的proj/proj/init.py 模块中导入这个应用程序。这可以确保在 Django 启动时加载应用程序,以便@shared_task装饰器(稍后提到)将使用它:
proj/proj/__init__.py内容:
# This will make sure the app is always imported when
# Django starts so that shared_task will use this app.
from .celery import app as celery_app
__all__ = (''celery_app'',)请注意,此示例项目布局适用于较大的项目,对于简单的项目,您可以使用单个包含的模块来定义应用程序和任务
让我们分解第一个模块中发生的事情,首先,我们设置默认值DJANGO_SETTINGS_MODULEcelery命令行程序的环境变量:
os.environ.setdefault(''DJANGO_SETTINGS_MODULE'', ''proj.settings'')您不需要此行,但它使您不必总是将设置模块传递给celery程序。它必须始终在创建应用程序实例之前出现,就像我们接下来要做的那样:
app = Celery(''proj'')这是我们的库实例,您可以有很多实例,但在使用 Django 时可能没有理由这样做。
我们还将 Django 设置模块添加为 Celery 的配置源。这意味着您不必使用多个配置文件,而是直接从 Django 设置中配置 Celery;但如果需要,您也可以将它们分开。
app.config_from_object(''django.conf:settings'', namespace=''CELERY'')大写命名空间意味着所有 Celery 配置选项 必须以大写而不是小写指定,并且以 开头 CELERY_,例如task_always_eager设置变为CELERY_TASK_ALWAYS_EAGER,broker_url 设置变为CELERY_BROKER_URL。这也适用于工作人员设置,例如,worker_concurrency 设置变为CELERY_WORKER_CONCURRENCY.
例如,一个 Django 项目的配置文件可能包括:
... # Celery Configuration Options CELERY_TIMEZONE = "Australia/Tasmania" CELERY_TASK_TRACK_STARTED = True CELERY_TASK_TIME_LIMIT = 30 * 60
您可以直接传递设置对象,但使用字符串更好,因为这样工作人员不必序列化对象。CELERY_命名空间也是可选的,但建议使用(以防止与其他 Django 设置重叠)。
接下来,可重用应用程序的一个常见做法是在单独的tasks.py模块中定义所有任务,Celery 确实有一种方法可以自动发现这些模块:
app.autodiscover_tasks()
使用上面的代码,Celery 将自动从您安装的所有应用程序中发现任务,遵循tasks.py约定:
- app1/
- tasks.py
- models.py
- app2/
- tasks.py
- models.py
这样您就不必手动将各个模块添加到CELERY_IMPORTS设置中。
最后,该debug_task示例是一个转储自己的请求信息的任务。这是使用bind=True Celery 3.1 中引入的新任务选项来轻松引用当前任务实例。
使用 @shared_task 装饰器
您编写的任务可能会存在于可重用的应用程序中,而可重用的应用程序不能依赖于项目本身,因此您也不能直接导入您的应用程序实例。
装饰器允许您在@shared_task没有任何具体应用实例的情况下创建任务:
demoapp/tasks.py:
# Create your tasks here
from demoapp.models import Widget
from celery import shared_task
@shared_task
def add(x, y):
return x + y
@shared_task
def mul(x, y):
return x * y
@shared_task
def xsum(numbers):
return sum(numbers)
@shared_task
def count_widgets():
return Widget.objects.count()
@shared_task
def rename_widget(widget_id, name):
w = Widget.objects.get(id=widget_id)
w.name = name
w.save()
您可以在以下位置找到 Django 示例项目的完整源代码: https ://github.com/celery/celery/tree/master/examples/django/
django-celery-results 保存结果
django-celery-results- 使用 Django ORM/Cache 作为结果后端
django-celery-results扩展使用Django ORM 或 Django Cache 框架提供结果后端。
要将其用于您的项目,您需要执行以下步骤:
1.安装django-celery-results库:
pip install django-celery-results
2.添加django_celery_results到INSTALLED_APPS您的 Django 项目中settings.py:
INSTALLED_APPS = (
...,
''django_celery_results'',
)
请注意,模块名称中没有破折号,只有下划线。
3.通过执行数据库迁移来创建 Celery 数据库表:
python manage.py migrate django_celery_results
4.配置 Celery 以使用django-celery-results后端。
假设您使用 Djangosettings.py来配置 Celery,添加以下设置
CELERY_RESULT_BACKEND = ''django-db''
对于缓存后端,您可以使用:
CELERY_CACHE_BACKEND = ''django-cache''
我们也可以使用 django 的 CACHES 设置中定义的缓存。
# celery setting.
CELERY_CACHE_BACKEND = ''default''
# django setting.
CACHES = {
''default'': {
''BACKEND'': ''django.core.cache.backends.db.DatabaseCache'',
''LOCATION'': ''my_cache_table'',
}
}有关其他配置选项,请查看 任务结果后端https://docs.celeryq.dev/en/stable/userguide/configuration.html#conf-result-backend设置参考。
django-celery-beat 定时任务
django-celery-beat- 具有管理界面的数据库支持的定期任务。 详细资料参考https://docs.celeryq.dev/en/stable/userguide/periodic-tasks.html#beat-custom-schedulers
启动工作进程
在生产环境中,您将希望在后台将工作程序作为守护程序运行 - 请参阅守护程序-但对于测试和开发,能够使用 celery worker manage 命令启动工作程序实例很有用,就像您一样d 使用 Django 的 manage.py runserver:
celery -A proj worker -l INFO
有关可用命令行选项的完整列表,请使用帮助命令:
celery help
到此这篇关于python3.8+django2+celery5.2.7环境准备的文章就介绍到这了,更多相关python3.8+django2+celery5.2.7环境内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- Python Django2.0集成Celery4.1教程
- 详尽讲述用Python的Django框架测试驱动开发的教程

python测试开发django JsonResponse返回中文编码问题
python测试开发django JsonResponse返回中文编码问题
如 "name": "\u4e0a\u6d77-\u60a0\u60a0"
解决办法
JsonResponse里面有个参数json_dumps_params,设置为json_dumps_params={''ensure_ascii'':False}即可
class JsonResponse(data, encoder=DjangoJSONEncoder, safe=True, json_dumps_params=None, **kwargs) data: 应该传递一个标准的 python 字典给它,它将其转换成 json 格式的数据。 encoder:默认为 django.core.serializers.json.DjangoJSONEncoder,用于序列化data。关于这个序列化的更多信息参见JSON 序列化。 safe : 默认为True。如果设置为False,可以传递任何对象进行序列化(否则,只允许dict 实例)。如果safe 为True,而第一个参数传递的不是dict 对象,将抛出一个TypeError。 另外:它的默认 Content-Type 头部设置为application/json。 json_dumps_params:在1.9版本中新增,可以传递一个python标准的 json 库中,json.dump() 方法处理后的对象给它,用于生成一个响应关于python测试开发django-51.Ajax发送post请求登录案例和python模拟ajax请求的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于django-Ajax发送POST请求-csrf跨站请求的三种方式、Django中ajax发送post请求,报403错误CSRF验证失败解决办法、python3.8+django2+celery5.2.7环境准备(python测试开发django)、python测试开发django JsonResponse返回中文编码问题等相关知识的信息别忘了在本站进行查找喔。
本文标签:





