本文将为您提供关于什么时候使用JSP,什么时候使用Servlet?的详细介绍,我们还将为您解释jsp是什么时候的技术的相关知识,同时,我们还将为您提供关于Java什么时候使用super()?、Java
本文将为您提供关于什么时候使用JSP,什么时候使用Servlet?的详细介绍,我们还将为您解释jsp是什么时候的技术的相关知识,同时,我们还将为您提供关于Java 什么时候使用super()?、JavaScript中什么是Set?什么时候使用?如何使用?、Java中什么时候使用extends,什么时候使用implements?、jquery中什么时候使用attr(),什么时候使用prop()?的实用信息。
本文目录一览:- 什么时候使用JSP,什么时候使用Servlet?(jsp是什么时候的技术)
- Java 什么时候使用super()?
- JavaScript中什么是Set?什么时候使用?如何使用?
- Java中什么时候使用extends,什么时候使用implements?
- jquery中什么时候使用attr(),什么时候使用prop()?

什么时候使用JSP,什么时候使用Servlet?(jsp是什么时候的技术)
我有一个将客户发送到另一个站点来处理付款的应用程序。客户之外的另一个站点在我们的服务器上调用一个页面,让我们知道付款的状态。被调用页面会检查付款应用程序提供的参数,并检查我们是否知道该交易。然后,它更新数据库以反映状态。这一切都无需与客户进行任何互动即可完成。
我个人选择将此功能实现为JSP,因为将文件拖放到文件系统中比编译和打包文件然后将条目添加到配置文件中要容易得多。
考虑到页面的功能,我假设首选servlet。问题是:
- 我的推定正确吗?
- 是否有真正的理由在JSP上使用servlet?
- 那是什么原因
答案1
小编典典第一次运行JSP时,会将其编译为Servlet。这意味着它们之间没有真正的运行时差异。
但是,大多数人都有将servlet用于控制器并将JSP用于视图的传统。由于控制器只是Java类,因此您可以从所有IDE中获得完整的工具支持(代码完成等)。与JSP相比,这提供了更好的质量和更快的开发时间。一些更高级的IDE(想到的是IntelliJ
IDEA)具有对JSP的强大支持,使该参数过时了。
如果您要创建自己的框架或仅使用简单的JSP进行构建,则可以随时继续使用JSP。性能没有差别,如果您觉得JSP易于编写,则请务必继续。

Java 什么时候使用super()?
我目前正在Java课程中学习有关类继承的信息,我不知道何时使用该super()调用?
编辑:
我发现使用此代码示例:super.variable
class A{ int k = 10;}class Test extends A{ public void m() { System.out.println(super.k); }}因此,我知道在这里,你必须使用它super来访问k超类中的变量。但是,在其他情况下,该怎么super();办?在其自己的?
答案1
小编典典精确 调用始终super()是多余的。它明确地在做否则会隐式地做的事情。这是因为如果你省略对超级构造函数的调用,则无论如何都将自动调用无参数的超级构造函数。并不是说这是不好的风格。有些人喜欢露骨。
但是,当超级构造函数采用你要从子类传递的参数时,它才变得有用。
public class Animal { private final String noise; protected Animal(String noise) { this.noise = noise; } public void makeNoise() { System.out.println(noise); }}public class Pig extends Animal { public Pig() { super("Oink"); }}
JavaScript中什么是Set?什么时候使用?如何使用?
javascript在一些情况下是需要使用set的。下面本篇文章就带大家了解一下set,介绍一下什么是set、什么时候使用 set、set的数据操作(交集、差集、交集、对称差集)。

在许多情况下,需要比较多个列表,获取它们有或没有交集、差集等等,在 Javascript 有一个数据类型可以很好的实现这些需求,那就是 Set 。
Set对象就像一个数组,但是仅包含唯一项。Set对象是值的集合,可以按照插入的顺序迭代它的元素。 Set中的元素只会出现一次,即 Set 中的元素是唯一的。
文章涉及的代码地址:https://codepen.io/quintiontang/pen/rNmNbbY
什么是 Set
Set 对象是值的集合,可以按照插入的顺序迭代它的元素,元素只会出现一次,即 Set 是不按特定顺序存储的且值唯一的集合。与堆栈、队列和数组等其他集合类型不同,Set 可用于列表比较,并用于检测集合中是否存在某个项。
立即学习“Java免费学习笔记(深入)”;
Set 是一种抽象数据类型,它是由其行为定义的,类似堆栈和队列数据结构。由于key-key的特性,这一点与 Map 类似。
Javascript Set
Javascript 中的 Set 是非常基础和简单的,它不像其他语言那样提供通用的集操作功能。它使用了一种独特的算法(不是基于严格的相等 === )来检测元素是否相同。
这意味着在集合中存储 undefined、null 和 NaN 将只会存储一次,即使是 NaN !== NaN ,它通常应用于对象类型的存储。
const setTest = new Set([0, -0, Infinity,null, undefined, null, NaN, NaN, Infinity,null]);
console.log(setTest); // Set { 0, Infinity, null, undefined, NaN }从上面的执行结果可以得出以下结论:
- 虽然 NaN 和 NaN 不相等,但是在 Set 集合里面只会存在一个
- undefined 和 Infinity 在 Set 集合里面只会存在一个
基本 Set 的使用本文就不介绍了,可以参阅 mozilla 网站。
什么时候使用 Set
当需要对特定列表执行比较和判断是否相等时,可以使用 Set,下面大家描述一下适用的场合,主要就是数据里的集合操作:
- 获取两个集合的并集 union
- 获取两个集合的差集 difference
- 获取两个集合的交集 intersection
- 获取两个集合的对称差集 intersectionDifference
- 判断两个集合是否为子集 isSubset
- 判断两个集合是否为超集 isSuperset
下面就以这三个场合来介绍 Set 的相关操作。
Set 操作
在数学中,每当谈论集合时,都可以执行一些操作,实际上,Set 是数学有限集的计算机实现方式。
为了在代码中更好的展示 Set 操作,示例代码将 扩展 Javascript Set 以继承其属性和方法,并为其增加其它的方法。
对于示例代码,只用了一个简单的方法来检查是否为不为空的有效的集合。
class SetHelper extends Set {
/**
* 验证集合是否为有效集合
* @param {*} set
* @returns
*/
_isValid = (set) => {
return set && set instanceof Set && set.size > 0;
};
}并集 union
union 操作将合并多个 Set 对象并返回合并后的结果。实现上将当前集和给定集合并到一个数组中并创建它,从而返回一个新的集合。
union(set) {
if (!this._isValid(set)) return new SetHelper();
return new SetHelper([...this, ...set]);
}差集 difference
difference 操作将返回一个新的集合,新集合只包含在一个集合中并且不在另一个集合中的元素,即数学的差集概念。
difference(set) {
if (!this._isValid(set)) return new SetHelper();
const differenceSet = new SetHelper();
this.forEach((item) => {
!set.has(item) && differenceSet.add(item);
});
return differenceSet;
}交集 intersection
intersection 操作返回只包含两个集合共同拥有的元素的新集合。实现上将遍历较小的集合(避免不必要的检查)并检查每一项是否存在于较大的集合中并将其添加到交集中,遍历完成后将返回交集。
intersection(set) {
const intersectionSet = new SetHelper();
if (!this._isValid(set)) return intersectionSet;
const [smallerSet, biggerSet] =
set.size <= this.size ? [set, this] : [this, set];
smallerSet.forEach((item) => {
biggerSet.has(item) && intersectionSet.add(item);
});
return intersectionSet;
}对称差集 intersectionDifference
intersectionDifference 操作将返回其中包含两个集合没有交集的所有元素的新集合。
intersectionDifference(set) {
if (!this._isValid(set)) return new SetHelper();
return new SetHelper([
...this.difference(set),
...set.difference(this),
]);
}子集 subset
isSubset 操作将判断两个集合是否为子集关系(当一个集合的所有项都包含在另一个集合中时)。实现上首先检查两个集合的大小,如果一个集合更大,则它不能是另一个集合的子集,然后对于每个项目,它检查它是否存在于另一个中。
isSubset(set) {
if (!this._isValidSet(set)) return false;
return (
this.size <= set.size && [...this].every((item) => set.has(item))
);
}超集 superset
isSuperset 操作将判断两个集合是否为超集关系。超集是子集的反操作。当一个集合包含另一个较小或相等大小的集合的所有项目时,它就是一个超集。
isSuperset(set) {
if (!this._isValidSet(set)) return false;
return (
this.size >= set.size && [...set].every((item) => this.has(item))
);
}静态 Set
静态Set 是一个始终包含它初始化元素的集合,不能添加、删除、清除元素。Javascript Set 不是静态的,它总能在创建后可以公开修改该集合的方法,如 add、delete ,为避免集合被修改,可以创建一个新的 Set ,将其修改方法重置 。
class StaticSet extends SetHelper {
constructor(items) {
super(items);
this.add = undefined;
this.delete = undefined;
this.clear = undefined;
}
}使用
现在就可以使用上面定义的方法操作两个 Set,如下:
const setA = new StaticSet(new Set([1, 2, 3, 4])); const setB = new StaticSet(new Set([3, 4, 5, 6])); console.log([...setA.union(setB)]); // [ 1, 2, 3, 4, 5, 6 ] console.log([...setA.difference(setB)]); // [ 1, 2 ] console.log([...setA.intersection(setB)]); // [ 3, 4 ] console.log([...setB.intersectionDifference(setA)]); // [ 5, 6, 1, 2 ]
总结
Set 不限于上面这些操作,之前有介绍过可以用来合并数组去重,由于 Set 和 Array 相互转换很简单,因此可以用到 Array 的场合可以优先考虑一下 Set ,因为在内存使用上, Set 比 Array 占用更少。
更多编程相关知识,请访问:编程视频!!
以上就是JavaScript中什么是Set?什么时候使用?如何使用?的详细内容,更多请关注php中文网其它相关文章!

Java中什么时候使用extends,什么时候使用implements?
1.Extends 是实现单继承一个类的关键字,通过使用extends来显示的指明当前类继承的父类,只要那个类不是声明final或者那个类定义为abstract的就能继承。基本声明格式是
[修饰符] class 子类名 extends 父类名{
类体
}
2.Java的继承机制只能提供单一继承,所以就以java的interface来代替c++的多重继承,通过使用implements来在类中实现接口,implements可以实现多个接口,只要中间用逗号分开就行了,
[修饰符] class <类名> [extends 父类名] [implements 接口列表]{
类体
}

jquery中什么时候使用attr(),什么时候使用prop()?
有人给 Multiple Select 插件 提了问题:
setSelects doesn''t work in Firefox when using jquery 1.9.0 一直都在用 jQuery 1.8.3 的版本,没有尝试过 jQuery 1.9.0 的版本。
于是,开始调试代码,在 1.9.0 的版本中:
<input><script>
$(function() {
$('input').click(function() {
$(this).attr('checked');
});
});
</script>点击 checkbox,结果都是 undefined
而在 1.8.3 的版本中,结果是 checked 和 undefined
到这里,问题答案找到了,就是使用 attr() 方法的问题,于是查看官方文档, 才知道从 jQuery 1.6 开始新增了一个方法 prop(),但是一直都没有使用过。
从中文意思看,两者分别是获取/设置 attributes 和 properties 的方法,那么为什么还要增加 prop() 方法呢?
Before jQuery 1.6, the .attr() method sometimes took property values into account when retrieving some attributes, which could cause inconsistent behavior.
因为在 jQuery 1.6 之前,使用 attr() 有时候会出现不一致的行为。
那么,什么时候使用attr(),什么时候使用prop()?
To retrieve and change DOM properties such as the checked, selected, or disabled state of form elements, use the .prop() method.
根据官方的建议:具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
到此,将 attr(''checked'') 改成 prop(''checked'') 即可修复提的 issues 了。
等等,貌似问题还没真正解决,为什么开头例子中 jQuery 1.8.3 和 1.9.0 使用 attr() 会有所区别呢?
想知道他们的区别,最好的办法还是看他们的源代码:
1.8.3 attr():
attr: function( elem, name, value, pass ) { var ret, hooks, notxml,
nType = elem.nodeType; // don''t get/set attributes on text, comment and attribute nodes
if ( !elem || nType === 3 || nType === 8 || nType === 2 ) { return;
} if ( pass && jQuery.isFunction( jQuery.fn[ name ] ) ) { return jQuery( elem )[ name ]( value );
} // Fallback to prop when attributes are not supported
if ( typeof elem.getAttribute === "undefined" ) { return jQuery.prop( elem, name, value );
}
notxml = nType !== 1 || !jQuery.isXMLDoc( elem ); // All attributes are lowercase
// Grab necessary hook if one is defined
if ( notxml ) {
name = name.toLowerCase();
hooks = jQuery.attrHooks[ name ] || ( rboolean.test( name ) ? boolHook : nodeHook );
} if ( value !== undefined ) { if ( value === null ) {
jQuery.removeAttr( elem, name ); return;
} else if ( hooks && "set" in hooks && notxml && (ret = hooks.set( elem, value, name )) !== undefined ) { return ret;
} else {
elem.setAttribute( name, value + "" ); return value;
}
} else if ( hooks && "get" in hooks && notxml && (ret = hooks.get( elem, name )) !== null ) { return ret;
} else {
ret = elem.getAttribute( name ); // Non-existent attributes return null, we normalize to undefined
return ret === null ?
undefined :
ret;
}
}1.9.0 attr():
attr: function( elem, name, value, pass ) {
var ret, hooks, notxml,
nType = elem.nodeType;
// don''t get/set attributes on text, comment and attribute nodes
if ( !elem || nType === 3 || nType === 8 || nType === 2 ) {
return;
}
if ( pass && jQuery.isFunction( jQuery.fn[ name ] ) ) {
return jQuery( elem )[ name ]( value );
}
// Fallback to prop when attributes are not supported
if ( typeof elem.getAttribute === "undefined" ) {
return jQuery.prop( elem, name, value );
}
notxml = nType !== 1 || !jQuery.isXMLDoc( elem );
// All attributes are lowercase
// Grab necessary hook if one is defined
if ( notxml ) {
name = name.toLowerCase();
hooks = jQuery.attrHooks[ name ] || ( rboolean.test( name ) ? boolHook : nodeHook );
}
if ( value !== undefined ) {
if ( value === null ) {
jQuery.removeAttr( elem, name );
return;
} else if ( hooks && "set" in hooks && notxml && (ret = hooks.set( elem, value, name )) !== undefined ) {
return ret;
} else {
elem.setAttribute( name, value + "" );
return value;
}
} else if ( hooks && "get" in hooks && notxml && (ret = hooks.get( elem, name )) !== null ) {
return ret;
} else {
ret = elem.getAttribute( name );
// Non-existent attributes return null, we normalize to undefined
return ret === null ?
undefined :
ret;
}
}1.8.3 和 1.9.0 的 prop() 是一样的:
prop: function( elem, name, value ) {
var ret, hooks, notxml,
nType = elem.nodeType;
// don''t get/set properties on text, comment and attribute nodes
if ( !elem || nType === 3 || nType === 8 || nType === 2 ) {
return;
}
notxml = nType !== 1 || !jQuery.isXMLDoc( elem );
if ( notxml ) {
// Fix name and attach hooks
name = jQuery.propFix[ name ] || name;
hooks = jQuery.propHooks[ name ];
}
if ( value !== undefined ) {
if ( hooks && "set" in hooks && (ret = hooks.set( elem, value, name )) !== undefined ) {
return ret;
} else {
return ( elem[ name ] = value );
}
} else {
if ( hooks && "get" in hooks && (ret = hooks.get( elem, name )) !== null ) {
return ret;
} else {
return elem[ name ];
}
}
}首先,我们看下 attr() 和 prop() 的区别:
attr() 里面,最关键的两行代码
elem.setAttribute( name, value + "" ); ret = elem.getAttribute( name );
很明显的看出来,使用的 DOM 的 API setAttribute() 和 getAttribute() 方法操作的属性元素节点。
prop() 里面,最关键的两行代码
return ( elem[ name ] = value );return elem[ name ];
可以理解为 document.getElementById(el)[name] = value,这是转化成 element 的一个属性。
对比调试 1.9.0 和 1.8.3 的 attr() 方法,发现两者的区别在于
hooks.get( elem, name ))
返回的值不一样,具体的实现:
1.8.3 中
boolHook = {
get: function( elem, name ) {
// Align boolean attributes with corresponding properties
// Fall back to attribute presence where some booleans are not supported
var attrNode,
property = jQuery.prop( elem, name );
return property === true || typeof property !== "boolean" && ( attrNode = elem.getAttributeNode(name) ) && attrNode.nodeValue !== false ?
name.toLowerCase() :
undefined;
}
}1.9.0 中
boolHook = { get: function( elem, name ) {
var
// Use .prop to determine if this attribute is understood as boolean
prop = jQuery.prop( elem, name ),
// Fetch it accordingly
attr = typeof prop === "boolean" && elem.getAttribute( name ),
detail = typeof prop === "boolean" ?
getSetInput && getSetAttribute ?
attr != null :
// oldIE fabricates an empty string for missing boolean attributes
// and conflates checked/selected into attroperties
ruseDefault.test( name ) ?
elem[ jQuery.camelCase( "default-" + name ) ] :
!!attr :
// fetch an attribute node for properties not recognized as boolean
elem.getAttributeNode( name );
return detail && detail.value !== false ?
name.toLowerCase() :
undefined;
}
}由此可见,1.9.0 开始不建议使用 attr() 来对具有 true 和 false 两个属性的属性进行操作了。
那么我们的结论是:
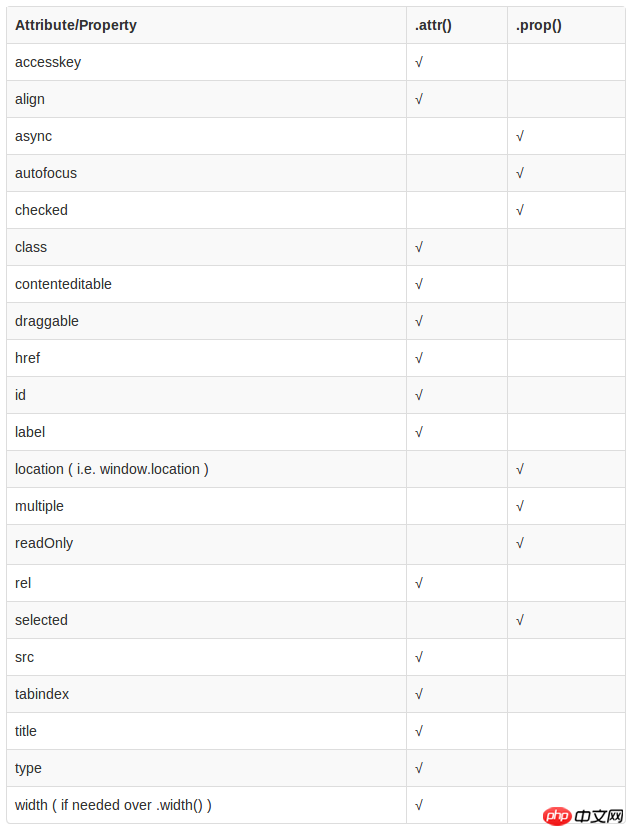
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具体见下表:

以上就是 jquery中什么时候使用attr(),什么时候使用prop()?的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于什么时候使用JSP,什么时候使用Servlet?和jsp是什么时候的技术的分享已经告一段落,感谢您的关注,如果您想了解更多关于Java 什么时候使用super()?、JavaScript中什么是Set?什么时候使用?如何使用?、Java中什么时候使用extends,什么时候使用implements?、jquery中什么时候使用attr(),什么时候使用prop()?的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

