对于财务人员必备的Word软件应用技巧感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解财务人员必备的word软件应用技巧有哪些,并且为您提供关于10个Android开发人员必备的开发工具、1
对于财务人员必备的Word软件应用技巧感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解财务人员必备的word软件应用技巧有哪些,并且为您提供关于10 个 Android开发人员必备的开发工具、10款B2B营销人员必备的社会化媒体工具、2020纳税筹划10个提醒,老板、高管、财务人员必看、26个前端开发人员必备的顶级工具的宝贵知识。
本文目录一览:- 财务人员必备的Word软件应用技巧(财务人员必备的word软件应用技巧有哪些)
- 10 个 Android开发人员必备的开发工具
- 10款B2B营销人员必备的社会化媒体工具
- 2020纳税筹划10个提醒,老板、高管、财务人员必看
- 26个前端开发人员必备的顶级工具

财务人员必备的Word软件应用技巧(财务人员必备的word软件应用技巧有哪些)
Word是财务工作人员常用的办公软件之一,下面的一些和财务工作相关的Word技巧应该对大家有所帮助。

一、运用"编辑--选择性粘贴"功能,方便编辑复制文本资料
我们有时在有关软件界面中复制有关选区后,在Word中采用"粘贴",往往会将原有的格式复制过来。如在Excel中复制几列几行文字或数据 后,在Word中"粘贴",则会将表格格式复制过来,而不是纯文本形式;在浏览网页时选好区域复制后,在Word中采用"粘贴",则会将网页形式复制下 来,使你无法进行文字编辑。如果你采用"编辑"--"选择性粘贴"--"无格式文本",则一切问题可以解决了,复制过来的是纯文本格式,你可对复制过来的 文本自主编辑了。
二、不切换输方式,快速输入数字中的小数点
审计人员在结束现场审计工作,编制审计报告时,需要输入大量的审计数据,你如果是用安装office时携带的五笔字型或拼音输入法,会为输入 数字中的小数点而在中文与英文输入法间不断调整而烦恼(使用陈桥五笔不会出现这些问题,它会输入数据后接着数据时自动将数据间的句号修改为小数点)。不过 利用Word工具中的"自动更正"可解决此问题,让你一劳永逸。方法:打开"工具"--"自动更正"--"自动更正",在"替换""替换为"中分别填 上"。。"、"."(小数点),点击"确定",回到Word输入界面,在输入数据后输入两个"。",再输入数据,看看"."是不是变成了小数点"."。这 一方法会让你在输入小数点是多输入一个"。",不过比每次输入数据中需输入小数点时需要在输入方法间调整要方便多了。按此办法进行后,你在Excel中用 同样的输入方法,就可以快速输入数字中的小数点。此法可用于文字材料中的序号更正、如将"1、"改"⒈",年份中"零"的更正、如将"二00"改为"二 ○○";公文年份中"括号"的更正、如将"(""["改为"〔"。
三、巧用版本信息,保存所有修改前后文件的原始面目
我们在编写审计报告等文字材料时,需要经过主审、组长等多次修改,Word中虽然为"修订"提供了一些功能,却不能保留每一次修改后的记录, 但为了保证电子文档修改前后的真实性,审计人员有时需要在每修改后都保存一个文件并且还说明是什么时间谁修改的,其实这是一个很麻烦的事情。在Word 中"版本"功能,对上述问题迎刃而解,用一个Word文件保存所有修改信息、保留所有修改文件的原貌。建好了一个Word文件后,首先选择一下"文 件"--"版本"--"现在保存",输入文档撰稿人、建档时间以及其他需要说明的事项,当审稿人修改时打开文档后先打开"文件"--"版本"--"现在保 存",再输入文档修改审稿人、修改时间以及其他需要说明的事项,然后进行文件处理,最后保存文件,至此一个完整全面反映一个审计报告或其他文档的修改、审 定等全部电子文档集中在一个电子文档中,你可打开查看所有修改稿的前后情况。
四、解决WINDOWS XP/2000环境下Word中仿宋、楷体_GB2312等三号字体显示模糊的办法 目前审计人员在使用笔记本电脑或液晶显示屏时的操作系统多为WINDOWS XP/2000,在此环境下,打开Word使用国家规范文书字体中仿宋、楷体_GB2312 三号字时,电脑显示屏可能会出现文字有毛边模糊的现像,很令人心烦。有时审计人员会认为是计算机固有的或者想调整也不知道从何入手,以致输入时间一长会头 昏眼花。其实解决办法很简单,不管是在
WINDOWS XP还是在WINDOWS2000中,你打开桌面,右击鼠标,出现菜单,选择"属性"--"外观"--"效果"--将"平滑字体边源"前的勾去掉,再点 击"应用"--"确定",问题就解决了,再看看效果是不是不一样?
五、妙用"Ctrl+Z",取消自动项目编号
在没有改变Word缺省设置的情况下,输入:"一、基本情况"后再换行时,系统会自动将其行为变成项目自动编号形式,并在下一行添加了" 二、"字样。这时如果按BackSpace键,可以删除第二行中的项目编号,并不能消除第一行中的项目编号形式,也就是说第一行中的"一、"已经变成项目 编号了,不可选,在我们继续输入文字后,Word的"自动项目编号"就会直接影响着文档的排版效果。如何去除?用"Ctrl+Z"就可发挥作用了。我们在 输入"一、基本情况"敲回车后,顺手按一下"Ctrl+Z",一切都OK了,第一行还是原来的样子,一点也没变。其原因是Word系统中有"自动更正"的 功能,可以按照一些约定将键入的内容自动更正。比如我们输入"1、计算机的实际应用"并敲回车后,系统自动做了两个动作,一是换到下一行,二是自动将这两 行变为自动编号的形式。"Ctrl+Z"的作用是撤消上一个操作,恢复到以前的某一步。我们按了一下"Ctrl+Z",刚好取消了第二个动作,系统只做一 个动作,而没有做自动编号,所以在此以后的动作中,系统不再使用自动编号功能下的"自动更正" (即"自动更正"为自动编号形式),你可以按你的需要编制段落标题号了。
六、用"表格--标题行重复"功能,实现在每一页上都能打印行标题、且做到自动满页显示
在Word中文字编排时难以实现每一页上都重复打印一个行标题,如果采用表格功能,设置不好,最后一页是有多少行打多少行,也没有标题,不能 实现满页打印。如果你用一下Word中的"表格--标题行重复",就可以实现这个功能。方法:先复制Excel表至Word中用"粘贴"功能,再选择所需 要设为标题行的部分,点击"表格"--"重复标题行"就完成了。试一下,在标题行外的空格连续中输入数据或文字,换行,至第二页,是不是自动满页显示?此 功能在处理进行工程决算审计表中,你需要在Word表格中连续输入需要每页有文本标题显示的、同时在次页需要满页显时就起作用了。
七、巧用"替换"功能,删除Word文档多余的空行
有时候需要删除Word文档中有许多空行(如从网站查找到复制过来的纯文本形式的法规文件),一行一行的删除费时费力,这时我们可用"替换"功能来轻松解决(在WPS中删除空是很方便的),方法如下。
打开"编辑--替换",把光标定位在"查找内容"输入框中,单击"高级"按钮,选择"特殊字符"中的"段落标记(P)"两次,在输入框中会显 示"^P^P",然后在"替换为"输入框中用上面的方法插入一个"段落标记(P)"(一个"^P"),再按下"全部替换"按钮。这样多余的空行就会被删 除,如果发现还有一些去不掉,可再重复一下就可以了,如果是在处理复制网页文章时还会出现段落标记后有一些空格,那你就试一下在查找中的"^P"加个空 格,再加上"^P",替换为"^P",那么从网上下载一些文字材料出现的空行太多使得行数居高不下问题就自然解决了。

10 个 Android开发人员必备的开发工具
1.Eclipse ADT
Eclipse ADT 是 Eclipse 平台下用来开发 Android 应用程序的插件。

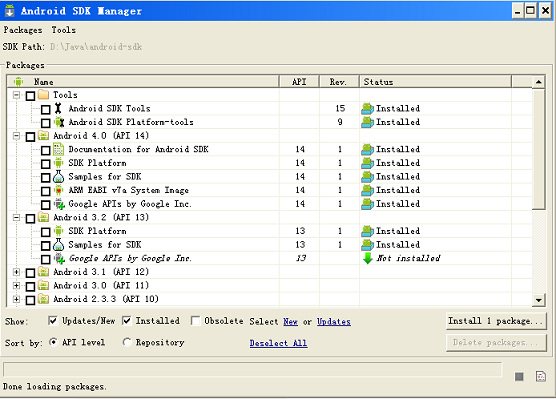
2.The SDK and AVD Manager
该工具包含很多重要的功能,包括管理不同的 Android SDK 版本(构建目标),你知道的 Android 的版本众多,API上有些兼容性问题。另外该工具还用于管理 Android 虚拟设备配置 (AVD) ,用来配置模拟器。

3.Android Debug Bridge
adb(Android Debug Bridge)是Android提供的一个通用的调试工具,借助这个工具,我们可以管理设备或手机模拟器的状态。 还可以进行以下的操作:
-
快速更新设备或手机模拟器中的代码,如应用或Android系统升级;
-
在设备上运行shell命令;
-
管理设备或手机模拟器上的预定端口;
-
在设备或手机模拟器上复制或粘贴文件;
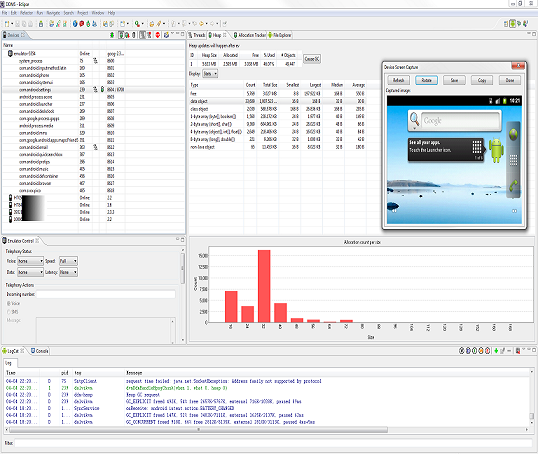
4: Dalvik Debug Monitor Server
DDMS 的全称是Dalvik Debug Monitor Service,它为我们提供例如:为测试设备截屏,针对特定的进程查看正在运行的线程以及堆信息、Logcat、广播状态信息、模拟电话呼叫、接收SMS、虚拟地理坐标等等。

5: The Android Emulator and Real Devices
一旦你开始开发 Android 程序,那么你一定需要看到程序的运行结果,这就是 Android 的模拟器,可让你在不同的设备上测试 Android 应用的运行效果。

6: LogCat
LogCat是Android中一个命令行工具,可以用于得到程序的log信息。Android日志系统提供了记录和查看系统调试信息的功能。日志都是从各种软件和一些系统的缓冲区中记录下来的,缓冲区可以通过 logcat 命令来查看和使用.
7: The Hierarchy Viewer
Hierarchy Viewer是随Android SDK发布的工具,位置在tools文件夹下,名为hierarchyviewer.bat。它是Android自带的非常有用而且使用简单的工具,可以 帮助我们更好地检视和设计用户界面(UI),绝对是UI检视的利器。 具体来说主要功能有2个:
-
从可视化的角度直观地获得UI布局设计结构和各种属性的信息,帮助我们优化布局设计;
-
结合debug帮助观察特定的UI对象进行invalidate和requestLayout操作的过程。

8: Draw 9-Patch
这个九宫格绘画工具(draw9patch.bat)可以让你很容易的通过一个所见即所得(WYS|WYG)的编辑器来创建一个九宫格NinePatch图。

9: The Monkey Test Tools
Monkey Test Tools 包括 Monkey exerciser tool 和 monkeyrunner工具,主要用于程序的自动化测试。
10: ProGuard
ProGuard 是一个免费的 Java类文件的压缩,优化,混肴器。它删除没有用的类,字段,方法与属性。使字节码最大程度地优化,使用简短且无意义的名字来重命名类、字段和方法 。eclipse已经把Proguard集成在一起了。

10款B2B营销人员必备的社会化媒体工具
俗话说,“工欲善其事,必先利其器”,一个易用高效的工具,能帮我们提高工具效率。企业在进行社会化媒体营销的时候,营销人员如果有一套好的工具,那么其取得的营销效果也将会更加有效。而市面有很多类似的工具,而很多工具并不适合B2B,那么哪些才是B2B企业真正需要的呢,下面就推荐10个B2B营销人员的社会化媒体工具。
1.Salesforce.com
Salesforce.com的推出的Salesforce for Twitter服务是最好的针对B2B营销人员的软件,与Chatter(Salesforce.com整合Facebook的CRM服务)不同点在于,Salesforce for Twitter服务可以监控Twitter feeds并且可以让用户参与对话。
该服务让你可以通过跟踪和监控tweet获得cases(案例)和leads(消费信息),不过更为优秀的一点在于,该项服务可以将获得的cases和leads分配整合到不同的工作流程之中,而这点正是目前很多社会化媒体营销工具的所不能办到的,那就是达到与B2B先存平台和解决方案进行很好的整合。
2. HootSuite
HootSuite这一工具的优点不仅在于可以管理多个twitter账户,还能够管理多个的社会化网络。该工具不仅仅支持Linkedin和Facebook,还支持WordPress blogs,重要的一点:它还是免费的。
3. CoTweet
CoTweet的使用者中就有福特和捷蓝等知名企业,Cotweet以一种简易的方式管理多个账户,而且允许不同的用户登陆同一个账号。另外可以通过CoTweet来监控关键词和动态。上个月CoTweet被ExactTarget收购。该项服务是免费的,不过大型企业或者组织可以选择起价在1500美元/月的版本。
4. SocialTALK
Syncapse的SocialTALK旨在帮助公司控制在不同平台上的形象并且监控客户回馈信息。其提供的一系列服务可以让企业在一个dashboard上管理多个社会化媒体账户,比如你可以同时创建Facebook上的视频或者照片,可以设置多个用户访问权限级别,也可以访问多个页面,监控传入流量和分析资料等等。
5. Radian6
B2B营销人员获取lead generation(消费勘察)的最佳工具就是社会化媒体,通过监控Twitter、论坛和在线社区,不仅仅可以搜寻到人们在讨论些什么,而且还可以发现能为人们做先什么。
Radian6是个功能相当全面的监控工具,监测的范围涵盖博客、评论、公共Facebook Pages、Twitter等等。通过设置,实时的更新信息可以公布在dashboard上,这样你就可以即使的发现或者挖掘出潜在的客户。Radian6能与Salesforce.com进行整合,你可以直接通过Radian6 dashboard在Salesforce上建立新的contacts(联系人)或者leads(消费信息)。
6. Spredfast
Spredfast提供在社会化媒体方案方面的监控、管理和测量服务。用户可以使用它来管理多个账户或者计划内容,另外还可以用来做在搜索引擎、RSS feeds、Twitter和Facebook中的热门关键词搜索的实时监控。该软件还会将相关的和具有竞争力的站点编索引,还能提供度量报告和度量跟踪,我们就可以据此判定那些方法最有效,哪些方法还有待优化。Spredfast起价在50美元/月。
7. Social Radar
该工具在社会化监控和分析方面上功能强大,可以监控conversation fluctuations(谈话波动)、特定的influencer(意见领袖)的重要话题和情感分析,不过这款工具价格不便宜,不过物有所值。
8. truPULSE
Visible Technologies推出的truPULSE能够监控和监听在Twitter、Facebook、RSS feeds、视频站点和博客上围绕着特定话题或者关键词的谈话。另外truPULSE的优点在于:营销人员可以通过它来跟踪受众对自己的品牌、产品或者竞争对手的看法和态度。另外truPULSE还注重危机和客户服务,这样B2B营销人员可以在问题还没变严重之前就处理好问题。
9. Viralheat
Viralheat属于社会化媒体监控和分析服务,它可以监控Twitter、Google Buzz、Facebook Fan Pages、实时网络,甚至是呈病毒式传播的视频的统计。Viralheat与其他工具的不同之处在于:第一,根据位置来限定profiles;第二拥有自己的API,这也就意味着可能可以将其整合入其他的现存的商业模式。
10. Sentiment Metrics
情感分析工具对B2B营销人员确实是很有帮助的,因为如果仅仅只有一堆某个话题或者品牌的Twitter mentions是毫无意义的,必须要有context(语境)。Sentiment Metrics的监控范围不仅仅是Twitter之类的站点,还包括在线论坛和博客。虽然人们会在Twitter或者Facebook上询问产品或者服务,但是深入式的探讨更有可能在论坛或者博客上进行。
稿源:SocialBeta

2020纳税筹划10个提醒,老板、高管、财务人员必看
2020纳税筹划10个提醒,老板、高管、财务人员必看
所谓纳税筹划,是指通过对涉税业务进行策划,制作一整套完整的纳税操作方案,从而达到节税的目的。
今天精德财税就来说说2020年,关于纳税筹划10个提醒。
精德财税提醒1
节税的前提是别违法,别带来风险,老板、高管、财务人员切记不要刻意地为了省税而节税,应把防范税务风险放在第一位,也就是说控制企业风险比节税更重要。
精德财税提醒2
节税其实就是更多的利用税收优惠,依法、合规、恰当、合理地享受我们应该享受的优惠,应享尽享政策既是国家给纳税人的权利也是我们作为企业会计人的义务,好多企业花很大的代价去偷税、逃税、骗税,而放着现成的优惠不去用。
精德财税提醒3
老板、高管、财务人员可以利用税收优惠政策来节税,但是一定要正确恰当地利用政策,不要歪曲税收政策,利用优惠政策不要过于激进,应慎用政策。
精德财税提醒4
老板、高管、财务人员一定要还原业务真实面貌,切记不要背离真实业务,不符合业务真实面貌的节税,其实就是偷税,企业必须慎重节税。

精德财税提醒5
税务筹划是一种事先的安排,而不是事后“诸葛亮”,一切事后既成事实业务的筹划,都是在亡羊补牢。
精德财税提醒6
税务筹划的背后往往没有真实的商业目的,但是要创造商业目的,税务筹划的任务就是要根据预见到税收的变化,来合理安排交易行为的时间。
精德财税提醒7
好多企业一边在节税;一边在偷税;一边在多缴税;一边又在提前攒钱缴纳税收罚款,到头来节税不成,反被稽查,给企业造成了无穷的后患。
精德财税提醒8
近两年国家减税降费力度之大,是40年来之最,这就是中小企业节税最好的时代,国家已经为你打开了一扇窗,你就不能再爬墙了。

精德财税提醒9
跟政府谈判获得的一些政府税收优惠,其实也是节税,政府为了多得到就业岗位或实现一定的社会经济政策,可能愿意放弃一部分税收,以财政奖励、核定征收的方式来减轻企业税负。
精德财税提醒10
税务

26个前端开发人员必备的顶级工具
在本文中,我为前端Web开发人员汇总了26种顶级工具,从代码编辑器和代码游乐场到CSS生成器、JS库等工具,为你的职业与工作保驾护航。篇幅较长,可以收藏随时拿出来看。
目录
CSS代码生成器
CSS3 Generator
终极CSS Generator
CSS Grid布局生成器
静态站点生成器
Next.js
Gatsby
SVG 优化器
SVGOMG
SVG Optimizers
动画库
Animate.css
GreenSock (GSAP)
Anime.js
跨浏览器测试
Caniuse
Am I Responsive?
Responsive Web Design Checker
BrowserStack
代码协作和游乐场
GitHub
CodePen
JSFiddle
SoloLearn
jsrun.net
1、CSS代码生成器
你是否曾经尝试记住如何声明渐变,文本阴影,Flexbox或Grid的CSS属性,仅举几个例子都不容易。除非你一再使用某些CSS功能及其属性,否则很难记住所有这些功能。但是,即使是精通CSS的人有时也需要对某些属性进行复习,尤其是如果他们有一段时间没有使用它们了。
如果你需要一些最新和最伟大的CSS的快速帮助,这里有CSS生成器来拯救。输入数值,预览结果,抓取生成的代码并运行。
2、CSS3 Generator
CSS3 Generator是一款免费的在线应用,它可以让你快速编写一些现代CSS功能的代码,如Flexbox、渐变、过渡和变换等。
输入所需的CSS值,实时预览结果,复制并粘贴生成的代码。此外,此应用程序还会显示支持CSS代码的浏览器及其版本的列表。
3、终极CSS Generator
CSS Generator是一个免费的在线应用程序,可让您生成CSS动画,背景,渐变,边框,滤镜等的代码。
界面友好,你感兴趣的CSS功能的浏览器支持信息清晰易发现,生成的代码干净准确。
4、CSS Grid布局生成器
CSS Grid非常棒,用代码创建网格可以让你完全控制最终的结果。然而,在你编码的时候,有一个可视化的网格表示是很有帮助的。虽然一些主要的浏览器已经实现了很好的工具来让你可视化你的网格,但一些开发人员可以做一些额外的帮助。这是CSS Grid生成器可能派上用场的地方。
Dmitrii Bykov编写的CSS Grid Layout Generator是免费的,可以在线访问,并且非常灵活。我试了一下,发现它在网格容器级别和网格项目级别上为我提供了很多控制,同时为我提供了不错的预览功能和简洁的代码。
5、静态站点生成器
静态网站生成器代表
在使用手动编码的静态网站和完整的CMS之间进行折衷, 同时保留两者的好处。本质上,会生成一个 静态的纯HTML网站,使用类似CMS的概念(例如模板)。可以从数据库中提取内容,但是更典型地, 使用Markdown文件。
这是StaticGen网站上列出的前两个静态网站生成器。
6、Next.js
Next.js是一个免费的开源框架,用于静态导出的React应用。其特点包括:
预渲染(Next支持服务器端渲染)
零配置
可扩展性
CSS-in-JS
等。
7、Gatsby
Gatsby是基于React的免费开源框架,可帮助开发人员建立快速的网站和应用程序。
Gatsby 提供了大量功能,例如:
React,webpack,现代JavaScript和CSS的强大功能;
丰富的数据插件生态系统;
渐进式Web应用程序生成;
超级简单的部署等;
8、SVG 优化器
网络上的性能至关重要:访问者在等待内容加载时会不耐烦,搜索引擎往往会惩罚速度缓慢的网站。
优化图形是构建快速网站和应用程序的必要步骤,SVG图形也不例外。为确保SVG代码干净整洁,使用SVG优化器已成为前端开发人员工作流程中必不可少的步骤。
以下是两个出色的SVG优化器,它们被专业开发人员广泛使用。
9、SVGOMG
SVGOMG是一个免费的在线应用程序,可让你将许多优化选项应用于SVG代码并预览最终结果。易于使用,也可以离线使用。
10、SVG Optimizers
这是另一个很棒的免费在线SVG优化工具,可用于修剪SVG代码,它直观易用。
11、动画库
动画在网络上随处可见,无论是微妙的微效果,还是大块内容在屏幕上逐渐展开的故事性运动,都是动画的存在。
虽然现代的CSS和JavaScript包含了你创建一些酷炫的网页动画所需的功能,但下面列出的库肯定能让你更快地完成工作,并获得一些惊人的效果。
12、Animate.css
13、Animate.css
是一个可在你的Web项目中使用的即用型跨浏览器动画库。非常适合强调,首页,滑块和引导注意的提示。
顾名思义,这个库是纯CSS的。在预包装的效果中,你会发现:像弹跳和闪烁效果、后方入口和出口、淡入和淡出等引人注意的效果,以及其他大量的效果。
功能包括:
使用npm,Yarn或CDN快速安装
使用方便简单
使用CSS自定义属性(CSS变量)自定义动画持续时间,延迟和交互的选项
用于延迟、速度变化和重复的实用类。
14、GreenSock (GSAP)
GSAP(GreenSock动画平台)提供“针对现代网络的超高性能,专业级动画”。
其高度直观的JavaScript驱动的语法使你可以立即构建出色的动画。从DOM元素和JavaScript对象到SVG,Canvas和WebGL身临其境的体验,可以使用GSAP进行动画制作的对象没有任何限制。此外,GSAP是跨浏览器的,并且向后兼容,并提供了出色的文档和支持社区。
15、Anime.js
Anime.js 是一个轻量级的JavaScript动画库,具有简单而强大的API。它与CSS属性,SVG,DOM属性和JavaScript对象一起使用。
完全开源,凭借其直观的语法和出色的文档,你可以立即使用Anime.js并开始运行。
16、跨浏览器测试
开发人员无法控制要从哪种设备访问其网站或应用程序。在2019年,超过一半的网络流量来自移动设备。从整体上看,屏幕尺寸从台式机、平板电脑到智能手机和可穿戴技术都有所不同。
作为前端开发人员,确保网页在任何屏幕尺寸下都可以使用是我们工作的核心组成部分。虽然没有什么比得上直接在不同的浏览器和平台上测试网站和应用程序,但以这种方式覆盖所有基础不是我们大多数人的选择。下面列出的服务和应用程序可以提供帮助。
17、Caniuse
我不知道你是怎么想的,但当我需要了解浏览器对任何HTML、CSS、SVG和JavaScript功能支持的最新信息时--无论这些功能是多么新奇或晦涩难懂——caniuse是我的首选网站。
你将获得全球和特定国家/地区级别的最新统计结果,以及有关特定问题,资源等的信息。
18、Am I Responsive?
这是一个免费的在线应用程序,可让您快速检查网站在不同屏幕尺寸下的外观。
以下是功能列表:
你可以通过在文本框中输入要测试的站点的URL,或从任何地方使用浏览器上的“Am I RWD”书签来从该应用程序的网站中使用该应用程序。
http://localhost/works。
可以在显示你网站的每个设备上单击并滚动以进行测试。
19、Responsive Web Design Checker
Responsive Web Design Checker,即响应式网页设计检查器,是另一个免费的在线应用,可以测试你的网站不仅在不同的屏幕尺寸上,而且在各种设备上的外观。其中包括各种台式机和笔记本电脑,Apple iPad Retina和Amazon Kindle Fire等平板电脑,以及Apple iPhone 6/7 Plus,三星Galaxy等智能手机。
20、BrowserStack
BrowserStack是一项受欢迎的付费服务,可让你在2000多种真实设备和浏览器上测试你的网站或应用程序。它开箱即用,完全安全。
21、代码协作和游乐场
以下是一些很棒的工具,可让您快速共享代码,原型和测试项目构想。
22、GitHub
这个无需多言
23、CodePen
CodePen已经存在了很多年,并且受到前端开发人员社区的喜爱和广泛使用,它非常适合尝试概念,原型设计,学习编码和代码共享。由其团队定义如下:
CodePen是一个社交化的开发环境。从本质上讲,它允许你在浏览器中编写代码,并在构建时查看其结果。对于任何技能的开发人员来说,这是一个有用的和自由的在线代码编辑器,特别是对于学习代码的人来说,这是一个赋能。我们主要专注于前端语言,例如HTML,CSS,JavaScript和可转化为这些内容的预处理语法。
24、JSFiddle
JSFiddle 是一个在线IDE服务和在线社区,用于测试和展示用户创建和协作的HTML、CSS和JavaScript代码片段,即 "fiddles"。它允许模拟AJAX调用。2019年,JSFiddle根据编程语言(PYPL)人气指数的搜索次数,在全球和美国排名第二,直接排在Cloud9 IDE之后,成为最受欢迎的在线IDE。
25、SoloLearn
SoloLearn是一个很棒的在线游乐场,可让你测试HTML,CSS和JavaScript代码。它还免费提供基本的编码课程,以及供开发人员和学习者使用的论坛。
26、jsrun.net
这是一个国内版的CodePen,强力推荐!Codepen、JSFiddle虽好,但是由于服务器在国外,速度非常慢,而jsrun.net速度是非常快的。
结合自身工作需求,搭配工具的使用,不仅提升工作效率,也能从中学到很多,让自己更为专业。
关于财务人员必备的Word软件应用技巧和财务人员必备的word软件应用技巧有哪些的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于10 个 Android开发人员必备的开发工具、10款B2B营销人员必备的社会化媒体工具、2020纳税筹划10个提醒,老板、高管、财务人员必看、26个前端开发人员必备的顶级工具的相关知识,请在本站寻找。
本文标签:























