本文将介绍sqlalchemy.exc.CircularDependencyError:检测到循环依赖的详细情况,特别是关于检测到循环依赖关系的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您
本文将介绍sqlalchemy.exc.CircularDependencyError:检测到循环依赖的详细情况,特别是关于检测到循环依赖关系的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于Android Studio Gradle''s dependency cache may be corrupt Re-download dependencies and sync p...、Angular 依赖注入机制的一个错误消息:Error Cannot instantiate cyclic dependency!、AngularJS: Injecting service into a HTTP interceptor (Circular dependency)、asp.net mvc5中使用缓存依赖SqlCacheDependency的知识。
本文目录一览:- sqlalchemy.exc.CircularDependencyError:检测到循环依赖(检测到循环依赖关系)
- Android Studio Gradle''s dependency cache may be corrupt Re-download dependencies and sync p...
- Angular 依赖注入机制的一个错误消息:Error Cannot instantiate cyclic dependency!
- AngularJS: Injecting service into a HTTP interceptor (Circular dependency)
- asp.net mvc5中使用缓存依赖SqlCacheDependency

sqlalchemy.exc.CircularDependencyError:检测到循环依赖(检测到循环依赖关系)
业务逻辑-一个类别可能具有多个(1:M)属性,例如类别“内存”可能具有速度,大小,类型等属性。
同时,可以按属性值对一个Category进行排序(此属性存储在Category.sortByAttribute中-
这是LookupCategoryAttributes表的外键。
试图通过SQLAlchemy构造它,但是检测到循环依赖。怎么了?
class Attribute(Base): __tablename__ = "LookupCategoryAttributes" types = ["date", "float", "integer", "select", "string", "text"] # Properties ID = Column(BigInteger, primary_key=True) categoryID = Column(BigInteger, ForeignKey(''LookupCategories.ID''), nullable=False ) attribute = Column(VARCHAR(255), nullable=False) listValues = Column(VARCHAR(4000)) typeID = Column(VARCHAR(40), nullable=False) isRequired = Column(SmallInteger, nullable=False, default=0) displayInMenu = Column(SmallInteger, nullable=False, default=0) displayInFilter = Column(SmallInteger, nullable=False, default=0)class Category(Base): __tablename__ = "LookupCategories" # Properties ID = Column(BigInteger, primary_key=True) category = Column(VARCHAR(255), nullable=False) description = Column(VARCHAR(1000), nullable=False) parentCategoryID = Column(BigInteger, ForeignKey(''LookupCategories.ID'')) leftPos = Column(Integer) rightPos = Column(Integer) sortByAttribute = Column(BigInteger, ForeignKey(''LookupCategoryAttributes.ID'')) sortOrder = Column(SmallInteger, default=1) # Relationships ParentCategory = relationship("Category", uselist=False, remote_side=[ID], backref=''SubCategories'') SortByAttribute = relationship("Attribute", uselist=False, foreign_keys=[sortByAttribute], primaryjoin="Attribute.ID==Category.sortByAttribute") Attributes = relationship("Attribute", backref="Category", primaryjoin="Attribute.categoryID==Category.ID")然后代码如下所示:
category = Category(record[''Name''], extID=extID)attr1 = Attribute(v)attr2 = Attribute(v)category.Attributes.append(attr1)category.Attributes.append(attr2)category.SortByAttribute = attr1当我执行提交时,我得到:
sqlalchemy.exc.CircularDependencyError: Circular dependency detected.答案1
小编典典好的找到了答案-
在关系http://docs.sqlalchemy.org/en/latest/orm/relationship_persistence.html#post-
update中使用post_update
所以我在 Category 类中所做的更改如下:
SortByAttribute = relationship( "Attribute", uselist=False, foreign_keys=[sortByAttribute], primaryjoin="Attribute.ID==Category.sortByAttribute")对此:
SortByAttribute = relationship( "Attribute", uselist=False, foreign_keys=[sortByAttribute], primaryjoin="Attribute.ID==Category.sortByAttribute", post_update=True)
Android Studio Gradle''s dependency cache may be corrupt Re-download dependencies and sync p...
转:Android studio 快速解决Gradle''s dependency cache may be corrupt 和 Gradle配置 gradle-3.*-all.zip快速下载
Android Studio 启动报错:
Failed to open zip file. Gradle''s dependency cache may be corrupt (this sometimes occurs after a network connection timeout.)
Re-download dependencies and sync project (requires network)
Re-download dependencies and sync project (requires network)
一看这问题就是zip解压失败,接着下面提示Gradle''s dependency cache may be corrupt:Gradle的依赖缓存可能是损坏的。到这里大家应该明白,as出现这样的问题是怎么导致的了吧,文件损坏。
我们要导入别人写好的工程时,一般不需要更改什么,as智能判断会提示我们是否需要对build gradle setting之类的文件进行修改。针对gradle个版本工具来说,如果不选择更新直接原来的Gradle Version中的Gradle工具,再加上.gradle库中没用该版本时,as会创建这样的库,有时候这样的库会下载不完整,导致上面的问题。
没关系,as创建了这个路径和文件,只是文件下载不完整呗,手动下载替换掉就行
1、下载 gradle
下载地址很简单,以 下载gradle-3.3-all.zip为例子
不要去网上找这样那样的网站下载gradle工具了。浏览器输入以下链接快速下载:
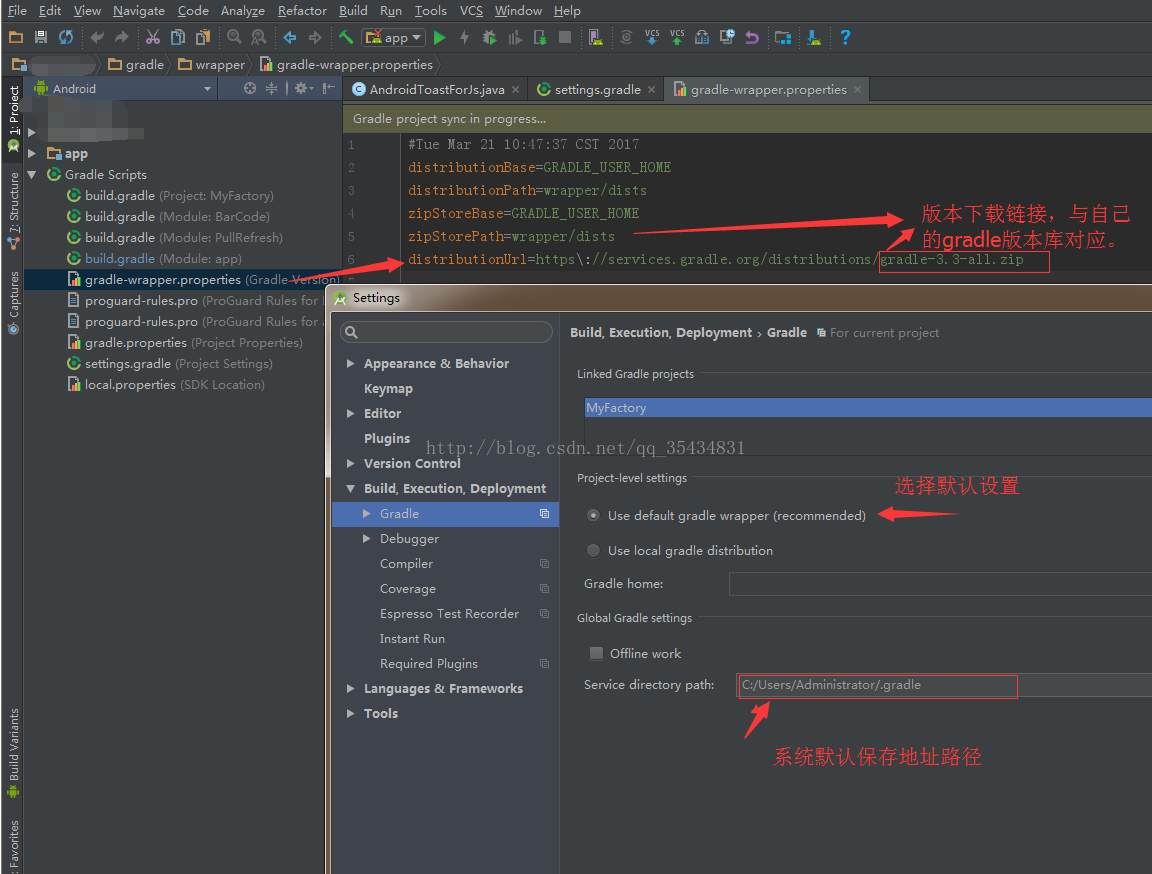
services.gradle.org/distributions/gradle-3.3-all.zip想要下载其他版本只要更改gradle-3.3-all.zip 版本号。已有的版本号有
| gradle-3.3-all.zip |
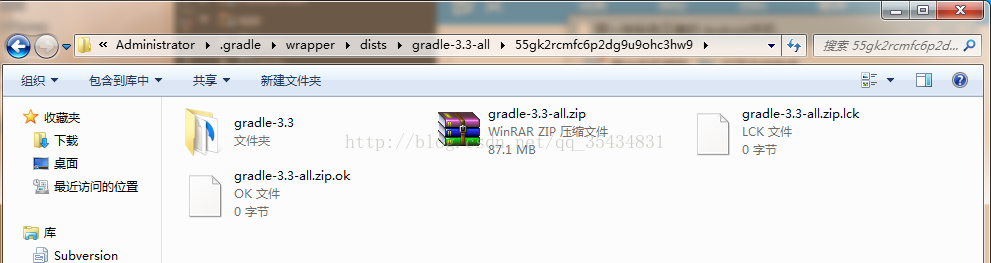
| gradle-3.2-all.zip> gradle-2.14-all.zip>等 以gradle-3.3-all.zip为例子,下载完成后替换 C:\Users\Administrator\.gradle\wrapper\dists\ gradle-3.3-all\55gk2rcmfc6p2dg9u9ohc3hw9中对应的gradle-3.3-all.zip文件。 重新编译as解压文件就不会报错了。正确解压后的的文件如下图所示:  当然,的工程中的一些配置也要注意
这样我们导入的工程会自动提示更改gradle版本,如官方更新出新的gradle版本,建议更新。导入的工程gradle版本低于库中的版本,as就会提示更新到库中最新版本,选择update就行,这样gradle-wapper.properties文件中的路径就是自己.gradle中最高的版本,不会出现错误。 |


Angular 依赖注入机制的一个错误消息:Error Cannot instantiate cyclic dependency!
例子:
import { Injectable } from ''@angular/core'';
@Injectable({
providedIn: ''root'',
})
export abstract class HttpErrorHandler{
abstract handleError(
): void;
}
@Injectable({
providedIn: ''root'',
})
export class UnKnownHandler {
handleError(){
console.log(''UnknownHandler works'');
}
}
@Injectable({
providedIn: ''root'',
})
export class BadGatewayHandler {
handleError(){
console.log(''BadGatewayHandlers works'');
}
}
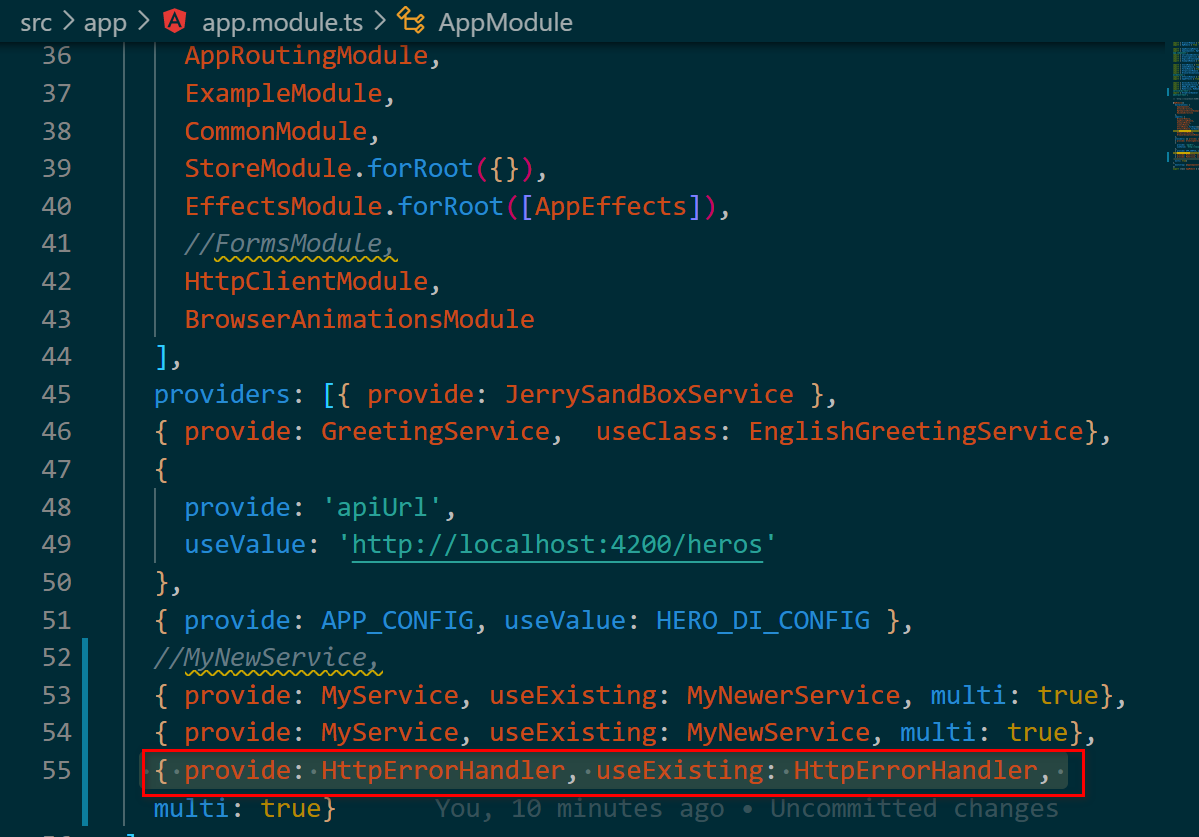
app.module.ts 里的 providers 声明:

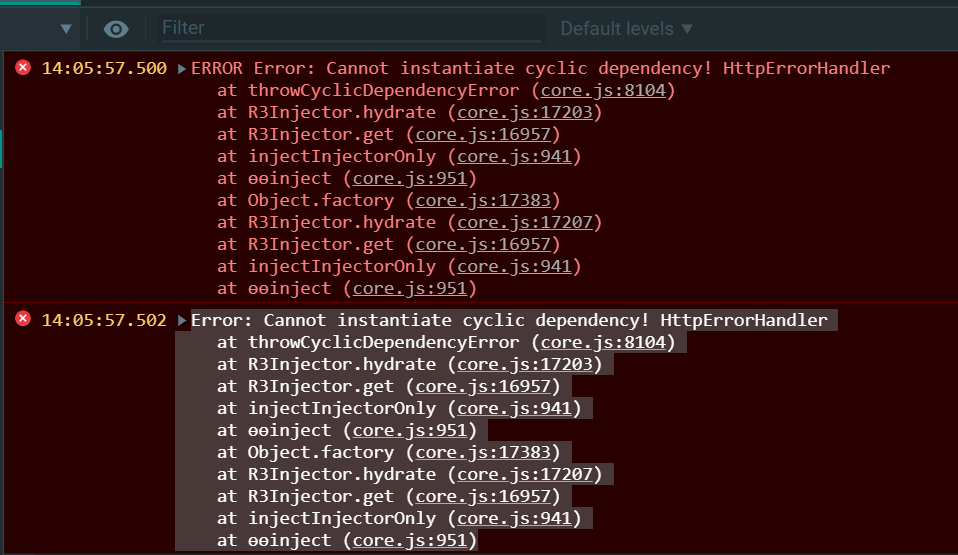
运行时报错:
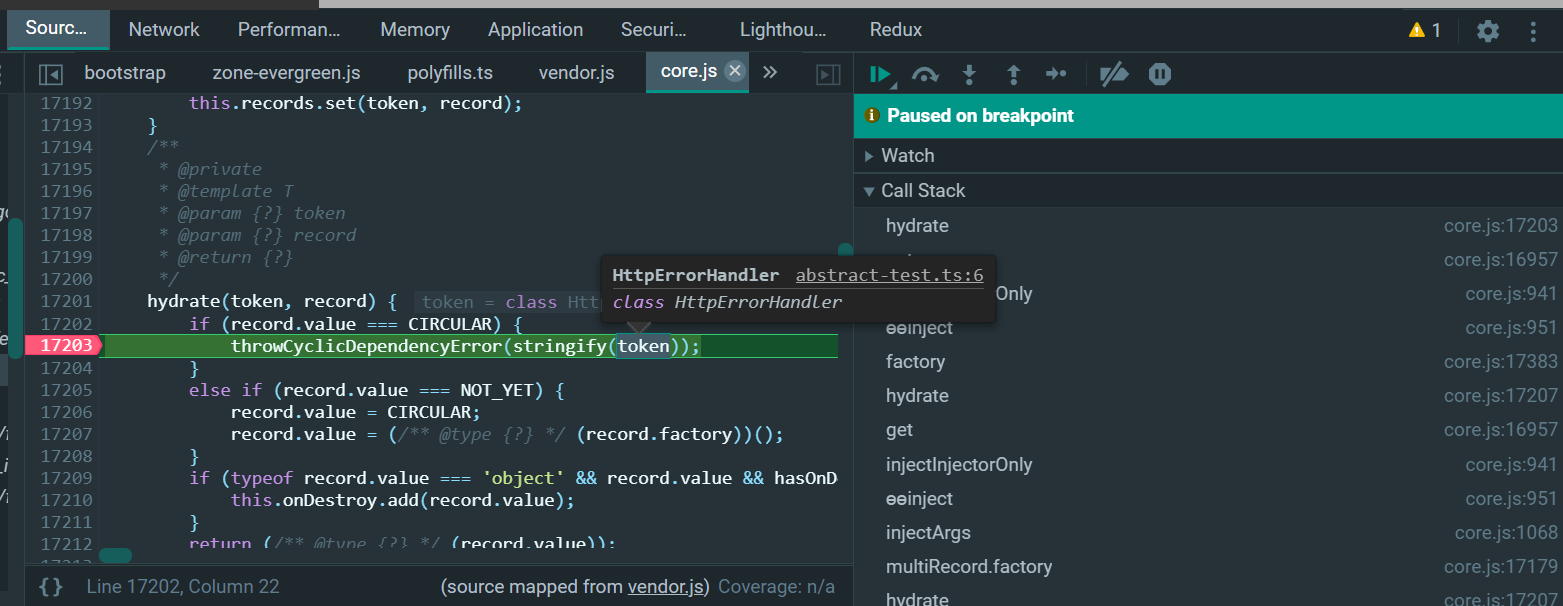
main.ts:12 Error: Cannot instantiate cyclic dependency! HttpErrorHandler
at throwCyclicDependencyError (core.js:8104)
at R3Injector.hydrate (core.js:17203)
at R3Injector.get (core.js:16957)
at injectInjectorOnly (core.js:941)
at ɵɵinject (core.js:951)
at Object.factory (core.js:17383)
at R3Injector.hydrate (core.js:17207)
at R3Injector.get (core.js:16957)
at injectInjectorOnly (core.js:941)
at ɵɵinject (core.js:951)

hydrate(token, record) {
if (record.value === CIRCULAR) {
throwCyclicDependencyError(stringify(token));
}
else if (record.value === NOT_YET) {
record.value = CIRCULAR;
record.value = (/** @type {?} */ (record.factory))();
}
if (typeof record.value === ''object'' && record.value && hasOnDestroy(record.value)) {
this.onDestroy.add(record.value);
}
return (/** @type {?} */ (record.value));
}
此处进行的报错:

更多 Jerry 的原创文章,尽在:“汪子熙”:

本文同步分享在 博客 “汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。

AngularJS: Injecting service into a HTTP interceptor (Circular dependency)
问题:
I''m trying to write a HTTP interceptor for my AngularJS app to handle authentication. 我正在尝试为我的 AngularJS 应用程序编写 HTTP 拦截器来处理身份验证。
This code works, but I''m concerned about manually injecting a service since I thought Angular is supposed to handle this automatically: 这段代码有效,但我担心手动注入服务,因为我认为 Angular 应该自动处理:
app.config([''$httpProvider'', function ($httpProvider) {
$httpProvider.interceptors.push(function ($location, $injector) {
return {
''request'': function (config) {
//injected manually to get around circular dependency problem.
var AuthService = $injector.get(''AuthService'');
console.log(AuthService);
console.log(''in request interceptor'');
if (!AuthService.isAuthenticated() && $location.path != ''/login'') {
console.log(''user is not logged in.'');
$location.path(''/login'');
}
return config;
}
};
})
}]);
What I started out doing, but ran into circular dependency problems: 我开始做的事情,但遇到循环依赖问题:
app.config(function ($provide, $httpProvider) {
$provide.factory(''HttpInterceptor'', function ($q, $location, AuthService) {
return {
''request'': function (config) {
console.log(''in request interceptor.'');
if (!AuthService.isAuthenticated() && $location.path != ''/login'') {
console.log(''user is not logged in.'');
$location.path(''/login'');
}
return config;
}
};
});
$httpProvider.interceptors.push(''HttpInterceptor'');
});
Another reason why I''m concerned is that the section on $http in the Angular Docs seem to show a way to get dependencies injected the "regular way" into a Http interceptor. 我担心的另一个原因是 Angular Docs 中关于 $ http 的部分似乎显示了一种方法来将依赖关系注入 “常规方式” 到 Http 拦截器中。 See their code snippet under "Interceptors": 在 “拦截器” 下查看他们的代码片段:
// register the interceptor as a service
$provide.factory(''myHttpInterceptor'', function($q, dependency1, dependency2) {
return {
// optional method
''request'': function(config) {
// do something on success
return config || $q.when(config);
},
// optional method
''requestError'': function(rejection) {
// do something on error
if (canRecover(rejection)) {
return responseOrNewPromise
}
return $q.reject(rejection);
},
// optional method
''response'': function(response) {
// do something on success
return response || $q.when(response);
},
// optional method
''responseError'': function(rejection) {
// do something on error
if (canRecover(rejection)) {
return responseOrNewPromise
}
return $q.reject(rejection);
};
}
});
$httpProvider.interceptors.push(''myHttpInterceptor'');
Where should the above code go? 上面的代码应该放在哪里?
I guess my question is what''s the right way to go about doing this? 我想我的问题是这样做的正确方法是什么?
Thanks, and I hope my question was clear enough. 谢谢,我希望我的问题很清楚。
解决方案:
参考: https://stackoom.com/en/question/1OdLv
asp.net mvc5中使用缓存依赖SqlCacheDependency
缓存是用来提高应用性能,降低服务器压力。适用于数据不易变,数据易通用的情景, 对于动态查询数据,例如数据分析,最好放弃使用缓存。使用缓存最麻烦的就是保持源数据和缓存的中的数据一致。
缓存(Cache)依赖,就是缓存是否更新依赖于其它Object。.net的缓存依赖主要用到的类就是CacheDependency、SqlCacheDependency、AggregateCacheDependency。
SqlCacheDependency指的就是Cache的数据更新依赖于SQL Server数据库表的变化( 行级别更改)或者SQL 查询结果的变化。
CacheDependency跟踪缓存依赖项,缓存依赖项可以是应用程序的 Cache 中的文件、目录或与其他对象的键。SqlCacheDependency类在所有受支持的 SQL Server 版本 (7.0, 2000, 2005) 上监视特定的 SQL Server 数据库表,以便在该表发生更改时,自动从 Cache 中删除与该表关联的项。 数据库表发生更改时,将自动删除缓存项,并向 Cache 中添加新版本的项。
AggregateCacheDependency 类监视依赖项对象的集合,以便在任何依赖项对象更改时,该缓存项都会自动移除。数组中的对象可以是CacheDependency 对象、SqlCacheDependency 对象、从 CacheDependency 派生的自定义对象或这些对象的任意组合。
AggregateCacheDependency 类与 CacheDependency 类的不同之处在于前者允许您将不同类型的多个依赖项与单个缓存项关联。例如,如果您创建一个从 SQL Server 数据库表和 XML 文件导入数据的页,则可创建一个 SqlCacheDependency 对象来表示数据库表的依赖项,以及一个 CacheDependency 来表XML 文件的依赖项。可创建 AggregateCacheDependency 类的一个实例,将每个依赖项添加到该类中,而不是为每个依赖项调用 Cache.Insert 方法。然后,可使用单个Insert 调用使该页依赖于 AggregateCacheDependency 实例。
下面就通过一个具体的例子让我们来感受一下在asp.net mvc5中使用缓存依赖和不使用缓存依赖我区别。
一、没有使用缓存依赖的例子
首先,用vs2013创建一个mvc5项目,本文使用nuget安装dapper来访问数据库。
HomeController.cs:
- using System;
- using System.Collections.Generic;
- using System.linq;
- using System.Web;
- using System.Web.Mvc;
- using Dapper;
-
- namespace CacheDependency.Controllers
- {
- public class HomeController : Controller
- {
- public ActionResult Index()
- {
- var r=HttpContext.Cache["employees"] as IEnumerable<Models.Employee>;
- if (r == null)
- {
- using (var conn = new System.Data.SqlClient.SqlConnection("Server=.;Database=Test1;uid=sa;pwd=sa"))
- {
- conn.Open();
- r = conn.Query<Models.Employee>("select * from Employee");
- conn.Close();
- HttpContext.Cache["employees"] = r;
- ViewBag.DataFromMsg = "数据来源--DB";
- return View(r);
- }
-
- }
- else
- ViewBag.DataFromMsg = "数据来源--HttpContext.Cache";
- return View(r);
-
- }
- }
- }
- @model IEnumerable<CacheDependency.Models.Employee>
- @{
- ViewBag.Title = "Home Page";
- }
- <h1>@ViewBag.DataFromMsg</h1>
- <table>
- <tr>
- <th>EID</th>
- <th>NAME</th>
- <th>Age</th>
- </tr>
- @foreach (var item in Model)
- {
- <tr>
- <td>@item.EID</td>
- <td>@item.NAME</td>
- <td>@item.Age</td>
- </tr>
- }
- </table>
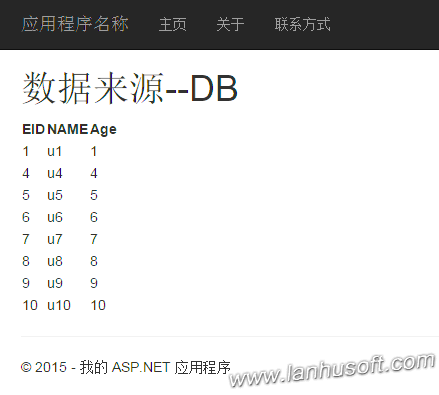
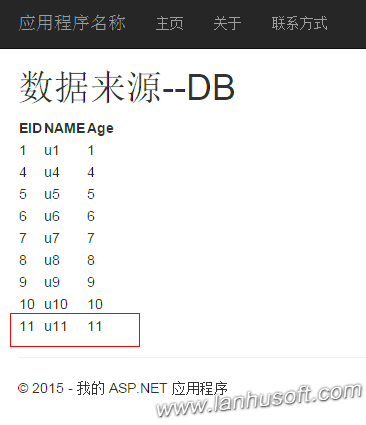
第一次访问页面:

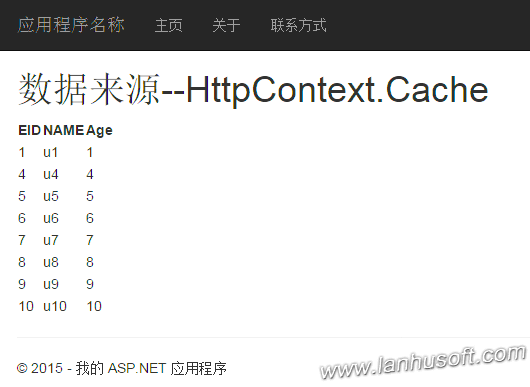
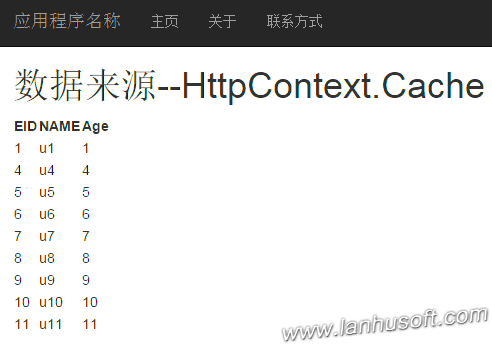
刷新页面,再次访问页面:

可以看到到当第二次访问页面的时候数据是走的缓存而没有从数据库中再次读数据。我们都知道当数据库中的数据有改动的时候,我们需要把原来缓存的数据清理掉,这要才能重新从数据库把数据读取出来并放到缓存中,这样才能保证显示到页面的数据是最新的。如果不使用缓存依赖,要保持源数据和缓存的中的数据一致,我们就要在后台为Employee表每添加、修改或删除一条数据的时候手动地把缓存删除。
- HttpContext.Cache["employees"]=null
这样虽然每次通过程序添加数据时能够删除缓存,但是这也一个问题。如果我们直接打开表Employee添加数据或者直接在查询分析器中insert数据,这时是删除不了缓存的,因为根本没有走我们的有删除缓存的程序。通过使用缓存依赖了,不仅可以决这个保持源数据和缓存的中的数据一致问题,还可以让我们的程序更加简洁,去除掉清缓存相关找代码。
二、使用缓存依赖的例子
2.1、修改HomeController代码
- public ActionResult Index()
- {
- var r=HttpContext.Cache["employees"] as IEnumerable<Models.Employee>;
- if (r == null)
- {
- using (var conn = new System.Data.SqlClient.SqlConnection("Server=.;Database=Test1;uid=sa;pwd=sa"))
- {
- conn.Open();
- r = conn.Query<Models.Employee>("select * from Employee");
- conn.Close();
- HttpContext.Cache.Insert("employees", r, new System.Web.Caching.SqlCacheDependency("Test1", "Employee"));
- ViewBag.DataFromMsg = "数据来源--DB";
- return View(r);
- }
-
- }
- else
- ViewBag.DataFromMsg = "数据来源--HttpContext.Cache";
- return View(r);
-
- }
2.2、修改Web.config
在connectionStrings配置结点下添加加入数据库信息:
- <add name="Test1" connectionString="Server=.;Database=Test1;uid=sa;pwd=sa" />
- <caching>
- <sqlCacheDependency enabled="true">
- <databases>
- <add name="Test1" pollTime="5000" connectionStringName="Test1" />
- </databases>
- </sqlCacheDependency>
- </caching>
2.3、启用sql server的数据库的数据缓存依赖功能
找到你的项目中Application_Start事件函数,并在最后加入下面的代码启用数据库的数据缓存依赖功能。
- var connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["Test1"].ToString();
- //启动数据库的数据缓存依赖功能
- SqlCacheDependencyAdmin.EnableNotifications(connectionString);
- //启用数据表缓存
- SqlCacheDependencyAdmin.EnableTableForNotifications(connectionString, "Employee");
2.4、测试结果
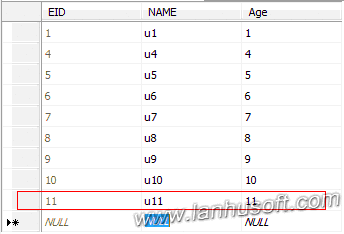
我们打开表Emplyee,为其添加一行数据。如下图:

查看页面效果:

刷新页面,再次访问:

可以看到我们没有手动清理缓存,也使缓存自动刷新了。这就是缓存依赖带来的好处,但是使用缓存依赖也有限制:必须用ASP.Net和SQL Server开发应用,也就是SqlCacheDependency是基于微软的那套体制。
现在我们来看看到底它是如何实现的。
一、表的变化

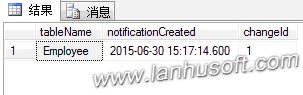
上图可以看到多了一个表AspNet_SqlCacheTablesForChangeNotification,其表表结构和数据如下图:

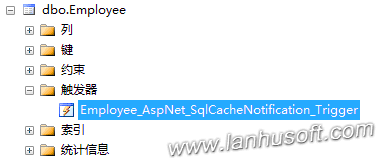
二、Employee表触发器

新生成了一个触发器名为Employee_AspNet_SqlCacheNotification_Trigger,其内容如下:
- CREATE TRIGGER [dbo].[Employee_AspNet_SqlCacheNotification_Trigger] ON [dbo].[Employee]
-
- FOR INSERT, UPDATE, DELETE AS BEGIN
- SET NOCOUNT ON
- EXEC dbo.AspNet_SqlCacheUpdateChangeIdStoredProcedure N''Employee''
- END
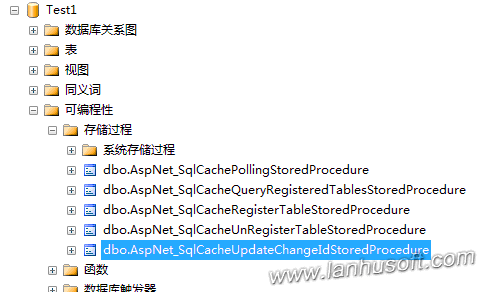
上面触发器的作用是当在表Employee做插入、修改、删除操作的时候执行一个名为dbo.AspNet_SqlCacheUpdateChangeIdStoredProcedure的存储过程,这个存储过程也是我们开启sql server的缓存依赖自动生成的,总的生成了存储过程如下图:

下面我们打开其中的dbo.AspNet_SqlCacheUpdateChangeIdStoredProcedure:
- Create PROCEDURE [dbo].[AspNet_SqlCacheUpdateChangeIdStoredProcedure]
- @tableName NVARCHAR(450)
- AS
-
- BEGIN
- UPDATE dbo.AspNet_SqlCacheTablesForChangeNotification WITH (ROWLOCK) SET changeId = changeId + 1
- WHERE tableName = @tableName
- END
三、总结

当sql server启用缓存依赖之后,就会在对应的数据库添加相应的表、触发器和一些存储过程。它是利用触发器来监测表的数据的变化,如果有增、删、改就插入数据到通知表,然后通知订阅这个通知的网站失缓存失效。
今天关于sqlalchemy.exc.CircularDependencyError:检测到循环依赖和检测到循环依赖关系的讲解已经结束,谢谢您的阅读,如果想了解更多关于Android Studio Gradle''s dependency cache may be corrupt Re-download dependencies and sync p...、Angular 依赖注入机制的一个错误消息:Error Cannot instantiate cyclic dependency!、AngularJS: Injecting service into a HTTP interceptor (Circular dependency)、asp.net mvc5中使用缓存依赖SqlCacheDependency的相关知识,请在本站搜索。
本文标签: