对于想了解Java中的视频播放的读者,本文将是一篇不可错过的文章,我们将详细介绍JMF,Fobs4JMF,Xuggler,FMJ,并且为您提供关于ActionScript,Flash,Flash/Fl
对于想了解Java中的视频播放的读者,本文将是一篇不可错过的文章,我们将详细介绍JMF,Fobs4JMF,Xuggler,FMJ,并且为您提供关于ActionScript,Flash,Flash/Flex Builder,FlashPlayer,AIR,swf,swc,swz之间的区别、for,for-each,for-in,for-of,map的比较、havlenapetr,ffmpeg 播放器 编译、以及bug修改、HTML5 - 使用JavaScript控制的有价值信息。
本文目录一览:- Java中的视频播放(JMF,Fobs4JMF,Xuggler,FMJ)(java 播放视频)
- ActionScript,Flash,Flash/Flex Builder,FlashPlayer,AIR,swf,swc,swz之间的区别
- for,for-each,for-in,for-of,map的比较
- havlenapetr,ffmpeg 播放器 编译、以及bug修改
- HTML5 - 使用JavaScript控制

Java中的视频播放(JMF,Fobs4JMF,Xuggler,FMJ)(java 播放视频)
我需要使用Java进行简单的视频播放。
这是我的要求:
生产质量
打开和解码可以由我选择其视频和音频编解码器的视频文件。IE浏览器我可以选择行为良好的编解码器。
能够 播放 , 暂停 , seekToFrame 或 seekToTime 并 停止 播放。本质上,我希望能够以非线性方式播放单个视频文件的片段。例如,我可能要播放20.3秒到25.6秒的片段,暂停10秒钟,然后播放340.3秒到350.5秒的片段,依此类推。
播放期间,视频和音频必须同步。
视频必须显示在Swing JComponent中。
必须能够在无需开源的情况下用于商业产品(IE LGPL或Comercial很好)
我的研究使我找到了以下解决方案:
- 使用Java Media Framework + Fobs4JMF http://fobs.sourceforge.net/f4jmf_first.html
我已经实现了一个快速原型,这似乎可以满足我的需求。我可以使用以下方式播放一段视频:
player.setStopTime(new Time(end));player.setMediaTime(new Time(start));player.start();虽然Fobs4JMF似乎可以正常工作,但我感觉代码质量很差,并且该项目不再有效。有谁知道使用Fobs4JMF的产品吗?
- 编写一个播放视频的Flash应用程序,并使用JFlashPlayer将其带入我的Java Swing应用程序
与Java不同,Flash在播放视频方面非常出色。我可以使用以下方法编写一个小型Flash应用程序:
open(String videoFile),play(),pause(),seek(int duration),stop()然后使用可以从Java调用Flash函数的JFlashPlayer将其引入Java。
我喜欢这种解决方案的原因是,Flash中的视频播放应该坚如磐石。有没有人使用JFlashPlayer在Java中播放视频?
- 在Xuggler之上编写一个简单的媒体播放器
Xuggler是用于Java的FFMpeg包装器,这似乎是一个非常活跃且高质量的项目。但是,实现需求中描述的简单视频回放并非易事(尤其是寻求帮助),但是某些工作已经在MediaTools
MediaViewer中完成,这将是其基础。
- 使用FMJ
我尝试过让FMJ工作,但到目前为止没有成功。
感谢您对我的问题的意见。
答案1
小编典典兄弟可以为Xuggler喊叫吗?

ActionScript,Flash,Flash/Flex Builder,FlashPlayer,AIR,swf,swc,swz之间的区别
原文链接:http://zengrong.net/post/1295.htm
ActionScript
ActionScript通常简称为AS,它是Flash平台的语言。AS编写的程序,最终可以编译成SWF、SWC。SWF就是我们常说的Flash动画。但是现在SWF已经不仅仅是动画,而是RIA的载体。
ActionScript有3个版本,分别是1.0版(AS1),2.0版(AS2)和3.0版(AS3)。只有Flash Player9及以上播放器才支持AS3编译的SWF。这三个版本的差别非常大,现在最流行的版本是AS3。
Flex与MXML
因为在开发RIA的时候,需要很多常用的功能,例如控件(Button,ComboBox,List……)、布局(VGroup、VBox……)等等……Adobe就开发了一套官方的框架集来实现这些功能,这套框架集就叫做Flex。
为了方便程序员快速编写RIA程序界面,Adobe又实现了一种基于XML语法的语言MXML,这套语言很像HTML,可以与AS混用,MXML最终也是编译成SWF或SWC。Flex框架就是使用AS3与MXML两种语言写成的。但说白了,MXML 外加实现了MXML语法,如果你有兴趣,也可以自己实现这些。Flash和Flex,都是用AS编写,使用swf体现。
Flash
现在Adobe已经将Flash其定义为一个平台(Flash Plantform),包括了Flash IDE、FlashBuilder、AIR、FlashPlayer以及更多。但我们一般讲Flash,有两个意思,一个是指Flash动画(也就是网页上扩展名为swf的动画),另一个就是FlashIDE。
Flash(IDE)从4.0开始进入中国,前期一直在网页动画方面告诉发展,多被用来做网页小广告(让你cpu100%的罪魁祸首之一)和MV(showgood三国系列、小小系列、大学自习室……曾经风靡一时啊)。那时的“闪客”,主要是做动画,即使涉及到编程,也大多是用当时的AS1.0(后来FlashMX2004升级为AS2.0)写一点stop、gotoAndplay之类的东东了。Flash(IDE)发展到8.0版本以后,才开始大量用于编程,当时比较流行的就是“Flash留言本”等等。相关历史我做了一张图来表示,括号里的数字是年份。

Flash Builder/Flex Builder
AS发展到3.0之后,由于其语法和JAVA比较像,再加上增强的性能与强类型,可以完全脱离FLA文件,使用纯文本编码,受到了许多其他程序员(尤其是JAVA程序员)的青睐。由此得以高速发展,用AS开发程序的人也越来越多。AS在视频网站、游戏行业发展迅速。但是,FlashIDE虽然是一个很好的动画制作工具,却不是一个好的开发工具。于是,Adobe又发布了FlexBuilder,一个基于Eclipse的IDE,并发布了Flex SDK,后来又开源了。
有了免费的编译器,Flex得以快速发展。用FlexBuilder也可以开发纯AS项目(即所有的文件都是as文件,不包含MXML,也不包含FLA)。一个真正的程序猿,应该更愿意使用这种方式吧?FlexBuilder从4.0开始,被Adobe改名为Flash Builder。
Flash Builder和Flash IDE不应该放在一起比较,它们不是一类软件。如果一定要比较一下的话,那么就是FlashIDE比较偏重于设计一点,用它做动画比较方便,当然也可以用它编写AS3程序。用FlashIDE编写的程序,会有一个FLA源文件,可能还包含多个as文件。FlashBuilder偏重于程序,用它可以开发MXML(也就是Flex)项目。也可以用它编写纯AS项目。用FlashBuilder编写的项目,都是纯文本文件(.as或者.mxml)。 对于程序流,当然偏爱FlashBuilder,而设计流比较偏爱Flash IDE。
当然,IDE并非只有Adobe官方的东西,FlashDevelop就是个免费的IDE。如果你愿意,用记事本做编辑器也没什么不好(比如说zrong就正在尝试VIM),因为SDK和编译器都是免费的。
Flash Player
swf动画需要在网页上显示出来,就需要安装Flash Player。Flash Player的不同版本,其实与FlashIDE也有一定的对应关系(从上图也能看出来)。但到了AS3时代后,这个对应关系就不那么明显了。Flash Player9是能支持AS3 的最低版本(其实前面还有一个Flash Player 8.5,只是没普及就升级到9了),后面的FlashPlayer 都能支持AS3了。关于Flash Player,我写过一篇有史以来关于FlashPlayer的最详细说明,看这个就很清楚了。
AIR
Flash Player再强大,也是运行在浏览器中,受浏览器约束。为了摆脱浏览器,Adobe又出奇招,发布了AIR。AIR其实就是一个Runtime,你可以把它理解成JVM。有了AIR,就可以用AS3开发桌面软件,而且开发出的软件可跨平台运行(这和JAVA的一次编译,随处运行不是如出一辙么!)。目前国内的AIR应用主要集中在网站的客户端方面,例如新浪微博AIR客户端等。
SWF SWC SWZ
SWF
swf是我们见到的最多的Flash平台文件了。是的,它就是Flash平台的最终表现形式。前面说到了,无论是Flex、Flash还是纯AS3,最终编译出来的文件都是swf格式,浏览器中的FlashPlayer插件和独立的FlashPlayer,也只能“打开”swf文件进行播放。前面说到的AIR,它的本质也就是运行时+swf而已。
其实并非所有的swf都能直接播放的。swf有3种:
- 程序SWF(application swf):可以直接在flash player中运行的swf;
- 库SWF(library swf):swc文件中的library.swf;
- 模块SWF(module swf):Flex Module产生的swf文件。
最终用户碰到的绝大多数都是“程序SWF”,而程序猿们碰到后面两种SWF的可能性就比较大。
SWC
SWC是一种库文件,通常用来发布非开源的类。程序猿们将源码编译成SWC文件,并发布api文档,我们就可以使用这些SWC提供的类库进行自己的开发。SWC并不是运行时共享的,而是在编译的时候直接加入了程序SWF中。最终的程序SWF可以脱离SWC运行。
SWC本质就是一个zip文档,其中包含一个library.swf文件和一个用于描述的xml文件,你可以用zip管理器打开它查看。
SWZ
你可能会发现,从TLF出现以来,Flex SDK中多了一个flashx包,这个包中的功能,就是用SWZ实现的。SWZ是在运行时共享的库,你可以将其看作一个可以放在外部的SWC。而且SWZ的共享是平台级别的(MoudleSWF的共享是浏览器级别),存在于操作系统缓存中(ModuleSWF的存在浏览器缓存),只要下载过一次SWZ,你的操作系统中所有用到这些SWZ中的地方(无论是IE、FF、Chrome还是AIR)都不用重新下载。
对于程序猿,这里的关于SWC和SWZ的信息肯定是不够的,所以建议看一下smithfox的swf swc swzRSLs ant,本文的这个部分也是参照它写成的。
全文完

for,for-each,for-in,for-of,map的比较
参考:
全面解析JavaScript里的循环方法之forEach,for-in,for-of
Iterator 和 for...of 循环
JavaScript Array 对象
常规for
for循环较为灵活,因为起始索引、条件可以都可以自定义。
缺点是书写较麻烦,获取数组长度来循环。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number = 0;
for(let i=0;i<10000000;i++){
sum += arr[i];
}
console.log(sum);
console.log(egret.getTimer() - startTime); //240ms - 380ms
for循环还能多条件判断
for(let i=0,j<10;i<10&&j<20;i++,j++){
}
for-each
foeach适用于遍历数组,减少了获取数组长度的麻烦。
缺点不能中途跳出循环,不够灵活。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number= 0;
arr.forEach((value, index)=>{
sum += value;
});
console.log(sum);
console.log(egret.getTimer() - startTime); //300ms-440ms
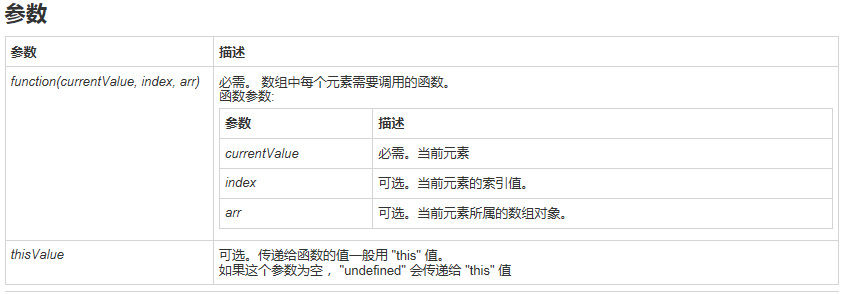
foreach还有两个参数,arr是数组元素本身,this是传递this关键字
let arr = [1,2,3];
arr.forEach((value,index,arr)=>{
console.log(arr);
console.log(this);
}, this)
forEach循环无法跳出,无法使用break。
如下所示,尝试break,提示报错;尝试return跳出循环,但是输出值仍然是2,5。
let arr = [1,2,3,4];
arr.forEach((value,index)=>{
//尝试打断循环,仅仅能跳过value=1这一次循环而已,不能跳出forEach整个循环
if(value == 1){
return;
}
//尝试修改数组,可以修改
arr[2] = 5;
//尝试对数组进行删除操作,可以删除
arr.splice(3,1);
console.log(value); //2,5
})
console.log(arr); // [1,2,5]
for-in
从效率来看基本放弃常规数组操作了。
主要用于遍历object
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number= 0;
for(let key in arr){
sum += arr[key];
}
console.log(sum);
console.log(egret.getTimer() - startTime); //1600ms - 2000ms
遍历object
let obj = {"name":"peter", "age":23};
for(let key in obj){
console.log(key, obj[key]); //name peter, age 23
}那么这个遍历是顺序的吗?不是顺序的 具体参考:js能够保证object属性的输出顺序吗
for-of
for-of是新特性,和for-in的区别是,for-of是获取键值,for-in是获取键名。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number= 0;
for(let value of arr){
sum += value;
}
console.log(sum);
console.log(egret.getTimer() - startTime); //250ms - 380ms
for-of中可以修改数组,也可以跳出循环。
for-of获取的键值,for-in获取的是键名。
for-of不能遍历object,for-in可以。
let arr = [1,2,3,4];
for(let value of arr){
//尝试修改数组,可以修改
arr[1] = 5;
//尝试删除数组值3,但是不知道值3的索引是多少...
if(value == 3){
//arr.splice(i,3);
}
//尝试跳出循环,可以跳出
if(value == 3){
break;
}
console.log(value); //1,5
}
console.log(arr); //[1,5,3,4]
因为for-of不能获取索引,在es6中进行了扩展,参考:数组的扩展
let arr:Array<number> = [1,2,3,4];
for(let key of arr.keys()){ //报错,Egret中还不能用哎,新特性,只能ES6
console.log(key);
}
map
JS的forEach和map方法的区别

havlenapetr,ffmpeg 播放器 编译、以及bug修改
原文 http://blog.csdn.net/wscem/article/details/7698634
havlenapetr的项目使用的是ffmpeg 0.81版本,ndk用的早期的版本ndk_1.6_r1,用ndk_r7编译通不过,用ndk_r5或者r8却能通过
首先编译ffmpeg,最好是在纯linux环境下编译,window下用cygwin会出莫名其妙的问题
1.configure ffmpeg
新建config.sh文件,内容如下(针对armv7-acpu优化过的,--enable-runtime-cpudetect 是开启所有的cpu支持,enable参数都是可以随便改的)
#!/bin/sh
PREBUILT=/usr/local/android-ndk-r8/toolchains/arm-linux-androideabi-4.4.3/prebuilt/linux-x86
PLATFORMS=/usr/local/android-ndk-r8/platforms/android-9/arch-arm
./configure --target-os=linux \
--arch=arm \
--cpu=armv7-a \
--disable-yasm \
--disable-asm \
--enable-gpl \
--enable-version3 \
--enable-nonfree \
--enable-cross-compile \
--enable-runtime-cpudetect \
--cc=$PREBUILT/bin/arm-linux-androideabi-gcc \
--cross-prefix=$PREBUILT/bin/arm-linux-androideabi- \
--nm=$PREBUILT/bin/arm-linux-androideabi-nm \
--extra-cflags="-fPIC -DANDROID -mfpu=neon -mfloat-abi=softfp " \
--enable-static \
--disable-shared \
--prefix=/home/wangsc/android_ffmpeg_sndu \
--extra-ldflags="-Wl,-T,$PREBUILT/arm-linux-androideabi/lib/ldscripts/armelf_linux_eabi.x -Wl,-rpath-link=$PLATFORMS/usr/lib -L$PLATFORMS/usr/lib -nostdlib $PREBUILT/lib/gcc/arm-linux-androideabi/4.4.3/armv7-a/crtbegin.o $PREBUILT/lib/gcc/arm-linux-androideabi/4.4.3/armv7-a/crtend.o -lc -lm -ldl"然后修改生成的config.h文件
#define restrict restrict
改为 #define restrict (ndk-build不支持restrict关键字,所以删除后面的一个restrict)
#define HAVE_SYS_RESOURCE_H 0
改为 #define HAVE_SYS_RESOURCE_H 1
#define CONFIG_AVDEVICE 1
改成
#define CONFIG_AVDEVICE 0
修改jni/Android.mk 静态库增加libavfliter
LOCAL_STATIC_LIBRARIES := libavcodec libavformat libavutil libpostproc libswscale libmediaplayer
改成
LOCAL_STATIC_LIBRARIES := libavformat libavcodec libavfilter libavutil libpostproc libswscale libmediaplayer
然后转到havlenapetr 项目的根目录执行ndk-build就可以编译成功了(注意ndk版本要是r5或r8)
由于havlenapetr自带的libaudio和libvideo库是在android 2.2系统中编译出来的 , 所以编译成功的库只能在2.2系统上运行,若要在其他系统上运行,还需要在相应的系统源码树种编译这两个文件。 这两个是调用系统输出视频与音频的库,2.2和2.3的源码改动挺大的。所以互不支持。
源文件可以再havlenapetr以前的工程中找到,,(忘记在什么地方了~~~~(>_<)~~~~ )
音视频不同步问题:
同步一般有三种方法:音频同步视频,视频同步音频,音视频外部时钟同步
这里用的视频同步音频,
在音视频解码的线程中分别添加获取时间戳的函数,解码视频的时候调用音频解码线程中的该函数,得到当前音频的时间戳,与当前的视频时间戳比较,然后使用pthread->wait线程休眠。
播放暂停:
havlenapetr的工程中使用了5个线程,每个线程都有独立的缓存,分别是 读取媒体流、音频解码、音频播放、视频解码、视频播放,暂停功能需要将所有的线程都休眠掉,
画面倾斜:
mediaplayer添加一个OnVideoSizeChangedListener,,改变surfaceView的大小,setFixSize(width,height);
快进快退:
av_seek_frame() 传入要跳转的位置。
记得清空播放线程的缓存,要不然还会继续播放几秒钟。
播放进度:
这个用时间戳就可以了
(时间戳是微秒级别的,进度条是毫秒级别的)

HTML5 - 使用JavaScript控制
下面不使用<video>的controls属性,通过创建一个自定义播放器演示如何使用js操作<video>元素。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<!DOCTYPE html>
<html>
<head>
<meta charset=
"utf-8"
>
<title>hangge.com</title>
</head>
<style>
#durationBar{
border:solid 1px
#164900;
width:100%;
margin-bottom:5px;
}
#positionBar{
height:20px;
color:white;
font-weight:bold;
background:
#2D9900;
text-align:center;
}
</style>
<script>
//播放
function
play(){
var
video = document.getElementById(
"videoPlayer"
);
video.play();
}
//暂停
function
pause(){
var
video = document.getElementById(
"videoPlayer"
);
video.pause();
}
//停止
function
stop(){
var
video = document.getElementById(
"videoPlayer"
);
video.pause();
video.currentTime = 0;
}
//快放
function
speedUp(){
var
video = document.getElementById(
"videoPlayer"
);
video.play();
video.playbackRate = 2;
}
//慢放
function
slowDown(){
var
video = document.getElementById(
"videoPlayer"
);
video.play();
video.playbackRate = 0.5;
}
//正常速度
function
normalSpeed(){
var
video = document.getElementById(
"videoPlayer"
);
video.play();
video.playbackRate = 1;
}
//进度条相关
function
progressUpdate(){
var
video = document.getElementById(
"videoPlayer"
);
//动态设置进度条
var
postionBar = document.getElementById(
"positionBar"
);
postionBar.style.width = (video.currentTime / video.duration * 100) +
"%"
;
//设置播放时间
displayStatus.innerHTML = (Math.round(video.currentTime*100)/100) +
"秒"
;
}
</script>
<body>
<video id=
"videoPlayer"
src=
"hangge.mp4"
width=
"400"
height=
"300"
ontimeupdate=
"progressUpdate()"
>
</video>
<div id=
"durationBar"
>
<div id=
"positionBar"
><span id=
"displayStatus"
>0秒</span></div>
</div>
<button onclick=
"play()"
>播放</button>
<button onclick=
"pause()"
>暂停</button>
<button onclick=
"stop()"
>停止</button>
<button onclick=
"speedUp()"
>快放</button>
<button onclick=
"slowDown()"
>慢放</button>
<button onclick=
"normalSpeed()"
>正常</button>
</body>
</html>
|
关于Java中的视频播放和JMF,Fobs4JMF,Xuggler,FMJ的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于ActionScript,Flash,Flash/Flex Builder,FlashPlayer,AIR,swf,swc,swz之间的区别、for,for-each,for-in,for-of,map的比较、havlenapetr,ffmpeg 播放器 编译、以及bug修改、HTML5 - 使用JavaScript控制等相关内容,可以在本站寻找。
本文标签:





