在本文中,我们将详细介绍使用进度条的各个方面,并为您提供关于如Eclipse制作启动屏幕的相关解答,同时,我们也将为您带来关于android–无法打开eclipse,启动屏幕闪烁但从未打开、confi
在本文中,我们将详细介绍使用进度条的各个方面,并为您提供关于如Eclipse制作启动屏幕的相关解答,同时,我们也将为您带来关于android – 无法打开eclipse,启动屏幕闪烁但从未打开、configuration for eclipseME plugin in eclipse 3.1[eclipse ME 在eclipse 3.1中的配置(以MOTO为例)]、css中clip属性是什么?clip:rect()制作圆形进度条动画(代码实例)、Echarts—电量进度条(Vue)的有用知识。
本文目录一览:- 使用进度条(如Eclipse)制作启动屏幕(eclipse进度条不动)
- android – 无法打开eclipse,启动屏幕闪烁但从未打开
- configuration for eclipseME plugin in eclipse 3.1[eclipse ME 在eclipse 3.1中的配置(以MOTO为例)]
- css中clip属性是什么?clip:rect()制作圆形进度条动画(代码实例)
- Echarts—电量进度条(Vue)

使用进度条(如Eclipse)制作启动屏幕(eclipse进度条不动)
我的主类从文件加载配置,然后显示一个框架。我想制作一个带有进度条(如Eclipse)的启动画面,以便在加载文件时进度会增加,并且在加载文件后启动画面会消失。然后我的主机被加载。
MainClass代码:
public static void main(String[] args) { ApplicationContext context = new ClassPathXmlApplicationContext( "classpath:/META-INF/spring/applicationContext.xml"); // splash with progress load till this file is loaded UserDao userDao = context.getBean(UserDao.class); isRegistered = userDao.isRegistered(); System.out.println("registered: " + isRegistered); if (isRegistered) { // progress finish and hide splash log.debug("user is registered"); // show frame1 } else { // progress finish and hide splash log.debug("user is not registered"); // show frame2 }}我在Swing方面没有太多经验,所以请提出建议。
更新: 我发现了以下示例,但没有什么问题:
当计数器达到指定的数字时,它应停止在(300)位置,直到不停止计时器并隐藏启动画面而永远计数。
我想将计数器绑定到文件加载,因此,在加载文件时,将加载进度,直到加载文件,然后进度完成,并且初始屏幕消失。
@SuppressWarnings("serial")@Component
public class SplashScreen extends JWindow {static boolean isRegistered;static Log log = LogFactory.getLog(SplashScreen.class);private static JProgressBar progressBar = new JProgressBar();private static SplashScreen execute;private static int count;private static Timer timer1;public SplashScreen() { Container container = getContentPane(); container.setLayout(null); JPanel panel = new JPanel(); panel.setBorder(new javax.swing.border.EtchedBorder()); panel.setBackground(new Color(255, 255, 255)); panel.setBounds(10, 10, 348, 150); panel.setLayout(null); container.add(panel); JLabel label = new JLabel("Hello World!"); label.setFont(new Font("Verdana", Font.BOLD, 14)); label.setBounds(85, 25, 280, 30); panel.add(label); progressBar.setMaximum(50); progressBar.setBounds(55, 180, 250, 15); container.add(progressBar); loadProgressBar(); setSize(370, 215); setLocationRelativeTo(null); setVisible(true);}public void loadProgressBar() { ActionListener al = new ActionListener() { public void actionPerformed(java.awt.event.ActionEvent evt) { count++; progressBar.setValue(count); if (count == 300) { timer1.stop(); execute.setVisible(false); return; } } }; timer1 = new Timer(50, al); timer1.start();}public static void main(String[] args) { execute = new SplashScreen(); ApplicationContext context = new ClassPathXmlApplicationContext( "classpath:/META-INF/spring/applicationContext.xml"); UserDao userDao = context.getBean(UserDao.class); isRegistered = userDao.isRegistered(); if (isRegistered) { // show frame 1 } else { // show frame 2 }}}
答案1
小编典典当计数器达到指定的数字时,它应停止在(300)位置,直到不停止计时器并隐藏启动画面时,它一直保持计数。
下面的代码似乎很好用(存在致命缺陷,计数器可能花费比文件加载更长的时间,反之亦然):
import java.awt.Color;import java.awt.Container;import java.awt.Font;import java.awt.HeadlessException;import java.awt.event.ActionListener;import javax.swing.*;public class SplashScreen extends JWindow { static boolean isRegistered; private static JProgressBar progressBar = new JProgressBar(); private static SplashScreen execute; private static int count; private static Timer timer1; public SplashScreen() { Container container = getContentPane(); container.setLayout(null); JPanel panel = new JPanel(); panel.setBorder(new javax.swing.border.EtchedBorder()); panel.setBackground(new Color(255, 255, 255)); panel.setBounds(10, 10, 348, 150); panel.setLayout(null); container.add(panel); JLabel label = new JLabel("Hello World!"); label.setFont(new Font("Verdana", Font.BOLD, 14)); label.setBounds(85, 25, 280, 30); panel.add(label); progressBar.setMaximum(50); progressBar.setBounds(55, 180, 250, 15); container.add(progressBar); loadProgressBar(); setSize(370, 215); setLocationRelativeTo(null); setVisible(true); } private void loadProgressBar() { ActionListener al = new ActionListener() { public void actionPerformed(java.awt.event.ActionEvent evt) { count++; progressBar.setValue(count); System.out.println(count); if (count == 300) { createFrame(); execute.setVisible(false);//swapped this around with timer1.stop() timer1.stop(); } } private void createFrame() throws HeadlessException { JFrame frame = new JFrame(); frame.setSize(500, 500); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } }; timer1 = new Timer(50, al); timer1.start(); } public static void main(String[] args) { execute = new SplashScreen(); }};我想将计数器绑定到文件加载,因此,在加载文件时,将加载进度,直到加载文件,然后进度完成,并且初始屏幕消失。
您应该查看一下,ProgressMonitor然后ProgressMonitorInputStream使用,Task然后检查何时完全读取了文件并结束SplashScreen。看到这里一些很好的教程和解释

android – 无法打开eclipse,启动屏幕闪烁但从未打开
我刚刚打开Eclipse,它将无法打开.启动屏幕闪烁,然后消失,Eclipse永远不会打开.我的任务管理器不会将Eclipse显示为活动应用程序.
我下载了新版本的Eclipse但仍然遇到了同样的问题.
到目前为止,我对Eclipse没有任何问题,并且不记得上次使用它时关闭它的任何问题.
我得到的Metadata.log错误说明如下,虽然我不确定如何解释/修复:
!ENTRY org.eclipse.ui.workbench 4 0 2013-01-04 16:42:46.844
!MESSAGE Widget disposed too early!
有没有人遇到过这个问题?对它可能是什么的任何想法?
解决方法:
我已经解决了这个问题,虽然效率不高.
在eclipse.ini中指定了java.exe的位置.通常默认位置是正常的,但有时会发生导致此操作不起作用的事情,您需要指定它的位置.这是我对这里可以找到的内容的解释:
http://wiki.eclipse.org/Eclipse.ini
因此,为了解决这个问题,我需要将.ini文件中的默认位置更改为可行的.我无法解决这个问题,因此我下载了新版本的JDK和Eclipse,以便默认位置可以再次运行.
Eclipse现在再次正常运行.
![configuration for eclipseME plugin in eclipse 3.1[eclipse ME 在eclipse 3.1中的配置(以MOTO为例)] configuration for eclipseME plugin in eclipse 3.1[eclipse ME 在eclipse 3.1中的配置(以MOTO为例)]](http://www.gvkun.com/zb_users/upload/2025/02/2deba523-6358-4fb7-85dc-f128806f46191740028207443.jpg)
configuration for eclipseME plugin in eclipse 3.1[eclipse ME 在eclipse 3.1中的配置(以MOTO为例)]
- install eclipseME plugin
- install sun''s wireless tool kit 2.1 or other compatible toolkits
- enter windows->preference->platform components, right click wireless ToolKits and select add..... Select the right directory(sample: C:/WTK21)
- for Moto SDK,
- you may choose to add one profile. sample(MOTOM1--add midp.zip in M1 lib as external jar)
- Add platform definition. Sample(MOTOM1--select the profile MOTOM1)
- Enter Run->External Tools->External Tools.. and create a new configuration by clicking button(NEW) Parameters are set as below sample for V600(j2me-v600):
- Location: C:/Program Files/Motorola/SDK v4.3 for J2ME/EmulatorA.1/bin/emujava.exe
- working directory: c:/Program Files/Motorola/SDK v4.3 for J2ME/EmulatorA.1/bin
- arguments: ${project_loc}/deployed/${project_name}.jad -deviceFile resources/V600.props
- you may get working information by run "C:/Program Files/Motorola/SDK v4.3 for J2ME/launchpad.exe"
- To create a new J2ME project, you may first create a j2me project and then create a midlet
- To test it with MOTO V600 simulator, you need to create the package first and then select run->external tools->j2me-v600
- To test it with sun''s simulator, just enter run->run as->Emulated J2ME Midlet
原文链接: http://blog.csdn.net/swingseagull/article/details/313114

css中clip属性是什么?clip:rect()制作圆形进度条动画(代码实例)
本章给大家带来
一、css什么是clip属性?
clip 属性剪裁绝对定位元素。clip 属性允许定义一个元素的可见尺寸,当一幅图像的尺寸大于包含此元素时,此图像就会被修剪并显示为这个元素定义的形状。
1.语法
img {
position:absolute;
clip:rect(0px,60px,200px,0px);
}代码示例:
立即学习“前端免费学习笔记(深入)”;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 200px;
height: 500px;
margin: 50px auto;
}
img{
border: 1px solid #000;
}
.img {
position:absolute;
clip:rect(0px,165px,200px,34px);
}
</style>
</head>
<body>
<div>
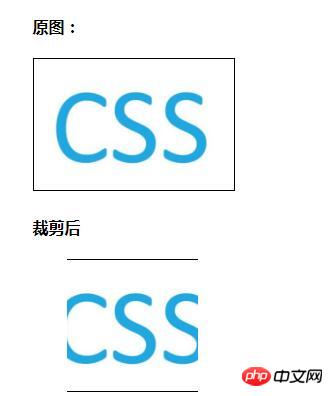
<h4>原图:</h4>
@@##@@
<h4>裁剪后</h4>
@@##@@
</div>
</body>
</html>效果图:

clip:rect(0px,165px,200px,34px)中的0px,165px,200px,34px分别对应图片的上,右,下,左四个方位 ;clip:rect()需要配合position属性使用,才能对图像进行裁剪。
注意:
如果先有"overflow:visible"定义了元素,clip属性就不起作用。
css中的clip:rect()只能在绝对定位的元素上使用,包括fixed属性的元素,因为fixed也算绝对定位
2.可用性隐藏
根据上面对top right bottom left的释义,如果left >= right或者bottom <= top,则元素会被完全裁掉而不可见,即“隐藏”。通过这种方式隐藏的元素是可以被屏幕阅读器等辅助设备识别的,从而提高了页面的可用性。
二、css3制作圆形进度条动画(css3 动画与clip:rect()结合使用)
先看看加载效果图:
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>css3制作圆形进度条动画</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
overflow-x: hidden;
overflow-y: scroll;
font-family: MuseoSans, Georgia, "Times New Roman", Times, serif;
font-size: 13px;
color: #444;
border-top: 3px solid #444;
background-color: #E4E6E5;
overflow-x: hidden;
}
section .demo {
width: 530px;
margin: 15em auto;
overflow: hidden;
}
ul.notes {
clear: both;
}
ul.notes li {
float: left;
margin-right: 3em;
display: inline;
}
ul.notes li:last-child {
margin: 0;
}
ul.notes li span.skill {
display: block;
text-align: center;
padding: 10px 0;
text-shadow: 1px 0 0 #FFFFFF;
}
.notesite {
display: inline-block;
position: relative;
width: 1em;
height: 1em;
font-size: 5.4em;
cursor: default;
}
.notesite>.percent {
position: absolute;
top: 20px;
left: 0;
width: 100%;
font-size: 25px;
text-align: center;
z-index: 2;
}
.notesite>.percent .dec {
font-size: 15px;
}
.notesite>#slice {
position: absolute;
width: 1em;
height: 1em;
clip: rect(0px, 1em, 1em, 0.5em);
}
.notesite>#slice.gt50 {
clip: rect(auto, auto, auto, auto);
}
.notesite>#slice>.pie {
position: absolute;
border: 0.1em solid #444;
width: 0.8em;
height: 0.8em;
-moz-border-radius: 0.5em;
-webkit-border-radius: 0.5em;
border-radius: 0.5em;
-webkit-animation: craw 2s linear;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes craw {
0% {
clip: rect(0em, 1em, 0em, 0.5em);
}
50% {
clip: rect(0em, 1em, 1em, 0.5em);
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
clip: rect(0em, 1em, 1em, 0em);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
}
li.html .notesite>#slice>.pie {
border-color: #DF6C4F;
}
.notesite.fill>.percent {
display: none;
}
li.html .notesite:before {
background: #DF6C4F;
}
</style>
</head>
<body>
<div>
<section>
<div>
<ul>
<li>
<divid="note_0" dir="100">
<div></div>
<div id="slice">
<div>
</div>
</div>
</div><span>HTML</span>
</li>
</ul>
</div>
</section>
</div>
</body>
</html>思路:
1.先画一个正方形边框

2. 通过border-radius属性使他变成一个圆 (考虑兼容性)
-moz-border-radius: 0.5em; -webkit-border-radius: 0.5em; border-radius: 0.5em;

3. 设置动画效果,通过改变clip的裁剪位置(与定位结合)使这个圆慢慢显现
@-webkit-keyframes craw {
0% {
clip: rect(0em, 1em, 0em, 0.5em);
}
50% {
clip: rect(0em, 1em, 1em, 0.5em);
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
clip: rect(0em, 1em, 1em, 0em);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
}


以上就是

Echarts—电量进度条(Vue)
效果图:
代码:
<template>
<divid="chart"></div>
</template>
<script>
export default {
name : "Bar",
data() {
return {
};
},
mounted() {
this.bar();
},
methods: {
bar() {
this.myChart = this.$echarts.init(document.getElementById("chart"));
var data = [100, 200, 300];
var titlename = ["苹果", "香蕉", "橙子"];
var option = {
backgroundColor:"#17326b",//如果设置图片背景,在外层div设置css样式
grid: {
left: "10",
top: "10",
right: "0",
bottom: "10",
containLabel: true,
},
xAxis: {
type: "value",
splitLine: { show: false },
axisLabel: { show: false },
axisTick: { show: false },
axisLine: { show: false },
},
yAxis: [
{
type: "category",
axisTick: { show: false },
axisLine: { show: false },
axisLabel: {
color: "black",
fontSize: 12,
textStyle: {
color: "#fff",
},
},
data: titlename,
// max:10, 设置y刻度最大值,相当于设置总体行高
inverse: true,//横向进度条的关键
},
{
type: "category",
axisTick: { show: false },
axisLine: { show: false },
axisLabel: {
color: "black",
fontSize: 12,
textStyle: {
color: "#fff",
},
},
data: data,
// max:10,
inverse: true,
},
],
series: [
{
name: "条",
type: "pictorialBar",
symbolRepeat: "fixed",
symbolMargin: 1,
symbol: "rect",//内部类型(方块,圆,svg,base64图片)
symbolClip: true,
symbolSize: [6, 8],//进度条的宽高
symbolOffset: [5,0],//柱子的位置偏移
data: data,
z: 2,
// barCategoryGap:0,
itemStyle: {
normal: {
barBorderRadius: 7,
//柱体的颜色
//右,下,左,上(1,0,0,0)表示从正右开始向左渐变
color: function (params) {
// console.log(params);
var colorList = [
["#02f0fe", "#02B8EC"],
["#02f0fe", "#02B8EC"],
["#02f0fe", "#02B8EC"],
["#02f0fe", "#02B8EC"],
["#02f0fe", "#02B8EC"],
];
var colorItem = colorList[params.dataIndex];
return new that.$echarts.graphic.LinearGradient(
1,
0,
0,
0,
[
{
offset: 0,
color: colorItem[0],
},
{
offset: 1,
color: colorItem[1],
},
],
false
);
},
},
},
zlevel: 1,
},
{
name: "进度条背景",
type: "bar",
barGap: "-100%",
barWidth:16,
symbolOffset: [5, 0],//柱子的位置
data: [100, 100, 100],
color: "#2e5384",
itemStyle: {
normal: {
barBorderRadius:4,
},
},
},
],
};
this.myChart.setOption(option);
//尺寸自适应
window.addEventListener("resize", () => { this.myChart.resize();});
},
}
</script>
<style>
.panel {
height: 340px;
background: rgba(255, 255, 255, 0.04);
padding: 10px;
}
</style>今天关于使用进度条和如Eclipse制作启动屏幕的介绍到此结束,谢谢您的阅读,有关android – 无法打开eclipse,启动屏幕闪烁但从未打开、configuration for eclipseME plugin in eclipse 3.1[eclipse ME 在eclipse 3.1中的配置(以MOTO为例)]、css中clip属性是什么?clip:rect()制作圆形进度条动画(代码实例)、Echarts—电量进度条(Vue)等更多相关知识的信息可以在本站进行查询。
本文标签:






