本文的目的是介绍经典Word实用技巧的详细情况,特别关注word实用技巧的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解经典Word实用技巧的机会,同时也不会遗漏关于
本文的目的是介绍经典Word实用技巧的详细情况,特别关注word 实用技巧的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解经典Word实用技巧的机会,同时也不会遗漏关于5个Word实用小技巧,不知道就太可惜了!、CSS经典实用技巧18招、SAP ABAP 实用技巧介绍系列之 ABAP XSLT copy keyword、SAP ABAP实用技巧介绍系列之 ABAP XSLT match keyword的知识。
本文目录一览:- 经典Word实用技巧(word 实用技巧)
- 5个Word实用小技巧,不知道就太可惜了!
- CSS经典实用技巧18招
- SAP ABAP 实用技巧介绍系列之 ABAP XSLT copy keyword
- SAP ABAP实用技巧介绍系列之 ABAP XSLT match keyword

经典Word实用技巧(word 实用技巧)
经典word使用技巧,是在word使用过程中常用到的操作,了解一些并掌握一些技巧有利于提高工作效率。
1.快速定位光标位置 用WPS编辑文件时有一个特点,就是当你下次打开一WPS文件时,光标会自动定位到你上一次存盘时的位置。不过,Word却没有直接提供这个功能,但是,当我们在打开Word文件后,如果按下Shift+F5键您就会发现光标已经快速定位到你上一次编辑的位置了。 小提示:其实Shift+F5淖饔檬嵌ㄎ坏絎ord最后三次编辑的位置,即Word会记录下一篇文档最近三次编辑文字的位置,可以重复按下Shift+F5键,并在三次编辑位置之间循环,当然按一下Shift+F5就会定位到上一次编辑时的位置了。 2.快速插入当前日期或时间 有时写完一篇文章,觉得有必要在文章的末尾插入系统的当前日期或时间,一般人是通过选择菜单来实现的。其实我们可以按Alt+Shift+D键来插入系统日期,而按下Alt+Shift+T组合键则插入系统当前时间,很快! 3.快速多次使用格式刷 Word中提供了快速多次复制格式的方法:双击格式刷,你可以将选定格式复制到多个位置,再次单击格式刷或按下Esc键即可关闭格式刷。 4.快速打印多页表格标题 选中表格的主题行,选择;表格”菜单下的;标题行重复”复选框,当你预览或打印文件时,你就会发现每一页的表格都有标题了,当然使用这个技巧的前提是表格必须是自动分页的。 5.快速将文本提升为标题 首先将光标定位至待提升为标题的文本,当按Alt+Shift+←键,可把文本提升为标题,且样式为标题1,再连续按Alt+Shift+→键,可将标题1降低为标题2、标题3……标题9。 6.快速改变文本字号 Word的字号下拉菜单中,中文字号为八号到初号,英文字号为5磅到72磅,这对于一般的办公人员来说,当然已经绰绰有余了。但在一些特殊情况下,比如打印海报或机关宣传墙报时常常要用到更大的字体,操作起来就有些麻烦了。 其实,我们完全也可以快速改变文本的字号:先在Word中选中相关汉字,然后用鼠标单击一下工具栏上的字号下拉列表框,直接键入数值,即可快速改变您的字体大小。而且这个技巧在Excel和WPS 2000/Office中同样适用。 小提示:其实,小编还有两种快速更改Word文本字号的方法: (1)选中文字后,按下Ctrl+Shift+键,以10磅为一级快速增大所选定文字字号,而按下Ctrl+Shift+键,则以10磅为一级快速减少所选定文字字号; (2)选中文字后,按Ctrl+]键逐磅增大所选文字,按Ctrl+[键逐磅缩小所选文字。 7.快速设置上下标注 首先选中需要做上标文字,然后按下组合键Ctrl+Shift+=就可将文字设为上标,再按一次又恢复到原始状态;按Ctrl+=可以将文字设为下标,再按一次也恢复到原始状态。 小提示:详见本刊前期《Word XP中神奇的Ctrl键》一文,掌握一些快捷按键对快速、高效操作Word很有借鉴意义。 8.快速取消自动编号 虽然Word中的自动编号功能较强大,但是据笔者试用,发现自动编号命令常常出现错乱现象。其实,我们可以通过下面的方法来快速取消自动编号。 (1)当Word为其自动加上编号时,您只要按下Ctrl+Z键反悔操作,此时自动编号会消失,而且再次键入数字时,该功能就会被禁止了; (2)选择;工具”→;自动更正选项”命令,在打开的;自动更正”对话框中,单击;键入时自动套用格式”选项卡,然后取消选择;自动编号列表”复选框(如图1),最后单击;确定”按钮完成即可; 9.快速选择字体 为了达到快速选择字体的目的,我们可以将常用字体以按钮形式放置在工具栏上。首先右击Word工具栏,选择;自定义;命令,打开;自定义”对话框,在;自定义”对话框中选择;命令”选项卡,并移动光标条到类别栏中的;字体”项,看到平时经常使用的字体,把它拖到工具栏成为按钮,以后要快速选择字体,只要先选中文本,再按下工具栏上字体按钮即可,省去了从字体下拉列表框中众多字体中选择的麻烦。 10.快速去除Word页眉下横线 快速去除Word页眉下的那条横线可以用下面的四种方法:一是可以将横线颜色设置成;白色”;二是在进入页眉和页脚时,设置表格和边框为;无”;第三种方法是进入页眉编辑,然后选中段落标记并删除它;最后一种方法是将;样式”图标栏里面的;页眉”换成;正文”就行了。

5个Word实用小技巧,不知道就太可惜了!
php小编子墨为您带来5个word实用小技巧,让您的办公效率更上一层楼!从快捷键的运用到文档格式的调整,这些技巧不仅能节省您宝贵的时间,还能使您的工作更加轻松高效。若您还不熟悉这些技巧,那就太可惜了!赶紧跟着我们一起学习,让word技能再进一步!
技巧1:添加一个或多个水印
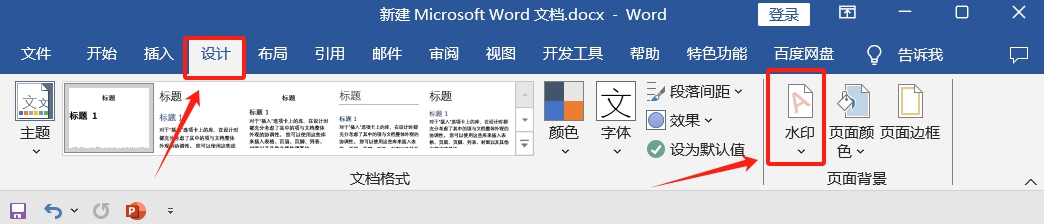
如果只需要给Word文档添加一个水印,首先点击菜单选项卡【设计】列表中的【水印】;

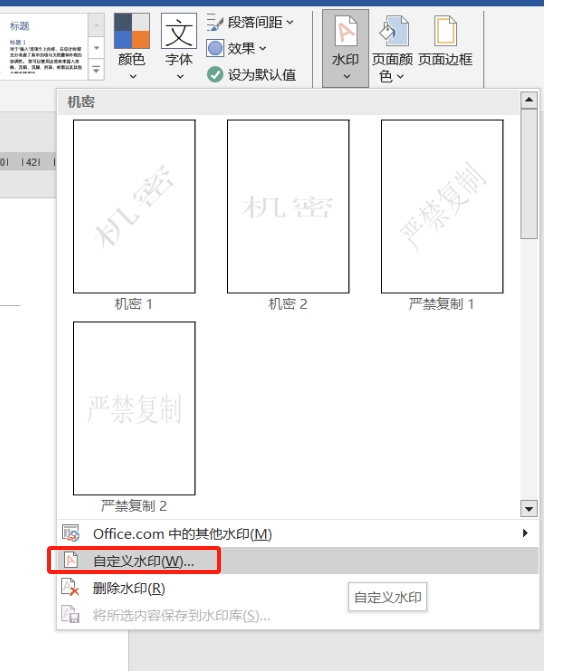
弹出对话框后,可以快速选择文档自带的水印,也可以选择【自定义水印】设置自己想要的水印样式。

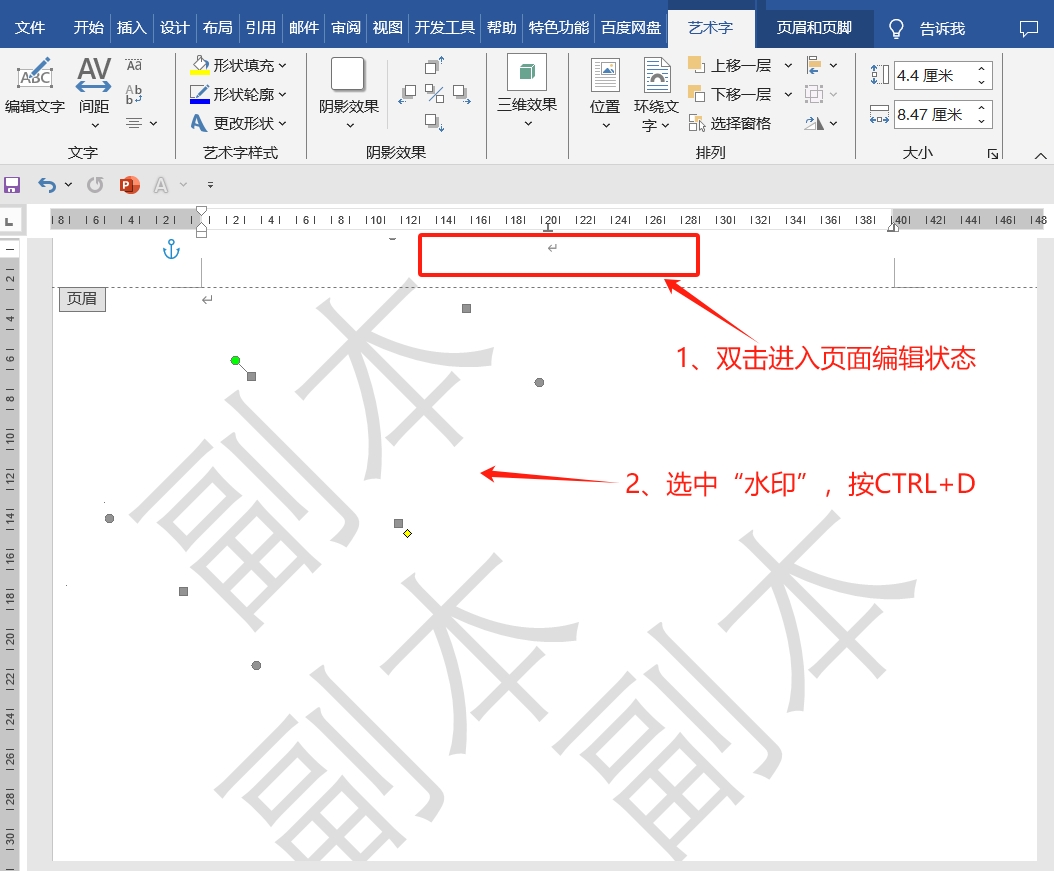
以上方法只能添加一个水印,如果想要添加多个水印,可以用以上方法添加一个水印后,双击页眉位置进入编辑状态,然后鼠标选中水印,再按快捷键【CTRL+D】,就可以复制多个水印,将水印调整好位置后,关闭页眉即可。

技巧2:无限次格式刷
编辑好文档后,或者复制粘贴内容后,我们经常需要统一文本的字体、字号、粗细、行距等,规范格式,这时候就会经常用到“格式刷”。
很多人知道点击一次“格式刷”后,只能刷一次,内容多的话就会很耗时间。其实,只要双击“格式刷”,就可以无限次进行“格式刷”,不用再重复点击。

技巧3:禁止编辑修改文档
如果编辑好的Word文档,不想被随意改动,我们可以设置“限制保护”,这样只有输入正确的密码,才能编辑或修改文档。
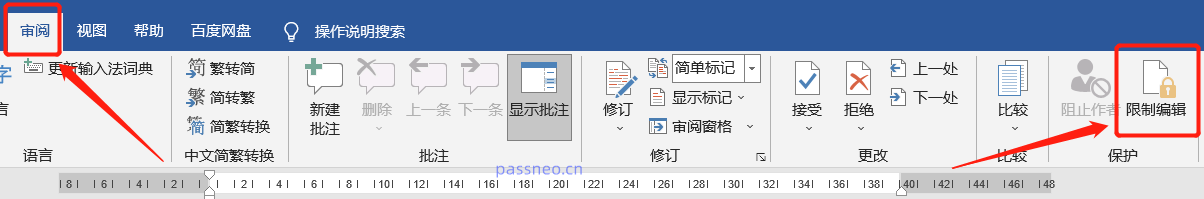
打开Word文档后,点击菜单选项卡【审阅】列表中的【限制编辑】就可以进行设置。

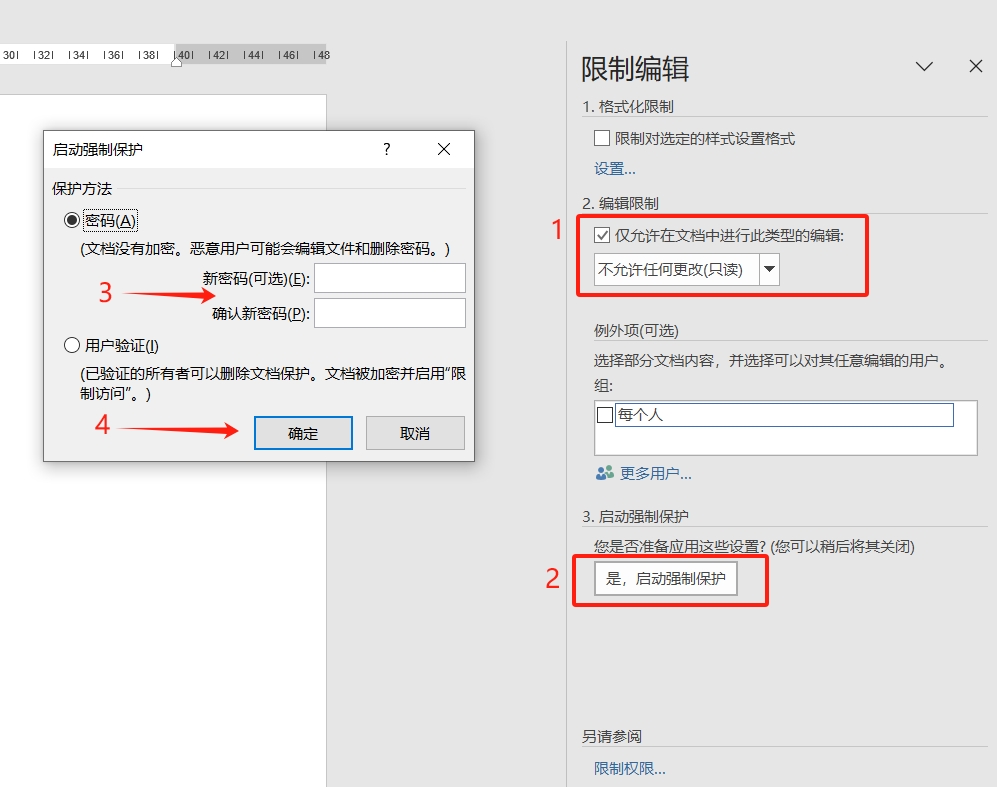
出现【限制编辑】界面后,勾选【仅允许在文档中进行此类型的编辑】,并在下列表中选项【不允许任何更改(只读)】,然后点击【是,启动强制保护】。
弹出对话框后,在密码栏输入想要设置的密码,再重复输入一次,最后点击【确定】就设置好了。
保存文档后再打开就无法进行编辑更改了。

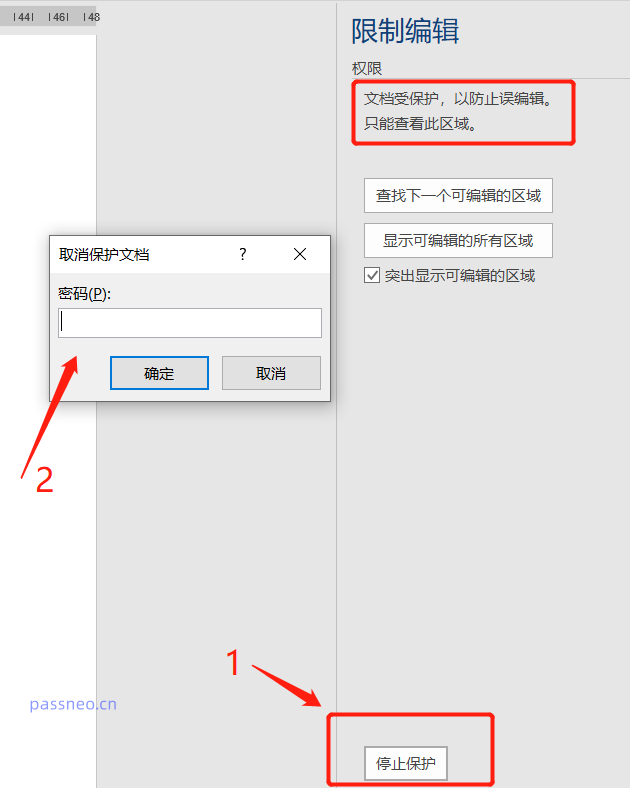
如果后续不需要“限制保护”了,还是点击菜单选项卡【审阅】列表中的【限制编辑】,然后在界面里点击【停止保护】,弹出对话框后在密码栏输入原本设置的密码,“限制保护”就解除了,也就可以进行编辑更改了。

需要注意的是,设置密码后记得要记牢或者保存好,因为Word文档没有“忘记密码”选项,没有密码就无法在Word文档里取消“限制保护”。
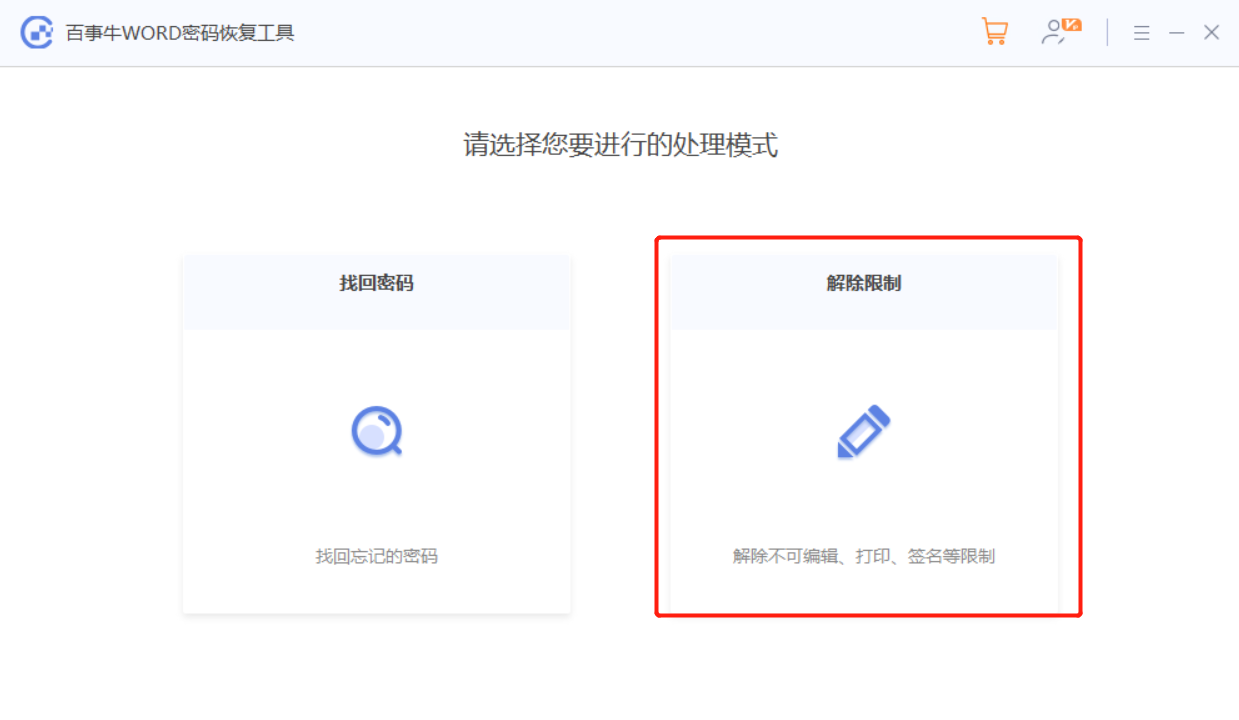
如果真出现“忘记密码”的情况,我们需要借助工具来解决。以百事牛Word密码恢复工具为例,可以不用密码,直接去除Word文档的“限制保护”。
只需要在工具中选择【解除限制】模块,然后导入Word文档即可。

技巧4:隐藏文档内容
如果编辑Word文档时,有部分内容不想公开,不想被看到,我们可以将这部分内容设置隐藏起来。
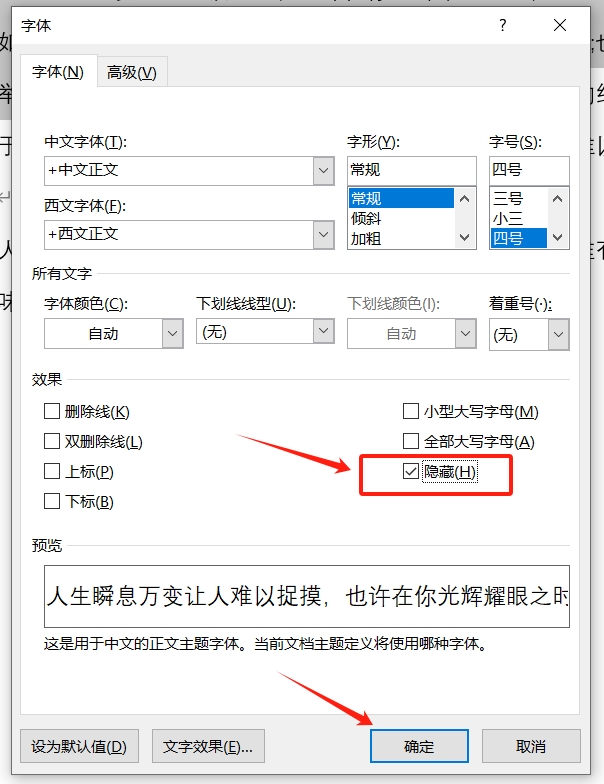
首先选中需要隐藏的内容,然后点击鼠标右键选择【字体】,弹出对话框后,勾选【隐藏】复选框即可。
后续不需要隐藏了,可以选中全文,然后还是打开【字体】对话框,去掉【隐藏】勾选即可。

技巧5:批量导出Word文档中的图片
如果想要导出Word文档中的图片,可以点击图片后通过“另存为”保存下来,但如果图片很多,一张张操作就很耗时间,这种情况我们可以通过以下方法批量保存。
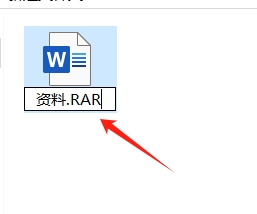
首先,将Word文档的后缀更改为“RAR”的压缩文件格式;

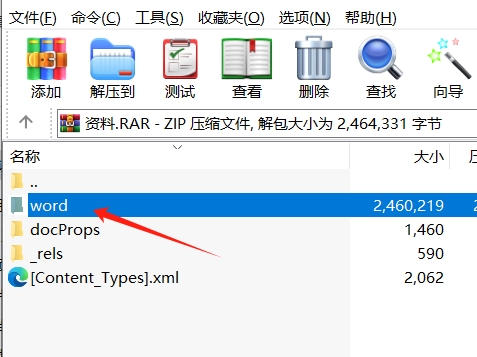
然后,通过解压缩软件打开更改后缀的压缩包,找到【Word】文件夹并打开;

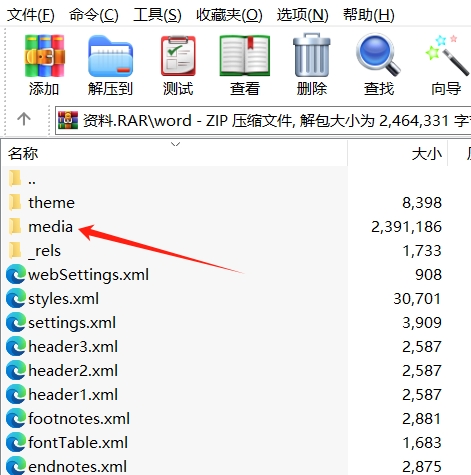
打开【Word】文件夹,再找到【media】文件夹并打开,就可以看Word文档里的所有图片了。

今天就分享到这里,这5个Word技巧,你学会了吗?
以上就是5个Word实用小技巧,不知道就太可惜了!的详细内容,更多请关注php中文网其它相关文章!

CSS经典实用技巧18招
文总结了我开始使用CSS布局方法以来所有的技巧和兼容方案,我愿意把这些与你分享,我会重点解释一些新手容易犯的错误(包括我自己也犯过的),如果你已经是CSS高手,这些经验技巧可能已经都知道,如果你有更多的,希望可以帮我补充。翻译:阿捷
原文作者:Roger Johansson
最近,经常有朋友问我一些工作中遇到的CSS问题。他们总是不能很好的控制CSS,影响CSS的效率发挥。我来分析总结一下错误所在,帮助大家更加容易使用CSS。
一.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。
二.明确定义单位,除非值为0
忘 记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width="100",但是在CSS中,你必须给一个准确的单位,比如:width: 100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
三.区分大小写
当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
四.取消class和id前的元素限定
当你写给一个元素定义class或者id,你可以省略前面的元素限定,因为ID在一个页面里是唯一的,而clas s可以在页面中多次使用。你限定某个元素毫无意义。例如:
div#content { /* declarations */ }
fieldset.details { /* declarations */ }
可以写成
#content { /* declarations */ }
.details { /* declarations */ }
这样可以节省一些字节。
五.默认值
通常padding的默认值为0,background-color的默认值是transparent。但是在不同的浏览器默认值可能不同。如果怕有冲突,可以在样式表一开始就先定义所有元素的margin和padding值都为0,象这样:
* {
margin:0;
padding:0;
}
六.不需要重复定义可继承的值
CSS中,子元素自动继承父元素的属性值,象颜色、字体等,已经在父元素中定义过的,在子元素中可以直接继承,不需要重复定义。但是要注意,浏览器可能用一些默认值覆盖你的定义。
七.最近优先原则
如果对同一个元素的定义有多种,以最接近(最小一级)的定义为最优先,例如有这么一段代码
Update: Lorem ipsum dolor set
在CSS文件中,你已经定义了元素p,又定义了一个class"update"
p {
margin:1em 0;
font-size:1em;
color:#333;
}
.update {
font-weight:bold;
color:#600;
}
这两个定义中,将被使用,因为class比p更近。你可以查阅W3C的《 Calculating a selector''s specificity》 了解更多。
八.多重class定义
一个标签可以同时定义多个class。例如:我们先定义两个样式,第一个样式背景为#666;第二个样式有10 px的边框。
.one{width:200px;background:#666;}
.two{border:10px solid #F00;}
在页面代码中,我们可以这样调用
<div></div>
这样最终的显示效果是这个div既有#666的背景,也有10px的边框。是的,这样做是可以的,你可以尝试一下。
九.使用子选择器(descendant selectors)
CSS初学者不知道使用子选择器是影响他们效率的原因之一。子选择器可以帮助你节约大量的class定义。我们来看下面这段代码:
<div id="subnav">
<ul>
<li> <a href="#">Item 1</a></li>>
<li> <a href="#"> Item 1</a> </li>
<li> <a href="#"> Item 1</a> </li>
</ul>
</div>
这段代码的CSS定义是:
div#subnav ul { /* Some styling */ }
div#subnav ul li.subnavitem { /* Some styling */ }
div#subnav ul li.subnavitem a.subnavitem { /* Some styling */ }
div#subnav ul li.subnavitemselected { /* Some styling */ }
div#subnav ul li.subnavitemselected a.subnavitemselected { /* Some styling */ }
你可以用下面的方法替代上面的代码
<ul id="subnav">
<li> <a href="#"> Item 1</a> </li>
<li> <a href="#"> Item 1</a> </li>
<li> <a href="#"> Item 1</a> </li>
</ul>
样式定义是:
#subnav { /* Some styling */ }
#subnav li { /* Some styling */ }
#subnav a { /* Some styling */ }
#subnav .sel { /* Some styling */ }
#subnav .sel a { /* Some styling */ }
用子选择器可以使你的代码和CSS更加简洁、更加容易阅读。
十.不需要给背景图片路径加引号
为了节省字节,我建议不要给背景图片路径加引号,因为引号不是必须的。例如:
background:url("images/***.gif") #333;
可以写为
background:url(images/***.gif) #333;
如果你加了引号,反而会引起一些浏览器的错误。
十一.组选择器(Group selectors)
当一些元素类型、class或者id都有共同的一些属性,你就可以使用组选择器来避免多次的重复定义。这可以节省不少字节。
例如:定义所有标题的字体、颜色和margin,你可以这样写:
h1,h2,h3,h4,h5,h6 {
font-family:"Lucida Grande",Lucida,Arial,Helvetica,sans-serif;
color:#333;
margin:1em 0;
}
如果在使用时,有个别元素需要定义独立样式,你可以再加上新的定义,可以覆盖老的定义,例如:
h1 { font-size:2em; }
h2 { font-size:1.6em; }
十二.用正确的顺序指定链接的样式
当 你用CSS来定义链接的多个状态样式时,要注意它们书写的顺序,正确的顺序是::link :visited :hover :active。抽取第一个字母是"LVHA",你可以记忆成"LoVe HAte"(喜欢讨厌)。为什么这么定义,可以参考Eric Meyer的《Link Specificity》。
如果你的用户需要用键盘来控 制,需要知道当前链接的焦点,你还可以定义:focus属性。:focus属性的效果也取决与你书写的位置,如果你希望聚焦元素显示:hover效果,你 就把:focus写在:hover前面;如果你希望聚焦效果替代:hover效果,你就把:focus放在:hover后面。
十三.清除浮动
一个非常常见的CSS问题,定位使用浮动的时候,下面的层被浮动的层所覆盖,或者层里嵌套的子层超出了外层的范围。
通 常的解决办法是在浮动层后面添加一个额外元素,例如一个div或者一个br,并且定义它的样式为clear: both。这个办法有一点牵强,幸运的是还有一个好办法可以解决,参看这篇文章《How To Clear Floats Without Structural Markup》(注:本站将尽快翻译此文)。
上面2种方法可 以很好解决浮动超出的问题,但是如果当你真的需要对层或者层里的对象进行clear的时候怎么办?一种简单的方法就是用overflow属性,这个方法最 初的发表在《Simple Clearing of Floats》,又在《Clearance》和《Super simple clearing floats》中被广泛讨论。
上面那一种clear方法更适合你,要看具体的情况,这里不再展开论述。另外关于float的应用,一些优秀的文章已经说得很清楚,推荐你阅读:《Floatutorial》、《Containing Floats》和《Float Layouts》
十四.横向居中(centering)
这是一个简单的技巧,但是值得再说一遍,因为我看见太多的新手问题都是问这个:CSS如何横向居中?你需要定义元素的宽,并且定义横向的margin,如果你的布局包含在一个层(容器)中,就象这样:
你可以这样定义使它横向居中:
#wrap {
width:760px; /* 修改为你的层的宽度 */
margin:0 auto;
}
但是IE5/Win不能正确显示这个定义,我们采用一个非常有用的技巧来解决:用text-align属性。就象这样:
body {
text-align:center;
}
#wrap {
width:760px; /* 修改为你的层的宽度 */
margin:0 auto;
text-align:left;
}
第一个body的text-align:center; 规则定义IE5/Win中body的所有元素居中(其他浏览器只是将文字居中) ,第二个text-align:left;是将#warp中的文字居左。
十五.导入(Import)和隐藏CSS
因为老版本浏览器不支持CSS,一个通常的做法是使用@import技巧来把CSS隐藏起来。例如:
@import url("main.css");
然而,这个方法对IE4不起作用,这让我很是头疼了一阵子。后来我用这样的写法:
@import "main.css";
这样就可以在IE4中也隐藏CSS了,呵呵,还节省了5个字节呢。想了解@import语法的详细说明,可以看这里《centricle''s css filter chart》
十六.针对IE的优化
有些时候,你需要对IE浏览器的bug定义一些特别的规则,这里有太多的CSS技巧(hacks),我只使用其中的两种方法,不管微软在即将发布的IE7 beta版里是否更好的支持CSS,这两种方法都是最安全的。
1.注释的方法
(a)在IE中隐藏一个CSS定义,你可以使用子选择器(child selector):
html>body p {
/* 定义内容 */
}
(b)下面这个写法只有IE浏览器可以理解(对其他浏览器都隐藏)
* html p {
/* declarations */
}
(c)还有些时候,你希望IE/Win有效而IE/Mac隐藏,你可以使用"反斜线"技巧:
/* \*/
* html p {
declarations
}
/* */
2.条件注释(conditional comments)的方法
另外一种方法,我认为比CSSHacks更加经得起考验就是采用微软的私有属性条件注释(conditional comments)。用这个方法你可以给IE单独定义一些样式,而不影响主样式表的定义。就象这样:
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]-->
十七.调试技巧:层有多大?
当 调试CSS发生错误,你就要象排版工人,逐行分析CSS代码。我通常在出问题的层上定义一个背景颜色,这样就能很明显看到层占据多大空间。有些人建议用 border,一般情况也是可以的,但问题是,有时候border 会增加元素的尺寸,border-top和boeder-bottom会破坏纵向margin的值,所以使用background更加安全些。
另外一个经常出问题的属性是outline。outline看起来象boeder,但不会影响元素的尺寸或者位置。只有少数浏览器支持outline属性,我所知道的只有Safari、OmniWeb、和Opera。
十八.CSS代码书写样式
在写CSS代码的时候,对于缩进、断行、空格,每个人有每个人的书写习惯。在经过不断实践后,我决定采用下面这样的书写样式:
selector1,
selector2 {
property:value;
}
当使用联合定义时,我通常将每个选择器单独写一行,这样方便在CSS文件中找到它们。在最后一个选择器和大括号{之间加一个空格,每个定义也单独写一行,分号直接在属性值后,不要加空格。
我习惯在每个属性值后面都加分号,虽然规则上允许最后一个属性值后面可以不写分号,但是如果你要加新样式时容易忘记补上分号而产生错误,所以还是都加比较好。
最后,关闭的大括号}单独写一行。
空格和换行有助与阅读。

SAP ABAP 实用技巧介绍系列之 ABAP XSLT copy keyword
Created by Jerry Wang on Jun 30, 2014
用于测试的 xml:
<catalog>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Hide your heart</title>
<artist>Bonnie Tyler</artist>
<country>UK</country>
<company>CBS Records</company>
<price>9.90</price>
<year>1988</year>
</cd>
</catalog>
下列 xslt 将只会输出 h2 的 My CD Collection,因为 sub template 匹配之后没有任何实现:

但是如果 sub template 未匹配成功,例如指定了一个错误的 path:

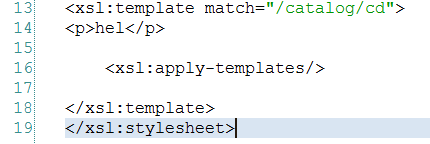
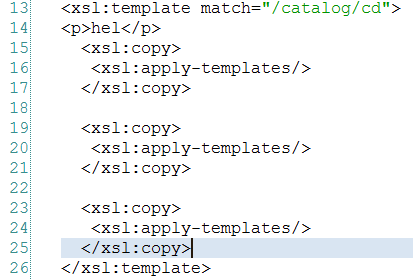
添加 copy keyword 可以让匹配的 node 加入到输出中:
<xsl:template match="/catalog/cd">
<p>hel</p>
<xsl:copy>
<xsl:apply-templates/>
</xsl:copy>
</xsl:template>
</xsl:stylesheet>
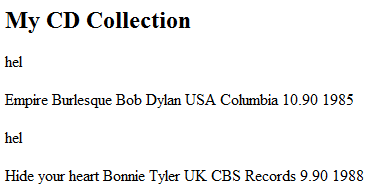
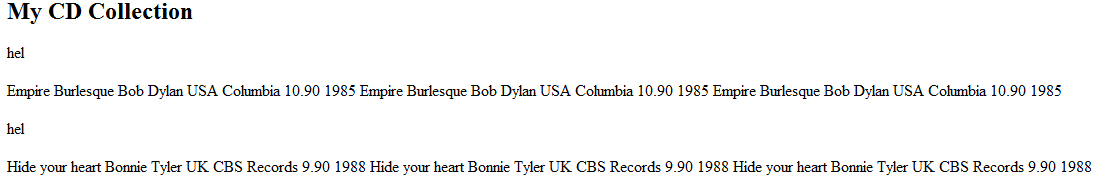
输出:

删除 copy keyword 只保留 apply-templates 效果相同:

使用 copy 将每个 cd node 重复输出三次:


本文同步分享在 博客 “汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。

SAP ABAP实用技巧介绍系列之 ABAP XSLT match keyword
Created by Jerry Wang, last modified on Jun 26, 2014
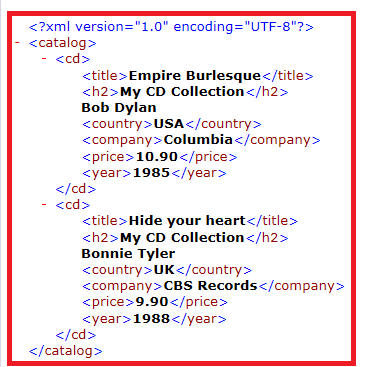
用于测试的xml:
<catalog>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Hide your heart</title>
<artist>Bonnie Tyler</artist>
<country>UK</country>
<company>CBS Records</company>
<price>9.90</price>
<year>1988</year>
</cd>
</catalog>
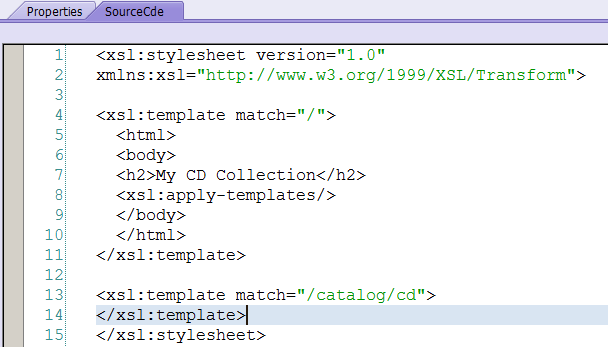
在tcode strans创建的xslt program:
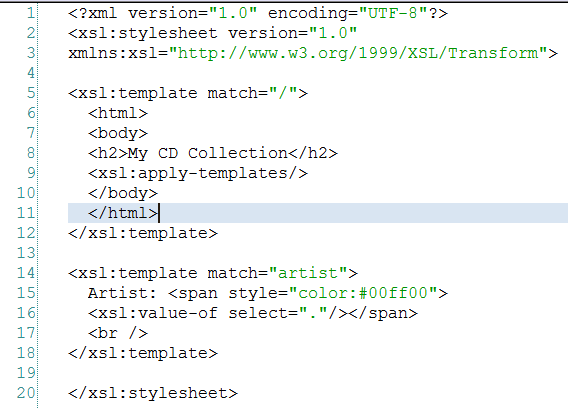
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
match = “/” 意为匹配整个xml document:
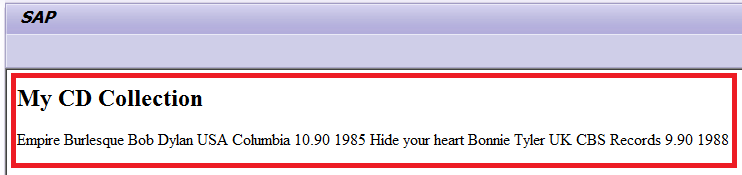
测试输出:

输出结果来自xslt里manual 指定的h2 tag 以及匹配的整个xml document中每个节点的value,但不包含节点名称本身。
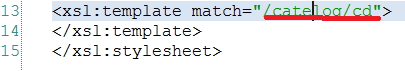
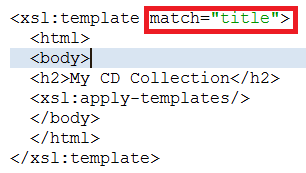
如果把match = “/”替换成 match = “title”:

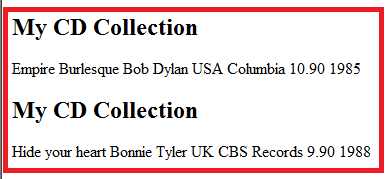
输出如下, 因此此时有两个匹配的title node。

match=“catalog”: 效果如/
match=“cd”: 效果如match = “title”
match=“artist”: 找不到匹配的document,输出为空:

但如果先匹配整个document,再匹配artist node则可成功:

输出如下:

match="/catalog/cd": 输出同match=“cd”
match="/catalog/cd/title": 输出同上
match="/catalog/cd/artist": 输出为空
match=“artist[parent::cd]”>: 输出为空
输入如下:
[外链图片转存失败(img-U8zlk8Ac-1562210924325)(https://user-images.githubusercontent.com/5669954/27290940-0274646e-550f-11e7-9d3c-f2417d434d58.png)]
输出:

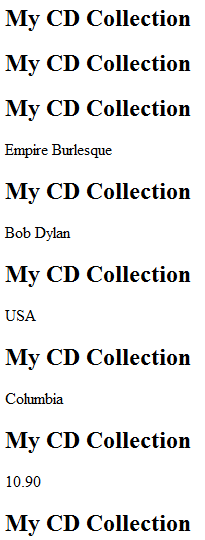
match="*":
每个节点都会生成一个h2 node:

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
今天的关于经典Word实用技巧和word 实用技巧的分享已经结束,谢谢您的关注,如果想了解更多关于5个Word实用小技巧,不知道就太可惜了!、CSS经典实用技巧18招、SAP ABAP 实用技巧介绍系列之 ABAP XSLT copy keyword、SAP ABAP实用技巧介绍系列之 ABAP XSLT match keyword的相关知识,请在本站进行查询。
本文标签:





