如果您对使用thymeleaf的html表单验证无法在SpringBoot和springbootthymeleaf表单提交感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解使用thymeleaf的
如果您对使用thymeleaf的html表单验证无法在Spring Boot和spring boot thymeleaf 表单提交感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解使用thymeleaf的html表单验证无法在Spring Boot的各种细节,并对spring boot thymeleaf 表单提交进行深入的分析,此外还有关于html – 在spring mvc中用thymeleaf引用一个.css文件、java – Spring Boot和Thymeleaf – 删除严格的HTML错误检查、spriingboot使用thymeleaf、spring boot + thymeleaf 项目中html 文件不能使用#{}取值?的实用技巧。
本文目录一览:- 使用thymeleaf的html表单验证无法在Spring Boot(spring boot thymeleaf 表单提交)
- html – 在spring mvc中用thymeleaf引用一个.css文件
- java – Spring Boot和Thymeleaf – 删除严格的HTML错误检查
- spriingboot使用thymeleaf
- spring boot + thymeleaf 项目中html 文件不能使用#{}取值?

使用thymeleaf的html表单验证无法在Spring Boot(spring boot thymeleaf 表单提交)
我无法使用thymleaf模板以html形式捕获任何验证。
表单对象-
public class TestForm {.... @Pattern(regexp = "[a-zA-Z]*", message = "Only characters") private String field1;....getter/setters}html代码-
<div id="main"> <form action="#" th:action="@{/create}" th:object="${testForm}" method="post" > <div> <label> Field1:</label> <input type="text" th:field="${testForm.field1}" name="field1" /> <div th:if="${#fields.hasErrors(''field1'')}" th:errors="*{field1}">errors</div> </div> <input type="submit" value="Submit" /> </form> </div>控制器-
@RequestMapping(method= RequestMethod.POST, value = "/create")public String createTest(@Valid @ModelAttribute("testForm") TestForm testForm, MultipartHttpServletRequest request, BindingResult bindingResult) throws IOException { if (bindingResult.hasErrors()) return "createtestform";不会引发任何错误,并且表单已成功提交。
答案1
小编典典我觉得很麻烦,因为您放置BindingResult不正确。用MultipartHttpServletRequest替换它,它必须 在 验证参数之后:
@RequestMapping(method= RequestMethod.POST, value = "/create")public String createTest(@Valid @ModelAttribute("testForm") TestForm testForm, BindingResult bindingResult, MultipartHttpServletRequest request) throws IOException {if (bindingResult.hasErrors()) return "createtestform";
html – 在spring mvc中用thymeleaf引用一个.css文件
src
main
webapp
resources
myCssFolder
myCssFile.css
web-inf
spring
views
myViewFolder
index.html
我的配置类是这样的:
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/css/**").addResourceLocations("/css/**");
registry.addResourceHandler("/img/**").addResourceLocations("/img/**");
registry.addResourceHandler("/js/**").addResourceLocations("/js/**");
registry.addResourceHandler("/sound/**").addResourceLocations("/sound/**");
registry.addResourceHandler("/fonts/**").addResourceLocations("/fonts/**");
}
我在我的索引文件中调用href,如下所示:
href="resources/css/bootstrap.min.css"
但是有一些元素在我的页面中搞砸了,例如CSS无效.
解决方法
<head>
<title>Good Thymes Virtual Grocery</title>
<Meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" media="all"
href="../../css/gtvg.css" th:href="@{/css/gtvg.css}" />
</head>

java – Spring Boot和Thymeleaf – 删除严格的HTML错误检查
<div id=1></div>
代替
<div id="1"></div>
当然在浏览器中这有效……但是Thymeleaf不允许这样做,也不会为页面提供服务.有没有办法让这个更宽松的规则?我搜索了Thymeleaf的文档和Spring Boot参考,但没有找到答案.
只是为了澄清 – 我甚至没有为Thyemeleaf配置我自己的bean,只是通过maven作为spring-boot-starters之一添加到类路径中.所以现在这些都是默认设置.
解决方法
此外,如果这是一个问题,我相信您可以打开遗留模式以允许非XML模板,但我希望尽可能使用有效的XML:
http://www.thymeleaf.org/doc/tutorials/2.1/usingthymeleaf.html#what-kind-of-templates-can-thymeleaf-process
我不知道自己如何更改模式,但我确信DuckDuckGo可以或在此网站上有人.

spriingboot使用thymeleaf
1 添加jar包
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2 配置文件
server.port=8090
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.cache=false
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**3 在templates下新建hello.html

4 新建测试TestController.java
@Controller
public class TestController {
@RequestMapping("/hello")
public String toHello() {
return "hello";
}
}5 访问页面

6 完成

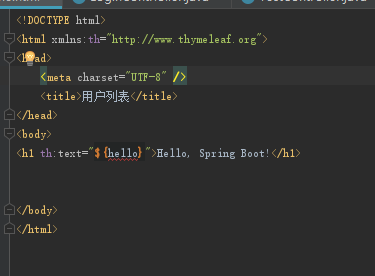
spring boot + thymeleaf 项目中html 文件不能使用#{}取值?

spring boot + thymeleaf 项目中html 文件不能使用#{}取值?idea报错不能这样取么?有大佬知道为什么?
今天的关于使用thymeleaf的html表单验证无法在Spring Boot和spring boot thymeleaf 表单提交的分享已经结束,谢谢您的关注,如果想了解更多关于html – 在spring mvc中用thymeleaf引用一个.css文件、java – Spring Boot和Thymeleaf – 删除严格的HTML错误检查、spriingboot使用thymeleaf、spring boot + thymeleaf 项目中html 文件不能使用#{}取值?的相关知识,请在本站进行查询。
本文标签:





