如果您想了解@Before不在Java黄瓜步骤中执行的相关知识,那么本文是一篇不可错过的文章,我们将对beforejava进行全面详尽的解释,并且为您提供关于::before有什么作用?::befor
如果您想了解@Before不在Java黄瓜步骤中执行的相关知识,那么本文是一篇不可错过的文章,我们将对before java进行全面详尽的解释,并且为您提供关于::before有什么作用?::before与:before的区别是什么?、@ Before,@ BeforeClass,@ BeforeEach和@BeforeAll之间的区别、@Before、@BeforeClass、@BeforeEach 和 @BeforeAll 之间的区别、Firefox javascript 控制台 - 是否可以从文件中执行 javascript?的有价值的信息。
本文目录一览:- @Before不在Java黄瓜步骤中执行(before java)
- ::before有什么作用?::before与:before的区别是什么?
- @ Before,@ BeforeClass,@ BeforeEach和@BeforeAll之间的区别
- @Before、@BeforeClass、@BeforeEach 和 @BeforeAll 之间的区别
- Firefox javascript 控制台 - 是否可以从文件中执行 javascript?

@Before不在Java黄瓜步骤中执行(before java)
我有一个Cucumber Step类,我正在尝试为所有方案初始化页面模型。所以我添加了一个@Before注释方法:
@Before()private void beforeScenario() { LOGGER.info("Running before!"); loginPage = BrowserDriver.getPageModel(LoginPage.class);}然后,我有了一系列依赖于loginPage设置的步骤。例如
@When("^I click the help link$")public void I_click_the_help_link() { loginPage.clickHelpLink();}我有多个Step类。上面的两个方法都在同一Step类中。但是loginPage始终为null。永远不会调用beforeScenario方法。我是否完全误解了@Before是如何工作的?关于如何获得我想要的工作的任何提示?
编辑:我也有一个@After注释的方法,可以按预期在每种情况下运行。
编辑:Pom可以在以下位置看到:http :
//pastebin.com/PJ6qQRK9
答案1
小编典典确保您使用
cucumber.annotation.Before而不是org.junit.Before。黄瓜将不处理JUnit注释。(有关更多信息,请参见此博客文章的“场景挂钩”部分。)确保您的@Before方法
public不是private。

::before有什么作用?::before与:before的区别是什么?
::before是什么?有什么作用?本篇文章就给大家::before有什么用,让大家了解::before的简单使用,以及::before与:before的异同点。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、::before是什么?有什么作用?
在
利用::before可以把需插入的内容插入到元素的其他内容之前,并且默认内联显示。::before需要使用content属性来指定内容的值。例:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
}我们来看一个简单的示例:
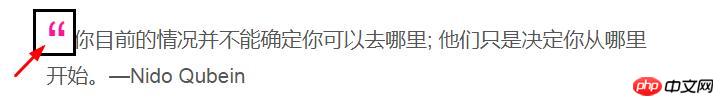
假设你有一个带有一些文本的blockquote。你可以使用::before在实际文本之前插入内容,比如:一些花哨的引号。引号将显示在页面上,但不会添加到DOM中的blockquote中。
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >以下代码段将使用块引用添加几个花哨的引号::before。引号将在引用文本之前的blockquote中添加,并与其内联。
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}content引用是通过转义其在属性内定义的Unicode值。这就是通常通过CSS表示和添加字形的方式。
我们来看看运行效果:

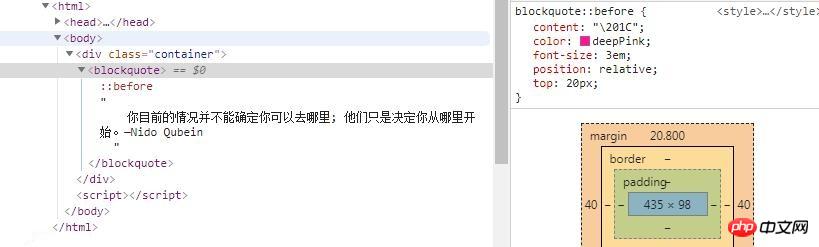
由于使用伪元素插入的内容未插入到DOM内,因此通常无法使用浏览器的开发者工具查看和检查插入的内容。但是,Chrome 32+和Firebug for Firefox允许你查看伪元素在DOM中的位置,通过选择它,你可以在CSS面板中查看与其相关联的样式。在Chrome的开发工具中检查上述演示会显示以下结果:

可以看出,添加有::before的内容与blockquote内的其他内容内联并位于其之前。
由于::before内容是在元素内的其他内容之前插入的,这也意味着伪元素将堆叠在源树中的其他元素之后。
伪元素可用于插入几乎任何类型的内容,包括字符(如上所述),文本字符串和图像。例如,以下是::before具有有效内容的所有有效声明:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}注:使用伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
二、::before与:before的的异同点
相同点:
1、伪类对象,用来设置对象前的内容
2、::before和:before写法是等效的
不同点:
:befor是Css2的写法,::before是Css3的写法
:before的兼容性要比::before好 ,不过在H5开发中建议使用::before比较好
说明:
1、伪类元素要配合content属性一起使用
2、伪类元素是css渲染层加入的,不能通过js来操作
3、伪类对象特效通常通过:hover伪类样式来激活
.test:hover::before{
/* 这时animation和transition才生效 */
}总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是::before有什么作用?::before与:before的区别是什么?的详细内容,更多请关注php中文网其它相关文章!

@ Before,@ BeforeClass,@ BeforeEach和@BeforeAll之间的区别
之间的主要区别是什么
@Before和@BeforeClass- 和JUnit中5 @BeforeEach和@BeforeAll
@After和@AfterClass
根据JUnit@Before,在以下情况下使用Api:
编写测试时,通常会发现几个测试需要先创建类似的对象,然后才能运行。
而@BeforeClass可以用来建立数据库连接。但是不能@Before一样吗?
答案1
小编典典标记的代码@Before在每次测试之前执行,而@BeforeClass在整个测试夹具之前运行一次。如果你的测试类有十个测试,则@Before代码将执行十次,但@BeforeClass仅执行一次。
通常,@BeforeClass当多个测试需要共享相同的计算昂贵的设置代码时,可以使用。建立数据库连接属于此类。你可以将代码从@BeforeClass移到@Before,但是测试运行可能需要更长的时间。注意,标记的代码@BeforeClass作为静态初始化程序运行,因此它将在创建测试夹具的类实例之前运行。
在JUnit 5中,标记@BeforeEach和与JUnit 4中@BeforeAll的@Before和等效。@BeforeClass它们的名称更能指示它们的运行时间,并且松散地解释为:“在每个测试之前”和“一次在所有测试之前”。

@Before、@BeforeClass、@BeforeEach 和 @BeforeAll 之间的区别
之间的主要区别是什么
@Before和@BeforeClass- 在 JUnit 5
@BeforeEach和@BeforeAll
- 在 JUnit 5
@After和@AfterClass
根据JUnit Api @Before在以下情况下使用:
在编写测试时,通常会发现多个测试需要创建类似的对象才能运行。
而@BeforeClass可用于建立数据库连接。但不能@Before做同样的事情吗?

Firefox javascript 控制台 - 是否可以从文件中执行 javascript?
如何解决Firefox javascript 控制台 - 是否可以从文件中执行 javascript??
我正在尝试编写一个 javascript 书签脚本(greasemonkey 脚本)。如果我可以快速地将代码从我的编辑器发送到浏览器,那将是非常方便的。有没有一种简单的方法可以做到这一点。顺便说一下,我用的是 emacs。
是否有类似 enter code fun () {
onStart()
super.onStart()
//Check if user is signed in (non-null) and update UI accordingly
val user = User(firstname,lastname,email,contactno)
FirebaseDatabase.getInstance().getReference("Users")
.child(FirebaseAuth.getInstance().currentUser!!.uid)
var onComplete: Unit
}
uAuth!!.createuserWithEmailAndPassword(email,password)
.addOnCompleteListener(OnCompleteListener { AuthResult})
var onComplete: Unit
var task: NonNull; Task<AuthResult?>
(
if (task.isSuccessful()) {
val user = User(firstname,contactno)
FirebaseDatabase.getInstance().getReference("Users")
.child(FirebaseAuth.getInstance().currentUser!!.uid)
.setValue(user)
.addOnCompleteListener(OnCompleteListener<Unit>())
var onComplete: Unit
NonNull
var task: Task<Void?>
(
if (task.IsSuccessful()) Toast.makeText(
this@Registeractivity,"User created successfully.",Toast.LENGTH_LONG.show()
) else
Toast.makeText(
this@Registeractivity,task.getException().getMessage(),Toast.LENGTH_LONG.show()
)
)
} else Toast.makeText(
this@Registeractivity,Toast.LENGTH_LONG.show()
)
)
这样的命令来执行此操作。
谢谢。
粗略搜索
- 用于 emacs 的 jsslime - https://github.com/segv/jss(看起来很有趣)但我不想玩几个小时来设置它,如果可能的话。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)
今天关于@Before不在Java黄瓜步骤中执行和before java的介绍到此结束,谢谢您的阅读,有关::before有什么作用?::before与:before的区别是什么?、@ Before,@ BeforeClass,@ BeforeEach和@BeforeAll之间的区别、@Before、@BeforeClass、@BeforeEach 和 @BeforeAll 之间的区别、Firefox javascript 控制台 - 是否可以从文件中执行 javascript?等更多相关知识的信息可以在本站进行查询。
本文标签:





