对于如何使用WinUI和FluentDesign刷新他们现有的和新感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍fluent低版本怎么打开高版本,并为您提供关于AntDesignPro使用更多
对于如何使用 WinUI 和 Fluent Design 刷新他们现有的和新感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍fluent低版本怎么打开高版本,并为您提供关于Ant Design Pro 使用更多 Ant Design of Vue 组件、ant design vue 使用 a-switch 的坑、Ant Design Vue生成动态菜单a-menu、Ant design 项目打包后报错:"Menu(or Flex) is not defined"的有用信息。
本文目录一览:- 如何使用 WinUI 和 Fluent Design 刷新他们现有的和新(fluent低版本怎么打开高版本)
- Ant Design Pro 使用更多 Ant Design of Vue 组件
- ant design vue 使用 a-switch 的坑
- Ant Design Vue生成动态菜单a-menu
- Ant design 项目打包后报错:"Menu(or Flex) is not defined"

如何使用 WinUI 和 Fluent Design 刷新他们现有的和新(fluent低版本怎么打开高版本)
Windows 开发人员可以学习如何使用 WinUI 和 Fluent Design 刷新他们现有的和新的应用程序
Windows UI 库(通常称为 WinUI)是适用于 Windows 桌面和 UWP 应用程序的 UX 框架。WinUI 基于 Fluent Design System,提供一致、直观和可访问的体验。在明天的 App Development Community Stand up 期间,Microsoft 的 Kevin Gallo 将演示 Windows 开发人员如何使用 Fluent 设计系统和WinUI刷新他们现有的和新的应用程序。


Ant Design Pro 使用更多 Ant Design of Vue 组件
- 因为 Ant Design Pro 是按需加载的,Ant Design of Vue 中的部分组件未默认引用,故需要手工添加到项目中。
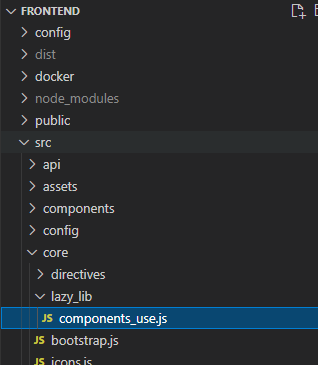
- 这里以 Pagination 这个分页组件为例。首先在项目中找到文件 \src\core\lazy_lib\components_use.js

- 增加如下两个代码
import { ..... // 增加 Pagination } from ''ant-design-vue''// 增加 Vue.use(Pagination) - 至此,页面中即可使用该组件

ant design vue 使用 a-switch 的坑
根据官方文档来设置checkedChildren,unCheckedChildren,defaultCheckedChildren时虽然可实现,但是控制台会报错
一一对应替换成 checked-children,un-checked-children,default-checked 就不报错了

Ant Design Vue生成动态菜单a-menu
今天,小编带你们看一看从官网总结来得动态菜单
- 一、定义template模板
- 二、定义函数式组件
- 三、引入菜单组件及接受动态菜单数据
- 四、定义其他数据
- 五、所涉及到的方法
一、定义template模板
<template>
<a-layout>
<!-- 左侧导航 -->
<a-layout-sider>
<div>
<a-menu
:inlineIndent="inlineIndent" 菜单缩进
:defaultSelectedKeys="[$route.path]" 默认选中的节点
:openKeys="openKeys" 展开的节点
mode="inline" 菜单模式
:inline-collapsed="collapsed" 折叠方式
@openChange="onOpenChange"
@click="menuClick">
<!-- 菜单遍历的开始 -->
<template v-for="item in menuList">
<!-- 如果当前遍历项没有children,视为子菜单项,注意所有的key都是path用于路由跳转,以及当前选中记录 -->
<a-menu-item v-if="!item.children" :key="item.menu_url">
<i :class="item.menu_icon" style="font-size:18px;margin-right:5px"/>
<span style="font-size: 15px;">{
{ item.menu_name }}</span>
</a-menu-item>
<!-- 否则视为子菜单,传入菜单信息并且运用下面定义的函数式组件 -->
<sub-menu v-else :key="item.menu_url" :menu-info="item" />
</template>
</a-menu>
</div>
</a-layout-sider>
<!-- 内容 -->
<a-layout-content>
<router-view></router-view>
</a-layout-content>
</a-layout>
</template>
二、定义函数式组件
// 定义函数式组件
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.menu_url" v-bind="$props" v-on="$listeners">
<span slot="title">
<iv-if="menuInfo.menu_name==''系统管理''"/>
<span>{
{ menuInfo.menu_name }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.menu_url">
<i :/>
<span>{
{ item.menu_name }}</span>
</a-menu-item>
<sub-menu v-else :key="item.menu_url" :menu-info="item" />
</template>
</a-sub-menu>
`,
三、引入菜单组件及接受动态菜单数据
import {
Menu } from ''ant-design-vue'';
name: ''SubMenu'',
// true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// 接收父级传递过来的菜单信息
menuInfo: {
type: Object,
default: () => ({
}),
},
},
动态菜单数据格式如下
// 菜单数据
menuList: [
{
key:''1'',
title: ''系统信息管理'',
path: ''/system_infomation_manage'',
icon:''iconfont iconshezhiziduan'',
children: [
{
key:''2'',
title: ''项目信息管理'',
path: ''/system_base/system_information'',
icon:''''
},
{
key:''3'',
title: ''系统组织机构管理'',
path: ''/system_base/institul_framework'',
icon:''''
},
{
key:''4'',
title: ''系统人员管理'',
path: ''/system_base/personnel_manage'',
icon:''''
},
{
key:''5'',
title: ''系统权限管理'',
path: ''/system_base/jurisdiction_manage'',
icon:''''
},
{
key:''6'',
title:''项目业务字典管理'',
path:''/system_dictionary_management'',
icon:'''',
children:[
{
key:''6_1'',
title:''材料设备管理'',
path:''/dictionary_material_manage'',
icon:'''',
children:[
{
key:''6_1_1'',
title:''材料管理'',
path:''/system_base/material_manage'',
icon:'''',
},
{
key:''6_1_2'',
title:''机械设备管理'',
path:''/system_base/machine_manage'',
icon:'''',
}
]
}
]
}
]
}
],
四、定义其他数据
// 菜单缩进
inlineIndent:12,
// 默认不折叠
collapsed: false,
// 全部父节点
rootSubmenuKeys: [''/system_infomation_manage''],
openKeys: [],//默认展开的节点
defaultOpenKeys:[''/system_infomation_manage''],
// 选中的子菜单项
defaultSelectedKeys: [this.$route.path],
五、所涉及到的方法
methods:{
// 控制只打开一个
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.localStorage.setItem(''systemOpenKeys'', JSON.stringify(openKeys))
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
// 点击菜单,路由跳转,注意的是当点击MenuItem才会触发此函数
menuClick({
item, key, keyPath }) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
},
created(){
// 将从缓存中取出openKeys
const openKeys = window.localStorage.getItem(''systemOpenKeys'')
if(openKeys){
// 存在即赋值
this.openKeys = JSON.parse(openKeys)
}else{
this.openKeys = [''/system_infomation_manage'']
}
this.getSystemPermission()
},
这样,一个完整的动态菜单就渲染出来了,最重要的一步就是定义函数式组件,这也是Vue和React框架的重要思想之一。

Ant design 项目打包后报错:"Menu(or Flex) is not defined"
我的项目使用了ant-design 和 ant-design-mobile,在测试环境上没问题,但是打包发布之后控制台报错
Menu is not defined
Flex is not defined经过一番查找,终于发现问题的原因:
我在代码中使用Menu 和 Flex 组件的方式是这样的:
<Menu.Item>xxxx</Menu.Item>
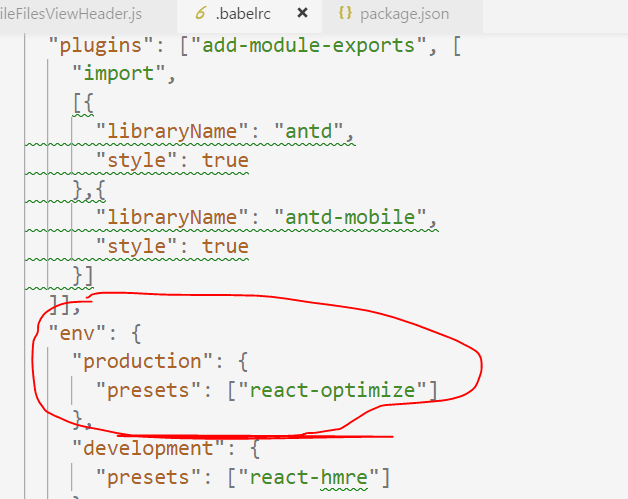
<Flex.Item>xxxx</Flex.Item>打包的时候使用了babel-react-optimize

这个库包含四个子库,会对react代码进行优化,可能是因为其中某个子库对带点的标签如:<Menu.Item>无法识别导致的,具体是哪个我还没找到,因为官方提供的文档也没有说明。
解决方案:
const MenuItem = Menu.Item
const FlexItem = Flex.Item
<MenuItem>xxx</MenuItem>
<FlexItem>xxx</FlexItem>
关于如何使用 WinUI 和 Fluent Design 刷新他们现有的和新和fluent低版本怎么打开高版本的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Ant Design Pro 使用更多 Ant Design of Vue 组件、ant design vue 使用 a-switch 的坑、Ant Design Vue生成动态菜单a-menu、Ant design 项目打包后报错:"Menu(or Flex) is not defined"的相关信息,请在本站寻找。
本文标签:





