本文将介绍调用转发到JSP的Servlet时,浏览器无法访问/查找CSS,图像和链接等相关资源的详细情况,。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于an
本文将介绍调用转发到JSP的Servlet时,浏览器无法访问/查找CSS,图像和链接等相关资源的详细情况,。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于android无法访问自己编写的servlet服务器、centos7.5安装成功了nginx,浏览器无法访问,找不到原因、docker安装了nacos,浏览器却无法访问到页面、Error:(12, 8) java: 无法访问javax.servlet.ServletException 找不到javax.servlet.ServletException的类文件的知识。
本文目录一览:- 调用转发到JSP的Servlet时,浏览器无法访问/查找CSS,图像和链接等相关资源
- android无法访问自己编写的servlet服务器
- centos7.5安装成功了nginx,浏览器无法访问,找不到原因
- docker安装了nacos,浏览器却无法访问到页面
- Error:(12, 8) java: 无法访问javax.servlet.ServletException 找不到javax.servlet.ServletException的类文件

调用转发到JSP的Servlet时,浏览器无法访问/查找CSS,图像和链接等相关资源
我将servlet转发到JSP时,我在加载CSS和图像以及创建指向其他页面的链接时遇到了麻烦。具体而言,当我把我的<welcome-file>给index.jsp的CSS被加载并正在显示我的图片。但是,如果我把我的<welcome-file>给HomeServlet其控制推进到index.jsp,CSS中没有被应用,并且不显示我的图片。
我的CSS文件在中web/styles/default.css。
我的图像在web/images/。
我像这样链接到我的CSS:
<link href="styles/default.css" rel="stylesheet" type="text/css" />我正在显示我的图像,如下所示:
<img src="images/image1.png" alt="Image1" />这个问题是怎么引起的,我该如何解决?
更新1:我添加了应用程序的结构以及其他可能有用的信息。
替代文字
该header.jsp文件是包含CSS链接标记的文件。该HomeServlet设置为我welcome-file在web.xml:
<welcome-file-list> <welcome-file>HomeServlet</welcome-file></welcome-file-list>Servlet声明和映射如下web.xml:
<servlet> <servlet-name>HomeServlet</servlet-name> <servlet-class>com.brianblog.frontend.HomeServlet</servlet-class></servlet><servlet-mapping> <servlet-name>HomeServlet</servlet-name> <url-pattern>/</url-pattern></servlet-mapping>更新2:我终于找到了问题-我的servlet映射不正确。显然,在将Servlet设置为您的Servlet时,<welcome-file>它不能具有的URL模式/,我觉得这很奇怪,因为那不代表网站的根目录吗?
新的映射如下:
<servlet-mapping> <servlet-name>HomeServlet</servlet-name> <url-pattern>/HomeServlet</url-pattern></servlet-mapping>答案1
小编典典JSP文件生成的HTML页面中的所有相对URL都相对于当前请求URL(如您在浏览器地址栏中看到的URL),而不是您所期望的相对于服务器端JSP文件的位置。就是必须通过URL单独下载这些资源的Web浏览器,而不是必须以某种方式从磁盘包括这些资源的Web服务器。
除了更改相对URL以使其相对于servlet的URL而不是JSP文件的位置之外,另一种解决此问题的方法是使它们相对于域根(即以开头/)。这样,您无需担心在更改servlet的URL时再次更改相对路径。
<head> <link rel="stylesheet" href="/context/css/default.css" /> <script src="/context/js/default.js"></script></head><body> <img src="/context/img/logo.png" /> <a href="/context/page.jsp">link</a> <form action="/context/servlet"><input type="submit" /></form></body>但是,您可能不希望对上下文路径进行硬编码。很合理 您可以通过获取EL中的上下文路径${pageContext.request.contextPath}。
<head> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/default.css" /> <script src="${pageContext.request.contextPath}/js/default.js"></script></head><body> <img src="${pageContext.request.contextPath}/img/logo.png" /> <a href="${pageContext.request.contextPath}/page.jsp">link</a> <form action="${pageContext.request.contextPath}/servlet"><input type="submit" /></form></body>(可以很容易地将其缩短${root}其他地方)
或者,如果您不担心XML不可读并且XML语法突出显示,请使用JSTL <c:url>:
<head> <link rel="stylesheet" href="<c:url value="/css/default.css" />" /> <script src="<c:url value="/js/default.js" />"></script></head><body> <img src="<c:url value="/img/logo.png" />" /> <a href="<c:url value="/page.jsp" />">link</a> <form action="<c:url value="/servlet" />"><input type="submit" /></form></body>无论哪种方式,如果您有很多相对URL,那么这将很麻烦。为此,您可以使用
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %><c:set var="req" value="${pageContext.request}" /><c:set var="uri" value="${req.requestURI}" /><c:set var="url">${req.requestURL}</c:set>...<head> <base href="${fn:substring(url, 0, fn:length(url) - fn:length(uri))}${req.contextPath}/" /> <link rel="stylesheet" href="css/default.css" /> <script src="js/default.js"></script></head><body> <img src="img/logo.png" /> <a href="page.jsp">link</a> <form action="servlet"><input type="submit" /></form></body>反过来又有一些警告。锚(#identifierURL)也将相对于基本路径!您想使其相对于请求URL(URI)。所以,改变像
<a href="#identifier">jump</a>至
<a href="${uri}#identifier">jump</a>每种方式都有其优点和缺点。选择取决于您。至少,您现在应该了解此问题是如何引起的以及如何解决:)

android无法访问自己编写的servlet服务器
我的servlet是:public class AnGPSTest extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String para = request.getParameter("param");
System.out.println("a Client has Connectted!");
System.out.println(para);
}
}
经网页访问测试,没有问题:http://localhost/....(端口我已经修改为80)
我的android测试程序是:
package com.xinyuan.android2javatest;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.io.UnsupportedEncodingException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLEncoder;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String urlStr = "http://115.150.140.188/anWeb/anGPSTest";
URL url = null;
try {
//get URL
url = new URL(urlStr);
//get URL connection
HttpURLConnection urlConn = (HttpURLConnection) url.openConnection();
urlConn.setDoInput(true);
urlConn.setDoOutput(true);
urlConn.setRequestMethod("POST");
urlConn.setUseCaches(false);
// 配置本次连接的Content-type,配置为application/x-www-form-urlencoded的
urlConn.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
urlConn.setRequestProperty("Charset", "utf-8");
//config all the info then build a connection
urlConn.connect();
//get OutputStream
OutputStream ops = urlConn.getOutputStream();
DataOutputStream dops = new DataOutputStream(ops);
//wirte out parameters
dops.writeChars("param=this is a test");
dops.flush();
dops.close();
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
} 程序可以正常运行,就是服务器那边没有反应
刚刚开始我的urlStr="http://localhost/...."
后来有人说不能用这个地址访问,于是我通过ipconfig找到自己的ip
可是结果还是没有响应

centos7.5安装成功了nginx,浏览器无法访问,找不到原因
我的服务器系统是:CentOS Linux release 7.5.1804 (Core)
内核:3.10.0-862.el7.x86_64
安装在虚拟机上面。并且已安装 nginx1.14.0 。
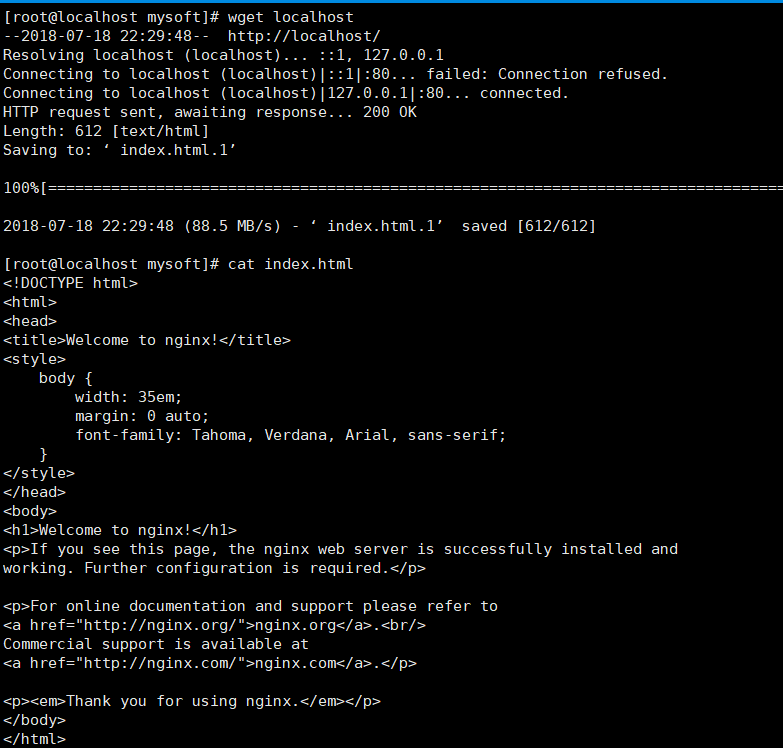
服务器通过wget可以访问。

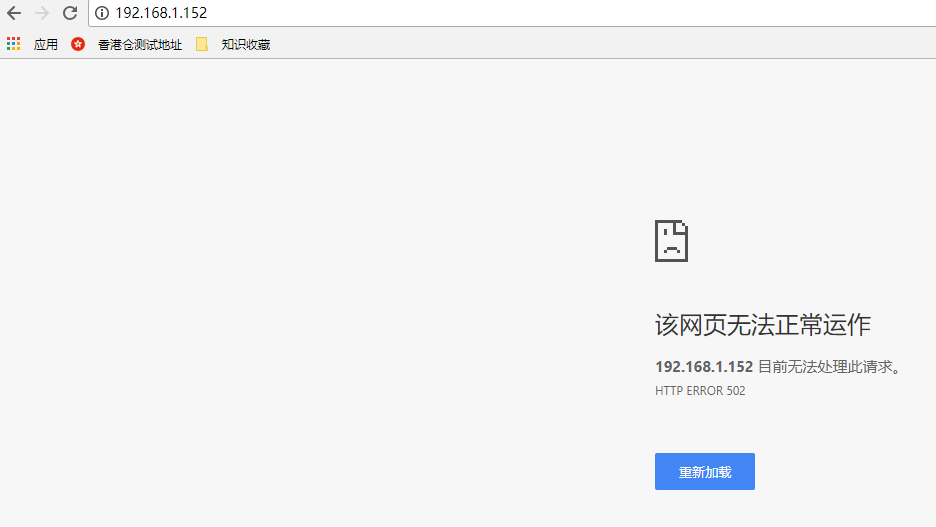
但是同浏览器无法访问

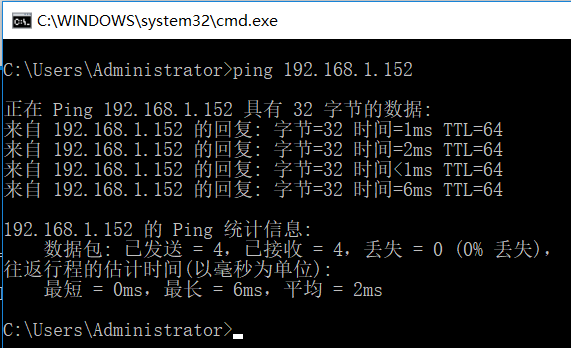
可以ping通服务器

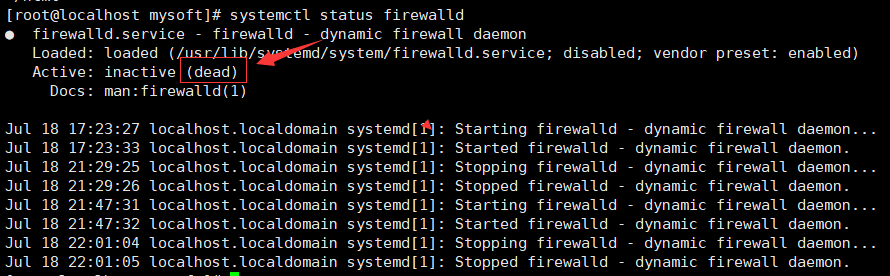
服务器防火墙要关闭了

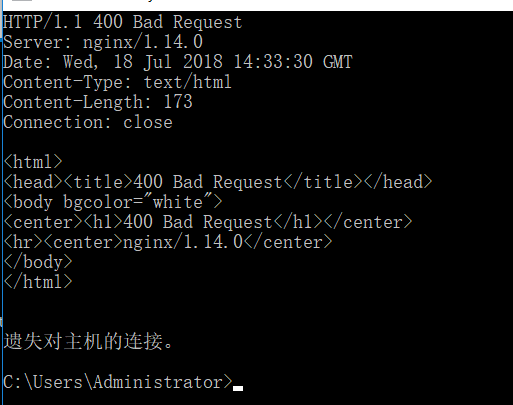
80端口也是通的。通过telnet 192.168.1.152 80 nginx还返回了 400

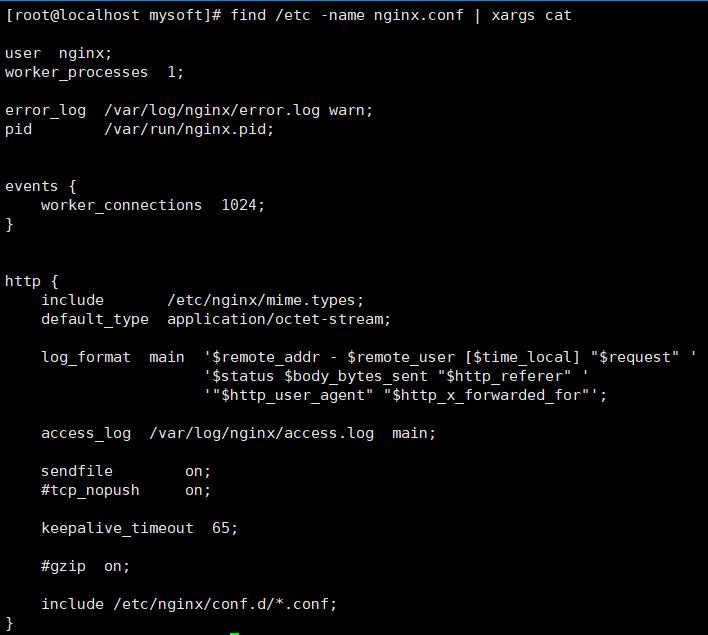
nginx.conf 配置文件

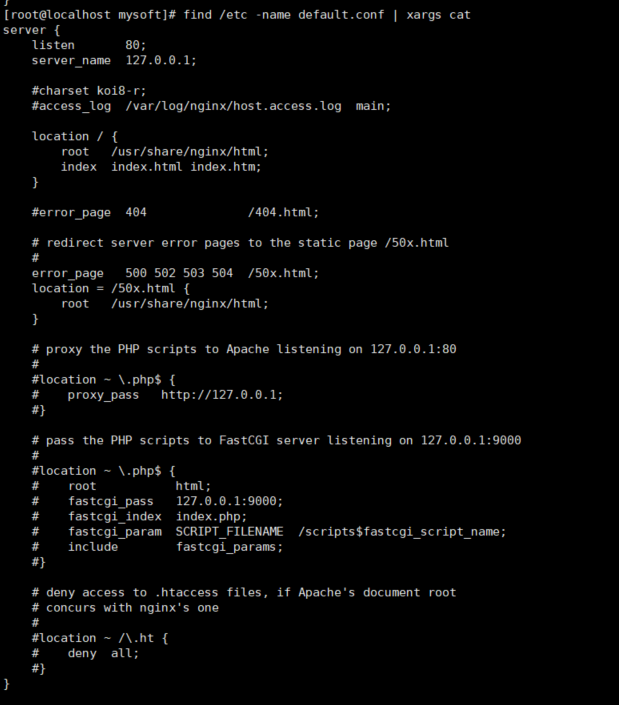
default.conf 配置文件

就刚刚安装的系统和nginx,想看看能访问不,结果浏览器不行,不知道什么原因,希望朋友给点建议?

docker安装了nacos,浏览器却无法访问到页面
问题出在如果没有指定nacos的启动方式,所以可以查看到容器是成功运行的,但是却不能访问。
解决方式:
加上启动方式,比如单机启动,如下:
docker run --env MODE=standalone -d -p 8848:8848 --name nacos nacos/nacos-server

Error:(12, 8) java: 无法访问javax.servlet.ServletException 找不到javax.servlet.ServletException的类文件

Error:(12, 8) java: 无法访问javax.servlet.ServletException
找不到javax.servlet.ServletException的类文件
需要添加servlet依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>或者
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
</dependency>关于调用转发到JSP的Servlet时,浏览器无法访问/查找CSS,图像和链接等相关资源的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于android无法访问自己编写的servlet服务器、centos7.5安装成功了nginx,浏览器无法访问,找不到原因、docker安装了nacos,浏览器却无法访问到页面、Error:(12, 8) java: 无法访问javax.servlet.ServletException 找不到javax.servlet.ServletException的类文件等相关内容,可以在本站寻找。
本文标签:





