此处将为大家介绍关于Django-了解X-Sendfile的详细内容,并且为您解答有关django详解的相关问题,此外,我们还将为您介绍关于Django-ModuleNotFoundError:没有名
此处将为大家介绍关于Django-了解X-Sendfile的详细内容,并且为您解答有关django详解的相关问题,此外,我们还将为您介绍关于Django - ModuleNotFoundError:没有名为“djangoformsetjs”的模块、Django BoundField、django drf django-filter的method过滤、django fileup-load的有用信息。
本文目录一览:- Django-了解X-Sendfile(django详解)
- Django - ModuleNotFoundError:没有名为“djangoformsetjs”的模块
- Django BoundField
- django drf django-filter的method过滤
- django fileup-load

Django-了解X-Sendfile(django详解)
我一直在做一些有关使用Django使用访问控制下载文件的研究。我的目标是完全阻止对文件的访问,除非由特定用户访问。我读过,使用Django时,X-Sendfile是实现此目的的一种选择方法(基于其他SO问题,等等)。我对在Django中使用X-Sendfile的基本了解是:
- 用户请求URI以获取受保护的文件
- Django应用程序根据URL决定返回哪个文件,并检查用户权限等。
- Django应用返回HTTP响应,其中“ X-Sendfile”标头设置为服务器的文件路径
- Web服务器找到文件并将其返回给请求者(我假设Web服务器也沿途剥离了“ X-Sendfile”标头)
与直接从Django删除文件相比,X-Sendfile似乎是一种实现受保护下载的更有效方法(因为与Django相比,我可以依靠Nginx来提供文件),但是我有两个问题:
- 我对X-Sendfile的解释至少抽象地正确吗?
- 假设我不提供对文件存储目录(例如,don)的常规前端HTTP访问(例如http://www.example.com/downloads/secret-file.jpg),它是否真的安全?不能将其保存在我的
public_html目录中)?或者,精通技术的用户可以检查标头等,然后对访问文件(然后分发)的方式进行反向工程吗? - 在性能上真的有很大的不同吗?我是否要通过直接从Django提供8b分块下载150Mb文件来停止我的应用程序服务器,还是这不是问题?我问的原因是因为如果两个版本几乎相等,则Django版本将是更可取的,因为我可以使用Python进行处理,例如记录已完成的下载次数,下载的计数带宽等。
提前致谢。
答案1
小编典典- 是的,这就是它的工作原理。
- 确切的实现取决于Web服务器,但是对于Nginx,建议将位置标记为内部,以防止外部访问。
- Nginx可以异步处理文件,而使用Django时,每个请求需要一个线程,这可能会导致大量并行请求出现问题。
记住要为Nginx发送一个X-Accel-Redirect标头,而不是X-
Sendfile。有关更多信息,请参见http://wiki.nginx.org/XSendfile。

Django - ModuleNotFoundError:没有名为“djangoformsetjs”的模块
如何解决Django - ModuleNotFoundError:没有名为“djangoformsetjs”的模块?
我有一个新的 Django 应用,在我的 settings.py 中有以下模块:
INSTALLED_APPS = [
''djangoformsetjs'',''widget_tweaks'',''django.contrib.admin'',''django.contrib.auth'',''django.contrib.contenttypes'',''django.contrib.sessions'',''django.contrib.messages'',''django.contrib.staticfiles'',''django_hosts'',''rest_framework'',''djoser'',''app'',# Enable the inner app
''phonenumber_field'',]
尝试第一次上传到 Heroku 时,它返回错误:
ModuleNotFoundError: No module named ''djangoformsetjs''
虽然它在本地运行良好。我尝试从终端重新安装:pip install django-formset-js
一切似乎都很好:
Requirement already satisfied: django-formset-js in /Users/homepc/opt/anaconda3/lib/python3.8/site-packages (0.5.0)
Requirement already satisfied: django-jquery-js in /Users/homepc/opt/anaconda3/lib/python3.8/site-packages (from django-formset-js) (3.1.1)
Requirement already satisfied: Django in /Users/homepc/.local/lib/python3.8/site-packages (from django-formset-js) (2.2)
Requirement already satisfied: sqlparse in /Users/homepc/opt/anaconda3/lib/python3.8/site-packages (from Django->django-formset-js) (0.4.1)
Requirement already satisfied: pytz in /Users/homepc/opt/anaconda3/lib/python3.8/site-packages (from Django->django-formset-js) (2020.1)
请问我的设置中遗漏了什么吗?
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

Django BoundField
一、BoundField
from django.forms.boundfield import BoundFieldBoundField是一个将字段添加数据的一个类,给对应的form字段封装上数据。
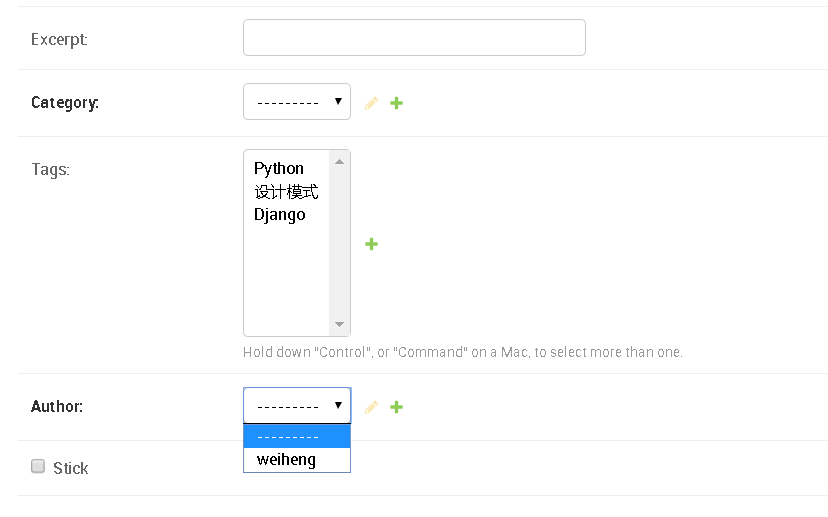
比如 :我在我博客网站后台添加一篇文章的时候:

Tags和Author都是有数据的,BoundField他将modelform中的字段和model中对应数据进行了封装。
二、BoundField的操作
1. 遍历modelform实例,得到
for boundfield in modelForm:
print(boundfield) # 得到每一个forms字段对应的HTML代码,并且封装了从数据库取出的数据
print(type(boundfield)) # 每一个html片段都是一个BoundField对象
<input type="text" name="title" maxlength="32" required id="id_title" />
<input type="text" name="publishDate" required id="id_publishDate" />
<input type="number" name="price" step="0.01" required id="id_price" />2. 获取Form字段,及字段类型
for boundfield in modelForm:
print(boundfield.field)
print(type(boundfield.field))
boundfield.field
<django.forms.fields.CharField object at 0x0000017765B6D3C8>
<django.forms.fields.DateField object at 0x0000017765B6D438>
<django.forms.fields.DecimalField object at 0x0000017765B6D4A8>
<django.forms.models.ModelChoiceField object at 0x0000017765B6D518>
<django.forms.models.ModelMultipleChoiceField object at 0x0000017765B6D588>
boundfield.field类型
<class ''django.forms.fields.CharField''>
<class ''django.forms.fields.DateField''>
<class ''django.forms.fields.DecimalField''>
<class ''django.forms.models.ModelChoiceField''>
<class ''django.forms.models.ModelMultipleChoiceField''>3.拿取BoundField字段对象对应的数据
boundfield.field.queryset

django drf django-filter的method过滤
1.View Demo
from django.shortcuts import render
from rest_framework.views import APIView
from rest_framework.response import Response
from rest_framework import status
from rest_framework.parsers import JSONParser
from rest_framework import mixins, generics
from rest_framework.generics import ListAPIView
from rest_framework.pagination import PageNumberPagination
from goods.models import Goods, GoodsCategory
from goods.serializer import GoodsSerializer, CategorySerializer
from rest_framework import viewsets
from django_filters.rest_framework import DjangoFilterBackend
import django_filters
from rest_framework import filters
from django.db.models import Q
class GoodsFilter(django_filters.rest_framework.FilterSet):
category_id = django_filters.rest_framework.NumberFilter(method=''filter_catetory_id'')
def filter_catetory_id(self, queryset, name, value):
return queryset.filter(Q(category_id=value) | Q(category__parent_category_id=value) | Q(
category__parent_category__parent_category_id=value))
class Meta:
model = Goods
fields = [''category_id'']
class GoodsList(mixins.ListModelMixin, viewsets.GenericViewSet):
class GoodsPagination(PageNumberPagination):
page_size = 2
page_size_query_param = ''pageSize''
page_query_param = ''p''
max_page_size = 100
queryset = Goods.objects.all() # 不能切片后再过滤,例如:Goods.objects.all()[:10]
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = (DjangoFilterBackend, filters.SearchFilter, filters.OrderingFilter)
search_fields = (''=name'',) # 文档:https://www.django-rest-framework.org/api-guide/filtering/#searchfilter
ordering_fields = (''name'',)
# filter_fields = (''name'',) #逗号必加,缺点无法模糊查询
filterset_class = GoodsFilter2.SerializerDemo
class GoodsSerializer(serializers.ModelSerializer):
"""
Goods的serializer
"""
# 自定义,可以获取到外键数据
# read_only表示只用在获取数据
category_obj = CategorySerializer(source=''category'',read_only=True)
category_name = serializers.CharField(source=''category.name'',read_only=True)
class Meta:
model = Goods
# 外键写类里的名就可以
# fields = (''name'',''chick_num'',''category'')
fields = ''__all__''3.test


django fileup-load
##文件上传
###使用form表单类的上传
forms.py
from django import forms
class UploadFileForm(forms.Form):
title = forms.CharField(max_length=50)
file = forms.FileField()
view处理这个form将会从request.FILES中接收file data,它是一个包含所有表单中FileField、ImageField和其他FileField的子类的字典,获取某个文件用request.FILES[''filename'']
注:上传文件的form表单必须是POST method,并且enctyoe="ultipart/form-data"。否则request.FILES将为空。
大多数情况下,您只需将文件数据从请求传递到表单,就像绑定上传文件到表单中所描述的那样。例如:
views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import UploadFileForm
# Imaginary function to handle an uploaded file.
from somewhere import handle_uploaded_file
def upload_file(request):
if request.method == ''POST'':
form = UploadFileForm(request.POST, request.FILES)
if form.is_valid():
handle_uploaded_file(request.FILES[''file''])
return HttpResponseRedirect(''/success/url/'')
else:
form = UploadFileForm()
return render(request, ''upload.html'', {''form'': form})
# 上传文件
def handle_uploaded_file(f):
with open(''some/file/name.txt'', ''wb+'') as destination:
for chunk in f.chunks():
destination.write(chunk)
注:通过UploadedFile.chunks()进行循环而不是使用read()可以确保大文件不会淹没系统的内存。
##Handling uploaded files with a model
# models.py
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
nid = models.AutoField(primary_key=True)
telephone = models.CharField(max_length=11, null=True, unique=True)
avatar = models.FileField(upload_to=''avatars/'', default="avatars/default.png")
# forms.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import ModelFormWithFileField
def upload_file(request):
if request.method == ''POST'':
form = ModelFormWithFileField(request.POST, request.FILES)
if form.is_valid():
# file is saved
form.save()
return HttpResponseRedirect(''/success/url/'')
else:
form = ModelFormWithFileField()
return render(request, ''upload.html'', {''form'': form})
##多文件上传
forms.py
from django import forms
class FileFieldForm(forms.Form):
file_field = forms.FileField(widget=forms.ClearableFileInput(attrs={''multiple'': True}))
重写FormView
# views.py
from django.views.generic.edit import FormView
from .forms import FileFieldForm
class FileFieldView(FormView):
form_class = FileFieldForm
template_name = ''upload.html'' # Replace with your template.
success_url = ''...'' # Replace with your URL or reverse().
def post(self, request, *args, **kwargs):
form_class = self.get_form_class()
form = self.get_form(form_class)
files = request.FILES.getlist(''file_field'')
if form.is_valid():
for f in files:
... # Do something with each file.
return self.form_valid(form)
else:
return self.form_invalid(form)
今天关于Django-了解X-Sendfile和django详解的讲解已经结束,谢谢您的阅读,如果想了解更多关于Django - ModuleNotFoundError:没有名为“djangoformsetjs”的模块、Django BoundField、django drf django-filter的method过滤、django fileup-load的相关知识,请在本站搜索。
本文标签:





